WordPressのメニューに必要なものがあるとすれば、それは検索バーです。数多くのWordPressサイトを管理してきた経験から、検索バーをうまく配置することで、ユーザーエンゲージメントとサイトナビゲーションに大きな違いが生まれることが分かっています。
メニューに検索バーがない場合、訪問者が特定のコンテンツを探すのに苦労するのを、特にアーカイブが充実している大規模なサイトで見てきました。
しかし、WordPressのメニューに検索バーを追加するのは、特にクラシックなテーマを使っている場合、必ずしも簡単ではありません。そこで、どんなテーマを使っていても、WordPressのメニューに検索バーを簡単に追加する方法をご紹介します。

なぜWordPressのナビゲーションメニューに検索バーを追加するのか?
検索バーは、ユーザーがWordPressウェブサイトを離れることなく探しているものを見つけるのに役立ちます。これにより、ユーザーエクスペリエンスを向上させ、訪問者をサイトに長くとどめ、エンゲージメントを高めることができます。
そのため、ほとんどのサイトデザイナーや専門家は、ユーザーが見つけやすいナビゲーションメニューに検索バーを追加することを推奨している。

使用しているテーマによって、メニューに検索バーを追加する方法は異なります。クラシックテーマをお使いの場合は、WordPress検索プラグインが必要です。
ブロックテーマ・ユーザーに関しては、フルサイトエディター(FSE)を使用すればよい。
それを念頭に置いて、2つの方法を1つずつ見ていこう。以下のクイックリンクから、お好きなセクションに飛べます:
方法1:クラシックWordPressテーマのメニューに検索バーを追加する
この最初の方法は、クラシックWordPressテーマを使っている人向けです。つまり、WordPressのダッシュボードにある「外観 “ カスタマイズ」 メニューが表示され、テーマカスタマイザーにアクセスできることを意味します。
クラシックテーマを使用している場合、WordPress検索ウィジェットはサイドバーなどのウィジェット対応エリアにのみ追加でき、WordPressメニューには追加できません。
この問題を回避するには、ナビゲーションメニューを含むサイトの他のエリアに検索バーを追加できるプラグインが必要です。
SearchWP モーダル検索フォームが一番のおすすめです。この無料プラグインは使いやすく、どんなテーマにも似合い、サイトのパフォーマンスに悪影響を与えません。また、SearchWPプラグインは必須ではありません。
まず最初に、SearchWP モーダル検索フォーム プラグインをインストールして有効化します。詳しくはWordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
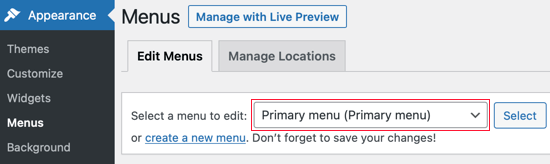
有効化した後、WordPressメニューに検索バーを追加する必要があります。本当に〜してもよいですか?」ドロップダウンメニューでプライマリメニューを選択してください。

その後、「選択」ボタンをクリックする。
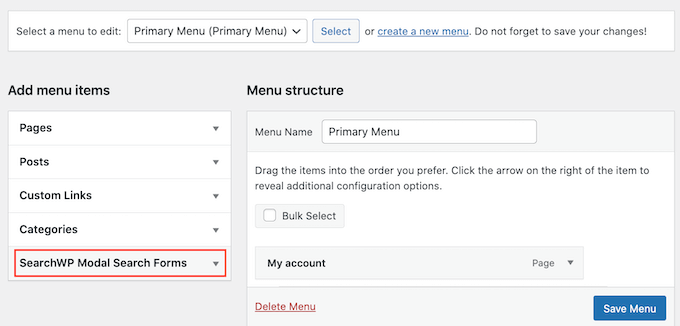
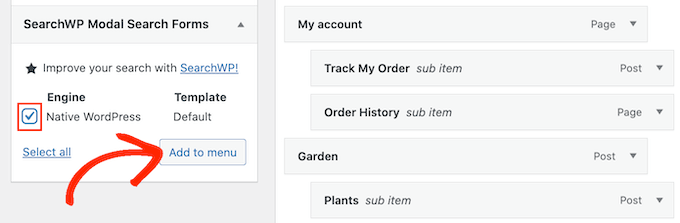
次に、画面左側のSearchWPモーダル検索フォームボックスをクリックします。

プラグインが自動的に「Native WordPress」検索テンプレートを追加しているのがわかります。Native WordPress」にチェックを入れてください。
そして、「メニューに追加」ボタンをクリックする。

WordPressはメニューに新しい「Native WordPress」項目を追加します。
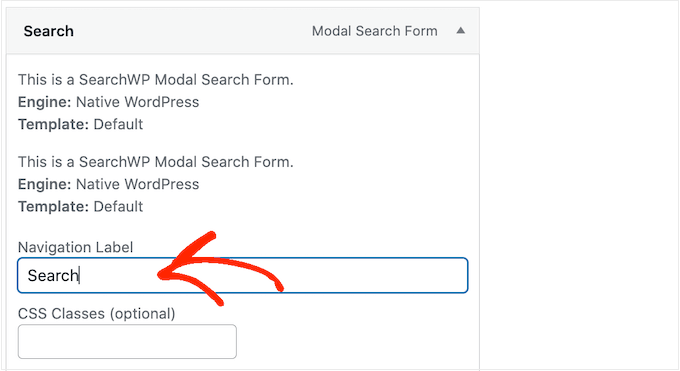
この項目を設定するには、クリックしてください。まず始めに、ナビゲーションラベルを「検索」に変更し、訪問者にここが検索フィールドであることを知らせるのが良いでしょう。
この変更を行うには、「ナビゲーション・ラベル」フィールドに「検索」と入力するだけです。

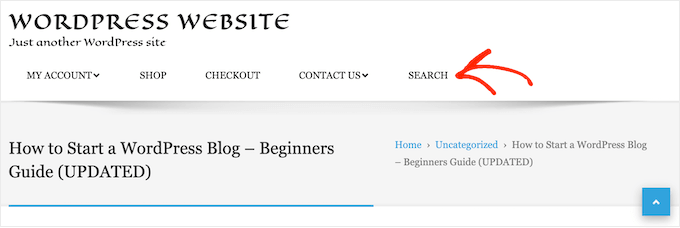
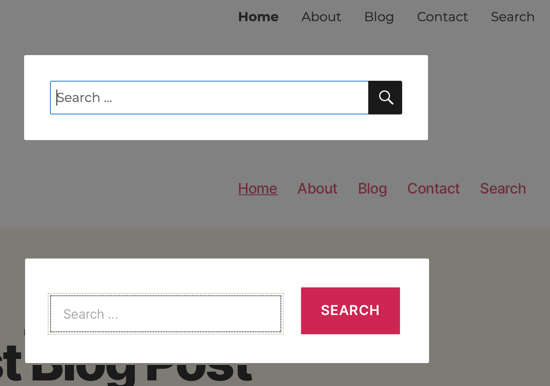
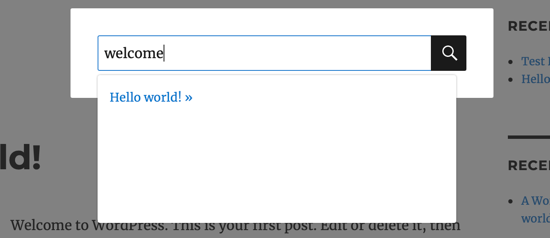
その後、「メニューを保存」ボタンをクリックして変更を保存します。これで、WordPressブログにアクセスすると、ナビゲーションメニューに新しい検索バーが表示されます。
SearchWPは、以下の画像にあるように、WordPressテーマに合わせて自動的に検索をスタイルします。

方法2:ブロックWordPressテーマのメニューに検索バーを追加する
WordPressのブロックテーマを使用している場合、フルサイトエディターを使ってナビゲーションメニューに検索バーを追加することができます。
WordPress管理エリアの「外観“ エディター」を開きます。

テーマをカスタマイズするオプションのリストが表示されます。
ここでは、『ナビゲーション』をクリックすればいい。

次に、鉛筆の「編集」ボタンをクリックする。
これでブロックエディターが表示されます。

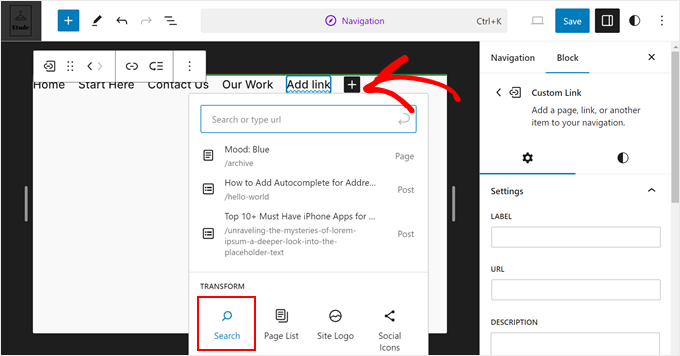
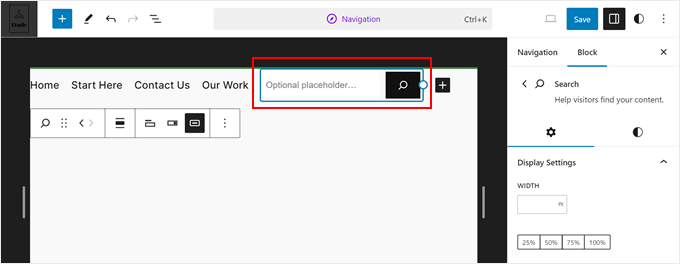
この段階で、画面上の任意の場所で「+ブロック追加」ボタンをクリックできる。
その後、検索ブロックを選択する。

ナビゲーションメニューに検索バーが追加されました。
さらに、プレースホルダー・テキストを編集して、’What are you searching for?’のように変更することもできる。ブロック設定のサイドバーでは、検索バーの見え方を自由にカスタマイズできる。

検索ブロックに満足したら、「保存」をクリックするだけです。
ボーナスのヒントSearchWPを使ってWordPressの検索を改善しよう
ナビゲーションメニューに検索バーを追加する以外にも、WordPressの検索体験を向上させる方法はたくさんあります。
ひとつはSearchWPを使うこと。コードを一切触ることなく検索アルゴリズムをカスタマイズできる最高のWordPress検索プラグインだ。
例えば、Ajaxテクノロジーを使ってライブ検索結果を追加することで、検索フォームをさらにユーザーフレンドリーにすることができます。これにより、訪問者がクエリーを入力すると、Googleのように自動的に関連する検索結果が表示されます。
詳しくは、WordPressサイトにライブAjax検索を追加する方法の投稿をご覧ください。

SearchWP検索バーを追加するのも簡単です。方法1でSearchWP Searchモーダルフォームを使うなら、SearchWPプラグインも一緒に使えます。
ブロックテーマを使用している場合、SearchWPにはナビゲーションメニューを含むサイトのどこにでも追加できる検索フォームブロックがビルトインされています。

WordPressの検索を強化するその他のヒントやトリックをご紹介します:
WordPressのメニューに検索バーを追加する方法をご紹介しました。また、WordPressのナビゲーションメニューのスタイルの作り方や、WordPressサイトに音声検索機能を追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Angel Rodriguez
Thanks for this, this plugin worked great and saved me from having to replace or edit my theme again.
WPBeginner Support
Glad our recommendation was helpful!
Admin
Maricel
Thank you! Very helpful and very easy.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Rawan
These plugins are untested for WP version 5.8.1
Is it still ok to install them or is there other plugins that are tested for that version?
jafrin
hi
This video is very helpful for me.But I want bar menu is like amazon page .Please help me .How do create big search bar like in amazon page
WPBeginner Support
It would depend on the specifics you’re looking for but for a starting point we would recommend taking a look at our article below:
https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Erin
Is there a way to display the results that are generated by the plugin differently? I get a list of images and descriptions but they display images in all different sizes. I would like them to display in the same way as my product pages do with 24 results per page, and 4 columns.
thank you
WPBeginner Support
For customizing the results page you would want to check with the plugin’s support and they should be able to assist.
Admin
Okereke Divine
As usual, wpbeginner has always been helpful. Thanks alot
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Parwez
Sir, how did u create logo, search bar and menu in header side by side
WPBeginner Support
Our theme is custom created so we manually set that up with the creation of the theme
Admin
Angelica
Really helpful! I find the default style is not visually pleasing, but the sliding option works a treat. Thanks for this.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Rochelle
I would like the search item to appear as the first item in the menu, not the last. Is this possible?
WPBeginner Support
It would depend on your specific theme but if you reach out to the plugin’s support they will be able to help you change the placement
Admin
Anupam Kumar
Hi,
How to style the social icons like you did in your site for, with those gaps and lines , i dont know css,
Thanks
WPBeginner Support
For understanding CSS and how we set up our icons, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Rubb
The explain it not right, the screens images is wrong and I think it is the wrong plugin
WPBeginner Support
It appears the plugin has updated since this article was last updated, we will take a look into updating this post.
Admin
James King
This doesn’t work guys. There’s no such plugin for a start.
WPBeginner Support
Thank you for letting us know, it appears the plugin has been renamed since we created this article. We’ll look into updating this
Admin
Raymond
Why is every solution on this website a plugin? Plugins bloat websites and slow them down; one would expect you to know that. There are better solutions than installing a plugin for everything!
WPBeginner Support
We strive to make the solutions as simple as possible for our users which is why our articles tend toward plugins. This way if a user is not comfortable editing their site’s files they have a plugin option that can be easily removed from their site should it not work for them.
Also, it’s not as simple as all plugins slow down your site. Poorly coded plugins slow down your site. https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Ann
why does my setting doesnt have an ADD TO SEARCH MENU
Dan Conway
Not sure if it is due to an update but I noticed the same thing. But it seems the option can be found under ‘Ivory Search > Settings’ then you should be presented with the first settings which are ‘Menu search’ and the first expandable option to select a menu to add it to.
Aditi Bisen
Hi,
Can we choose whether the search appears only for mobile/tablet version and not for desktop?
Ihsan
unfortunately, it doesn’t display correctly as it mess up with the nav menu. I’ve tried different plugins and all of those are the same. For newbie, seems like no other way but asking to the theme developer or professional help to code it manually.
Damith
No, You don’t need to become developer or professional to make small custom CSS.