サイト訪問者にコンタクトを取ってもらうのは難しいものです。私たちが初めてWordPressでビジネスサイトを運営したとき、このことを身をもって学びました。人々はページを訪れることはあっても、お問い合わせフォームを利用することはほとんどありませんでした。
状況が変わり始めたのは、スライド式のお問い合わせフォームを追加してからだった。
スライド式のお問い合わせフォームは、適切なタイミングで表示される親切なアシスタントのようなものです。訪問者を困らせるポップアップとは異なり、このようなフォームは、誰かが接続する準備ができたときに、スムーズにスライドして表示されます。
いくつかのクライアントのサイトに導入したところ、エンゲージメント率が大幅に向上しました。
このチュートリアルでは、WordPress サイトにスライド式のお問い合わせフォームを追加する最も簡単な方法を説明します。最もユーザーフレンドリーな解決策をテストし、研究しました。🙌

WordPressでスライド式のお問い合わせフォームを追加する理由とは?💭
多くの中小企業経営者は、サイトがビジネスの成長に役立つことを期待してサイトを立ち上げている。
そのため、お問い合わせフォームのページを追加し、ユーザーがあなたと連絡を取れるようにするのです。
しかし問題なのは、質問を持ったユーザーのほとんどが、あなたに連絡することもなく、お問い合わせページにアクセスすることもなく、WordPressサイトを離れてしまうことです。
そのため、多くの人気サイトがお問い合わせフォームのポップアップ、お問い合わせスライダー、お問い合わせフォームを開くコールトゥアクションボタンを追加していることに気づくかもしれません。
このようなアニメーションやインタラクティブな設定オプションはお問い合わせフォームに注目を集め、ユーザーは他のページにアクセスすることなく素早く入力することができます。このようなフォームはコンバージョンを大幅に高めるのに役立ちます。
ということで、今回はWordPressでスライド式のお問い合わせフォームを作る方法をご紹介します。このガイドで扱うすべてのことを簡単に説明します:
始めよう。
WordPressでスライド式のお問い合わせフォームを追加する
このチュートリアルにはWPFormsが必要です。WPFormsは簡単で強力なWordPressお問い合わせフォームプラグインです。
すべてのプレミアム機能が必要ない場合は、WPFormsお問い合わせフォームプラグインの無料版を使用することができます。
OptinMonsterも必要です。これは最も強力なコンバージョン最適化ソフトウェアです。それはあなたが放棄されたウェブサイトの訪問者をカスタマイザーに変換するのに役立ちます。このチュートリアルでは、OptinMonsterの無料版を使用します。
ステップ1: WordPressでお問い合わせフォームを作成する
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
ℹ️WPFormsは、お問い合わせフォームを含むWPBeginnerのすべてのフォームをサポートしています。WPFormsは使いやすく、高度なカスタマイズが可能で、新しいAIツールによってフォームの作成がこれまで以上に素早くできるようになりました。
どのように動作するのか気になりますか?WPFormsのレビューをご覧ください!
有効化した後、WPForms ” 新規追加ページにアクセスして新しいお問い合わせフォームを作成してください。これでWPFormsビルダーのインターフェースが起動します。
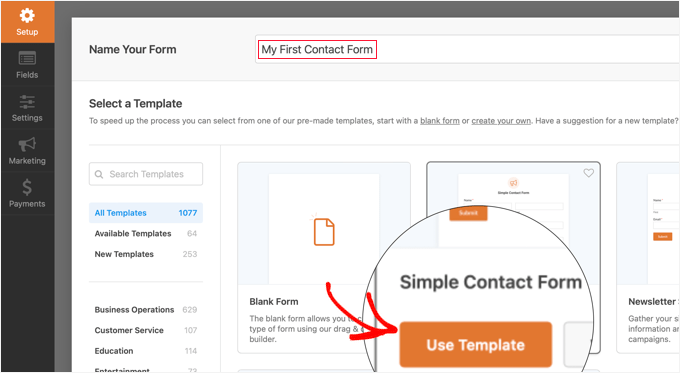
ページの上部にお問い合わせフォームの名前を入力してください。
その後、’Simple Contact Form’ テンプレートにマウスオーバーし、’Use Template’ ボタンをクリックします。

🧑💻 Insider Tip:AIを使って簡単にフォームを即座に生成することができます!プロンプトを入力するだけで、WPForms AIがすぐに完璧なフォームを作成します。
WPForms はシンプルお問い合わせフォームテンプレートをもとに新規フォームを作成します。
フォームビルダーの右ペインにフォームプレビューが表示されます。任意のフィールドをクリックして編集したり、左のカラムから新規フォームフィールドを追加することができます。

ステップバイステップのお問い合わせフォームの作成方法については、WordPress お問い合わせフォームの作成方法をご覧ください。
フォームの編集が完了したら、「保存」ボタンをクリックして変更内容を保存します。
次に、上部にある「埋め込み」ボタンをクリックして、フォームの埋め込みコードを取得する必要があります。
フォームを埋め込むためのいくつかの方法がポップアップで表示されます。ショートコードを使用する」リンクをクリックし、ショートコードをコピーしてください。次のステップで必要になります。

ステップ2: OptinMonsterでスライドアウトオプティンを作成する
ここで、最初のステップで作成したお問い合わせフォームを表示するスライドアウトキャンペーンを作成します。
無料のOptinMonsterプラグインをインストールして有効化する必要があります。このプラグインは、あなたのサイトとOptinMonsterアカウント間のコネクタとして機能します。
詳しくは、WordPressプラグインのインストール方法をご覧ください。
ℹ️ WPBeginnerではOptinMonsterを使用して、ポップアップ、スライドイン、バナーで限定情報を宣伝しています。OptinMonsterは、エンゲージメントを促進し、メールリストを簡単に増やすことができる万能ツールです。
もっと知りたいですか?OptinMonsterのレビューをご覧ください!
有効化すると、OptinMonsterのセットアップウィザードが自動的に開始します。これにより、新規アカウントを作成したり、既存のアカウントに接続したりすることができます。
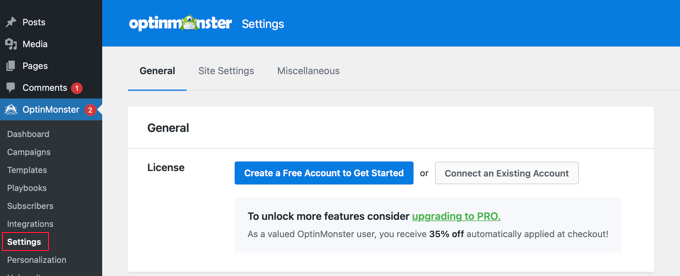
または、OptinMonster ” 設定のページで、アカウントを作成または接続することもできます。

OptinMonsterアカウントを作成または接続した後、新しいオプトインを作成することができます。
OptinMonster ” キャンペーンページに移動し、’新規追加’ボタンをクリックするだけです。まだキャンペーンをお持ちでない場合は、「最初のキャンペーンを作成」ボタンをクリックすることもできます。

OptinMonsterは様々なタイプのダイナミックキャンペーンを提供しています。
このチュートリアルでは、「スライドイン」キャンペーンを使用します。
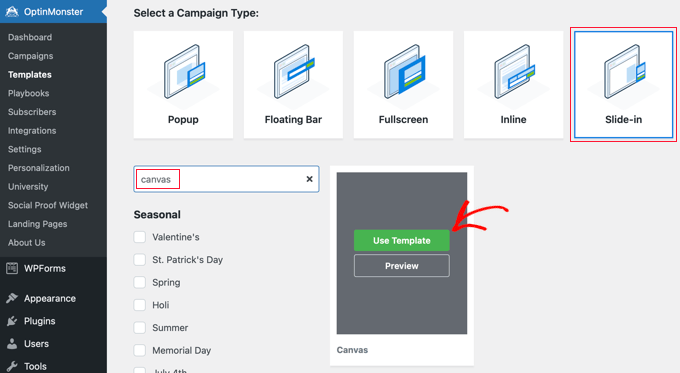
キャンペーンタイプとして「スライドイン」を選択してください。

次に、テンプレートを選択する必要があります。OptinMonsterはいくつかの既製のテンプレートを提供しています。
このチュートリアルでは、「キャンバス」を選択する必要があります。
検索機能を使って簡単に見つけることができ、マウスオーバーすると表示される「テンプレートを使用する」ボタンをクリックする。
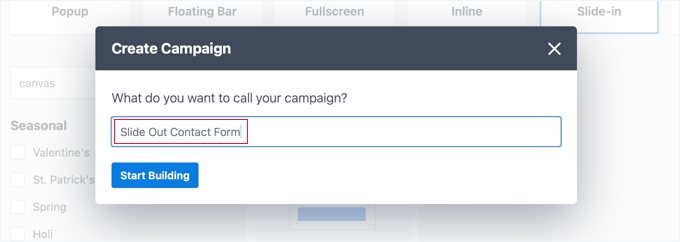
テンプレートを選択するとすぐに、キャンペーンの名前を入力するよう求められます。これにより、OptinMonsterのダッシュボードでキャンペーンを簡単に見つけることができます。
次に、「ビルド開始」ボタンをクリックする。

これで、OptinMonsterはキャンペーンビルダーのインターフェースを読み込みます。
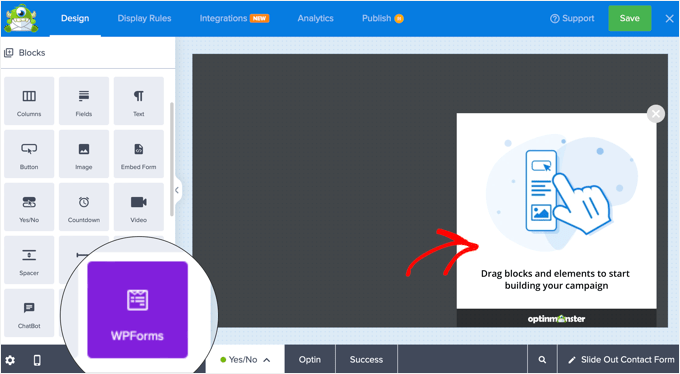
右側にキャンペーンのライブプレビューが表示され、左側のメニューにはさまざまなブロックが表示されます。
WPFormsブロックを見つけて、プレビューエリアにドラッグ&ドロップするだけです。

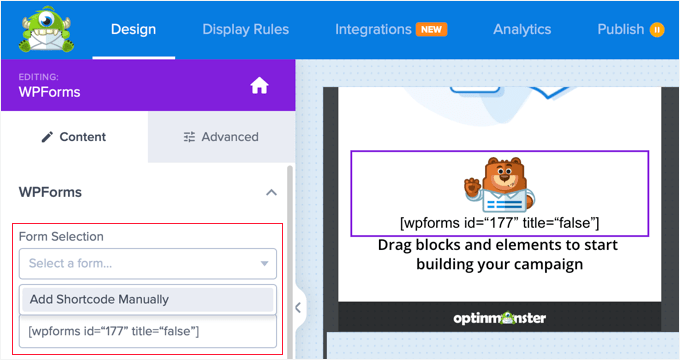
これでWPFormsブロックがテンプレートに外観され、左にその設定が表示されます。
左メニューのブロック設定から「フォーム選択」ドロップダウンメニューをクリックし、「ショートコードを手動で追加」設定を選択する必要があります。
これでWPFormsのお問い合わせフォームのショートコードをブロックに貼り付けることができます。チュートリアルの前半でコピーしましたね。

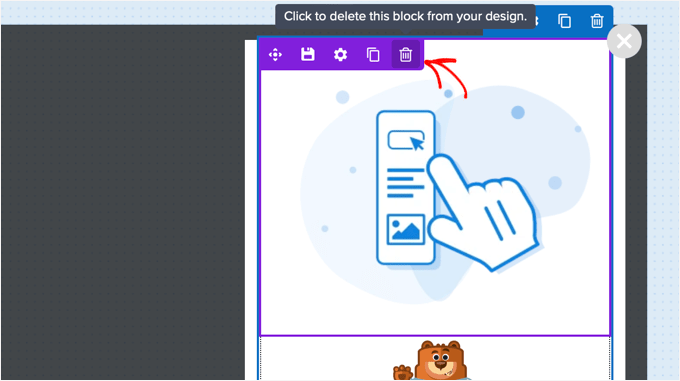
これで、フォーム上の他のブロックを削除したり、カスタマイズしたりすることができます。
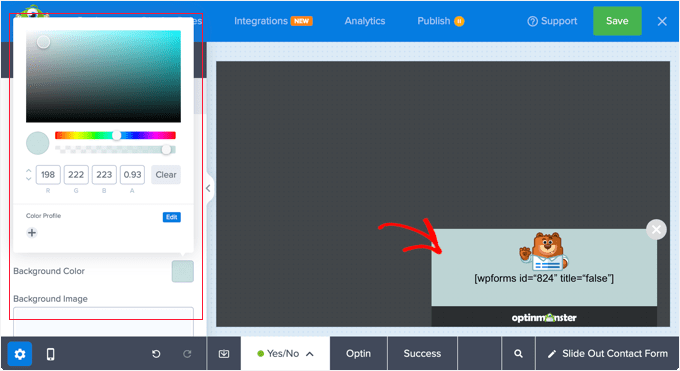
例えば、画像をクリックし、左側の設定を使って画像を変更することができます。
また、ブロックの上にマウスオーバーして「ゴミ箱」アイコンをクリックするだけでも削除できます。

このチュートリアルでは、optinから他のブロックを削除し、WPFormsブロックだけを残します。
お好みで、背景をクリックし、左側の設定パネルからオプションの色、グラデーション、画像を選択することもできます。

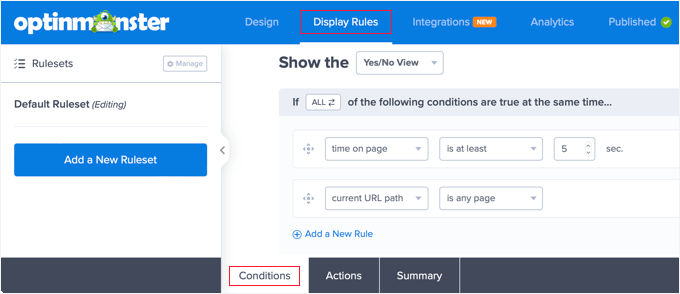
次に、ページ上部の「表示ルール」タブをクリックして、オプトインをいつ、どのように表示するかを設定する必要があります。
画面下部の「Conditions」タブを見てください。初期設定では、どのページでも5秒後にオプトインが表示されます。これは、ほとんどのサイトで機能するはずです。

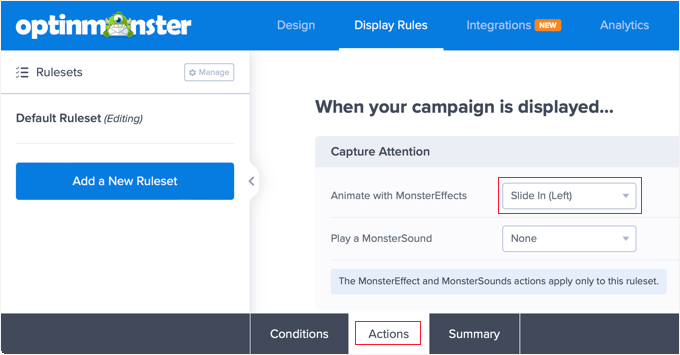
次に、ページ下部の「アクション」タブをクリックする。
初期設定では、オプチン表示時にアニメーションやサウンドはありません。お好みで、「Animate with MonsterEffects」のドロップダウンから「Slide In (Left)」などのオプションを設定することができます。

表示ルールの設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存し、「公開する」ボタンをクリックしてください。
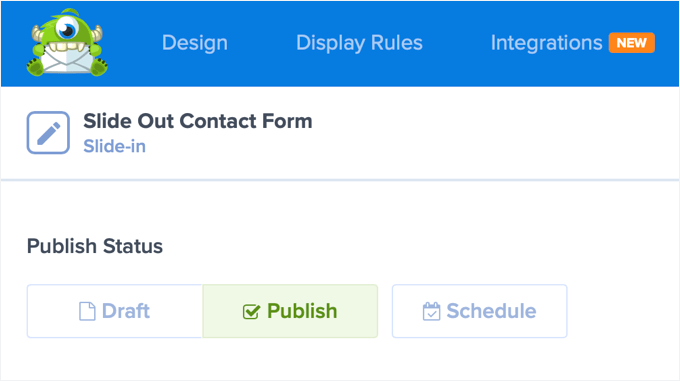
次の画面で、公開状態を「公開する」に変更する必要があります。これで、WordPressブログやサイトでオプトインを利用できるようになります。

ステップ3: WordPressでお問い合わせフォームをスライド表示する
これでお問い合わせフォームとスライドアウトキャンペーンの両方が作成できましたので、サイトに表示する準備ができました。
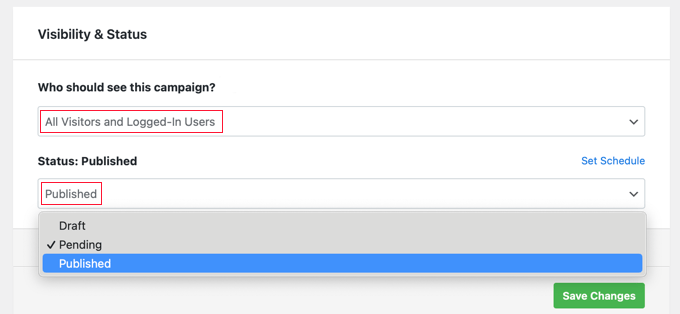
右上の「X」アイコンをクリックして、公開する状態ページを閉じることができます。WordPress出力設定」とオプトインの「可視性と状態」を設定できるページが表示されます。
表示と状態」セクションをスクロールダウンすると、通常は「すべての訪問者とログイン中ユーザー」にキャンペーンを表示します。しかし、「訪問者のみ」と「ログイン中のユーザーのみ」の設定もあります。

次に、「状態」ドロップダウンメニューから「公開する」を選択する必要があります。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
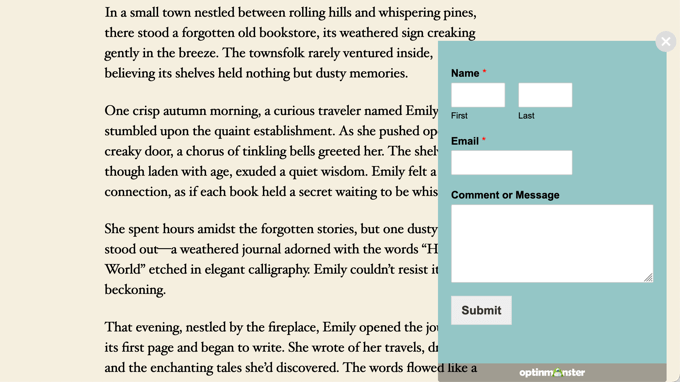
あなたのサイトにアクセスして、スライド式のお問い合わせフォームをご覧いただけます。

ボーナスリソース 🔗:WordPressフォームのエキスパートガイド
WordPress でスライド式のお問い合わせフォームを追加する方法について、この記事がお役に立てれば幸いです。WordPress のフォームに関する他のガイドもご覧ください:
- WordPressでお問い合わせフォームをフローティング表示する方法
- 複数の受信者を持つお問い合わせフォームの作成方法
- WordPressでGDPRに準拠したフォームを作成する方法
- WordPressでお問い合わせフォームのスパムをブロックする方法
- WordPressのコメントフォームにreCAPTCHAを簡単に追加する方法
- お問い合わせフォームページデザインのベストプラクティス(例付き)
- WordPressでお問い合わせフォームを使ってメールリストを増やす方法
- WordPressでお問い合わせフォームのポップアップを追加する方法
- お問い合わせフォームにGoogleマップを埋め込む方法 (マップピン付き)
- WordPressで多言語フォームを作成する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin