WordPressのログインおよびユーザー登録ページは、ハッカー、スパマー、ブルートフォース攻撃の格好の標的となることがよくあります。
これらの脅威を防ぐ最善の方法の1つは、CAPTCHAを追加することです。これにより、スパムボットがブロックされ、不正アクセスからサイトが保護されます。
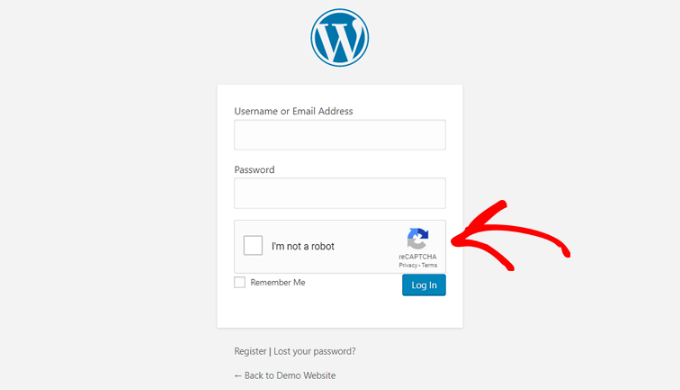
WPBeginnerおよび当社のパートナーブランドでは、すべてのフォームでCAPTCHAを使用しています。「私はロボットではありません」を確認するようにユーザーに求めるシンプルなチェックボックスです。🤖
さらに、設定は迅速かつ簡単で、ログインおよび登録フォームに保護の追加レイヤーを提供します。
この記事では、WordPressのログインおよび登録フォームにCAPTCHAを追加する方法を説明します。

CAPTCHA とは何ですか?
CAPTCHAとは、人間か自動化されたユーザーかを判別できるコンピュータープログラムのことです。これは、人間にとっては簡単にパスできるが、自動化されたスクリプトやボットにとってはほぼ不可能なテストを表示することで行われます。
CAPTCHAの初期の頃は、ユーザーは画像に表示されたテキストを入力するように求められていました。この画像には、歪んだスタイルでランダムな文字、単語、または数字が表示されていました。

後に、reCAPTCHAと呼ばれる新しいテクノロジーが導入されました。
チャレンジとしてランダムな単語が表示され、ユーザー入力を利用して書籍のデジタル化を支援していました。

Googleはこの技術を2009年に買収しました。それ以来、何千もの書籍のデジタル化を支援し、ニューヨークタイムズのアーカイブを完成させました。
しかし、これらの新しいCAPTCHAは依然として煩わしく、ウェブサイトでのユーザーエクスペリエンスをしばしば損なっていました。
これを解決するために、Googleは「No CAPTCHA reCAPTCHA」を導入しました。これは、人工知能(AI)とユーザーの操作を使用してスパムボットを検出します。

人間がクリックしやすいチェックボックスが表示されます。その他の疑わしいトラフィックに対しては、画像内のオブジェクトを識別するなど、より難しいCAPTCHAが表示されます。
WordPressのログインと登録にCAPTCHAを使用する理由
WordPressのログインフォームや登録フォームにCAPTCHAを使用すると、パスワードを推測したり偽のアカウントを作成しようとするボットや自動攻撃をブロックするのに役立ちます。人間にとっては簡単なチャレンジですが、スパムや総当たりログインに対して強力な障壁となります。
WordPressのログインおよび登録ページは、スパマー、ハッカー志望者、ブルートフォース攻撃の簡単な標的となります。
WordPressは世界で最も人気のあるウェブサイトビルダーであるため、悪意のある攻撃の標的になりやすいのです。
攻撃者の動機は、マルウェアを配布するために WordPress 管理エリアへの不正アクセスを得ることであることがよくあります。他のケースでは、攻撃者は特定のウェブホスティング会社でホストされているウェブサイト全体のネットワークをクラッシュさせて、身代金を収集する可能性があります。
WordPressサイトを保護する最も簡単な解決策は、WordPressファイアウォールプラグインであるSucuriのようなものを使用することです。これにより、悪意のあるトラフィックがウェブサイトに到達するのをブロックし、不正アクセスを防ぎます。
もう1つの解決策は、WordPressのログインと登録ページにパスワード保護のセカンダリレイヤーを追加することです。ただし、この方法の問題点は、そのセカンドパスワードを各ユーザーと共有する必要があり、これは大規模なマルチオーサーブログやメンバーシップサイトにはまったく対応できません。
CAPTCHAは、これらのソリューションよりも簡単な代替手段を提供します。GoogleのAIテクノロジーを使用して、正規の訪問者を検出し、疑わしいユーザーにCAPTCHAチャレンジを提示します。
デフォルトとカスタムWordPressログインおよび登録フォームの比較
デフォルトのWordPressログインおよび登録フォームは、基本的な機能を提供します。
ログインページでは、ユーザーはそれぞれの ユーザーロールと権限に従って、ウェブサイトのバックエンドにアクセスできます。

