コンテンツをもっと魅力的にしたいですか?シンプルなプログレスバーが必要です。資金調達の目標、プロジェクトのマイルストーン、コースの修了率など、プログレスバーは静的な数字を視覚的なモチベーションに変えます。
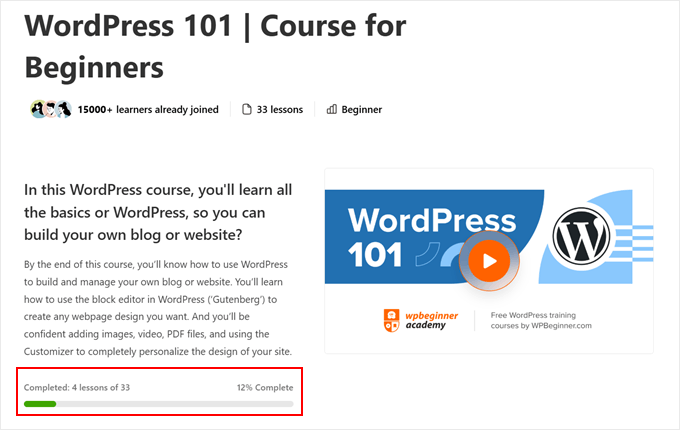
WPBeginner動画会員サイトでは、プログレスバーを使用し、ユーザーがどれだけコースを完了したかを表示しています。こうすることで、受講者は学習の進捗状況を簡単に把握することができ、トレーニング終了までのモチベーションを維持することができます。
一番の魅力は?WordPressサイトにプログレスバーを追加するのに、コーディングスキルや高価なプラグインは必要ありません。このガイドでは、ステップバイステップでプログレスバーを作成する方法をご紹介します。

WordPressの投稿にプログレスバーを追加するタイミング
プログレスバーを追加することで、WordPressブログの投稿を強化し、よりインパクトのあるものにできるシナリオがいくつかあります。
例えば、プログレスバーはプロジェクトの完了状態を表示するのに最適です。
長期的なプロジェクトをドキュメンテーションするブログを運営しているのであれば、プログレスバーを追加することで、読者に進捗状況を視覚的に素早く更新することができる。

動画会員サイトでもプログレスバーを使用しています。
これは、ユーザーがどの程度コースを修了したかを確認するためのものです。

WordPressサイトでの募金キャンペーンもプログレスバーから大きな恩恵を受けることができます。プログレスバーは、目標達成まであとどれくらいかを即座に視覚的に表現し、より多くの寄付を促すことができます。
教育コンテンツでは、プログレスバーで学習のマイルストーンやトピックの複雑さを示すことができます。これは、読者がブログ投稿で扱っている様々なテーマの難易度を確認するのに役立ちます。
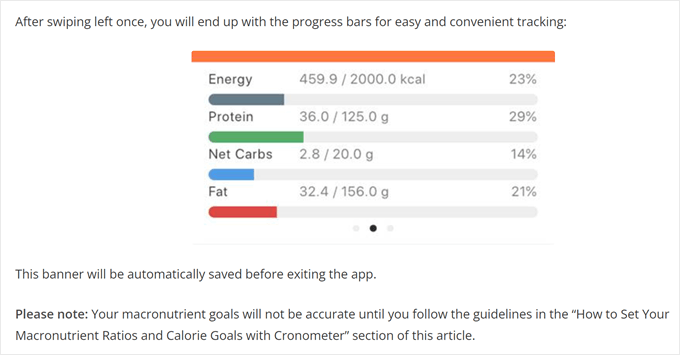
あなたのサイトがフィットネスや健康に関するトピックに焦点を当てている場合、プログレスバーは、ワークアウトの強度レベル、スキルバー、栄養情報、または健康目標への進捗状況を表示するために使用することができます。

その他にも、統計やアンケート結果に関する投稿にプログレスバーを追加することで、データをより消化しやすく、魅力的なものにすることができます。ただパーセンテージを羅列するのではなく、カラフルなプログレスバーでデータを視覚的に表現することができます。
そこで、WordPressサイトにプログレスバーを追加する簡単な方法を2つご紹介します。以下のクイックリンクからお好きな方法に進んでください:
注: プログレスバーのチュートリアルをお探しですか?もしそうなら、WordPressの投稿にプログレスバーを追加する方法についての投稿は一読の価値があります。
方法1:ページビルダーでプログレスバーを追加する(よりカスタマイズ可能)
WordPressサイトにプログレスバーを追加する効果的な方法の一つは、プログレスバー機能がビルトインされたページビルダーを使用することです。この方法により、プログレスバーをテーマ全体のデザインとシームレスに統合することができます。
この方法では、多くの異なるテーマテンプレートとユーザーフレンドリーなドラッグ&ドロップインターフェースを提供する強力なページビルダー、Thrive Architectを使用します。初心者にも経験豊富なユーザーにも、WordPress サイトのデザインを簡単にカスタマイズできる優れた選択肢です。
ただし、この方法はテーマの変更を伴うことに留意してください。もし現在のテーマに満足しており、変更したくないのであれば、2番目の方法をお勧めします。
また、Thrive Architectには無料版がありません。そうは言っても、あなたはあなたの最初の購入から最大50%オフ得るために私たちのThriveテーマクーポンコードを使用することができます。
Thrive Architectのレビューで、プラットフォームについてさらに詳しく知ることができます。
ステップ1:Thriveテーマビルダーをインストールする
始めるには、Thrive Architectを設定する必要があります。Thrive Themesアカウントにログインし、Thrive Product Managerプラグインをダウンロードします。
その後、Thrive Product Managerプラグインをダウンロードしてインストールします。ステップバイステップの手順については、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。

この段階で、WordPress管理エリアのProduct Managerを クリックしてください。
これが完了したら、「アカウントにログイン」ボタンをクリックしてWordPressサイトとThrive Themesアカウントを接続します。

これで、アカウント内の利用可能なすべてのThriveテーマ製品のリストが表示されるはずです。
Thrive Architect’を選択し、’Install Product’ボックスをチェックするだけです。

その後、’Thrive Theme Builder’セクションまでスクロールダウンし、’Install Theme’ボックスをオフにします。Thrive ArchitectはThriveテーマと一緒に使うのが一番効果的なので、これをしなければなりません。
次に、「選択した製品をインストール」ボタンをクリックします。

これで、Thrive Product ManagerがThrive ArchitectとThrive Theme Builderプラグインを設定していることがわかります。
それが終わったら、『テーマ・ビルダー・ダッシュボードへ』をクリックすればいい。

この時点で、WordPressテーマを選ぶことができます。
また、「プレビュー」ボタンをクリックすると、「選択」をクリックする前にテーマがどのように見えるかを確認することができます。

テーマがセットアップされたら、テーマビルダーウィザードに移動します。
このオンボーディング・ウィザードは、独自のロゴのアップロード、テーマに追加するブランドカラーの選択、テーマのさまざまな構造やテンプレートの設定などのお手伝いをします。
次のステップに進めるように、オンボーディングを完了するだけです。

ステップ2:WordPressの投稿にプログレスバーを追加する
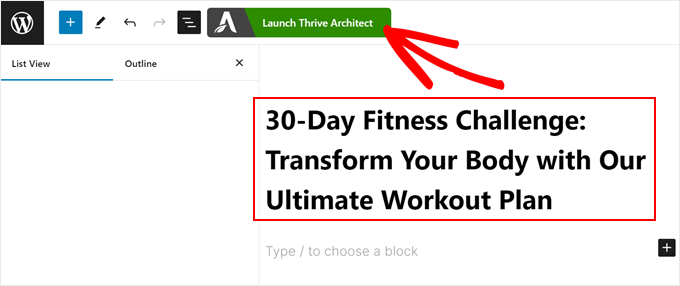
それでは、WordPressの投稿にプログレスバーを追加してみましょう。まず、新規投稿または既存投稿のブロックエディターを開きます。
そして、そこに新しい投稿のタイトルを入力します。その後、「Launch Thrive Architect」ボタンをクリックします。

これで、Thrive Architectを使ってブログ投稿のコンテンツを作成することができます。ブロックエディターと同じように動作します。
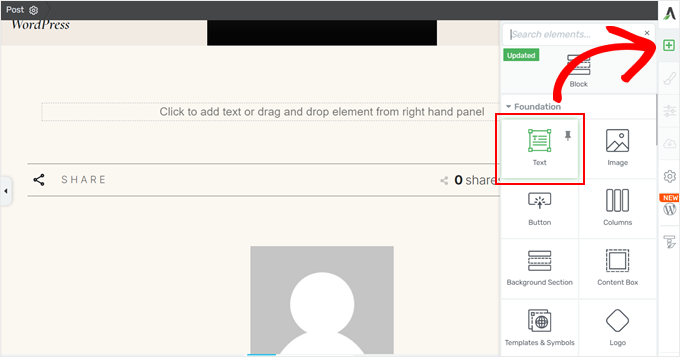
つまり、「+」ボタンをクリックし、「クリックしてテキストを追加するか、右側のパネルから要素をドラッグ&ドロップしてください」と書かれた部分に、好きな要素をドラッグ&ドロップすればいいのだ。
エディターを使ってテキストブロックを追加する例です:

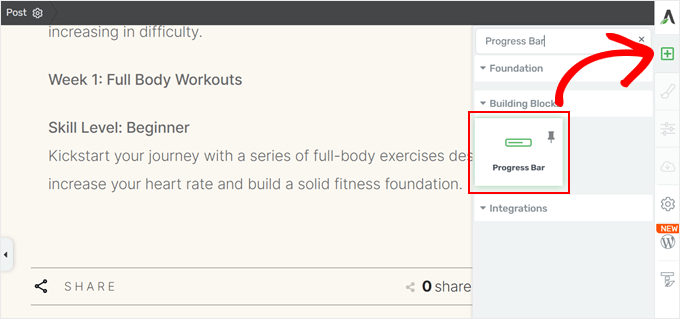
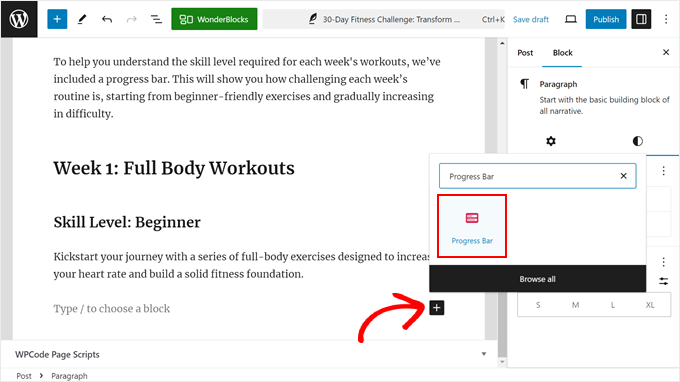
プログレス・バーを追加する手順はほとんど同じです。もう一度「+」ボタンをクリックし、「プログレス・バー」ブロックを見つけるだけです。
その後、投稿に追加するだけです。

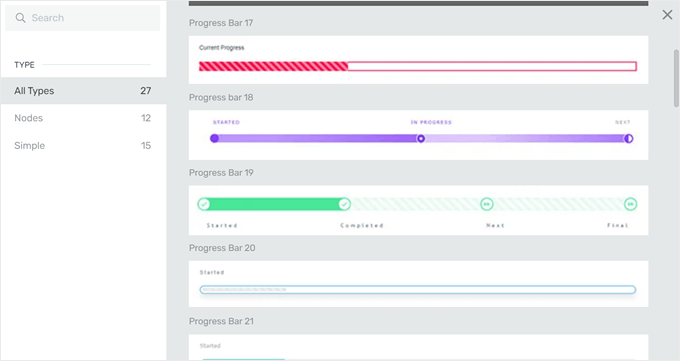
次に、プログレスバーのデザインを選択するポップアップウィンドウが表示されます。
何十種類もの中から選べるし、必要なら後でいつでも変更できる。

選択を終えると、メインのエディター・インターフェースに戻ります。
ステップ3:プログレスバーのカスタマイズ
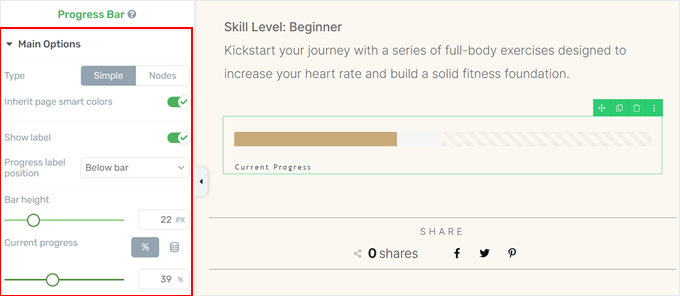
この段階で、左パネルにサイドバーが表示され、プログレスバーのカスタマイザー設定ができるはずです。

設定する項目はたくさんあるが、ここでは主なものを取り上げ、プログレス・バーを変更する方法を紹介する。
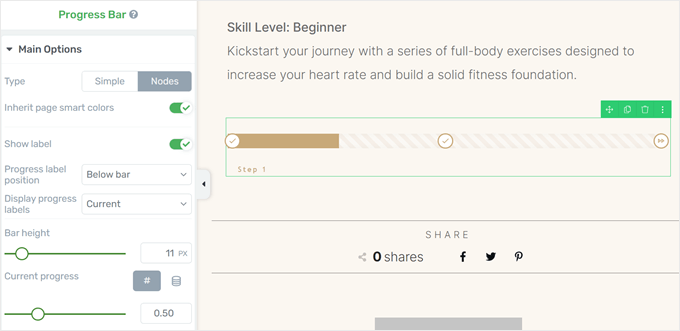
メインオプションメニューで、プログレスバーのデザインをシンプルなものからノードのあるものに変更することができます。ノードとは、進行状況を示すアイコンのことです。ここでは例としてそのようなデザインを選びました。
また、プログレスバーのラベルを配置する場所、バーの高さ、プログレスバーの現在のレベルを変更することもできます。

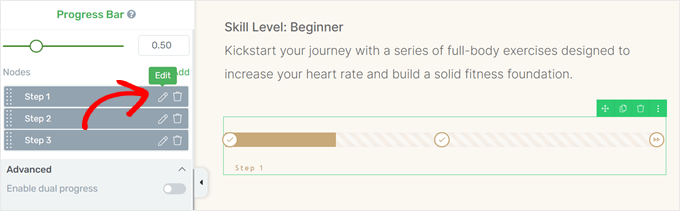
パネルの下に移動すると、ノードのラベルを変更するオプションがあります。
修正するには、ラベルの横にある鉛筆の「編集」アイコンをクリックします。

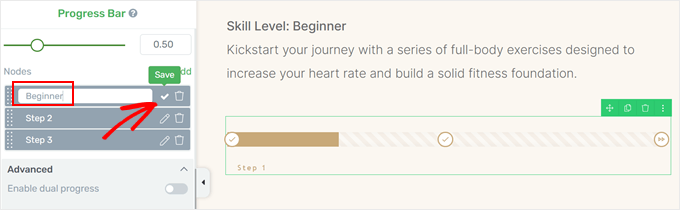
あとは、新しいラベルを入力するだけです。
完了したら、「保存」アイコンをクリックします。

Thriveの素晴らしいところは、プログレスバーの他のすべての部分をカスタマイズできるので、自分の好きなようにデザインできることです。
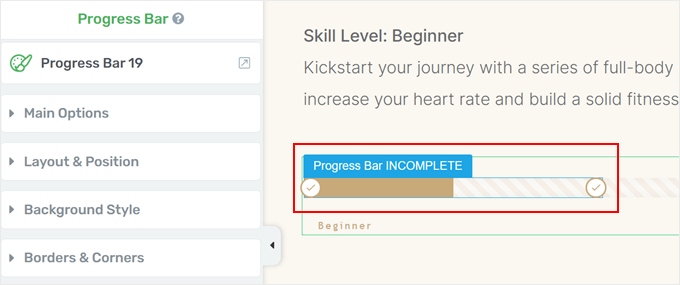
これらのカスタマイザー設定を実際に見るには、プログレス・バーの要素のひとつにマウスオーバーしてクリックすればよい。
ここでは、プログレスバーの未完了を示す部分を選択している。

左サイドバーに新たなオプション設定が登場した。
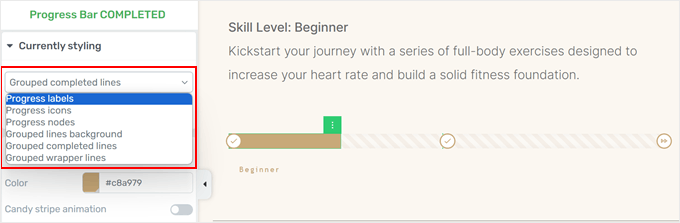
上部にある「現在のスタイル」のドロップダウンメニューをクリックすると、進行状況ラベル、アイコン、ノードなど、バーの特定の部分を変更することができます。
本当に〜してもよいですか?

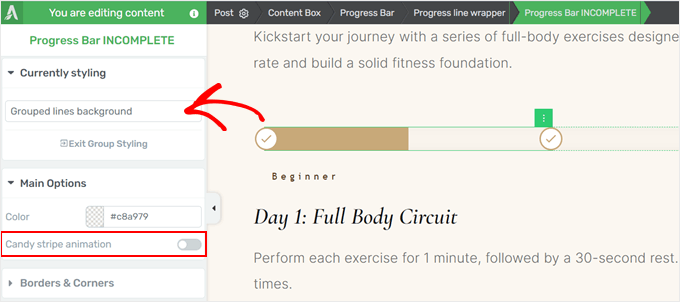
いくつかの例を試してみよう。背景バーのキャンディー・ストライプ・アニメーションを無効化するには、「現在のスタイル」メニューで「グループ化された線の背景」を選択する。
次に、「Candy stripe animation」ボタンをオフに切り替える。

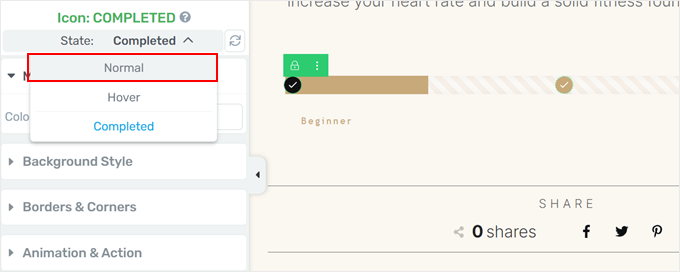
進行ノード内のアイコンを変更したい場合は、「現在のスタイル」ドロップダウンメニューで「進行アイコン」に切り替えてください。
その後、上部の「状態」メニューで「通常」を選択する。

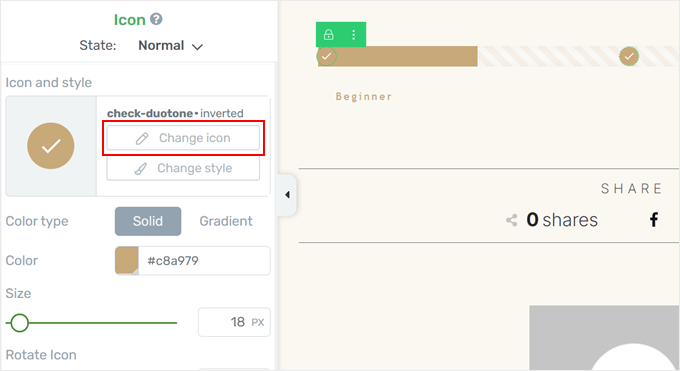
プログレスバーのアイコンを変更するための設定が表示されるはずです。
ここで、「アイコンの変更」をクリックする。

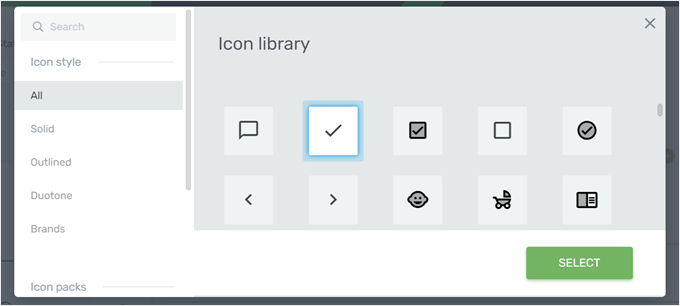
Thrive Architectのライブラリには、様々な業界向けのアイコンがたくさんあります。とはいえ、選択するアイコンがプログレスバーに適していることを確認してください。
選択したら、『選択』をクリックするだけだ。

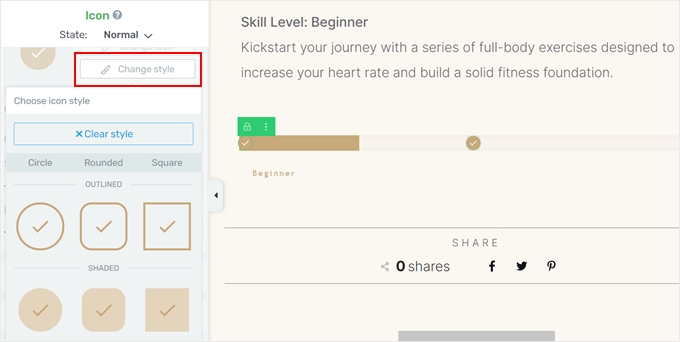
アイコンのスタイルを変更するには、「Change style」ボタンをクリックします。
ここからは、あらかじめ用意されたアイコンのデザインを選ぶことができる。

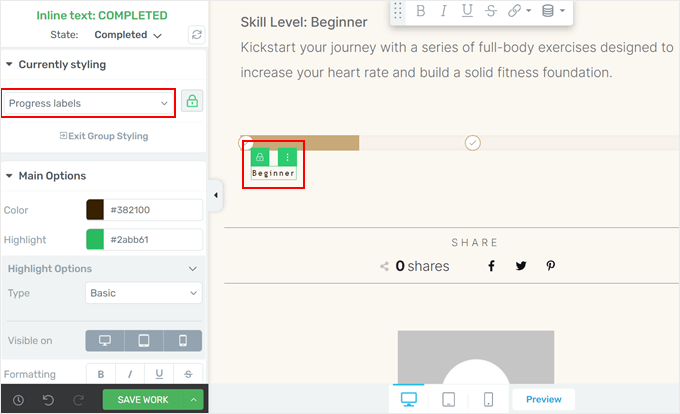
進行状況ラベルの外観を変更するには、「現在のスタイル」ドロップダウンメニューの「進行状況ラベル」オプションに切り替えます。
ここでは、ラベルの色、ハイライト、フォーマットなどをカスタマイズするオプションが表示されます。

プログレスバーの表示に満足したら、「作業を保存」をクリックして変更を保存します。
ブログ投稿をモバイル、デスクトップ、タブレットでプレビューし、すべてが美しく見えるようにしましょう。
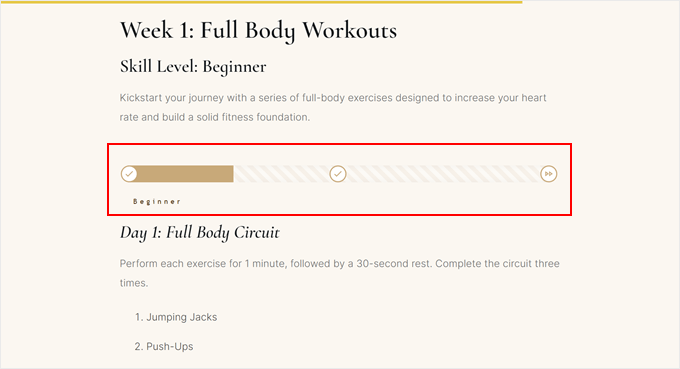
私たちのデモサイトはこんな感じです:

代替案サークル・プログレス・バーを追加する
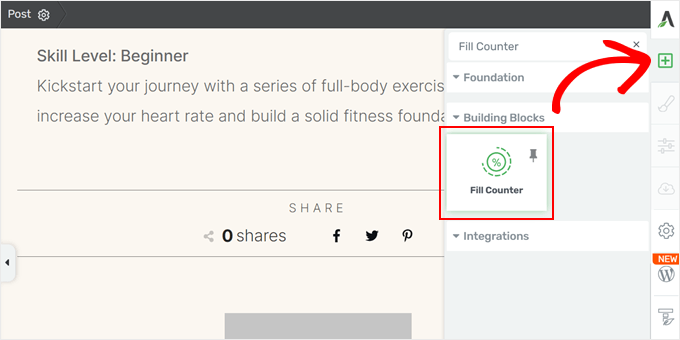
Thrive Architectのブロックコレクションには、フィルカウンターと呼ばれる異なるタイプのプログレスバーもあります。フィルカウンターブロックは円形のプログレスバーのように見え、統計を表示するのに最適です。
追加するには、右サイドバーの「+」ボタンをクリックし、「Fill Counter」要素を見つけます。そして、投稿日の任意の場所にドラッグ&ドロップします。

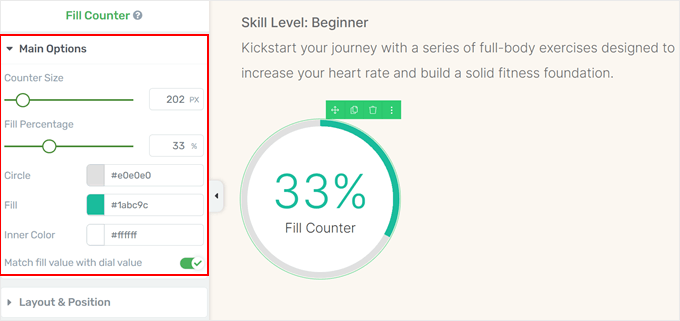
追加すると、フィルカウンターをカスタマイズするオプションが表示されます。
主に、塗りつぶしカウンターのサイズ、塗りつぶしのパーセンテージ、色、パーセンテージ値がカウンターに視覚的に表示される値と一致するかどうかを変更できます。

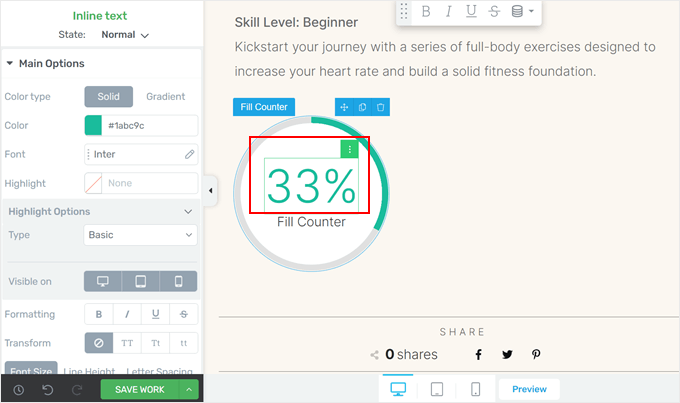
また、フィル・カウンター内の数字をクリックして外観を変更することもできる。
色、フォントの種類、異なる端末での見え方など、自由に変更してください。

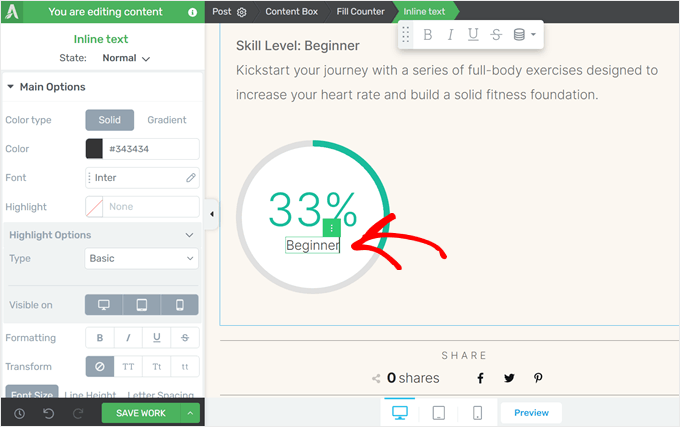
パーセントの下のテキストを変更したい場合は、テキスト自体をクリックしてください。
その後、フィル・カウンターの説明を入力することができます。

作業が終わったら保存することをお忘れなく。
代替案 Thrive Architectのファンではありませんか?SeedProdページビルダーには、テーマやカスタマイザーページに追加できるプログレスバーブロックもあります。
SeedProdの使用方法の詳細については、カスタマイザーWordPressテーマの作成方法をご覧ください。
方法2:無料のプログレス・バー・プラグインを使う(素早く簡単)
この方法は、ページビルダーを使用せず、シンプルで無料のWordPressプログレスバー・プラグインが必要な場合に最適です。
そのために、WordPressエディターにGutenbergブロックを大量に追加する、無料のUltimate Blocksプラグインを使用します。
このプラグインの素晴らしいところは、プログレスバーブロックが無料で利用できることだ。とはいえ、プラグインのプロバージョンにアップグレードすれば、より多くのGutenbergブロックとカスタマイザー設定を手に入れることができる。
このプラグインについては、Ultimate Blocksのレビューでさらに詳しくご紹介しています。
まず、あなたのサイトにWordPressプラグインをインストールして有効化します。それが完了したら、ブロックエディターを開いて新規投稿を作成したり、既存の投稿を編集することができます。
次に、ページの任意の場所で「+」ボタンをクリックし、「プログレス・バー」ブロックを選択する。

これで投稿にプログレスバーブロックを追加することができました。このWordPressデザイン要素を、あなたのニーズに合わせてさらにカスタマイズしてみましょう。
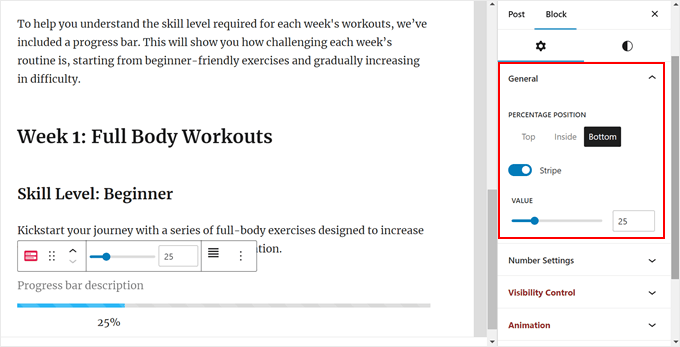
右側のブロック設定のサイドバーを見ると、いくつかのカスタマイザー設定があります。一般」タブでは、プログレスバーのパーセンテージの位置を、バーの上部から内側、または下部へと変更することができます。
また、「Stripe」デザインを無効化または有効化し、現在の進行状況の値を変更することもできます。

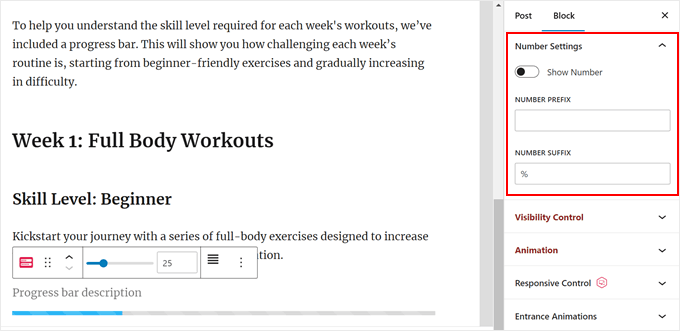
次に、ナンバー・セッティングをカスタマイズします。
ここでは、パーセンテージを表示しないことにした。
しかし、「表示する」を選択した場合は、数字のプレフィックス(数字の前に表示される記号、マイナス記号のようなもの)と数字のサフィックス(数字の後に表示される記号、通貨記号のようなもの)を変更することができる。

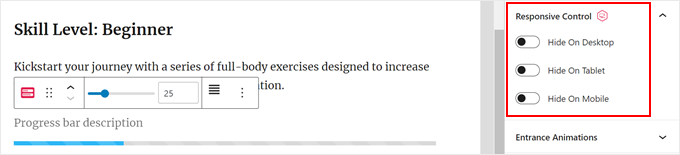
次はレスポンシブコントロールだ。
プログレスバーは投稿日: にスペースを取ることがあるので、タブレットやモバイル端末のような小さな画面から投稿を表示する場合は非表示にするとよいでしょう。

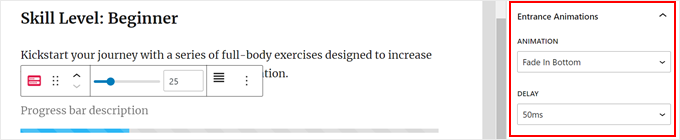
プログレスバーをもっとインタラクティブにしたいですか?エントランス・アニメーションの追加をご検討ください。この機能を有効化すると、視聴者がプログレスバーまでスクロールすると、プログレスバーがアニメーション効果で外観表示されます。
また、アニメーションのスタイルを選択し、プログレスバーが適切なタイミングで外観されるように遅延時間を設定することもできます。

ここでプログレス・バーのデザインをカスタマイズできる。
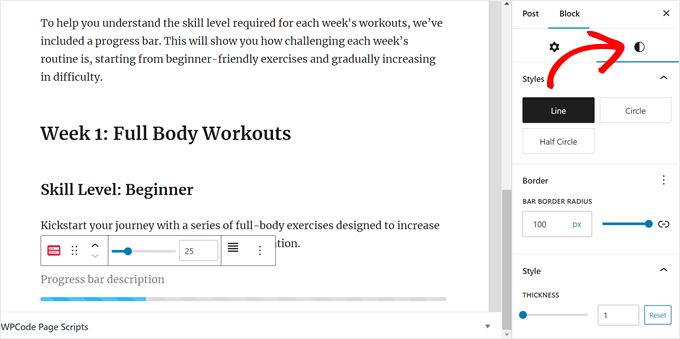
上部のプログレスバーのデザインを、線から円や半円に変更することができます。また、バーのデザインに枠線の半径を追加して、長方形でシャープな感じではなく、円形に見えるようにすることもできます。

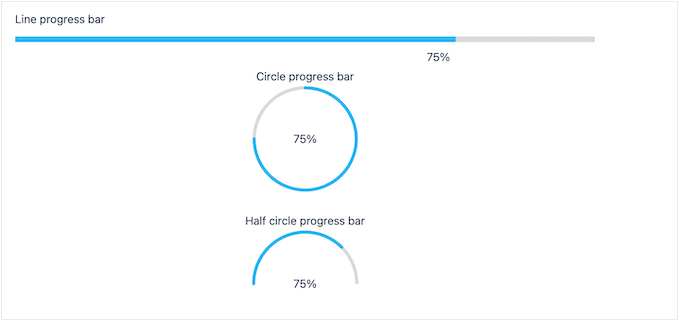
ここでは、ラインのプログレスバーを先頭に固定表示することにした。
しかし、円と半円のプログレス・バーはこのように見える:

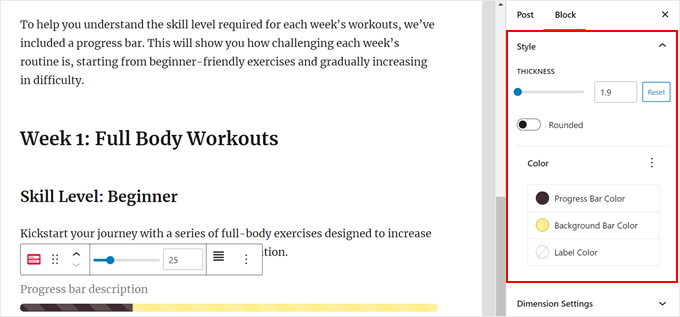
下にスクロールすると、プログレスバーの太さを変えることができます。
また、サイトのデザインに合わせて、プログレスバー、背景バー、プログレスバーのラベルの色を変更することもできます。

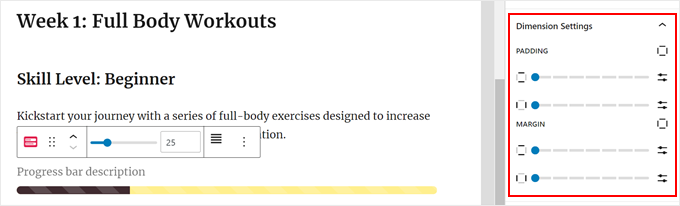
あなたが変更できるもう一つの要素は、プログレスバーのパディングとマージンです。
どちらの設定も、基本的にはプログレス・バーとそれを囲む他のブロックとの間隔をコントロールする。
プログレスバーを上下の他のブロックに近づけたくない場合は、両方の値を大きくすることができます。

次に、読者がビジュアルからより多くの文脈を得られるように、プログレスバーにラベルや説明を追加するとよいでしょう。
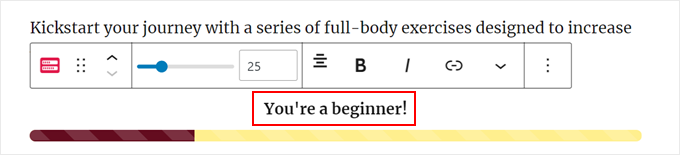
プログレスバーの上に、テキストを入力します。ブロックのツールバーの設定を使って、テキストの配置やスタイルを変更することもできます。

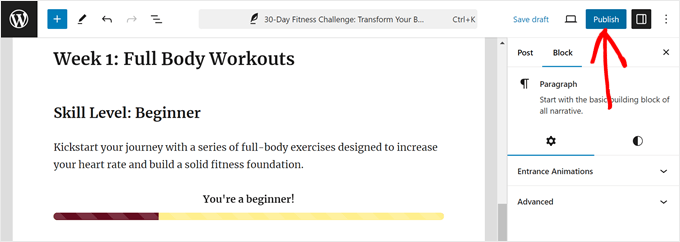
プログレスバーの表示に満足したら、ブロックエディターで「公開する」または「更新する」をクリックします。
また、すべての端末でプログレスバーが正しく表示されるように、モバイル、デスクトップ、タブレットで投稿を表示するとよいでしょう。

これで完了です!これでWordPress投稿にプログレスバーを追加できました。
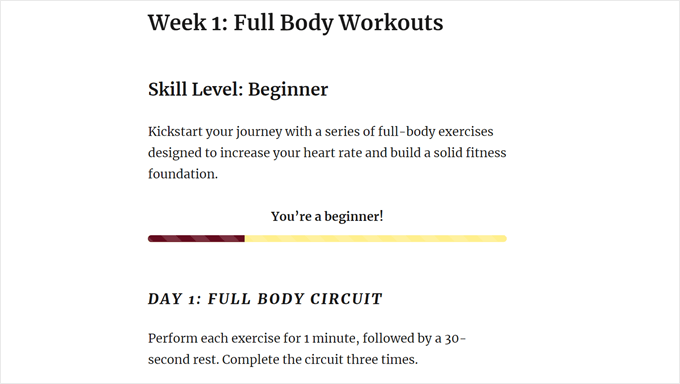
デモサイトのプログレスバーはこんな感じです:

WordPressサイトのためのボーナスデザイン要素
WordPressサイトに他のビジュアル要素を追加したいですか?以下の投稿をご覧ください:
- WordPressの投稿にドロップキャップを追加する方法
- WordPressにカウントダウンタイマーウィジェットを追加する方法
- WordPressでスクロールするニュースティッカーを追加する方法
- WordPressでアニメーションの背景を追加する方法
- WordPressで数字のカウントアニメーションを表示する方法
- WordPressサイトにハロウィーン効果をもたらす方法
- WordPressで回転する証言を追加する方法
- WordPressでアイコン付きのフィーチャーボックスを追加する方法
- WordPressでYouTube動画をフルスクリーン背景として追加する方法
このチュートリアルで、WordPressの投稿にプログレスバーを追加する方法を学んでいただけたでしょうか。また、WordPressテーマビルダーや WordPressサイトの編集方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.