WordPressサイトがごちゃごちゃしていませんか?長いメニューや大きなサイドバー、うまく収まらないコンテンツはありませんか?これらの長い要素にカスタムスクロールバーを追加することで、これらの問題を解決することができます。
残念ながら、このためのシンプルなプラグインを見つけるのは簡単ではない。他のガイドの中にはコードを使うことを勧めているものもあるが、初心者には怖いかもしれない。しかし、その必要はない。
私たちは、自社ブランドのサイトを含め、何百ものサイトをビルトインしてきましたので、スクロールバーの追加などを素早く、効率よく、簡単に行う方法を熟知しています。
このガイドでは、ページビルダーを使用してサイトの任意の部分にカスタマイザーを追加する方法を紹介します。それがあなたのニーズに合わない場合は、スクロールバーを追加するためのカスタムCSSの私達の初心者フレンドリーな方法を読むことができます。

WordPressサイトの特定の要素にスクロールバーを追加するタイミング
WordPressの要素にスクロールバーを追加すると、サイトのユーザーエクスペリエンスが大幅に向上します。しかし、どのような場合にこのWordPressデザイン機能を使うべきなのでしょうか?

カスタムスクロールバーの恩恵を受けられるWordPressの一般的な要素をいくつか紹介します:
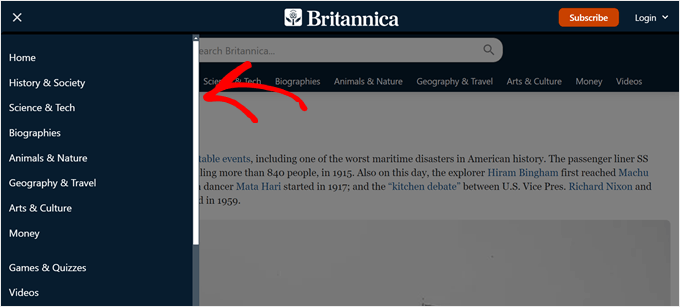
- ナビゲーションメニュー– 20以上のカテゴリーとサブカテゴリーを持つブログに最適です。
- サイドバーウィジェット– スペースを犠牲にすることなく、すべてのウィジェットを保持したいコンテンツが豊富なサイドバーに最適です。
- 商品説明– 長くなりがちな商品説明を、すっきりとしたレイアウトを保ちながら、簡潔にまとめることができます。
- コメント欄– ページを圧迫することなく、何百ものコメントをすっきりと表示します。
- Imageギャラリー– アクセシビリティを保ちながら、複数の画像をギャラリーに表示します。
それを念頭に置いて、WordPressサイトの任意の要素にカスタムスクロールバーを追加する2つのオプションを紹介します。
サイトを始めたばかりで、カスタム・スクロールバー機能付きのページ・ビルダーを使いたい場合は、設定1をお勧めします。なぜなら、すでに別のテーマを使用している場合、この方法用にテーマを変更する必要があるからです。
一方、現在のテーマが気に入っているのであれば、CSSコードを使用してカスタムスクロールバーを追加する設定2に進むことができます。ご心配なく。誰でも簡単にできるように、手順をステップごとに説明します。
以下のクイックリンクからお好きな方法にお進みください:
💡WordPressサイト全体のスクロールバーを変更したいですか?それなら、WordPressでカスタマイザーを追加する方法をご覧ください。
オプション 1: エレメント固有のカスタム・スクロールバーを持つページ・ビルダーを使用する(コードなし)
特定の要素にカスタマイザーを追加する一つの方法は、スクロールバー機能のあるページビルダーを使うことです。この方法では、コードに触れることなくスクロールバーを簡単にカスタマイズできます。
この方法では、Thrive Architectを使用します。スクロールバー機能の他に、Thrive Architectには300以上のテンプレートがあり、プロ並みのページを素早く作成でき、動的コンテンツ機能で訪問者の体験をパーソナライズできます。
ドラッグアンドドロップのインターフェースはユーザーフレンドリーで、WordPressが初めての方にも最適です。このツールの詳細については、Thrive Architectのレビューをご覧ください。
Thrive Architectは無料版を提供していませんが、私たちの特別なThrive Themes割引コードを使用すると、最初の購入時に最大50%節約することができます。
ステップ1:Thrive ArchitectとThriveテーマのセットアップ
最初に、Thrive Architectプラグインをインストールする必要があります。Thrive Themesのサイトでアカウントにサインインすることでアクセスできます。
次に、Thrive Product Managerプラグインをダウンロードしてインストールします。ヘルプが必要な場合は、初心者のためのWordPressプラグインのインストールガイドを参照してください。

プラグインを有効化した後、WordPressダッシュボードのProduct Managerに移動します。
自分のアカウントにログイン」をクリックして、WordPressサイトとThrive Themesアカウントをリンクします。

あなたのアカウントで利用可能なThriveテーマ製品のリストが表示されます。
Thrive Architect」を探し、「製品をインストール」にチェックを入れます。

下にスクロールして「Thrive Theme Builder」を見つけ、「テーマのインストール」オプションを選択します。
次に、「選択した製品をインストール」をクリックします。Thrive ArchitectはThrive Theme Builderと一緒に動作するため、このステップが必要です。

次の画面では、Thrive Product ManagerがThrive Theme Builderをインストールし、有効化していることが表示されます。
完了したら、「テーマビルダーのダッシュボードへ」を選択します。

次に、Thrivesのテーマライブラリを使ってサイトのベースデザインを選択します。
どのテーマを選ぶか迷ったら、「プレビュー」ボタンで各テーマの見え方を確認してください。決めたら「選択」をクリックします。

