WPBeginnerで何千もの記事を公開してきた結果、絵文字を戦略的に配置することで、読みやすさとエンゲージメントを高めることができることがわかりました。このデザイン要素はユーザーの注意を重要な細部に向けることができるため、私たち自身も特定の情報を強調するために絵文字を使用することがあります。
ありがたいことに、WordPressは絵文字をビルトインでサポートしています。しかし、この機能はどこにあるのか、絵文字そのものをページや投稿に追加するにはどうすればいいのか、疑問に思うかもしれません。
このガイドでは、WordPressで絵文字を簡単に使う方法をご紹介します。

絵文字とは?
Emojisは、感情やその他の表現を表現するためにテキストと一緒に使用できる小さな画像アイコンです。

絵文字は、オンライン・コミュニケーションにおける表情のテキスト表現から生まれた。インターネットの初期には、顔の表情を表すのにテキストと句読点が使われ、それらはスマイリーと呼ばれていた。
そして徐々に、それらの表現をグラフィカルに表現するものへと進化していった。エモーティコン、エモジ、Twemojisなど、さまざまな名前で呼ばれている。
90年代後半から存在し、ウェブやモバイル端末のさまざまなプラットフォームで徐々に採用されてきた。
WordPressは、WordPress 4.2で最新の絵文字をサポートしました。それ以前は、WordPressサイトに絵文字を追加するには、WordPress絵文字プラグインが区切りで必要でした。
それでは、WordPressで絵文字を追加する方法を見ていきましょう。以下のクイックリンクからお好きなトピックに飛べます:
WindowsのWordPressで絵文字を使う方法
Windowsコンピューターをお使いの場合は、特別なショートカットを使って絵文字にアクセスし、追加することができます。
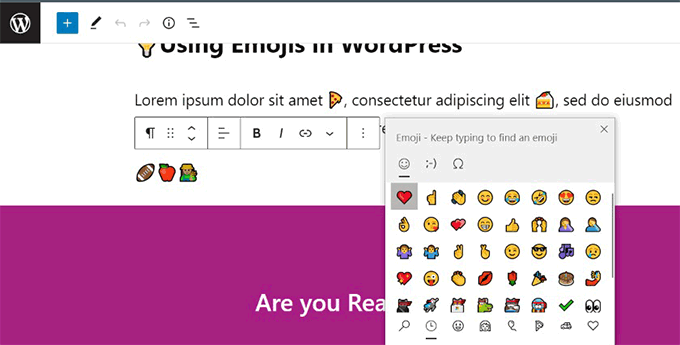
絵文字を挿入したいWordPress投稿またはページを編集するだけです。WordPressのコンテンツエディターでテキストエリアをクリックし、キーボードのWindows + . (ピリオド)のショートカットキーを押します。

絵文字を表示するポップアップが表示されます。使いたい絵文字を検索することも、ブラウズすることもできます。
使いたい絵文字が見つかったら、クリックしてテキストエリアに挿入します。
MacでWordPressの絵文字を使う方法
Macユーザーも、特別なショートカットを使って絵文字にアクセスし、追加することができる。
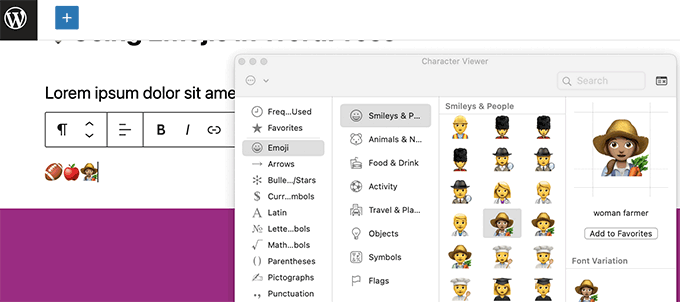
もう一度言いますが、WordPressブログの投稿、ページ、その他のテキスト編集エリアを編集する必要があります。クリックしてカーソルがテキストエリア内にあることを確認し、Command + Control + Spaceキーを同時に押す。

絵文字を探すポップアップが表示されます。使いたい絵文字を見つけたら、ダブルクリックしてテキストに挿入します。
iOSとiPadOSのWordPressで絵文字を使う方法
iPhoneやiPadを使ってWordPressサイトで作業している場合は、端末の絵文字キーボードに切り替えて簡単に絵文字を追加できます。
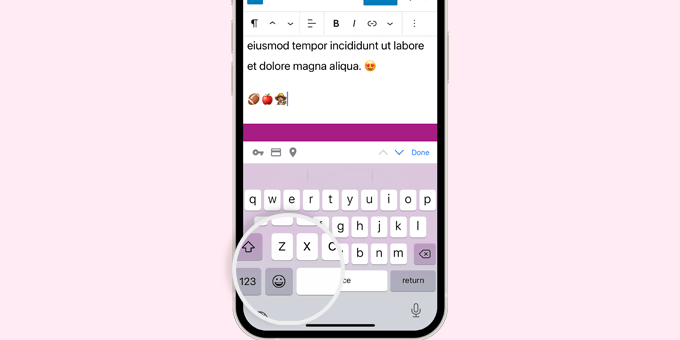
iOSまたはiPad端末でWordPressにログインするだけです。絵文字を使いたい投稿日またはページを編集し、テキストエリアをタップします。画面にネイティブキーボードが表示されます。

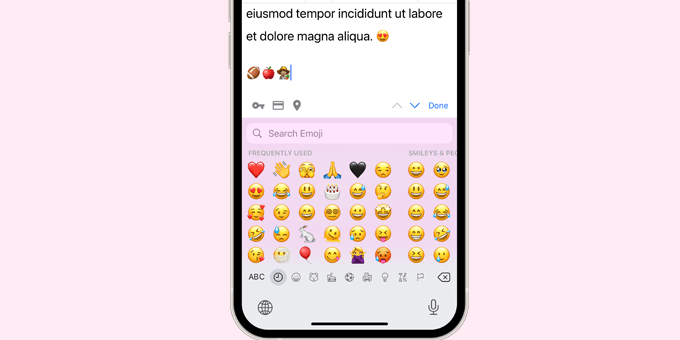
絵文字ボタンをタップして絵文字キーボードに切り替えます。
端末に追加できる絵文字が表示されます。

カテゴリー別に絵文字を閲覧することも、絵文字アイコンを検索することもできます。絵文字を見つけたら、タップして投稿にインサートしましょう。
ABCボタンをタップすると、テキストキーボードに戻ることができます。
AndroidのWordPressで絵文字を使う方法
アンドロイド携帯やタブレットには、絵文字のビルトイン・サポートが搭載されている。
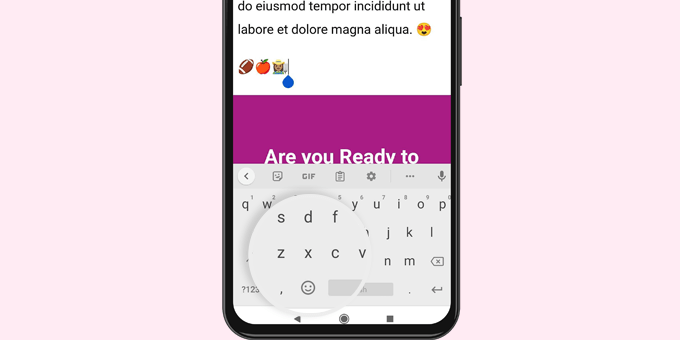
絵文字を使いたいWordPressの投稿やページを編集するだけです。編集画面でテキストエリアをタップすると、端末のネイティブキーボードが外観表示されます。

キーボードで絵文字ボタンをタップし、絵文字キーボードに切り替えます。
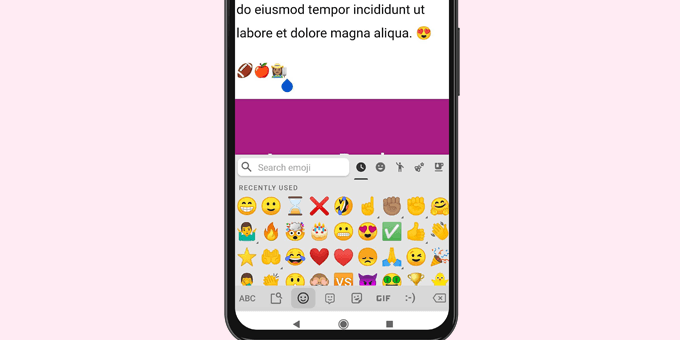
絵文字キーボードが表示され、検索またはブラウズして追加したい絵文字を見つけることができます。

