使いにくい検索体験ほど、訪問者を遠ざけるものはありません。
検索結果が役に立たないために、多くのWordPressサイトで高い直帰率に苦しんでいるのを見てきました。訪問者がカテゴリやタグでコンテンツをフィルターできない場合、必要なものを見つけずに離れてしまうことがよくあります。
WordPressの検索にAjaxタクソノミーフィルターを追加すると、訪問者がコンテンツとやり取りする方法を完全に変えることができます。これにより、訪問者はカテゴリ、タグ、カスタムフィールド、または投稿タイプで結果を即座に絞り込むことができ、よりユーザーフレンドリーなエクスペリエンスにつながります。
このガイドでは、WordPressサイトにAjaxタクソノミーフィルターを追加する方法を説明します。これにより、訪問者に迅速で直感的な検索エクスペリエンスを提供できます。🙌

WordPress検索でAjaxタクソノミーフィルターを使用する理由
Ajaxを利用した検索は、デフォルトのWordPress検索機能よりも高速で、優れたユーザーエクスペリエンスを提供します。
例えば、自動車ディーラーのウェブサイトには、車種、価格帯、モデルなどのカスタムタクソノミーがある場合があります。Ajaxフィルターは、ユーザーが必要なものを正確に見つけるのに役立ちます。
WordPressに同様の検索フィルターを追加して、サイトのユーザーエクスペリエンスを向上させることができます。WordPressは、ウェブサイトの管理者がコンテンツを整理し、ユーザーが簡単に見つけられるようにするのにも役立ちます。
しかし、デフォルトのWordPress検索はそれほど強力ではなく、カテゴリ、タグ、投稿タイプ、製品詳細などに基づいてコンテンツをフィルタリングする機能を提供していません。サイトでカスタムタクソノミーを使用している場合、デフォルトの検索はさらに悪化します。
ここで、WordPressプラグインが必要になります。次のセクションでは、WordPressの検索にAjaxタクソノミーフィルターを追加する方法について2つの方法を説明します。
最初の方法は、WordPressウェブサイトのフロントエンドにフィルターを表示するのに役立ちます。2番目の方法は、デフォルトのWordPress検索を改善し、サイト上の投稿やページを検索する際にタクソノミーを含めるのに役立ちます。
下のリンクをクリックするだけで、お好みのセクションにジャンプできます。
- 方法1:SearchWPを使用してWordPress検索にAjaxタクソノミーを追加する
- 方法2:Search & Filterプラグインを使用してAjaxタクソノミーフィルターを追加する
- ボーナスのヒント: SearchWPでできること
準備はいいですか?始めましょう。
方法1:SearchWPを使用してWordPress検索にAjaxタクソノミーを追加する
WordPress検索にAjaxタクソノミーを追加する最も簡単な方法は、SearchWPを使用することです。これはWordPress向けの最高の検索プラグインであり、ユーザーがウェブサイトで探しているものを簡単に見つけられるようにします。
ブログ投稿やページのコンテンツだけを使って何かを検索するだけではありません。SearchWPはカスタムフィールド、タクソノミー、WooCommerceの製品属性、テキストファイル、カスタムテーブルなどを利用します。
プラグインの詳細については、当社の詳細なSearchWPレビューをご覧ください。

⚠️ 重要: SearchWPは、ウェブサイトのフロントエンドにタクソノミーフィルターを表示しないことに注意してください。ただし、検索プロセスにはそれらを含め、デフォルトのWordPress検索を改善します。
まず、SearchWPのウェブサイトにアクセスしてアカウントにサインアップしましょう。その後、プラグインをダウンロードしてサイトにインストールできます。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化したら、WordPress管理画面からSearchWP » 設定に移動する必要があります。ここで、アカウントエリアで簡単に見つけられるライセンスキーを入力するだけです。

次に、WordPressダッシュボードからSearchWP » Algorithmに移動します。
ここから、ウェブサイトの検索関連性を編集できます。たとえば、タイトル、コンテンツ、スラッグ、および抜粋の重みを増やすことで、ユーザーが探しているものを見つけやすくすることができます。
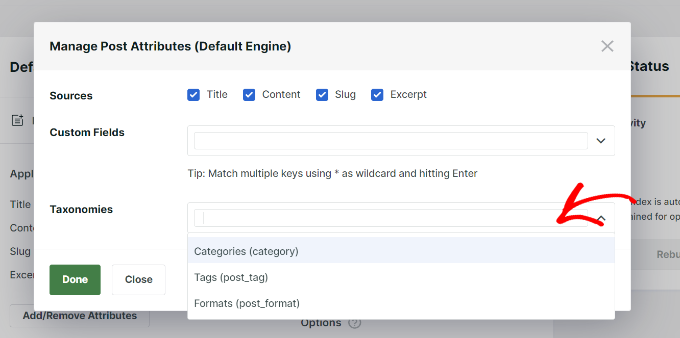
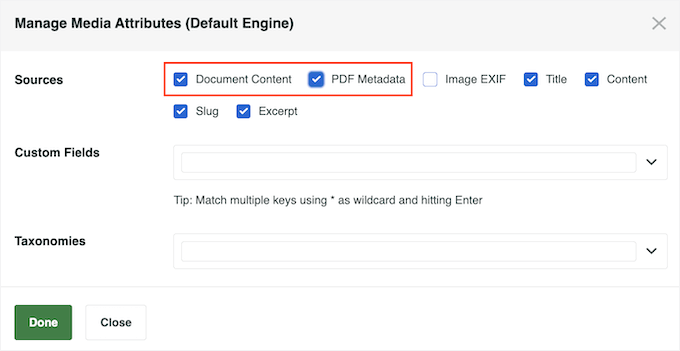
検索関連性にタクソノミーを追加するには、「属性の追加/削除」ボタンをクリックします。

新しいウィンドウが開きます。
「タクソノミー」ドロップダウンメニューをクリックして、WordPressの検索にカテゴリ、タグ、フォーマット、またはそれらすべてを含めるかどうかを選択できます。

タクソノミーを選択した後、「完了」ボタンをクリックすることを忘れないでください。
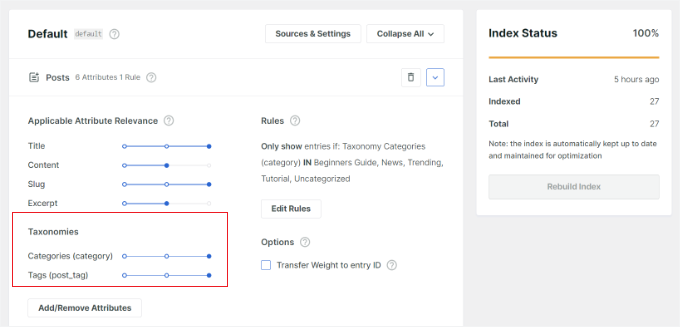
WordPressのブログ記事の検索アルゴリズムのタクソノミーが現在表示されているはずです。スライダーを使用して、WordPress検索での関連性を高めることができます。

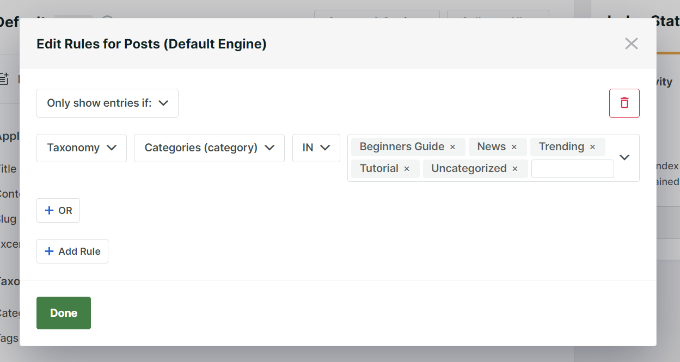
「ルールを編集」ボタンをクリックして、検索結果に表示できるコンテンツと表示できないコンテンツを決定することもできます。
例えば、SearchWPはウェブサイト上のすべてのカテゴリを含みます。コンテンツを表示したくないカテゴリを削除したり、検索結果をカスタマイズするために複数の条件を追加したりできます。

完了したら、「完了」ボタンをクリックすることを忘れないでください。
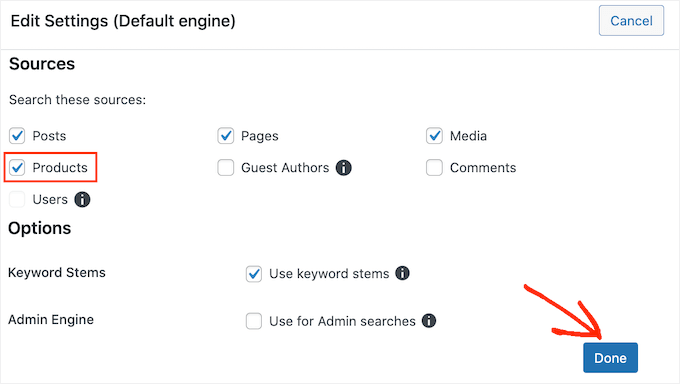
ページ、メディアファイル、WooCommerceの商品などをSearchWPに表示するための検索アルゴリズムを編集できるようになりました。
これで、訪問者がサイトのページや投稿を検索するたびに、SearchWPは検索プロセスにタクソノミーを含めるようになります。
方法2:Search & Filterプラグインを使用してAjaxタクソノミーフィルターを追加する
ウェブサイトにAjaxタクソノミーフィルターを追加する別の方法として、Search & Filterのような無料のWordPressプラグインを使用する方法があります。少しコーディングが必要ですが、使いやすく、ユーザーはカテゴリ、タグ、カスタムタクソノミー、投稿タイプなどに基づいて検索できます。
まず、Search & Filter WordPressプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化すると、ウェブサイトのどこにでもAjaxタクソノミーフィルターを表示するショートコードを追加できます。
たとえば、カテゴリと投稿タイプのドロップダウンフィルターを表示するには、次のショートコードを入力できます。
[searchandfilter fields="search,category,post_tag"]
一方、カテゴリやタグの見出しを表示したい場合は、次のショートコードを追加できます。
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
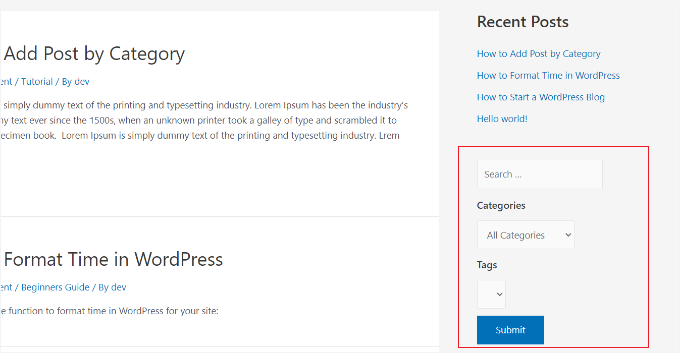
こちらが、デモサイトでのAjaxタクソノミー検索フィルターの外観です。

スクリーンショットでは、サイドバーにフィルターが表示されており、ユーザーはドロップダウンメニューを使用してカテゴリまたはタグを選択できます。
プラグインでは、フィルターをラジオボタンやチェックボックスとして表示することもできます。
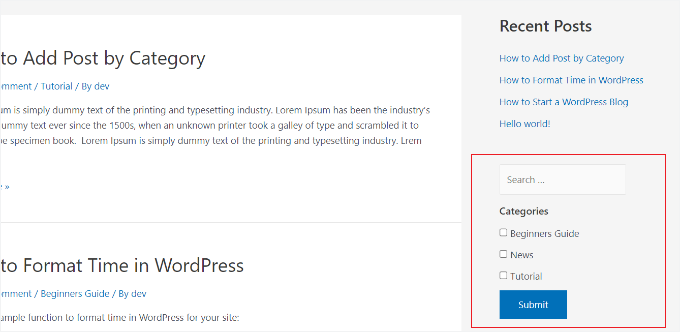
タクソノミーフィルターをチェックボックスとして表示するには、サイトのどこにでも次のショートコードを追加できます。
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

上のスクリーンショットでは、チェックボックスとしてタクソノミーフィルターを確認できます。ユーザーは、表示したい投稿やページのカテゴリを簡単に選択できます。
ボーナスのヒント: SearchWPでできること
Ajaxタクソノミーフィルタリングを追加したら、SearchWPを使用してWordPress検索を改善する方法はさらにあります。チェックする価値のある追加機能がいくつかあります。
🌫️より良いマッチングのためにあいまい検索を使用する
デフォルトでは、WordPressの検索は完全一致のみを検索します。つまり、訪問者が単語をスペルミスしたり、わずかに異なるフレーズを使用したりした場合、探しているものを見つけられない可能性があります。
ファジィ検索は、タイプミスや類似の単語形式を捉えるような、十分に近似した結果を表示することでその問題を解決します。WordPressの検索をよりスマートにカスタマイズする簡単な方法です。

WordPressであいまい検索を追加する方法に関するガイドをご覧ください。詳細については、あいまい検索を追加する方法。
📄 PDFファイルを検索可能にする
サイト上でマニュアル、電子書籍、パンフレットなどのPDFを共有している場合、SearchWPはそれらのファイル内のコンテンツをインデックス化できます。これは、誰かがサイトの検索バーを使用したときに、PDFのファイル名だけでなく、PDF内に書かれている内容も検索結果に含まれることを意味します。
特にビジネスサイト、リソースを多用するブログ、さらには学校に便利です。

WordPressでPDFのインデックス作成と検索を追加する方法に関するガイドで詳細をご覧ください。WordPressでPDFのインデックス作成と検索を追加する方法。
🛍️ WooCommerceの商品検索を改善する
オンラインストアを運営している場合、SearchWPは製品検索もアップグレードできます。
WooCommerceのデフォルトの検索に依存する代わりに、タイトル、カテゴリ、タグ、またはカスタムフィールドを優先する、よりスマートな製品検索を作成できます。これにより、顧客は適切な製品をより早く見つけることができ、それはより多くの売上につながる可能性があります。

スマートなWooCommerce製品検索を作成する方法については、ガイドをご覧ください。
その他のヒントやコツについては、SearchWPでWordPressの検索を改善する方法に関するガイドをご覧ください。SearchWPでWordPressの検索を改善する方法。
この記事が、サイトのWordPress検索にAjax対応のタクソノミーフィルターを追加するのに役立ったことを願っています。また、WordPressの検索が機能しない場合の修正方法や、WordPressで検索アナリティクスを表示する方法に関するガイドも参照してください。WordPressの検索が機能しない場合の修正方法、WordPressで検索アナリティクスを表示する方法。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
SearchWPプラグインは、この点において最高です。カスタムフィールドやWooCommerceの商品属性を検索プロセスに含めているのは素晴らしいことです。
ショートコードは問題ありません。Search & Filterプラグインは柔軟なソリューションを提供します。さまざまなショートコード構成の例は特に役立ちます。クライアントのサイトでこのプラグインを使用したことがあり、チェックボックスとラジオボタンのフィルターを組み合わせることで、強力で直感的な検索インターフェースを作成できることがわかりました。
イジー・ヴァネック
ブログ検索を改善する方法についてのアドバイスをありがとうございます。SearchWP Live Ajax Searchプラグインを試してみます。少し気がかりなのは、WordPressバージョン6.2でしかテストされておらず、現在はWordPressバージョン6.4.2になっていることです。なので、すぐにアップデートが来ることを願っています。
WPBeginnerサポート
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
管理者
イジー・ヴァネック
アドバイスありがとうございます。wordpress.orgの公式フォーラムで直接質問してみます。このプラグインは、より多くの記事やカテゴリを持つサイトで、はるかに優れた検索体験を提供してくれるからです。同時に、自分のサイトではない場合、セキュリティについて少し心配になります。アドバイスありがとうございます。
Dylan
現在メンテナンスされているこのようなプラグインはありますか?このプラグインはしばらく更新されていません。
realmag777
そしてもう一つ、qTranslateフレンドリーです!+
ジェームズ
おすすめありがとうございます。このプラグインをインストールしようとしたところ、プラグインの作者がAjax WP Query Search Filterをもう更新していないことがわかりました。
その代わりに、彼はこのプラグインを(まだサポートしている)新しいプラグインに統合しました。Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginnerサポート
Jamesさん、お知らせいただきありがとうございます。
管理者
Mohammed Debashi
このプラグインは、カテゴリとその子カテゴリの検索フィルターを実行できますか?うまく説明できているかわかりませんが、国 → 都道府県 → 市町村のようなものです。
また、WPMLとの互換性はありますか?
マイク
こんにちは、ありがとうございます!簡単な質問です。AJAXで読み込まれたコンテンツにjQueryのツールチップのようなものを適用しようとしていますが、うまくいきません。おそらく、初期ページロード時に読み込まれたコンテンツにしか適用されないためだと思います。AJAXコンテンツを認識させる方法について何かアイデアはありますか?よろしくお願いします!
Thomas
こんにちは、
結果を表示する際に、このプラグインはどのテンプレートファイルを検索しますか?
ありがとう!
ね。
ザカリア
こんにちは!
Advance WP Query Search Filter は、はるかに優れていると思います。
ピエト
クールですね、Ajax WPQSFプラグインはRelevanssiと互換性がありますか?
WPBeginnerサポート
Relevanssiでテストしていないため、確実なことは言えません。
管理者