WordPressサイトに外部リンクアイコンを追加したいですか?
外部URLを明示することで、サイトに長く滞在してもらい、特定のリンクをクリックすると新しいウィンドウやタブが開くことを明確にすることができます。
この投稿では、WordPressに外部リンクアイコンを追加する方法を紹介します。

なぜWordPressの 外部リンクアイコンを追加 するのか?
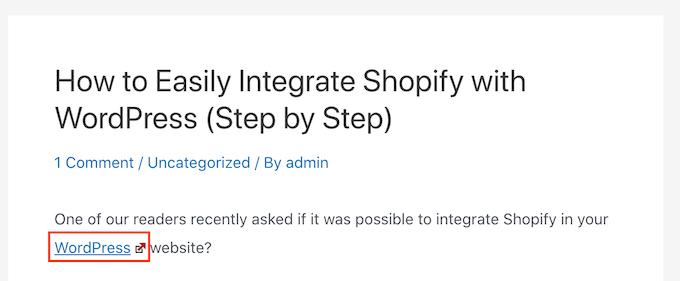
外部リンクアイコンは、ユーザーを別のサイトに移動させるリンクの横に表示される小さな画像です。
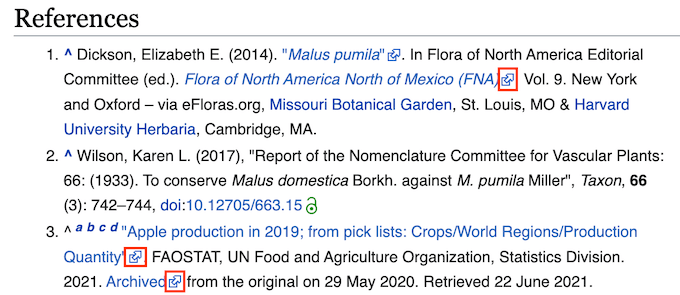
例えば、ウィキペディアの投稿の一番下までスクロールすると、参考文献セクションのリンクのほとんどに外部リンクのアイコンが付いていることがわかる。

WordPressブログにリンクアイコンを追加することで、訪問者は外部リンクと内部リンクの違いを簡単に見分けることができます。また、多くのサイトでは外部リンクアイコンを使って、リンクが新しいウィンドウやタブで開くことを明確にしています。
これらのアイコンは、訪問者が誤って外部リンクをクリックしてサイトを離れてしまうリスクを減らすことができるため、訪問者をサイトに長く留まらせ、ページビューを増やすことができます。
それでは、WordPressサイトに外部リンクアイコンを追加する方法を見ていきましょう。
WordPressで外部リンクのアイコンを追加する方法
サイトに外部リンクアイコンを設置する最も簡単な方法は、WP External Linksを使用することです。
このプラグインを使用すると、外部リンクにさまざまな画像、ダッシュアイコン、Font Awesomeアイコンを自動的に追加できます。

まず、WP External Linksプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
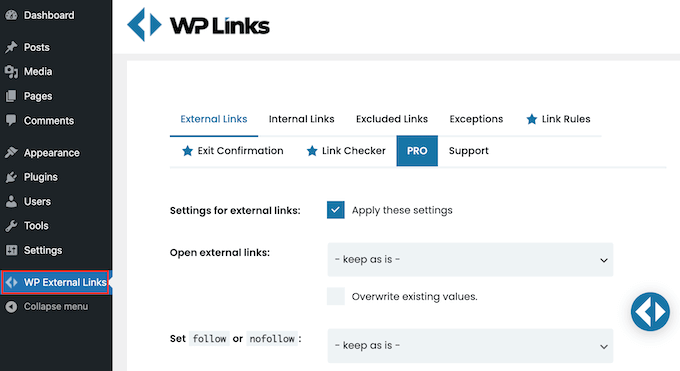
その後、左側のメニューにある新しいWP External Links設定をクリックするだけです。

