ウェブサイトの読み込み中に表示される回転アイコンやアニメーションに気づいたことはありますか?それがプリローダーアニメーションであり、WordPressプロジェクト全体で使用できる便利なツールです。
プリローダーは実際の目的を果たします。コンテンツが多いサイトでは、訪問者が重要な読み込み秒数の間にエンゲージメントを維持し、バウンス率を減らすことができます。
ビジネスサイトの場合、ブランドのプリローダーはプロフェッショナルなタッチを加えることさえできます。
これが複雑に聞こえると思っても心配しないでください。あらゆるスキルレベルのユーザーに適した、WordPressのプリローダーアニメーションを追加する2つの方法を考案しました。

WordPressにプリローダーアニメーションを追加する理由
プリローダーまたはページローダーは、ページが読み込まれるのを待っている間に表示されるアニメーションです。ウェブページがまだ準備中であることをユーザーに伝え、辛抱強く待つように促します。読み込みが完了すると、プリローダーは消え、訪問者は通常通りウェブページを見ることができます。
これは、効果的なWordPressウェブサイトの主要なデザイン要素の例です:

ローディングアニメーションを追加したいシナリオの1つは、ウェブページに多くの大きな画像や動画の埋め込みがある場合です。この場合、ページの読み込み時間は通常よりも長くなり、ユーザーがページが完全に表示されるまで十分にとどまるようにしたいでしょう。
ページに多くの重い要素がない場合は、ウェブサイトの速度とパフォーマンスの向上に注力することをお勧めします。また、より良いWordPressホスティングプロバイダーにアップグレードすることも検討してください。
注意:プリローダーはウェブサイトの遅さを修正するためではなく、ユーザーエクスペリエンスを向上させるためのものであることを覚えておくことが重要です。
あなたのサイトが遅い場合、プリローダーは実際にはさらに遅く感じさせる可能性があります。あなたの最優先事項は、常にまずサイトを速度のために最適化することです。
それでは、WordPressウェブサイトにページ読み込みアニメーションを簡単に追加する方法を見ていきましょう。以下のクイックリンクを使用して、使用したい方法に直接ジャンプしてください。
- WP Smart Preloaderでシンプルなローディングアニメーションを追加する方法
- How to Add a Customizable Loading Animation With Safelayout Cute Preloader
- Frequently Asked Questions About WordPress Preloaders
WP Smart Preloaderでシンプルなローディングアニメーションを追加する方法
WordPressにプリロードアニメーションを追加する簡単な方法の1つは、WP Smart Preloaderを使用することです。
設定が多すぎて迷いたくない場合に、迅速かつ簡単なソリューションを求めるなら、このプラグインは素晴らしい選択肢です。
これは、6つの組み込みWordPressプリローダーアニメーションを使用でき、アニメーションを有効にするために多くの設定を構成する必要がないためです。
まず、WP Smart Preloaderプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
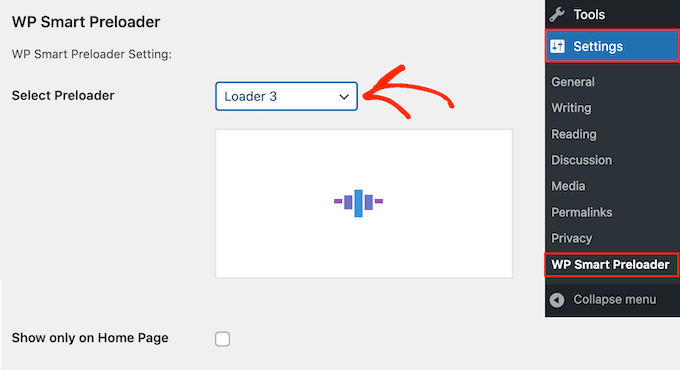
アクティベートしたら、設定 » WP Smart Preloader に移動し、「Smart Preloader」ドロップダウンを開きます。これにより、使用できるさまざまなアニメーションが表示されます。

プラグインは選択したアニメーションのプレビューを表示するため、さまざまなプリローダーを選択して、どれが一番気に入るかを確認できます。
デフォルトでは、アニメーションはあなたのWordPressウェブサイト全体に表示されますが、必要であればホームページのみで使用することもできます。「ホームページのみ表示」ボックスをチェックするだけです。

