初期設定のWordPressログインページは最高のエクスペリエンスを提供せず、ユーザーを混乱させることさえあります。そのため、フロントエンドのログインページを追加して、ユーザーがサイトのメイン部分から直接ログインできるようにすることをお勧めします。
これにより、アクセシビリティとユーザー全体の満足度が向上します。さらに、サイドバーやフッターなど、サイトのさまざまな場所からログインフォームにアクセスできるので便利です。
私たちは、より良いユーザビリティのためにこの機能を提供する複数のオンラインショップやサイトを作成してきました。これにより、フロントエンドのログインページで何が有効で何が有効でないかを学びました。
この投稿では、WordPressでフロントエンドのログインページとウィジェットを簡単に追加する方法を紹介する。

WordPressでフロントエンドログインが必要な理由とタイミングとは?
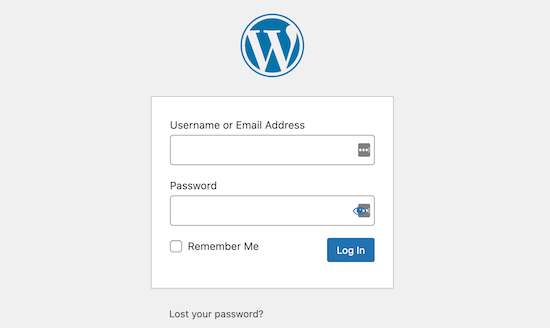
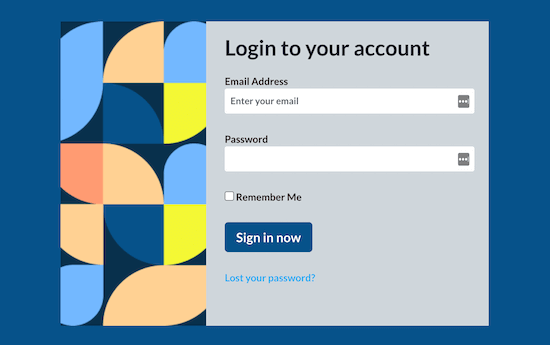
初期設定では、WordPressログインページにはWordPressブランドが表示され、通常は現在のWordPressサイトのデザインと一致しません。
これは小規模なWordPressブログやサイトに有効です。

しかし、会員制サイトやオンラインショップなど、ユーザーが登録・ログインできるサイトであれば、フロントエンドのログインページやウィジェットを追加した方が、ユーザーにとってより良い体験となるでしょう。
このページをあなたのブランドでカスタマイズしたり、WordPressのサイドバーにシンプルなログインフォームを追加することもできます。
それでは、WordPressにフロントエンドのログインページとログインウィジェットを簡単に追加する方法を見ていきましょう。このチュートリアルでは、最も簡単な3つの方法を紹介します。以下のリンクからお好きな方法にジャンプしてください:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
方法1:WPFormsを使ってWordPressにフロントエンドのログインページとウィジェットを追加する
WPFormsは市場で最高のWordPressお問い合わせフォームプラグインで、600万以上のサイトで使用されています。それはあなたが簡単にあなたのサイトにカスタムフロントエンドログインページとログインウィジェットを作成することができます。
WPBeginnerでは、お問い合わせフォームや年間アンケートを作成するために使用し、素晴らしい経験をしてきました。さらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:WPFormsには無料版もあります。ただし、ユーザー登録アドオンをアンロックするにはプラグインのプレミアムバージョンが必要です。
有効化した後、WordPress管理サイドバーからWPForms ” 設定ページにアクセスし、ライセンスキーを入力してください。
このキーはWPFormsサイトのアカウントから取得できます。

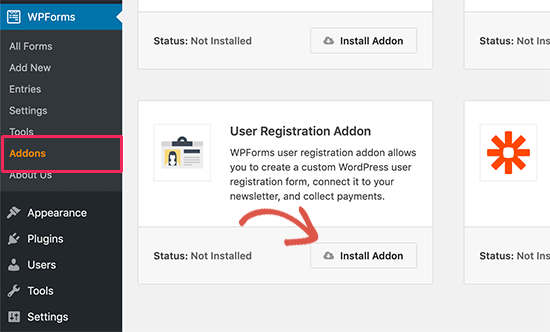
それが完了したら、WordPressダッシュボードからWPForms ” Addonsページに移動し、ユーザー登録アドオンを探します。
次に、「アドオンのインストール」ボタンをクリックしてアドオンをダウンロードし、サイトで有効化します。

ユーザー登録アドオンを有効化したら、管理サイドバーからWPForms ” Add New画面に移動し、フォームビルダーを起動します。
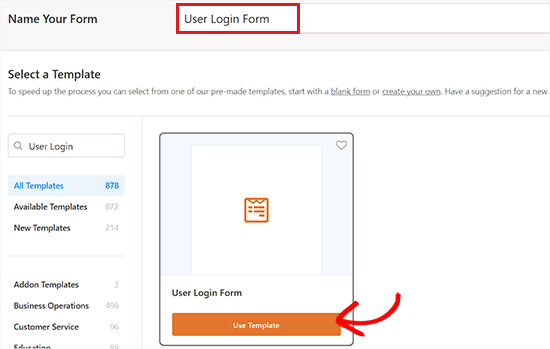
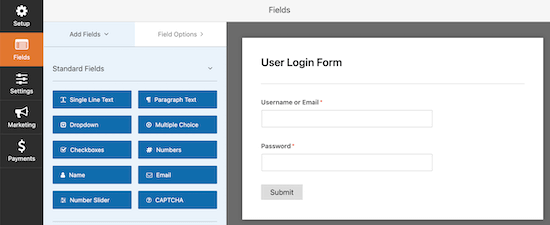
ここから、作成するフォームの名前を入力します。その後、’ユーザーログインフォーム’テンプレートを選択してユーザーログインフォームの作成を開始します。

右側にフォームのプレビュー、左側に利用可能なフィールドの列が表示されます。
左のカラムからフィールドをドラッグ&ドロップするだけで、ログインフォームが作成できます。詳しくはWordPressのカスタムログインページの作り方をご覧ください。
設定に満足したら、「保存」ボタンをクリックして変更を保存します。

ログインフォームをページ/投稿に追加する
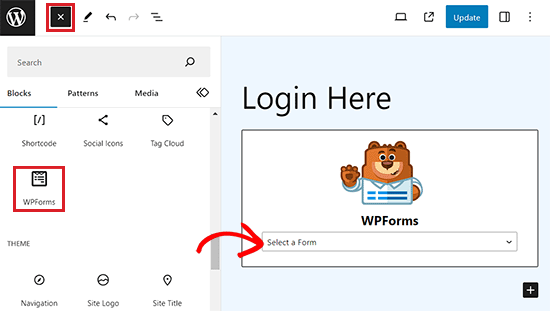
ログインフォームをページや投稿に追加するには、管理エリアからWordPressのブロックエディターでお好きなページや投稿を開いてください。
そこで’+’ボタンをクリックしてブロックメニューを開き、WPFormsブロックを追加します。

その後、ブロック自体のドロップダウンメニューから、作成したログインフォームを選択します。
最後に、「公開する」または「更新する」ボタンをクリックして、設定を保存します。
ログインフォームをサイトサイドバーに追加する
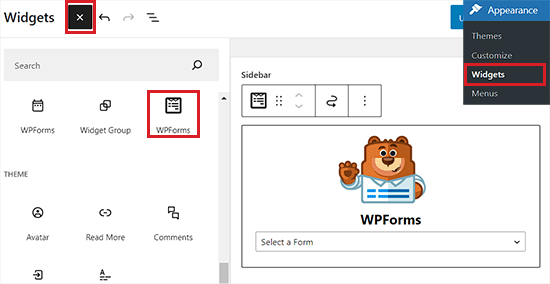
ログインフォームをサイトのサイドバーに追加したい場合は、WordPressダッシュボードから外観 ” ウィジェットページに アクセスしてください。
ここで画面左上の「+」ボタンをクリックすると、ブロックメニューが表示される。
ここから、WPFormsブロックを見つけてサイドバーに追加する必要があります。

それができたら、ブロック自体のドロップダウンメニューからログインフォームを選択します。
最後に「更新」ボタンをクリックして設定を保存します。詳しくはWordPressサイドバーにログインフォームを追加する方法をご覧ください。
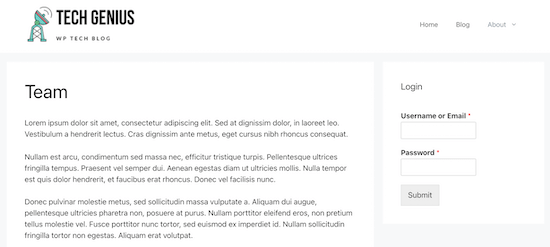
これで、WordPressサイトにアクセスして、サイドバーにログインフォームを表示できる。

フルサイトエディターにログインフォームを追加する
ブロックベースのテーマを使用している場合、上記の方法でログインをサイトサイドバーに追加することはできません。
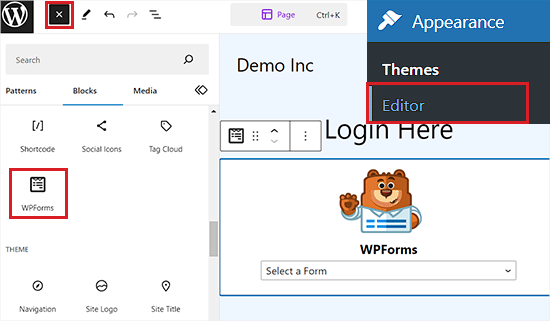
FSEにログインフォームを追加するには、WordPressダッシュボードから外観 ” エディターページにアクセスします。
これでFSEが起動し、’+’ボタンをクリックしてブロックメニューを開く必要がある。
ここから、WPFormsブロックをあなたのサイトの好きな場所に追加します。

その後、ブロック自体のドロップダウンメニューから、作成したログインフォームを選択します。
最後に「保存」ボタンをクリックして設定を保存します。
ボーナスヒントログインフォームをさらにカスタマイズするには、WordPressフォームのスタイルについてのチュートリアルをご覧ください。
方法2:SeedProdを使ってWordPressにフロントエンドのログインページを追加する
SeedProdは、100万以上のサイトで使用されている、市場で最高のWordPressドラッグアンドドロップページビルダーです。
完全にカスタム化されたログインページを作成することができ、現在のサイトのデザインに一致させることも、ユニークなものにすることもできます。

初心者に優しく、プロがデザインしたログインページのテンプレートがたくさん用意されているので、ログインページを作成するのに使うことができる。
私たちのパートナーブランドのいくつかは、ログインページを含むサイト全体をこのツールでデザインしています。詳しくは、SeedProdのレビューをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
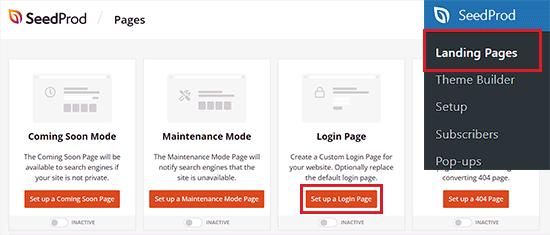
有効化した後、WordPress管理サイドバーからSeedProd ” ランディングページ画面にアクセスし、「ログインページを設定」ボタンをクリックして「ログインページ」オプションを選択します。

