デジタル製品を販売している場合、カスタマは購入記録を残すために請求書を印刷したいと思うかもしれません。
Easy Digital Downloadsはこのプロセスを自動化し、PDF請求書の作成をサポートします。つまり、請求書を手動で作成する必要がないため、時間を節約し、人為的ミスの可能性を減らすことができます。
長年にわたり、弊社のパートナーブランドはEasy Digital Downloadsを利用してWPFormsやDuplicatorなどのデジタル製品を販売してきました。彼らは常に顧客に請求書を提供しています。これは信頼を築き、彼らが信頼できるプロフェッショナルであることを示すのに役立ち、顧客維持を高めることができます。
この投稿では、WordPressのEasy Digital Downloadsにカスタマイザー請求書を追加する方法をご紹介します。

なぜEasy Digital Downloadsにカスタマイザーを追加するのか?
Easy Digital Downloadsは、プラグイン、ソフトウェア、eBook、PDF、その他のデジタルファイルなどのデジタル製品をオンラインで超簡単に販売できる最高のeコマースWordPressプラグインです。
オンラインストアで商品を購入したカスタマは、購入した商品の請求書を欲しがるかもしれません。
それは、付加価値税(VAT)のコンプライアンス、会計目的、あるいは購入手続きでは得られなかったが必須とされる追加事項のためかもしれない。
しかし、多くの経営者は、購入した領収書を手作業でカスタマイザーに送っており、手間がかかります。さらに、請求書を要求するカスタマイザーが複数いる場合、エラーにつながる可能性もある。
そこでEasy Digital Downloads Invoicesエクステンションが役に立ちます。プロセスを自動化し、カスタマイザーが請求書を作成し、ダウンロードして印刷できるようにします。
WordPressのEasy Digital Downloadsに請求書を追加する方法を見てみましょう。
Easy Digital Downloadsストアに請求書を追加する
あなたのWordPressサイトに無料のEasy Digital Downloadsプラグインをダウンロードすることから始めることができます。詳しくは、WordPressプラグインのインストール方法をご覧ください。
Easy Digital Downloadsプラグインは無料で使用できますが、Invoices拡張機能は有料です。Easy Digital Downloads Invoicesのページで拡張機能を購入し、ダウンロードすることができます。
請求書エクステンションをダウンロードしたら、WordPressのプラグインを追加するように、WordPressサイトにインストールして有効化する必要があります。
Easy Digital Downloadsはあなたのサイトに請求書ページを自動的に作成します。しかし、新規ページを作成したり、既存のページを編集してカスタマイザーに請求書を表示することもできます。
請求書を別のページに表示させたい場合は、管理画面の「ページ」→「新規追加」で新規ページを作成します。
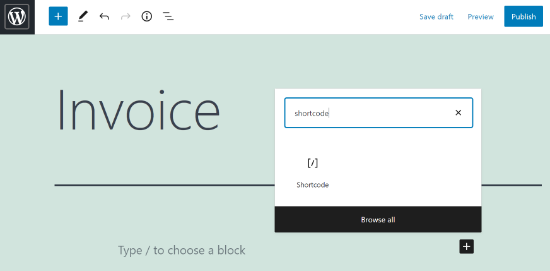
WordPressエディターに入ったら、適切なタイトルを入力し、「+」ボタンをクリックしてショートコード・ブロックを追加する。

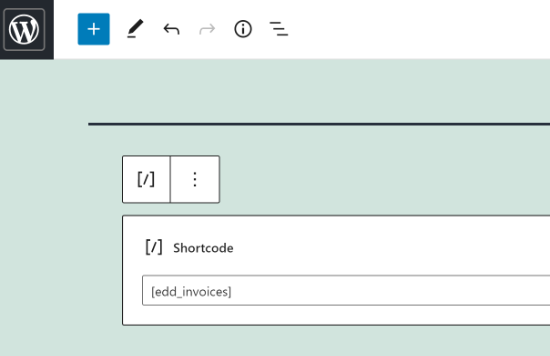
次に、ショートコード・ブロックに以下のコードを入力する。
1 | [edd_invoices] |

ショートコードを入力したら、ページを公開してください。
さて、いよいよ請求書の設定だ。
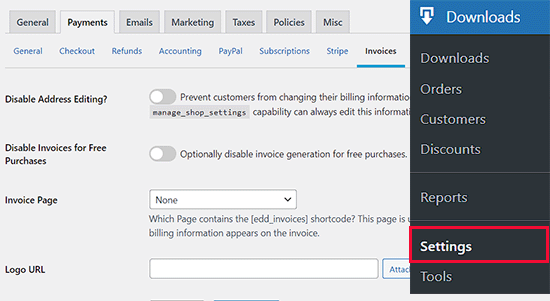
まず、WordPressのダッシュボードからダウンロード ” 設定 ” 支払いに向かい、「請求書」タブをクリックします。
ここでは、ユーザーが請求先住所を変更できないようにしたい場合、「住所編集を無効にする」スイッチを切り替えることができます。また、無料商品の請求書を送りたくない場合は、「無料商品の請求書を無効にする」オプションを切り替えることができます。

このプラグインは、WordPressウェブサイト上でカスタマに請求書を表示するための複数のオプションも提供しています。
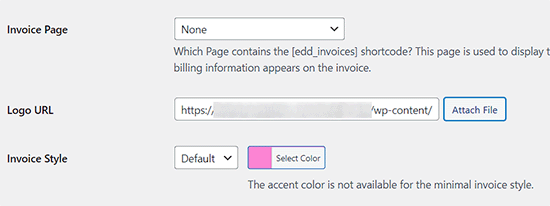
ドロップダウンメニューから先に作成したページを選択するか、購入手続き、購入確認、購入履歴など、別のページに請求書を表示することができます。
その後、メディアライブラリからロゴ用の画像をアップロードし、請求書のテーマカラーを選択することができます。

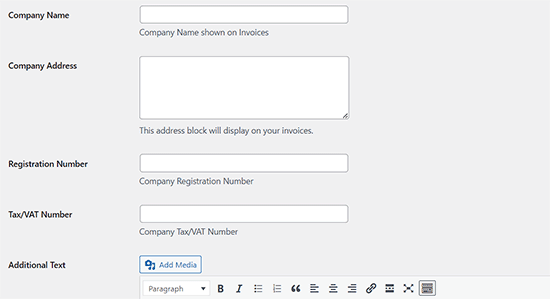
次に、会社名、住所、登録番号、VAT番号など、会社の詳細を記入する必要があります。
お好みでテキストを追加することもできます。

設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
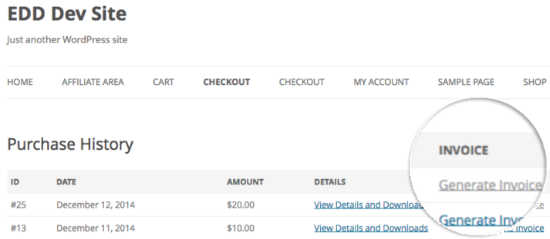
カスタマーの購入履歴ページに「請求書作成」リンクが表示されます。

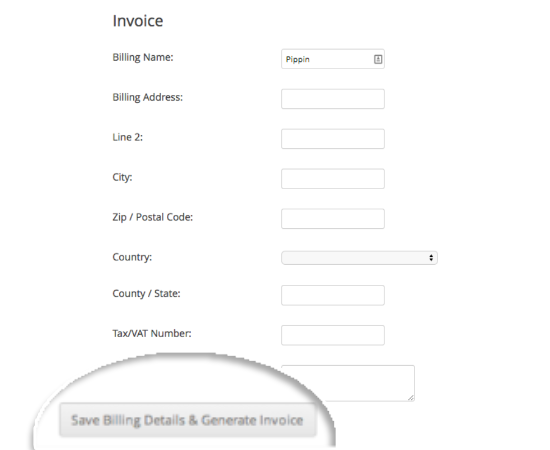
カスタマイザーがリンクをクリックすると、請求書フォームが表示され、名前、住所、都市名、税金/付加価値税番号などの購入情報を入力する必要があります。
これらの詳細を入力した後、ユーザーは’Save Billing Details & Generate Invoice’ボタンをクリックすることができます。

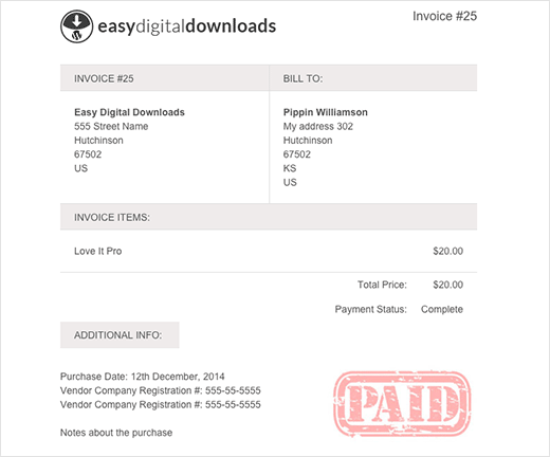
その後、WordPressで購入請求書を表示し、請求書を保存することができます。

この記事がWordPressのEasy Digital Downloadsに請求書を追加するのにお役に立てば幸いです。また、WordPressで回転式の証言を追加する方法についてのチュートリアルや、オンラインで作って販売するのに最適な手作りのもののトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.