WordPressサイトにポートフォリオを追加することは、あなたの仕事を紹介する素晴らしい方法です。潜在的なクライアントや雇用主に、あなたが何をし、何を提供しているかを見てもらうことができます。
さらに、よく整理されたポートフォリオは、訪問者に好印象を与え、あなたを雇うことに自信を持たせることができます。あなたのウェブサイト上に、あなたの最高のプロジェクトを紹介するパーソナルスペースがあるようなものです。
ポートフォリオは視覚的な仕事に関連することが多いが、どのような仕事であっても作成することができる。あなたがライターであれ、デザイナーであれ、開発者であれ、オンライン・ポートフォリオはあなたの素晴らしい作品を際立たせるのに役立ちます。
このガイドでは、あなたのWordPressウェブサイトに魅力的なポートフォリオページを追加する手順を説明します。

なぜWordPressサイトにポートフォリオを追加する必要があるのか?
フリーランサーであれ求職者であれ、WordPressサイトのポートフォリオページは、将来のクライアントや雇用主にあなたの仕事を紹介するための専用スペースを提供します。
LinkedInのページや履歴書、ソーシャルメディアのアカウントを持っていれば、ポートフォリオは必要ないと思うかもしれない。しかし、それは真実からかけ離れたものではありません。
ポートフォリオサイトが必要な理由をいくつか挙げてみよう:
- 信頼を築く: 実際の仕事内容や満足したクライアントの声を紹介することで、信頼を築き、より多くの仕事を獲得しやすくなる。
- 自分をブランド化する: 新規: 自分の最高の作品を見せることで、その分野の専門家としてのブランディングができ、新たなチャンスが広がります。
- SEOで新規顧客を見つけよう: 検索エンジンで見込み客に見つけてもらいやすくなります。
- 管理を簡素化し、時間を節約します: FAQ(よくある質問)セクションで質問に答えたり、潜在顧客からのメッセージやプロセスに関する詳細を共有するためのコンタクトフォームを用意することができます。
とはいえ、もしあなたがテクノロジーに疎い人なら、自分でポートフォリオをデザインすることに不安を感じるかもしれない。
従来、ポートフォリオページのデザインは難しかった。テキストや画像、その他の要素をウェブページに表示するために、複雑なCSSやHTMLコードを書かなければならなかった。
しかし朗報は、簡単なドラッグ&ドロップ・ビルダーを使って、数分でポートフォリオ全体を設定できるようになったことだ。
この記事では、2つの異なる方法でWordPressサイトにポートフォリオを追加する方法をご紹介します。下のリンクをクリックすると、お好きな方法にジャンプできます:
準備はできましたか?以下のステップバイステップのチュートリアルに従うだけで、WordPressサイトにポートフォリオを追加する方法を学ぶことができます。
方法1:ページビルダーでポートフォリオページを作成する
ほとんどのWordPressチュートリアルでは、デフォルトのWordPressエディターやテーマを使ってポートフォリオページを追加する方法を教えてくれますが、圧倒的に簡単な方法はSeedProdのようなページビルダーを使うことです。
機能が限られていたり、複雑な指示が必要な他の方法とは異なり、SeedProdにはドラッグ&ドロップエディターがあるので、コンバージョンする美しいポートフォリオページを素早くデザインすることができます。
このチュートリアルでは、すでにWordPressのホスティングサービスとサイトを持っていると仮定します。お持ちでない方もご安心ください。WordPressサイトの作り方のガイドに従って、すぐに立ち上げることができます。
あなたの作品を紹介するポートフォリオページを作成したいなら、SeedProdが解決策です。初心者や、ドラッグ&ドロップであらゆるタイプのページを作成したい人に最適なページビルダーです。
また、ライター、ウェブデザイナー、フォトグラファー、その他どのようなタイプのプロフェッショナルであっても、一握りのポートフォリオテンプレートから選択することができます。SeedProdは、自分の作品を世界に発信したいあらゆるタイプのプロフェッショナルやクリエーターに利用されています。
さらに、SeedProdはWPFormsや OptinMonsterのような便利なアドオンと接続し、あなたのウェブサイトの機能を拡張するのに役立ちます。
ステップ1.テーマを選ぶ
まず、SeedProdプラグインをインストールして有効化しましょう。詳しい手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
アクティベーションが完了したら、WordPressダッシュボードのSeedProd ” 設定ページに移動し、ライセンスキーをフィールドに貼り付け、’Verify Key’をクリックしてください。このキーはSeedProdアカウントのダウンロードページにあります。

認証が完了したら、ポートフォリオページを作成する準備が整いました。
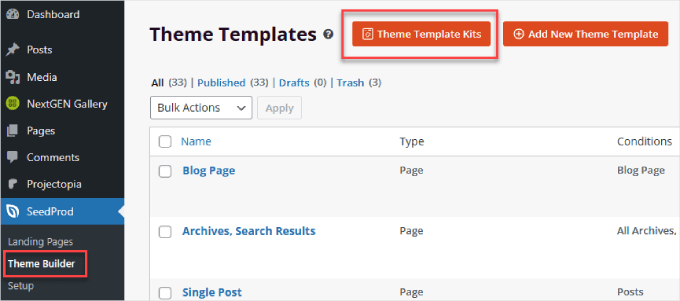
SeedProd ” Theme Builderに移動し、’Theme Template Kits’ボタンをクリックするだけです。

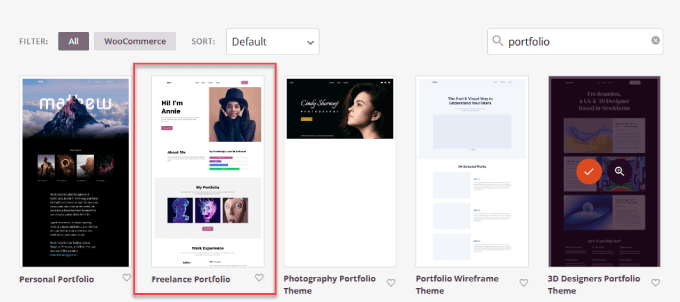
ここでは、選べるページテーマのライブラリーを見つけることができます。テーマのページを見て、あなたの分野に合ったテンプレートを見つけてください。
今回は「Freelance Portfolio」テーマを検索して選択します。

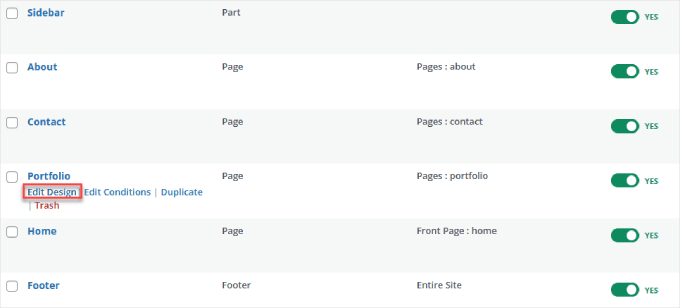
編集可能なページタイプのリストが表示されます。
ここから、ポートフォリオを追加するページを選択します。新しいポートフォリオページを作成するので、「Portfolio」の下にある「Edit Design」リンクをクリックします。

ステップ2.ポートフォリオサイトを編集する
あとは、あなたのニーズに合わせてウェブサイトを編集し、デザインするだけです。
SeedProdが提供する機能はたくさんありますので、WPBeginnerのSeedProd 101コース(無料)に従ってください。すべての機能とその使い方をカバーしています。
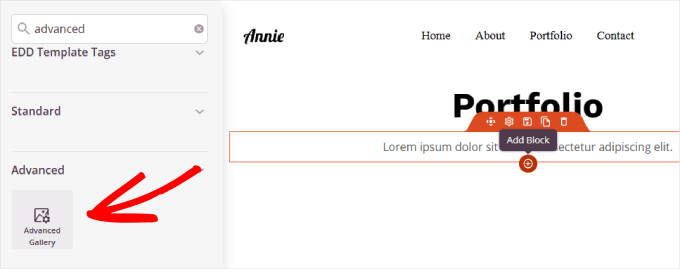
あなたのサイトにビジュアルポートフォリオを追加するには、ページに単一または複数の画像ギャラリーを追加できる「高度なギャラリーブロック」を使用することをお勧めします。
をタップし、”Advanced Gallery Block “を検索し、希望の場所にドラッグ&ドロップすることができます。

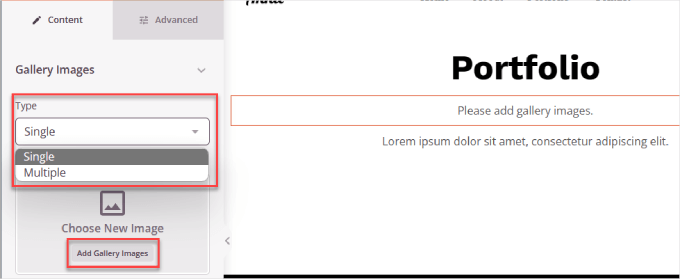
次に、ページの「ギャラリー」ブロック内をクリックします。すると、左サイドバーにブロックのカスタマイズパネルが開きます。
Type」で「Single」または「Multiple」を選択し、「Add Gallery Images」をクリックします。

画像がアップロードされたら、ギャラリーの外観を調整することができます。
設定」エリアでは、カラムあたりの画像数、間隔、画像が接続するリンクを調整することができます。

ポートフォリオはそれぞれユニークなので、追加したいブロックがあるかもしれません。例えば、ほとんどのポートフォリオには、お問い合わせフォームや「お客様の声」セクション、TwitterやFacebookの埋め込み、価格表などがあります。
これらはすべて、SeedProdの左側から右側のビルダーにドラッグするだけで追加できる。
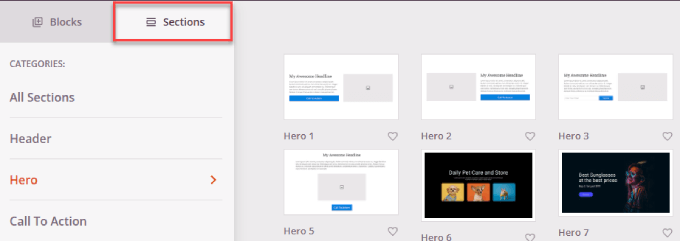
新規ブロックを追加する際、「セクション」タブに移動することもできる。
これにより、「ヘッダー」、「Call To Action」、「FAQ」、「機能」など、特定のカテゴリーに対応した数十種類のテンプレートが提供されます。

例えば、ギャラリーコンテンツの下にFAQセクションを追加しました。
そうすることで、潜在的な顧客はあらゆる懸念に対処し、最も重要な質問に答えることができる。

ConstantContact、Zapier、AWeberなど、お気に入りのビジネスツールに接続できる「Connect」タブもある。
オプトインフォームがあれば、メールマーケティングサービスと連携し、新規コンタクトをリストに送信することができます。さらに、WPForms Liteを使用している場合は、無料でConstant Contactに接続することができます。

そうだ!
SeedProdは、専用のプラグインと同じくらい美しいギャラリーを作成することができ、はるかに使いやすいです。高コンバージョンで視覚的に魅力的なポートフォリオページをお望みなら、SeedProdが最適です。
方法2:ギャラリープラグインを使ってサイトにポートフォリオを追加する
ポートフォリオを追加するもう一つの方法は、ギャラリープラグインを使用することです。欠点は、SeedProdのようなビルトインテンプレートがないことです。
とはいえ、ギャラリーのようなページが欲しいだけなら、まだ有効な選択肢です。写真家、アーティスト、ビジュアルを表示する必要のあるクリエーターにはギャラリーをお勧めします。
ステップ1:ギャラリープラグインの選択
ギャラリープラグインはたくさんありますが、このチュートリアルではNextGEN Galleryを使います。50万以上のダウンロード数を誇るこのシンプルなWordPressプラグインを使えば、数分でフォトギャラリーを追加し、ポートフォリオページを設定することができます。
まず、NextGEN Galleryプラグインをインストールして有効化しましょう。WordPressプラグインのインストール方法については、こちらをご覧ください。
NextGENの無料版は基本的なフォトギャラリーを提供しています。しかし、さまざまなレイアウト、ライトボックス、複数サイトライセンス、写真の販売機能などのプレミアム機能が必要な場合は、プレミアムバージョンにアップグレードすることをお勧めします。
ステップ2:ギャラリーの作成
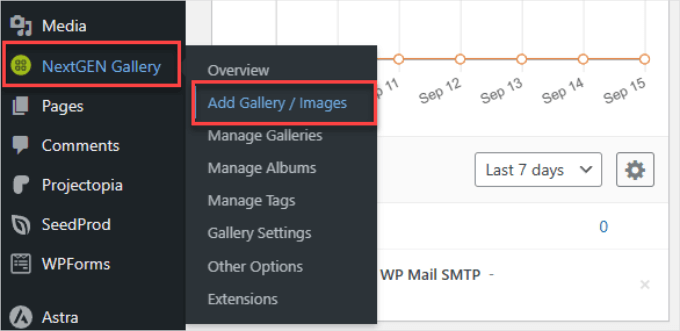
始めるには、WordPressダッシュボードのサイドバーにあるNextGEN Gallery ” ギャラリー/画像の追加に 移動します。

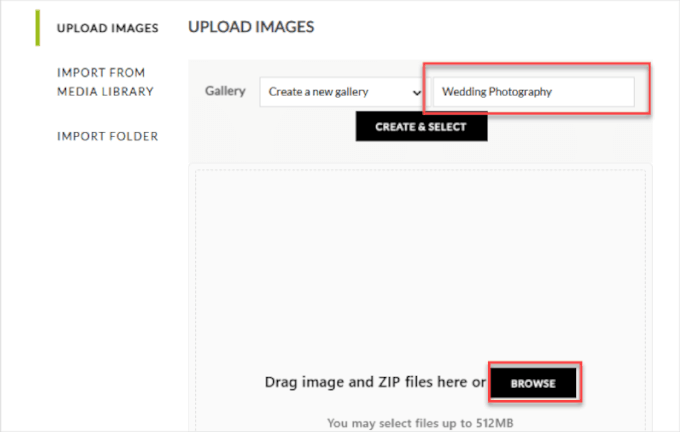
ここでは、ギャラリーに名前を付け、適切なタイトルを付けます。
その後、「参照」をクリックして、使用する画像をすべてアップロードすることができます。各ギャラリーを類似したポートフォリオアイテムのコレクションまたはフォルダとして扱い、それに応じて名前を付けることをお勧めします。

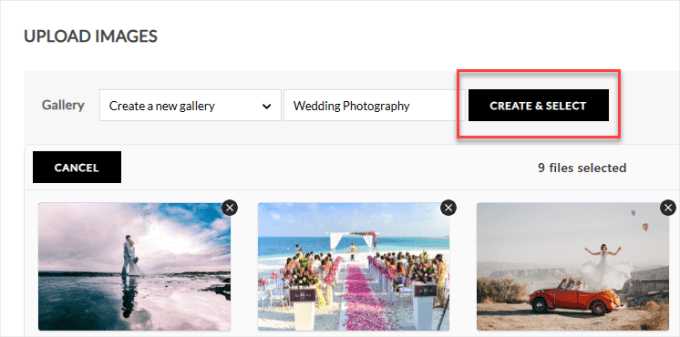
画像をアップロードすると、各写真のサムネイルが表示されます。
次に、『作成して選択する』をクリックしよう。

ステップ3:ギャラリー設定
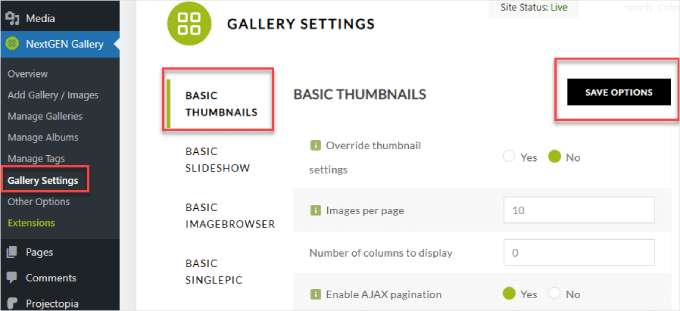
ここから、サイドバーのNextGEN Gallery ” Gallery Settingsに進み、’Basic Thumbnails’エリアにいることを確認してください。
ここで、グリッドの外観を設定することができます。例えば、1ページあたりの画像数や表示するカラム数を選択することができます。
設定が完了したら、上部にある「オプションを保存」をクリックします。

