すべての人がGIFを使うわけではありませんが、多くのブロガーが親近感やユーモア、視覚的なアピールのために投稿にGIFを加えることを好みます。WordPressでGiphyからGIFを追加する方法について、ユーザーから質問を受けたことがあります。
コンテンツに合ったGIFを選び、いくつかの簡単なステップを踏んでWordPressの投稿やページに埋め込むだけです。
ユーモアを加えたい時も、ポイントを説明したい時も、Giphyの豊富なコレクションはどんなシチュエーションにも対応します。この投稿では、GiphyのGIFをWordPressサイトに追加する2つの簡単な方法を紹介します。

WordPressでアニメーションGIF画像を使う利点と欠点
アニメーションGIF(Graphics Interchange Format)を使えば、楽しく魅力的なコンテンツになります。
WordPressサイトにアニメーションリアクション、ミーム、ポップカルチャーのリファレンスを追加するのに最適です。ページビューを増やし、ブログの直帰率を下げるのに役立ちます。
しかし、いくつかの欠点もある。GIFファイルは大きい。WordPressのメディアライブラリで多くのスペースを占め、サイトの速度が低下し、帯域幅を使用する可能性があります。これはユーザー体験にとって悪いニュースであり、検索エンジンのランキングやトラフィックにも影響します。
そこでGiphyの出番です。Giphyを使ってアニメーションGIF画像を配信すれば、ホスティングサービスの帯域幅を節約できます。 また、WordPressの読み込み時間やパフォーマンスへの影響も少なくなります。
さらに、Giphyには面白くて親しみやすいGIFがたくさんあるので、あなたのコンテンツにユーモアと個性を加えるのに最適です。
とはいえ、WordPressでGiphyのGIFを使う初心者向けの方法を2つご紹介しましょう。以下のリンクをクリックして、お好みの方法にジャンプしてください:
注: このチュートリアルはGiphyからGIF画像を追加するためのものです。メディアライブラリに独自のGIF画像を追加したい場合は、WordPressでアニメーションGIFを追加する方法のステップバイステップガイドをご覧ください。
方法1:埋め込みコード(プラグインなし)を使ってGiphyからGIFを追加する方法
一つのオプションは、Giphyの埋め込みコードを使用して、ページや投稿にGIFを追加することです。
埋め込みコードを使うので、特別なWordPressプラグインは必要ありません。ただし、埋め込みコードを取得するには、いくつかの特別な手順が必要です。
サイトにGIFを少量だけ追加したいのであれば、これらの余分な手順は問題ではないかもしれない。しかし、たくさんのGIFを使うつもりなら、このプロセスを簡単にするプラグインをインストールする価値があるかもしれない。
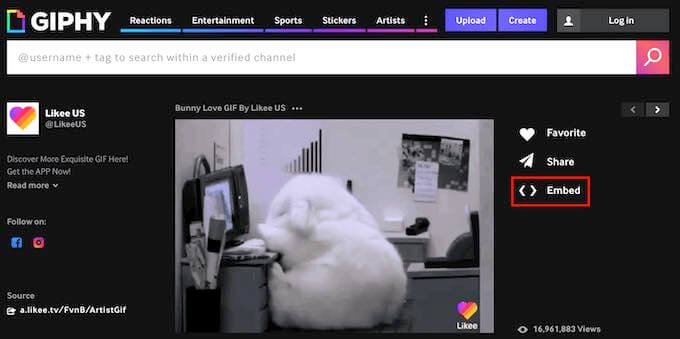
埋め込みコードを使ってGIFを追加するには、Giphy.comのサイトにアクセスする。そして、使いたいGIFを見つけてください。
埋め込み」ボタンをクリックしてください。

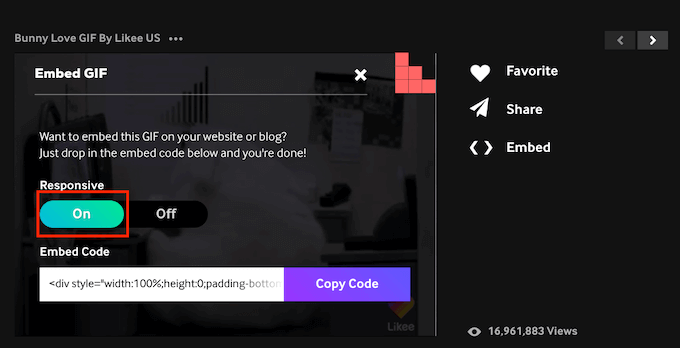
GiphyはこのGIFの埋め込みコードを表示します。
この時点で、「レスポンシブ・オフ」と「レスポンシブ・オン」を選択できます。
レスポンシブ・コンテンツは、訪問者の端末に合わせて変化します。これは、スマートフォンやタブレットでもデスクトップと同じようにサイトを美しく見せるために重要です。
例えば、レスポンシブWordPressテーマは、ユーザーの画面サイズに合わせて自動的に調整します。
そう考えると、『レスポンシブ・オン』を選択するのはいい考えだ。

