WordPressには、投稿やページにリストを作成する方法がいくつかあります。しかし、私たちは、より視覚的に魅力的でカスタマイズされたリストを作成するのに役立つ素晴らしいプラグインも見つけました。あなたのコンテンツをより魅力的で読みやすくするために最適です。
リストはまた、ステップバイステップの手順や複雑なデータを訪問者と共有するのに最適な方法です。時には、検索エンジンがリストを使っているページを上位に表示することもあります。
この投稿では、ビルトインエディターから高度なプラグインまで、さまざまな方法を使ってWordPressで箇条書きや番号付きリストを簡単に追加する方法を紹介します。

WordPressで箇条書きリストと番号付きリストを追加するタイミング
訪問者に大量のテキストを見せるのではなく、コンテンツを読みやすいセクションに分割することをお勧めします。表の作成、小見出しの使用、動画の追加、リストの作成など、ページをより読者にとって見やすくする方法はたくさんあります。
リストは、複雑な情報を共有している場合でも、訪問者がコンテンツを一目で理解するのに役立ちます(目次のように)。これにより、ユーザーエクスペリエンスが向上し、WordPressサイトに長く滞在してもらうことができます。
それでは、WordPressで箇条書きや番号付きリストを追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:WordPressビルトインリストブロックを使う(簡単)
箇条書きや番号付きリストを追加する最も簡単な方法は、リストブロックとWordPress Gutenbergブロックエディターを使うことです。
これにより、WordPressプラグインを別途インストールすることなく、シンプルな番号付きリストや箇条書きリストを作成することができます。とはいえ、この初期設定のブロックにはいくつかのカスタマイザー設定しかありません。
カスタムアイコン、水平レイアウト、異なる色などでリストを微調整したい場合は、この投稿にある他の方法のいずれかを使用することをお勧めします。
始めるには、リストを追加したいWordPress投稿またはページのブロックエディターを開くだけです。または、サイドバーなどのウィジェットエリアに箇条書きリストを追加するためにウィジェットエディターを開くこともできます。
箇条書きにするか番号付きリストにするかを選択できます。
WordPressで箇条書きリストを作成する方法
箇条書きリストを作成するには、「+」アイコンをクリックして新規WordPressブロックを追加します。

表示されるポップアップに「List」と入力する。
適切なブロックが表示されたら、クリックしてページに追加する。

これは箇条書きリストの最初の項目を作成します。最初のリスト項目に使いたいテキストを入力するだけです。
そうしたら、キーボードの「Enter」キーを押して次の行に進みます。WordPressが自動的に2つ目の箇条書きを作成します。

これで、2番目の箇条書きに使いたいテキストを入力することができます。リストに項目を追加するには、この手順を繰り返すだけです。
入れ子のリストを作成したい場合は、「インデント」ボタンをクリックします。これでカーソルが一段階右に移動し、インデントされたテキストを入力できるようになります。

もう一度「インデント」ボタンをクリックすると、2レベルのネストした箇条書きを作成することができます。
以下の画像にあるように、各レベルは異なるアイコンを使用している。

インデントを小さくするには、「インデントを戻す」ボタンをクリックします。
これでカーソルが一歩左に移動し、入力を開始できる状態になる。

インデント’と’インデントを戻す’ボタンを押すと、複数の異なるレベルの入れ子リストを作成することができます。
初期設定では、WordPressブロックエディターは「中」のフォントサイズを使用しますが、右側のブロックオプションにある「タイポグラフィ」の設定で、小、大、特大を切り替えることができます。

また、リンクを追加したり、太字や斜体などの標準的なテキスト書式オプションを使用することもできます。これにより、あなたのリストはさらにスキャンしやすくなり、一目で理解しやすくなります。
WordPressで番号付きリストを作成する方法
WordPressで番号付きリストを作成するには、キーボードの「1」キーの後にピリオド/フルストップ(.)
WordPressはこのテキストを自動的に番号付きリストの最初の項目にします。

これで番号付きリストの最初の項目を入力する準備ができた。
その後、キーボードの「Return」キーを押せば、WordPressが自動的に次の番号のポイントを作成する。

