Disqusコメントシステムを追加することは、デフォルトのWordPressコメントシステムの制限を克服する素晴らしい方法です。
WordPressサイトのコメント管理は、特にスパムがダッシュボードを埋め尽くしてしまうため、すぐに圧倒されてしまいます。デフォルトのシステムは機能していますが、高度なモデレーションツールや有意義なエンゲージメントを促進するインタラクティブな機能が欠けています。
Disqusは最も人気のあるコメントプラットフォームの一つで、洗練されたインターフェイス、スレッド化されたディスカッション、ソーシャルメディアログインオプションを提供しています。
このガイドでは、あなたのWordPressサイトにDisqusを追加する簡単な方法を紹介します。

WordPressでDisqusを使うべきか?
Disqusは、WordPressユーザーが利用できる最も人気のあるサードパーティのコメントシステムの1つです。ユーザーの使いやすさとカスタマイザーオプションの他に、コメントを保存・管理するためのサードパーティホスティングサービスも提供しています。
DisqusはWordPressのホスティングサービスとは区切りサーバーでコメントを処理するため、これを使用するとサイト全体のパフォーマンスが向上します。そのため、多くのWordPressユーザーが初期設定のWordPressコメントシステムの代替として使用しています。
とはいえ、Disqusは私たちが試した中で最高のコメントシステムではない。Disqusは私たちのウェブサイトのパフォーマンスには役立っていますが、そのモデレーション機能はあまり好きではありませんでしたし、私たちのコンテンツに無断でアフィリエイトリンクを追加していました。
Disqusを無効化した後、コメントするエンゲージメント率が大幅に上昇しました。私たちの経験については、Disqusのレビューをご覧ください。
もちろん、Disqusを使うか他のプラットフォームを使うかはあなた次第です。しかし、もしあなたがDisqusの代替を探しているのであれば、いくつかお勧めのものがあります。
Disqusの代わりにどのWordPressコメントシステムを使うべきか?
様々なコメントプラグインを試した結果、Thrive CommentsがDisqusの代替プラグインとして最適であることがわかりました。
Thrive Commentsは使いやすいインターフェイスを持つオールインワンのコメントプラグインで、ブログ初心者にも上級者にも最適です。詳しくはThrive ThemesのレビューのThrive Commentsのセクションをご覧ください。

コメント管理やモデレーション機能の他に、Thrive Commentsを使って投稿後のアクションでユーザーのエンゲージメントを高めることができます。ユーザーがコメントを残した後、関連投稿や無料ギフト付きのカスタマイザーメッセージにリダイレクトすることができます。
さらに、「いいね!」、「dislike」、「upvote」、「downvote」を追加することで、コメント欄でのオーディエンスの交流を促進することができます。さらに、コメントが返信されたら、コメント投稿者に通知を送ることもできます。
Thrive Commentsがあなたのニーズに合わない場合は、コメントを改善するWordPressプラグインの全リストもご覧ください。
まだDisqusを使うことに興味がある方もご安心ください。Disqusコメントシステムプラグインを追加する方法を説明します。クイックリンクを使って各セクションに飛ぶことができます:
さっそく始めよう!
ステップ1: Disqusアカウントを作成する
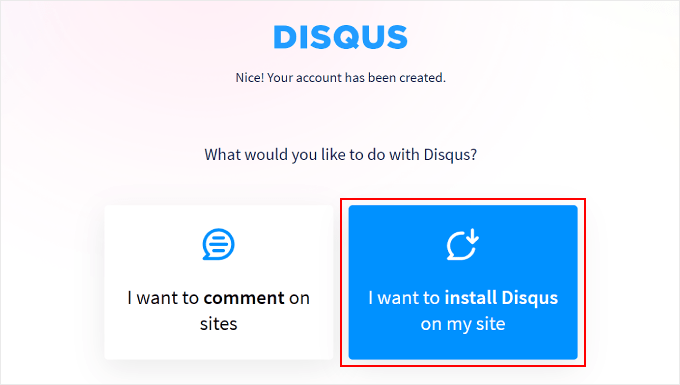
WordPressにDisqusコメントをインストールする最初のステップは、Disqusアカウントを作成することです。これを行うには、Disqusのウェブサイト(disqus.com)に行き、サインアップする必要があります。
そうすると、下のページが表示されるはずです。そのまま進んで、’I want to install Disqus on my site’をクリックしてください。