デフォルトのWordPress登録フォームを使用すると、訪問者はサイトでアカウントを作成できます。登録後、ウェブサイトのバックエンドにログインして、ユーザーロールによって許可された特定のタスクを実行することもできます。
多くのウェブサイト所有者は、デフォルトのWordPressのログインおよび登録ページを独自のロゴやスタイルなどでカスタマイズしたいと考えています。彼らは、デフォルトのものを置き換えるために、独自のカスタムログインおよび登録ページを作成するために多くのプラグインの1つを使用します。
デフォルトのページを使用しているかカスタムページを使用しているかに関わらず、対応しています。
このガイドでは、WordPressのデフォルトおよびカスタムのログインページと登録ページの両方にreCAPTCHAを設定する方法を説明します。以下のリンクをクリックすると、任意のセクションにジャンプできます。
- WordPressのデフォルトのログインフォームと登録フォームにreCAPTCHAを追加する方法
- カスタムWordPressログインおよび登録フォームにreCAPTCHAを追加する方法
- WordPressにCAPTCHAを追加することに関するよくある質問
WordPressのデフォルトのログインフォームと登録フォームにreCAPTCHAを追加する方法
まず、CAPTCHA 4WPプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインが有効化されたら、管理パネルから CAPTCHA 4WP » CAPTCHA Configurationページにアクセスする必要があります。
セットアップウィザードが表示されます。「Next」ボタンをクリックして続行してください。

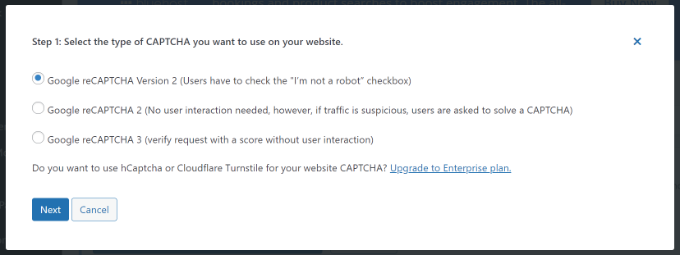
次に、使用したいreCAPTCHAの種類を選択する必要があります。3種類から選択できます。
バージョン2は、おなじみの「私はロボットではありません」チェックボックスです。Invisible reCAPTCHA v2はバックグラウンドで動作し、疑わしいユーザーにのみチャレンジを表示します。
バージョン3も目立たずに動作しますが、ユーザーの操作なしでボットを識別するためにスコアリングシステムを使用します。
このチュートリアルでは、「バージョン2(ユーザーは「私はロボットではありません」チェックボックスにチェックを入れる必要があります)」タイプを選択します。

それが完了したら、「次へ」ボタンをクリックします。
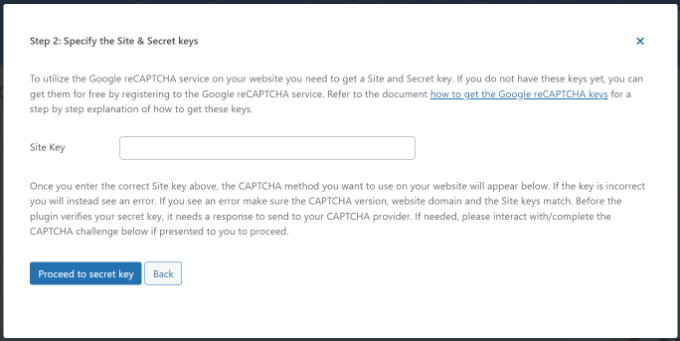
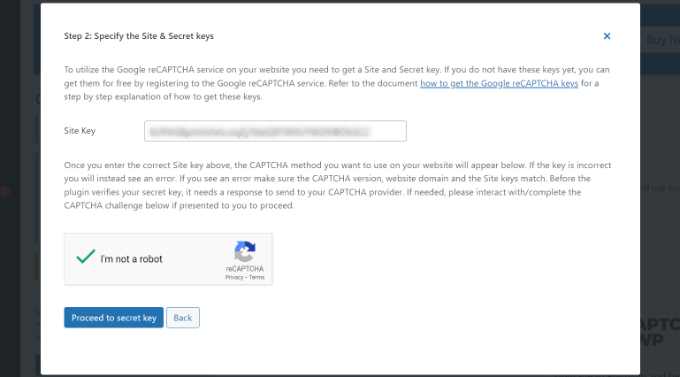
次の画面で、Google reCAPTCHAサイトキーを入力する必要があります。

これらのGoogle reCAPTCHA APIキーを取得するには、reCAPTCHAウェブサイトにアクセスする必要があります。
次に、一番上の「v3 Admin Console」オプションをクリックします。
「v3」と表示されていても心配しないでください。これは、v2を含むreCAPTCHAのすべてのバージョンを管理するための正しいダッシュボードです。

次の画面で、Googleはアカウントへのサインインを求めます。ログインすると、「新しいサイトを登録」ページが表示されます。
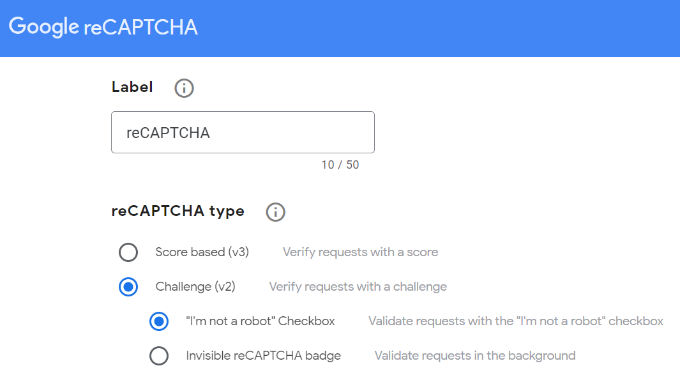
まず、「ラベル」フィールドにウェブサイト名を入力する必要があります。その後、reCAPTCHAタイプを選択する必要があります。例えば、reCAPTCHA v2の「私はロボットではありません」チェックボックスを選択します。

次に、「ドメイン」セクションにドメイン名を入力する必要があります。
ドメイン名は「https://www」の部分なしで入力してください。

完了したら、「送信」ボタンをクリックするだけです。
次に、成功メッセージと、WordPressウェブサイトで使用できるサイトキーおよびシークレットキーが表示されます。

サイトキーとシークレットキーをコピーできます。
次に、CAPTCHA 4WP セットアップウィザードが開いているブラウザのタブまたはウィンドウに戻る必要があります。ここから、Google CAPTCHA サイトキーを入力できます。

完了したら、「私はロボットではありません」チェックボックスにチェックを入れ、「シークレットキーに進む」ボタンをクリックする必要があります。
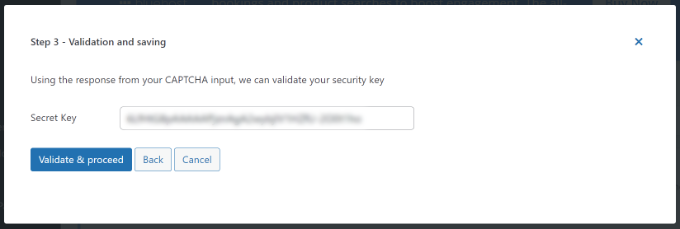
次に、シークレットキーを入力し、「Validate & proceed」ボタンをクリックします。

その後、成功メッセージが表示されます。
「完了」ボタンをクリックするだけです。

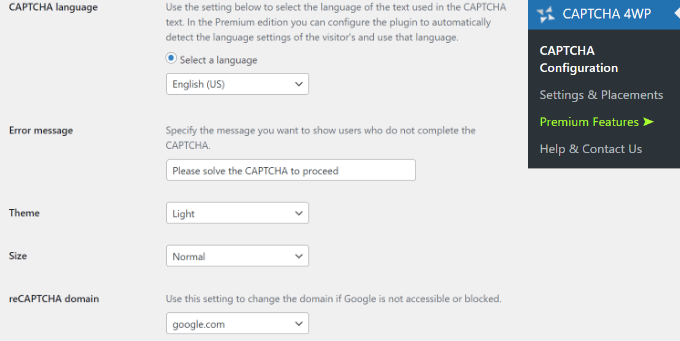
その後、追加のCAPTCHA 4WP設定を構成できます。
例えば、言語の変更、エラーメッセージの編集、テーマの選択などのオプションがあります。

完了したら、「変更を保存」ボタンをクリックするだけです。
これで完了です!デフォルトのWordPressログインおよび登録フォームにreCAPTCHAを正常に追加しました。
プレビューするには、ブラウザでWordPressのログインURLを開くことができます。例:www.example.com/wp-login.php。

登録フォームでreCAPTCHAを確認したい場合は、ログインフォームの下にある「登録」リンクをクリックしてください。その後、WordPressの登録フォームが開き、reCAPTCHAの動作を確認できます。
カスタムWordPressログインおよび登録フォームにreCAPTCHAを追加する方法
前述したように、カスタムWordPressログインおよび登録フォームは、ウェブサイトのメンバーや訪問者に、よりユーザーフレンドリーなメンバーシップオプションを提供します。
まず、これらのWordPressフォームを使用すると、ユーザーはフロントエンドからあなたのウェブサイトに登録またはログインできます。これにより、ユーザーエクスペリエンスが向上し、ウェブサイト全体で同じ全体的なデザインエクスペリエンスを維持できます。
次に、ウェブサイトのロゴを追加し、ログインページと登録ページをスタイルに合わせてカスタマイズできます。
さらに、最もユーザーフレンドリーなWordPressフォームプラグインであるWPFormsを使用すると、カスタムWordPressログインフォームとユーザー登録フォームの作成が簡単になります。これはWordPress向けの最高のコンタクトフォームプラグインです。

WPBeginner では、フォームを作成し、組み込みの CAPTCHA 機能で保護するためにこれを使用しています。詳細については、WPForms の詳細なレビューをご覧ください。
注意: このチュートリアルでは、WPForms Pro バージョンを使用します。これは、ユーザー登録アドオンとより多くのカスタマイズオプションが含まれているためです。ただし、無料の WPForms Lite バージョンもあり、こちらも開始時に使用できます。
開始するには、WordPressサイトにWPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
アクティベートしたら、WPForms » 設定ページに移動して、WPFormsライセンスキーを入力します。このキーは、WPFormsウェブサイトのアカウントエリアから取得できます。

