私たちのチームメンバーの中には、夜遅くまで仕事をするのが好きな人もいて、WordPressの明るい管理者インターフェースは目にかなり厳しいことがわかりました。そこで私たちは、夜更かしをする人や暗い場所で仕事をする人にとって、管理エリアをより快適にする方法を見つけようとしました。
そこで、ダークモードの利点を発見した。配色を暗くすれば、画面から出る白色光や青色光を大幅に減らすことができ、深夜の編集作業でも目に優しい。
この投稿では、WordPressダッシュボードにダークモードを追加する方法を紹介します。夜更かしをするユーザーも、バッテリーを気にするユーザーも、ダークインターフェースの洗練された見た目が好きなユーザーも、ぜひ参考にしてください。

ダークモードとは何か、なぜWordPressに追加するのか?
深夜や照明の少ない場所でWordPressサイトを作業することが多い場合、コンピューター画面の明るい光が眼精疲労の原因になることがあります。
明るい光は自然な概日リズムを乱し、入眠を難しくするという説さえある。
このことを念頭に置いて、多くのアプリやサイト、さらにはOSには、画面からの白色光の量を減らすダークモードがビルトインされている。

もしあなたがiPhoneやアンドロイドのスマートフォンを持っているなら、トグルを使ってダークモードに切り替えることができるかもしれない。
YouTubeのような人気サイトでは、ビルトインのダーク配色を用意しているところもある。

WordPressのサイトにダークモードを追加することは訪問者にとって素晴らしいことですが、サイトのバックエンドにもダークモードを追加したいと思うかもしれません。WordPressには管理画面用の配色が用意されていますが、初期設定の配色はどれも実際に画面を通して入ってくる白い光の量を減らすものではありません。
ということで、WordPressの管理エリアにダークモードを追加して、深夜や暗い場所でも快適にサイト作業ができるようにしよう。
WordPress管理エリアにダークモードを追加する簡単な方法
WordPressの管理ダッシュボードにダークモードを追加する最も簡単な方法は、WP Dark Modeを使うことだ。このプラグインを使えば、管理者は個別クリックでダークモードを有効化・無効化できる。
さらに良いのは、複数投稿者でWordPressブログを運営している場合、それぞれの投稿者が好みに応じてダークモードのオン・オフを切り替えられることだ。プラグインは、次回ログイン時に彼らの好みを記憶する。さらに詳しく知りたい方は、WPダークモードのレビューをご覧ください。
まず、WP Dark Modeプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
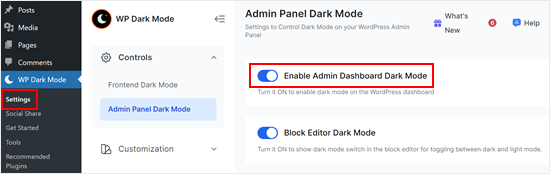
有効化したら、WordPressダッシュボードのWPダークモード ” 設定ページに移動し、管理画面ダークモードタブをクリックします。
次に、「管理者ダッシュボードダークモードを有効化」ボタンを有効化します。

好みに応じて、ブロックエディターのダークモードを有効化することもできる。
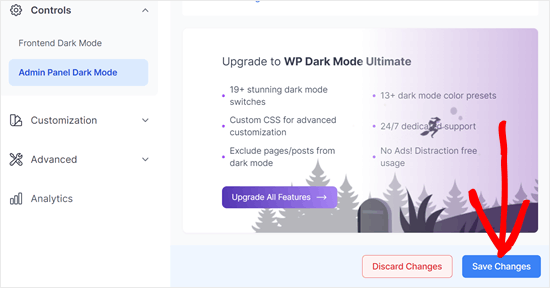
その後、下にスクロールして「変更を保存」ボタンをクリックします。

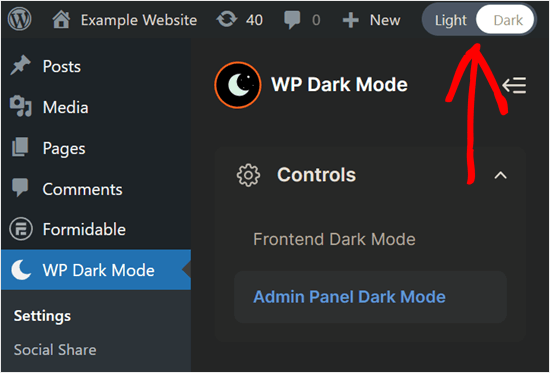
この時点で、管理ツールバーに新しい「明暗」スイッチが表示されます。
このトグルをクリックすると、管理エリアでダークモードの有効化と無効化を切り替えることができる。

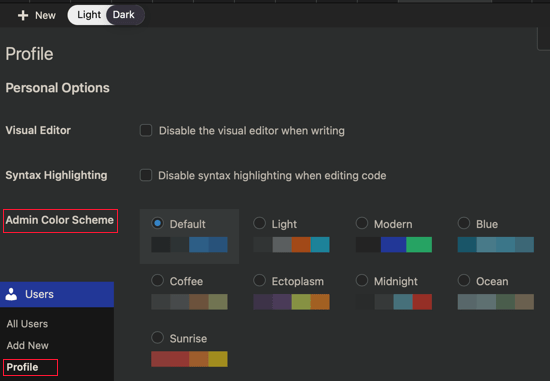
ダークモード」は管理者の配色ではないので、有効化した後は管理者の配色を変更してみるとよいでしょう。
暗い配色を選ぶことで、画面からの光の量をさらに減らすことができます。もうひとつのオプションは、明るい配色を選ぶことで、ダークモードのダッシュボードを読みやすくすることです。
管理者の配色を変更するには、ユーザー ” プロフィールに移動し、管理者の配色の下にあるオプションのいずれかを選択します。

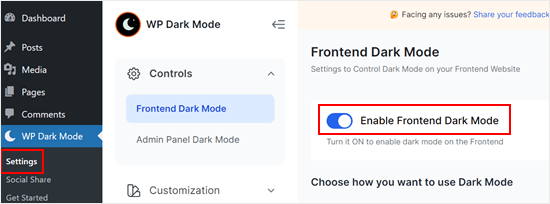
サイトのフロントエンドでダークモードを有効化することもできます。
これを行うには、「Frontend Dark Mode」タブに切り替え、「Enable Frontend Dark Mode」ボタンを有効化する。

前回同様、完了したら必ず『変更を保存』ボタンを押してください。
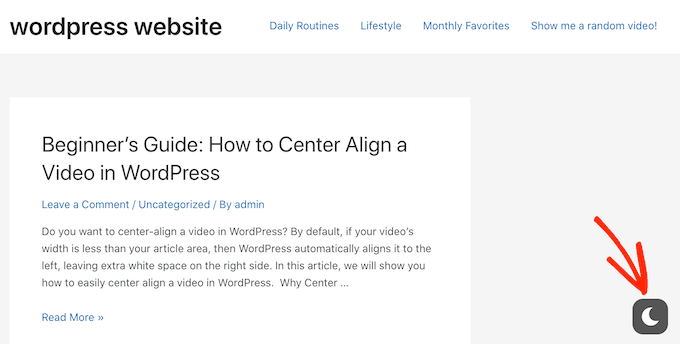
訪問者は、あなたのWordPressブログやサイトの通常のライトバージョンを見ることができます。しかし、右下のアイコンをクリックすることで、いつでもダークモードに切り替えることができます。

管理エリアのカスタマイズのヒントやコツについては、以下のガイドをご覧ください:
- WordPress管理エリアを守るための重要なヒント(更新)
- WordPressでカスタムの管理者通知を追加する方法
- WordPressの管理バーを管理者以外のすべてのユーザーで無効化する方法
- WordPress管理画面から不要なメニュー項目を非表示にする方法
- WordPress管理画面に通知センターを追加する方法
- WordPressで特定のユーザー・ロールにCSSを適用する方法
- WordPress管理ダッシュボードにホワイトラベルを貼る方法
このチュートリアルで WordPress 管理ダッシュボードにダークモードを追加する方法を学んでいただけたでしょうか。また、WordPress 管理ダッシュボードプラグインのエキスパートによるベストセレクションや、wp-admin にアクセスできないときにすべてのプラグインを無効化する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the advice. I have both system and browser dark mode set on Windows 11, but WordPress keeps ignoring this setting. Browser settings and even a browser extension that should force dark mode didn’t help. And now I understand that it will be a problem of WordPress missing color scheme for dark mode. Thank you for the valuable experience and advice on how to force dark mode.
WPBeginner Support
You’re welcome
Admin
Dan
Thank you.
This is a workaround plugin, which is not ideal.
I’ve observed that every time I click anything in the interface, it blinks for 1 second in the original color and then switches to dark mode.
Ideally, WordPress should add it to its color scheme.
WPBeginner Support
You may want to change your color scheme under User>Profile to set the base color to help prevent the delay in the style’s loading.
Admin
Thia
Awesome. Just tried the plugin and It’s really cool.
WPBeginner Support
Glad you liked our recommendation!
Admin
Darlington
What about how to implement dark mode in the frontend of my wordpress website?
WPBeginner Support
That would be determined by your theme, if you reach out to your theme’s support they should be able to let you know.
Admin
Darlington
Okay. Thanks a lot.
Kuldeep Singh
Awesome!
Thank you guys. It helped me to get desired dashboard dark theme. But I need the default editor background in dark theme too. It there any single plugin which can change the dashboard and editor background to dark mode?
WPBeginner Support
You would want to reach out to the plugin’s support for their recommendation first
Admin