独自のCSSアニメーションを作成したい場合は、コードを「カスタムCSS」ボックスに入力するだけです。
もう1つのオプションは、「カスタムアニメーション」ボックスにコードを追加して、カスタムHTML5アニメーションを作成することです。

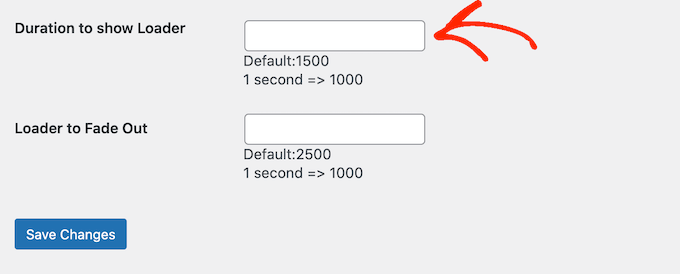
アニメーションを選択したら、「ローダーを表示する期間」セクションまでスクロールします。ここで、プリローダーが再生される長さを変更できます。
デフォルトオプションは1500ミリ秒、つまり1.5秒です。これはほとんどのサイトでうまく機能するはずですが、必要に応じて別の数値を入力することもできます。

デフォルトでは、アニメーションは完全にフェードアウトするのに2500ミリ秒、つまり2.5秒かかります。これを変更するには、「ローダーのフェードアウト」フィールドに大きいまたは小さい数値を入力するだけです。
プリローダーの設定が完了したら、「変更を保存」ボタンをクリックして設定を保存してください。
これで、WordPressブログまたはウェブサイトにアクセスして、プリローダーが機能していることを確認できます。

Safelayout Cute Preloaderでカスタマイズ可能なローディングアニメーションを追加する方法
最初のプラグインは、WordPressにローディングアニメーションを簡単に追加できるようにします。ただし、ブランドに合わせてデザインをより細かく制御したい場合は、Safelayout Cute Preloaderを確認できます。
まず、WordPress管理画面でプラグインをインストールして有効化してください。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
プラグインが有効になったら、設定 » Safelayout Preloader に移動してセットアップを開始してください。
ステップ1:プリローダーを有効にしてプリセットを選択する
まず、プリローダーをオンにし、サイトのどこに表示するかを決定する必要があります。
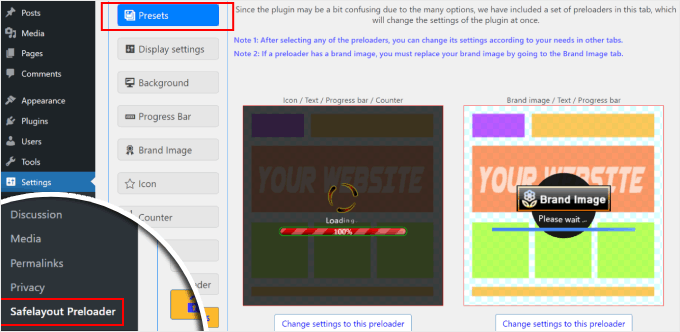
「プリセット」タブから始めて、既製のデザインを選択できます。気に入ったものがあれば、テンプレートの下にある「このプリローダーに設定を変更」ボタンをクリックするだけです。

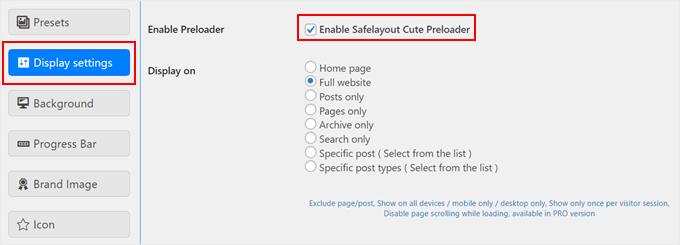
次に、「表示設定」タブに切り替えます。
ここで、「Safelayout Cute Preloaderを有効にする」ボックスをチェックして、プラグインが機能していることを確認する必要があります。
次に、「表示」ドロップダウンを使用して、プリローダーをどこに表示するかを選択します。このチュートリアルでは、「ウェブサイト全体」を選択します。