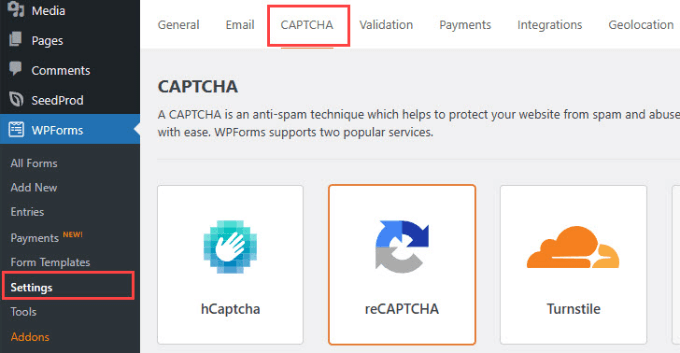
その後、上部にある「CAPTCHA」タブをクリックして、カスタム WordPress フォームの reCAPTCHA を設定します。
まず、CAPTCHAタイプを選択する必要があります。「reCAPTCHA」オプションをクリックしてください。

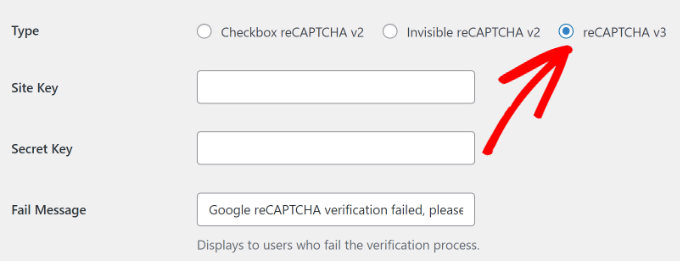
前にv2を選択したので、ここでは異なるオプションを確認できるように、この例ではreCAPTCHA v3を選択します。
ただし、v2 の使用を推奨します。シンプルなチェックボックスは、ユーザーにとって明確なアクションを提供し、非常に信頼性が高いですが、v3 のバックグラウンド スコアリングは予測不能になる場合があります。

その後、サイトキーとシークレットキーのフィールドが表示されます。これらのキーを取得するには、Google reCAPTCHAのウェブサイトにサイトを登録する必要があります。
Google reCAPTCHAのウェブサイトにアクセスし、右上にある「v3 Admin Console」ボタンをクリックします。
これはすべてのreCAPTCHAバージョンのメインダッシュボードなので、v2を設定している場合でも、ここに行くのが正しい場所です。

その後、Googleはアカウントへのサインインを求めます。完了すると、「新しいサイトを登録」ページが表示されます。
次に、ウェブサイト名を入力し、reCAPTCHAタイプから「スコアベース(v3)」を選択します。

次に、ドメイン名(https://www.なし)を入力します。これは以下のスクリーンショットに示されています。
完了したら、「送信」ボタンをクリックするだけです。

その後、Googleはサイトキーとシークレットキーとともに成功メッセージを表示し、サイトにreCAPTCHAを追加できるようになります。
これらのキーをコピーしてください。

Google reCAPTCHA APIキーを取得したら、WPFormsのreCAPTCHA設定が開いているブラウザタブまたはウィンドウに戻る必要があります。
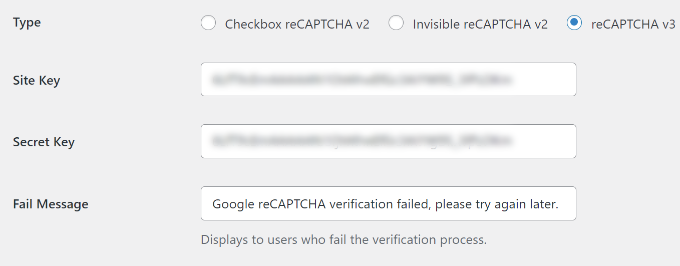
次に、reCAPTCHAタブに移動して、サイトキーとシークレットキーを入力します。それが完了したら、設定を保存できます。