箇条書きリストと同じように、「インデント」と「インデントを戻す」ボタンをクリックすることで、入れ子リストを作成することができます。
これにより、番号の付いた箇条書きの下にインデントされた箇条書きが作成されます。

箇条書きリストとは異なり、インデントは個別レベルしか使えません。
リストの見栄えに満足したら、「更新」または「公開」ボタンをクリックするだけで、WordPressサイトで公開することができます。
方法2:究極のショートコードを使う(カスタムアイコン付きリスト)
ビルトインのリストブロックはテキストベースのリストを作成するのに最適ですが、時にはカスタムアイコンでリストを作成したい場合もあるでしょう。こうすることで、リストをより視覚的にアピールし、コンテンツのテーマに合ったものにすることができます。
最も簡単な方法は、Shortcodes Ultimateを使うことです。このプラグインを使えば、シンプルなショートコードを使ってカスタマイザーでリストを作成することができます。
この方法には、すでに十分なので、プラグインの無料版を使うことにする。しかし、より高度な機能が必要な場合は、有料プランにアップグレードすることができます。
Shortcodes Ultimateを使用するには、WordPressプラグインを管理エリアにインストールします。その後、ブロックエディターで新しい投稿を作成するか、既存の投稿を編集します。
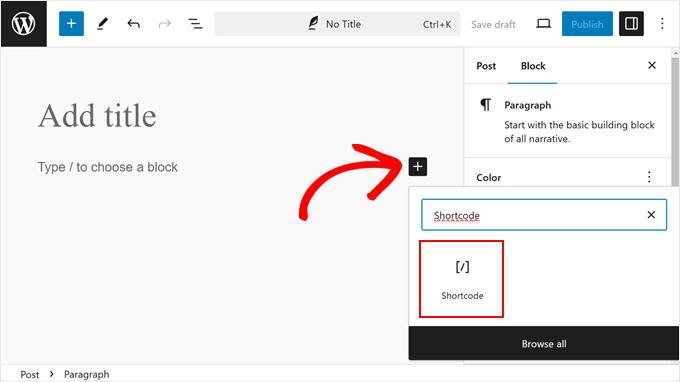
次に、ページ上の任意の場所で「+」ボタンをクリックし、「ショートコード」ブロックを選択する。

この段階で、以下のショートコードをブロックに貼り付ける:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
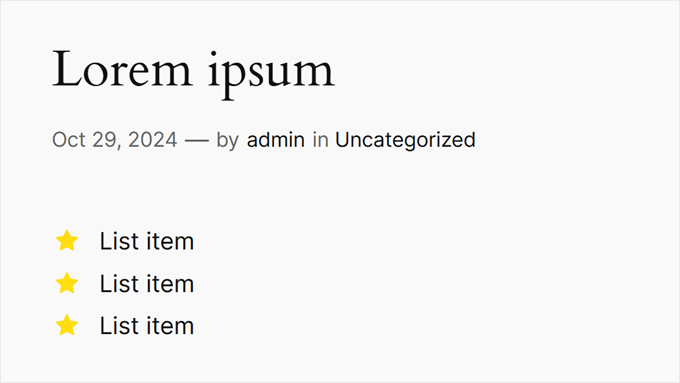
このショートコードは、黄色い星のアイコンが付いた箇条書きリスト項目を3つ、このように表示します:

アイコンと色をカスタマイズするには、Fork Awesomeのサイトにアクセスしてください。ここでは、箇条書きリストに使えるアイコンをすべて見ることができます。ここで、使いたいアイコンを探してください。
例えば、「旗」のアイコンを使います。アイコンの名前をコピーして、ブロックエディターに戻る。