テーマ・ビルダー・ウィザードに入ります。
このウィザードでは、ロゴのアップロード、テーマのブランドカラーの選択、さまざまなテーマ構造とテンプレートの設定についてご案内します。
次のステップに進む前に、必ずセットアップウィザードを完了してください。

ステップ2:コンテンツボックス要素をテーマに追加する
それでは、デフォルト設定でスクロールバー機能を持つWordPressテーマに、コンテンツボックス要素を追加してみましょう。
Thrive Themesでは、コンテンツボックスは複数のブロックをまとめるコンテナとして使用できるブロックです。これは、一連の要素を同じようにスタイリングしたり、グループとして管理したりする必要がある場合に便利です。
この例では、ブログ投稿カテゴリーの長いリストを含むコンテンツボックスを追加します。このシナリオでは、サイドバーを非常に長くすることなく、すべてのカテゴリーを表示できるようにします。
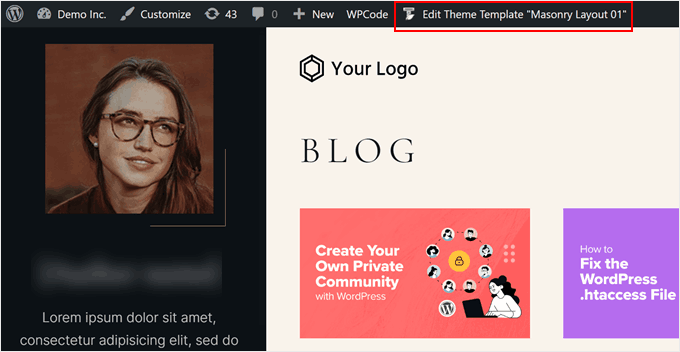
まず、WordPressブログのスクロールバーを表示させたいページや投稿日にアクセスします。
次に、上部の管理ツールバーで「Edit Theme Template [name]」または「Edit with Thrive」をクリックします。

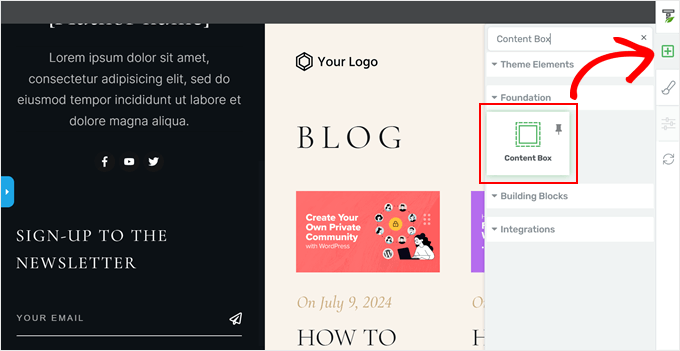
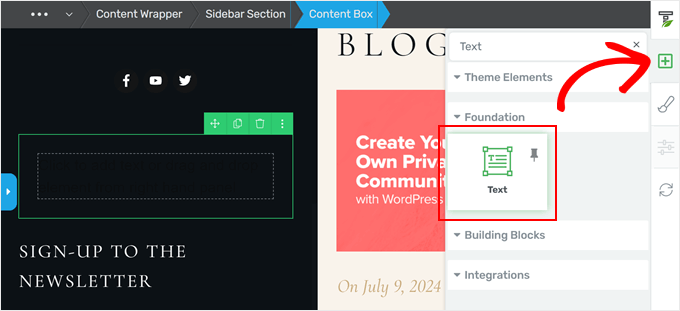
これでThrive Architectの編集インターフェースに到着します。コンテンツボックスブロックを追加するには、ページの右側にある「+」記号をクリックし、「コンテンツボックス」要素を選択します。
次に、スクロールバーのある要素を配置したい場所にドラッグ&ドロップします。

コンテンツ・ボックスにさらにコンテンツ要素を追加できるようになりました。例えば、もう一度「+」記号をクリックして、「テキスト」ブロックを追加することができます。そして、好きなテキストを入力することができます。
Thrive Themesは、テキストや画像のような基本的なものから、フォームや価格テーブルまで、大量のビジュアル要素を提供しています。

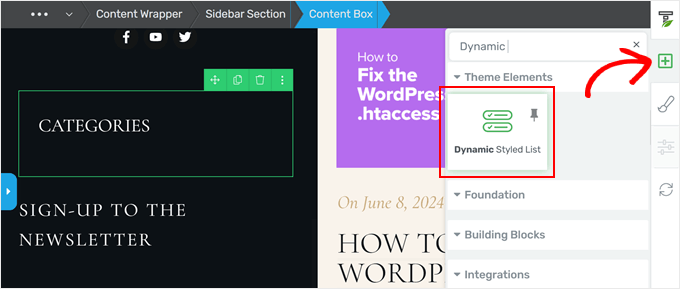
サイドバーにカテゴリーのリストを追加したいので、コンテンツ・ボックスに「Dynamic Styled List」要素も追加する。
このブロックは基本的に、カテゴリー、タグ、投稿者などのリストを動的に表示するために、あなたのサイトからデータを取り込みます。このブロックは、サイトを構築すると自動的に更新されます。

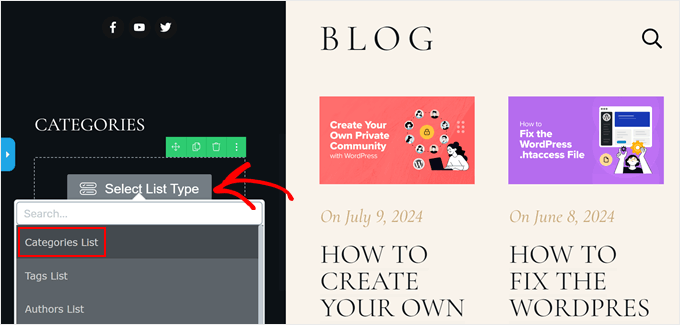
ダイナミック・スタイルのリストをコンテンツ・ボックスにドラッグ・アンド・ドロップしたら、「リスト・タイプを選択」ボタンをクリックします。
次に、『カテゴリー一覧』をクリックする。

これで、カテゴリーリスト、テキストブロック、コンテンツボックスに追加したその他の要素が同じコンテナに入ったことになる。
見ての通り、リストはかなり長いので、スクロールバーを追加したいわけだ。
ステップ3:コンテンツボックスのスクロールバーを有効化する
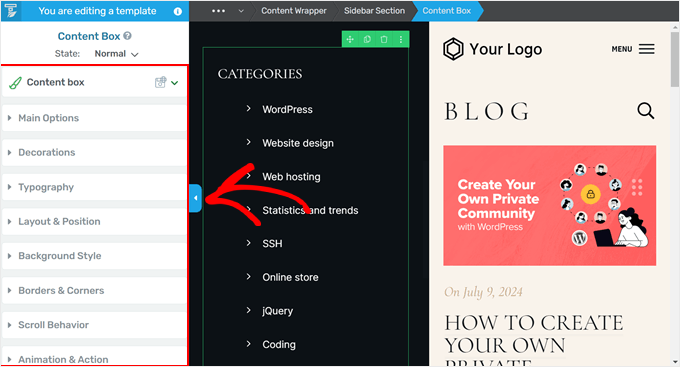
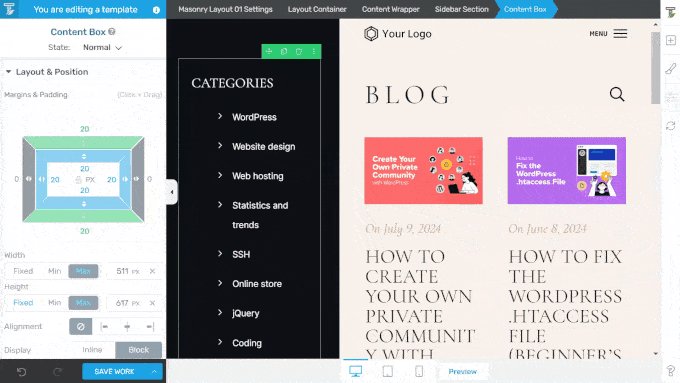
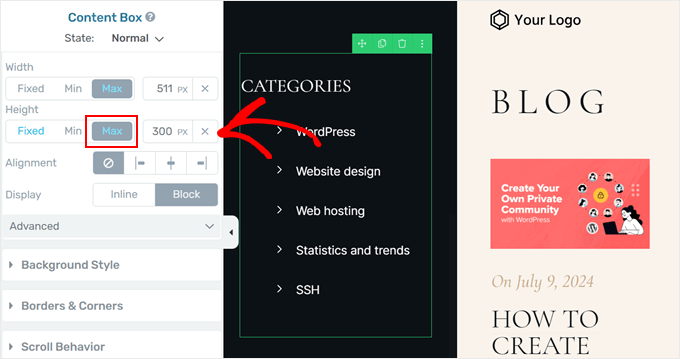
そのコンテナを選択し、左の青い矢印をクリックすると、コンテンツボックスをカスタマイズするための多くのオプションが表示されます。

スクロールバーを追加する設定は、「レイアウトと位置」タブ内にあります。ここでボックスのパディング、マージン、幅、高さ、配置などを調整できます。
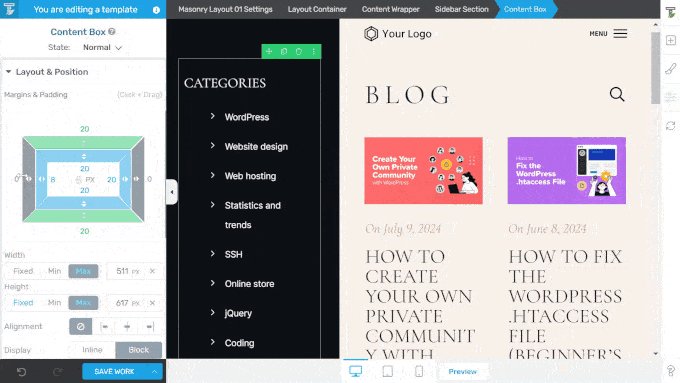
まず最初にしたことは、「マージンとパディング」セクションのすぐ下にある、青いパディング・エリア内の白い矢印をクリックすることです。これは、コンテンツボックスがサイドバーの他の要素と揃うようにするためです。
あなたの箱が均整のとれたものになるよう、ここで他のオプションを自由に探ってみてください。

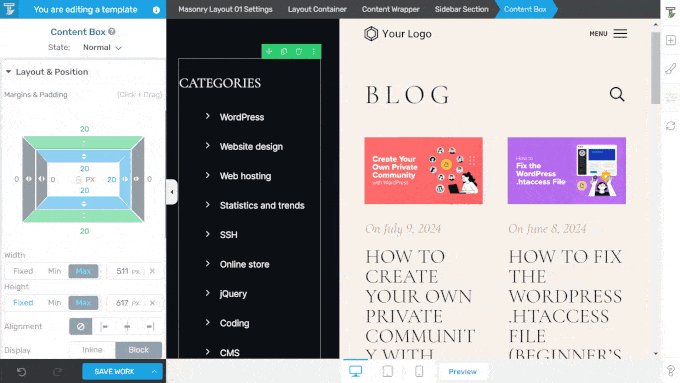
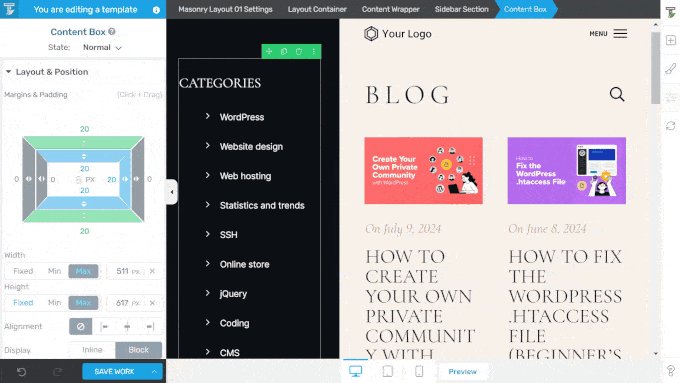
次に、「高さ」セクションまでスクロールダウンしてみましょう。続けて「最大」ボタンをクリックし、ピクセルの高さをもっと小さい数値に変更する。この場合、617pxから300pxにした。
これにより、コンテンツボックスがかなり短くなり、下段のカテゴリー名が消える。

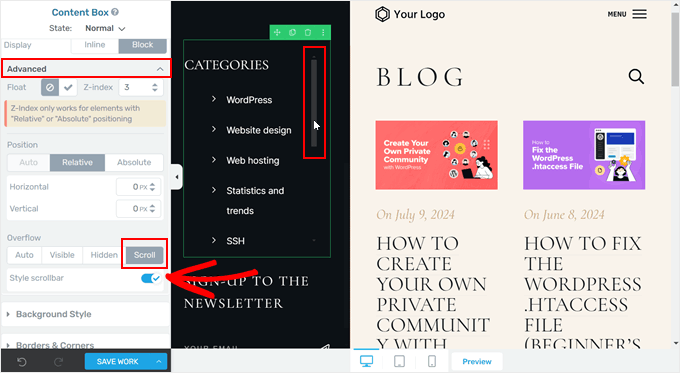
それが完了したら、再びパネルの下に移動し、「詳細設定」タブを開きます。そして、オーバーフローの設定で「スクロール」を選択し、「スタイルスクロールバー」オプションを有効化する。
コンテンツボックスブロックにスクロールバーが自動的に追加されるはずです。

Thrive Architectでカスタム・スクロールバーを追加する方法はすべて以上です。WordPressテーマ、ページ、投稿の編集を続けることもできますし、下部の「作業を保存」をクリックして変更を公開することもできます。
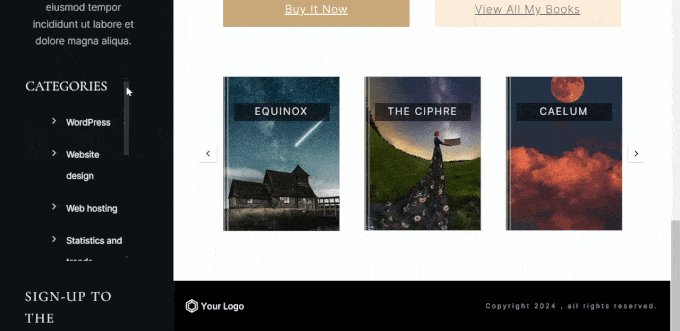
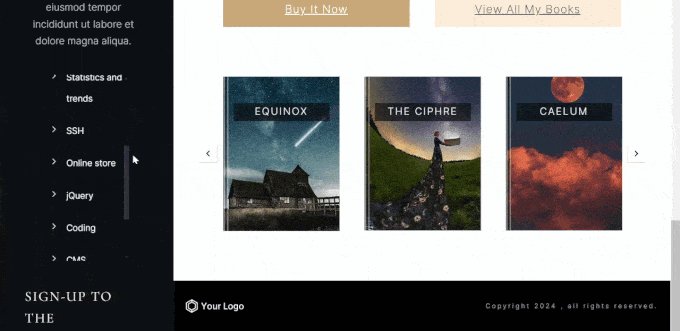
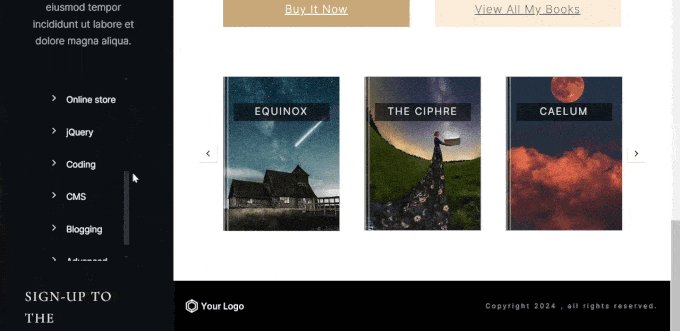
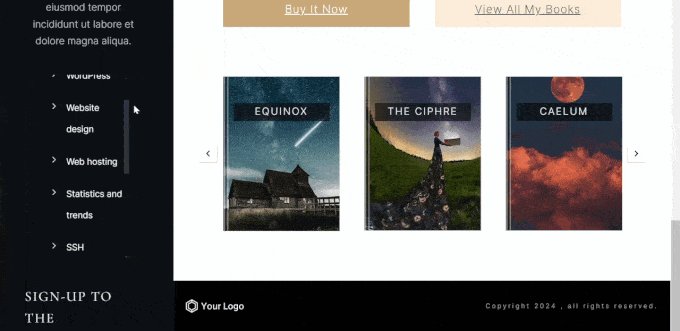
デモサイトのスクロールバーはこんな感じです:

🚨あなたのニーズにすべて合ったカスタムWordPressテーマを作りたいですか? WPBeginnerプロサービスの専門WordPressデザイナーが、あなたのブランドを完璧に反映した、魅力的でパフォーマンスの高いサイトを作成します。
あなたのビジョンを実現する準備はできていますか?今すぐ無料相談のお電話をご予約ください!
オプション2:CSSコードを使用して、特定の要素にカスタマイザーを追加する。
WordPressテーマを変更し、カスタム・スクロールバーを作成するためにページ・ビルダーを使用するのが大変だと感じる場合は、代わりにCSSコードを使用することができます。この方法では、WordPressページ上で直接スクロールバーをカスタマイズすることができます。
コードスニペットを使うのは初めてという方もご安心ください。あなたのWordPressサイトでこの機能を有効化できるよう、ステップバイステップで手順をご案内します。
まず、CSSの仕組みを理解しよう。CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略です。ウェブブラウザにウェブページ上の要素の表示方法を指示する言語です。今回のケースでは、CSSを使ってカスタム・スクロールバーを追加し、スタイルを設定します。
カスタムCSSを使うには、2つのことが必要だ:
- CSSクラス:ページ上の要素の名前タグのようなものです。これを変更したい要素に追加します。
- CSSコード:これは、ブラウザーにCSSクラスで要素をどのようにスタイル設定するかを指示する一連の命令です。
カスタム・スクロールバーを追加するには、まず変更したい要素にCSSクラスを指定します。次に、そのクラスを持つ要素にスクロールバーを作成するCSSコードを追加します。
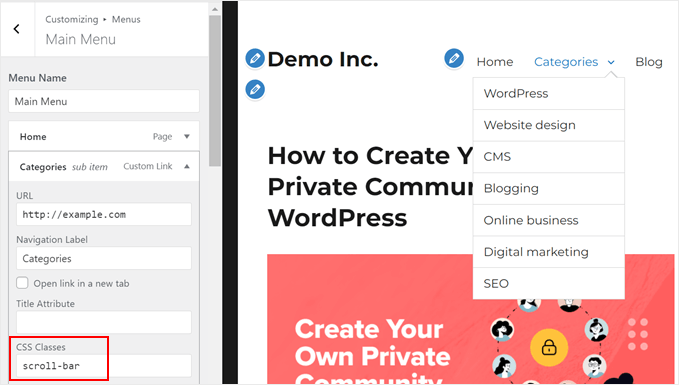
要素にCSSクラスのscroll-barを追加します。その方法を以下に示します。そして、これがスクロールバーを追加する完全なCSSコード・スニペットです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
ステップ1:要素にCSSクラスを追加する
WordPressサイトの要素にCSSクラスを追加するには、いくつかの方法があります。
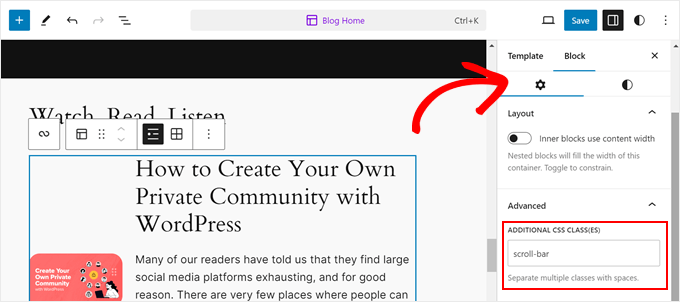
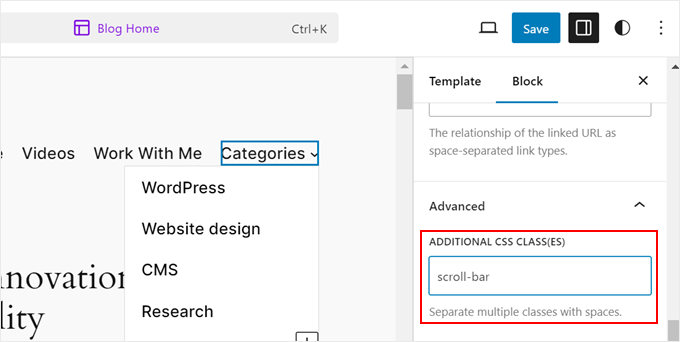
ブロックエディターまたはフルサイトエディターであれば、ページ、投稿日、ブロックテーマのテンプレート上の任意のブロックをクリックするだけです。次に、ブロック設定のサイドバーで、’高度な設定’タブを開き、’追加のCSSクラス(es)’フィールドにCSSクラスを挿入します。
完了したら、更新、公開、保存のいずれかをクリックするだけです。

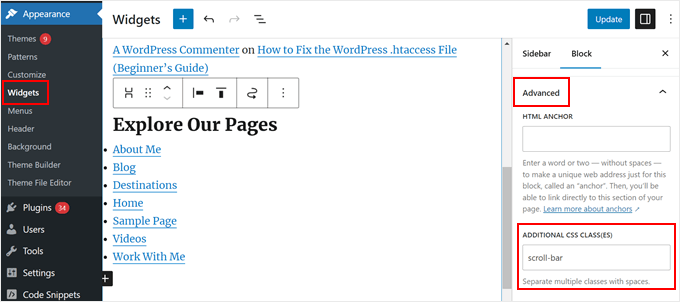
クラシックテーマを使用している場合、このプロセスはブロックベースのウィジェットエディターでも動作します。外観 ” ウィジェットに移動し、CSSクラスを追加したいブロックをクリックしてください。
その後、ブロック設定のサイドバーに同じ高度な設定タブが表示されます。先ほどと同じように「Additional CSS Class(es)」フィールドにCSSクラスを入力するだけです。

ステップ2:テーマにCSSコードを追加する
それでは、カスタムCSSコードを追加していきましょう。テーマカスタマイザー、フルサイトエディター、WPCodeの3つの方法を紹介します。
最初のオプションは、クラシックテーマユーザーのためのものです。しかもビルトイン機能なので、プラグインでコードを挿入したり、テーマファイルを開いたりする必要はありません。
これを行うには、外観 ” カスタマイズでWordPressテーマカスタマイザーを開きます。

注: WordPressでこの設定が表示されない場合は、ブロックテーマを使用している可能性がありますので、次の方法を代わりに使用してください。詳しくは、WordPressのテーマカスタマイザーが見つからない場合の対処法をご覧ください。
方法1:クラシックテーマにCSSを追加する
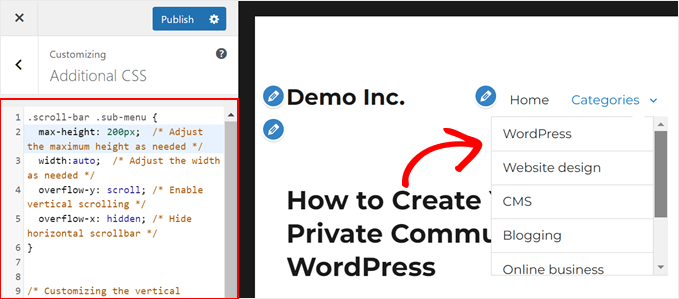
カスタマイザー内で、「Additional CSS」を見つけてクリックする。

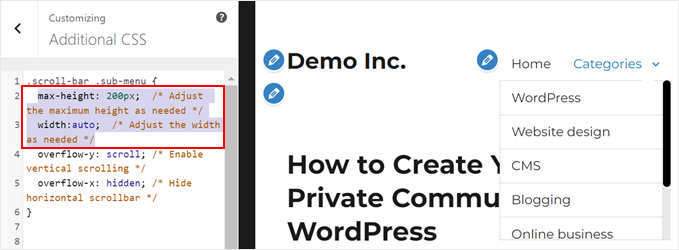
ここに、先ほど紹介したコードを貼り付けるだけだ。
コードを追加すると、自動的にテーマに変更が反映されます。

ご覧の通り、CSSを追加した要素にスクロールバーが追加されました。あとは、「公開する」をクリックするだけです。
方法2:フルサイトエディターを使ってCSSを追加する
ブロックテーマの場合、フルサイトエディターを使ってCSSコードを追加する必要があります。

ブロックテーマをカスタマイズするためのメニューオプションがいくつかあります。
ここで「スタイル」をクリックする。

このページには、いくつかのブロックテーマのデザインがあるはずだ。
それは無視して、『編集』ボタンをクリックします。鉛筆のような形をしています。

これで編集インターフェースに入りました。
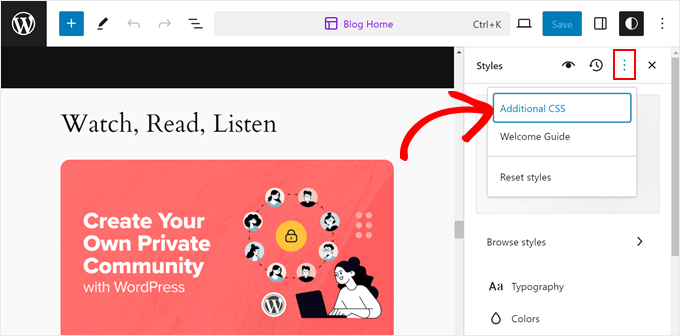
右サイドパネルで、リビジョンアイコンの横にある3点メニューをクリックし、「追加CSS」を選択する。

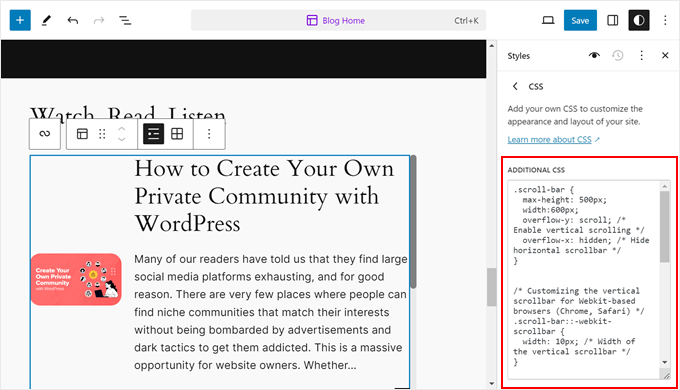
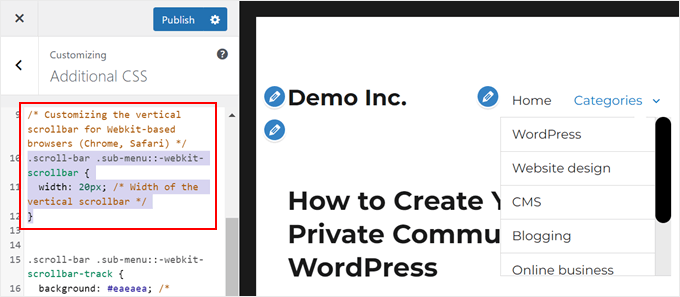
先ほどのコード・スニペットを貼り付けてください。変更が自動的に表示されるはずです。
完了したら、「保存」をクリックする。

テーマカスタマイザーやフルサイトエディターを使ってCSSを挿入することの欠点は、テーマを更新または変更することになった場合、CSSのカスタマイズが失われる危険性があることです。
そのため、特にフルサイトエディターとブロックベースのテーマを使っている場合は、WPCodeを使ってサイトのCSSを編集することをお勧めします。その方法は以下のとおりで、クラシックテーマでも使えます。
方法3:WPCodeを使ってCSSを追加する
コードを使ったサイトのカスタマイザーが怖いなら、WPCodeが最適なソリューションです。このコードスニペットプラグインを使えば、テーマファイルと直接やり取りする必要がないので、安全にカスタムコードを挿入することができます。
エラーが発生した場合、WPCodeは自動的に検出し、問題の原因となるコードを無効化します。このようにして、サイトを壊す可能性を最小限に抑えることができます。
まず、サイトにWPCodeプラグインをインストールします。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをお読みください。
次に、WordPressダッシュボードのCode Snippets “ + Add Snippetに 移動します。カスタムコードの追加(新規スニペット)」を選択し、「+カスタム・スニペットの追加」をクリックします。

