10年以上WordPressサイトを開発してきたチームとして、私たちはパフォーマンスの問題を発見し修正することが厄介であることを学びました。
遅いWordPressサイトのトラブルシューティングを始めた当初は、問題の原因を突き止めようと数え切れないほどの時間を費やしました。クエリーモニターは、WordPressサイトのデバッグ方法を完全に変えてくれたツールです。
WordPressサイトの遅さに悩んでいたり、フードの下で何が起こっているのかを理解したい場合は、信頼できるデバッグツールが必要です。
データベースのクエリー、読み込みの遅いスクリプト、リソースを圧迫している可能性のあるプラグインなど、ボトルネックになりそうなものすべてです。
このガイドでは、WordPress サイトにクエリーモニタを追加する方法を紹介します。さらに、サイトのパフォーマンスを向上させるために Query Monitor を効果的に使用する実践的なヒントもご紹介します。
開発者であろうとサイトオーナーであろうと、WordPressサイトを円滑に運営するために、このツールは非常に便利です。

WordPressクエリーモニターとは?
WordPressクエリーモニターは、WordPressサイトがサーバーに送信するリクエストを監視するデバッグツールです。
この情報を使ってWordPressのトラブルシューティングを行ったり、WordPressの一般的なエラーを見つけて修正したりすることができます。
調べられることはいくつかある:
- WordPressのページがトリガーとなるデータベースクエリー
- テーマやプラグイン内のスクリプトによるHTTPリクエスト
- ページでトリガーされるフックとアクション
- ページの表示に使用される言語、ユーザー権限グループのチェック、テンプレートファイル
- PHPやMySQLのバージョン、メモリ制限などのホスティング環境
ということで、WordPressサイトにクエリーモニターを追加する方法を見てみましょう。
WordPressにクエリーモニターを追加する
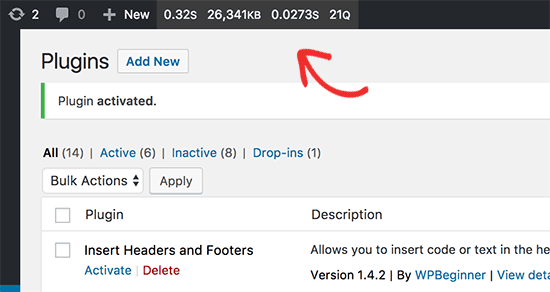
最初に行う必要があるのは、クエリーモニタープラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、WordPress管理バーにクエリーモニターメニューが追加されます。

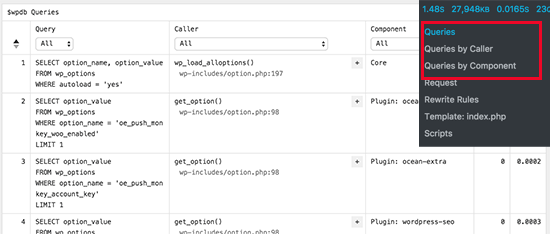
クエリーモニターにマウスオーバーするとメニューが表示され、素早くパラメータにジャンプすることができます。クエリーモニタの統計情報をクリックすると、すべてのデータを表示することもできます。
WordPressクエリーモニタでデータを表示する
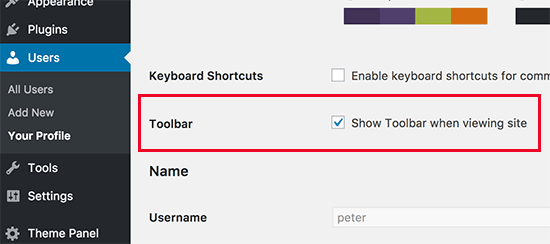
まず、サイト表示時にWordPressの管理バーが表示されるようにする必要があります。ユーザー ” プロフィールのページで、’サイト表示時にツールバーを表示する’設定にチェックを入れてください。

プロフィールを更新』ボタンをクリックして、設定を保存することをお忘れなく。
次に、クエリーをチェックしたいページにアクセスします。このページにアクセスしたら、管理バーにあるクエリーモニターメニューにマウスオーバーし、表示したいセクションをクリックするだけです。
SQLクエリーの監視
クエリーモニタプラグインは、すべてのSQLクエリー、呼び出し元ごとのクエリー数、コンポーネントごとのクエリーを有効化します。コンポーネント別のクエリーセクションでは、プラグイン、テーマ、コアファイルによるクエリーが表示されます。

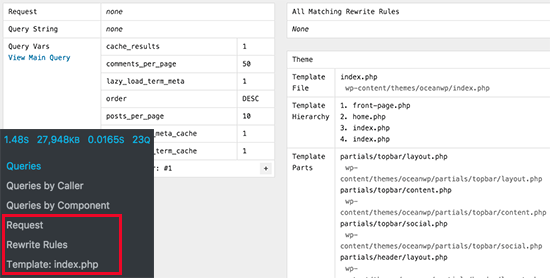
書き換えルールとテンプレート
プラグインのこのセクションは、一致したリライトルールと現在のページを表示するために使用されているテンプレートを表示します。

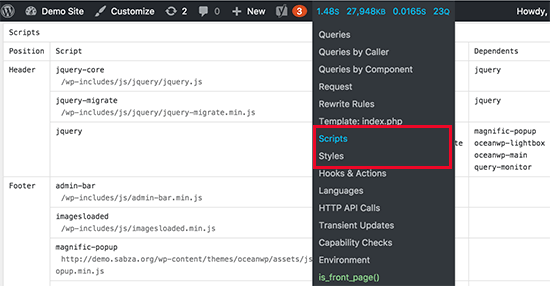
スクリプトとスタイル
Scripts and Stylesセクションには、テーマとプラグインによって読み込まれたJavaScriptとスタイルシートが表示されます。
また、これらのファイルがヘッダーやフッターなど、どこに読み込まれているかも確認できる。

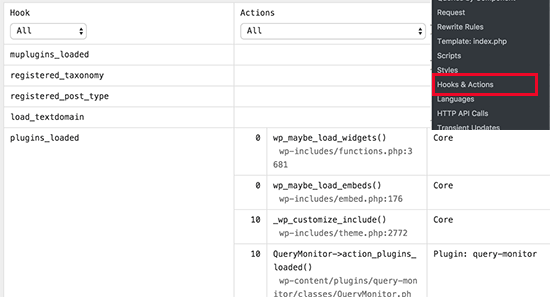
フックとアクション
フックとアクションセクションでは、現在のページをロードしている間に使用されたフックとトリガーされたアクションが表示されます。

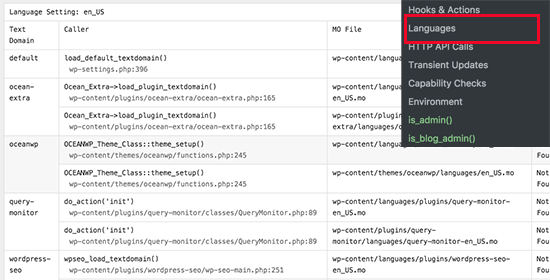
言語部門
このセクションでは、現在のページによって要求され、読み込まれた言語ファイルを表示します。
多言語WordPressサイトを運営している場合、どのテーマやプラグインが言語ファイルを用意しているかを把握するのに役立ちます。

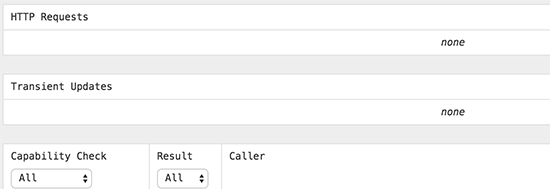
HTTP APIコール
このセクションでは、サードパーティAPIライブラリに対して行われたHTTP APIコールを表示します。

トランジェント更新
Transient API により、開発者は WordPress データベースに有効期限付きの情報を保存することができます。このセクションでは、現在のページロード中に要求された Transient 更新を表示します。
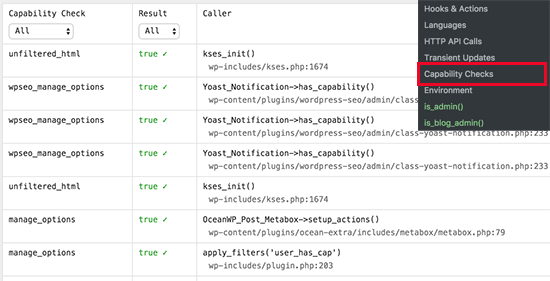
能力チェック部門
Capability Checksセクションは、WordPressコア、プラグイン、テーマが現在のページをロードしている間に実行したユーザー能力チェックを表示します。

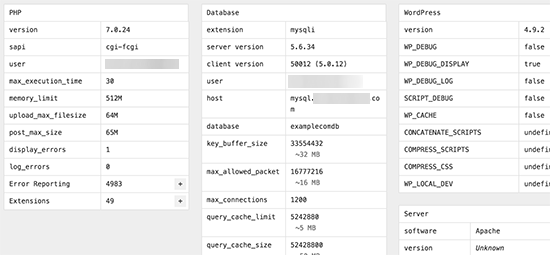
環境部門
ここでは、PHPバージョン、MySQLバージョン、MySQLホスト、WordPressデータベース名などのWordPressホスティング環境情報を取得します。

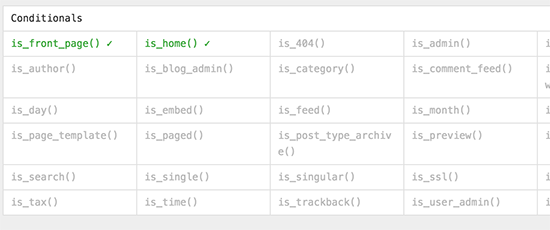
条件付きチェック
ここでプラグインは、現在のページビューを表示するために必要な条件を表示する。

この投稿がWordPressサイトにクエリーモニターを追加するのにお役に立てば幸いです。また、Core Web VitalsをWordPressに最適化する方法や、WordPressキャッシュプラグインのエキスパートが選ぶサイトを高速化する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Luke Cavanagh
When you do not need to find slow queries on your site, deactivate Query Monitor, if left active it can decrease performance on the site and increase memory usage.