アップグレードを促すポップアップが表示されたら、ポップアップの外側のどこかをクリックするだけで閉じることができます。
ご覧の通り、プラグインはサイトに外部リンクアイコンを追加するだけでなく、もっと多くのことができる。例えば、WordPressのすべての外部リンクにnofollowを自動的に追加することができます。
WP External Linksは、すべての外部リンクを新しいウィンドウまたはタブで開くことで、ユーザーをサイトに留めることもできます。多くのユーザーは、外部リンクアイコンがあるリンクは新しいウィンドウまたはタブで開くと思っているので、この機能を有効化することをお勧めします。
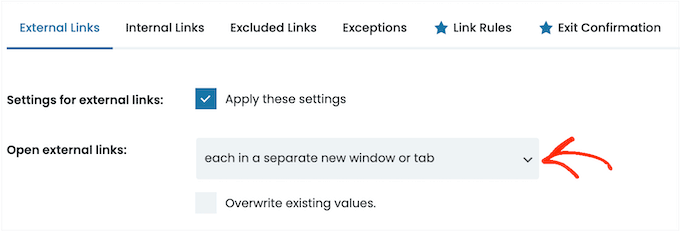
すべての外部URLを新しいウィンドウまたはタブで開くには、「外部リンクを開く」のドロップダウンを開き、「それぞれ別の新しいウィンドウまたはタブで開く」をクリックします。

初期設定では、WP External Linksはあなたが作成するすべての新しい外部リンクにこのルールを適用します。
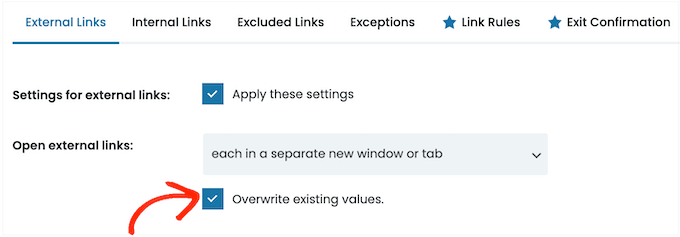
しかし、サイトをスキャンして、以前にサイトに追加した外部URLを変更することもできます。これにより、ユーザーにより一貫したエクスペリエンスを提供することができるので、先に進み、「既存の値を上書きする」ボックスをクリックすることをお勧めします。

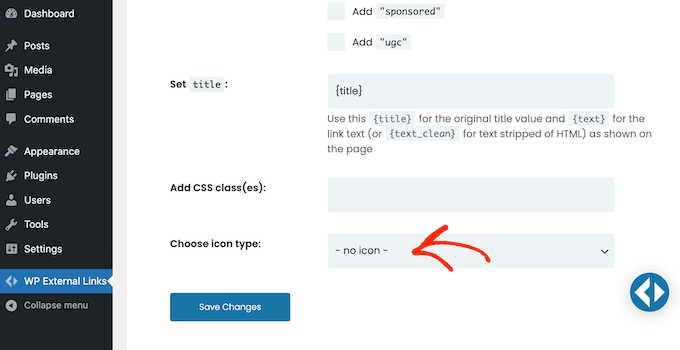
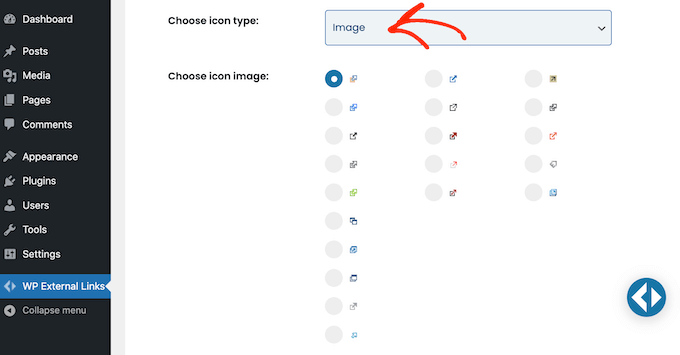
これができたら、外部リンク用のアイコンを作成する準備ができました。まず、「アイコンの種類を選択」セクションまでスクロールしてください。
アイコンがありません」と表示されているところをクリックすると、ドロップダウンが開きます。

設定オプションは、Image、Font Awesome、Dashiconです。
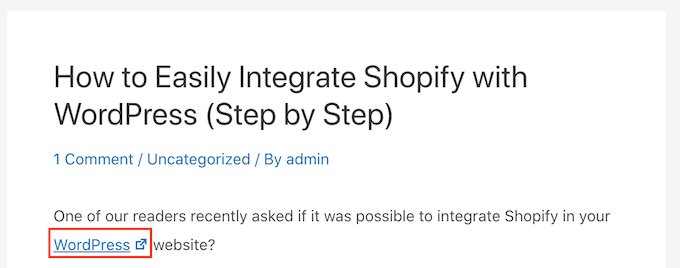
Font AwesomeとDashiconには、外部リンクアイコンとして使用できる矢印付きボックスアイコンが個別で付属しています。このアイコンは、以下の画像のように、サイト上で常に青く表示されます。

これは、多くのサイトが外部リンクに使用しているアイコンであり、ほとんどの訪問者は、矢印のついたボックスアイコンが何を意味するのかを理解している。
しかし、「Image」では、スタイルや色が微妙に異なるものも含め、いくつかの矢印付きボックスアイコンから選ぶことができる。
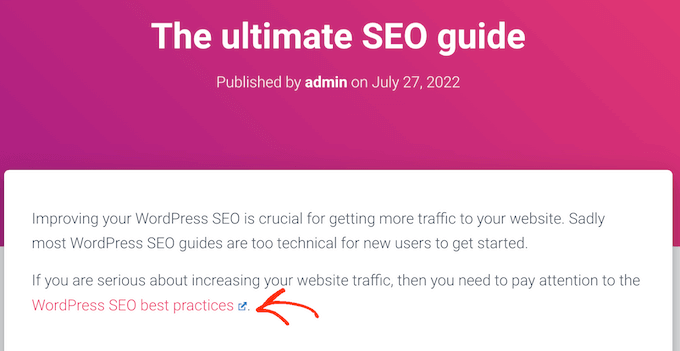
以下の画像では、カラフルな矢印付きボックスアイコンがWordPressサイトにどのように表示されるかの例を見ることができます。

カラフルなリンクボタンをサイトに追加したい場合は、「アイコンの種類を選択」ドロップダウンから「Image」を選択する必要があります。
外部リンクに使いたいものをクリックすればいい。

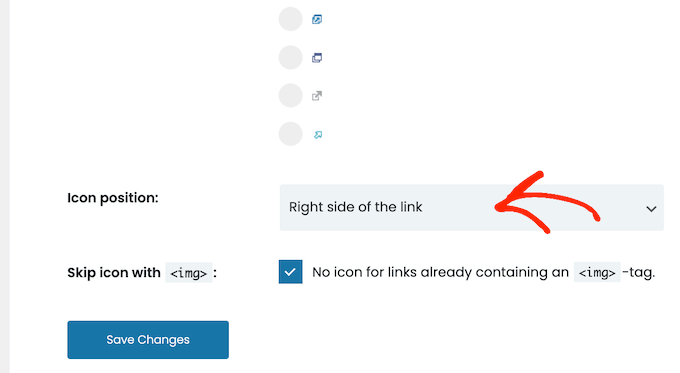
そうしたら、「アイコンの位置」のドロップダウンを開いてください。
ここで、アイコンを「リンクの右側」に表示するか「リンクの左側」に表示するかを選択します。ほとんどのサイトでは、外部アイコンはリンクの右側に表示されます。