絵文字をタップするだけで、WordPressの投稿に追加できます。
ABCボタンをタップすると、テキストキーボードに戻ることができます。
代替手段特殊文字挿入プラグインのインストール
WordPressの投稿やページに絵文字を追加するのにプラグインを使っても構わない場合は、Insert Special Charactersプラグインを使うことができます。このプラグインは、段落ブロックツールバーに「Special Characters」ボタンを追加し、その文字コレクションに絵文字を含めます。
詳しくは、WordPressの投稿日に特殊文字を追加する方法をご覧ください。
WordPressで絵文字を無効化する方法
WordPressの絵文字サポートを無効化したい場合があるかもしれません。その場合は、WordPressで絵文字を無効化する方法の投稿をご覧ください。
この投稿では、WPCodeとプラグインを使ったカスタムコードを使った方法を紹介する。
WordPressコンテンツのためのヒントとトリックを発見する
この投稿では、文章に絵文字を加える楽しい世界を探ったが、読者の注意を引くコツは他にもたくさんある。
まずはフォントから。コンテンツに独自のセンスを加えたいとお考えですか?カスタマイザーを使ってみましょう。あなたのサイトを他のサイトとは一線を画し、より個性的な文章に仕上げることができます。
時には、シンプルであることが重要です。WordPressは自動的にテキストを特定の方法でフォーマットしますが、これは時として良すぎることもあります。自動フォーマットを無効化することで、コンテンツの見た目をよりコントロールできるようになります。
コンテンツにアイコンを使うことを考えたことはありますか?アイコンフォントは、あなたの文章に簡単に組み込むことができる膨大な種類のアイコンを提供しています。これは、視覚的な面白さを加え、長いテキストブロックを分断する素晴らしい方法です。
テキストの外観をカスタマイズすることを恐れないでください。特定のテキストやフレーズの色を変えることで、それらを目立たせ、重要な情報を強調することができます。
最後に、テキストのハイライトは、重要なポイントに注意を引くための強力なツールです。こうすることで、読者が重要な詳細を見落とさないようにすることができます。
この投稿がWordPressの絵文字サポートの使い方を学ぶのにお役に立てば幸いです。WordPressのキーボードショートカットの初心者ガイド 、またはWordPressのドラッグ&ドロップページビルダープラグインのベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adewale Mudasiru
I’m trying to do the exact same thing on my WordPress blog, however whenever I add an emoji to a blog post, It fails to save or publish unless I remove the emoji. I don’t know the cause of this and it seems to work fine on my other blog. Any ideas what could be wrong?
WPBeginner Support
It may be a theme or a plugin conflict, we would recommend starting with troubleshooting following our guide below
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Regina O Mize
I am trying to use emoticons to insert the trademark icon but when I press the Windows + . (Period) nothing happens. I also tried right clicking and selecting the emoji menu (which is the way I have always added it in the past) but that’s not working either. Do you know of any other setting that could be causing the shortcut menu not to work? Thanks.
WPBeginner Support
For special characters like trademark, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/how-to-add-special-characters-in-wordpress-posts/
Admin
Sunny Singh
Great tutorial! Adding emojis to my WordPress blog was a breeze with your easy-to-follow instructions. Thanks for making it simple for all devices!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
CARL R D'Agostino
Have linux ubuntu. can use emogis on my wp blog from this platform ?
WPBeginner Support
Your operating system does not determine if you can use emojis on your site. Your site would be able to have emojis on it no matter your operating system.
Admin
Katie
I took your amazing advice and installed the plugin. I added little smiley faces in my about me page. And they are not working right. They are only showing up big. And I want them smaller.
Do you know how I could fix this.
The page they are on is:
Thank you,
Katie
mrCong
Thank you so much.
Jennifer Wang
Terrific! I will definitely be using these ヽ(^。^)丿 So far I’ve been using gifs as my ’emoticons’, but even these small images throw out my line spacing completely.
govertz
Very nice post, thanks.
I have never used the emoticons in my blog, and I won’t be using Emoji either, but that’s because of the nature of my blog.
But on the right blog, I can see them as an asset.