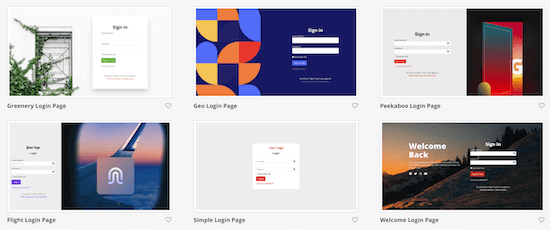
テンプレートを選択し、ドラッグ&ドロップビルダーを使用してページをカスタマイズすることができます。
空白のテンプレートを使って、ゼロからカスタムフロントエンドログインページをデザインすることもできます。

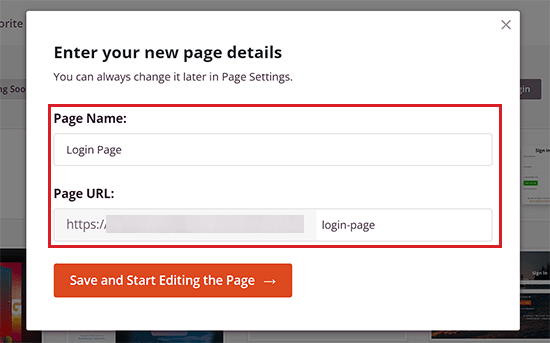
お好みのテンプレートを選択すると、ページ名を入力するよう求められます。SeedProdはこのページ名をログインフォームのランディングページのURLとして使用します。
それが終わったら、「Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして次に進みます。

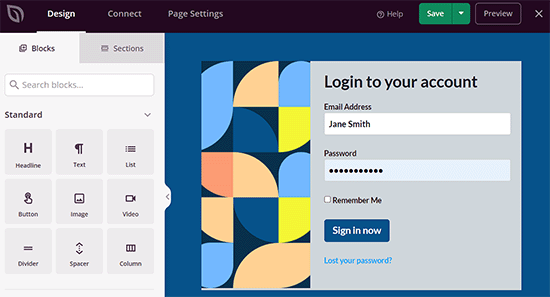
これにより、SeedProdのドラッグ&ドロップビルダーが起動し、ログインページのプレビューが右側に、利用可能なフィールドが左側に表示されます。
ここから、左のメニューからドラッグして好きな場所に配置するだけで、ページにブロックを追加できる。
詳しくは、WordPressカスタムログインページの作成方法をご覧ください。

ページのデザインが完了したら、上部のドロップダウンメニューから「公開する」ボタンをクリックし、設定を保存することを忘れないでください。
方法3: Theme My Loginを使ってWordPressにフロントエンドのログインページとウィジェットを追加する。
あなたのサイトに非常にシンプルなフロントエンドのログインページを追加したい場合は、無料のTheme My Loginプラグインを使用することができます。
まず、プラグインをインストールして有効化する必要があります。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
有効化すると、プラグインは自動的にログイン、ログアウト、パスワード忘れ、登録用のページを作成します。
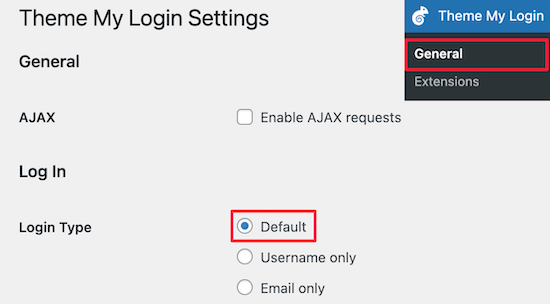
管理メニューからTheme My Login ” Generalページに移動し、プラグイン設定を表示することができます。
まず、ログインタイプを設定します。初期設定」はログイン時にメールとパスワードを要求するため、最も安全です。

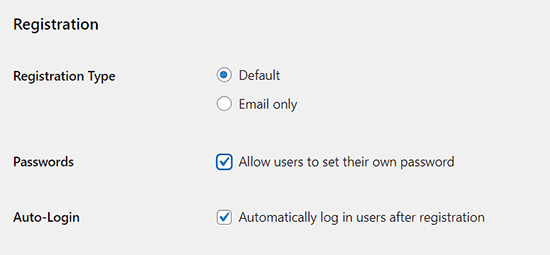
次に、登録設定を選択します。ログインにはメールとパスワードの両方が必須なので、ここでは初期設定のままにしました。
また、ユーザー自身にパスワードを作成させる「パスワード」ボックスや、ユーザー登録後に自動的にログインする「自動ログイン」ボックスにもチェックを入れることができます。

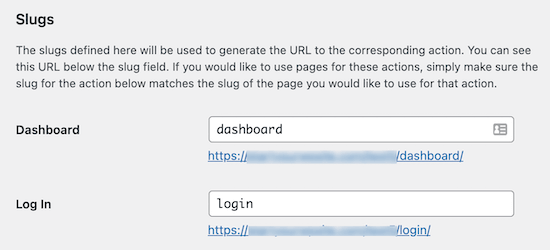
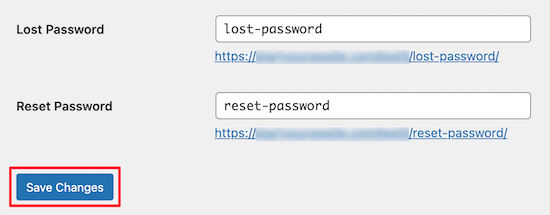
その後、スラッグの設定でログインURLと登録URLを変更することができます。
これらは自動的にリダイレクトを作成します。そのため、標準の “yoursite.com/wp-admin “ログインURLは “yoursite.com/login “にリダイレクトされます。

これらのURLはそのままでもよいし、変更してもよい。
変更が終わったら、必ず「変更を保存」ボタンをクリックしてください。

アップグレードしてプレミアムエクステンションを使用しない限り、より高度な機能を追加することはできません。
それでも、シンプルなフロントエンドのログインページを作りたい予算の少ないユーザーには良いソリューションだ。
ログインフォームをページ/投稿に追加する
Theme My Loginで作成したログインフォームを追加するには、WordPressのブロックエディターでページ/投稿を開きます。
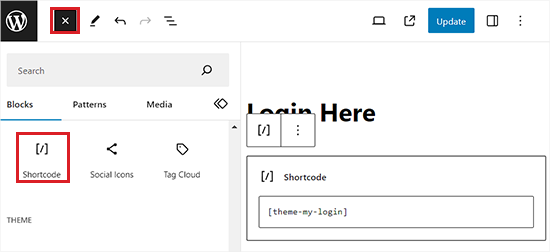
ここから「+」ボタンをクリックしてブロックメニューを開き、ショートコードブロックをページに追加します。
その後、以下のショートコードをブロックに追加する:
[テーマ・ログイン]。

最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。
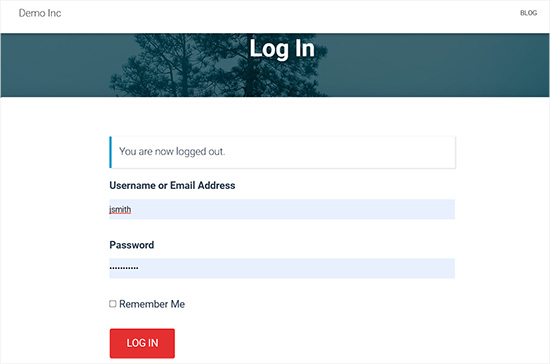
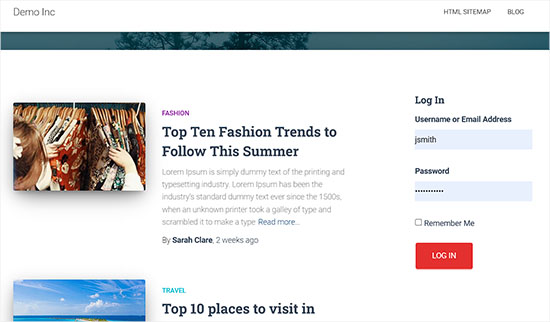
あなたのサイトにアクセスしてログインフォームを表示してください。