代わりに標準的な青い箱と矢印のアイコンを使いますか?
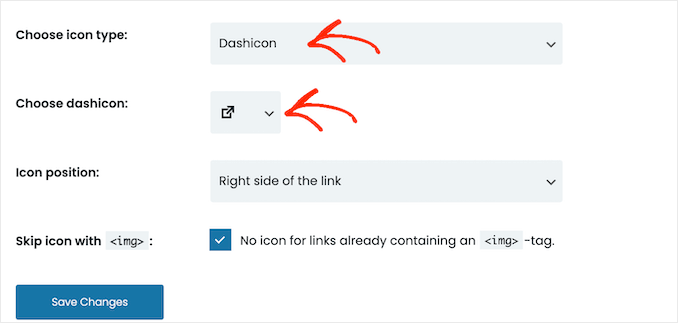
次に、「アイコンの種類を選択」ドロップダウンを開き、代わりに「Font Awesome」または「Dashicon」のいずれかをクリックします。
次に、「Choose Dashicon」または「Choose FA」の横にあるドロップダウンメニューを開き、矢印のアイコンをクリックする。

注: Font AwesomeとDashiconsの両方を使用すると、他の数多くのアイコンにアクセスできます。しかし、より多くの人に外部リンクアイコンとして認識されるため、矢印付きボックスアイコンを使用することをお勧めします。
使用したいFont AwesomeまたはDashiconをクリックしたら、上で説明したのとまったく同じ手順で、リンクの右側に表示するか左側に表示するかを指定できる。
選んだ外部リンクアイコンに満足したら、「変更を保存」をクリックするだけです。
プラグインは、サイト上のすべての外部URLにリンクアイコンを自動的に追加します。
WordPressサイトをカスタマイズするためのヒントとトリックをさらに詳しく学ぶ
外部リンクアイコンのカスタマイザーに関するこの投稿が気に入ったなら、次のヒントが役に立つかもしれない。
例えば、脚注は文章の流れを妨げずに追加情報や引用元をプロバイダーするのに最適な方法です。WordPressでシンプルでエレガントな脚注を追加する方法をご紹介します。
その他に、リンクの外観のカスタマイザーを検討したことはありますか?リンクの色を変えることで、周囲のテキストから目立たせ、視覚的にアピールすることができます。
また、テキストをハイライトすることは、重要な情報に読者の注意を引くのに最適な方法です。WordPressでテキストをハイライトする方法について、役立つガイドをご用意しました。
ブログ投稿にエレガントさを加えたいですか?ドロップキャップは、段落の最初に使用される大きくて装飾的な文字です。あなたのコンテンツにユニークでスタイリッシュな印象を加えることができます。
最後に、サイトのナビゲーションを改善することで、ユーザー体験を大幅に向上させることができます。パンくずリストナビゲーションは、サイト階層内のユーザーの位置を表示し、ユーザーがサイト内を簡単に移動できるようにします。
プロのアドバイス 苦労せずに美しいサイトを作りたいですか?WordPressの専門家にお任せください。詳しくはWordPressサイトデザインサービスをご覧ください。
WordPress サイトに外部リンクアイコンを追加する方法について、この投稿がお役に立てば幸いです。また、モバイルフレンドリーな WordPress サイトを作成する方法についての完全ガイドと、WordPress 用の最高のドラッグ&ドロップページビルダーのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone trying to build an online business, I’ve been following a blog that provide tips for solopreneurs.
And they use external link icons on their sites, which I really like the look of.
I was actually planning to hire a developer to add this feature to my own site, but thankfully I stumbled upon this excellent guide from WPBeginner first.
Being able to easily add external link icons myself with the WP External Links plugin is a gamechanger.
Thanks WPBeginner for another super helpful resource!
WPBeginner Support
You’re welcome! Glad our recommendation was helpful!
Admin
Ahmed Omar
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya
Nice Post really helpful.
Mark Klinefelter
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?