決定後、「Copy Code」ボタンをクリックして埋め込みコードをコピーしてください。
WordPressの管理エリアに移動しましょう。ここで、GIFを埋め込みたいページや投稿のGutenbergエディターを開くだけです。
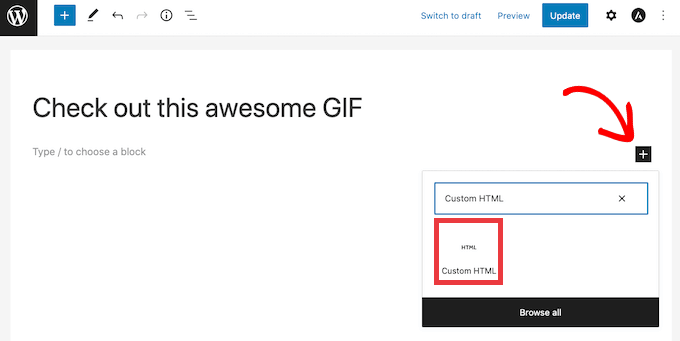
次のタスクは、新しいカスタマイザーHTMLブロックを作成することです。始めるには、「+」アイコンをクリックしてください。
カスタムHTMLブロックをクリックすると、WordPressがこのブロックをページに追加します。

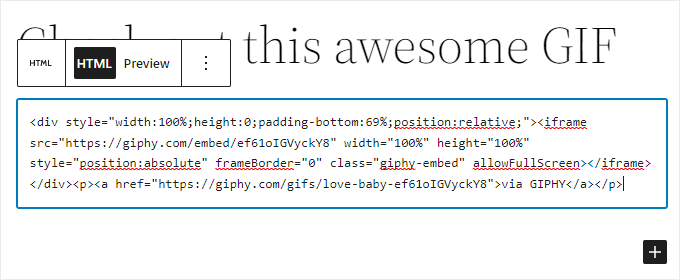
あとは、GIFの埋め込みコードをカスタムHTMLブロックに貼り付けるだけです。
このように見えるはずだ。

このGIFを公開する前に、訪問者にどのように見えるかをチェックしたいかもしれません。そのためには、画面上部の「プレビュー」ボタンをクリックしてください。WordPressはあなたのページを新しいタブで表示します。
GIFに満足したら、WordPressの投稿やページを公開することができます。ブロックエディターの「更新」または「公開」ボタンをクリックするだけです。
GIFがWordPressブログに表示されます。
方法2:EmbedPressを使ってGiphyからGIFを追加する方法
サイトにたくさんのGIFを追加しようとすると、埋め込みコードは手間がかかりすぎる。
もう一つのオプションは、EmbedPressプラグインを使用することです。このフリーミアムプラグインを使えば、GiphyのURLだけを使ってGIFを埋め込むことができる。
EmbedPressでは、100以上の他のサイトのコンテンツを埋め込むこともできます。YouTube動画、PDF、音声ファイルなどの 埋め込みも可能です。
まず、EmbedPressプラグインをインストールして有効化します。このチュートリアルで必要なものが含まれているので、無料版を使用します。
WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化したら、GIFを追加したいページまたは投稿に移動します。そして、「+」アイコンをクリックしてください。
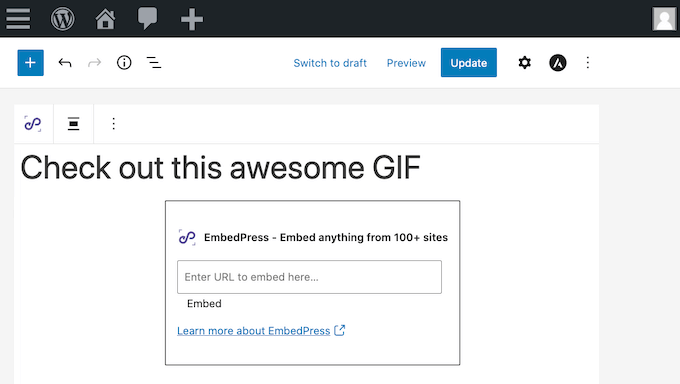
表示されるポップアップで「EmbedPress」と入力して適切なブロックを探します。
このブロックをクリックするだけで、WordPressがあなたのページにEmbedPressブロックを追加します。