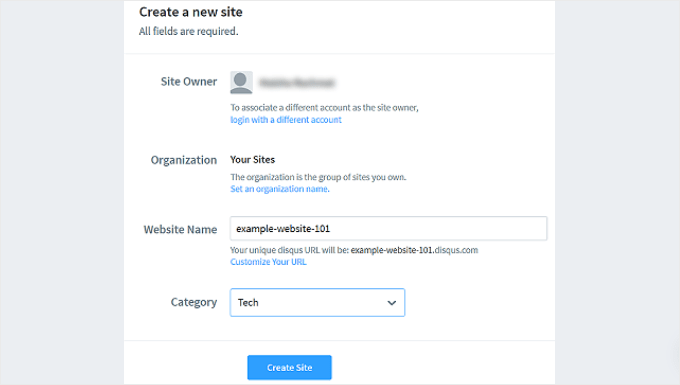
次のページでは、すべてのDisqusコメントを管理する新しいDisqusサイトの詳細を追加する必要があります。これらには、サイトオーナー、サイト名、カテゴリーが含まれます。
ウェブサイト名」フィールドに、希望の Disqusサイトサブドメインを挿入することができます。その後、「サイトを作成」をクリックします。

これでDisqusサイトのダッシュボードに到着します。
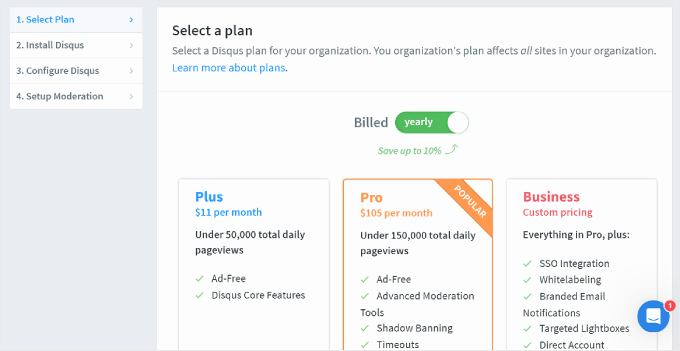
この時点で、WordPressにコメントシステムをセットアップするために、Disqusプランのいずれかを選択する必要があります。まだどれを使えばいいかわからない場合は、無料のベーシックプランから始めることができます。

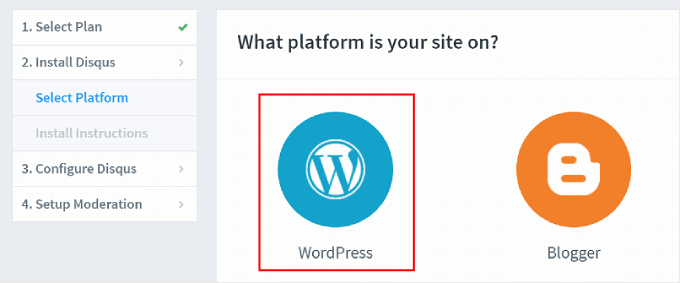
プラットフォームの選択を求められます。
WordPress」を選択して続行します。

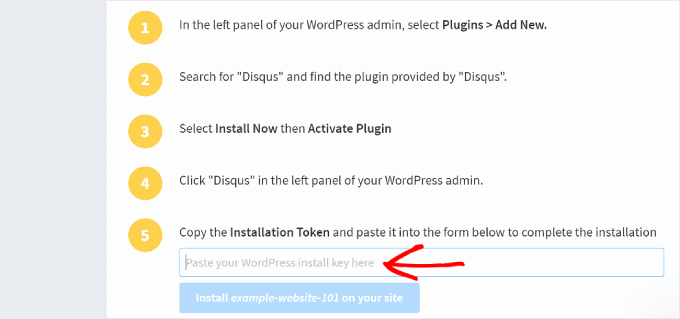
WordPressのインストールページが表示されます。
ここで、’Installation Token’フィールドをメモしておくと後でセットアップに役立つ。

