Reddit、Tumblr、Quoraなどの人気サイトで、Ask Me Anything(AMA)セグメントを見たことがあるかもしれません。最近、あるユーザーがWordPressにそれを追加できるかどうか尋ねました。
AMAオプションを使用すると、ユーザーはあなたに匿名で質問でき、あなたはそれらにあなたのウェブサイトから直接答えることができます。長年の経験に基づき、AMAはあなたのサイトでのエンゲージメントを高める素晴らしい方法だと信じています。また、ブランドを構築し、新しい訪問者を引き付けるのにも役立ちます。
この記事では、WordPressに匿名でAsk Me Anything(AMA)を追加する方法を紹介します。

匿名でAsk Me Anythingとは?
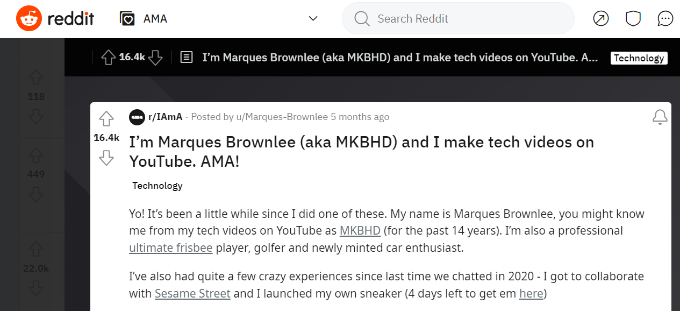
RedditやQuoraのような人気サイトでは、時折、著名人がウェブサイトに登場し、ユーザーから寄せられた質問に答えます。Redditのユーザーは、独自のAsk Me Anythingフォーラムを開催することもできます。
Redditでは、さまざまな職業の人々が質問に答えているAMA専用のサブレットを見つけることさえできます。

Tumblrにも同様の機能があり、ブログの所有者はユーザーから質問を受け取ることができます。
QuoraとTumblrの両方で、ユーザーが匿名で質問できるオプションが提供されています。匿名性は、質問する際に身元を明かしたくないユーザーを助けます。
1つの方法は、WordPressウェブサイトに投稿またはページを追加し、そこでユーザーがコメントで質問できるようにすることです。ユーザーは偽名を使って匿名で質問を投稿できますが、この設定は一部の読者を思いとどまらせる可能性があります。
それを踏まえて、WordPressに「匿名で質問する」機能を追加する方法を見てみましょう。
WordPressに匿名でAsk Me Anything機能を追加する
WordPressで匿名でAsk Me Anythingを設定する最も簡単な方法は、WordPressプラグインを使用することです。
まず最初に行うべきことは、Ask Me Anything (Anonymously) プラグインをインストールして有効化することです。詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注意: 本稿執筆時点では、Ask Me Anything (Anonymously) プラグインはしばらく更新されていません。しかし、テストサイトで試したところ、最新バージョンの WordPress でも問題なく動作しました。詳細については、古いプラグインの使用に関するガイドをご覧ください。
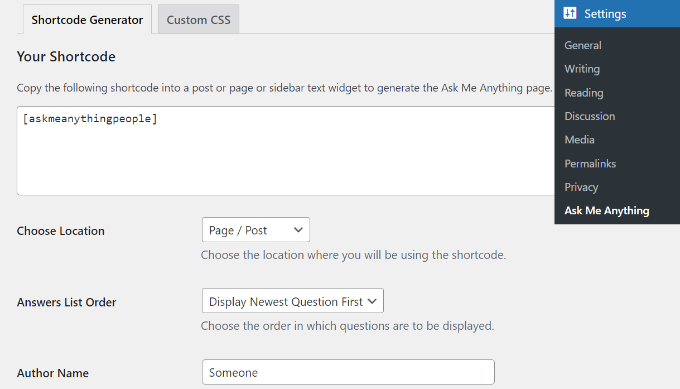
有効化したら、WordPress ダッシュボードから 設定 » Ask Me Anything ページにアクセスして、ショートコードを生成する必要があります。