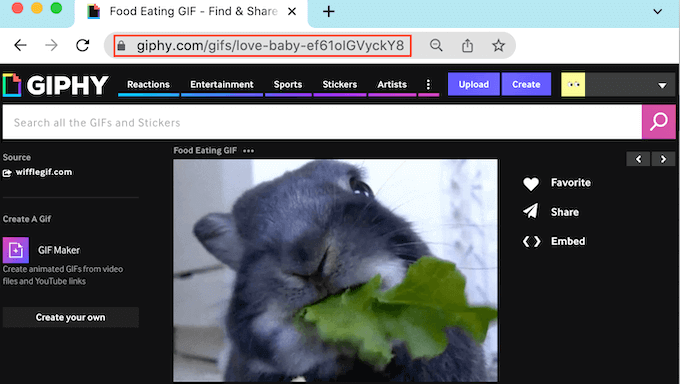
新しいタブでGiphyのサイトにアクセスします。そして、使いたいGIFを見つけてください。
そして、このGIFのURLをコピーするだけ。

WordPressダッシュボードに戻りましょう。
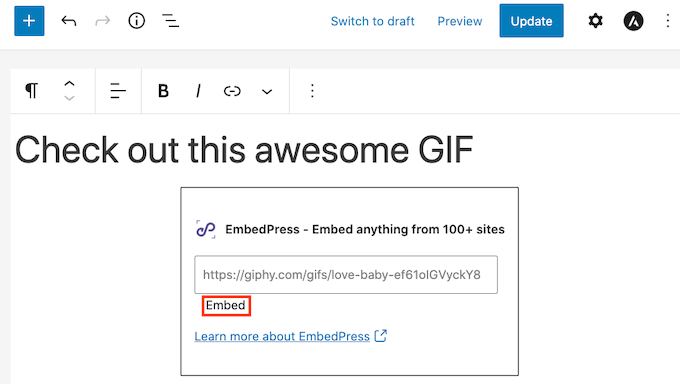
ここで、GIFのURLをEmbedPressボックスに貼り付けるだけです。最後に「Embed」をクリックします。

さて、あなたのサイトを見てみると、新しいGIFが表示されているはずだ。
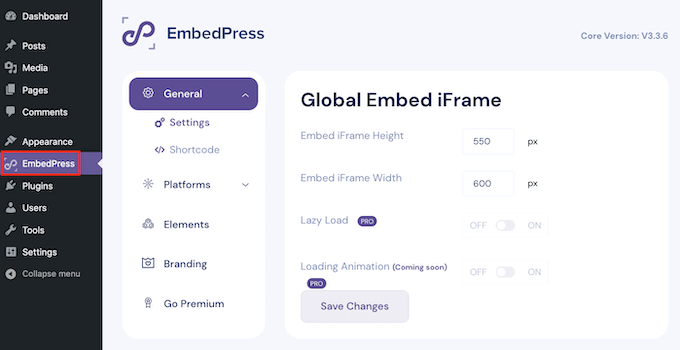
GIFに満足できない場合、EmbedPressにはいくつかの設定があります。EmbedPressで追加するGIFの高さと幅をすべて変更することができます。
これらの設定を見るには、WordPressのサイドバーにある「EmbedPress」をクリックしてください。

すでに選択されていない場合は、「全般」タブをクリックしてください。これらの設定を使用して、EmbedPressエンベッドをカスタマイズすることができます。
このメニューで行った変更は、EmbedPressのすべてのコンテンツに影響することを覚えておいてください。
この投稿が、WordPressでGiphyからGIFを追加する方法のお役に立てば幸いです。WordPressに最適なファイルアップロードプラグインや、WordPressでインタラクティブな360度画像を追加する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faith Oge
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty
1. I don’t have a “dashboard”
2. but i do have “plug ins”, nowhere does it say “add” just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle
I’m having the same problem. Did you figure this out?
Awontis
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??