ステップ4: WordPressページにギャラリーを追加する
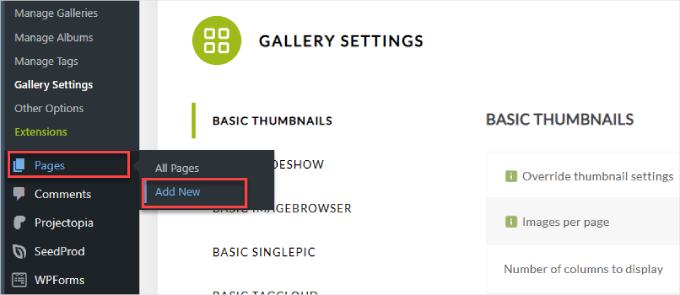
WordPressのページにギャラリーを追加するには、新しいページを作成するか、ギャラリーを追加したい既存のページを探します。
このチュートリアルでは、新しいページを作成します。

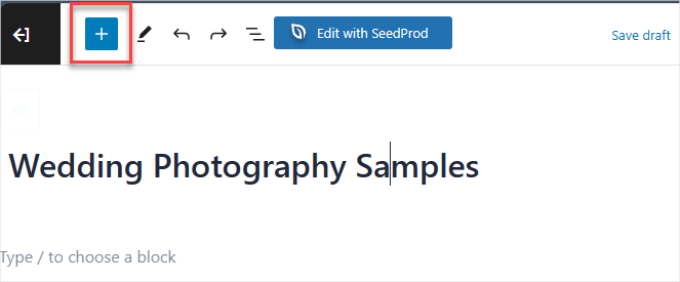
WordPressのブロックエディターが開きます。
ここから「+」ブロックインサーターアイコンをクリックする。

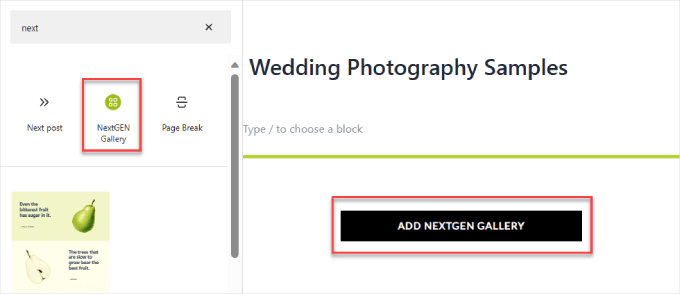
次に、検索して’NextGEN Gallery’を選択するだけで、あなたのページにブロックが追加されます。ギャラリーを表示させたい場所にブロックをドラッグ&ドロップすることができます。
次は、’Add NextGEN Gallery’ ボタンをクリックしましょう。

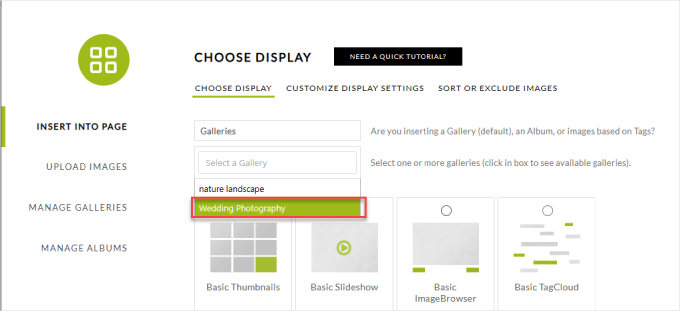
表示されるポップアップウィンドウで、’ギャラリーを選択’タブをクリックし、必要なギャラリーを選択する必要があります。
ウェディング・フォト」を選んでみよう。

