オンライン予約システムはどんなレストランにも必要不可欠である。これにより、カスタマイザーは営業時間中に電話することなく、自分の都合に合わせてテーブルを予約することができる。
カスタマーエクスペリエンスを向上させ、予約エラーを減らします。さらに、予約プロセスを自動化することでオペレーションが合理化され、スタッフは他の重要な業務に集中することができます。
WPBeginnerでは、読者やクライアントがオンラインビジネスを成功させるために16年以上の経験があります。この間、信頼性の高い予約システムがいかに予約を増やし、レストランの管理を簡素化し、より多くのコンバージョンにつながるかを身をもって体験してきました。
この投稿では、WordPressでレストラン予約システムを簡単に追加する方法をステップバイステップで紹介します。

なぜWordPressにレストラン予約システムを追加するのか?
もしあなたのレストランのWordPressサイトをお持ちなら、予約システムを追加することをお勧めします。
これにより、予約の際に電話をかけたり、長い待ち時間をかけたりする必要がなくなる。また、カスタマイザーは数回のクリックで、空席の表示、好みの選択、予約の確認ができるようになる。
さらに、予約をすべて一元管理できる場所を作ることで、座席表を管理しやすくなり、オーバーブッキングを避けることができます。
オンライン予約では、希望の食事時間、テーブルのサイズ、特別なリクエストなど、貴重な顧客データを提供することもできます。この情報を利用して、マーケティング活動を改善し、お客様のニーズに合ったサービスを提供することができます。
それではWordPressで簡単に予約システムを追加する方法を見てみましょう。このチュートリアルでは2つの方法を使用します。以下のリンクからお好きな方法にジャンプしてください:
方法1: WPFormsでレストラン予約フォームを追加する
もし、あなたのレストランのサイトにシンプルな予約フォームを作りたいのであれば、この方法がお勧めです。
そのためには、市場で最高のお問い合わせフォームプラグインであるWPFormsが必要です。ドラッグアンドドロップビルダー、2000以上のフォームテンプレート、完全なスパム対策が付属しています。
しかし、このプラグインはカレンダーに接続されておらず、ユーザーがリクエストや好みを送信することしかできないことを覚えておいてください。それでも、WordPressで予約を直接管理したい場合には良い選択です。
WPFormsは私たちのサイトで、お問い合わせフォームのニーズにすべて対応しています。私たちは、その直感的なビルダーとどのようにシームレスに強力なゲートウェイやメールマーケティングサービスと接続することが大好きです。さらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:WPFormsには無料プランがありますが、’ディナー予約’テンプレートのロックを解除するにはプロバージョンが必要です。
有効化した後、WordPressダッシュボードからWPForms ” 設定ページにアクセスし、ライセンスキーを入力してください。この情報はWPFormsサイトのアカウントから取得できます。

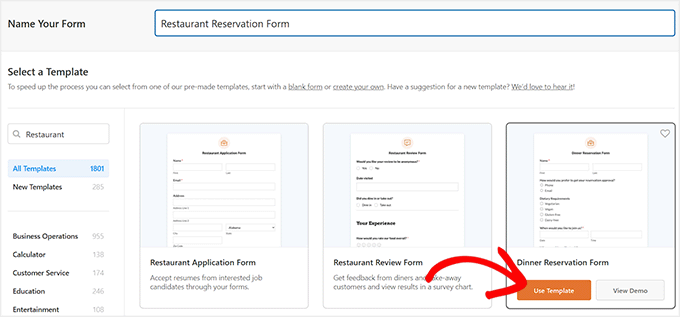
次に、管理サイドバーからWPForms ” 新規追加のページに移動します。ここで、これから作成するフォームの名前を追加することから始めます。
その後、左カラムの検索ボックスで「ディナー予約フォーム」テンプレートを探します。テンプレートを見つけたら、「テンプレートを使用する」ボタンをクリックしてください。

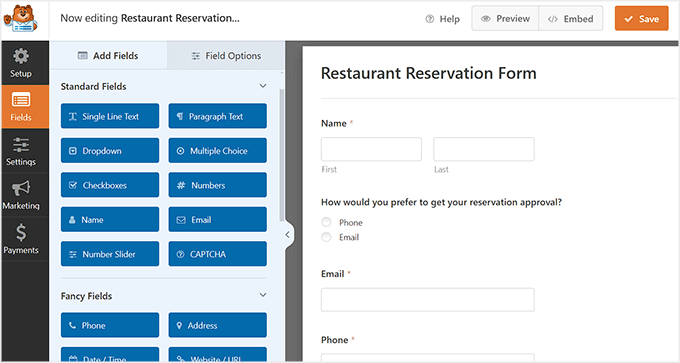
そうするとWPFormsドラッグアンドドロップビルダーが開き、画面の右側にフォームプレビュー、左側にフォームフィールドが表示されます。
初期設定では、すでにお客様の名前、メール、電話、食事内容、日付、時間、追加リクエスト、席順のフィールドがあります。お好みに応じて追加、削除、並べ替えが可能です。
専門家のアドバイス:予約承認に電話を使うのであれば、ビジネスフォン・ツールを使うことをお勧めします。詳しくは、ベスト・ビジネスフォン・サービスのトップ・ピックをご覧ください。

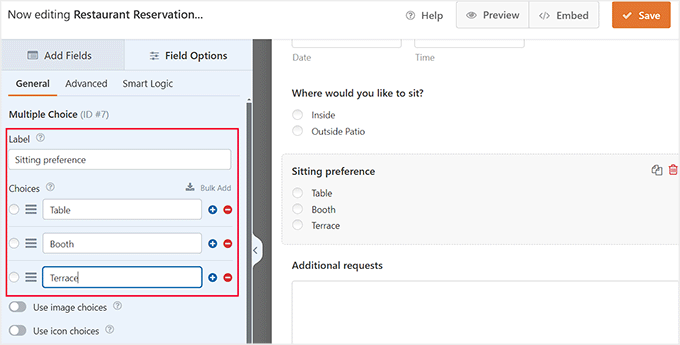
また、すでにフォームに追加されているさまざまなフィールドのラベルやコンテンツを変更することもできます。例えば、カスタマイザーに複数の座席オプションを設定する場合、「座席の好み」フィールドをクリックします。
そこで「+」アイコンをクリックして選択肢を追加したり、与えられたオプションのラベルを変更することができます。
詳しくは、WordPressでオンライン注文を設定する方法のチュートリアルをご覧ください。
設定が完了したら、「保存」ボタンをクリックして設定を保存します。

レストランの予約フォームを追加したいWordPressのページまたは投稿を開いてください。
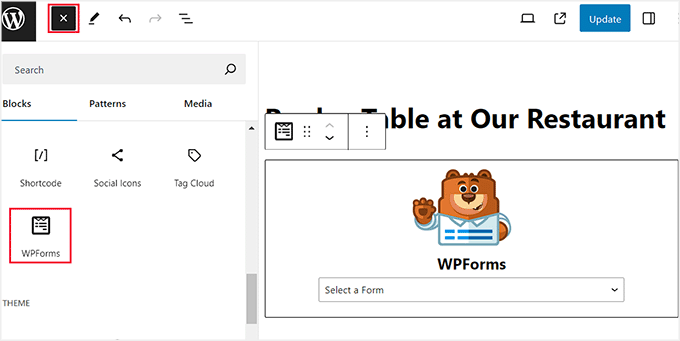
ここで、左上の ‘+’ Add Block ボタンをクリックし、WPForms ブロックを追加します。次に、ブロック内のドロップダウンメニューからフォームを選択します。

更新」または「公開」ボタンをクリックして、設定を保存します。
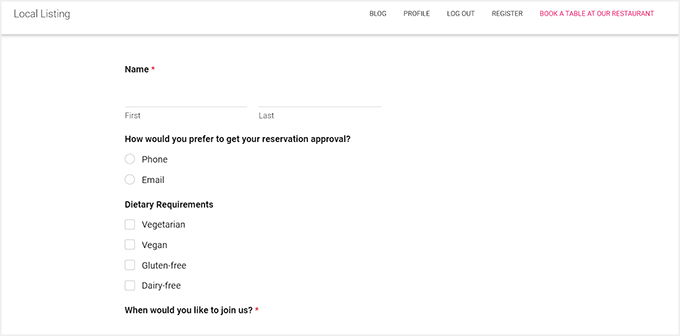
最後に、WordPressサイトにアクセスして予約フォームを表示することができます。

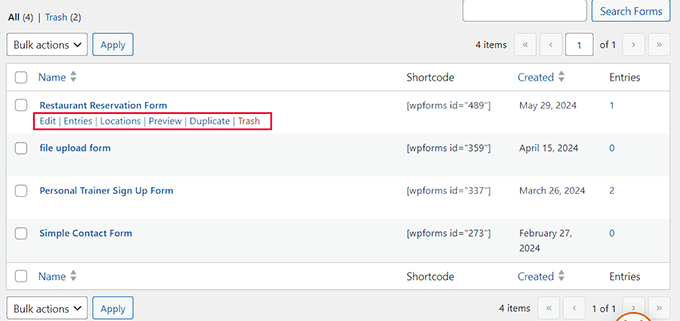
ユーザーがフォームを送信し始めたら、WPForms ” All Formsページにアクセスしてすべての予約を表示し管理することができます。
予約フォームの下にある「エントリー」リンクをクリックしてください。

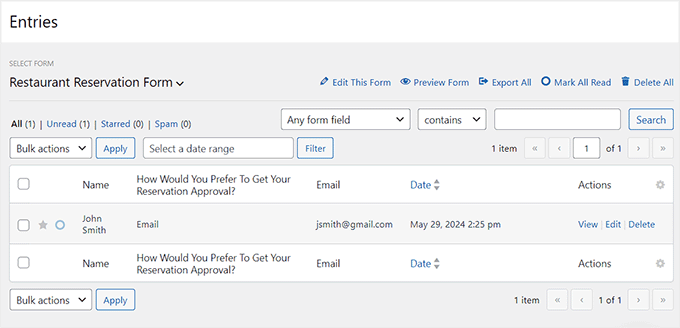
新しい画面が表示され、フォームを送信したすべてのユーザーのリストが表示されます。
各エントリーの横にある「表示」リンクをクリックすると、その予約の詳細を見ることもできます。

方法2:無料プラグインでWordPressに予約システムを追加する
もしあなたがレストランの予約システムを追加するための無料のプラグインを探しているなら、この方法はあなたのためです。WordPressから予約の受付や拒否ができる予約システムが欲しい場合に最適な設定です。
まず、Five Star Restaurant Reservationsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
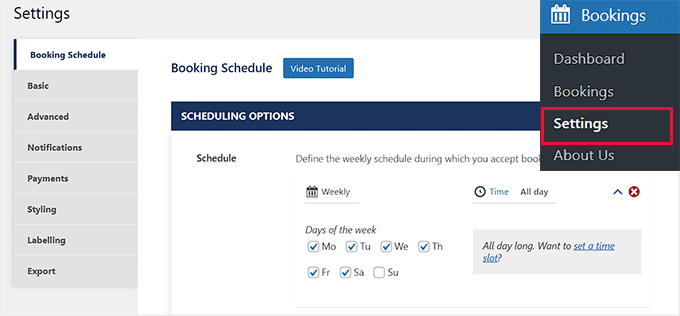
有効化した後、WordPressダッシュボードから予約 ” 設定ページにアクセスしてください。ここでは、レストランの予約を受け付ける日を選択することから始めることができます。
例えば、あなたのレストランが日曜定休であれば、そのボックスのチェックを外してください。

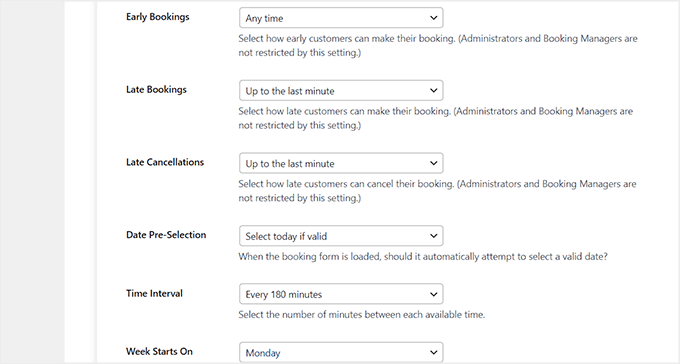
その後、スクロールダウンして、カスタマイザーが予約できる時間帯を選択したり、ユーザーキャンセルの時間制限を選択したり、各時間帯間の分数を選択したりすることができます。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

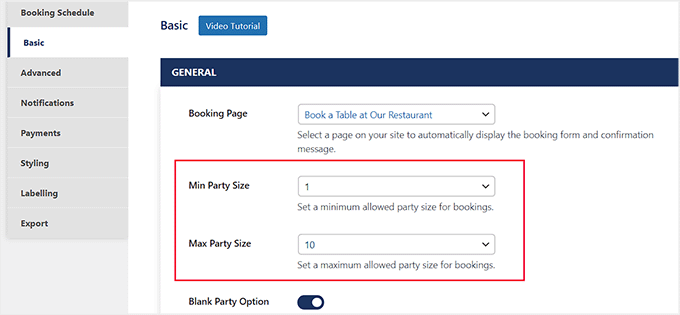
次に、一番上までスクロールして’基本’タブに切り替えます。ここでは、’予約ページ’オプションの隣にあるドロップダウンメニューを使用して予約フォームを追加したいページを選択することから始めることができます。
そして、ユーザーが予約できるパーティーの最小サイズと最大サイズを設定することができます。さらに、ユーザーが予約する際にパーティー番号を追加するように強制したい場合は、’ブランクパーティーオプション’スイッチを切り替えることができます。

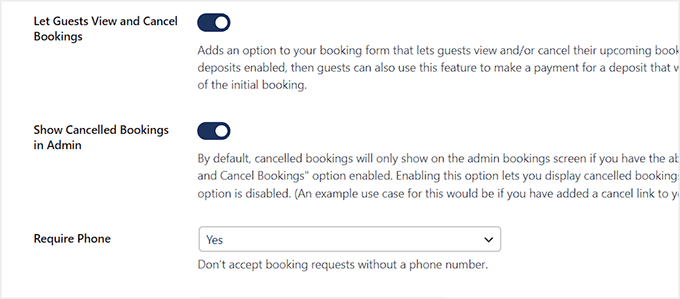
次に、ユーザーにいつでも予約の表示とキャンセルを許可したい場合は、’ゲストに予約の表示とキャンセルを許可する’スイッチを切り替えます。次に’キャンセルされた予約を管理者に表示する’スイッチに切り替えて誰かが予約をキャンセルする度に通知されるようにします。
もし、カスタマイザーから電話番号を取得せずに予約を受け付けない場合は、”電話番号必須 “オプションから “はい “を選択してください。

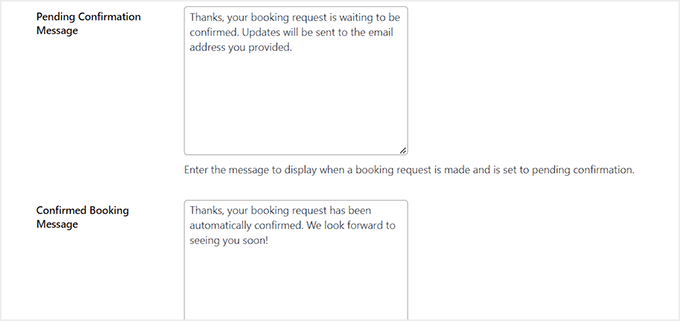
その後、確認保留、予約確定、キャンセルリダイレクトページ、保留リダイレクトページ、確認リダイレクトページ、予約更新ページでユーザーに表示されるメッセージを入力することができます。
設定が完了したら、このページで他の設定を行うこともできますし、そのままにしておくこともできます。変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。

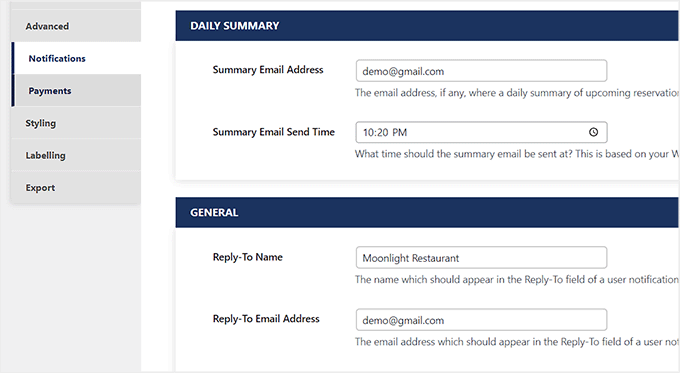
次に、’通知’タブに切り替えます。ここで、毎日の予約の要約をEメールで送信するEメールアドレスを追加し、特定の時間を選択することができます。
その後、カスタマイザーにメールを送信する際に使用する名前とメールアドレスを選択します。
ヒント:ユーザーに複数のメールを送信する予定がある場合は、メールマーケティングサービスを利用することをお勧めします。これにより、マーケティングキャンペーンを展開し、レストランにカスタマイザーを呼び戻すことができます。
また、メールがユーザーの受信トレイに届き、スパムフォルダに入らないようにするために、WP Mail SMTPを使用することをお勧めします。詳しくは、WordPressでメールが送信されない問題の解決方法をご覧ください。

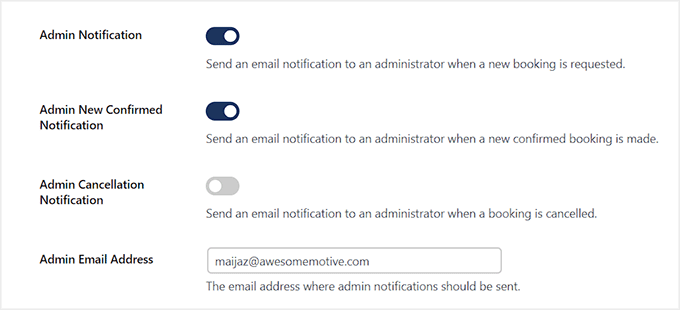
次に、あなたのサイトで新規予約リクエストが行われる度に通知を受け取りたい場合は’管理者通知’スイッチを切り替えます。また、’管理者新規確定通知’スイッチを切り替えると予約が確定した際に通知されます。
同様に、’管理者キャンセル通知’スイッチを切り替えると、誰かが予約をキャンセルした際にメッセージを送信します。最後にもう一度管理者のメールを入力し、’変更を保存’ボタンをクリックして設定を保存します。

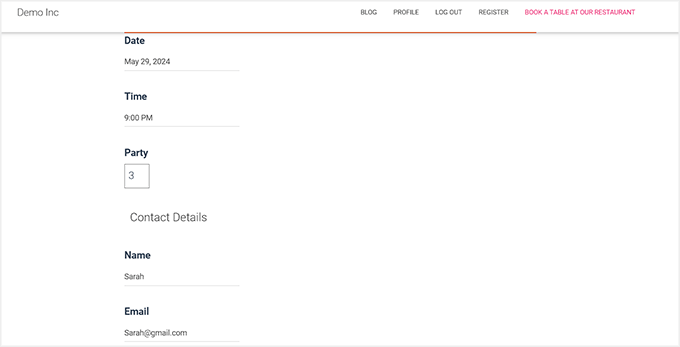
予約システム用に選択したページを開いてください。
ここでは、ユーザーが予約のために送信するシンプルな予約フォームが表示されます。

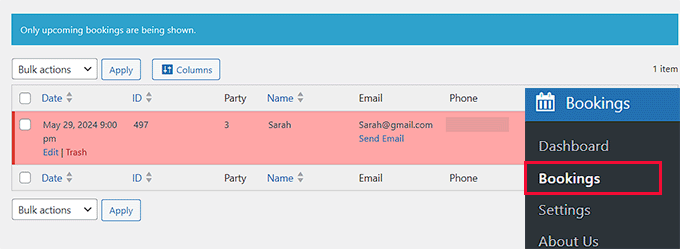
これらの予約をすべて見るには、WordPressダッシュボードから予約ページにアクセスする必要があります。
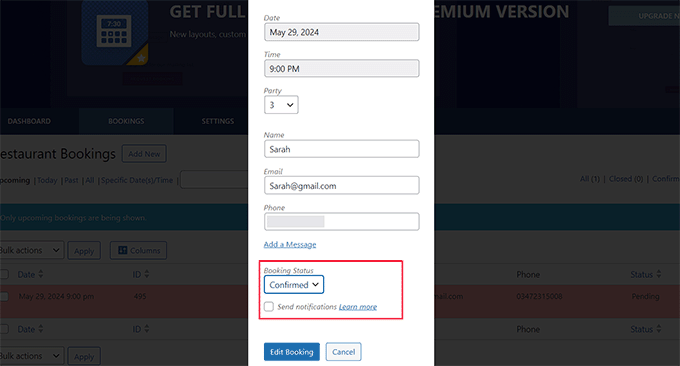
ここで、保留中の予約が赤いフラグで表示されていることがわかります。予約の下にある’編集’リンクをクリックします。

画面にプロンプトが表示され、予約状態として「確認済み」を選択できます。
次に’予約を編集’ボタンをクリックして設定を保存します。これでWordPressに予約システムを追加することができました。

ボーナス:WordPressでオンラインレストランメニューを作成する
予約システムを追加したら、サイトにレストランメニューを追加することをお勧めします。これにより、ユーザーは来店前に設定されているすべての料理オプションを閲覧することができ、ユーザーエクスペリエンスを向上させることができます。
さらに、オンライン・メニューは検索での認知度を高め、新しいカスタマイザーを惹きつける。
これを行うには、市場で最高のWordPressページビルダーであるSeedProdを使用することができます。ドラッグアンドドロップビルダー、メールマーケティング統合、魅力的なメニューを作成するための「メニュー販売ページ」テンプレートが付属しています。

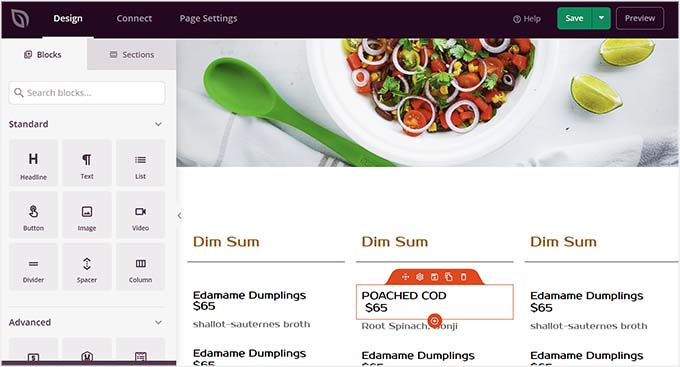
有効化した後、SeedProd ” ランディングページセクションに アクセスし、’新規ランディングページを追加’ボタンをクリックしてください。新しい画面が表示され、お好みのテンプレートを選択することができます。
プラグインのビジュアルビルダーが開きます。ここでは、簡単にページプレビューを編集し、独自のレストランメニューを追加することができますし、さらにカスタマイズするために左側の列からブロックを使用することができます。

詳しくは、WordPressでオンラインレストランメニューを作成する方法のチュートリアルをご覧ください。
この投稿がWordPressでレストランの予約システムを追加する方法を学ぶのにお役に立てば幸いです。また、オンラインストアを始める方法についての初心者ガイドと最高のWordPressレストランテーマのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





fortzuero
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat
Thanks buddy for sharing such a great plugin.
beetzy
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.