WordPressサイトでコンタクトフォームを実行したことで、貴重な教訓を得ました。それは、実際のユーザーを煩わせることのない、優れたスパム対策が必要だということです。多くのCAPTCHAオプションを試しましたが、訪問者を頻繁にイライラさせていました。
通常のCAPTCHAはスパムを停止しますが、人々はそれを好みません。難しいパズル、特に携帯電話でのパズルについて苦情がありました。プライバシーを心配する人もいました。
その後、Cloudflare Turnstileを見つけ、すべてが変わりました。訪問者に迷惑をかけずにスパムをブロックします。これにより、フォームを送信する人を引き続き獲得しながら、スパムを減らすことができます。
このガイドでは、WordPressサイトにTurnstileを追加する方法を説明します。

WordPressにCloudflare Turnstile CAPTCHAを追加する理由
スパムやボットは、スパムリンクの送信、ログインフォームへの侵入、リード獲得フォームへのスパムメールの大量送信など、ウェブサイトに問題を引き起こす可能性があります。
これらすべてが、ブルートフォース攻撃の余地を生み出し、訪問者のエクスペリエンスを損なう可能性があります。オンラインストアを運営している場合、自動化されたスクリプトが不正な注文を出す可能性さえあります。
多くのウェブサイト所有者は、スクリプトやボットをブロックするためにCAPTCHAやreCAPTCHAを使用しています。しかし、これらのテクノロジーはユーザーエクスペリエンスを低下させると不満を言う人も多く、CAPTCHAがデータを盗むのではないかと心配する人もいます。
これらの懸念事項を考慮して、CloudflareはTurnstile CAPTCHAを導入しました。このテクノロジーは、訪問者に複雑なパズルを解かせることなく、ブラウザで目に見えない形で実行されるシンプルで非侵襲的なチャレンジを使用し、サイトを保護します。
さらに、Appleのプライベートアクセス・トークンを使用して、追加データを収集せずにユーザーを検証します。
フォームビルダーやWooCommerceを使用している場合、Turnstileはこれらのサードパーティプラグインとも統合されます。これにより、WordPressウェブサイトのさまざまな領域に不可視のCAPTCHAを追加できます。
それでは、WordPressにCloudflare Turnstile CAPTCHAを追加する方法を見てみましょう。下のクイックリンクを使用して、希望する方法に直接ジャンプしてください。
- 方法1:WPFormsを使用してCloudflare CAPTCHAを追加する(WordPressフォームの場合)
- Method 2: Add Turnstile CAPTCHA to Comments, WooCommerce, and More (Free Plugin)
方法1:WPFormsを使用してCloudflare CAPTCHAを追加する(WordPressフォームの場合)
CloudflareのCAPTCHAをフォームに追加する最も簡単な方法は、無料のWPFormsプラグインを使用することです。
WPFormsは、600万以上のウェブサイトで使用されている、最高のドラッグアンドドロップWordPressフォームビルダープラグインです。これを使用して、お問い合わせフォーム、予約フォームなど、あらゆる種類のフォームを作成できます。
無料のWPFormsプラグインには、ドラッグアンドドロップで任意のフォームに追加できる、すぐに使えるCloudflare Turnstileフィールドがあります。
WPFormsにTurnstile CAPTCHAを追加する方法
まず、WPFormsプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
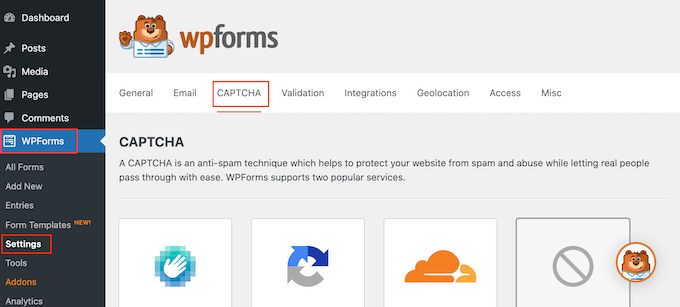
アクティベートしたら、WPForms » 設定に移動し、CAPTCHAタブをクリックします。

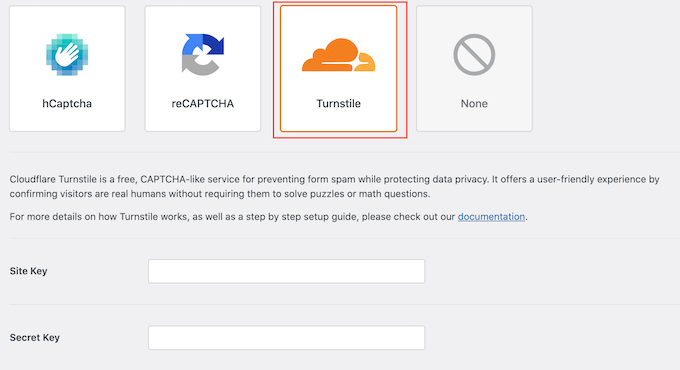
このページで、「Turnstile」を選択します。
サイトキーとサイトシークレットを入力できる新しい設定が表示されます。

この情報を取得するには、新しいブラウザタブを開き、Cloudflareログインページにアクセスしてください。まだCloudflareアカウントを作成していない場合は、メールアドレスを使用して作成する必要があります。
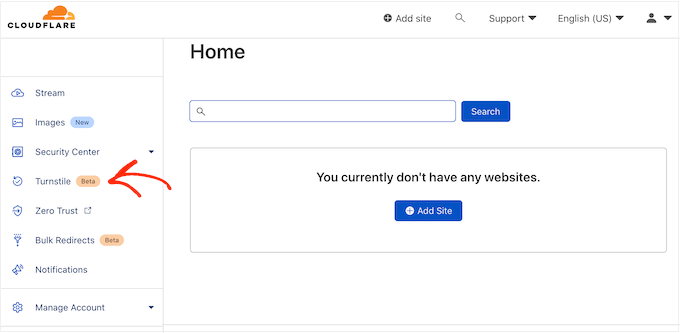
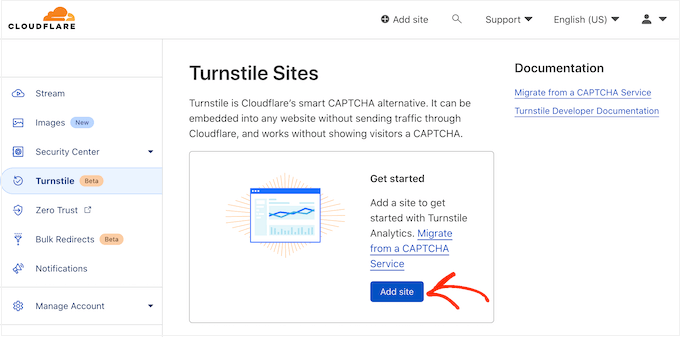
Cloudflareダッシュボードにログインしたら、左側のメニューで「Turnstile」を見つけてクリックします。

これにより、Cloudflare Turnstileに関する基本的な情報が表示される画面に移動します。
続行しても問題ない場合は、「サイトを追加」ボタンをクリックしてください。

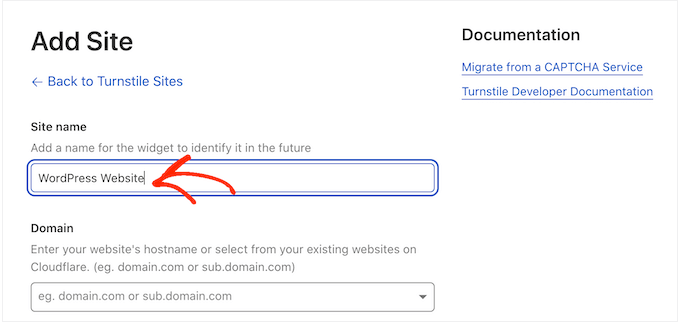
この画面で、まず「サイト名」を入力します。
これは参考用ですので、好きなものを使用できます。

次に、ウェブサイトのドメイン名を「ドメイン」フィールドに入力します。
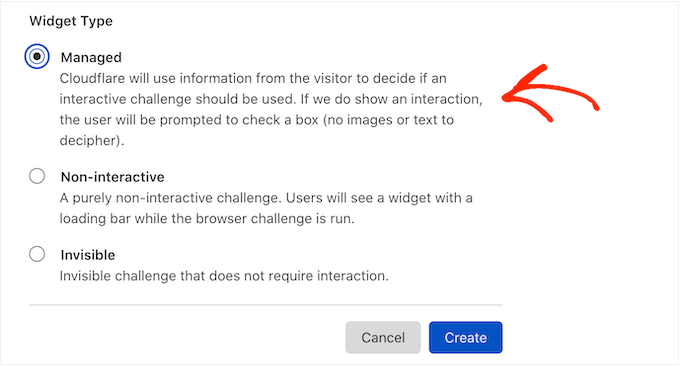
次のステップは、作成したいCAPTCHAウィジェットを選択することです。最初の選択肢は「マネージド」であり、これはCloudflareが推奨する方法です。ここでは、Cloudflareがブラウザのリクエストを分析し、実行すべきチャレンジの種類を決定します。
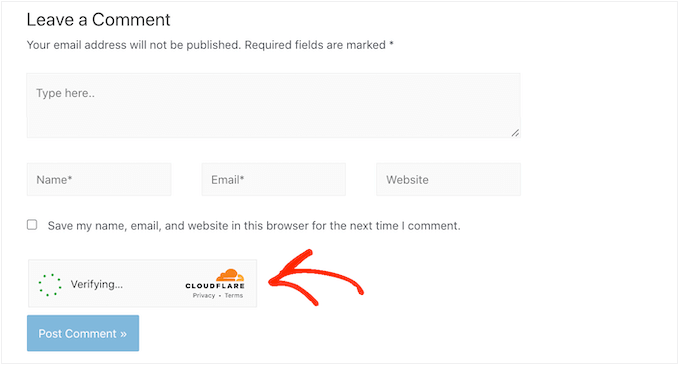
これが発生している間、訪問者にはローディングアニメーションが表示されます。

Cloudflareは、可能な限りバックグラウンドで非インタラクティブなチャレンジを実行しようとします。これにより、訪問者は何もする必要がなくなります。 この場合、ユーザーはブラウザがテストに合格すると「成功」メッセージが表示されるだけです。
場合によっては、Cloudflareがインタラクティブなチャレンジを表示する方が安全だと判断することがあります。しかし、訪問者はパズルを完成させるのではなく、チェックボックスをチェックするだけで済むため、従来のパズルベースのCAPTCHAよりも簡単です。
特に理由がない限り、マネージドCAPTCHAを使用するのが賢明です。これにより、訪問者のエクスペリエンスへの影響を最小限に抑えながら、高いレベルのセキュリティが得られます。

WordPressウェブサイトでインタラクティブなチャレンジを使いたくないですか?その場合は、「非インタラクティブ」または「不可視」を選択できます。
非インタラクティブなチャレンジはブラウザで実行されるため、訪問者は何も操作する必要がありません。マネージドCAPTCHAと同様に、チャレンジが完了すると、訪問者はローディングアニメーションと「成功」メッセージが表示されます。
代わりに「不可視」を選択した場合、訪問者はアニメーションや成功メッセージを見ることができません。この設定により、訪問者からCAPTCHAを完全に隠すことができ、混乱を避け、WordPressテーマに余計なものが表示されるのを防ぐことができます。
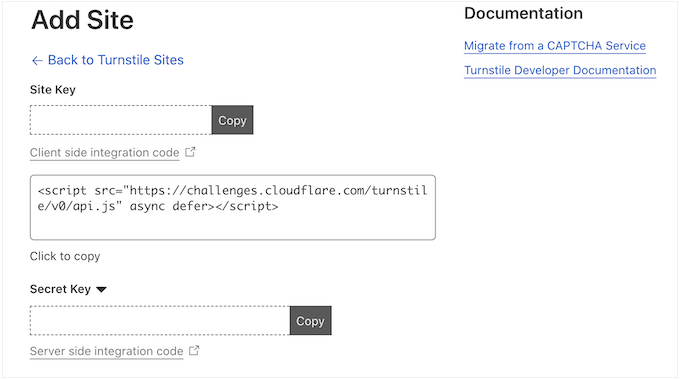
決定後、「作成」ボタンをクリックします。完了すると、Cloudflareがサイトキーとシークレットキーを表示します。

WordPressでCloudflare Turnstile CAPTCHAを設定する方法
次に、WordPressブログまたはウェブサイトに戻り、「サイトキー」と「サイトシークレット」を追加します。
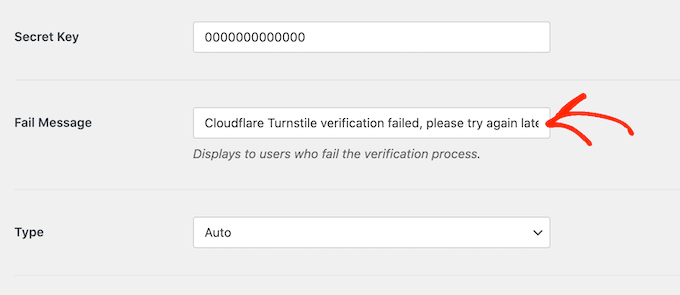
デフォルトでは、WPFormsは訪問者がCAPTCHAに失敗するたびに、「Cloudflare Turnstileの検証に失敗しました。後でもう一度お試しください。」というメッセージを表示します。
「失敗メッセージ」フィールドに入力することで、これを独自のカスタムメッセージに置き換えることができます。

その後、「タイプ」ドロップダウンを開き、ライト、ダーク、または自動から選択して、ウェブサイトでのCAPTCHAの外観をカスタマイズしたい場合があります。
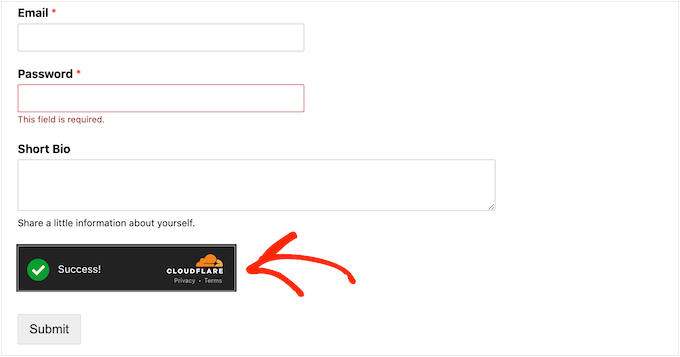
次の画像は、カスタムユーザー登録フォームで「ダーク」テーマがどのように表示されるかの例を示しています。

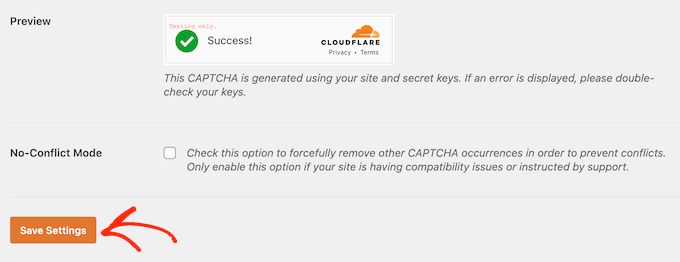
この決定を下した後、画面の一番下までスクロールし、「設定を保存」をクリックします。
これで、Turnstile CAPTCHA保護を任意のフォームに追加する準備が整いました。

WordPressフォームにCloudflare Turnstile CAPTCHAを追加する方法
WPFormsを使用してWordPressにCloudflare Turnstileを追加するのは、簡単かつ手軽です。
WPFormsを使用して新しいフォームを作成するには、単にWPForms » 新規追加に移動します。

まず、「フォームに名前を付ける」フィールドに名前を入力して、フォームに名前を付けます。これは参照用ですので、好きな名前を使用できます。
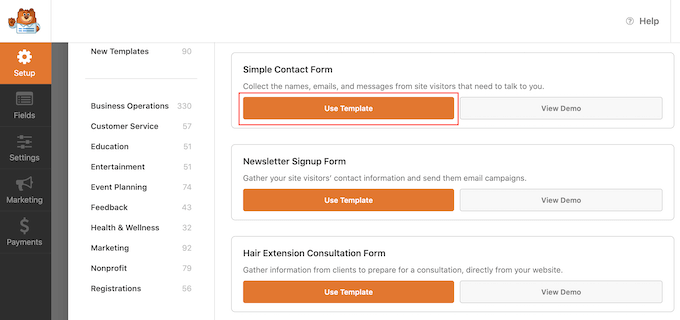
WPFormsには既製のテンプレートが用意されているため、すぐに開始してあらゆる種類のフォームを作成できます。使用したいデザインが見つかったら、オレンジ色の「テンプレートを使用」ボタンをクリックします。

注意:無料のWPFormsプラグインには、メールニュースレターサインアップフォーム、お問い合わせフォームなどを作成するためのテンプレートがあります。さらに多くの機能が必要な場合は、WPFormsのプレミアムバージョンにアップグレードすることで1500以上のテンプレートをアンロックできます。
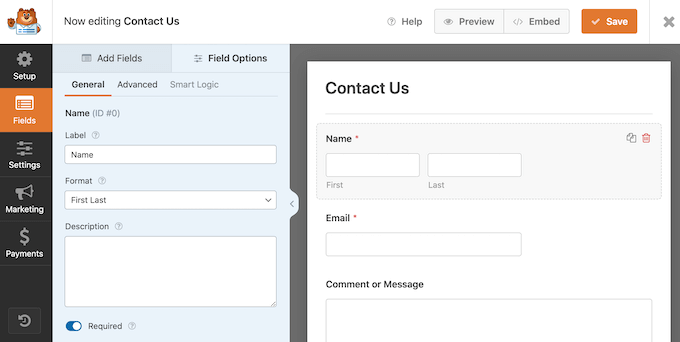
テンプレートを選択すると、WPFormsエディタが表示されます。
フィールドをカスタマイズするには、フォームエディタでクリックして選択するだけです。サイドバーが更新され、選択したフィールドの設定がすべて表示されます。

ドラッグアンドドロップを使用して、これらのフィールドが表示される順序を変更することもできます。
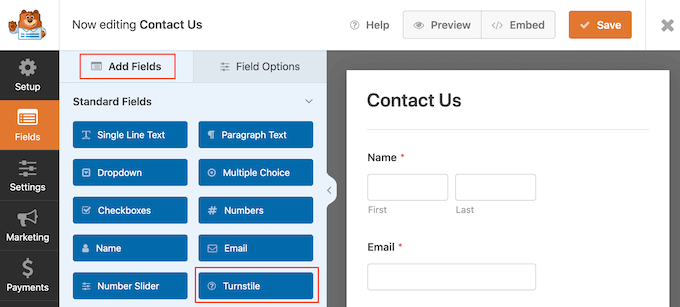
フォームにCloudflare Turnstileを追加するには、左側のメニューにある「フィールドを追加」タブをクリックするだけです。
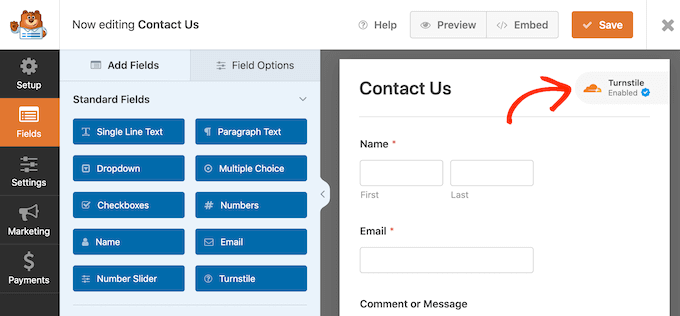
ここで、組み込みの「Turnstile」フィールドを見つけて、クリックしてフォームに追加します。

WPFormsには、右上隅に「Turnstileが有効」アイコンが表示されるようになります。
これにより、フォームがCloudflare Turnstileで保護されていることがわかります。

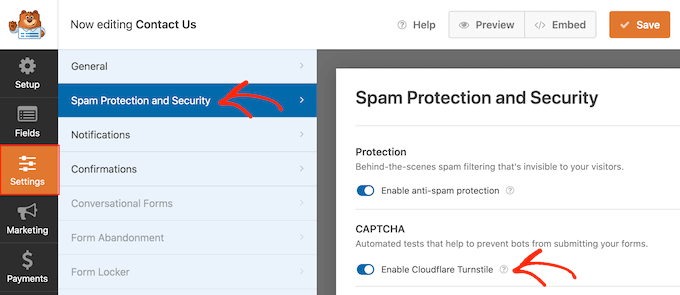
他のオプションとして、フォームの設定でCloudflareを有効にすることもできます。左側のメニューで「設定」を選択し、「スパム保護とセキュリティ」をクリックするだけです。
次に、「Cloudflare Turnstileを有効にする」スイッチをクリックして、非アクティブ(グレー)からアクティブ(青)に切り替えます。

フォームの設定方法に満足したら、「保存」ボタンをクリックします。
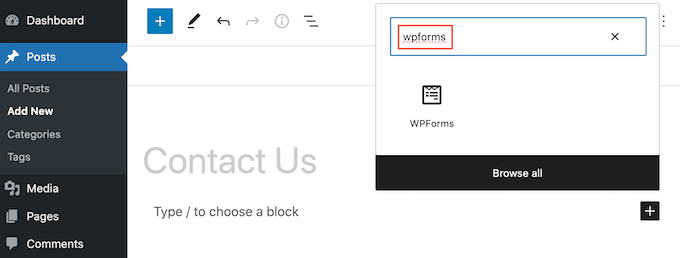
これで、フォームを表示したいページまたは投稿に移動し、「+」アイコンをクリックできます。表示されるポップアップで、「WPForms」と入力し始めます。

右側のブロックが表示されたら、クリックしてページまたは投稿に追加します。
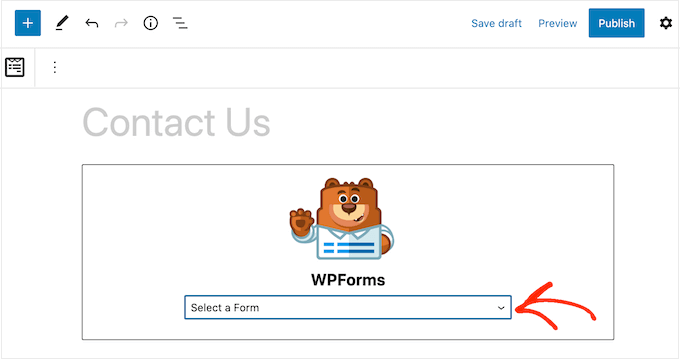
新しいWPFormsブロックで、ドロップダウンをクリックし、作成したばかりのフォームを選択します。

これで、ページを更新または公開できます。次に、このページまたは投稿にアクセスすると、フォームがライブで表示されます。
詳細については、WordPressでセキュアな問い合わせフォームを作成する方法に関するステップバイステップガイドをご覧ください。
方法2:コメント、WooCommerceなどにTurnstile CAPTCHAを追加する(無料プラグイン)
Cloudflare Turnstileでフォームを保護したい場合、WPFormsを使用すると数回のクリックでCAPTCHA保護を追加できます。
ただし、ウェブサイトの他の領域にTurnstileを追加したい場合があります。例えば、WordPressでのコメントスパムと戦うために使用できます。

WooCommerceストアでもTurnstileを使用したい場合があります。
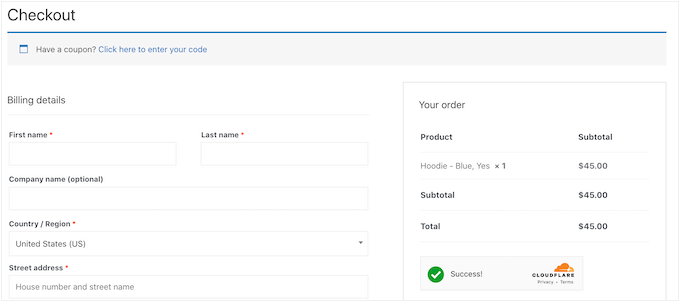
例えば、WooCommerceのログイン、サインアップ、チェックアウトページを含む、すべてのeコマースページを保護できます。これにより、WooCommerceでの不正注文や偽注文を防ぐことができます。

WordPressの他の領域にCloudflareのCAPTCHAを追加する最も簡単な方法は、Simple Cloudflare Turnstileを使用することです。この無料プラグインは、Formidable Forms、WPFormsなど、多くの人気のあるWordPressプラグインやフォームビルダーと統合されています。
まず、プラグインをインストールして有効にする必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
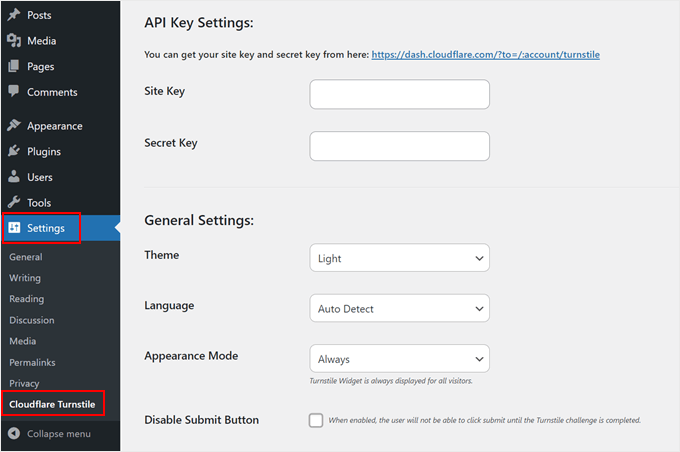
有効化したら、設定 » Cloudflare Turnstile に移動します。

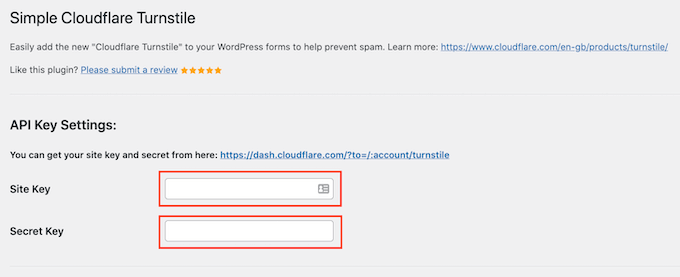
プラグインはサイトキーとサイトシークレットを要求します。この情報を取得するには、Turnstileアカウントの設定時に上記と同じ手順に従ってください。
これが完了したら、「サイトキー」と「サイトシークレット」をWordPressダッシュボードに追加します。

その後、一般設定でウェブサイトでのCAPTCHAの外観と動作をカスタマイズしたい場合があります。まず、「テーマ」ドロップダウンを開き、ライト、ダーク、または自動を選択できます。
ウェブサイトの訪問者がさまざまな国から来る場合は、「言語」フィールドで「自動検出」を選択できます。これにより、Cloudflare Turnstileは訪問者が使用している言語を使用します。
「表示」モードでは、Turnstileウィジェットをすべてのユーザーに表示するか、特定のインタラクションのみに基づいて表示するかを選択できます。 最も安全なオプションは「常に」を選択することです。
Turnstile送信ボタンを無効にすることも可能です。このオプションを選択すると、ユーザーがTurnstileチャレンジを完了したときにクリックする送信ボタンは表示されなくなります。
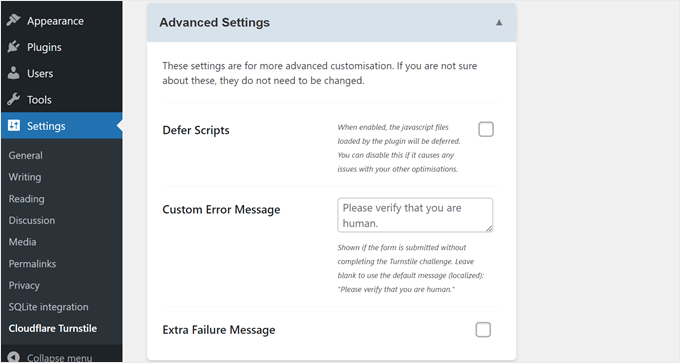
下にスクロールすると、詳細設定が表示されます。

ここでできることの1つは、スクリプトを遅延させることです。この設定は、Webページが完全に読み込まれるまでJavaScriptコードの実行を待つようにブラウザに指示するため、Webページの読み込みを高速化できます。
ただし、この設定がウェブサイトの他の部分で問題を引き起こす場合は、オフにしたい場合があります。
Turnstileメッセージをカスタマイズすることもできます。デフォルトでは、Cloudflareは訪問者に「人間であることを確認してください」というメッセージを表示します。独自の文言を追加するには、「カスタムエラーメッセージ」フィールドに入力するだけです。
最後に、「追加のエラーメッセージ」を有効にすることを選択できます。この設定により、ユーザーがチャレンジに失敗した場合にTurnstileウィジェットの下に表示される追加メッセージを追加できます。
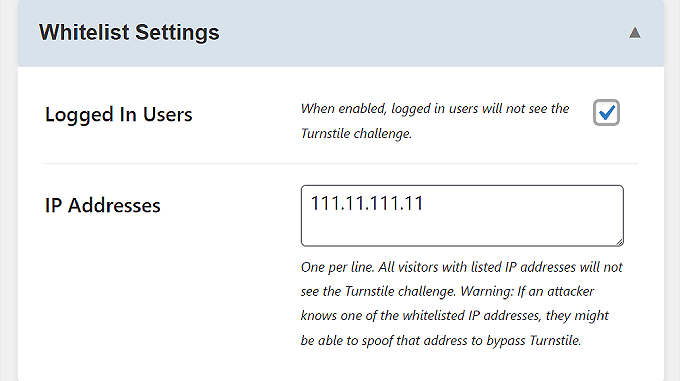
高度な設定の下には、ホワイトリスト設定があります。
ここでは、ログインユーザーにCloudflare Turnstileを完了させないように選択できます。また、チャレンジを通過する必要のないIPアドレスのリストを作成することもできます。

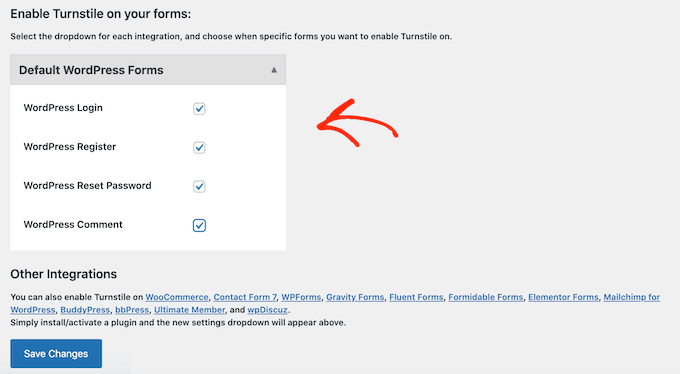
その後、Cloudflare Turnstile CAPTCHAを使用したい領域を選択できます。
Turnstileは、ログインページ、ユーザー登録フォーム、パスワードリセットページなど、すべての組み込みWordPressフォームで使用できます。

インストールしたプラグインによっては、追加のオプションが表示される場合があります。
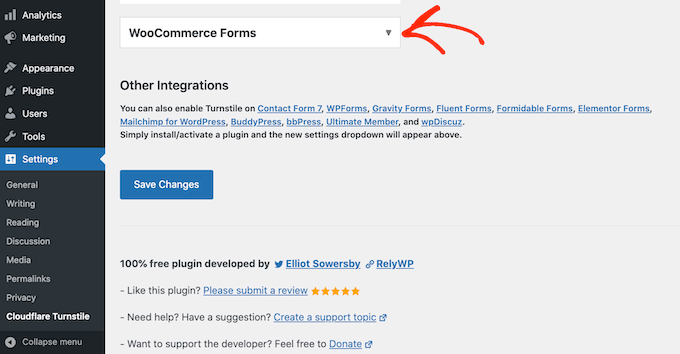
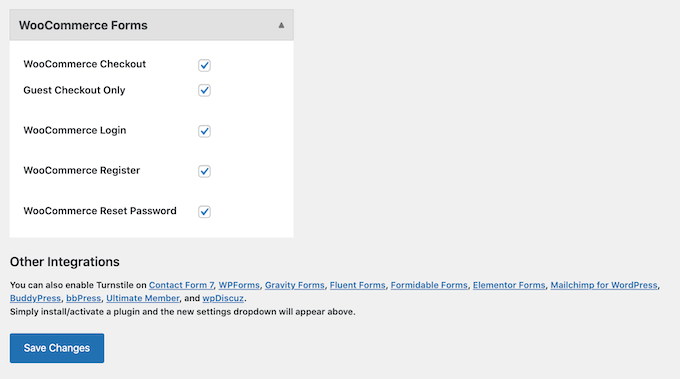
例えば、WooCommerceを使用してオンラインストアを作成した場合、WooCommerceフォームセクションが表示されます。

このセクションをクリックして展開すると、Cloudflare CAPTCHAを追加できるWooCommerceのすべてのページが表示されます。
保護したいすべてのページに隣接するチェックボックスをチェックするだけです。

入力した情報に満足したら、画面の一番下までスクロールし、「変更を保存」をクリックします。
これで、ウェブサイトにアクセスすると、Turnstile CAPTCHAが機能しているのがわかります。
当社の究極のガイドでウェブサイトをさらに保護しましょう
不正なユーザーや悪意のあるボットからウェブサイトをさらに安全に保ちたいですか? ウェブサイトのセキュリティを向上させるための以下の記事をご覧ください。
- WordPressでのDDoS攻撃を停止および防止する方法
- WordPressでログイン試行を制限する方法と理由
- WordPressフォームにパスワード保護をかける方法
- WordPressでGoogleによるワンクリックログインを追加する方法
- Let’s EncryptでWordPressに無料SSLを追加する方法
- WordPressで2要素認証を無料の方法で追加する方法
この記事が、WordPressにCloudflare Turnstile CAPTCHAを追加する方法を学ぶのに役立ったことを願っています。また、当社の究極のWordPressセキュリティガイドや、最高のWordPressセキュリティプラグインに関する専門家の選び方もご覧いただけます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





ジョーイ・ブリンクマン
WPフォームでターンスタイルのコンパクトスタイルを使用する方法を追加すると、多くのモバイルテーマで300pxは幅が広すぎるため役立ちます。
WPBeginnerサポート
フィードバックを共有していただきありがとうございます。推奨される方法が見つかった場合は、必ず共有します。
管理者
イジー・ヴァネック
私はしばらくGoogle reCAPTCHAを使用していますが、信頼性の問題にも遭遇しました。最近、多くのウェブサイトの画像ベースの論理パズルは、初めて機能しないことが多いため、非常にイライラします。例えば、フォームを送信する前に、ユーザーを同様のテストでイライラさせたくありません。そして、すでにCloudflareを通じてDNSサーバーとCDNサービスを使用しているため、CloudflareのCAPTCHAサービスを調べ始めました。WordPressでCloudflare CAPTCHAを有効にする方法についての詳細な説明をありがとうございます。Cloudflareのサービスには非常に満足しているので、すぐにGoogle CAPTCHAから切り替える可能性が高いです。あなたのおかげで、その方法がわかりました。
デニス・ムトミ
スクリーンショットをすべて含んだ、包括的で段階的なガイドを作成してくれたWPBeginnerチームに心から感謝します。非技術系のブロガーである私でも理解して実装できるように、非常に分かりやすく説明してくれました。ブログのコメントセクションにTurnstile CAPTCHAを追加するために、簡単なCloudflare Turnstileプラグインの方法を使用しました。最近、私のブログではスパムコメントが大きな懸念事項となっています。このようなガイドはまさに救世主です
WPBeginnerサポート
Glad our guide was helpful
管理者
モハマド
こんにちは、投稿ありがとうございます。簡単な質問ですが、ユーザーがCF Turnstileに回答するまで送信ボタンを無効にすることは必須だと思いますか?
WPBeginnerサポート
必須ではありませんが、チェックされるまで送信ボタンを無効にすると、ユーザーの混乱を減らすのに役立ちます。
管理者