そこでstarを置き換えてください。つまり、icon: starの代わりにicon: flagを使う。
色を変更するには、icon_color="#ffde0f "のHEXコードを希望の色のHEXコードに置き換えます。
アイコンを緑色にしたい場合は、icon_color="#008000 "と入力する必要があります。適切な色を見つける方法については、WordPressサイトに最適な配色を見つける方法の投稿でさらに詳しく説明しています。
ここで、List項目をあなた自身のテキストに置き換えることをお忘れなく。
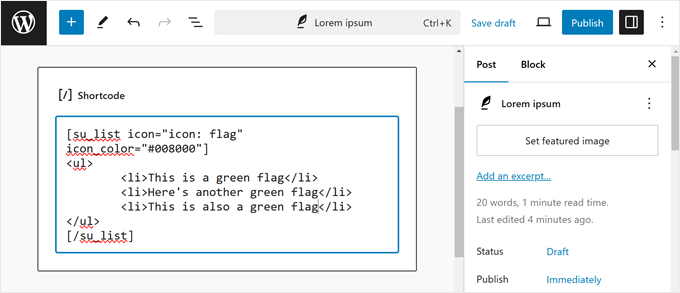
今のコードはこんな感じだ:

リストの見た目に満足したら、「更新」または「公開」ボタンをクリックして、WordPressブログやサイトで公開することができます。
フロントエンドのリストはこのようになっている:

方法3:ページビルダー・プラグインを使う(ランディングページに最適)
もしカスタマイザーで美しいリストを作りたいのであれば、SeedProdを使うことをお勧めします。
この高度なWordPressテーマとページビルダープラグインを使用すると、簡単なドラッグアンドドロップエディタを使用してプロフェッショナルに設計されたページを作成することができます。
また、個々の項目間のスペースを変更したり、標準の箇条書きをカスタムアイコンに置き換えたりなど、リストデザインのあらゆる部分を微調整できる既製のリストブロックも付属しています。
SeedProdはユニークなデザインの独立したページを簡単にデザインできるので、カスタムホームページや ランディングページにリストを追加したい場合にも最適です。
注: SeedProdには無料版もあり、予算に関係なくカスタムページデザインを作成することができます。
最初に行う必要があるのは、SeedProdのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、ライセンスキーを入力する必要があります。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを追加した後、’Verify Key’をクリックするだけです。
プロがデザインしたテンプレートを選ぶ
その後、SeedProd ” Landing Pagesに 行き、’Add New Landing Page’をクリックします。

次の画面では、テンプレートの選択を求められます。
SeedProdには、404ページのテンプレートや WooCommerceのカスタム「サンキュー」ページなど、さまざまなカテゴリーに分類された300以上の美しいテンプレートが用意されています。
タブをクリックするだけで、そのカテゴリー内のさまざまなテンプレートが表示されます。

使いたいテンプレートが見つかったら、マウスオーバーしてチェックマークアイコンをクリックします。
画像はすべて「Explosely Growth Webinar」テンプレートを使用していますが、お好きなデザインをお使いいただけます。

次に、ページにタイトルをつける必要がある。
SeedProdはページタイトルに基づいて自動的にURLを作成しますが、これを好きなものに変更することができます。例えば、URLに関連キーワードを追加すると、WordPressのSEOが向上し、関連する検索結果にページが表示されやすくなることがよくあります。
さらに詳しく知りたい方は、WordPressブログのキーワードリサーチ方法をご覧ください。

タイトルとURLが決まったら、「保存してページの編集を開始」をクリックします。
カスタマイザー・ページレイアウトの構築
SeedProdはあなたのテンプレートをドラッグ&ドロップエディターで開きます。右側にはページデザインのライブプレビューが表示され、左側にはいくつかの設定が表示されます。

SeedProdには、ソーシャルシェアボタン、動画、お問い合わせフォームなどを追加できるブロックをはじめ、デザインに追加できるブロックがたくさん用意されています。
詳しくは、WordPressでカスタマイザーページを作成する方法をご覧ください。
デザインにリストを追加するには、「リスト」ブロックを見つけてページにドラッグします。

これは、ページにプレースホルダー「項目1」を持つ縦書きリストを追加します。
代わりに横長のリストを作成したい場合は、「詳細設定」タブをクリックし、「横長」ボタンを選択します。

コンテンツ」タブを選択して、リストの作成を開始する準備ができました。
初期設定のテキストを独自のメッセージに置き換えるには、左側のメニューで「項目1」をクリックします。

表示された小さなテキストエディターにリスト項目を入力することができます。
ここで、太字や斜体など、使いたい書式を適用することもできる。

初期設定では、SeedProdは各箇条書きにチェックマークを使用していますが、アイコンフォントのビルトインライブラリがあり、その中には1400個のFont Awesomeアイコンが含まれているので、それを代わりに使用することができます。
チェックマークを入れ替えるには、チェックマークにマウスオーバーし、「アイコンライブラリ」が表示されたらクリックするだけです。

ポップアップが開き、代わりに使用するアイコンを選択できます。
リスト内の個々の箇条書きに異なるアイコンを使うことができるので、より興味深く目を引くリストを作成するのに最適な方法です。

さらに箇条書きを作成するには、「新規項目を追加」ボタンをクリックするだけです。
上記と全く同じ手順でテキストを追加し、初期設定のアイコンを変更することができます。

リストにすべての項目を追加した後、左側のメニューの設定を使用してフォントサイズと配置を変更することができます。
また、「Space Between」スライダーを使って、個々のリスト項目間のスペースを増減することもできます。

その後、リスト内のアイコンの色を変更することができます。異なるアイコンを使用していても、SeedProdはすべての項目に同じ色を適用するので、デザインは常に一貫して見えます。
この変更を行うには、「アイコンの色」エリアをクリックし、表示されるポップアップから新しい色を選択します。

それが終わったら、「高度な設定」をクリックして、いくつかの追加設定を見てみましょう。縦書きと横書きのリストレイアウトを切り替える方法はすでに見たが、テキストの色やフォントも変更できる。
リストを本当に目立たせるために、ボックスシャドウや CSSアニメーションを 追加することもできる。

高度な設定 “タブにある設定のほとんどは説明不要なので、どんなエフェクトが作れるか試してみる価値がある。
ブロックを追加し、左メニューの設定を使ってカスタマイザーをカスタマイズすることで、ページデザインの作業を続けることができます。
ページの見た目に満足したら、「保存」ボタンのドロップダウンメニューをクリックし、「公開する」を選択するだけです。

このページにアクセスすると、オンラインショップやサイトでリストをライブで見ることができます。
方法4:コードを使用して箇条書きと番号付きリストを追加 する(上級者向け)
WordPressのビルトインコードエディターやHTMLを使ってリストを作成することもできます。
これはより複雑なので、初心者には最適な方法ではない。しかし、ビルトイン・リスト・ブロックでより多くのスタイルやフォーマットを使うことができます。例えば、h1や h2のようなタグを使って、リスト項目に見出しスタイルを素早く簡単に追加することができます。
このトピックについては、WordPressコードエディターでHTMLを編集する方法についてのガイドをご覧ください。
まず、リストを表示したいページまたは投稿を開きます。そして、右上の3点アイコンをクリックし、「コードエディター」を選択する。

箇条書きリストを追加するか、番号付きリストを追加するかによって、次のステップは異なります。
コードを使った箇条書きリストの作成方法
箇条書きリストを作るには、まず次のように入力する:
1 2 | <!-- wp:list --><ul> |
ulは「unordered list」の略で、リストに番号が付いていないことを意味し、wp:listはWordPressにリストブロックを手動で作成していることを伝えます。
次に「Return」キーを押して改行し、最初のリスト項目を作成する:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
ここでは、liは「リスト項目」を表し、/liで行を閉じている。
このプロセスを繰り返して、さらにリスト項目を作成することができる。例えば
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
終わったら、もうひとつの「順序なしリスト」フラグでコードブロックを閉じる:
1 2 | </ul><!-- /wp:list --> |
これにより、以下のリストコードが得られる:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
以下の画像でわかるように、これは非常にシンプルなリストを作成するが、見出しタグなど他のHTMLを追加することでカスタマイズすることができる。

コードを使って番号付きリストを作成する方法
番号付きリストを作成するには、次のように入力するだけでよい:
1 | <!-- wp:list {"ordered":true} --> |
olはordered listの略です:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
その後、上記と同じ手順で各リスト項目を追加する:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
最後に、/olタグとwp:listを使って順序付きリストを閉じます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
このチュートリアルで、WordPressで箇条書きや番号付きリストを追加する方法を学んでいただけたら幸いです。WordPressのブロックエディターでコラボレーションを追加する方法や、WordPressに最適なGutenbergブロックプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.