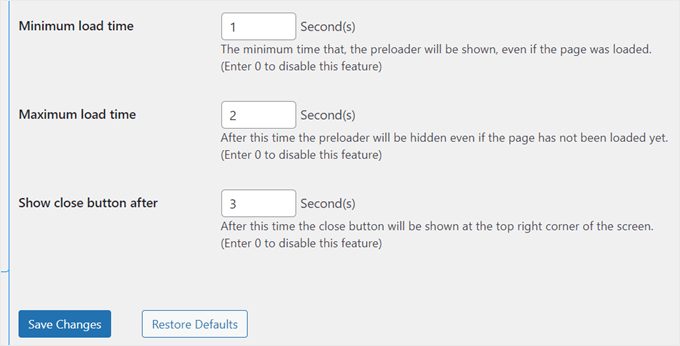
この画面では、アニメーションの期間を設定することもできます。
- 最小表示時間:プリローダーが表示される最短時間を設定します。ページが即座に読み込まれたとしても、ブランドのアニメーションが少なくとも一瞬は表示されるようにしたい場合に便利です。
- 最大ロード時間: これは、プリローダーが表示される最も長い時間です。これはセーフティネットとして機能し、ページの読み込みエラーが発生した場合にユーザーがプリローダーを見続けるのを防ぐために、プリローダーを自動的に非表示にします。
数秒経過した後に「閉じる」ボタンを表示することもできます。変更を加え終えたら、「変更を保存」をクリックするだけです。

ステップ2:コアアニメーションをカスタマイズする
次に、アニメーション自体の見た目をデザインできます。これには、背景、メインアイコン、およびオプションのプログレスバーが含まれます。
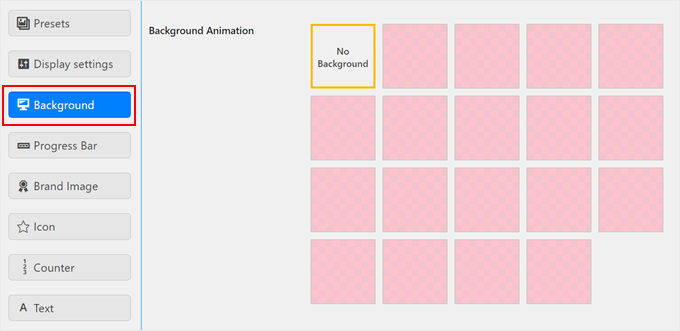
まず、「背景」タブに移動します。

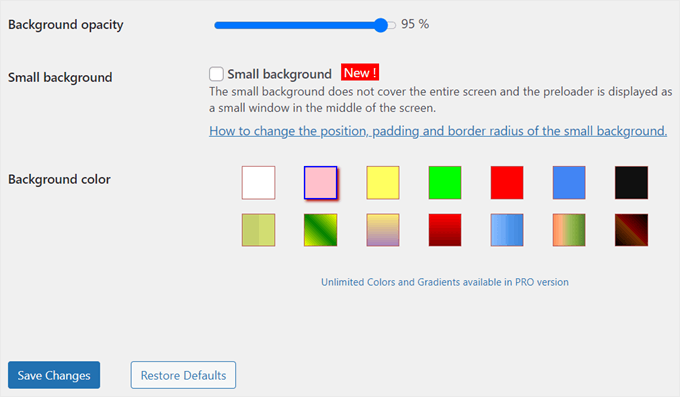
ここでアニメーション効果を選択し、背景色を変更し、不透明度を調整できます。
特別な背景効果が必要ない場合は、「背景なし」を選択してください。

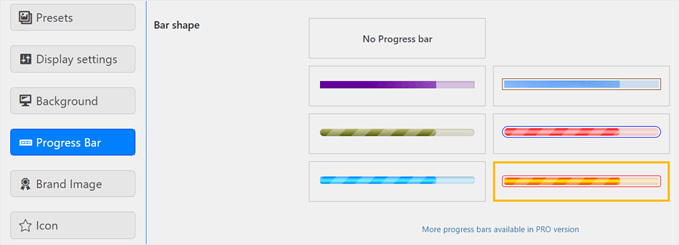
次に、「プログレスバー」タブをクリックします。
プログレスバーは、ページが読み込まれていることを訪問者に示すのに最適な方法です。

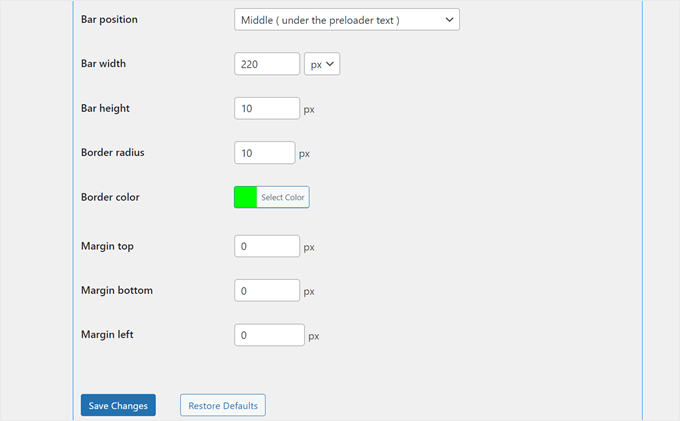
図形を選択し、その色、位置、サイズをカスタマイズできます。
不要な場合は、「プログレスバーなし」を選択してください。

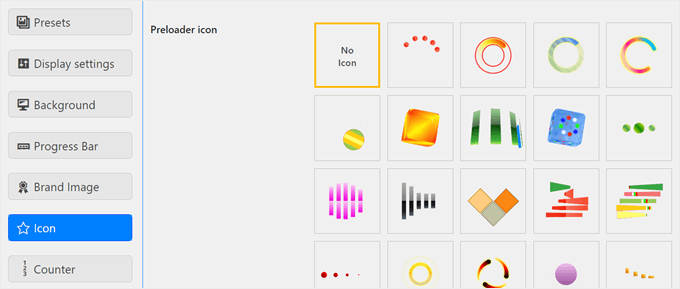
その後、「アイコン」タブに移動します。
これは、回転する円のような、メインのアニメーショングラフィックです。

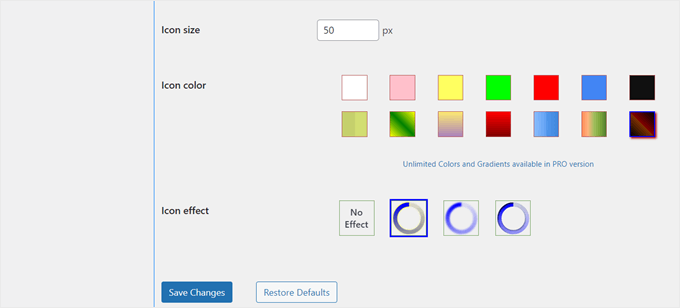
アイコンを選択し、そのサイズ、色、アニメーションスタイルを変更できます。アイコンが他の設定と合わないと感じる場合は、「アイコンなし」を選択できます。
各タブのカスタマイズが完了したら、「変更を保存」ボタンをクリックすることを忘れないでください。

ステップ3:ブランディングとテキストの追加
最後に、ロゴとカスタムテキストを追加して、プリローダーをブランドに完全に一致させることができます。
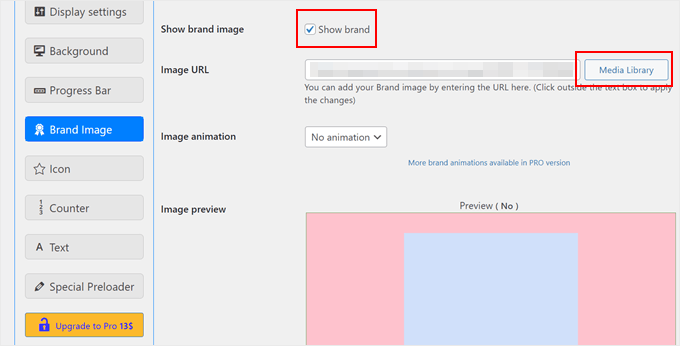
「ブランドイメージ」タブに移動し、「ブランドを表示」ボックスをチェックしてロゴを追加します。

次に、「メディアライブラリ」ボタンをクリックして、ロゴ画像をアップロードします。
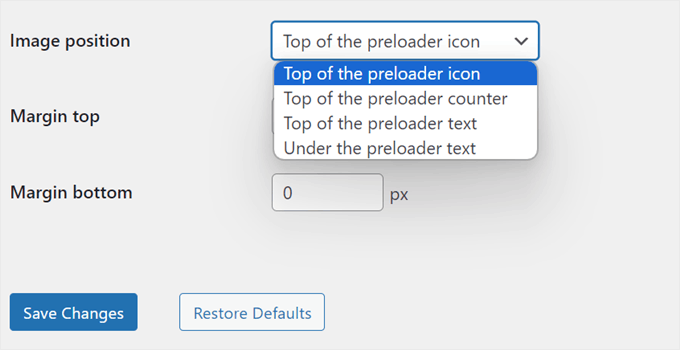
その後、ロゴの位置や余白を調整して、他の要素とうまく調和させることができます。

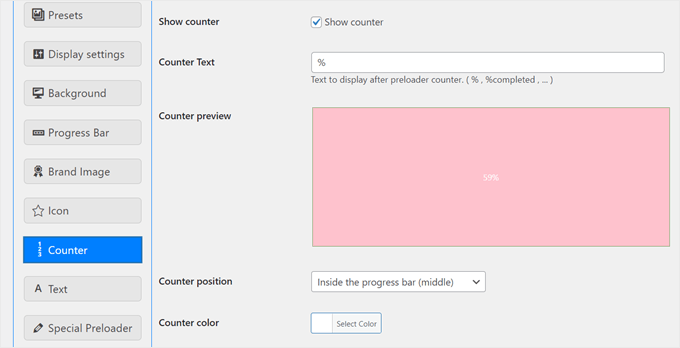
次に、「カウンター」タブを見てみましょう。
この設定は、読み込みの進行状況を示すために0%から100%までのパーセンテージを表示します。これを有効にして、位置、色、フォントサイズをカスタマイズできます。

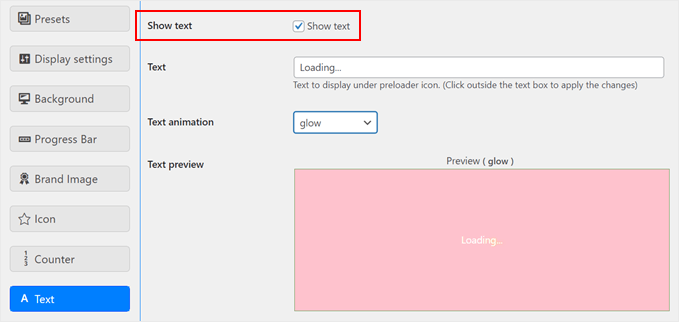
最後に、「テキスト」タブに移動します。デフォルトでは、プリローダーは「Loading…」と表示されますが、これをよりクリエイティブなものに変更できます。
「テキストを表示」ボックスをチェックし、独自のメッセージを書き込み、フォント、色、位置をカスタマイズするだけです。

完了したら、「変更を保存」ボタンをクリックします。
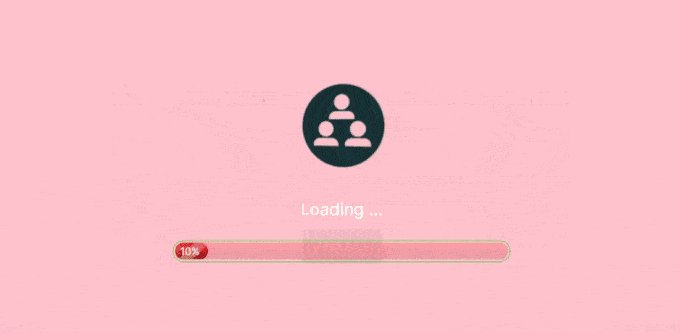
これで完了です!設定に基づいてプリローダーアニメーションが表示されるはずです。モバイル、デスクトップ、タブレットでサイトを表示して、動作を確認できます。
私たちのサイトは以下のようになっています:

WordPressプリローダーに関するよくある質問
長年にわたり、多くの読者からプリローダーの使用について質問を受けてきました。ここでは、最も一般的な質問に対する回答を紹介します。
プリローダーはウェブサイトの速度に影響しますか?
プリローダー自体がウェブサイトを速くするわけではありません。その目的は、きれいで洗練されたアニメーションで読み込みプロセスをマスクすることにより、ユーザーエクスペリエンスを向上させることです。
サイトの速度を実際に向上させるには、WP Rocket でのキャッシュ、画像の最適化、高性能なホスティングプロバイダーの使用などに注力する必要があります。
プリローダーはSEOに悪いですか?
正しく実装されていれば、軽量なプリローダーはSEOに悪影響を与えるべきではありません。しかし、コードが不十分な、または重いアニメーションは、初期のページ読み込みを遅くする可能性があります。
これは、検索ランキングにとって重要なCore Web Vitalsに悪影響を与える可能性があります。重要なのは、シンプルで高速に保つことです。
特定のページでのみプリローダーを使用できますか?
はい、もちろんです。ほとんどのプリローダープラグインでは、アニメーションが表示される場所を選択できます。
サイト全体、ホームページのみ、または読み込み時間が長くなると予想される特定の投稿やページで有効にすることができます。
プリローダーとスプラッシュページの違いは何ですか?
プリローダーはコンテンツの読み込み中に表示され、自動的に消えます。
スプラッシュページは、ユーザーがリンクまたはボタンをクリックしてメインのウェブサイトに入る必要がある、独立した紹介画面です。
スプラッシュページの使用は、訪問者にとって余分なステップとなり、直帰率やSEOに悪影響を与える可能性があるため、一般的に推奨していません。
ウェブサイト訪問者を引きつけるための、さらに多くのWordPressのヒント
プリローダーアニメーションを追加することは、WordPressサイトを強化するための多くの方法の1つにすぎません。視聴者を魅了するためのより創造的なアイデアを探しているなら、私たちはあなたをカバーしています:
- あらゆるWordPressテーマにパララックス効果を追加する方法 – このスクロールの錯覚テクニックで、奥行きと視覚的な興味を引く要素を作成します。
- WordPressブログに雪の結晶を降らせる方法 – 冬の魔法で訪問者を魅了しましょう。
- WordPressウェブサイトにダークモードを簡単に追加する方法 – この人気の機能で、より快適なブラウジング体験を提供します。
- WordPressサイトにハロウィン効果をもたらす方法 – これらの楽しくお祝いのハロウィントリックであなたのサイトを怖がらせましょう。
- WordPressでアニメーション背景を追加する方法 – 目を引く動きのある背景で大胆な主張をしましょう。
- WordPressでYouTube動画をフルスクリーン背景として追加する方法 – ダイナミックな動画背景で強力な第一印象を作りましょう。
- WordPressサイトに無限スクロールを追加する方法(ステップバイステップガイド) – スクロールするたびにコンテンツがシームレスに読み込まれ、訪問者を引きつけ続けます。
この記事が、WordPressサイトにプリローダーアニメーションを簡単に追加する方法を学ぶのに役立ったことを願っています。また、WordPressの最高のドラッグ&ドロップページビルダーの専門家のおすすめや、WordPressウェブサイトの編集方法に関する完全ガイドもチェックすることをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
Elementorでこの機能を使用していたのですが、これもまたあるバージョンから実装されました。Elementorが使えないサイトでこれができないと、さらに悲しくなりました。素晴らしい。もし再び必要になったら、簡単にできる方法がわかりました。
Vijay
こんにちは、私は非技術者です。プリローダーはプラグインでのみ可能ですか、それともコードでも達成できますか?テーマのアップデートや将来の他のプラグインとの不要な競合を避けるために、プラグインをできるだけ少なくすることが良いと思います。
WPBeginnerサポート
プリローダーを作成するための初心者向けの簡単な方法はありません。コードを手動で作成すると、すでに作成されたプラグインを使用するのではなく、サイトに追加されたプラグインの作成者になります。以下のガイドをご覧ください。
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
管理者