上部には、投稿/ページまたはサイドバーのウィジェットに Ask Me Anything 機能を表示するためのショートコードが表示されます。
このようになります:
[askmeanythingpeople]
サイドバーウィジェットに表示する場合でも、Ask Me Anything ショートコードを使用して新しい投稿/ページを作成する必要があることに注意してください。
それ以外にも、匿名 AMA の設定を変更できます。
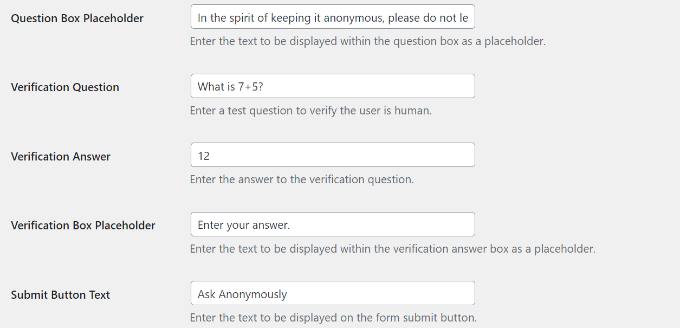
例えば、回答リストの順序を選択したり、ユーザーに表示される作成者名、成功メッセージ、質問ボックスのタイトル、確認の質問と回答などを入力したりできます。

Ask Me Anything の設定を匿名で編集した後、新しい投稿または固定ページを作成できます。
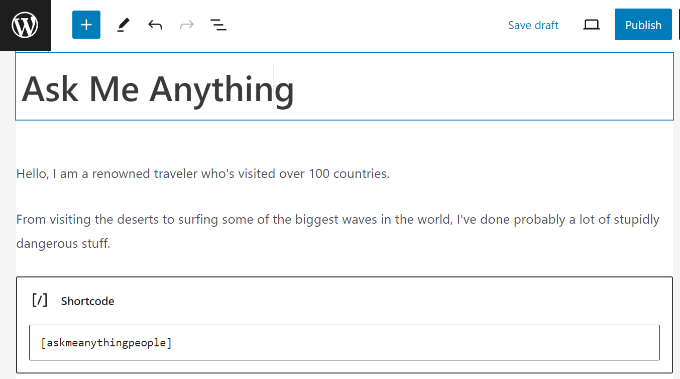
WordPress コンテンツエディターに入ったら、ショートコードブロックを追加して Ask Me Anything ショートコードを入力するだけです。

次に、テキストを入力し、ショートコードをブロックに追加できます。
完了したら、固定ページを発行または更新するだけです。

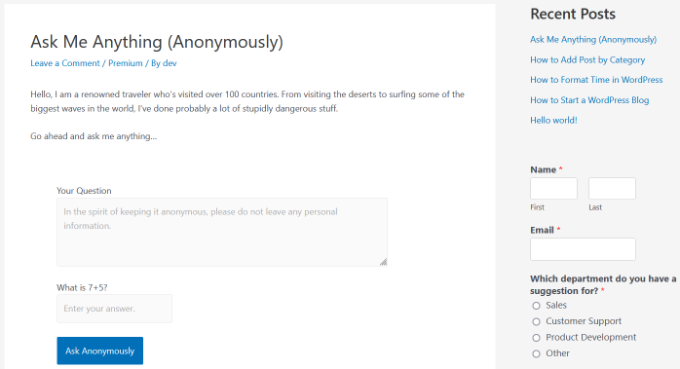
これで、WordPress ブログにアクセスして、Ask Me Anything 機能が動作していることを確認できます。
ユーザーは匿名で質問し、ディスカッションに参加できるようになりました。

サイドバーに Ask Me Anything (匿名) を追加する
AMA セクションを WordPress サイドバーにも追加したい場合は、この方法を使用できます。
注意: この方法は、サイドバーウィジェット領域がないため、ブロックテーマを使用している場合は機能しません。ただし、SeedProdのようなページビルダープラグインを使用して、ブロックテーマ用のカスタムサイドバーをデザインできます。詳細については、WordPressで投稿とページごとに異なるサイドバーを表示する方法に関するガイドをご覧ください。
まず、Ask Me Anythingショートコードを内部に含むWordPressの投稿またはページを作成する必要があります。以前にAMAを追加したのと同じページまたは投稿を使用することもできます。
ここから、次のステップで必要になるため、投稿またはページのIDをメモしておいてください。
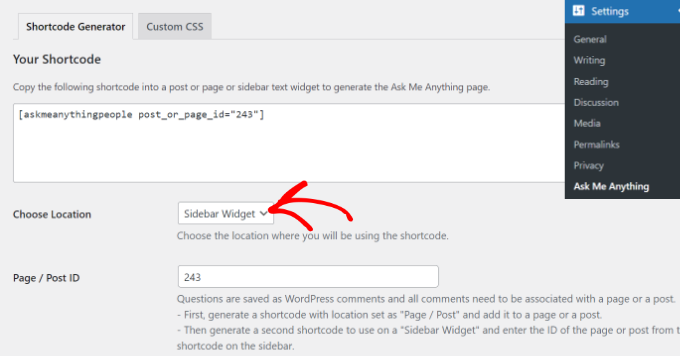
その後、WordPressダッシュボードから設定 » Ask Me Anythingにアクセスし、「場所の選択」ドロップダウンメニューから「サイドバーウィジェット」オプションを選択する必要があります。

プラグインはサイドバーウィジェットのオプションを切り替えます。次に、投稿またはページのIDを入力する必要があります。
オプションに満足したら、ショートコードをコピーしてサイドバーウィジェット領域に貼り付けるだけです。
これは、外観 » ウィジェットページに移動し、ショートコードウィジェットブロックを追加することで行うことができます。

次に、ショートコードをショートコードウィジェットエリアに貼り付け、「更新」ボタンをクリックして変更を保存します。
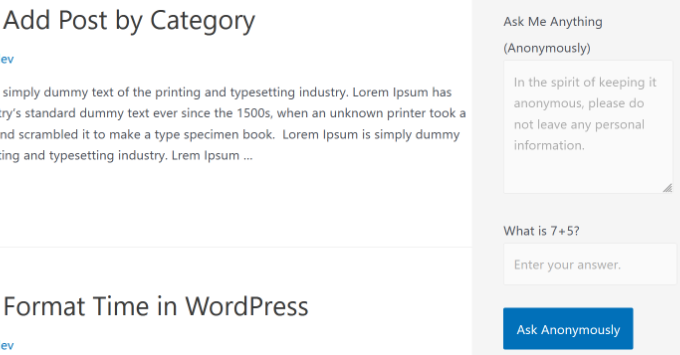
これで、ウェブサイトにアクセスして、サイドバーに「何でも聞いてください」セクションが表示されていることを確認できます。

質問への回答とモデレーション
匿名AMA機能の準備ができたので、ユーザーが参加して質問を残すことができます。
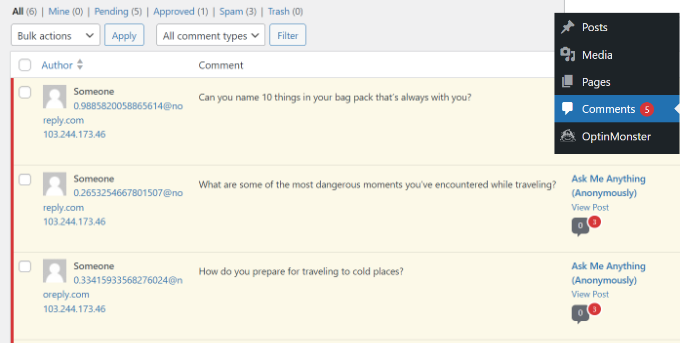
ユーザーの質問は、WordPressデータベースにコメントとして保存されます。コメントページにアクセスして、表示および承認できます。
WordPressでコメントをモデレートする方法については、WordPressでコメントをモデレートする方法に関するガイドをご覧ください。

質問に回答するには、質問の下にある「返信」リンクをクリックするだけです。表示させたくない質問は削除することもできます。
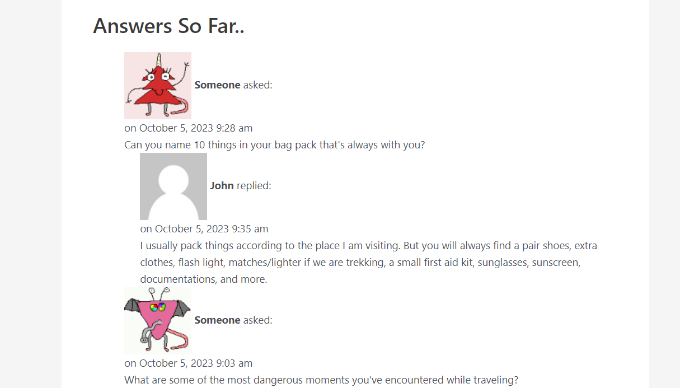
すべての質問は匿名でウェブサイトに表示されます。承認された質問とそれに対する回答は、AMAフォームの下に表示されます。

この記事が、WordPressに匿名で「何でも聞いてください」機能を追加するのに役立ったことを願っています。また、WordPressでライブブログを行う方法や、WordPressブロガーが使うべき最高の無料Googleツールに関するガイドもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
私が見つけた役立つヒントの1つは、最初の週にチームメンバーからいくつか質の高い質問をAMAに投げかけることです。これにより、求めている議論の種類を示すことができ、真のユーザー参加を促すことができます。コメントシステムを通じたモデレーションワークフローにより、複数のサイトを管理する場合でも、驚くほど管理しやすくなります。
イラナ・ヒップシュマン
こんにちは、質問があります。
ルールに正確に従い、まず投稿を作成し、次にその投稿のIDをプラグインで使用してサイドバーウィジェットを作成しました。すべてうまくいったようですが、ウィジェットには実際のプラグインではなく、ショートコードが表示されます。
どこで間違えた可能性がありますか?
WPBeginnerサポート
このコードを、テーマのfunctions.phpファイルまたはサイト固有のプラグインに追加するだけです。
add_filter('widget_text', 'do_shortcode');1-click Use in WordPress
管理者
アビー
プラグインを質疑応答セクションというよりは告白の場として利用しており、この目的に非常にうまく機能しそうです!いくつか質問があります。
「誰かが尋ねた」を「誰かが言った」に変更するにはどうすればよいですか、あるいはその部分を完全に削除するにはどうすればよいですか?
Gravatarを削除するにはどうすればよいですか?
コメント(質問)にリアクションを追加する方法はありますか?
事前に感謝いたします
Arun Basil Lal
ショートコード属性「anonymous_name」を使用して「Someone asked」を好きなものに変更でき、属性「avatar_size」を0に設定することでGravatarを削除できます。
そのため、ショートコードは次のようになります。
[askmeanythingpeople anonymous_name=”ランダムな人が尋ねた” avatar_size=”0”]
リアクションを追加するには、WordPressコメントにリアクションを追加するプラグインを見つける必要があります。質問と回答は単なるWordPressコメントなので、これもリアクションが追加されます。
Fadolla
サイード様:
WordPressサイトについてお手伝いいただけますでしょうか。管理パネルにログインしようとすると、常に2回ログインする必要があり、最初のログインで以下のエラーが表示されます。
” エラー:ブラウザでCookieがブロックされているかサポートされていません。WordPressを使用するにはCookieを有効にする必要があります。”
どうすれば直せますか?
よろしくお願いします。
Aezaz
こんにちは Fadollaさん、
ブラウザのCookieを有効にしてから、もう一度お試しください。
Arun Basil Lal
Thanks for featuring my plugin
ジェームズ
コメントセクションで、例えば2016年5月4日水曜日15:11:58のように、コメントした正確な時間を表示できますか?
Arun Basil Lal
これにはコードの編集が必要になります。次のプラグインアップデートに追加します。
Arun Basil Lal
バージョン1.2をリリースしました。リクエストされた完全なタイムスタンプが含まれています。日付は「2016年12月7日 午前3時31分」のように表示されます。
お役に立てば幸いです。
WPBeginnerサポート
You are welcome, and thanks for sharing this useful plugin with the community.
管理者