WordPressの投稿にプログレスバーを追加することは、読者の体験を向上させる素晴らしい方法です。長いブログ投稿は時に圧迫感を与えることがありますが、プログレスバーがあれば、読者がどこまで読み進めていて、あとどれくらい残っているのかを視覚的に示すことができます。
WPBeginnerでは、チュートリアルが読みやすいようにデザインされているため、サイト上ではプログレスバーを使用していません。
しかし、多くのニュースサイトや長文コンテンツを公開しているサイトがこの機能を導入し、素晴らしい成果を上げているのを見てきました。この機能が必要な場合、WordPressの投稿にリーディングプログレスバーを簡単に追加する方法をご紹介します。

WordPressブログ投稿にプログレスバーを追加するタイミング
長いブログ投稿の場合、プログレスバーを追加することは、WordPressサイトに滞在してもらうための貴重なツールになります。読者にどれだけ読んだか、どれだけ残っているかを知らせることができる。
読者は、投稿の終わりに近づいていることがわかれば、スクロールを続ける可能性が高くなります。プログレスバーがあれば、最後まで読む気にさせることができる。
さらに、読書メーターがあれば、コンテンツにインタラクティブ性が加わります。読書を、目的地が明確な旅のように感じさせることができる。
しかし、コンテンツを考慮することが重要です。私たちのテストを通じて、コンテンツが直線的に消費される必要がある場合、プログレスバーが最も効果的であることがわかりました。つまり、私たちのサイトのように、素早く読み取れる参考資料に重点を置いているサイトでは、プログレスバーは必要ないかもしれません。
それを念頭に置いて、WordPressの投稿に読書進捗バーを簡単に追加する方法を見てみましょう。以下のクイックリンクからお好きな方法に飛べます:
注: 代わりに一般的なプログレスバーを追加したいですか?SeedProdとそのビルトインプログレスバーブロックを使用することをお勧めします。
SeedProdの使用方法の詳細については、カスタマイザーWordPressテーマの作成方法をご覧ください。
方法1:読書進捗状況を示すカスタムテーマをデザインする
WordPressの投稿にプログレスバーを追加する一つの方法は、プログレスバー機能のあるテーマビルダーを使うことです。こうすることで、プログレスバーのデザインがテーマの他の部分とシームレスに統合され、より見やすくなります。
この方法はテーマの変更を伴うので、すでにテーマに満足しており、すぐにテーマを変更するつもりがない場合はお勧めできません。そのような場合は、方法2(プラグイン)または方法3(コード)をお勧めします。
この方法では、Thrive Theme Builderを使用する。Thrive Theme Builderには、プログレスバーがあるほか、ブログから企業サイトまで、さまざまな目的に応じたテーマテンプレートが数十種類用意されている。
すべてにおいて、ドラッグ&ドロップのビルダーは使いやすく、まったくの初心者にも最適です。
あなたは私たちのThrive Themesのレビューで、プラットフォームについてさらに詳しく学ぶことができます。
スライブテーマの一つの欠点は、無料版がないということです。それはあなたが最初の購入の最大50%オフを得るために私たちのThriveテーマクーポンコードを使用することができます。
ステップ1:Thriveテーマビルダーをインストールする
最初のステップは、Thrive Theme Builderを設定することです。Thrive Themesのサイトでアカウントにログインすることで、このプラグインにアクセスできるようになります。
次に、Thrive Product Managerプラグインをダウンロードしてインストールします。詳しくは、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。

プラグインを有効化したら、WordPress管理エリアのProduct Managerを クリックします。
次に、「アカウントにログイン」ボタンをクリックして、WordPressサイトとThrive Themesアカウントを接続します。

その後、あなたのアカウント内の利用可能なすべてのThriveテーマ製品のリストが表示されます。
ここで、‘Thrive Architect‘を選択し、’Install Product’ボックスをチェックします。
このページビルダー・プラグインはテーマビルダーと一緒に動作するので、有効化する必要がある。

次に、「Thrive Theme Builder」セクションまでスクロールダウンし、「Install Theme」ボックスにチェックを入れます。
あとは「選択した製品をインストール」をクリックするだけ。

次のページで、Thrive Product ManagerがThrive Theme Builderをインストールして有効化していることがわかります。
プロセスが完了したら、「テーマビルダーのダッシュボードへ」をクリックします。

どれにしようか本当に〜してもよいですか?そして、決めたら「選択」をクリックしてください。

これでテーマビルダーウィザードに到着するはずです。
このセットアップウィザードでは、ロゴのアップロード、テーマに追加するブランドカラーの選択、テーマのさまざまな構造やテンプレートの設定について説明します。
次のステップに進む前に、セットアップウィザードを完了させてください。

ステップ2:個別投稿テンプレートに読書進捗バーを追加する
テーマのセットアップが完了したら、テーマのテンプレートに読書進捗バーを追加してみましょう。WordPressの投稿に読書メーターバーを表示したいだけなので、個別投稿テンプレートを編集するだけでよい。
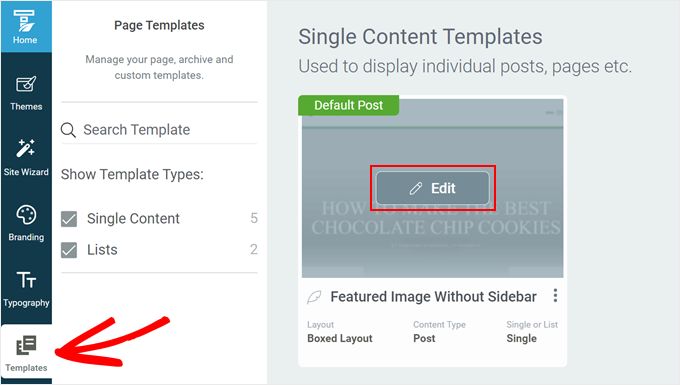
これを行うには、Thrive Theme Builderの’Templates’タブに切り替えます。そして、「初期設定投稿」テンプレートを見つけて、「編集」をクリックします。

これでテーマビルダー内にいるはずです。テンプレートを編集するための左サイドバー、テンプレート自体のプレビュー、さらにブロックを追加したりテンプレートのスタイルを変更するための小さなツールバーが右側にあるはずです。
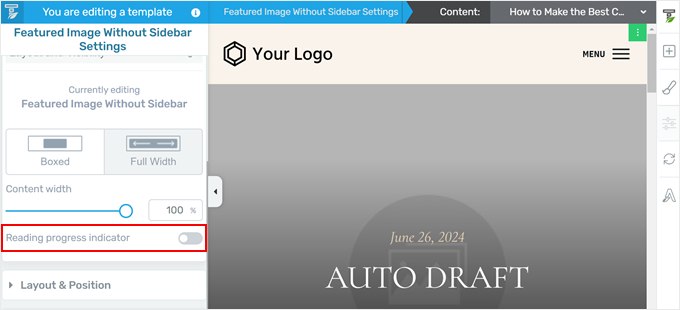
読書メーターを追加するには、左サイドバーを下にスクロールし、「読書進捗インジケーター」設定を見つけます。トグルをクリックして有効化します。

プログレス・バーを追加した後、編集するための設定がいくつかあるはずです。
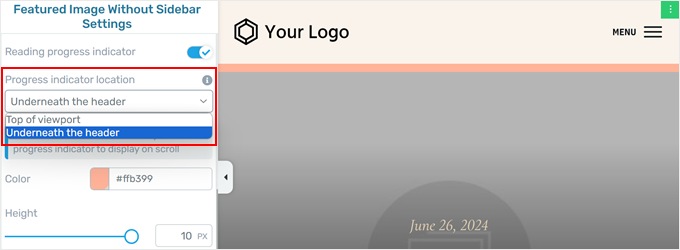
まず、プログレスバーをヘッダーの下に追加するか、ビューポートの上(ヘッダーの真上)に追加するかを選択できます。最初のオプションを選択した場合、ヘッダーが固定表示に設定されていることを確認する必要があります。

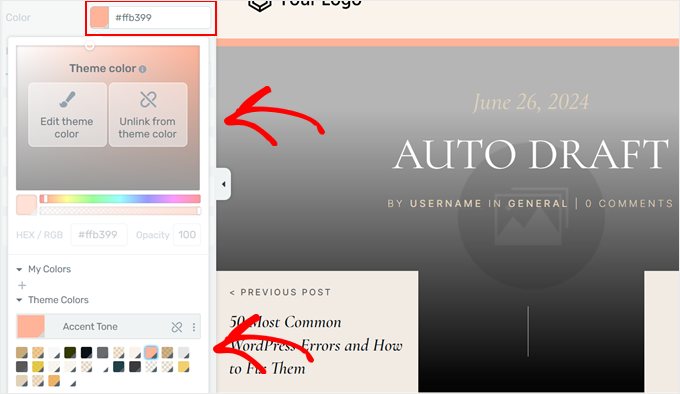
次に、プログレスバーの色を変更することができます。カラーピッカーをクリックするだけです。
ここで、テーマカラーのいずれかを選択することができます。これは、あなたのテーマであらかじめ定義された配色です。または、「テーマカラーからのリンクを解除」をクリックして、テーマの一部ではないまったく別の色を選ぶこともできます。

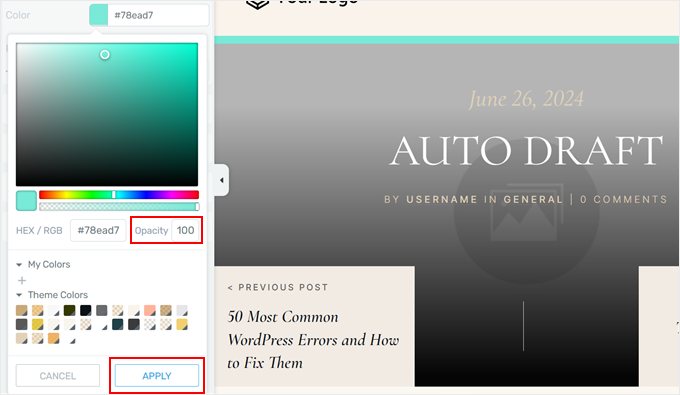
テーマカラーからのリンクを解除する」オプションを設定すると、色の不透明度を調整することもできます。
こうすることで、プログレスバーが背景に対してどの程度不透明に見えるかを調整することができます。とはいえ、プログレスバーの色は、ユーザーの読む気をそぐほど鮮やかにしないほうがよいでしょう。
色に満足したら、’Apply’をクリックする。

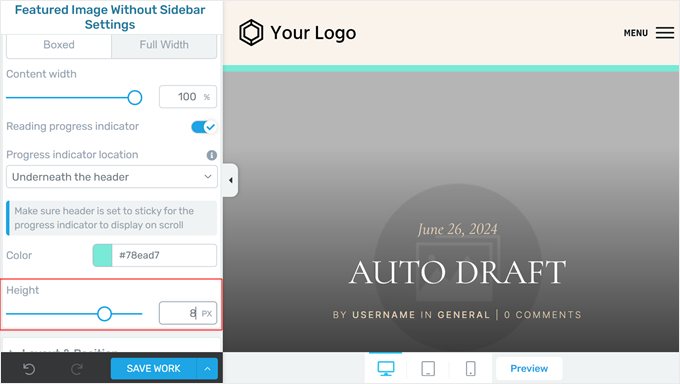
最後に、プログレスバーの高さを調整することができます。
テーマビルダーでは、バーのサイズを最大10ピクセルまで変更できます。これにより、プログレスバーが大きく見えすぎることはありません。この点を考慮して、プログレスバーがはっきりと見えるように、5から10の間のサイズにすることをお勧めします。

バーの見た目に満足したら、「Save Work」をクリックして変更を保存します。
ステップ3:ヘッダーに先頭固定表示(オプション)
ヘッダーの下に読書進捗バーを表示する場合は、このステップに従わなければなりません。そうでない場合は、省略できます。
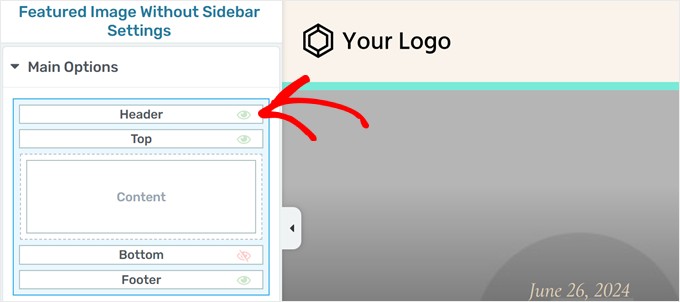
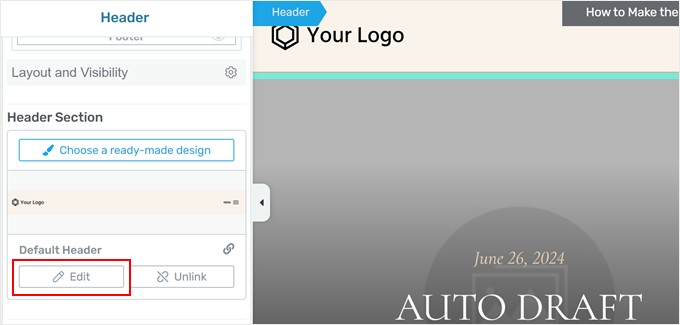
まず、左サイドバーを上にスクロールし、「ヘッダー」をクリックする。

ヘッダーをカスタマイズする別の設定がサイドバーに表示されるはずです。
ヘッダーセクションまでスクロールダウンし、「編集」をクリックする。

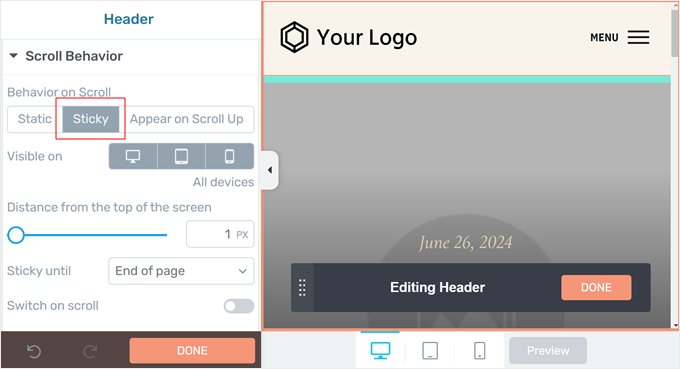
次に、Scroll Behaviorタブを開きます。
次に、「先頭固定表示」を選択する必要があります。テーマによっては、プログレスバーが表示されるように、画面上部からの距離を1pxに変更する必要もあります。
残りの設定はそのままにして、一番下の「完了」をクリックします。

ステップ4:読書時間インジケータの追加(オプション)
Thrive Theme Builderでできるもう一つのことは、投稿を最初から最後まで読むのにかかる推定読書時間を表示することです。これにより、ユーザーは投稿を読むのにかかる時間を確認することができ、利用可能な時間に合ったコンテンツを選ぶことができます。
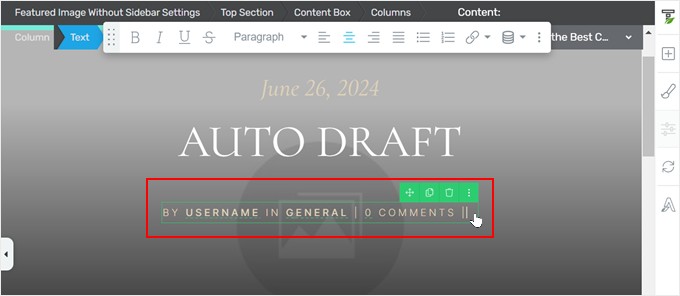
まず、投稿のメタ情報を表示するブロックをクリックします。
これは個別投稿テンプレートの一部で、ブログ投稿者、カテゴリー、タグなどの情報を表示します。

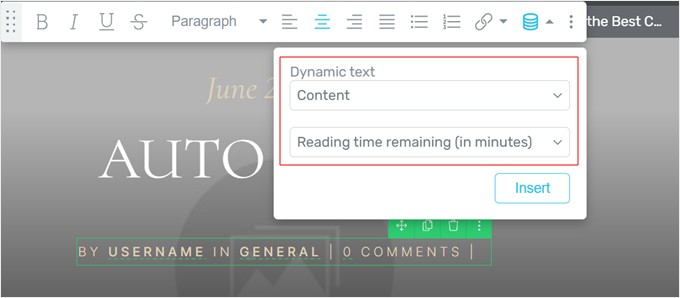
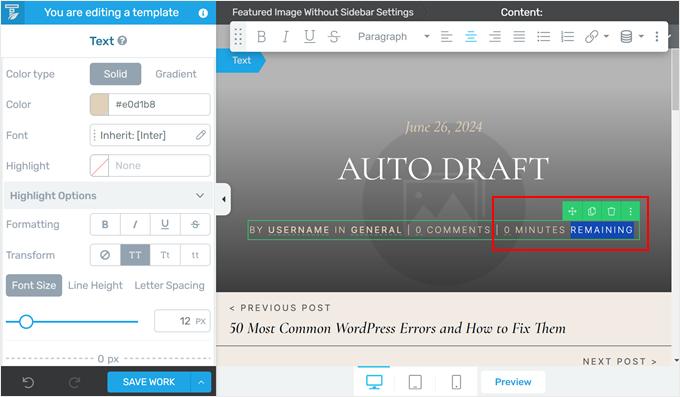
次に、ツールバーの「ダイナミックテキスト」アイコンをクリックします。
ここでは、最初のドロップダウンメニューで「コンテンツ」を選択し、2番目のドロップダウンメニューで「残り読書時間(分)」を選択する必要があります。
その後、『インサーター』をクリックする。

投稿メタ情報に「残り0分」という新しいテキストが表示されるはずです。このテキストはお好みで調整してください。
我々の場合は、『残留』という言葉を削除することにした。

作業が終わったら、『Save Work』をクリックするのをお忘れなく。
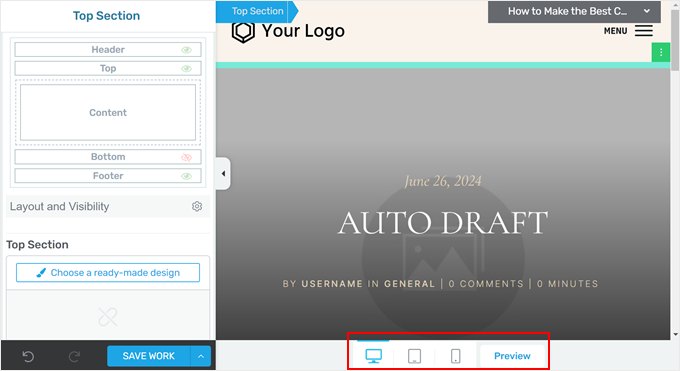
ステップ5:読書進歩指標をプレビューする
プログレスバーの設定が完了したら、ブログ投稿にアクセスし、プログレスバーの動作を確認することができます。
サイト上でバーをライブで見る代わりにプレビューを行いたい場合は、下部にある「プレビュー」ボタンをクリックするだけです。Thrive Theme Builderでは、デスクトップ、タブレット、モバイルでサイトをプレビューすることができます。

必要なだけ自由に変更してください。
読書進捗バーはこんな感じです:

方法2:無料のプラグインでプログレスバーを追加する
WordPressの投稿にシンプルなプログレスバーを無料で追加したい場合は、Catch Scroll Progress Barプラグインをご利用ください。
この読書進捗バープラグインは、あなたのページや投稿日に読書メーターを自動的に表示し、あなたの好みに合わせて簡単にカスタマイズすることができます。
まず、WordPressの管理エリアにプラグインをインストールします。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
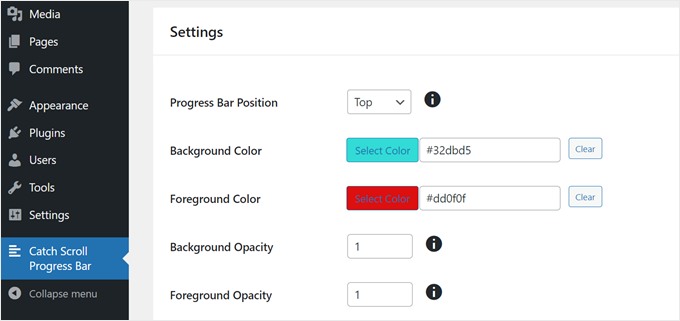
それが完了したら、WordPressダッシュボードのCatch Scroll Progress Barに アクセスしてください。プログレスバーの設定が表示されます。
このプラグインを使えば、プログレスバーの位置を上から下に変更することができる。とはいえ、通常の一番上の位置がお好みであれば、そのままにしておくこともできます。

もうひとつカスタマイズできるのは、背景色と前景色だ。
背景色は、読者がページをスクロールしていないときのプログレスバーの初期設定色です。一方、前景色は読者がページをスクロールしたときに表示される色です。
次にopacityで、背景色と前景色の透明度をコントロールする。範囲は0から1で、1は不透明、0は透明または不可視です。
お好みの不透明度を見つけるまで、自由に数値を弄ってください。
次に、プログレスバーの高さと枠線の半径を調整します。
高さについては、1~8の間が最適ですが、それ以上ではありません。それ以上だと、プログレスバーが大きく見えすぎてしまいます。
枠線の半径は、プログレスバーの角がどの程度丸く見えるかをコントロールします。見た目が気に入らない場合は、「0」を入力してください。
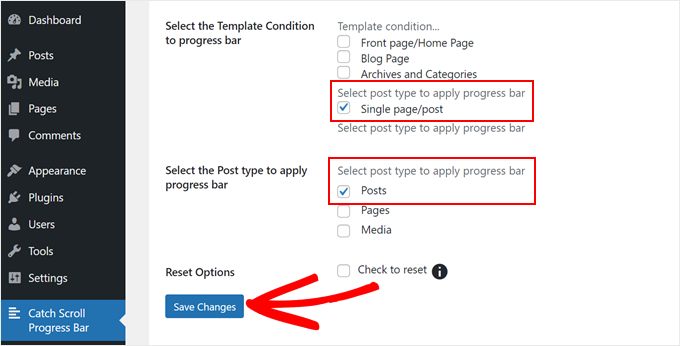
このプラグインでは、プログレスバーをどのテンプレートに表示するかを決めることができます:ホームページ、ブログページ、アーカイブ、カテゴリー、個別投稿やページ。
通常、WordPressブログの投稿日にのみプログレスバーを追加する必要があります。この場合、「プログレスバーを表示するテンプレートの条件を選択する」の設定で「個別ページ/投稿」のみを選択します。
また、ブログ記事にのみプログレスバーを表示させたいので、「Select the Post type to apply progress bar(プログレスバーを適用する投稿タイプを選択)」で「Posts(投稿)」オプションを設定しました。
とはいえ、あなたのサイトに最も適した条件を自由にチェックしてください。

プログレスバーの設定に満足したら、「変更を保存」をクリックします。
モバイルまたはデスクトップでブログ投稿をプレビューすると、プログレスバーが表示されるはずです。

方法3:コードでプログレスバーを追加する
カスタムコードを使用して、WordPressサイトに読書プログレスバーを追加することもできます。
チュートリアルでは、テーマのfunctions.phpファイルに直接コードを追加するように指示されることがよくあります。しかし、小さなミスがサイトを壊してしまう可能性があるため、これを行うことはお勧めしません。
代わりに、WPCodeプラグインを使用することをお勧めします。WordPressのコアファイルを編集することなく、WordPressにカスタムコードを追加する最も簡単で安全な方法です。
さらに、読書進捗バーのためのものを含む、あなたのサイトに数クリックで追加できる既製のコードスニペットのライブラリが付属しているため、コーディングに精通している必要はありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルを参照してください。
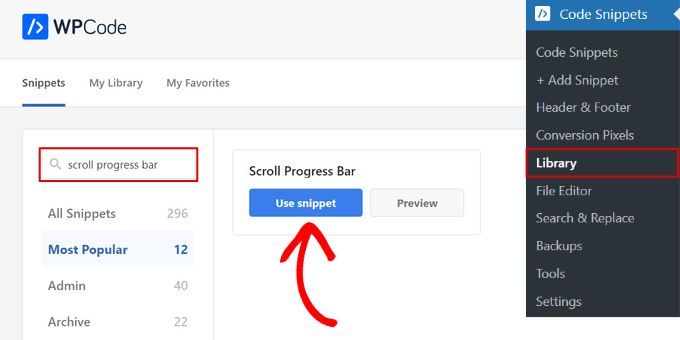
プラグインを有効化したら、WordPressのダッシュボードからCode Snippets ” Libraryにアクセスしてください。
そこからライブラリで「Scroll Progress Bar」を探し、マウスオーバーして「Use snippet」ボタンをクリックする。

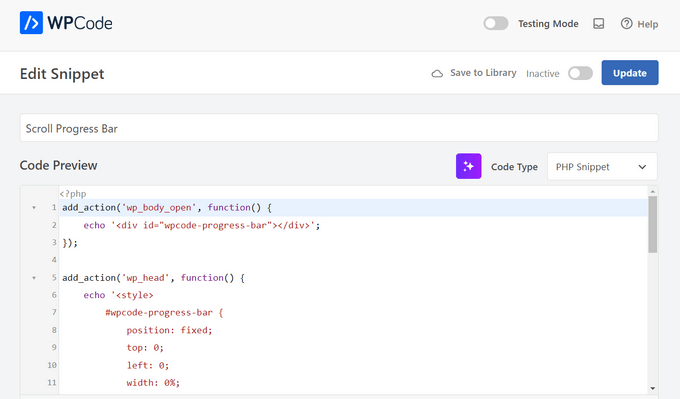
WPCodeが自動的にコードを追加します。
適切な挿入方法もバックグラウンドで選択される。

あとは、スイッチを「無効」から「有効」に切り替えるだけだ。
そして「更新」ボタンをクリックする。

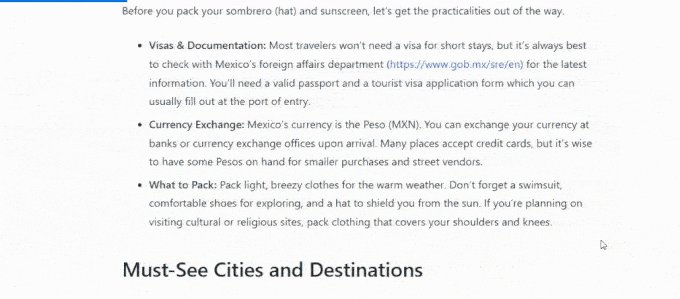
これで、サイト上でブログ投稿を表示できる。
このように、シンプルなプログレス・バーが表示されるはずだ:

WordPressブログの読者を魅了し続けるボーナスのヒント
気軽な訪問者を忠実な読者に変えたいですか?私たちがお手伝いします!
聴衆を夢中にさせるヒントが満載のWordPressチュートリアルをご覧ください:
- WordPressの投稿ごとにスタイルを変えて、視覚的に魅力的なコンテンツにしましょう。
- カスタムシェイプの区切りでテキストを分割し、読者をコンテンツに誘導しましょう。
- 絵文字を追加して、あなたの個性と楽しさをブログに取り入れてください。
- リピーターのために新しい投稿をハイライトし、リピーターを増やす。
- WordPress投稿のテキストをハイライトし、読者のために重要なポイントを強調します。
- ブログ投稿にシンプルでエレガントな脚注を加え、あなたの研究をアピールしましょう。
- WordPressサイトで回転する証言を表示することで、訪問者を感動させることができます。
- WordPressサイトにフォントリサイザーを追加して、誰もがコンテンツにアクセスできるようにしましょう。
この投稿がWordPressにプログレスバーを追加するのにお役に立てば幸いです。また、WordPressサイトの編集方法や、Canvaに代わるウェブサイトデザイン用グラフィックのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!