次のステップに進む間、このタブを開いたままにしておくことができます。
ステップ 2: Disqusコメントシステムプラグインのインストール
WordPressのダッシュボードを開き、Disqus Comment Systemプラグインをインストールしてください。ステップバイステップの手順については、WordPressプラグインのインストール方法をご覧ください。
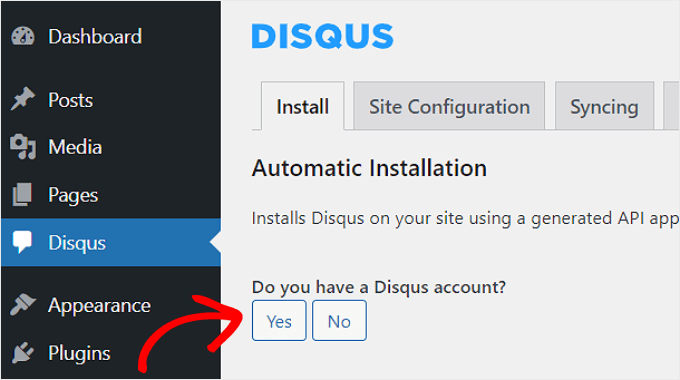
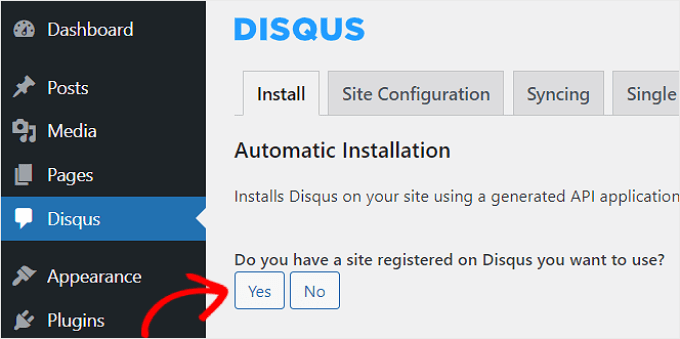
その後、WordPressダッシュボードからDisqusメニューに移動しよう。そして、「Disqusアカウントを持っていますか」の下にある「はい」をクリックするだけだ。

Disqusに登録したサイトを利用しますか」という質問が表示されます。
はい』を選んでください。

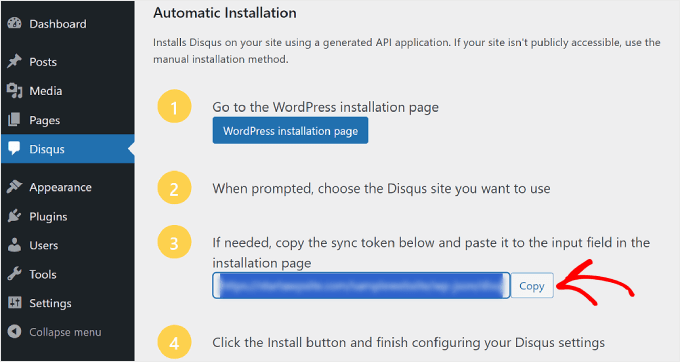
この時点で、WordPressのインストール手順と、コピーする同期トークンが表示されます。
ここで「コピー」ボタンをクリックしてください。

それでは、Disqusのウェブサイトに戻りましょう。
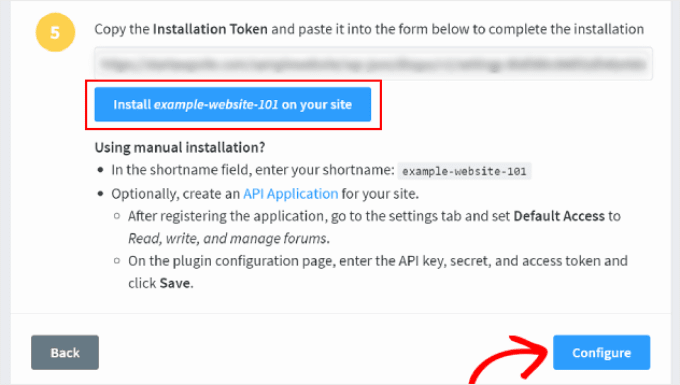
ここで、WordPressダッシュボードからコピーしたトークンを適切なフィールドにペーストする必要があります。
そして、’Install [Disqus site name] on your site’ボタンを押して、一番下の’Configure’をクリックします。

