初期設定のWordPressコメントフォームには、名前、メール、サイト、メッセージの4つの基本フィールドがあります。しかし、それ以上の項目が必要な場合はどうすればいいでしょうか?
評価フィールドやチェックボックスオプションなどを追加することもできます。私たちの経験では、これはあなたのWordPressサイトでコメントするインタラクションを高めることができます。
良いニュースは、WordPressのコメントフォームをあなたのニーズに一致するように簡単に調整できることです。
この投稿では、カスタムフィールドを追加してWordPressのコメントフォームをカスタマイズする方法を紹介します。

なぜWordPressのコメントフォームにカスタマイザーを追加するのか?
初期設定では、WordPressのコメントフォームは訪問者の名前、メール・アドレス、サイトを尋ねます。
また、コメントを入力するエリアや、訪問者が次のコメント投稿のために個人情報を保存できるチェックボックスも用意されている。

ほとんどのWordPressサイトでは、これで完璧です。
しかし、WordPressのコメントフォームをカスタマイズして、訪問者からより多くの情報を収集したい場合もあるでしょう。
これにより、WordPressブログを訪問する人々についてさらに詳しく知ることができ、より良い体験を提供できるようになります。
カスタムフィールドは、コメント欄をより魅力的で活気のあるものにすることもできます。例えば、サイトのコメント欄で議論や討論を巻き起こすために、訪問者に情報を求めることができます。
あるいは、レビューにコメントを使っているのであれば、ユーザーに評価点をコメントに追加してもらいたいかもしれません。
このことを念頭に置いて、WordPressサイトの標準コメントフォームにカスタムフィールドを追加する方法を見てみましょう。
WordPressのコメントフォームをカスタマイズする方法
WordPressのコメントフォームにカスタムフィールドを追加する最も簡単な方法は、WordPress Comments Fieldsプラグインを使用することです。
このプラグインを使用すると、チェックボックス、ラジオボタン、ドロップダウンメニューなど、さまざまなフィールドをコメントフォームに追加することができます。WordPressのカスタマイザーの例です:

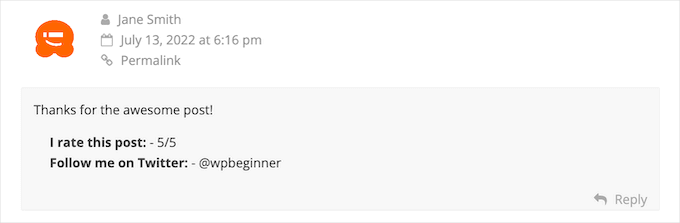
ここで、訪問者がカスタムフィールドに入力した情報はすべて公開するコメントに表示されることに注意してください。
そのため、カスタムコメントフィールドを使用して訪問者から機密情報を収集することは避けることが重要です。

始めるには、WordPress Comments Fieldsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
免責事項:このプラグインは過去3回のWordPressメジャーリリースでテストされていないことは承知しています。とはいえ、私たち自身でテストしたところ、期待通りに動作しています。このプラグインの使用に不安がある場合は、古いプラグインを安全に使用する方法についての投稿をご覧ください。
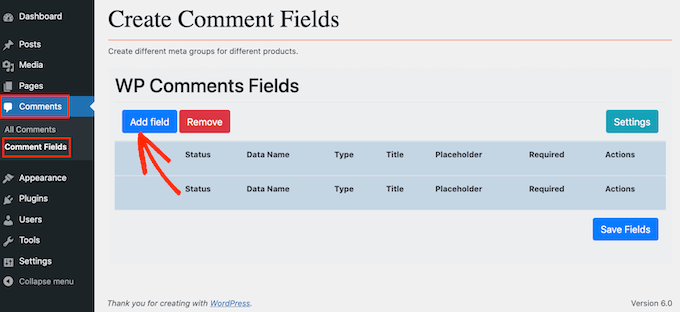
有効化した後、コメント ” コメントフィールドに行くことができます。カスタムフィールドをコメントフォームに追加するには、’フィールドを追加’ボタンをクリックしてください。

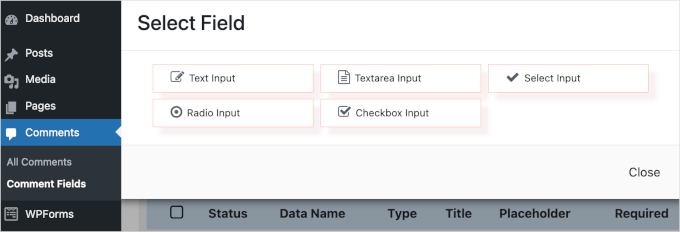
カスタムWordPressコメントフォームに追加するフィールドのタイプを選択することができます。
選択肢には、テキストフィールド、セレクト入力、チェックボックス、ラジオボタンなどがあります。

フィールドを選択すると、そのフィールドを設定できる追加設定が表示されます。
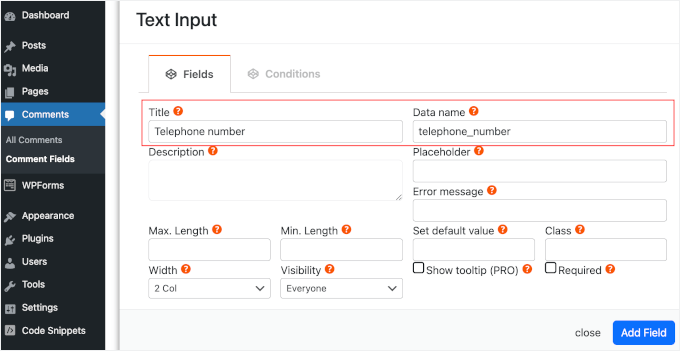
次のステップはラベルの作成です。このラベルはカスタムコメントフィールドの上に表示され、訪問者にどのような情報を入力してほしいかを知らせます。
タイトル」フィールドにラベルを入力できます。入力すると、プラグインが自動的に「データ名」フィールドに入力します。データ名は、この情報が他の場所、例えば設定したメール通知などで使用される際に、識別するのに役立ちます。
代わりに別の値を使いたい場合は、「データ名」フィールドのテキストを変更すればよい。

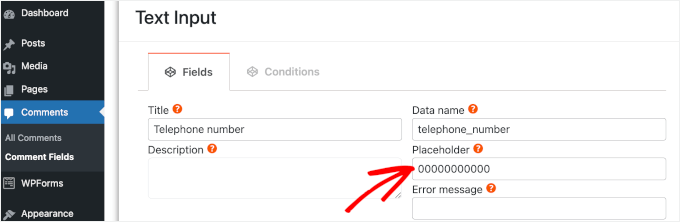
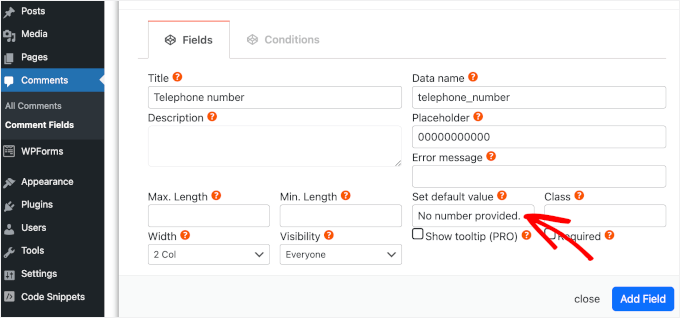
訪問者がカスタムフィールドに入力を始める前に、プレースホルダーの値を表示したい場合があります。これにより、どのような情報をカスタムコメントフィールドに入力する必要があるかを理解しやすくなります。
プレースホルダー’フィールドにプレースホルダーの値を入力することができます。

訪問者がカスタムフィールドに何も入力したくない場合は、初期値を使用するとよいでしょう。例えば、初期設定で’opt-out’に設定されているチェックボックスを作成することができます。
初期設定」フィールドに初期値を入力することができます。

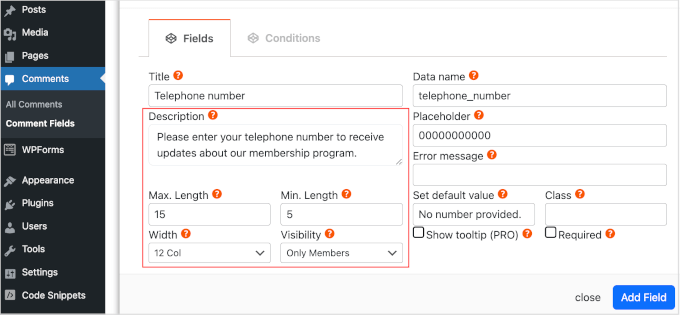
そうしたら、「説明」フィールドにオプションで説明を入力することができます。
これはフィールドのタイトルの隣に表示されます。これを念頭に置いて、説明を使用して、訪問者からこの情報が必要な理由など、カスタムフィールドに関する追加情報を提供することができます。
また、訪問者がカスタムフィールドに入力できる文字数の下限と上限を設定することもできます。
こうすることで、訪問者に適切な情報を入力させることができ、同時にWordPressのコメントスパム対策にもなります。例えば、訪問者が電話番号を入力できるカスタマイザーフィールドを作成する場合、上限と下限を設定することは理にかなっています。
これらのオプション制限を設定するには、’Max Length’ と ‘Min Length’ ボックスに値を入力してください。

初期設定では、あなたのサイトにアクセスするすべての人に、WordPressカスタムコメントフォームのこの追加フィールドが表示されます。
しかし、特定のユーザー権限グループにのみカスタムフィールドを表示したい場合もあります。例えば、WordPressの会員制サイトを作成した場合、登録された会員にのみカスタムフィールドを表示したいかもしれません。
このフィールドをメンバーまたはゲストに限定するには、「表示」ドロップダウンを開き、「メンバーのみ」または「ゲストのみ」のいずれかをクリックするだけです。
もう一つのオプションは、特定のユーザー権限を持つグループにのみカスタムフィールドを表示することです。
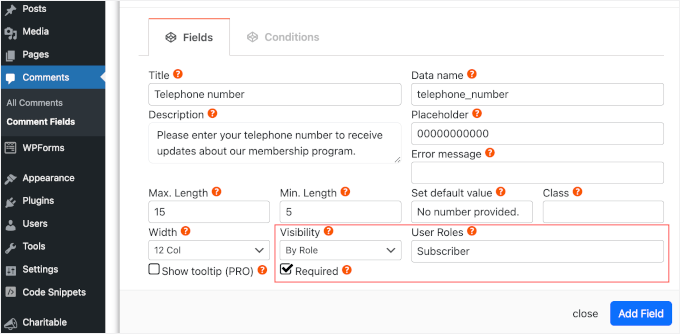
これを行うには、’Visibility’ドロップダウンを開き、’By role’をクリックしてください。これにより、ユーザー権限を入力できる新しいフィールドが追加されます。複数の権限グループを追加するには、それぞれの権限をカンマで区切ります。

カスタムコメントフィールドは初期設定ではオプション設定になっています。しかし、訪問者がこのフィールドに記入せずにコメントを送信できないように、フィールドを必須にすることができます。
カスタムWordPressコメントフォームにこの変更を加えるには、「必須」ボックスにチェックを入れるだけです。
カスタムフィールドの中には、追加設定が可能なものもあります。
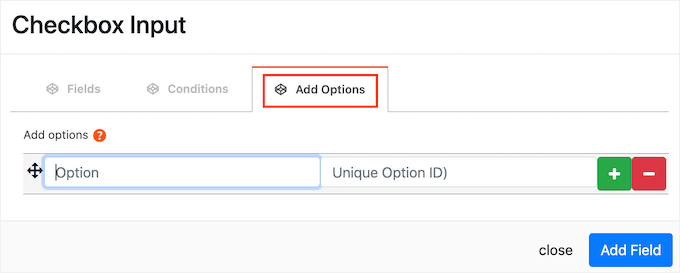
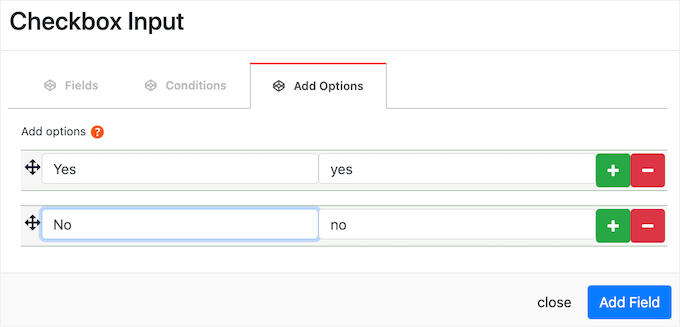
Select Input」、「Radio Input」、または「Checkbox Input」フィールドを作成する場合は、「Add Options」タブをクリックしてください。
ここでは、訪問者が選択できるすべてのオプションを設定することができます。例えば、カスタマイザーフィールドに’はい’と’いいえ’のオプションを設定することができます。

オプションを設定するには、訪問者に表示するテキストを入力するだけです。
別のオプションを追加するには、先に進み、+ボタンをクリックし、使用したいテキストを入力します。
WordPressカスタムコメントフォームには、上記と同じプロセスでいくつでもオプションを追加することができます。

設定したオプションに満足したら、「Add Field」ボタンをクリックします。
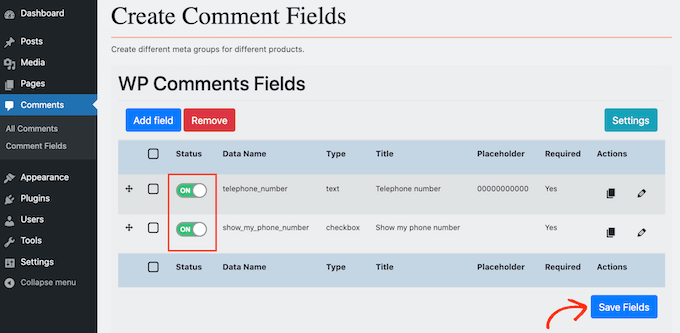
ポップアップが閉じ、WordPressダッシュボードのコメント ” コメントフィールドセクションに新しいカスタムフィールドが表示されます。上記と同じ手順で、カスタマイザーコメントフォームにフィールドを追加することができます。
カスタムフィールドをコメントフォームに追加する準備ができたら、「状態」スライダーが「オン」になっていることを確認してください。
その後、「Save Fields」ボタンをクリックしてください。

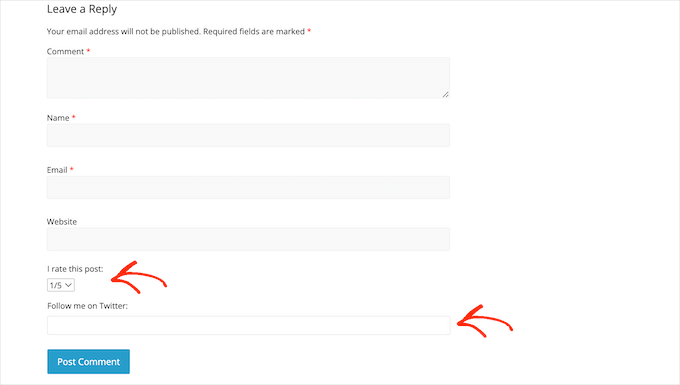
これで、サイトにアクセスすると、カスタムWordPressコメントフォームに追加フィールドが表示されます。
専門家のアドバイスコメント欄をもっと魅力的にしたいですか?Thrive Commentsを使ってアップボート・ダウンボート機能を追加することを検討してみましょう!これらの追加ボタンは、より多くの交流を促し、最も興味深いコメントを強調することができます。
詳しくは、WordPressでユーザーにコメントを許可する方法をご覧ください。
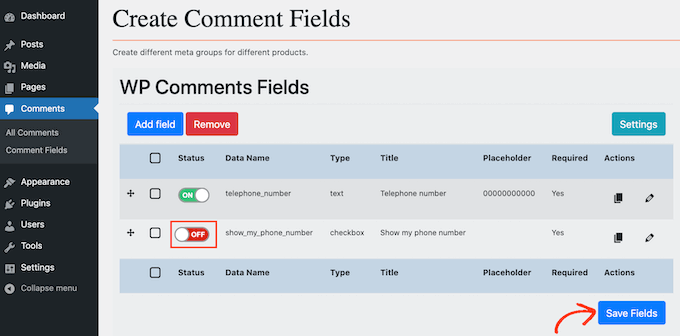
コメントフォームからカスタムフィールドを削除したい場合は、コメント ” コメントフィールドに戻るだけです。削除したいカスタムフィールドを見つけ、サイドバーをクリックして赤い「オフ」ラベルを表示させます。
それが済んだら、「Save Fields」ボタンをクリックしてください。

これでサイトをチェックすると、WordPressのコメントフォームからこのカスタムフィールドが消えているのがわかるだろう。
ボーナス・ヒント: WordPressでコメントの総数を表示する方法
初期設定では、WordPressは個々の投稿のコメント数を表示しますが、サイトが受け取ったコメントの総数を表示しません。
ホームページやサイドバーに総コメント数を表示することで、より多くの人があなたの投稿にコメントを残してくれるようになります。さらに、コメント欄が有効化したという社会的証明にもなります。

このトピックについては、WordPressでコメントの総数を表示する方法のガイドをご覧ください。
この投稿がWordPressのコメントフォームにカスタムフィールドを追加する方法を学ぶのにお役に立てば幸いです。次に、コメントが承認されたときにユーザーに通知する方法や、WordPressでコメントを購読者に許可する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?