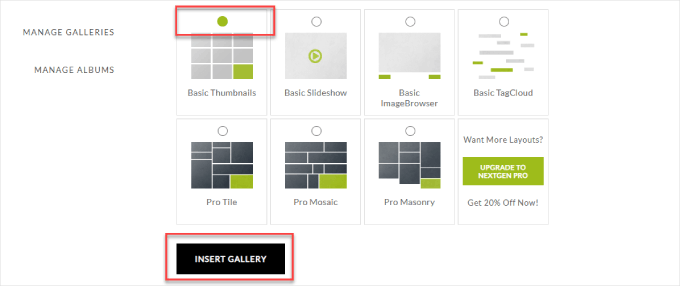
次のステップは、ギャラリーやスライドショーのタイプを選択することです。
この例では、基本的なサムネイルを選択します。しかし、Proバージョンのギャラリーはあなたのポートフォリオページをより芸術的な雰囲気にします。
最後に、「ギャラリーを挿入」をクリックする。

必要であれば、ページを公開する前に残りの部分を設定することができます。
そして、本番の準備ができたら「公開」ボタンをクリックしてください。

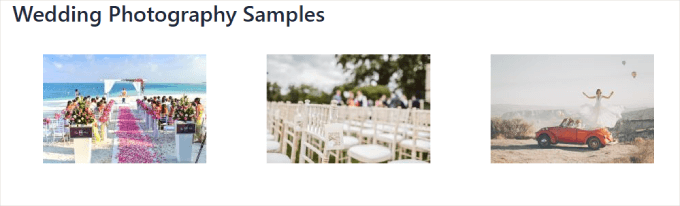
以下はその例である。
サムネイルをクリックすると、より大きなライトボックス写真が開き、訪問者はフルサイズの画像を見ることができます。

エキスパートヒント注:Envira Galleryを使用して、NextGEN Galleryと同じように、あなたのサイトにポートフォリオを追加することもできます。あなたの作品を展示するためのもう一つの素晴らしいオプションです!詳しくは、Enviraギャラリーの作成ガイドをご覧ください。
ポートフォリオのために設計された最高のWordPressテーマ
すでにサイトのスタイル、レイアウト、フォントをすべて備えたテーマを持っている場合は、SeedProdのようなプラグインやページビルダーを使用する方が理にかなっています。
SeedProdには、既存のWordPressウェブサイトに追加できる複数のポートフォリオテンプレートがあり、最良の選択肢となっています。そのため、サイトのデザインを完全に見直す必要はありません。
しかし、ゼロからポートフォリオサイトを始めるのであれば、オンラインポートフォリオ用の優れたWordPressテーマを選ぶことを検討してください。
どのWordPressテーマも、ある種のオンラインポートフォリオを作成するために使用することができますが、いくつかのテーマは他のものより優れています。通常、特定のショートコードやプロジェクトアーカイブを備えており、中にはポートフォリオ用の特別なページテンプレートが含まれているものさえあります。
このようなWordPressテーマには、特集コンテンツの追加オプションや、オンライン・アート・ストアに訪問者を誘導するのに役立つWooCommerceオプションが組み込まれているなど、拡張機能があります。
ここでは、オンラインポートフォリオのための最高のポートフォリオのWordPressテーマのいくつかです:
そうだ!
WordPressサイトにポートフォリオを追加する方法はお分かりいただけたでしょうか。フリーランスとして最高の記事、結婚式のビデオ、eコマースショップのデザイン、ソーシャルメディアキャンペーン、ジャーナリスティックな写真など、あなたが得意とするものを追加することで、あなたのビジネスにふさわしいタイプの人々を惹きつけることができるでしょう。
専門家のアドバイスポートフォリオサイトの制作やデザインに頭を悩ませていませんか?当社のWordPressウェブサイト・デザイン・サービスをお試しください!魅力的でプロフェッショナルなオンライン・ポートフォリオの構築をお手伝いします。今すぐお電話ください!
このチュートリアルで、WordPressサイトにポートフォリオを追加する方法を学んでいただけたと思います。さらに詳しくお知りになりたい方は、ユーザーエンゲージメントを高めるインタラクティブな画像の作成方法や、優れたページ速度を確保するために画像を簡単に遅延ロードする方法についてのガイドをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin