WordPressのイメージギャラリーについてよくある質問のひとつに、ギャラリー内のすべての画像にカスタマイザーリンクを追加できるかというものがあります。答えはイエスで、実際にいくつかの方法があります。ありがたいことに、すべて簡単にできます。
ギャラリーにURLを追加することで、訪問者がそのギャラリーで紹介されている商品、画像、写真についてさらに詳しく知ることができます。これにより、訪問者のコンテンツへの参加を促すことができます。
それでは早速、WordPressでギャラリー画像にカスタムリンクを追加する方法を見ていきましょう。

なぜWordPressのギャラリー画像にリンクを追加するのか?
ギャラリーブロックでは、画像のコレクションを素敵なレイアウトで表示することができます。商品画像やオンラインポートフォリオの写真などを表示するのに最適です。
ギャラリー内の画像をページや投稿、あるいは外部ページにリンクさせたい場合があります。これにより、訪問者は画像についてさらに詳しく知ることができたり、アイキャッチ画像ギャラリーで紹介されている商品を購入するなどのアクションを起こすことができます。
これは、訪問者の関心を引きつけ、コンバージョンを促す素晴らしい方法です。より多くのお金を稼ぐために、画像ギャラリーにアフィリエイトリンクを追加することもできます。
それでは、WordPressでギャラリー画像にカスタムリンクを追加する方法を見ていきましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
方法1:ビルトインのリンク挿入ボタンを使う(プラグイン必須なし)
ギャラリーブロックの各画像の上に表示されるボタンの列を使用して、WordPressサイトの任意のページまたは投稿にリンクすることができます。これは、WordPressの追加プラグインを必要としない、迅速で簡単な方法です。
ただし、この方法では外部ページにリンクすることはできません。これは、アフィリエイトのURLを追加したい場合や、WordPressサイトの一部ではないページにリンクしたい場合に問題となる可能性があります。
また、WordPressのメディアライブラリに画像のURLを追加する方法がないため、使用するたびに手動でリンクを追加する必要がある。この場合は、方法2で紹介したプラグインを代わりに使うとよいだろう。
WordPressのビルトインツールを使ってカスタムリンクを追加するには、ギャラリーを作成したい投稿やページを新規作成するか、既存の投稿やページを編集するだけです。そして’+ブロックを追加’ボタンをクリックします。
ポップアップで「ギャラリー」と入力し、表示されたら右のブロックを選択する。

レイアウトにギャラリーブロックを追加します。
WordPressサイトから既存のファイルを選択したい場合は、「メディアライブラリ」をクリックします。

新規画像ファイルをアップロードしたい場合は、「アップロード」を選択し、使用したい画像を追加します。
画像をメディアライブラリに入れたら、’メディアライブラリ’タブを選択します。次に、ギャラリーに追加したい各画像をクリックします。
選択内容に満足したら、’新しいギャラリーを作成する’をクリックするだけです。

次の画面では、使用したい画像のキャプションを追加することができます。
それが終わったら、「ギャラリーの挿入」をクリックする。

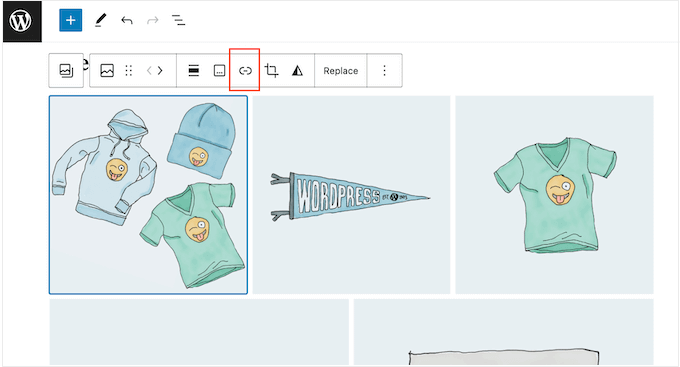
リンクを追加したい画像をクリックしてください。
表示されたツールバーで、「リンクの挿入」ボタンをクリックする。

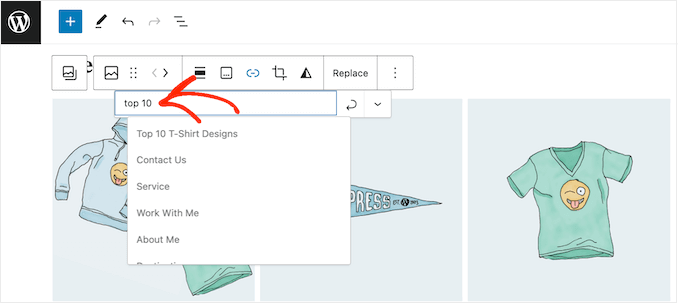
使用したいページや投稿の名前を入力します。
適切なリンクが表示されたら、それをクリックする。

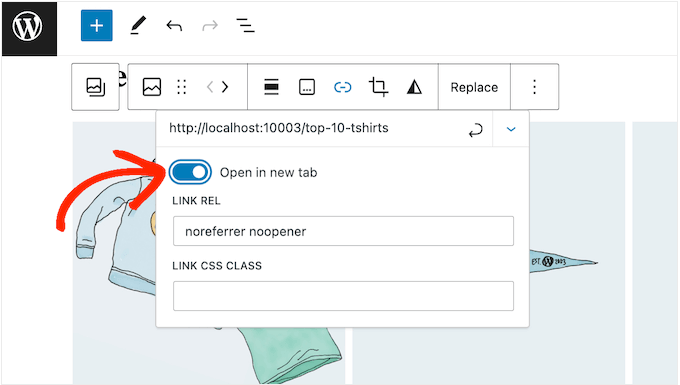
初期設定では、リンクは同じブラウザータブで開きます。リンクを新しいタブで開きたい場合は、下向きの小さな矢印をクリックしてください。
次に、「新しいタブで開く」スライダーをクリックして有効化します。

上記と同じプロセスを踏むだけで、ギャラリー内の画像にカスタマイザーリンクを追加することができます。
ギャラリーの設定に満足したら、’公開する’か’更新する’をクリックしてギャラリーを公開します。

WordPressのサイトにアクセスすると、新しいギャラリーが表示されます。
方法2:ギャラリーカスタムリンクを使用する(画像の再利用に最適です。)
外部のページやサイトにリンクしたい場合は、ギャラリーカスタムリンクプラグインを使用することができます。
この無料プラグインは、WordPressメディアライブラリに新しいセクションを追加するので、Gutenbergブロックエディターに挿入するのではなく、画像自体にリンクを追加することができます。
これは、サイト内の複数の場所で同じ画像やリンクを使用する予定がある場合に特に便利で、毎回手動でURLを追加する必要がなくなります。
最初に行う必要があるのは、Gallery Custom Linksプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインはすぐに使えるので、設定することはありません。ギャラリーを作成したいページまたは投稿日に移動し、’+’ボタンをクリックするだけです。
ポップアップで「ギャラリー」と入力し、表示されたら右のブロックを選択する。

メディアライブラリ」ボタンをクリックします。
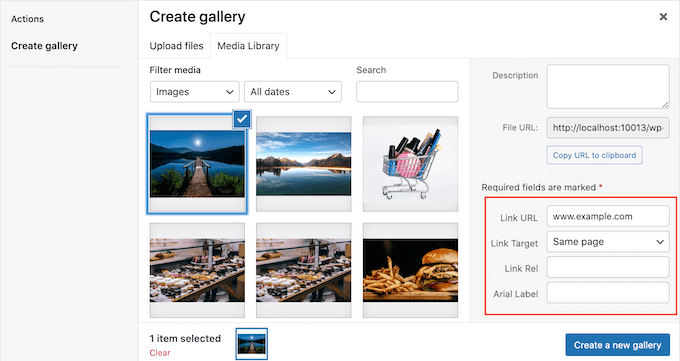
ここでは、コンピューターからファイルをアップロードするか、WordPressのメディアライブラリから任意の画像を選択することができます。どのオプションを選択しても、右側のメニューに新しい「リンクURL」の設定が表示されます。

ここでは、リンク先のURLを入力することができます。また、「リンク先」ドロップダウンを使って、リンクを新しいタブで開くか、現在のタブで開くかを選択できます。
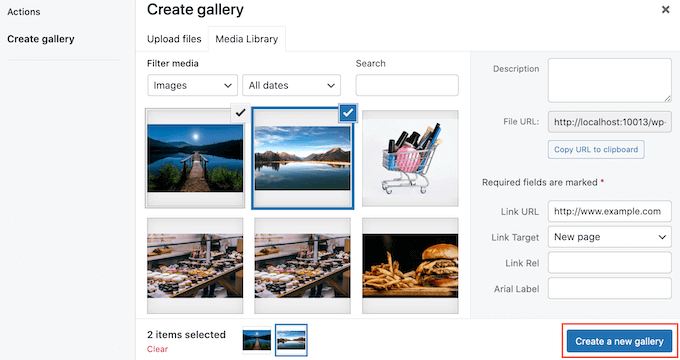
WordPressブログのギャラリーに表示したいすべての画像について、この手順を繰り返すだけです。
ギャラリーの設定に満足したら、’新しいギャラリーを作成する’をクリックします。

更新’または’公開’をクリックしてギャラリーを公開します。ギャラリー内の画像をクリックすると、リンク先のページや投稿が表示されます。
方法3:Enviraギャラリーを使用する(高度にカスタマイズ可能なイメージギャラリー)
WordPressが提供するビルトインオプションに満足していないため、ギャラリー・プラグインでギャラリーを作成したいのかもしれません。しかし、追加した画像にカスタムリンクを追加できることを確認したいですか?
もしそう思われるのであれば、Enviraギャラリーをご利用ください。
Envira Galleryは、市場で最高のWordPressギャラリープラグインです。複数のギャラリーレイアウトを提供するだけでなく、ギャラリーがサイトを遅くするのを防ぐ便利な遅延ローディング機能も備えています。
注: このチュートリアルでは、Envira Galleryのプレミアムバージョンを使用します。Envira Galleryは、右クリックによる保護やフォトアルバムのような多くの高度な機能を提供しているからです。しかし、このガイドは無料のEnviraプラグインでも動作します。
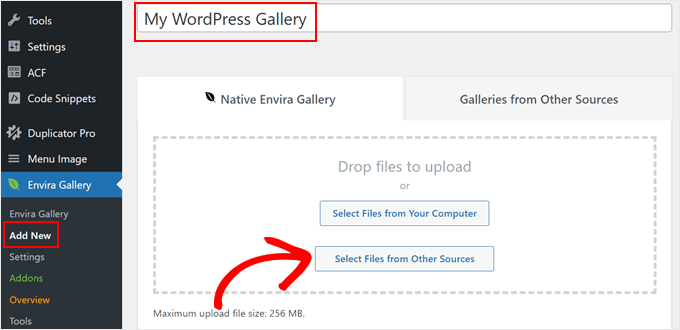
まず最初に、WordPressプラグインをインストールし、有効化する必要があります。その後、「新規追加」をクリックする。
次に、後で簡単に識別できるように、新しいギャラリーにタイトルを付けます。完了したら、’他のソースからファイルを選択’をクリックします。

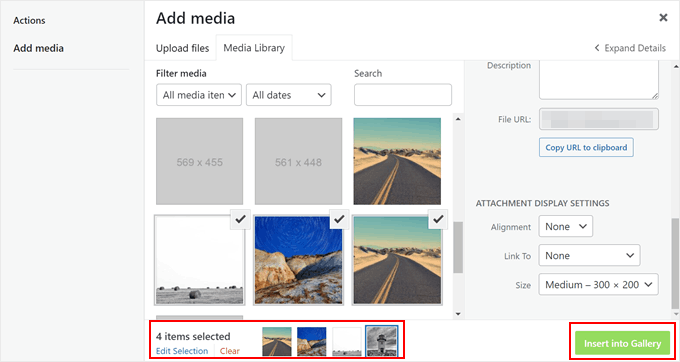
ここでは、いつものようにWordPressに画像を追加するか、メディアファイルライブラリから既存の画像を選択するだけです。
キーボードの’Ctrl’キー(Windows)または’Command’キー(macOS)を押して、複数の画像を一度に選択することもできます。画像のサイズや配置も自由に編集してください。
そして、「ギャラリーにインサーター」をクリックします。

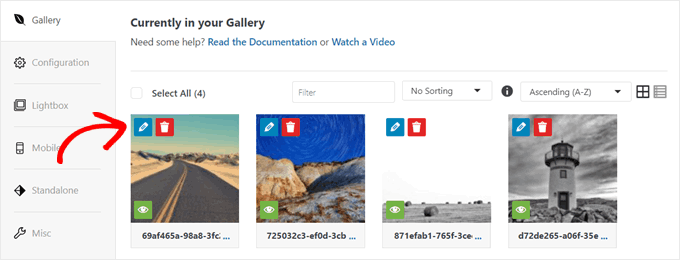
ギャラリー画像にカスタムリンクを追加するには、ページをスクロールして「ギャラリー」タブに移動してください。
次に、画像のサムネイルの1つについて、鉛筆の「編集」ボタンをクリックします。

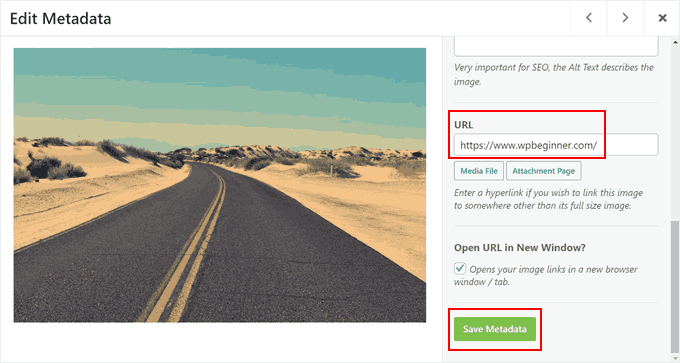
新しいウィンドウが表示されます。
URL’フィールドでは、メディアファイルのリンクをカスタマイザーURLで置き換える必要があります。また、’URLを新規ウィンドウで開く’チェックボックスにチェックを入れると、画像リンクを新しいブラウザーウィンドウまたはタブで開くことができます。
完了したら、「メタデータを保存」をクリックするだけだ。

これで完了です。あとは同じ手順を繰り返すだけで、それぞれの画像にカスタマイザーリンクを追加することができます。
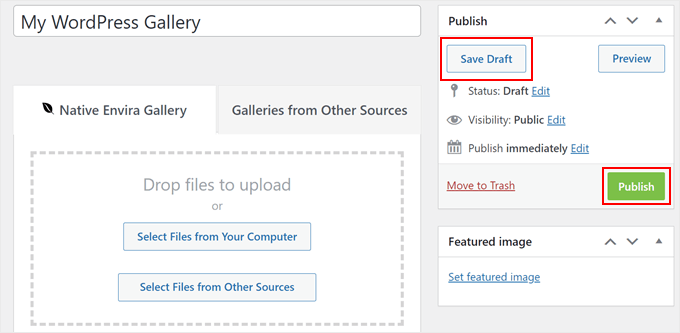
リンクの追加とギャラリーの設定が完了したら、ギャラリーを保存するには「下書きを保存」をクリックし、一般公開するには「公開する」をクリックします。

画像ギャラリーの作成にお困りの場合は、WordPressチュートリアルをご覧ください:
- WordPressで画像ギャラリーを作成する方法(ステップバイステップ)
- EnviraでレスポンシブWordPressイメージギャラリーを簡単に作成する方法
- WordPressでアルバム付きフォトギャラリーを作成する方法
- WordPressサイトに動画ポートフォリオを作成する方法
- WordPressでギャラリーをライトボックス効果で追加する方法
- WordPressで画像に透かしを自動的に追加する方法
WordPressでギャラリー画像にカスタムリンクを追加する際に、この投稿がお役に立てば幸いです。また、パブリックドメインやCC0ライセンスの画像を無料で入手できるサイトや、WordPressの画像サイズに関するビギナーズガイドもあわせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I always used Elementor to create galleries. Actually, I didn’t even know how to create a gallery in the block editor. Thank you for dedicating so much time to Gutenberg because thanks to your tutorials, I’ve learned to work much better with the block editor. You’re awesome.
Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!