WordPress の記事にドロップキャップのような要素を追加すると、可読性が向上し、コンテンツにプロフェッショナルで洗練された外観を与えることができます。
ドロップキャップとは、段落の先頭に使用される、大きくて装飾的な大文字のことです。読者の注意を引き、テキストにエレガントなタッチを加えます。
長年にわたり、私たちは個人的なブログでドロップキャップを使用して、美的タッチを加えてきました。多くの読者から、この機能が気に入っている、サイトのデザインに視覚的な魅力を高めているとコメントをいただいています。
この記事では、WordPressの投稿にドロップキャップを簡単にステップバイステップで追加する方法を説明します。

ドロップキャップとは何ですか?
ドロップキャップは、長文の記事を掲載する印刷された書籍や雑誌で一般的に使用されるスタイリング手法です。各章の最初の段落の最初の文字に、大きなフォントサイズが使用されます。
通常、大きな大文字は最初の数行の下に伸びるため、「ドロップキャップ」と呼ばれます。

ドロップキャップを追加すると、コンテンツが際立ち、訪問者の注意を引くことができます。サイトのデザインに、よりフォーマルで伝統的なタッチを加えます。
WordPressウェブサイトにドロップキャップを追加するには、いくつかの方法があります。WordPressブロックエディターの組み込みオプションを使用するか、プラグインを使用できます。
それでは、さまざまな方法を使用してWordPressの投稿に簡単にドロップキャップを追加する方法を見てみましょう。
下記のリンクをクリックして、ご希望の方法にジャンプしてください。
- 方法 1: WordPress ブロックエディターを使用してドロップキャップを追加する
- 方法2:CSSコードを使用してドロップキャップを追加する
- 方法3:プラグインを使用してドロップキャップを追加する
- ボーナス:WordPressテーマのフォントを変更する方法
方法 1: WordPress ブロックエディターを使用してドロップキャップを追加する
標準のWordPressブロックエディターを使用してドロップキャップを追加したい場合は、この方法が最適です。この方法は機能しますが、投稿ごとに手動でドロップキャップを追加する必要があることに注意してください。
自動化された方法をお探しの場合は、方法2にスキップしてください。
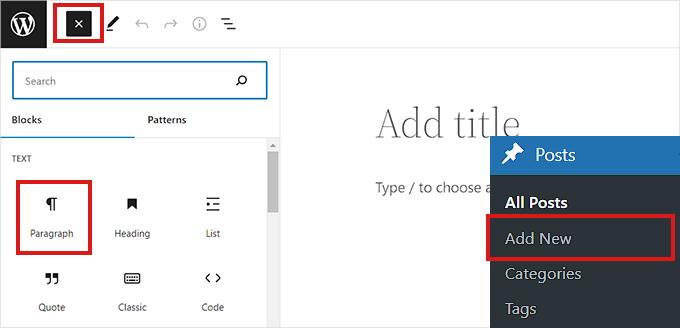
まず、WordPress管理ダッシュボードから投稿 » 新規追加ページに移動します。次に、画面左上の「ブロックを追加」(+)ボタンをクリックします。
その後、段落ブロックを見つけてクリックし、投稿に追加します。

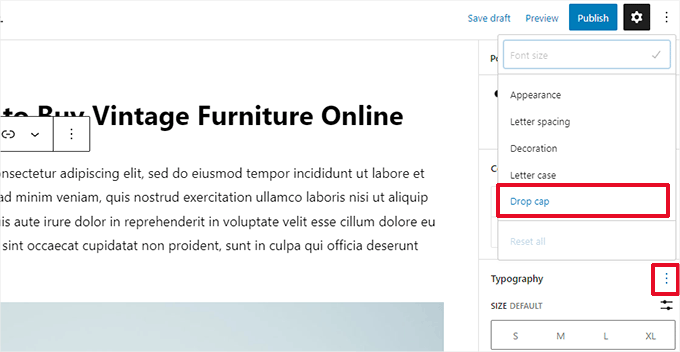
次に、右側の列にあるブロック設定パネルを開く必要があります。
これを行ったら、「タイポグラフィ」セクションまでスクロールし、隣の3点アイコンをクリックします。これにより、さらに多くのオプションのリストが開きます。そこから、ブロックパネルに追加するために「ドロップキャップ」を選択する必要があります。

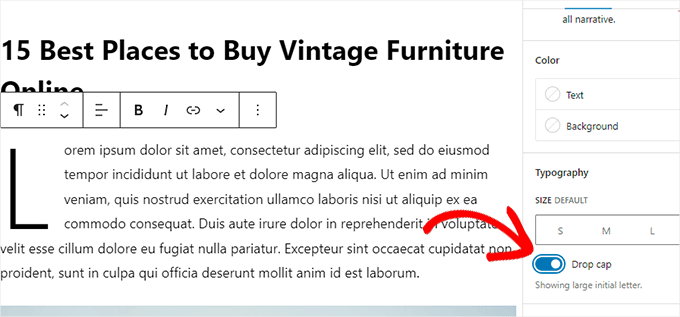
ドロップキャップ機能が追加されたら、「ドロップキャップ」オプションの横にあるスイッチを切り替えるだけで、段落の先頭に大きなイニシャルが表示されます。
変更を保存するには、上部にある「下書き保存」または「公開」ボタンをクリックすることを忘れないでください。

これで、投稿にドロップキャップが正常に追加されました。
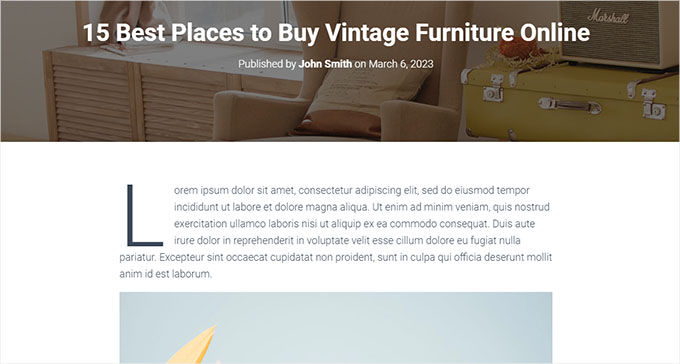
デモサイトではこのように表示されました。

ブロックエディターの組み込みドロップキャップオプションは、WordPressテーマのスタイルを使用して、最初の文字の色、フォント、サイズを設定することに注意してください。
WordPress ブロックエディターでドロップキャップのスタイルを変更したい場合は、ドロップキャップをスタイル設定するために カスタム CSS コード を使用する必要があります。
方法2:CSSコードを使用してドロップキャップを追加する
この方法では、カスタムCSSコードを使用して、各投稿の最初の段落に自動的にドロップキャップを追加します。CSSコードをテーマのスタイルシートに追加するか、コードスニペットプラグインを使用できます。
WPCodeは、世界中で2,000,000以上のサイトで使用されているナンバーワンのコードスニペットプラグインであるため、WPCodeの使用をお勧めします。これにより、手間をかけずに簡単にコードをサイトに追加できます。
まず、WPCode プラグインをインストールして有効化する必要があります。詳細な手順については、初心者向けのガイド「WordPress プラグインのインストール方法」をご覧ください。
注意:WPCodeには、このチュートリアルで使用できる無料プランもあります。ただし、有料版にアップグレードすると、コードスニペットのクラウドライブラリ、条件付きロジックなど、より多くの機能が利用できるようになります。
有効化したら、WordPress管理画面のサイドバーからコードスニペット » +スニペットを追加ページにアクセスしてください。
ここから、「カスタムコードを追加(新規スニペット)」オプションにマウスカーソルを合わせます。これにより、「スニペットを使用」ボタンが表示されるので、それをクリックします。

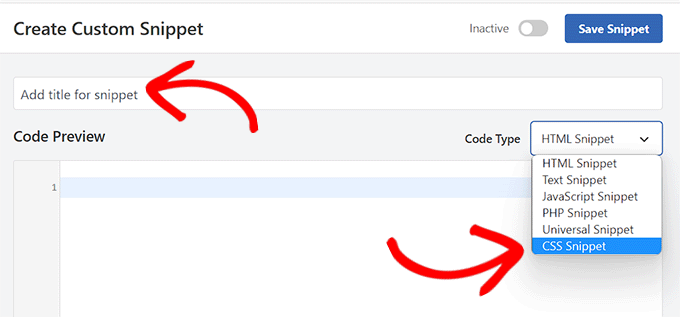
「カスタムスニペットの作成」ページに移動したら、コードスニペットのタイトルを入力することから始めることができます。スニペットを識別するのに役立つものであれば何でも構いません。
その後、右側のドロップダウンメニューから「コードタイプ」として「CSSスニペット」を選択します。

次に、次のコードを「コードプレビュー」ボックスにコピー&ペーストします。
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
次に、「挿入」セクションまでスクロールダウンし、コードをサイト全体に適用したい場合は「自動挿入」メソッドを選択します。
ドロップキャップを特定の投稿にのみ追加したい場合は、「ショートコード」メソッドを使用できます。
スニペットを保存すると、ドロップキャップを追加したい投稿のブロックエディターに貼り付けることができるショートコードが提供されます。

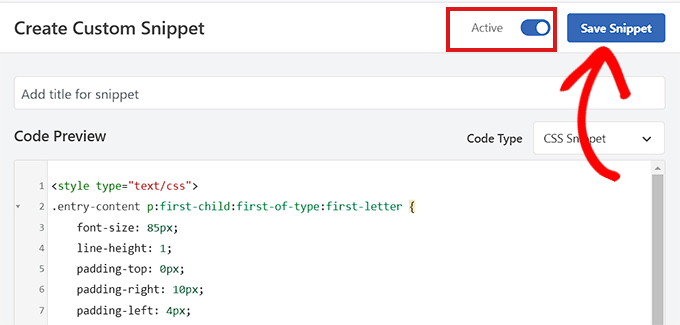
その後、ページの上部に戻り、スイッチを「アクティブ」に切り替えます。
最後に、「スニペットを保存」ボタンをクリックします。

CSSコードスニペットがサイトでライブ表示されます。
上記のCSSスニペットを使用して、デモサイトでドロップキャップがどのように表示されたかを示します。

方法3:プラグインを使用してドロップキャップを追加する
カスタムCSSの追加に躊躇している場合は、Initial Letterプラグインを使用してドロップキャップを追加することもできます。
このプラグインでは、ドロップキャップのサイズ、色、フォントを変更することもできます。
注意: Initial LetterプラグインはWordPressの最新バージョンでテストされておらず、開発者によってメンテナンスされなくなっていることに注意してください。
ただし、プラグインをテストしたところ、問題なく動作しました。それでもご不明な点がある場合は、古いプラグインの使用に関する記事をご覧ください。
それでは、まず Initial Letter プラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインとテーマのインストール方法に関するガイドをご覧ください。
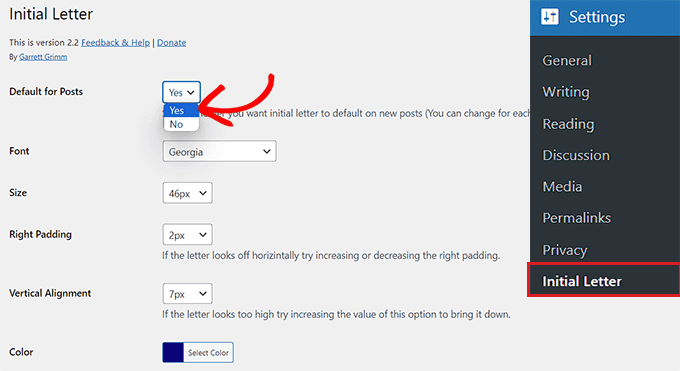
有効化したら、管理者サイドバーから 設定 » Initial Letter ページに移動します。ここで、ドロップキャップの設定を構成できます。
まず、新しい投稿にドロップキャップを自動的に適用するかどうかを選択する必要があります。これを行うには、「投稿のデフォルト」オプションの横にあるドロップダウンメニューから「はい」を選択します。
次に、ドロップキャップのフォント、色、サイズ、パディングを選択します。
注意: これらのスタイルオプションを調整するために、ウェブサイトをプレビューした後で設定に戻る必要がある場合があります。

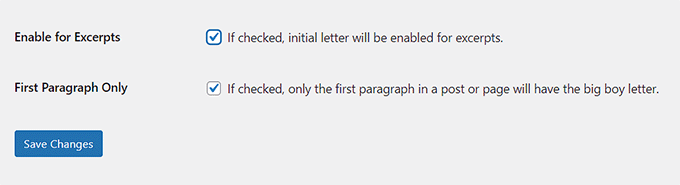
その後、投稿の抜粋にドロップキャップを有効にしたい場合は、「抜粋を有効にする」オプションの横にあるチェックボックスをオンにします。
ドロップキャップを投稿の最初の段落にのみ追加したい場合は、「最初の段落のみ」オプションの横にあるチェックボックスをオンにすることもできます。

最後に、「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。
これで、ウェブサイトの任意の投稿にアクセスすると、投稿の最初の段落にドロップキャップが適用されているのがわかります。

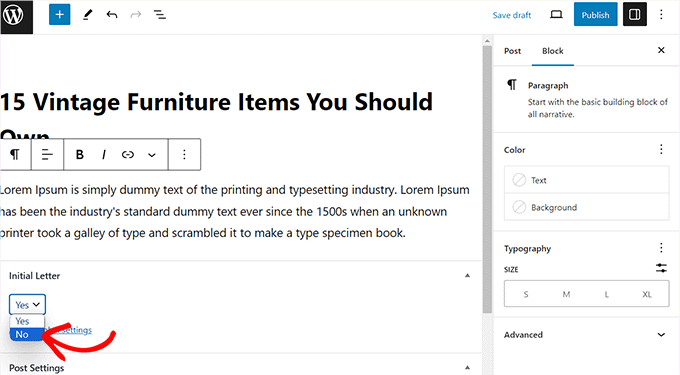
投稿からドロップキャップを削除したい場合は、ブロックエディターで投稿を開くことでも可能です。
そこに移動したら、「初期文字」セクションまでスクロールダウンし、ドロップダウンメニューから「いいえ」を選択します。これにより、その投稿のドロップキャップが無効になります。

ボーナス:WordPressテーマのフォントを変更する方法
ドロップキャップ以外にも、WordPressサイトのフォントを変更して、コンテンツをより読みやすく、美しくすることができます。
これを行うには、WordPressダッシュボードから外観 » カスタマイズページにアクセスします。テーマカスタマイザーが開くので、「グローバル」タブを開く必要があります。
注意: テーマカスタマイザーの設定は、使用しているテーマによって異なる場合があります。このチュートリアルでは、Astraを使用しています。

左側の列に、タイポグラフィ、色、コンテナ、ボタンなどの新しいオプションが表示されます。「タイポグラフィ」タブを展開する必要があります。
これにより、テーマが提供するさまざまなプリセットのリストが開かれ、好みのフォントを選択できます。完了したら、設定を保存するために、必ず上部にある「公開」ボタンをクリックしてください。

ブロックテーマを使用している場合、テーマカスタマイザーは利用できず、フルサイトエディターを使用してフォントを変更する必要があります。
WordPressテーマのフォントを変更する方法については、WordPressテーマのフォントを変更する方法に関するチュートリアルをご覧ください。
この記事がWordPress投稿にドロップキャップを追加する方法を学ぶのに役立ったことを願っています。また、WordPressテーマのフォントを変更する方法に関するガイドや、モバイルフレンドリーなWordPressサイトを作成する方法のリストも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Jonas
こんにちは、新しい記事を作成する際に、最初の段落にのみクラス.has-drop-capが自動的に追加されるようにする方法やスクリプトはありますか?WordPressにとって最も自然で最良の方法だと思います。
WPBeginnerサポート
現時点でお勧めできる方法はありません。それに近いものには、CSSメソッドの使用をお勧めします。
管理者
Anna
こんにちは、テキストにドロップキャップを挿入するのに問題があります。テーマをデザインした人に連絡したところ、問題なく動作するはずだと言われました。すべて試しましたが、手動で追加することも含めて、うまくいきません。助けてください。よろしくお願いします。アンナ
anamika
このプラグインを使用していますが、ブログページでは機能しません(すべてのページ、シングルページは機能しています)。
Mehmood Ul Hassan
この件で助けてくれて本当にありがとう。ほとんどの有名なサイトでは投稿にドロップキャップを使用しており、私も自分のWordPressサイトで常にそれを使いたいと思っていました。このプラグインにはとても満足しています。私のブログ記事は今やプロフェッショナルに見えます。
ジェームズ・カーター
一般的なタイポグラフィの慣習として、ドロップキャップの後に、最初の単語の残りの文字を小型大文字で設定します。これは見た目が良く、大きなドロップキャップから本文への目の移行を助けます。