ウィジェットエリアにログインフォームを追加する
Theme My Loginブロックを使ってWordPressのウィジェットエリアにログインフォームを追加することもできます。
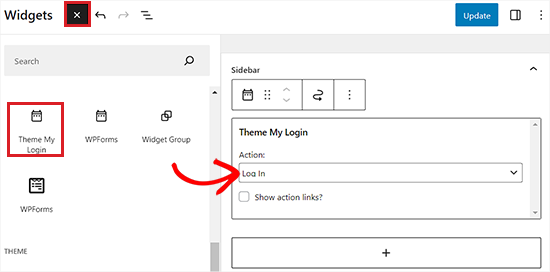
外観 ” ウィジェットページに移動し、’+’ ボタンをクリックしてブロックメニューを開きます。
ここから、テーマ・マイ・ログインブロックを見つけて、お好みのウィジェットエリアに追加する必要があります。

その後、ブロック自体のドロップダウンメニューから追加したいフォームを選択します。
最後に、「更新」ボタンをクリックして、設定を保存する。ログインフォームをウィジェットエリアに表示するには、WordPressサイトにアクセスしてください。

エキスパートヒントWordPressサイトメニューにログインボタンを追加する
フロントエンドのログインページを作成したら、ナビゲーションメニューにログインボタンを追加して、簡単にアクセスできるようにすることをお勧めします。
これにより、ユーザーはログインページを探すことなく、自分のアカウントを見つけてアクセスすることができる。
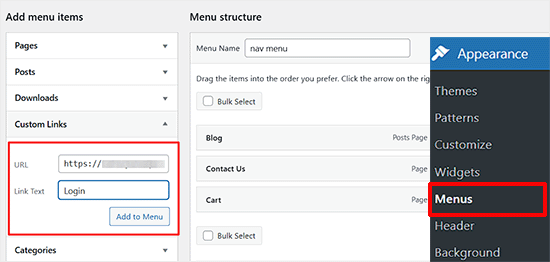
ログインボタンをサイトメニューに追加するには、WordPressダッシュボードから外観 ” メニューページにアクセスするだけです。
ここで、左の列から’カスタムリンク’タブを展開し、フロントエンドのログインページのURLを追加します。ログインボタンのリンクテキストを追加することもできます。
メニューに追加』ボタンをクリックしてください。

その後、「メニューを保存」ボタンをクリックします。
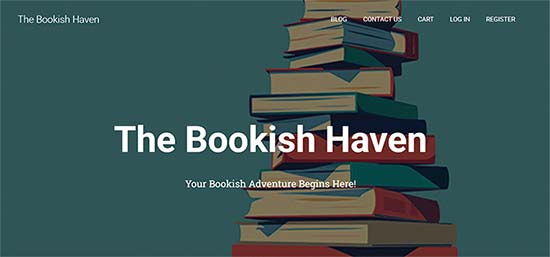
WordPressサイトにアクセスし、ログインボタンの動作を確認してください。ユーザーがクリックすると、自動的にフロントエンドのログインフォームページに移動します。

ただし、ブロックテーマを使用している場合は、上記の方法は使えません。
その場合は、WordPress管理画面のサイドバーから外観 ” エディターページに移動してください。サイトエディターが起動しますので、左の「ナビゲーション」リンクをクリックしてください。

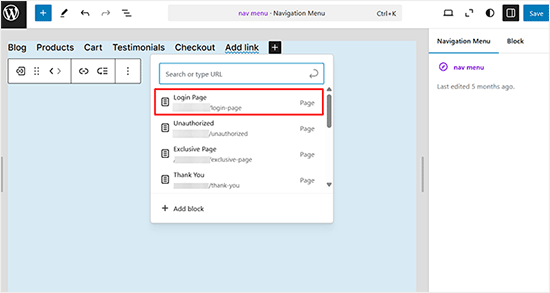
こうすることで、ナビゲーションメニューがフルサイトエディターで開きます。その横にある’+’ボタンをクリックしてください。ログインページの名前を入力するプロンプトが表示されます。
結果に表示されたら、それをクリックしてナビゲーション・メニューにリンクを追加する。

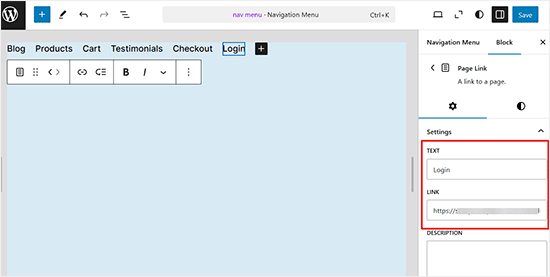
次に、左側のパネルから「ブロック」タブに切り替える。
ログインボタンのアンカーテキストをお好みで変更できます。

設定が完了したら、「保存」ボタンをクリックして設定を保存します。
あなたのサイトにアクセスして、ログインボタンの動作を確認してください。

おまけ:WordPressログインフォームにCAPTCHAを追加する
カスタマイザーのログインフォームを追加したら、CAPTCHAを追加することをお勧めします。
CAPTCHAを追加することで、スパムボットをブロックし、サイトを保護することができます。WPFormsを使えば簡単にできます。

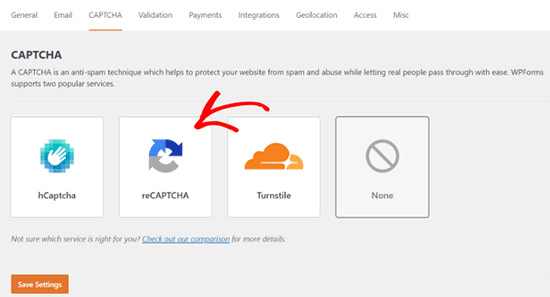
プラグインを有効化したら、WordPressダッシュボードからWPForms ” 設定ページにアクセスし、’CAPTCHA’ タブに切り替えるだけです。
その後、CAPTCHAのタイプとして「reCAPTCHA」オプションを選択します。

その後、Google reCAPTCHAのサイトにアクセスし、サイトキーとシークレットキーを作成する必要があります。これらのキーは、WordPressサイトにreCAPTCHAを統合するのに役立ちます。
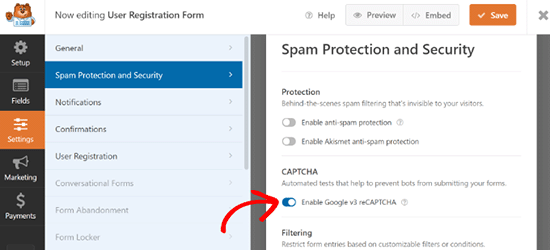
これらのキーを追加したら、先ほど作成したWordPressフォームを編集し、「設定」タブに切り替えるだけです。
次に、’Spam Protection and Security’ オプションを選択し、’Enable Google v3 reCAPTCHA’ スイッチをオンにします。次に、「保存」ボタンをクリックして設定を保存します。

これで WordPress ログインフォームに CAPTCHA を追加し、完全にセキュアにすることができました。より詳しい手順については、WordPress のログインフォームと登録フォームに CAPTCHA を追加する方法のチュートリアルをご覧ください。
動画チュートリアル
チュートリアルの動画をご覧ください:
この投稿がWordPressでフロントエンドのログインページとウィジェットを追加するのにお役に立てば幸いです。また、WordPressのログインページプラグインのエキスパートによるベストピックや、WordPressでカスタムログインURLを追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,