WordPressブログの可能性を最大限に引き出したいのであれば、投稿後ウィジェットを使用することをお勧めします。
投稿後ウィジェットを使うと、ブログ記事やページの最後に様々な要素を表示することができます。例えば、ニュースレターの登録フォームを追加したり、関連投稿を表示したり、最近の投稿や人気商品を表示したりできます。
WPBeginnerのウィジェットは長い間使用しており、当サイトの他の投稿を促進するのに役立っています。例えば、当サイトの人気コンテンツを見ることができます。
この投稿では、WordPressで投稿日後にカスタムウィジェットを簡単に追加する方法を紹介する。

WordPressで投稿後ウィジェットにカスタマイザーを追加する理由
多くの人気サイトで、投稿の最後に行動喚起があるのを見たことがあるかもしれない。
なぜなら、ユーザーが投稿の最後までスクロールダウンしたのであれば、そのユーザーはすでに夢中になっており、あなたのオファーに興味を持つ可能性が高いからです。

このスペースは、メール登録フォーム、リードジェネレータフォームを作成したり、関連投稿、おすすめ投稿、その他のコンテンツ発見機能でユーザーエンゲージメントを高めるために活用することができます。
同様に、オンラインストアを運営しているのであれば、関連商品を表示したり、割引を提供することでセールを促進することもできる。

さて、これを行うには様々な方法があります。MonsterInsights人気投稿アドオンのようなプラグインを使えば、投稿コンテンツの後に人気投稿や人気商品を自動的に追加することができます。
投稿後のコンテンツは、ブロックエディターを使って投稿を書きながら手動で追加することができる。
これは大変な作業で、この方法の問題点は、何かを変更したい場合、手動で変更しなければならないことだ。
そこでウィジェットの出番だ。
ウェブ開発用語では、ウィジェットは、メインコンテンツエリアとは別に、ウェブサイトのさまざまなエリアに追加できる非コンテンツブロックです。
WordPressにはビルトインウィジェットのセットが用意されており、WordPressテーマが提供するウィジェット対応エリアに追加することができます。
人気のWordPressテーマはすべて、サイドバー、フッター、ヘッダーウィジェットエリアのような一般的なウィジェット対応エリアが付属しています。しかし、投稿後ウィジェットエリアを含むWordPressテーマはほとんどありません。
とはいえ、どのWordPressテーマを使用しているかにかかわらず、WordPressで投稿後ウィジェットを簡単に追加する方法を見てみましょう。
動画チュートリアル
文章での説明がお望みなら、このまま読み進めてほしい。
方法1.プラグインを使って投稿後にコンテンツを追加する。
この方法は少し限定的だが、簡単でWordPressのすべてのタイプのウィジェットで動作する。スタイリングはWordPressテーマに少し依存しますが、ほとんどのユーザーにはうまくいくでしょう。
最初に行う必要があるのは、Add Widget After Contentプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
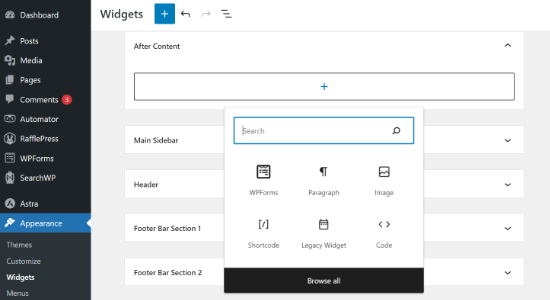
有効化した後、外観 ” ウィジェットページに行き、そこにアフターコンテンツという新しいウィジェットブロックがあることに気づくだろう。

をクリックすると、アフターコンテンツにウィジェットが追加されます。
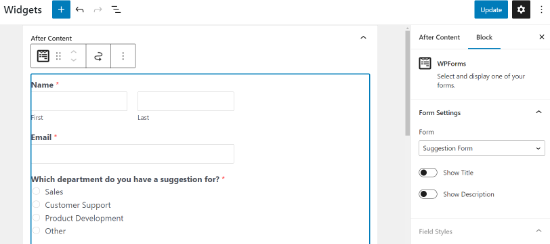
例えば、ここではWPFormsを使って作成した提案フォームウィジェットを追加しています。

ウィジェットの各設定を通常と同じように自由に編集し、変更内容を更新することを忘れないでください。
完了したら、投稿後コンテンツウィジェットの動作を確認するためにサイトを訪問することができます。デモサイトではこのように表示されました。

追加しようとしているウィジェットの数やWordPressのテーマによっては、ウィジェットのバランスが崩れて表示されることがあります。
初期設定では、プラグインはウィジェットを次々に追加するので、ウィジェットを並べて表示したい場合は、カスタムCSSを使用する必要があります。背景色の変更、パディングの追加、テキスト色の変更なども可能です。
外観 ” カスタマイザーページに行き、追加CSSタブに切り替えるだけです。

まずは、このカスタムCSSを追加することから始めるといいだろう:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
このカスタムCSSコードでは、2つのウィジェットを並べて表示するために、ウィジェットの幅を変更しました。また、背景色とフォントサイズも変更しました。あなたの必須条件を満たすために、自由にCSSを調整してください。
公開する」ボタンをクリックして変更を保存することを忘れないでください。
デモサイトではこんな感じ。

カスタムCSSを使いたくない?CSS Heroプラグインをお試しください。CSSの知識がなくてもサイトのすべてのエリアをカスタマイズできます。
投稿後ウィジェットの表示と非表示
初期設定では、すべての投稿とページに投稿後ウィジェットが表示されます。また、コンテンツの後にウィジェットを表示したくない場所では非表示にすることができます。
例えば、静的ページに投稿日後のウィジェットを表示したくない場合があります。
単に外観 ” コンテンツ後のウィジェットページに移動します。ここから、アフターコンテンツウィジェットを表示しないカテゴリーまたは投稿タイプを選択することができます。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
また、個々の投稿やページのアフターコンテンツウィジェットエリアを非表示にすることもできます。
投稿後ウィジェットを表示したくないページの投稿を編集し、下にある「Widget After Content」ボックスまでスクロールするだけです。

次の投稿では、ウィジェットエリアを非表示にするボックスにチェックを入れ、投稿またはページを保存します。プラグインはその投稿/ページのウィジェットエリアを表示しなくなります。
方法2.OptinMonsterを使って投稿コンテンツの後に追加する。
この方法は、よりきれいで強力ですが、初期設定のWordPressウィジェットを使用しません。その代わり、美しいデザインとテンプレートから好きなコンテンツを追加することができる。
この方法のもうひとつの利点は、ターゲット設定のオプションが豊富なことだ。
例えば、異なるユーザーにパーソナライズされたコンテンツを表示したり、ユーザーが現在表示している内容に基づいてコンテンツを変更したり、よりインパクトを与えるためにオンサイトリターゲティングを使用したりすることができます。
この方法には、OptinMonsterが必要です。これは、市場で最高のリードジェネレータとコンバージョン最適化ソフトウェアであり、サイト訪問者を購読者やカスタマイザーに変換することができます。
まず、OptinMonsterアカウントにサインアップする必要があります。サイトにアクセスし、「今すぐOptinMonsterを取得する」ボタンをクリックしてください。

サインアップ後、WordPressサイトに切り替えて、OptinMonsterプラグインをインストールし、有効化してください。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、WordPressサイトとOptinMonsterアカウント間のコネクタとして機能します。
有効化した後、OptinMonster ” 設定ページにアクセスし、’既存のアカウントに接続’ボタンをクリックする必要があります。

ログインしてWordPressサイトをOptinMonsterアカウントに接続するポップアップが表示されます。
WordPressサイトが接続されたので、最初のジオターゲットキャンペーンを作成する準備ができました。OptinMonster ” キャンペーンページに移動し、’新規追加’ボタンをクリックします。

まず、キャンペーンタイプを選択する必要があります。OptinMonsterはライトボックスポップアップ、フローティングバー、インラインオプチン、フルスクリーン、スライドイン、ゲーム化キャンペーンをサポートしています。
このチュートリアルでは、コンテンツの後にキャンペーンを自動的に表示できるインラインキャンペーンを選択します。

その下にあるキャンペーンテンプレートをクリックして選択することができます。
次に、キャンペーンの名前を入力する必要があります。ここで任意の名前を入力し、’Start building’ボタンをクリックしてください。

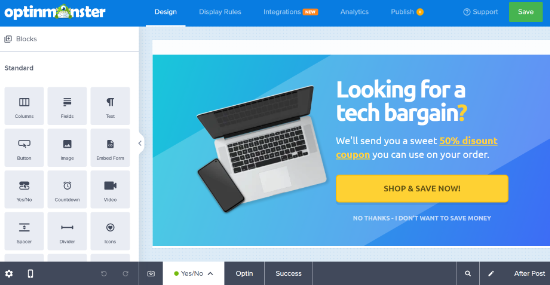
これにより、OptinMonsterのキャンペーンビルダーのインターフェースが起動し、右側のパネルにキャンペーンのライブプレビューが表示されます。
ドラッグ・アンド・ドロップのキャンペーン・ビルダーを使って、ブロックを追加したり、物を移動させたりするだけです。

ここから、初期設定のWordPressウィジェットにはない、より強力な要素を選択することができます。例えば、カウントダウンタイマー、ボタン、チャットボット、カラムなどを追加できます。
投稿後キャンペーンをデザインしたら、「公開する」タブに切り替え、キャンペーンのステータスを「公開する」に変更します。

その後、保存ボタンをクリックして設定を保存し、キャンペーンビルダーを閉じます。
OptinMonsterは出力設定のページに移動します。ここから、投稿後のコンテンツを表示する場所を選択することができます。
自動」を選択するだけで、投稿コンテンツの中、下、または前にキャンペーンを表示することができます。

このチュートリアルでは、投稿コンテンツの下を設定します。その後、[表示]状態を[公開する]に変更し、[保存]ボタンをクリックしてキャンペーンを公開します。
投稿後のカスタマイザーウィジェットをあなたのサイトで確認することができます。

この投稿が、WordPressで投稿後にカスタマイザーウィジェットを追加する方法を学ぶのにお役に立てば幸いです。
投稿後のウィジェットとユーザーのやり取りを確認したいですか?WordPressでユーザーエンゲージメントをトラッキングする方法についてのチュートリアルをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Laura Baareman
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan
Thanks wpbeginner for this wonderful pick
WPBeginner Staff
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé
is that title right ?
Arelthia Phillips
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.