それで終わりだ!
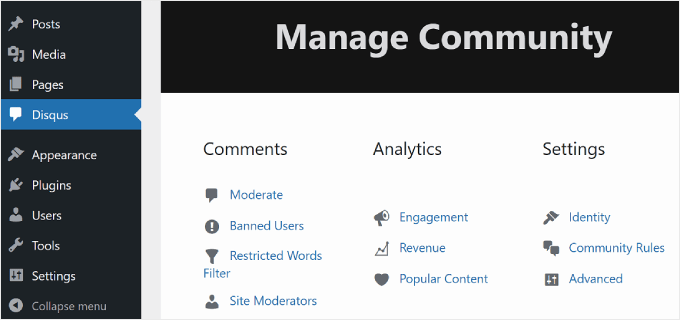
WordPress ダッシュボードの Disqus メニューを更新すると、このようなインターフェースが表示されるはずです:

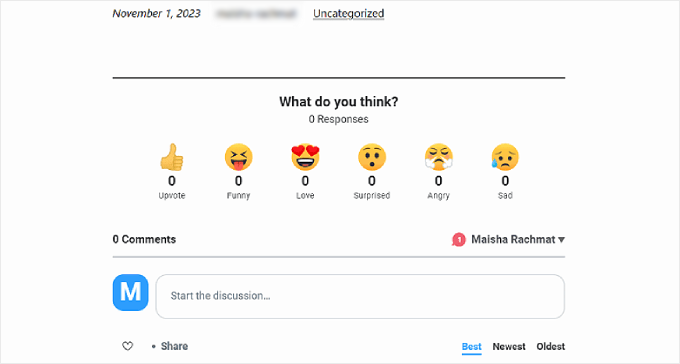
それでは、あなたのコメント欄でDisqusが正常に有効化されているか確認してみましょう。
フロントエンドでWordPressのブログ投稿を開き、コメントまでスクロールするだけです。インストールが正しく行われていれば、このように表示されるはずです:

ステップ3:古いWordPressコメントをDisqusにインポートしてエクスポートする
Disqusコメントシステムをインストールすると、サイト上のネイティブWordPressコメントを引き継ぎます。つまり、WordPressサイトに保存されている既存のコメントはユーザーから見えなくなります。
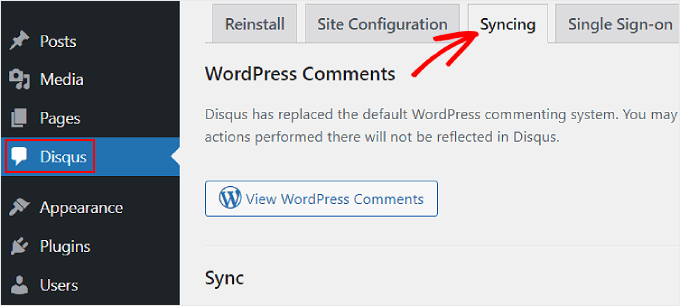
これを解決するには、既存のコメントをDisqusコメントシステムにインポートする必要があります。WordPressの管理エリアで、Disqusプラグインの設定ページに行き、下にスクロールして「同期」タブに移動します。

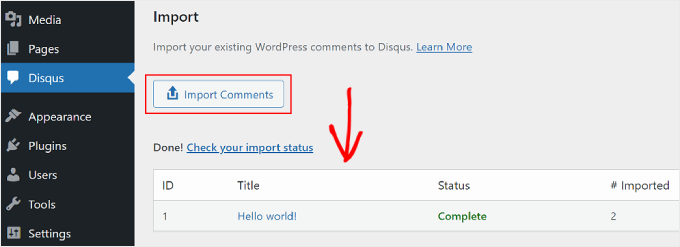
次に、下にスクロールして『コメントのインポート』を選択しよう。
どのコメントが正常にインポートされたかは、下部の表で確認できます。

注意点として、カスタム投稿タイプを使用している場合、Disqusに切り替えた後に古いコメントが表示されないことに気づくかもしれません。これを解決するには、カスタム投稿タイプのDisqusを無効にする必要があります。
カスタム投稿タイプでDisqusを無効にする方法については、こちらの記事をご覧ください。
Disqusコメントを管理・設定する方法
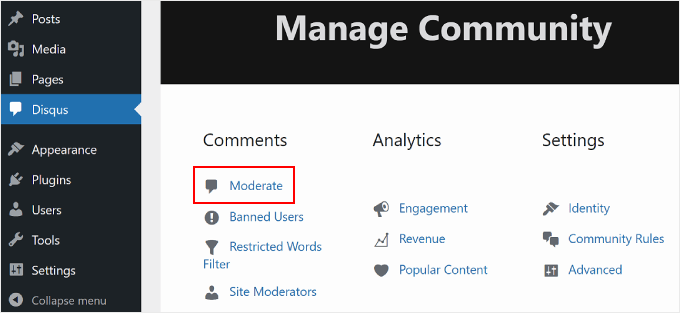
Disqusを使ってコメントをモデレートしたい場合は、Disqusプラグインのページにある「Moderate」ボタンをクリックしてください。

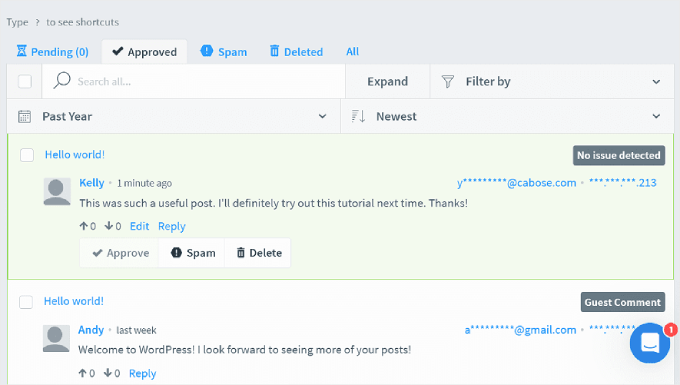
Disqusサイトのモデレーションページが表示されます。
WordPressのコメントページに慣れているのであれば、Disqusのナビゲーションは問題ないだろう。ここでは、コメントを承認、削除、スパムとしてマークすることができる。

WordPressでコメントする際のヒントやコツについては、以下の投稿をご覧ください:
Disqusコメント表示の問題をトラブルシューティングする方法
WordPressテーマによっては、Disqusコメントするエリアが他の投稿エリアよりも広く表示されることがあります。これを修正するには、テーマまたは子テーマのスタイルシートにカスタム CSS を追加する必要があります。
テーマファイルエディターを使ってカスタムCSSを追加することはできますが、あまりお勧めしません。変更をトラッキングするのが難しくなり、どのコードがテーマのもので、どれがカスタムなのかが不明確になります。
代わりに、最も簡単なコードスニペットプラグインであるWPCodeを使用することをお勧めします。WordPressサイトにカスタムコードを安全に追加・管理することができます。コードが機能しない場合は、プラグイン内で簡単にスニペットを削除することができます。
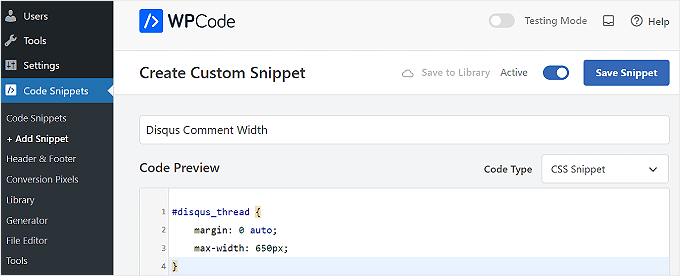
追加するコードは以下の通り:
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
このCSSはコメントエリアの最大幅を650pxに設定し、画面の中央に配置します。お使いのテーマの幅は異なるかもしれませんので、必要に応じて調整してください。
ステップバイステップのチュートリアルについては、WordPressサイトにカスタマイザーを簡単に追加する方法をご覧ください。
WPCodeではこのように表示されます:

さらに詳しくWordPressでコメントを管理する方法
Disqusを使用することは、WordPressのコメントを管理する一つの方法に過ぎません。ここでは、コメントするエンゲージメントを向上させるためのガイドを紹介します:
- WordPressで不適切なコメントをユーザーに報告させる方法
- WordPressにFacebookコメントをインストーラして設定する方法
- WordPressでコメントをページ送りする方法(ステップバイステップ)
- oEmbedでWordPressのコメントに動画などを追加する方法
- WordPressでユーザーがコメントを編集できるようにする方法
- WordPressのコメントフォームをスタイリッシュにする方法(アルティメットガイド)
- WordPressでブログのコメントをしてくれた人にお礼のメールを送る方法
この記事がWordPressにDisqusコメントシステムを追加する方法を学ぶのにお役に立てば幸いです。また、WordPressでコメントを目立たせたり埋もれさせたりする方法や、WordPressのコメントを改善するのに最適なプラグインもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me “Unable to connect to the Disqus API servers”. I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.