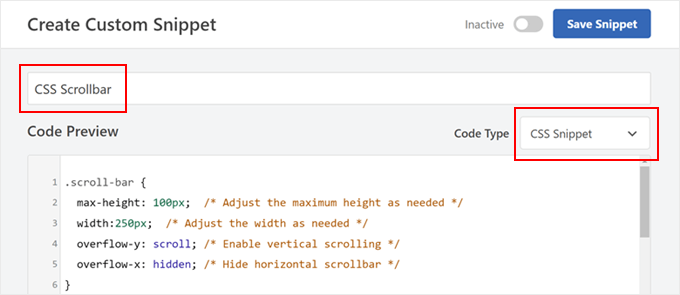
新しいカスタム・コード・スニペットに名前を付けます。CSS Scrollbar’のようなシンプルなものでも構いません。
その後、コードタイプを「CSSスニペット」に変更する。

コード・プレビュー・ボックスに、先に示したスニペットを貼り付ける。
完了したら、ページを「インサーター」セクションまでスクロールします。そこで、挿入方法が「自動挿入」で、場所が「サイト全体のヘッダー」であることを確認してください。
そうしたら、右上のボタンを「有効化」にして、「スニペットを保存」をクリックする。

これで、CSSクラスを追加した要素にスクロールバーが表示されるはずです。
最近の投稿リストにスクロールバーを追加した例です:

複数のサブメニューを持つメニュー項目にカスタムスクロールバーを追加する方法
読者が興味を持っていることのひとつに、長いサブメニューのリストを持つナビゲーションメニュー項目にスクロールバーを追加する方法があります。
このプロセスは、実は今ご紹介したものとよく似ています。しかし、あなたが使っているテーマによって、ちょっとした調整があちこちにあります。
クラシックテーマを使用している場合は、メインメニュー項目にのみscroll-barクラスを追加してください。サブメニュー項目に追加する必要はありません。
メニューにCSSクラスを追加するには、テーマのカスタマイザーを開きます。
次に「メニュー」ボタンをクリックする。

次に、歯車の「設定」アイコンをクリックし、「CSSクラス」を選択します。
これにより、各メニュー項目にCSSクラスを追加することができます。

次に、サイドバーパネルを下に移動する。
そして、プライマリーメニューを開く。

この段階で、CSSクラスを追加したいメニュー項目を選択し、クリックして展開することができます。
CSS Classes」というフィールドがあるはずなので、そこにクラスを追加する。

それ以外は、CSSコードのスクロールバー・クラスの後に、サブメニュー・クラスを追加するようにします:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
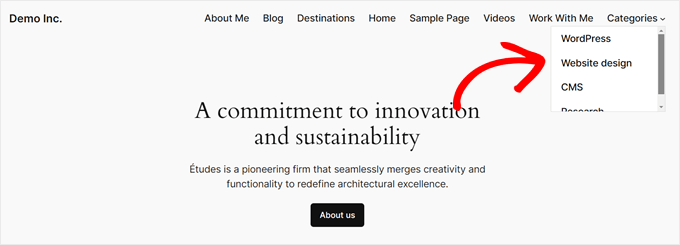
ナビゲーションメニューはこんな感じです:

ブロックテーマも同じ原理だ。
サブメニューではなく、メインメニュー項目にのみスクロールバー・クラスを追加する必要があります。

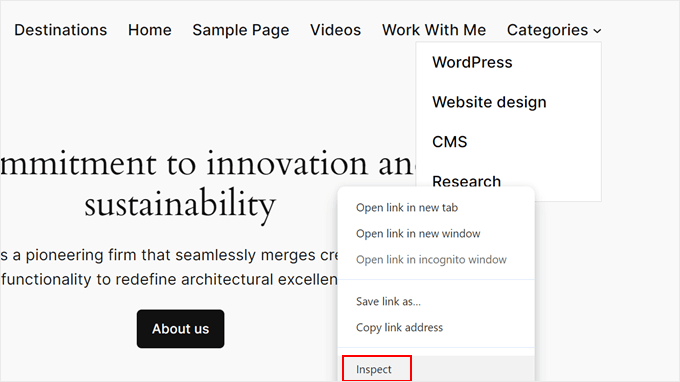
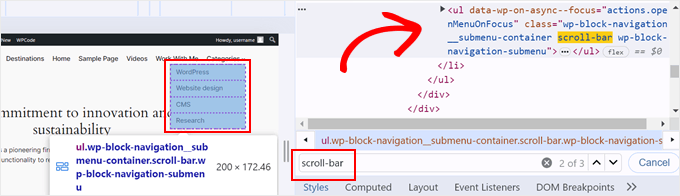
さて、ここで事情が異なる。WordPressのサイトにアクセスし、ブラウザーで検査ツールを開いてください。
クロームユーザーの場合は、サブメニューのあるメニュー項目を右クリックし、「Inspect」を選択するだけです。

キーボードでCTRL/Command + Fキーを押して、検索機能を有効化します。次に、スクロールバー・クラスを含む<ul></ul>HTMLコードを探します。
正確なコードはテーマによって異なりますが、私たちのコードはこんな感じです:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
サブメニューの項目がすべてハイライトされていれば、正しい行を選択していることがわかる。

ここで、これらのCSSクラスをすべてclass="と">"の間にコピーします。
CSSコードでは、scroll-barクラスをこれらのクラスすべてと、クラスであることを示すピリオド(.)また、テーマがこれらの設定を上書きしないように、スクロールバーをカスタマイズするすべての行に!importantを追加するとよいでしょう。
例を挙げよう:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
このコードを追加すると、ナビゲーション・メニューは次のようになります:

カスタムスクロールバーのデザインのカスタマイズ方法
カスタムスクロールバーを追加したので、サイトのデザインに一致させたいと思うかもしれません。スクロールバーの外観はCSSを使って簡単に変更できます。サイズ、色、形をカスタマイズする方法を見てみましょう。
スクロールバーを追加する要素の最大高さを変更したいとします。この場合、一番上のmax-height:の数値を、ピクセル単位であれば好きな数値に変更することができます。
また、width:の数値を調整することで、スクロールバーのある要素の幅を広くしたり狭くしたりすることができます。

スクロールバーのサイズを調整するには、.scroll-bar::-webkit-scrollbarセレクタの下にあるlinewidth: 10px;を見つけてください。
この数値を大きくするとスクロールバーの幅が広くなり、小さくすると幅が狭くなります。例えば、width: 15px;を指定するとスクロールバーの幅が広くなり、width: 5px;を指定すると幅が狭くなります。

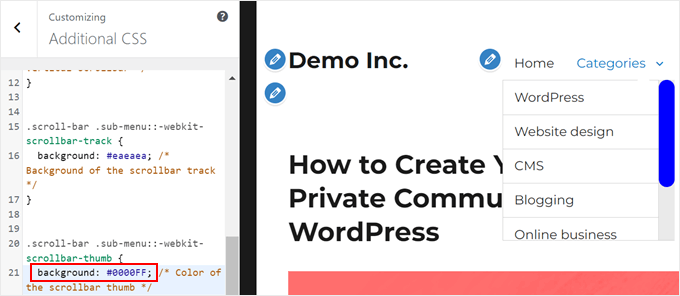
スクロールバーの色を変更するには、.scroll-bar::-webkit-scrollbar-thumbセレクタの下にあるbackground: grey;という行を探します。
グレー」は、「青」や16進カラーコード(#0000FFなど)を使った色など、好きな色に置き換えてください。

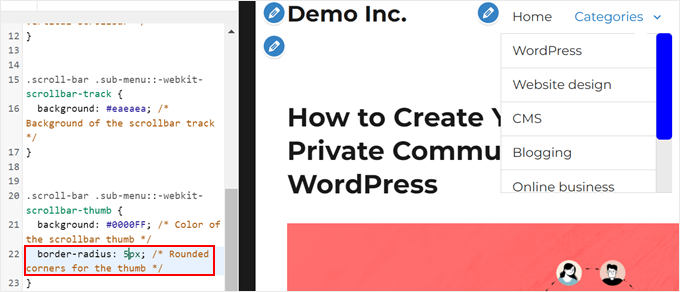
スクロールバーをもっと丸くしたい場合は、border-radiusプロパティを探します。
数値が大きいほど角が丸くなります。border-radius: 15px;をborder-radius: 20px;に変更すると丸みが増し、border-radius: 0px;に変更すると角がシャープになります。

上記の変更は、ChromeやSafariのようなWebkitベースのブラウザーにのみ影響することに注意してください。
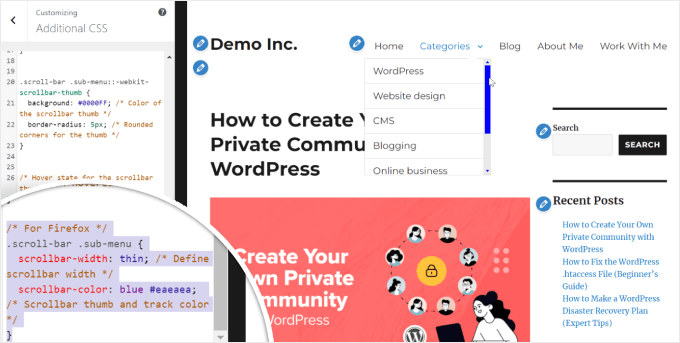
Firefoxの場合、scrollbar-colorプロパティを調整する必要があります。最初の色はサム(ドラッグする部分)用で、2番目の色はトラック(背景)用です。例えば、scrollbar-color: blue #eaeaeaとすると、Firefoxではライトグレーのトラックにブルーのスクロールバーが表示されます。

これらの変更を行った後、CSSを保存してWordPressのページを更新すると、新規にカスタマイズされたスクロールバーが表示されます。あなたのサイトにぴったりの外観が見つかるまで、色やサイズを自由に試してみてください。
さらに詳しくWordPressウェブデザインを改善する方法
WordPressサイトにカスタム・スクロールバーを追加する方法はお分かりいただけたと思います。ここでは、WordPressのスキルを次のレベルに引き上げるための役立つガイドをいくつかご紹介します:
- ページを視覚的にアピールしたい場合は、WordPressでサムネイル付きのページリストを簡単に表示する方法のチュートリアルをご覧ください。
- コンテンツが多いブログでは、無限スクロールはユーザー体験を大きく向上させます。ステップバイステップでこの機能を追加する方法を学びましょう。
- 視覚的なセンスを加えるには、WordPressテーマにパララックス効果を加えてみましょう。思っているより簡単です。
- アクセシビリティを向上させるために、サイトにフォントリサイザーを追加することを検討してください。そのための簡単なガイドをご用意しました。
- 現在のサイドバーの位置に不満がある場合は、WordPressでサイドバーの位置を変更する方法をご紹介します。
この投稿が、WordPressサイトの任意の要素にカスタムスクロールバーを追加する方法を学ぶのにお役に立てば幸いです。また、WordPressテーマビルダーや WordPressでプログレスバーを追加する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor