WordPressには初期設定として標準の登録フォームが用意されています。
しかし、ユーザーが自分のソーシャルメディアのプロフィールを共有できるようにしたい場合もあるでしょう。あるいは、登録時にビジネス用の電話番号を送信させたい場合もあるでしょう。プロフィールフィールドを増やすことで、このようなことがすべて可能になります。
こうすることで、会員制サイト、オンラインコース、コミュニティフォーラムなど、サイトの目標をサポートする具体的なデータを集めることができます。
この投稿では、WordPressの登録フォームにユーザープロフィール欄を簡単に追加する方法を紹介します。

なぜWordPressの登録にユーザープロフィール欄を追加するのか?
WordPressサイトの登録フォームにユーザープロフィール欄を追加することで、ユーザーから追加情報を収集することができます。これにより、マーケティングキャンペーンを改善したり、コンテンツをパーソナライズしたり、視聴者についてさらに詳しく知ることができます。
例えば、WordPressサイトに登録する際に、ユーザーに電話番号やソーシャルメディアのプロフィールを提供してもらうことができます。
こうすることで、ターゲットを絞ったSMSメッセージをユーザーに送信したり、WordPressブログをソーシャルメディアアカウントで宣伝してもらうことができる。
これらの追加フィールドはすべて、あなたが会員制サイトを運営していたり、ユーザーがあなたのブログの購読者として登録できるようにしている場合に便利です。また、複数著者のブログで他のライターの連絡先情報を保存したい場合にも役立ちます。
それでは、WordPressでユーザー・プロフィール・フィールドを簡単に追加する方法を見ていきましょう。このチュートリアルでは、2つの方法について説明します。以下のリンクからお好きな方法にジャンプしてください:
方法1:Advanced Custom Fieldsを使用してカスタマイザーのプロフィールフィールドを追加する(推奨)
WordPressでユーザープロフィールのフィールドを追加する最良の方法は、Advanced Custom Fieldsプラグインを使用することです。複数のフィールドから選択し、ニーズに合わせてカスタマイズすることができます。
まず、Advanced Custom Fieldsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
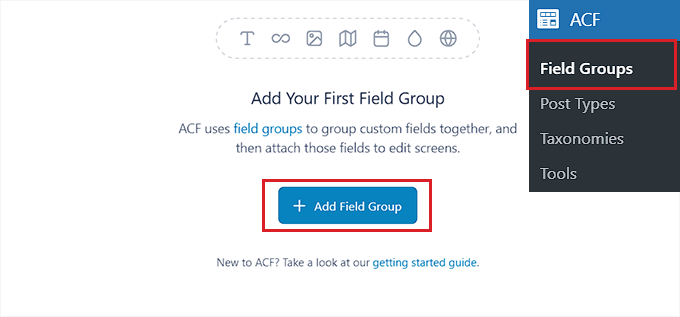
プラグインを有効化したら、WordPressの管理サイドバーからACF ” Field Groupsのページに行き、’+ Add Field Group’ボタンをクリックするだけです。

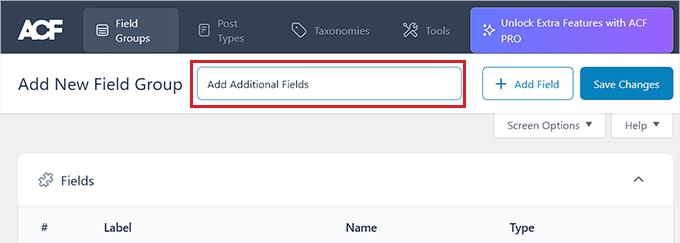
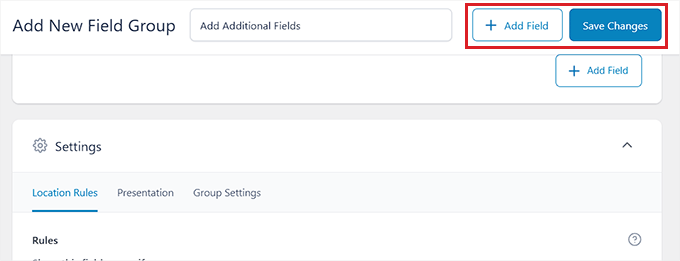
フィールドグループの名前を入力する新しいページが表示されます。
これはフィールドグループ全体の名前であり、個々のユーザーのフィールドの名前ではないことに注意してください。

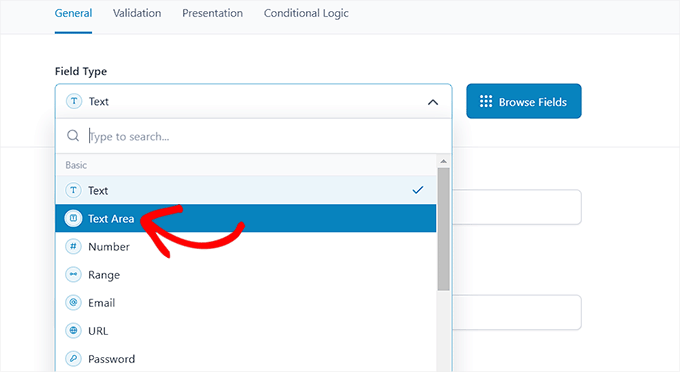
その後、「フィールド」セクションまでスクロールダウンし、ドロップダウンメニューからフィールドタイプを選択する。
例えば、ユーザー登録の際に電話番号を入力してもらいたい場合は、「番号」オプションを設定します。また、ユーザーにソーシャルメディアのプロフィールを提供してもらいたい場合は、「テキスト」オプションを設定します。

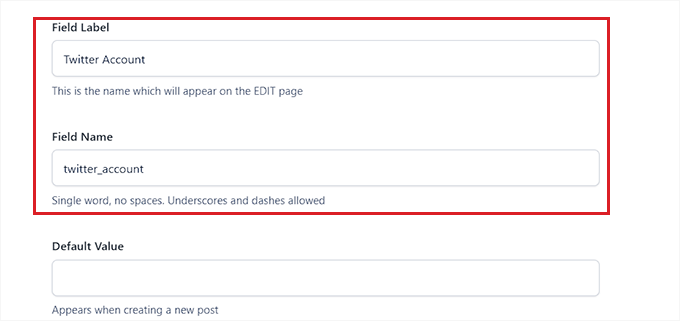
それができたら、「フィールド・ラベル」オプションにフィールド名を入力するだけです。例えば、ユーザー登録の前にTwitterのハンドルネームを入力させたい場合は、そのハンドルネームをフィールドに入力します。
プラグインは、ラベル名に従ってフィールド名を自動的に生成します。

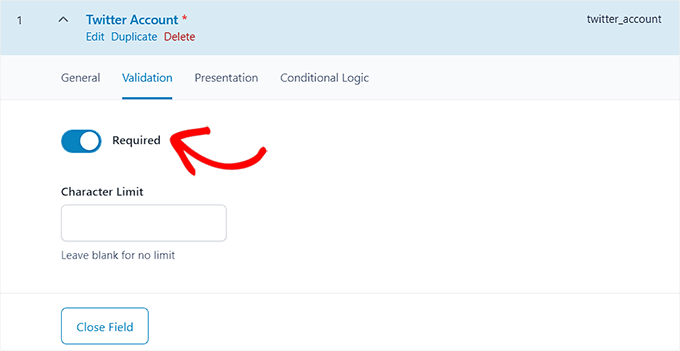
次に、上部にある「バリデーション」タブに切り替える必要がある。ここで、スイッチを切り替えることによって、フィールドを必須にすることができる。
こうすることで、ユーザーは追加フィールドを入力せずにWordPressサイトに登録することができなくなります。

その後、カスタムフィールドの文字数制限を設定することもできます。
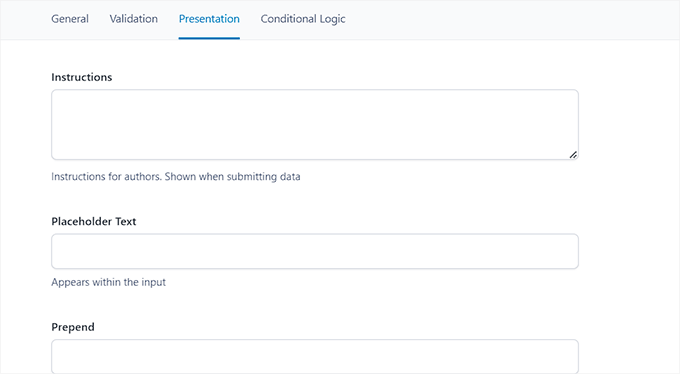
次に、上部にある「プレゼンテーション」タブに切り替える。
そこで、追加ユーザー・プロフィール・フィールドのプレースホルダー・テキスト、指示、ラッパー属性を追加することができます。

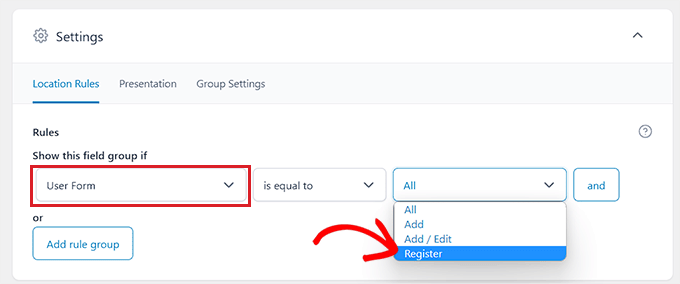
次に、「設定」セクションまでスクロールダウンし、「ロケーションルール」タブが選択されていることを確認してください。ここでは、カスタムフィールドがWordPressサイトの登録フォームにのみ表示されるように、条件付きロジックを設定する必要があります。
これを行うには、画面の左隅にあるドロップダウンメニューから「ユーザーフォーム」オプションを選択します。その後、右隅のドロップダウンメニューから「登録」オプションを選択します。

最後に、画面上部の「変更を保存」ボタンをクリックし、設定を保存します。
別のフィールドを追加したい場合は、「+ Add Field」ボタンをクリックすることもできます。

ユーザー登録ページにアクセスして、追加されたユーザープロフィール・フィールドを表示してください。
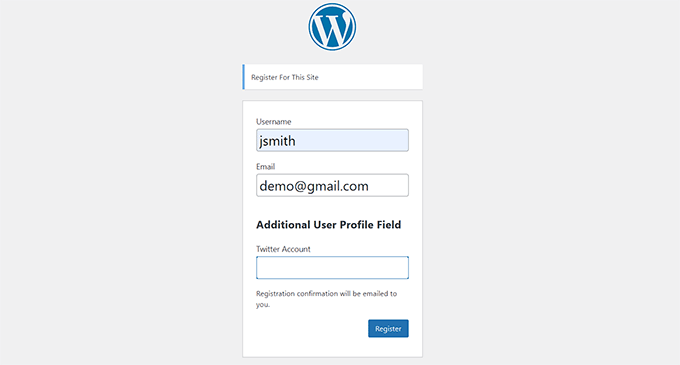
デモサイトではこんな感じ。

方法2:Profile Extra Fieldsでユーザープロフィールを追加する(簡単&シンプル)
この方法を使えば、WordPressのユーザープロフィールやユーザー登録フォームに素早く簡単に追加フィールドを追加することができます。少し柔軟性に欠けますが、この方法で十分です。
まず、Profile Extra Fieldsプラグインをインストールして有効化する必要があります。この方法が本当に〜してもよいですか?WordPressプラグインのインストール方法についての完全ガイドをご覧ください。
プラグインを有効化したら、登録フォームで使用するユーザープロフィールの追加フィールドを作成しましょう。
ここでは例として電話番号フィールドを作成するが、これらのフィールドはいくつでも追加できる。
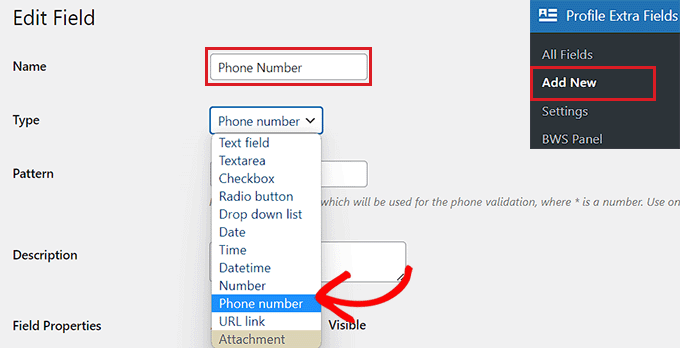
まず、WordPressの管理サイドバーからProfile Extra Fields ” Add Newページにアクセスします。ここから、「Name」オプションの隣にフィールド名を入力します。
例えば、ユーザーが電話番号を送信するためのフィールドを作成する場合、フィールド名として「Phone Number」と入力します。
その後、ドロップダウンメニューからフィールドタイプを選択します。ソーシャルメディアのプロフィールフィールドを追加する場合は、「テキストフィールド」オプションを使用できます。
ただし、電話番号のフィールドが必要な場合は、ドロップダウンメニューからそのオプションを選択する必要があります。

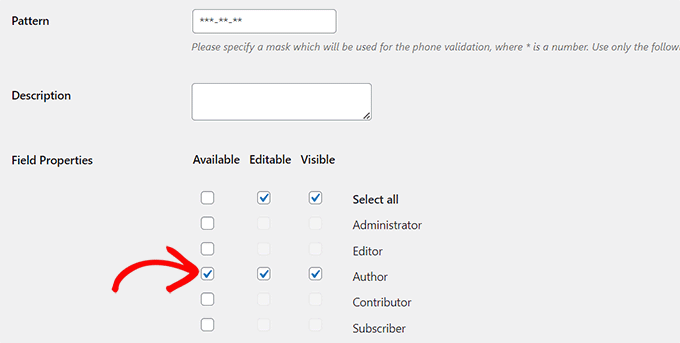
その後、電話番号フィールドのパターンを入力したり、説明を追加することもできます。
次に、「Field Properties」セクションまでスクロールダウンし、このフィールドを表示させたいユーザー権限グループのボックスにチェックを入れます。
例えば、WordPressサイトに登録している投稿者すべてにこのフィールドを表示させたい場合は、このユーザー権限のグループの隣にあるチェックボックスをオンにします。
ユーザー権限グループはいくつでも選択できます。

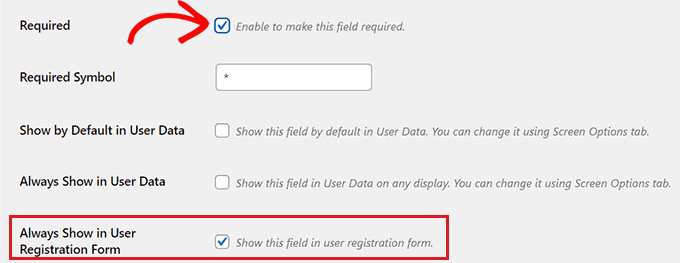
その後、フォームにこのフィールドを記入せずにユーザーに登録させたくない場合は、「必須」ボックスをチェックすることもできます。
ユーザーフィールドがフォームに表示されるように、「ユーザー登録フォームに常に表示」ボックスがチェックされていることを確認してください。

最後に「変更を保存」ボタンをクリックして、設定を保存します。
WordPressダッシュボードで新規登録の設定を変更してください。
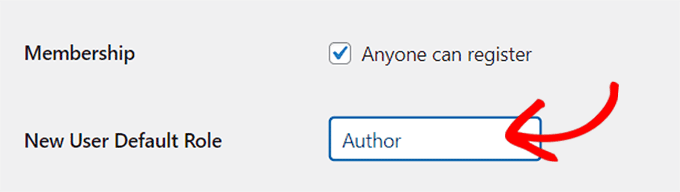
WordPressの管理エリアにある設定 ” 一般ページで、会員登録にチェックを入れ、誰でもサイトに登録できるようにしましょう。
次に、初期ロールが追加フィールドを追加した権限グループに設定されていることを本当に〜してもよいですか?その後、「変更を保存」ボタンをクリックして設定を保存します。

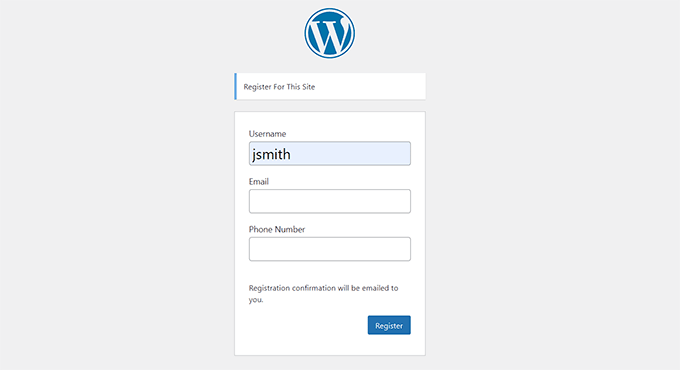
この方法で、新規ユーザーのアクセスレベルをコントロールすることができ、このチュートリアルで先に選択したフィールドを登録フォームに表示させることができます。
デモサイトの初期設定の登録フォームはこんな感じでした。

ボーナス:WordPressでカスタマイザーユーザー登録フォームを作ろう
このチュートリアルでは、WordPressの初期設定にユーザープロフィールのフィールドを追加する方法を紹介しました。
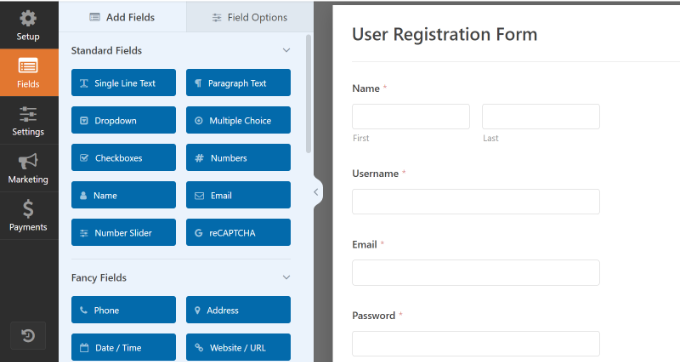
しかし、WordPressでカスタマイザーのユーザー登録フォームを作成したい場合は、WPFormsプラグインを使用することで簡単に作成することができます。
私たちの意見では、WordPress のフォームプラグインの中で最高のものです。私たちはお問い合わせフォームや年間アンケートを作成するために使用してきました。さらに詳しく知りたい方はWPFormsのレビューをご覧ください。
ドラッグアンドドロップエディターで簡単にユーザー登録フォームをデザインできます。また、Advanced Custom Fields のようなプラグインとシームレスに統合できるので、ユーザープロフィール欄を簡単に追加挿入できます。

詳しい手順については、WordPressでカスタマイザー登録フォームを作成する方法のチュートリアルをご覧ください。
このチュートリアルで、WordPress登録でユーザープロフィール欄を追加する方法を学んでいただけたら幸いです。WordPressのカスタムログインページを作成する方法についての初心者向けガイドや、WordPressのベストフロントエンド投稿プラグインの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. It’s great to have the option to add things like age and geolocation to the registration form, which interest me about the users. It makes it easier to identify the target audience and tailor the website design or content topics accordingly. Awesome.
BTW: I know I can find out a lot more in Google Analytics, but I’m still navigating through it. Are you planning to write an article with a detailed description of Google Analytics? If so, I haven’t found it yet.
WPBeginner Support
We don’t have a guide for Google Analytics at the moment but we would recommend taking a look at MonsterInsights to help with understanding Google’s data
Admin
Othman Deraz
I am looking for a free question and answer plugin that can add additional information to the user profile.
Such as weight, height and preferences.
Thank you!
Jonathan Kotwicki
Need some advice here….how can I export the custom user registration fields into an excel sheet or something like that? I.e. if users say “how they heard about us”, how can I go back and view that information for a large number of users without having to individually go into each user profile?
Thank you very much for any help!
-Jon
Gabrielle
Hi everyone, i like to build stuff for WP without using external plugins, so i build my own. I sucesfully added social media fields to all users > user profile form.
But i’ve stuck in adding dropdown menu for country.
Is there any WooCommerce specialist here?
There is dropdown functionality inside class-wc-countries.php file, and i’am dying to add the same dropdown menu in registration form and on user profile form.
Of course this is taken for woocommerce, but how to extract this code to work with WC deactivated ?
Sorry for my poor English.
leev
great plugin, but how do i get the extra field to display in the author.php
RunDEv
This is a great plugin!
However, I’ve probably found a bug.
I’m using WP 4.1.2 with Cimy User Extra Fields, but uploaded files are not showing up in the user’s profile and fields.
Note: I can only upload files in the backend of WP.
Who has the solution? Or is there a better and fully working alternative?
Thank You!
WPBeginner Support
If you think you have found a bug in the plugin, then please reach out to plugin authors using the support tab on the plugin website.
Admin
Antok Prima
I have follow all tutorial and prepare data for country, region/province & city. But I don’t how to make it selectable from dropdown list.
Any sugestion how to solve this?
Thanks
Anon
And how can I check (either with php or js) if certain user matched following option in his profile? (I want to display info regarding of matched on/off option)
Syaifuddin Hamzah
I just found this tutorial and it really save me lots of time for my new project. I used Oi Frontend Profile to enable users to update their profile details including the fileds created by Cimy User Extra Fileds (CUEF) on frontend. It works until one of my user complaining that once he click update profile, the fields created by CUEF is gone and not updated. Only default WP fields is updated.
I looked around and found other developer with the same issue here: https://stackoverflow.com/questions/11874083/wordpress-edit-user-and-cimy-user-extra-fields. He found a way to fix the bug by adding “cimy_uef_” to the front of fields name. I just dont understand what he meant by adding “cimy_uef_” to the front of fileds name. Where/how should I add “cimy_uef_” to fix this? Please help. Thanks.
Lalit Nagrath
i have just added a new custom field but how do i make it as required?
Syaifuddin Hamzah
I guess uncheck the “Can be empty” checkbox will make it required.
SaWKaT
Yes this plugin is so good and easy to use. But I do not understand how to show an extra-field in a page. Have any short code? Can anyone help me?
wuha
get_cimyFieldValue($curauth->ID, ‘value’
David
This plugin is the worst user friendly plugin ever
Editorial Staff
Would love to see your review in the WordPress.org repository. Please highlight specific issues and perhaps give pointers, so the plugin author can improve the issues. Simply saying it is worst user friendly plugin ever doesn’t really help anyone
Admin
Mike
From what I’ve seen the plugin author doesn’t respond well to criticism or help requests…
The documentation needs a lot of work, but the plugin itself is largely quite functional. In the end I had to come up with a slightly hacky javascript solution to apply a placeholder attribute to fields generated by the plugin, but it did what I needed.
David
Lol, i didnt have time, anyways here is a better plugin than cimy and does the same thing.
http://wordpress.org/plugins/register-plus-redux/
Do a review on it.
Zeeshan
Thanks for it, wonderful article.
Mike
Great article, very helpful! Do you know if it’s possible to add the HTML5 placeholder attribute to text fields generated by this plugin?
Editorial Staff
No entirely sure. Please contact the plugin developer for that.
Admin
Adrian
Great article, thank you!
If besides extra user fields, you’re looking also for front-end login, registration and edit profile functionality, then Profile Builder may be an alternative worth looking into: http://wordpress.org/extend/plugins/profile-builder/
Evelyn
Thanks for another great post! This is the most valuable page I follow!
Karen F
Thanks for the great plugin info. I hope you won”t be recommending Code Canyon / Envato – premium plugins. I’ve just had the nasty experience of purchasing one of their products. Before getting to download it the developer took it down & Envato told me that I had to deal with the developer who never answered my email. Envato does not stand by it’s customers despite collecting 50% of purchase fees! Wow. That was money down the drain.