WordPressウェブサイトにクリックで読み込むGIFプレーヤーを追加したいですか?アニメーションGIF画像は読み込みに時間がかかり、ページ速度とユーザーエクスペリエンスに影響を与えます。そのため、多くの人気のブログプラットフォームではアプリでGIFを自動読み込みしません。この記事では、WordPressでGIFのクリック読み込みを簡単に追加する方法をご紹介します。

WordPressでGIFにクリックして読み込む機能を追加する理由
WordPressにアニメーションGIF画像を頻繁に追加する場合、通常の画像よりもサイズがはるかに大きいことをすでに知っているでしょう。これは、読み込みに時間がかかることを意味し、ウェブサイトの速度とパフォーマンスに影響します。
一部のウェブサイトでは、WordPressで画像を遅延読み込みすることでこの問題に対処しています。しかし、ユーザーが下にスクロールするにつれてGIFの読み込みに時間がかかるため、これは依然としてユーザーエクスペリエンスに影響を与えます。
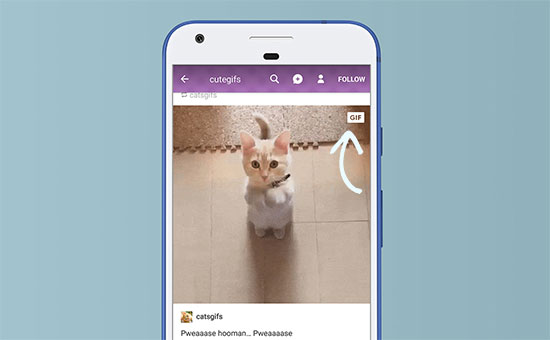
Tumblrなどの人気プラットフォームでは、この問題に対処するためにクリックしてGIFプレーヤーを読み込む機能を使用しています。GIFアニメーションのすべてのフレームを読み込む代わりに、アニメーションの最初のフレームのみを読み込みます。画像上の再生ボタンまたはGIFラベルは、ユーザーがクリックしてアニメーションGIFを表示できることを示しています。

それを踏まえて、WordPressウェブサイトでGIFのクリックして読み込むボタンを追加する方法を見ていきましょう。
WordPressでGIFにクリックして読み込む機能を追加する
まず、WP GIF Playerプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインはすぐに使用でき、設定はありません。
投稿編集画面に移動して、実際に動作を確認できます。

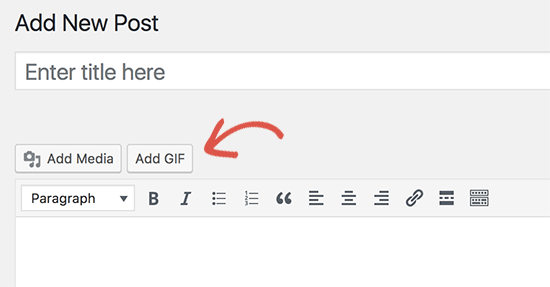
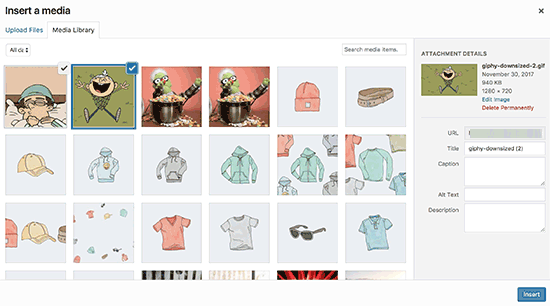
投稿編集画面の上部には、GIFを追加ボタンが表示されます。これをクリックすると、メディアアップローダーのポップアップが表示され、他の画像と同様にGIF画像をアップロードできます。

アップロードしたら、続行するには画像を挿入ボタンをクリックする必要があります。
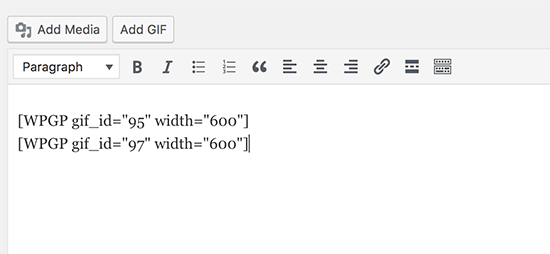
WP GIFプレイヤープラグインは、WordPressの投稿エディタに必要なショートコードを追加するようになります。

これで投稿/ページを保存し、プレビューボタンをクリックすると、クリックして読み込むGIFが実際に動作しているのを確認できます。
投稿に埋め込まれたすべてのGIFには、GIFというラベルのボタンが表示されるようになります。ボタンをクリックすると、バックグラウンドでアニメーションGIFが読み込まれ、表示されます。

このプラグインの1つの欠点は、新しくアップロードされたGIFにしか機能しないことです。通常のWordPressメディアアップローダーを使用してアップロードされたGIFには、クリック読み込みは追加されません。これは、以前にアップロードしたすべてのGIFにクリック読み込みボタンが表示されないことを意味します。
この記事が、WordPressでクリックで読み込むGIFプレーヤーを追加する方法を学ぶのに役立ったことを願っています。また、WordPressで一般的な画像の問題を修正する方法に関するガイドも参照してください。
この記事が気に入った場合は、WordPressのビデオチュートリアルをご覧ください。YouTubeチャンネルに登録してください。また、TwitterやFacebookでもフォローできます。





Umair
そのプラグインはもう利用できません。他に何か提案はありますか?
WPBeginnerサポート
現時点ではございません。代替案には引き続き注目していきます。
管理者
Cori Ramos
このプラグインについて教えていただき、使い方も示していただきありがとうございます。これは取っておきます!
Cori
シャフィ・カーン
それは素晴らしいプラグインですね。ボタンをカスタマイズして場所を変更できるか気になります。中央にブランドロゴのボタン、右上隅にGIFテキストがあると非常にクールだと思います。
シェアしていただきありがとうございます。
Vladimir DJurovic
これは非常に興味深いです。まだ投稿でアニメーションGIFを使用していませんが、知っておくと良いでしょう。
CDNでホストされているコンテンツでもこのアプローチが機能するかどうかご存知ですか?