ユーザーを効果的に誘導しサポートしたいのであれば、WordPressサイトに徹底したドキュメンテーションを作成することが不可欠です。適切なドキュメンテーションは、ユーザーが製品やサービスの使い方を理解するのに役立ち、全体的なエクスペリエンスの向上につながります。
過去16年間、私たちはプラグインやコースを販売するいくつかのウェブサイトをビルトインし、ユーザーをサポートするために常に詳細なドキュメンテーションを追加してきました。インストール手順や機能ガイドからアドオンの詳細まで、トラブルシューティングが簡単にできるよう、あらゆることを網羅しています。
私たちは、このことがユーザー自身の問題解決に役立ち、また、私たちがすべての重要な情報を明確に整理していることを知って自信を持つことで、私たちの製品への信頼が高まることに気づきました。
製品に特化したビジネスであれ、会員制サイトであれ、教育プラットフォームであれ、ドキュメンテーションを追加することをお勧めするのはそのためです。
この記事では、WordPressでドキュメンテーションを簡単に追加する方法をステップバイステップで紹介します。コーディングの知識は必要ありません。

なぜWordPressにドキュメンテーションを追加するのか?
ドキュメンテーションとは、機能、新規リリース、アドオンなど、製品/サービスの使用方法に関する情報を提供する WordPress ウェブサイト上のコンテンツです。
WordPressのドキュメンテーションには、ハウツーチュートリアル、ガイド、FAQ、ナレッジベース、APIドキュメントなどがあります。
例えば、音楽を販売するオンラインストアがある場合、音楽のダウンロードやライセンスの更新、プレイリストの作成方法などを詳しく説明したドキュメンテーションを作成することができます。

WordPressにドキュメンテーションを追加することで、カスタマイザーがさまざまな製品機能を発見したり、問題の原因を見つけたり、自分でデバッグしたりしやすくなり、ユーザーエクスペリエンスが向上します。これにより、サイトのサポートチケットの数を減らすこともできます。
ドキュメンテーションは、Googleや他の検索エンジンがインデックスし、検索結果に表示できる追加コンテンツを提供することで、SEOランキングを向上させることもできます。
それでは、WordPressでドキュメンテーションを簡単に追加する方法を順を追って見ていきましょう。
WordPressでドキュメンテーションを追加する方法
Heroic KBプラグインを使えば、WordPressにドキュメンテーションを簡単に追加できます。
既存のサイトに検索可能なナレッジベースを追加する、市場で最高のWordPressナレッジベースプラグインです。AJAX検索機能、ドラッグ&ドロップによるコンテンツの順序付け、添付ファイルなどが付属しています。
さらに、このツールにはアナリティクスとユーザーフィードバック機能がビルトインされており、インサイトを収集して既存のドキュメンテーションを改善することができます。
さらに、Heroic AIアシスタント機能が付属しており、カスタマイザーチャットボットをサイトに簡単に追加することができます。チャットボットは、お客様のナレッジベースから直接トレーニングされるため、お客様に正確でパーソナライズされたレスポンスを提供することができます。
ステップ1:Heroic KBの一般設定
まず、Heroic KBプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
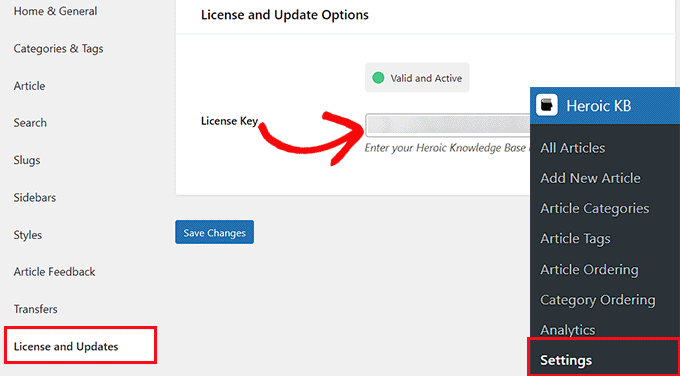
有効化した後、WordPress管理サイドバーからHeroic KB ” 設定ページにアクセスし、「ライセンスと更新」タブに切り替えてください。
ここでプラグインのライセンスキーを入力し、「変更を保存」ボタンをクリックします。この情報はHeroic KBサイトのアカウントから取得できます。

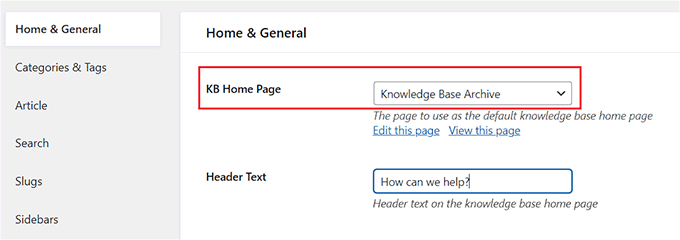
ライセンスキーを追加した後、左のカラムから「Home & General」タブに切り替えます。KBホームページ」オプションの隣にあるドロップダウンメニューからドキュメンテーションのホームページを選択する必要があります。
ナレッジベースアーカイブ」オプションを設定すると、Heroic KBはあなたのドキュメンテーションのための新しいページをwww.example.com/knowledge-base。
しかし、すでに作成したページにドキュメンテーションを追加したい場合は、ドロップダウンメニューからその設定を選ぶことができます。
次に、ドキュメンテーションページの上部に表示されるヘッダーテキストを入力することもできます。

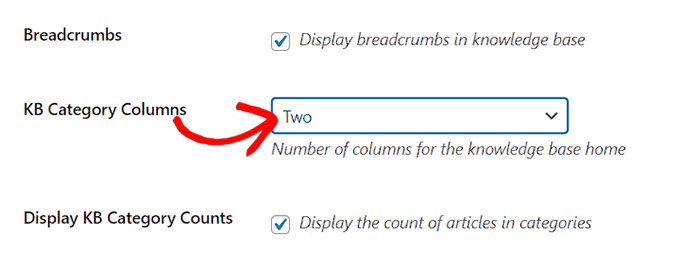
パンくずリスト’オプションをチェックして有効化する。
ナレッジベースにおいて、パンくずリストはナビゲーション補助の一種であり、ユーザーがどのようにして現在のページにたどり着いたかを確認したり、このように前のページに戻ってナビゲートしたりすることができます:ホーム ” 製品 ” インストーラ。
次に、ドキュメンテーションページに表示するカテゴリーカラムの数をドロップダウンメニューから選択することもできます。
次に、各カテゴリーの記事数を表示したい場合は、「Display KB Category Counts」オプションをチェックします。

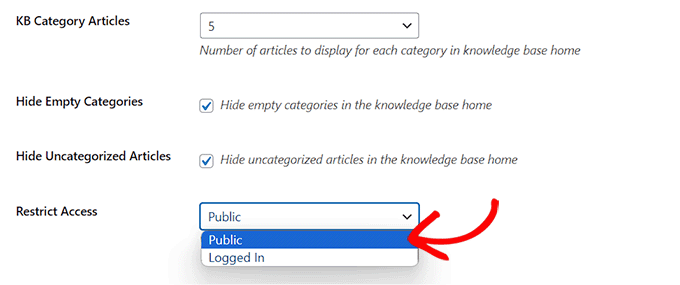
次に、「KBカテゴリー記事」のドロップダウンメニューから、ドキュメンテーション・ホームページの各カテゴリーの下に表示する記事の数を選択する。
次に、「空のカテゴリーを非表示にする」と「未分類の記事を非表示にする」にチェックを入れます。こうすることで、ドキュメンテーションのトップページには、現在空のカテゴリーも未分類の投稿も表示されなくなります。
その後、「Restrict Access」ドロップダウンメニューから、WordPressドキュメンテーションへのアクセスをログイン中のユーザーのみに制限することができます。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

ステップ2:カテゴリー、タグ、投稿の設定
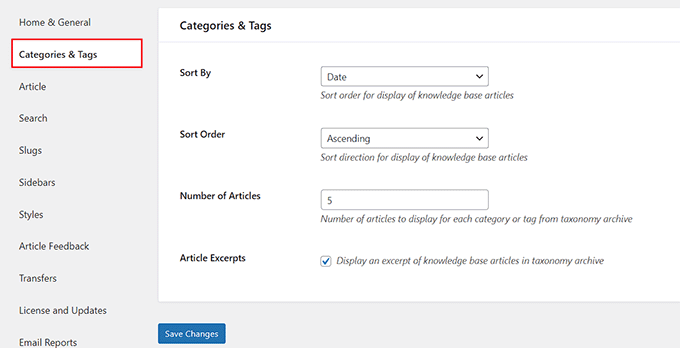
次に、左の列から「カテゴリーとタグ」タブに切り替えます。ここでは、カテゴリーとタグの並べ替え方法と、タクソノミーごとに表示される投稿記事数を選択することができます。
ドキュメンテーションの各タクソノミーアーカイブの下に記事の抜粋を表示したい場合は、’Article Excerpt’ボックスをチェックすることもできます。
次に、「変更を保存」ボタンをクリックし、「投稿」タブに切り替えます。

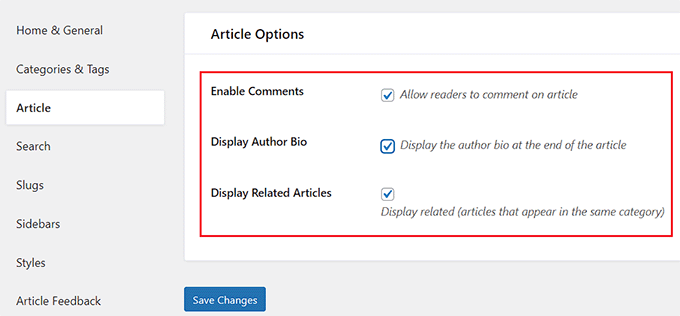
ここから、ドキュメンテーション記事の下にコメント欄を有効化したり、投稿者の経歴を表示したり、各チュートリアルの下に他の関連記事を表示したりするために、さまざまなボックスをチェックすることができます。
選択後、「変更を保存」ボタンをクリックして設定を保存します。

ステップ3:ナレッジベース検索とスラッグの設定
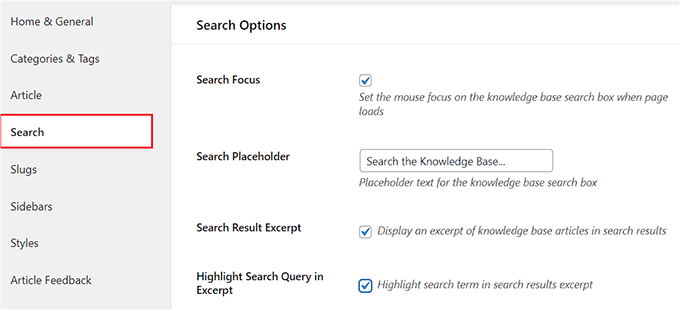
ここで、「検索」タブに切り替え、ページがロードされたときにユーザーのマウスがドキュメンテーションの検索ボックスに自動的に着地するようにしたい場合は、「検索フォーカス」ボックスをチェックしてください。
次に、検索ボックスにプレースホルダーテキストを追加したり、検索結果に抜粋投稿を表示したり、検索結果で検索キーワードをハイライトするプラグインを有効化することもできる。
専門家のアドバイス サイト全体に高度な検索を設定する方法をお探しですか?SearchWPでWordPressの検索を改善する方法のガイドをご覧ください。
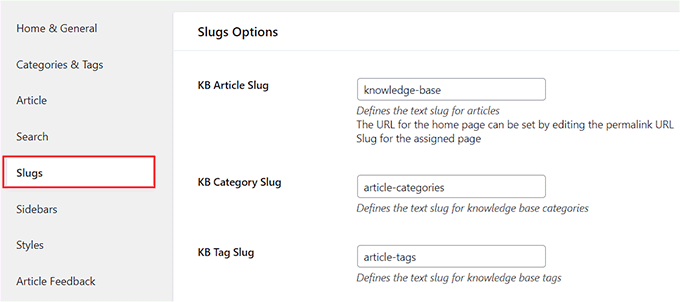
そうしたら、「変更を保存」をクリックし、「スラッグ」タブに切り替える。

ここでは、ドキュメンテーションの投稿、カテゴリー、タグのスラッグを追加することができます。
選択したら、「変更を保存」ボタンをクリックして設定を保存します。

ステップ4: ナレッジベースサイドバーとスタイルの設定
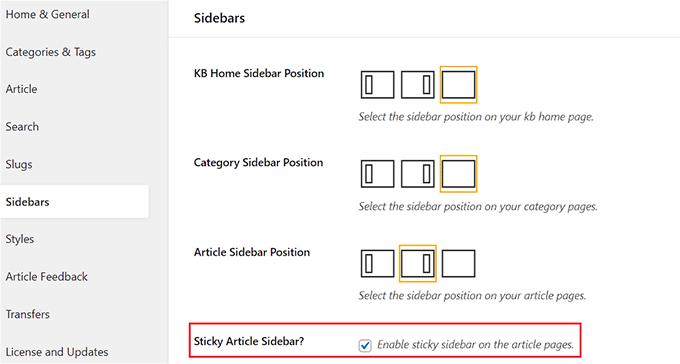
次に、「サイドバー」タブに切り替えて、ドキュメンテーションページのサイドバーのレイアウトを選択します。
ホームサイドバー、カテゴリーサイドバー、投稿サイドバーの異なる位置を選ぶことができます。ページ用の先頭固定表示サイドバーを有効化するために、’Sticky Article Sidebar?’ オプションをチェックすることもできます。
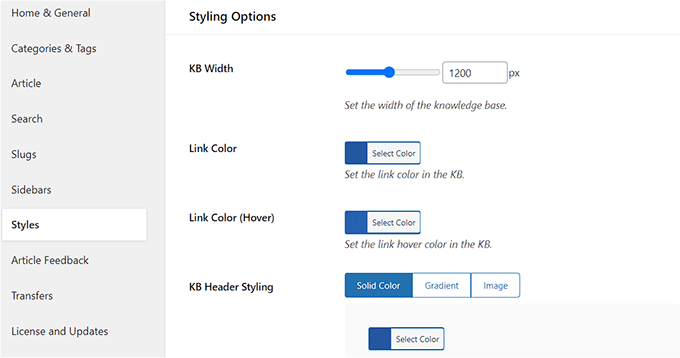
それができたら、「変更を保存」をクリックし、「スタイル」タブに切り替えます。

ここから、ドキュメンテーションの幅、リンクの色、ヘッダーのスタイル、テキストの色をお好みに応じて選択できます。
その後、「変更を保存」ボタンをクリックするだけです。

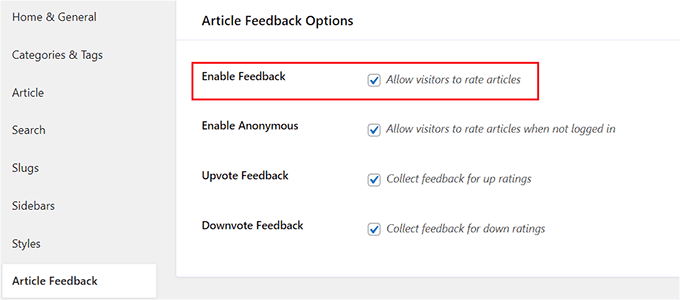
ステップ5:投稿フィードバックとメールの設定
次に、’Article Feedback’タブに切り替え、’Enable Feedback’オプションにチェックを入れ、ユーザーがあなたの記事を評価できるようにする必要があります。
これらのボックスにチェックを入れることで、WordPressドキュメンテーションにupvote/downvoteシステムを追加することもできます。これにより、ユーザーはあなたのドキュメンテーションがフロントエンドでの問題解決に役立っているかどうかを知ることができます。
ここで「変更を保存」ボタンをクリックし、設定を保存します。

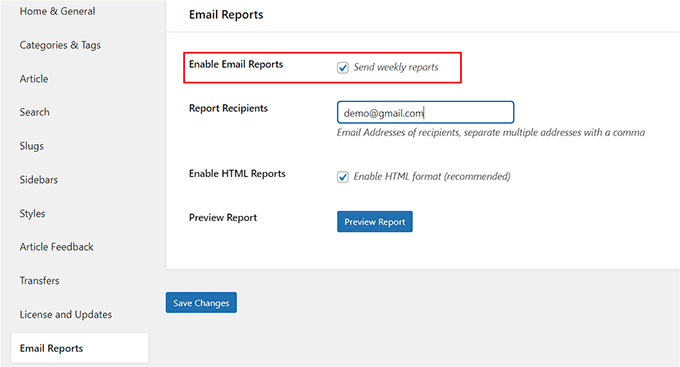
Heroic KBからドキュメンテーションに関する週次レポートを送信したい場合は、左の列から「メールレポート」タブに切り替え、「メールレポートを有効化しますか」オプションにチェックを入れます。
このレポートには、あなたのドキュメンテーション記事の総表示と平均評価が含まれ、その週のトップと最も評価の高い記事のリストも表示されます。
そうしたら、管理者のメールアドレスを「レポート受信者」フィールドに追加してください。複数のメールアドレスを追加することもできます。
その後、「変更を保存」ボタンをクリックして設定を保存します。

Heroic KBプラグインのすべての設定が完了しましたので、いよいよサイトのドキュメンテーションの作成を開始します。
ステップ6:WordPressサイトのドキュメンテーションを作成する
ドキュメンテーション用のハウツー記事、ナレッジベース、ガイド、FAQを作成できます。
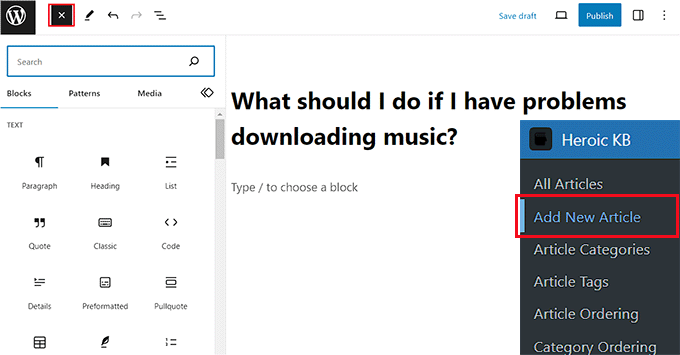
新規ドキュメントの作成を開始するには、WordPressダッシュボードからHeroic KB ” 新規記事の追加ページにアクセスします。
WordPressのコンテンツエディターが開き、ドキュメンテーション投稿の見出しを追加してコンテンツを書き始めることができます。左上にあるブロックの追加「+」ボタンをクリックして、コンテンツにさまざまなブロックを追加することもできます。

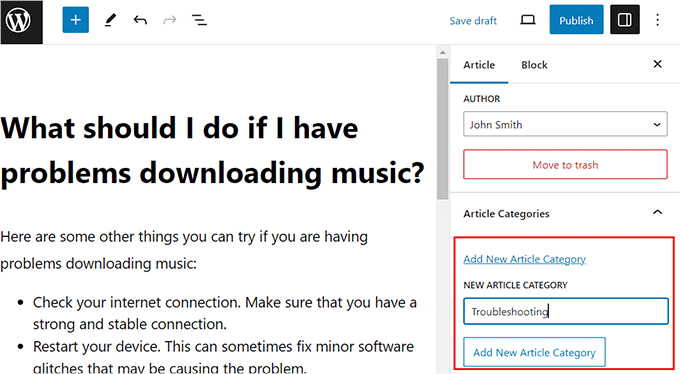
ドキュメンテーション用の投稿ができたら、ブロックパネルの「カテゴリー」タブを展開し、「新規記事カテゴリーを追加」リンクをクリックする必要があります。
次に、投稿する記事のカテゴリーを作成する。

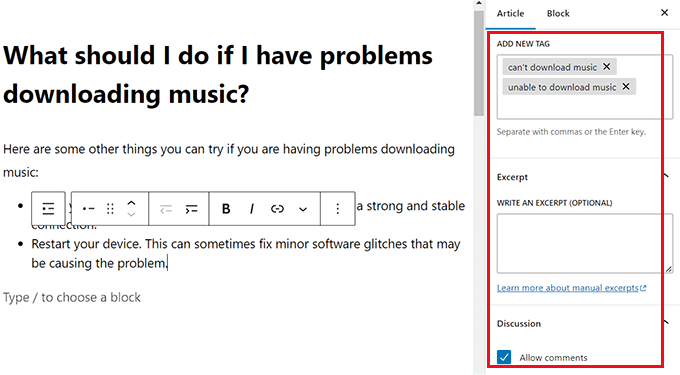
その後、ブロックパネルの「タグ」セクションを展開し、ドキュメンテーション投稿に好きなだけタグを追加してください。
抜粋」タブを展開すれば、投稿の抜粋を追加することもできる。
次に、’Discussion’タブを展開し、この投稿のコメントを無効化したい場合は、’Allow comments’オプションのチェックを外してください。ユーザーにコメントを追加させたい場合は、この設定をそのままにしておくことができます。

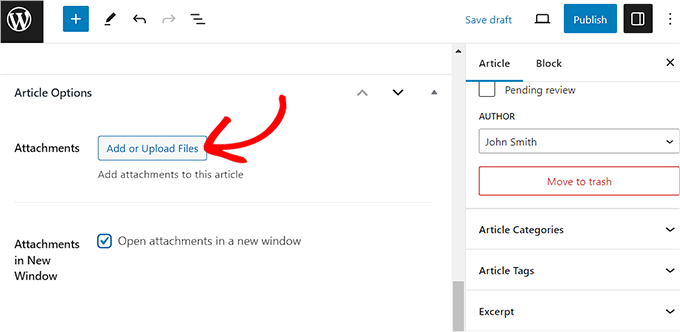
ドキュメンテーションの記事に添付ファイルを追加することもできます。これを行うには、ブロックエディターで’記事オプション’セクションまでスクロールダウンし、’ファイルを追加またはアップロード’ボタンをクリックします。
これでメディアライブラリが起動し、そこから好きな添付ファイルを追加することができます。
次に、投稿の添付ファイルをクリックすると新しいウィンドウで開くようにしたい場合は、’Attachments in New Window’ ボックスをチェックします。

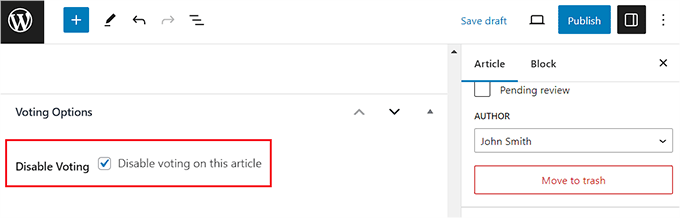
また、「投票オプション」セクションまでスクロールダウンすれば、特定の投稿のアップヴォート/ダウンヴォート機能を無効化することもできます。
ここで、’Disable Voting’オプションにチェックを入れて、この特定の投稿のupvote/downvoteシステムを無効化してください。

最後に、一番上の「公開する」ボタンをクリックして、投稿をドキュメンテーションとして公開します。
ここで、ドキュメンテーションのエントリーを異なるカテゴリーに複数追加するために、もう一度このプロセスを繰り返してください。
一旦そうすれば、www.example.com/knowledge-baseページにアクセスすることで、ドキュメンテーションを簡単に表示することができます。また、ドキュメンテーション用に選択したカスタムページにアクセスすることもできます。

ステップ7:ドキュメンテーションの投稿順とカテゴリー順を変更する
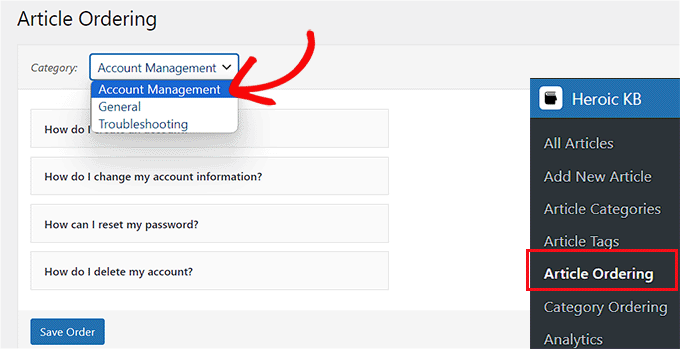
Heroic KBでは、WordPressのナレッジベースに表示される記事の順番を変更することもできます。これを行うには、WordPressダッシュボードからHeroic KBArticle Orderingページにアクセスしてください。
ここで、投稿順を変更したいカテゴリーを選択します。そして、投稿をドラッグ・アンド・ドロップするだけで、お好みに合わせて並び替えることができます。

設定が完了したら、’Save Order’ボタンをクリックし、設定を保存します。
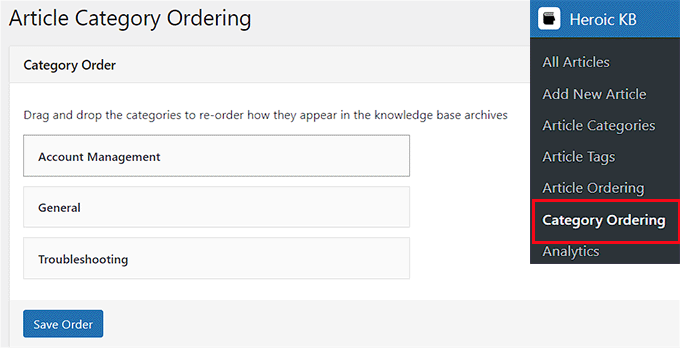
ドキュメンテーションページに表示されるカテゴリーの順序を変更するには、WordPress管理サイドバーからHeroic KB ” Category Orderingページにアクセスしてください。
ドラッグ&ドロップでカテゴリーの並び順を変更することができます。変更後、「Save Order」ボタンをクリックして設定を保存します。

これで、サイトのドキュメンテーションを作成し、カテゴリーと投稿の順序を変更することができました。
ボーナス:WordPressサイトにFAQセクションを追加する
WordPressドキュメンテーションを追加することは、ユーザーが必要な情報を見つけやすくする素晴らしい方法です。また、ブログ投稿と一緒にFAQ(よくある質問)を追加して、コンテンツに関連するよくある質問に答えることもできます。
これにより、WordPressブログのユーザーエンゲージメントを高め、ユーザーの質問や悩みを理解していることを伝えることで、ユーザーからの信頼と信用を築くことができます。
さらに、FAQは、ユーザーが検索エンジンを使ってよく検索するロングテールキーワードを使用できるため、SEOランキングを向上させることができます。
All In One SEO (AIOSEO)を使えば、サイトにFAQを簡単に追加することができます。これは、検索エンジンのランキングを向上させるためにあなたのウェブサイトを簡単に最適化することができ、市場で最高のWordPress SEOプラグインです。

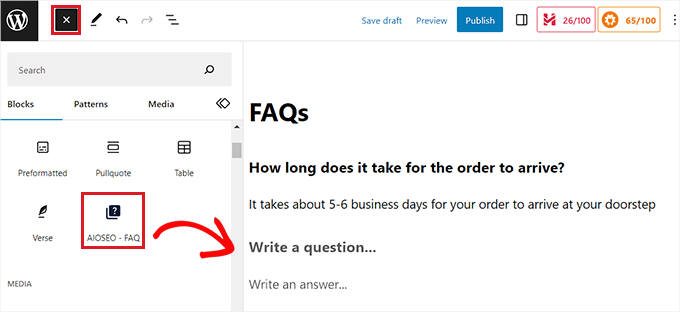
AIOSEOには、ユーザーフレンドリーなFAQブロックも用意されており、直接ブロックエディターに追加して、FAQセクションの質問と回答を入力することができます。
このプラグインはまた、ブロックパネルからFAQセクションのテキストカラー、背景色、タイポグラフィ、タイトルラッパーをカスタマイズすることができ、AIOSEOを市場で最高のWordPress FAQプラグインにしています。

さらに、プラグインにはFAQスキーママークアップが付属しており、よくある質問をGoogleの検索結果に直接表示させることで、サイトのランキングやオーガニッククリック率を高めることができます。
より詳細な手順については、WordPressで「よくある質問」セクションを追加する方法のチュートリアルをご覧ください。
WordPressでドキュメンテーションを追加する方法について、この記事がお役に立てば幸いです。WordPress サイトのためにバーチャルアシスタントを雇う方法についての初心者向けガイドや、専門家が選ぶWordPress 向けの最高のテクニカルドキュメンテーションソフトウェアもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
That looks great. I have a tech blog, and while creating a glossary for it, I kept thinking about the best way to go about it. In the end, I created a page and organized blocks alphabetically. Then, using Elementor, I manually added links to individual glossary pages. After reading this article, I’ve been quite tempted to redo it into a much nicer and more professional format. Thanks!
WPBeginner Support
You’re welcome, we hope if you do redo it that our guide is helpful
Admin
Ram E.
It would have been nice if the post also included a few other alternatives to the Heroic KB plugin, especially freemium ones. Anyway, the guide is still very helpful and it reminds me again why WordPress as a CMS is great–any feature one can think of, there’s a big chance a plugin already exists to do that!
WPBeginner Support
If we find plugins we would recommend we will be sure to share
Admin
faizan
This blog is a goldmine of information
WPBeginner Support
Glad you think so
Admin