WordPressサイトに音楽を追加しませんか?🎶
音楽愛好家であれ、サウンドが大きな権限グループを占めるブログを運営しているのであれ、これはあなたのサイトをより楽しく、興味深いものにすることができる。
しかし、ちょっとした引っ掛かりがある。WordPressは基本的な機能を簡単に追加できますが、音楽プレーヤーを統合するのは少し厄介です。
WordPressに音声音楽プレーヤーを追加する最良の方法を調査した結果、Audioブロックを使用する方法とHTML5 Audio Playerプラグインを使用する方法の2つのシンプルなオプションを見つけました。シンプルなプレーヤーが欲しいのか、もっとカスタマイズできるプレーヤーが欲しいのかによって、それぞれの設定に利点があります。
このガイドでは、WordPressサイトに音声音楽プレーヤーウィジェットを追加する方法を説明します。

WordPressに音声音楽プレーヤーウィジェットを追加する理由
音楽プレーヤーウィジェットを使うと、訪問者がWordPressサイトで直接音声ファイルを聴くことができます。この機能は、特にポッドキャスター、コンテンツクリエイター、ミュージシャンが自分の作品を紹介するのに役立ちます。
他のプラットフォームで音声ファイルを再生するよりも、直接あなたのサイトを訪問するよう促すことができます。このような人々があなたのサイトを訪れたら、WordPressブログで広告を表示したり、音声ファイルをデジタルダウンロード販売することで、より多くのお金を稼ぐことができるかもしれません。
オリジナルの音声ファイルを作成しなくても、Spotifyなどのサードパーティプラットフォームのコンテンツを埋め込むことは、より魅力的なサイトを作る簡単な方法です。このアプローチは、訪問者をサイトに長く留まらせ、サイト滞在時間のような重要なサイト指標を改善することができます。
さらに、音声ファイルウィジェットは音楽だけに限りません。ポッドキャスト、オーディオブック、教育コンテンツなどにも使用でき、音声コンテンツを好む人や視覚障がいのある人を含め、より幅広いオーディエンスにサイトをアピールすることができます。
そこで今回は、WordPressに音声音楽プレーヤーを追加する方法を2つご紹介します。以下のクイックリンクから、使いたい方法に直接ジャンプできます:
WordPressサイトに音楽の力を取り入れる方法を探ってみましょう!🎧
方法1.音声ブロックを使って音声音楽プレーヤーウィジェットを追加する方法 (簡単)
この方法では、WordPressにビルトインされているAudioブロックを使ってシンプルな音声プレーヤーを作成することができます。このブロックは、.mp3、.m4a、.ogg、.wavファイルなど、あらゆる音声ファイル形式を再生できます。
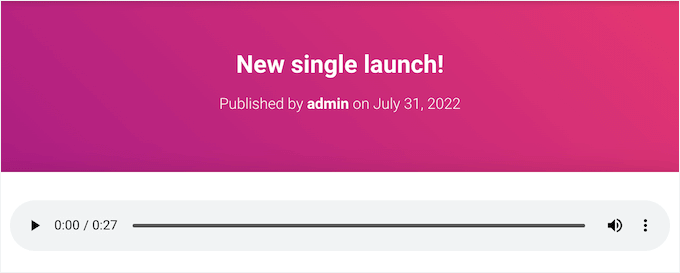
WordPressのビルトインオーディオプレーヤーは、ほとんどのプラグインと比べてとてもシンプルです。再生/一時停止ボタン、音量コントロール、ダウンロードボタン、再生速度を変更するボタンがあります。

高度な機能を必要とせず、短い音声ファイルをいくつかサイトに追加したい場合に適しています。
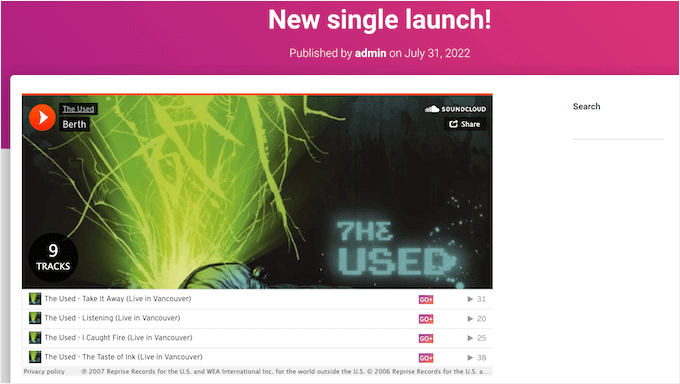
SpotifyやSoundCloudなど、サポートされているサードパーティプラットフォームのコンテンツを埋め込むと、音声ブロックにそのプラットフォームの再生コントロールが表示されます。また、アーティスト名やカバー画像など、そのプラットフォームの追加コンテンツが表示されることもあります。
例えば、これはSoundCloudコンテンツを埋め込んだ音声ブロックです。

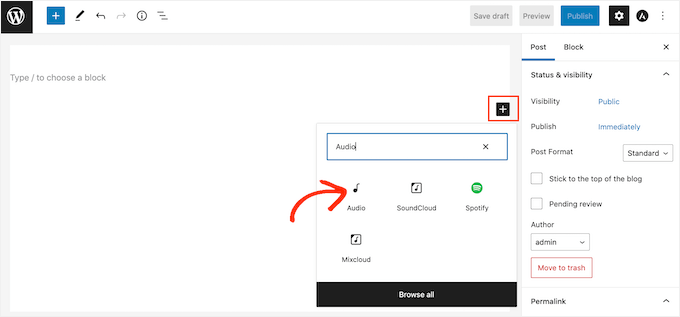
WordPressサイトにシンプルな音声音楽プレーヤーを追加するには、任意のページまたは投稿を開き、「+」アイコンをクリックします。
表示されるポップアップで、検索バーに「音声」と入力して適切なブロックを探します。音声ファイルをクリックして、ページに追加することができます。

この時点で、音声ファイルを追加するか、他のプラットフォームから音声クリップを埋め込むことができます。
注:ほとんどの場合、品質の最適化や帯域幅の節約など多くの理由から、音声ファイルや動画ファイルをサードパーティのサイトでホスティングサービスすることをお勧めします。WordPressに動画をアップロードしてはいけない理由はこちら。
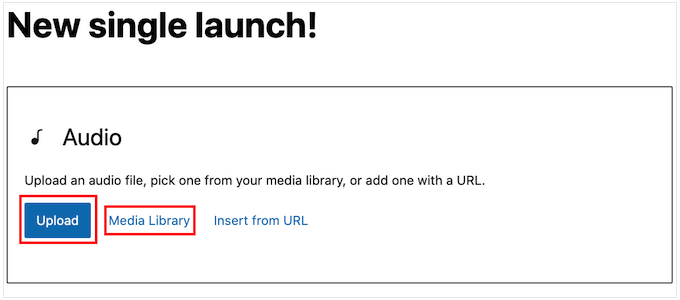
コンピューターから音声ファイルを追加するには、「アップロード」をクリックし、コンピューターのローカルドライブからファイルを選択します。
もうひとつのオプションは、「メディアライブラリ」ボタンをクリックし、WordPressのメディアライブラリにある既存のファイルを選択する方法です。

フル音声ファイルをアップロードする場合、訪問者に寄付を送ることでミュージシャンやポッドキャスターとしてのあなたの活動を支援するオプションを提供することができます。ステップバイステップのウォークスルーは、WordPressにStripeの寄付ボタンを追加する方法をご覧ください。
他のプラットフォームからの音声ファイルを埋め込みますか?
これは、WordPressに動画を追加するような仕組みです。YouTubeのリンクを貼り付けるだけで、WordPressがあなたのページにプレーヤーを自動的に設置します。
ただし、ほとんどのプラットフォームでは、完全な音声ファイルのプレビューしか埋め込めないことに注意してください。このブロックは、完全な音声ファイルを聞くためにあなたのサイトを離れ、サードパーティのプラットフォームにアクセスすることを促す可能性があります。
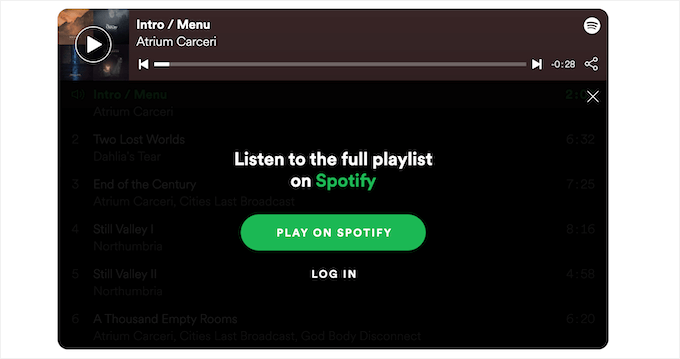
以下の画像では、音声ブロックがSpotifyのサイトへ訪問者を誘導しています。

あなたがミュージシャンなら、訪問者があなたのコンテンツを他のプラットフォームで再生するよう促すことで、印税が増えるかもしれない。しかし、あなたのサイトから他のプラットフォームへと人々を追いやる可能性もある。
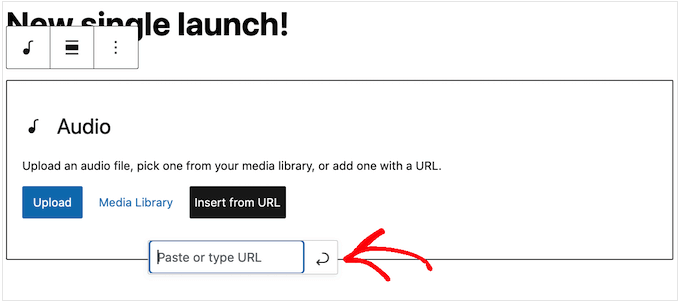
サードパーティのプラットフォームから音声ファイルを埋め込むには、まず’URLから挿入’ボタンをクリックします。すると、小さな’URLを貼り付けるか入力する’バーが開きます。

WordPressブログに埋め込みたい音声ファイルのURLを入力します。
通常、埋め込みたい曲や音声ファイルにアクセスし、その「共有」設定を開きます。
その後、プロバイダーのURLをコピーしてください。
例えば、Spotifyの曲をサイトに埋め込む方法を見てみよう。
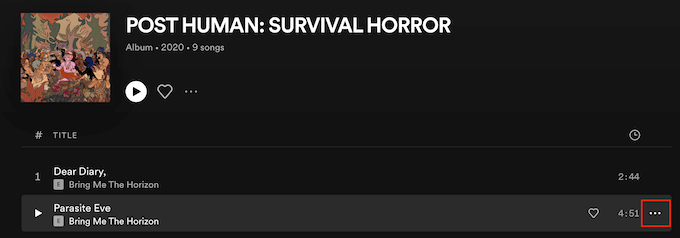
まず、WordPressサイトに追加したい曲やプレイリストを見つけます。そして、Spotifyがプレイリストや曲の横に表示する3つの点をクリックするだけです。

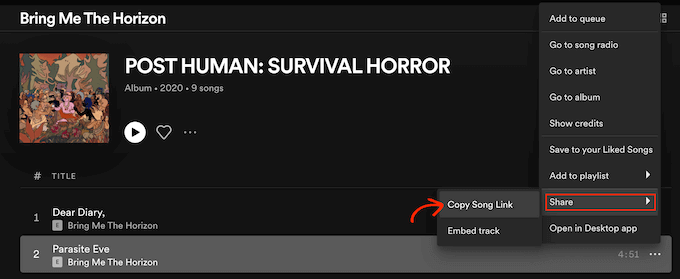
それができたら、Share ” Copy Song をクリックします。
音楽プレーヤーウィジェットに音声ファイルを追加するには、リンクをAudioブロックに貼り付けます。

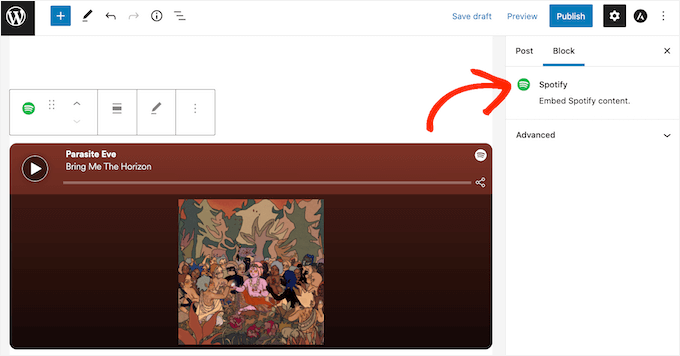
Spotifyの例では、WordPressは音声ブロックをSpotifyブロックに変えます。
この変更は自動的に行われるので、心配する必要はない。

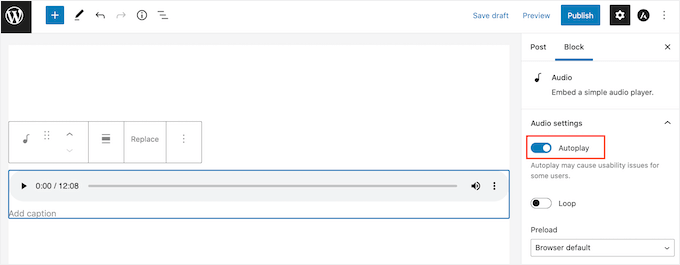
音声ファイルを追加したら、音声ブロックをクリックして、そのブロックの設定を確認できます。
表示される設定は、音声ファイルをアップロードしたか、サードパーティサイトからプレビューを埋め込んだかによって異なります。例えば、’Autoplay’トグルをクリックすることで、音声ファイルを自動再生するように設定できます。

これらの設定のほとんどは自明なので、自分のサイトに最適なものを見つけるために、これらの設定を調べることをお勧めします。
ブロックの設定に満足したら、ページを更新または公開することができます。
これで、サイトのページにアクセスすると、音声ミュージックプレーヤーがライブで表示されます。また、ブロックの再生コントロールボタンを使って音声ファイルを聴くこともできます。
方法2.プラグインを使って音声音楽プレーヤーウィジェットを追加する方法(よりカスタマイズ可能)
WordPress音声ファイルは、音声プレーヤーを追加するためのシンプルなツールです。使い方は簡単ですが、見た目や動作を変更するオプションはあまりありません。
また、1つのプレーヤーを作成し、サイト内のさまざまな場所で使用することはできません。プレーヤーを使用するたびに、新しいプレーヤーを追加する必要があります。
より高度な機能や再利用可能な音声ファイルが必要な場合は、HTML5 Audio Playerをお勧めします。
WordPressの音声ブロックと同様に、このプラグインはmp3、.wav、.oggファイルのような様々な音声ファイル形式を再生することができます。しかし、より多くのカスタマイズオプションが付属しています。
プラグインは1つのプレーヤーにつき1つの音声ファイルしか再生できませんが、音声プレーヤーはいくつでも作成できます。その結果、WordPressサイト全体でたくさんの異なるトラックを再生することができます。
さらに、同じページに複数の音声ファイルを追加することもできる。

始めるには、プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
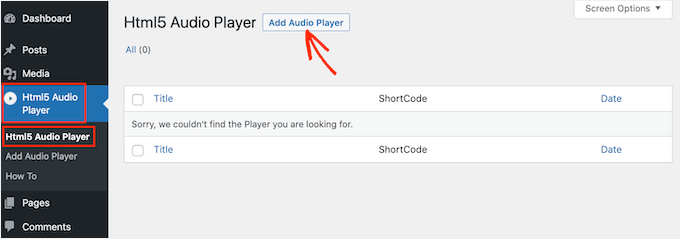
有効化した後、HTML5 Audio Player ” HTML5 Audio Playerで最初の音声ファイルを作成できます。
ここで、「音声ファイルを追加」ボタンをクリックしてください。

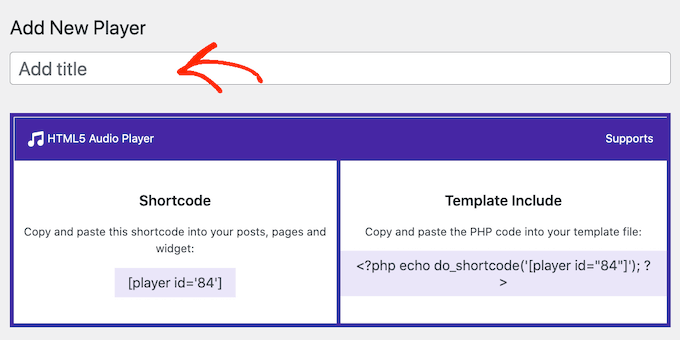
次のステップは、’Add title’と表示されたフィールドに音声プレーヤーの名前を入力することです。
これはあくまで参考なので、お好きなタイトルを使ってください。

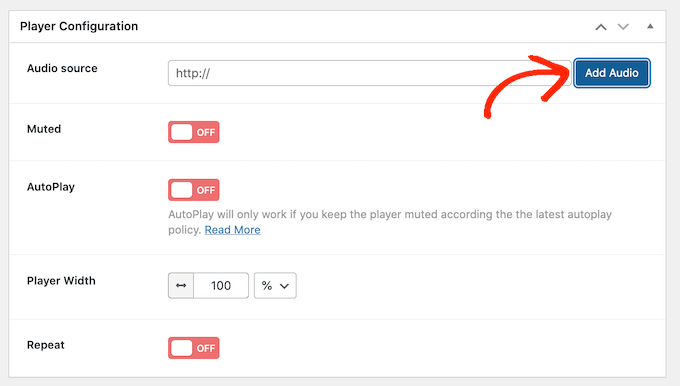
そうしたら、「プレーヤー設定」セクションまでスクロールしてください。
このエリアでは、’Add Audio’ボタンをクリックしてプレーヤーに音声ファイルを追加することができます。

メディアライブラリから音声ファイルを選択するか、コンピューターからファイルをアップロードすることができます。
ファイルを選択した後、音声プレーヤーをカスタマイズする準備ができました。初期設定では、訪問者は’再生’ボタンをクリックするだけで、音声ファイルが音量を上げて再生されます。
ほとんどの訪問者は、このような音声ファイルを期待しているので、通常はこの初期設定を使用します。しかし、初期設定で音声をミュート、自動再生、リピートなどのオプション設定もあります。これらの設定を自由に試してみてください。
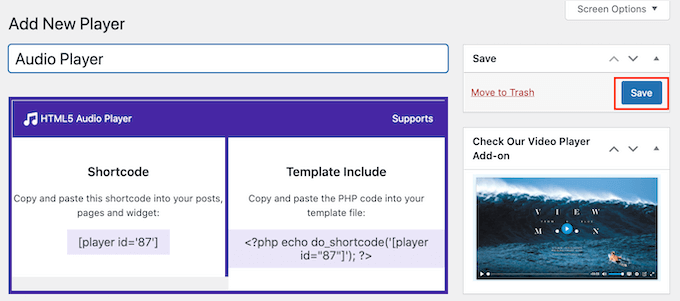
プレーヤーの設定に満足したら、画面を一番上までスクロールし、「保存」ボタンをクリックするだけです。

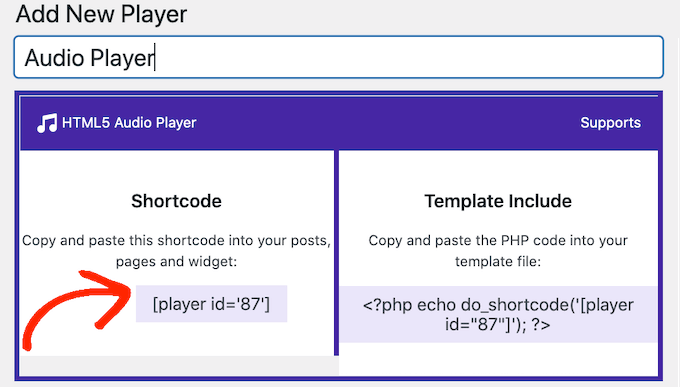
その後、ショートコードまたはHTML5 Audio Playerブロックを使用して、サイトに音声ファイルを追加できます。
ブロックは最も簡単な方法です。しかし、ショートコードを使用してプレーヤーを配置したい場合は、画面の上部にコードがあります。
ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドをご覧ください。

ブロックを使って音声音楽プレーヤーを追加するには、任意のページや投稿を開き、「+」ボタンをクリックする必要があります。
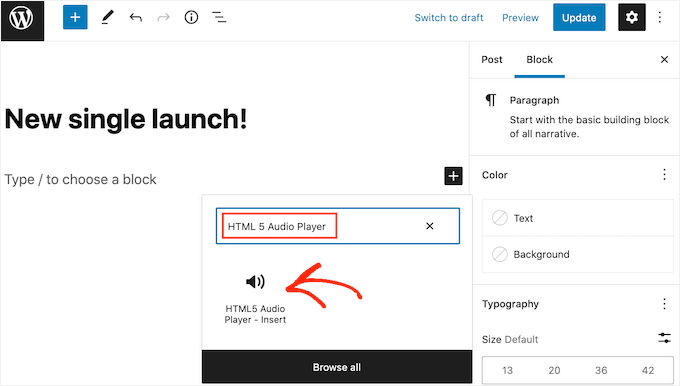
表示されるポップアップで「HTML5 Audio Player」と入力して、適切なブロックを探してください。HTML5 Audio Player – Insert」ブロックをクリックすると、ページにブロックが追加されます。

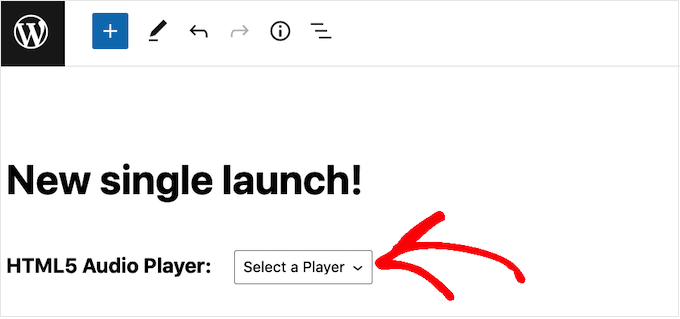
次に、’プレーヤーを選択’ドロップダウンを開いて、作成した音声ファイルのリストをすべて見ることができます。
音声ファイルをクリックして、ページや投稿に追加できるようになりました。

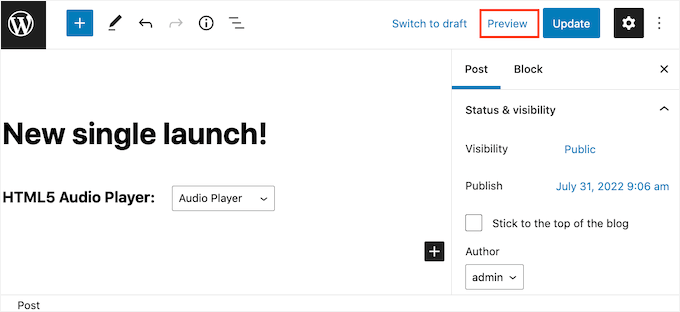
そうすると、WordPressのページエディターに音声プレーヤーが表示されないことに気づくかもしれません。
しかし、’プレビュー’ボタンをクリックすると、サイト訪問者にプレーヤーがどのように見えるかを見ることができます。このモードでは、音声ファイルを聴いたり、さまざまな再生ボタンを自分でテストすることもできます。

音声ファイルの見た目や機能に満足したら、ページを更新または公開します。
これで、WordPressサイトのこのページにアクセスすると、音声プレーヤーがライブで表示されます。
サイトに他の音声ファイルを追加したいですか?その場合は、上記の手順で音声プレーヤーを作成し、WordPressサイトに追加することができます。
ボーナスのヒント画像や動画ギャラリーを使ってサイトをもっと楽しくする
あなたのサイトをもっと楽しく、魅力的なものにしませんか?音声ファイルウィジェットと連動した画像ギャラリーや動画ギャラリーの追加をご検討ください。
WordPressの投稿に画像を追加するのはImageブロックを使えば簡単ですが、複数の画像を追加する場合は少し面倒になります。画像が次々と重なり、ユーザーはスクロールする必要があります。これは間違いなく、最も視覚的に魅力的なセットアップではありません。😬
ギャラリーを作成することで、すっきりとしたグリッドレイアウトで写真を展示することができ、スペースを節約し、サイトをよりプロフェッショナルに見せることができます。サムネイルは、訪問者が画像をプレビューすることができ、クリックすると画像をフルで見ることができます。
例えば、あなたが写真家なら、よく整理されたギャラリーは、洗練された、視覚的に魅力的な方法であなたの作品を紹介することができます。📸✨
WordPressでは、GutenbergエディターのGalleryブロックを使えば、ギャラリーの作成はとても簡単です。さらに多くの機能が必要な場合は、Envira Galleryのように画像表示を次のレベルに引き上げることができるギャラリープラグインがたくさんあります。

詳しい手順については、WordPressで画像ギャラリーを作成する方法をご覧ください。
さらに、画像も素晴らしいですが、動画はもっと素晴らしいものです。動画スライダーは、製品デモやレビューからカスタマイザーまで、すべてを1つのダイナミックなスペースで紹介することができます。
例えば、不動産サイトでは、バーチャルな物件ツアーを紹介することができる。一方、旅行サイトでは、訪問者を魅了するために目的地や体験を強調することができる。
動画スライダーを使えば、お客様の声、ケーススタディ、製品ハイライトなど、魅力的なコンテンツを使って最高の機能をアピールすることができます。一番の利点は?Soliloquyなら簡単に作成できます。
さらに詳しく知りたい方は、WordPressで動画スライダーを作成する方法をご覧ください。
すべてにおいて、アルバムギャラリーであれ、製品ショーケースであれ、動画チュートリアルであれ、インタラクティブなギャラリーはサイト全体の魅力を高め、ユーザーを長く惹きつけることができます。🚀
この投稿が、WordPressで音声プレイヤーウィジェットを追加する方法を学ぶのにお役に立てば幸いです。次に、WordPressの専門家が選ぶ最高の音声プレーヤープラグインと ポッドキャストの始め方ガイドもお読みください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Diao
I have a question. How to auto play the song in this widget?
TiBs
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie
Thank you for responding.
Brian Visagie
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.