WPFormsにreCAPTCHAを追加したら、カスタムログインフォーム、ユーザー登録フォーム、またはWPFormsで作成された任意のフォームでreCAPTCHAを簡単に有効にできます。
それでは、カスタムWordPress登録フォームを作成しましょう。
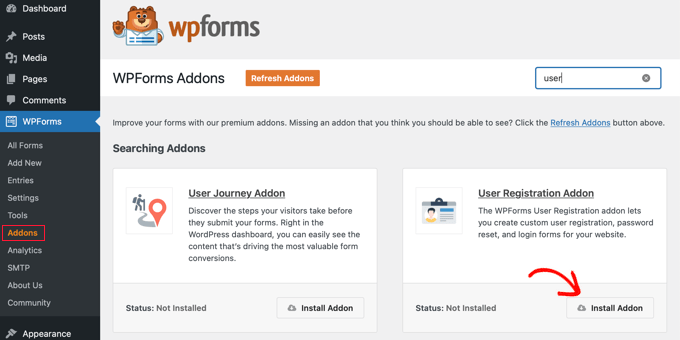
まず、WPForms » Addonsページにアクセスし、User Registration Addonを見つける必要があります。ここから、「Addonのインストール」ボタンをクリックします。

その後、WPFormsがアドオンをダウンロードしてインストールします。ユーザー登録アドオンのステータスが「アクティブ」になったら、新しいユーザー登録フォームを追加する準備が整いました。
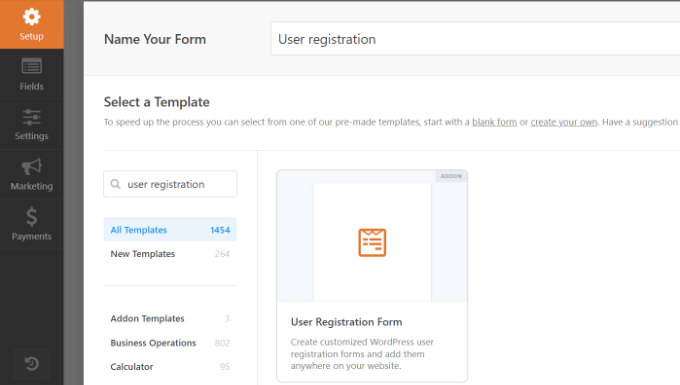
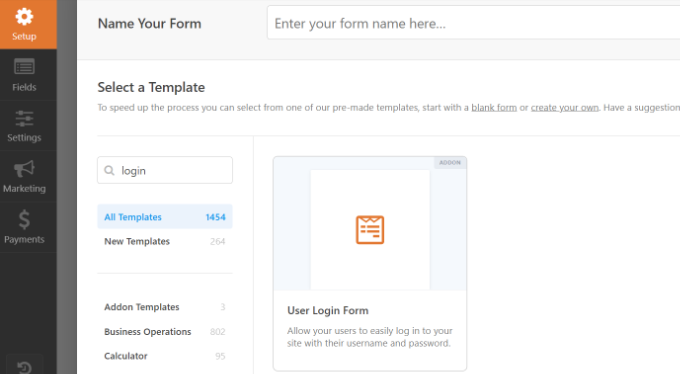
次に、WPForms Builderを起動するためにWPForms » Add Newに移動する必要があります。WPFormsセットアップページで、「User Registration Form」テンプレートを選択し、フォームに名前を入力します。

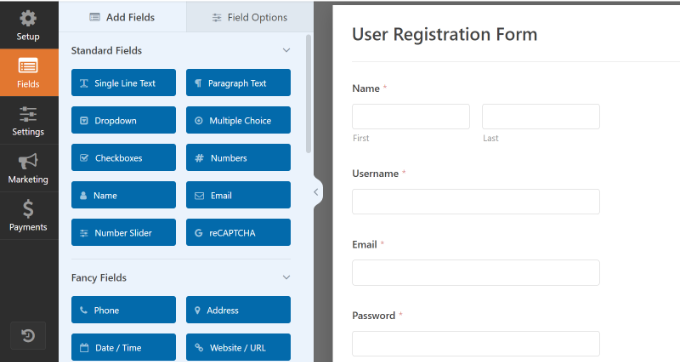
テンプレートを選択すると、WPFormsのドラッグ&ドロップフォームビルダーが起動します。
その後、WPForms はカスタムユーザー登録フォームを自動的に作成し、フォーム設定ページを開きます。

これで、新しいフィールドを追加したり、フィールドオプションを編集したりして、フォームをカスタマイズできます。デフォルトのフォームがお好みであれば、何も変更せずに使用できます。
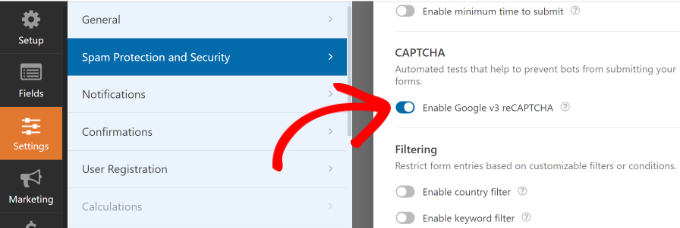
次に、左側のメニューにある「設定」タブに移動して、フォームの設定を構成します。次に、「スパム保護とセキュリティ」設定に切り替えて、Google v3 reCAPTCHAを有効にします。

それが完了したら、右上にある「保存」ボタンをクリックするだけです。
これで、カスタムWordPressユーザー登録フォームを作成し、reCAPTCHAを追加しました。
次に、カスタムユーザー登録フォームをウェブサイトに追加する必要があります。これは、フォームビルダーの「埋め込み」ボタンをクリックすることで実行できます。

次に、フォームを埋め込む既存のページを選択するか、新しいページを作成する必要があります。
このチュートリアルでは、「Create New Page」オプションを使用します。

その後、新しいページの名前を入力できます。
それが完了したら、「Let’s Go」ボタンをクリックするだけです。

次に、登録フォームのプレビューがコンテンツエディターに表示されます。
または、WPFormsブロックを使用してフォームを追加することもできます。

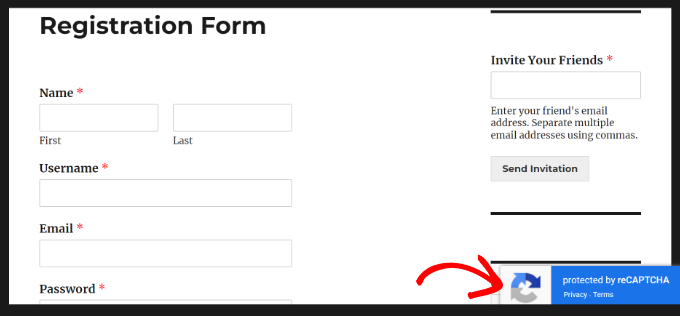
これで、ページを公開し、ウェブブラウザで表示して、Google reCAPTCHAが機能しているカスタムユーザー登録フォームを確認できます。
この例ではreCAPTCHA v3を選択したため、「私はロボットではありません」のようなGoogle reCAPTCHAチェックボックスは表示されません。これは、reCAPTCHA v3がバックグラウンドで動作するためですが、右下隅に小さなバッジが表示されます。

カスタムログインフォームを作成するプロセスはほぼ同じです。
唯一の違いは、WPFormsセットアップページからUser Login Formテンプレートを選択する必要があることです。

詳細については、WordPressでカスタムログインページを作成する方法に関するガイドを参照してください。
WordPressにCAPTCHAを追加することに関するよくある質問
WordPressにCAPTCHAを追加することについて、読者からよく寄せられる質問をいくつかご紹介します。
WordPressに最適なCAPTCHAプラグインは何ですか?
デフォルトのWordPressログインおよび登録ページの場合、CAPTCHA 4WPは優れた選択肢です。設定が簡単で、WordPressのコアフォームと直接統合されます。
カスタムフォームを使用している場合は、WPFormsをお勧めします。そのユーザー登録およびログインフォームのアドオンには、Google reCAPTCHAのサポートが組み込まれており、サイト上のあらゆるフォームを簡単に保護できます。
Google reCAPTCHAは無料で利用できますか?
はい、Google reCAPTCHAは無料です。ウェブサイトを登録し、WordPressサイトに追加するために必要なAPIキーを取得するには、Googleアカウントが必要です。
ファイアウォールがある場合でも CAPTCHA は必要ですか?
はい、両方を使用するのは良い考えです。ファイアウォールである Sucuri や Cloudflare は、悪意のあるトラフィックがサイトに到達するのをブロックするのに役立ちます。CAPTCHA は、それをすり抜ける可能性のある自動ボットからフォームを保護するために特別に設計された追加のセキュリティレイヤーを提供します。
CAPTCHAは私のウェブサイトを遅くしますか?
v2 Invisibleやv3のような最新バージョンのreCAPTCHAは、サイトの速度への影響を最小限に抑えるように設計されています。バックグラウンドで動作し、ユーザーが疑わしい場合にのみチャレンジを表示するため、ほとんどの訪問者にとってスムーズな体験となります。
この記事が、WordPressのログインおよび登録フォームにCAPTCHAを追加する方法を学ぶのに役立ったことを願っています。また、おすすめのWordPressログインページプラグインのリストや、WordPressでログイン成功後にユーザーをリダイレクトする方法のチュートリアルもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Ayanda Temitayo
これは本当にステップバイステップのガイドです。このガイドで自分のキャプチャフォームを作成しました。いつも素晴らしい記事を配信してくれるwpbeginnerに感謝します。しかし、ほとんどのプラグインはプロバージョンを必要とすることに気づきました。キャプチャを使用できる無料のフォームプラグインはありますか?
そして、別のウェブサイトでキャプチャを使用したい場合、別のGoogleリキャプチャを作成する必要がありますか?
WPBeginnerサポート
要件に変更がない限り、必要に応じて新しいキーを作成することも、同じキーを使用することもできます。
管理者
Mrteesurez
素晴らしい記事です。
特にWordPressサイトでは、Akismetプラグインのみを使用したり、両方を併用したりするよりも、これらのセキュリティ対策を追加する方が安全だと感じています。
他のすべてのウェブサイトで同じCAPTCHAキーを使用できますか?
WPBeginnerサポート
Googleが規約を変更しない限り、複数のドメインで同じキーを使用できます。
管理者
ローガン・ケール
なぜあなたのスクリーンキャプチャ画像はそんなにぼやけているのですか?2024年には、ウェブページにシャープな画像だけがあることを期待したいのですが…
WPBeginnerサポート
ぼやけるべきはシークレットキーのみですが、確認してぼやけている画像があれば更新します。
管理者
ラルフ
誰かが私のウェブサイトに登録しようとすることに問題はありませんが、最近多くのスパマーが私のコンタクトフォームを使用して、私のメールにゴミを送信しています。コンタクトフォームにキャプチャを設定する方法のチュートリアルはありますか?
WPBeginnerサポート
お問い合わせフォームのスパムを防ぐ方法については、以下のガイドをご覧ください!
https://www.wpbeginner.com/plugins/how-to-block-contact-form-spam-in-wordpress/
管理者
フランキー
テストサイトにreCAPTCHAを追加しました。reCAPTCHAボックスは左寄せになっています。中央寄せにしたいのですが、可能でしょうか?
よろしくお願いします。
WPBeginnerサポート
reCAPTCHAをサイトに追加するために使用した方法によって異なりますが、以下のガイドに従ってインスペクト要素を使用することで、配置を見つけて変更できるはずです。
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
管理者
Farhan
どうもありがとうございます!本当に時間を節約できました。
WPBeginnerサポート
You’re welcome
管理者
Kenny Sawyer
私はいくつかのウェブサイトを持っており、WPForms Liteバージョンを使用して、ウェブサイトごとに異なるGoogle reCAPTCHAキーを使用する必要があるようです… 各キーセットは特定のサイトに関連付けられているため、同じキーを繰り返し使用することはできません。これは正しいですか?
WPBeginnerサポート
正解
管理者
s sah
素晴らしい記事をありがとうございます。
1番目の方法で、私のサイトにキャプチャを追加しました。
WPBeginnerサポート
You’re welcome, glad our recommendation was helpful
管理者