サイトに支払いフォームを追加することで、訪問者が商品、サービス、寄付の支払いを簡単に行うことができます。そのためには、広く信頼されている決済プラットフォームであるPayPalをお勧めします。
しかしながら、PayPal決済フォームを追加することには課題が伴うことを私たちは理解しています。一般的な課題には、適切なプラグインの選択と安全な支払いプロセスの確保が含まれます。
だが、心配はいらない!
このステップバイステップガイドでは、WordPressサイトにPayPal決済フォームを追加する手順を説明します。

なぜWordPressでPayPal支払いを受け入れるのか?
WordPressサイトで決済を行うのに、本格的なeコマースストアは必要ありません。
個別商品の販売や、コンサルティングやサービスに対する支払いを受け付けるだけであれば、支払いフォームを追加するのはもっと簡単です。
PayPalは、間違いなく世界で最も人気があり、信頼されているオンライン決済ゲートウェイです。また、PayPalがすべての取引を処理するため、セキュリティの問題や、クレジットカード用の加盟店プロセッサーを区切ったり、PCIコンプライアンスについて心配する必要はありません。
さらに、PayPalを使えば、定期的な支払いを設定 したり、購入した商品に不満がある場合、カスタマイザーに返金を行ったりするのがとても簡単になる。
このことを念頭に置いて、WordPressにPayPal決済フォームを簡単に追加する方法を見てみましょう。
WordPressにPayPal決済フォームを追加する方法
あなたのサイトに支払いボタンや注文フォームを追加できるWordPressのPayPalプラグインは数多く販売されています。
しかし、コードなしで注文フォームを構築し、カスタマイザーを追加する柔軟性に関しては、WPFormsが最良の設定だと考えています。
WordPressのための最高のドラッグアンドドロップフォームビルダープラグインで、600万以上のサイトで使用されています。WPFormsを使えば、本格的なWooCommerceストアやお買い物カゴのプラグインを使わなくても、簡単な請求フォームや注文フォームを作成することができます。
実際、WPFormsのプラグインを何度か使用して、お問い合わせやアンケートを作成したことがありますが、とても使いやすかったです。さらに詳しく知りたい方はWPFormsのレビューをご覧ください。
Stripe、Square、Authorize.netなどのサービスとの統合により、PayPalとクレジットカードの支払いを同じフォームで受け付けることができるため、利用をお勧めします。
それではまず、WPFormsプラグインをインストールして有効化しましょう。詳しくはWordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: WPForms Liteは完全に無料です。しかし、PayPalアドオンとオーダーフォームテンプレートのロックを解除するにはプラグインのプロプランが必要です。
有効化した後、WordPressの管理サイドバーからWPForms ” 設定ページにアクセスし、ライセンスキーを入力してください。この情報はWPFormsアカウントエリアにあります。
キーを入力した後、WPFormsのプレミアムライセンスを有効化するために’Verify Key’ボタンをクリックすることを本当に〜してもよいですか?

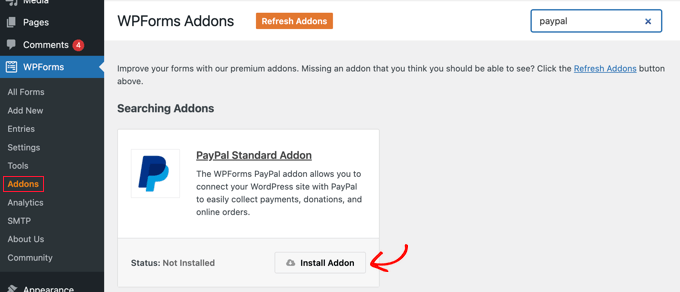
次に、WordPressダッシュボードからWPForms ” Addonsのページに行きましょう。ここでは、PayPal Standardアドオンをインストールします。
リストで見つけて、その下にある「アドオンのインストール」ボタンをクリックするだけです。アドオンは自動的にインストールされ、有効化されます。

それが済んだら、いよいよ支払いフォームを作成します。
WordPressでPayPal決済フォームを作成する
支払いフォームの作成を開始するには、WordPress 管理エリアのWPForms ” 新規追加ページにアクセスし、フォームビルダーを起動します。
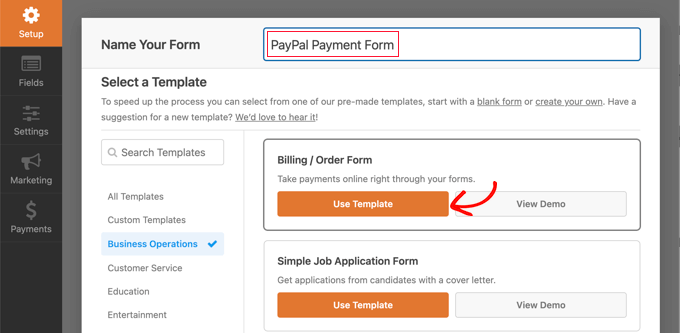
Setup’画面では、まずフォームに名前を付けます。
次に、ページをスクロールして「請求書/注文書」テンプレートを見つけ、マウスオーバーします。テンプレートが外観に表示されたら、「テンプレートを使用する」ボタンをクリックしてください。

WPFormsはドラッグアンドドロップビルダーでフォームテンプレートを自動的に読み込むようになりました。
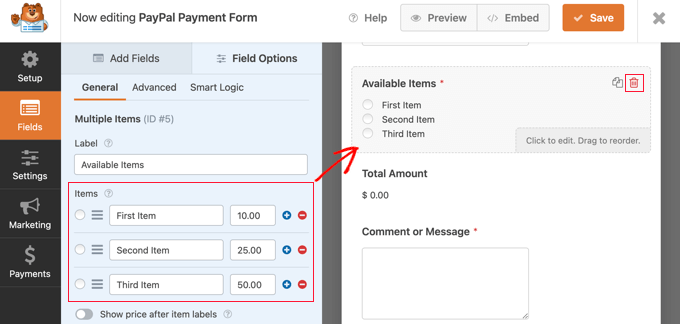
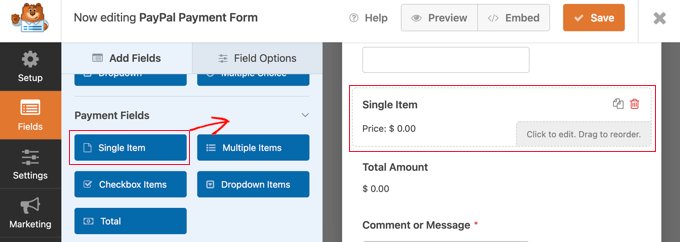
ここから、フォームのフィールドを追加、削除、変更するのは簡単です。例えば、「複数項目」リストをクリックしてフォームに追加し、訪問者が支払いたい商品やサービスを選択できるようにします。
ライブプレビューでこのフィールドをクリックすると、そのラベルと各項目の名前と価格を設定できます。

個別項目のみを提供する場合は、「複数項目」フィールドの右上にあるゴミ箱内のアイコンをクリックして削除することができます。
カスタマイザーパネルまでスクロールして、代わりに「個別項目」フィールドを選択することができます。

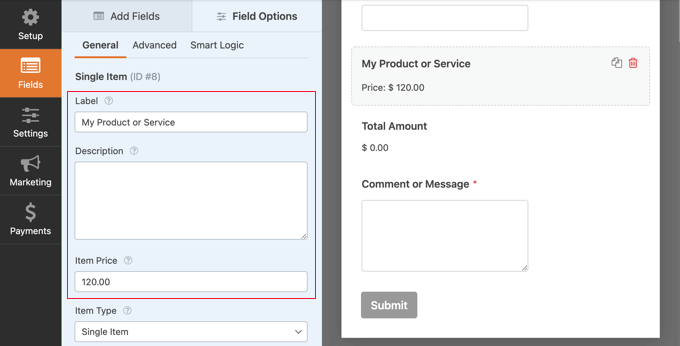
このフィールドをクリックすると、左カラムでさらにカスタマイズできる。
フィールドのラベル、説明、価格は自由に変更してください。右側のフォームのプレビューは自動的に更新されます。

個別項目のみを提供する場合、「合計」フィールドは不要ですので、削除することをお勧めします。
より詳細な手順については、WordPressでオンライン注文フォームを作成する方法のチュートリアルをご覧ください。
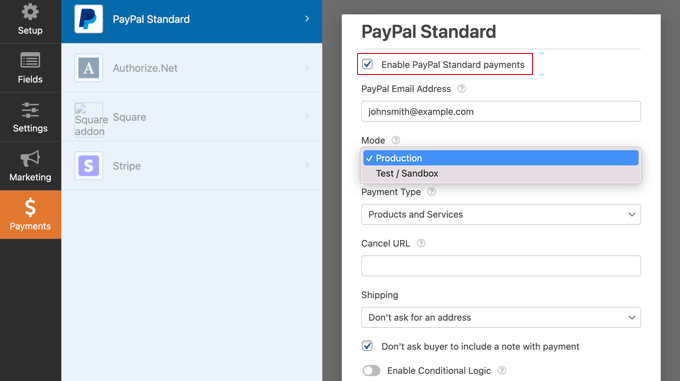
次に、PayPalを設定するために、Payments ” PayPal Standardタブに切り替える必要があります。
ここから、「PayPal Standard決済を有効化」にチェックを入れるだけです。

すでにお持ちでない場合は、PayPalアカウントを作成する必要があります。その後、WPFormsの設定にPayPalのメールアドレスを入力します。
その後、他のPayPal設定を入力する必要があります。支払いフォームをテストしたい場合は、「テスト/サンドボックス」モードを選択してください。これにより、フォームが正しく動作していることを確認するためにダミーのPayPal支払いを行うことができます。
テストが終わったら、Modeオプションを’Production’に戻すことを忘れないでください。
ほとんどのサイトでは、「商品とサービス」の支払いタイプが必要です。さらに詳しく知りたい方は、PayPalの寄付ボタンを追加する方法をご覧ください。
また、支払いを完了しなかったユーザーをリダイレクトするためのURLを追加したり、配送先住所やメモが必須かどうかを決定することもできます。
最後に、「条件ロジックを有効化」オプションを使用して、複数の支払いタイプを受け付けることができます。詳しくはWordPress フォームでユーザーが支払い方法を選択できるようにする方法をご覧ください。
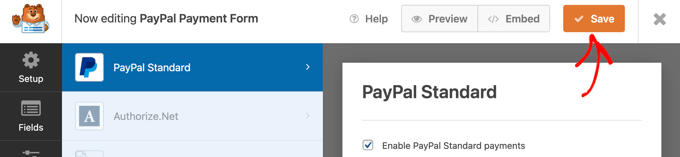
設定が完了したら、「保存」ボタンをクリックして設定を保存します。

これでオンラインPayPal支払いフォームの準備が整いましたので、サイト上のWordPress投稿日やページに追加することができます。
サイトにPayPal決済フォームを追加する
WPFormsを使えばサイト上のどこにでも簡単にフォームを追加することができます。
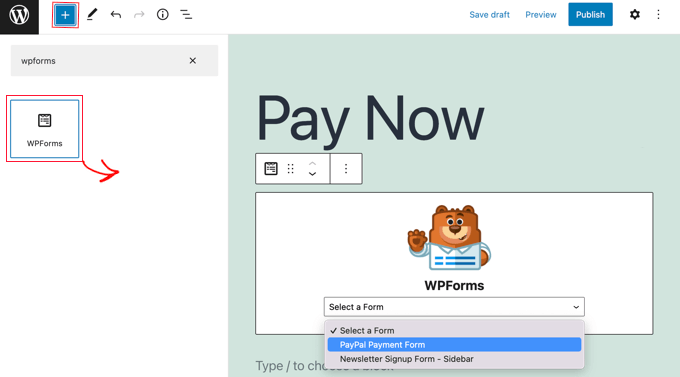
まず、管理ダッシュボードからフォームを追加したいWordPressの投稿またはページを開きます。そして、画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。
ここから、WPFormsブロックを探してブロックエディターに追加します。

その後、WPFormsブロックのドロップダウンメニューから注文フォームを選択します。
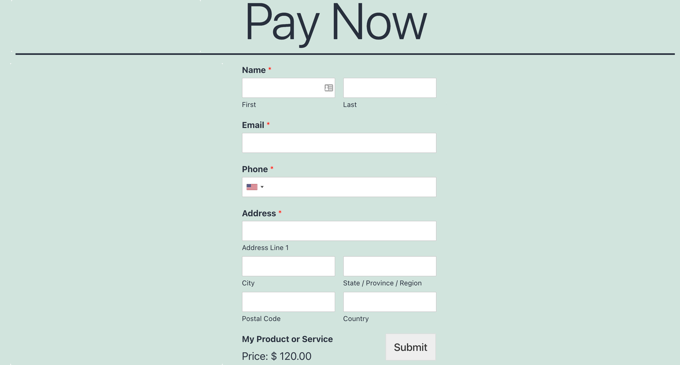
完成したら、ページを保存または公開し、プレビューボタンをクリックしてフォームの動作を確認することができます。

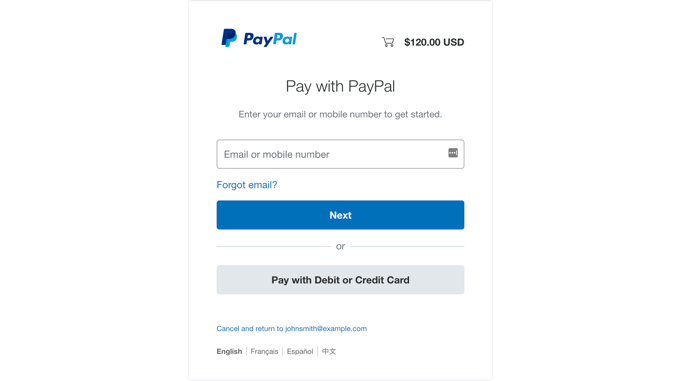
ユーザーがフォームに入力して「送信」ボタンをクリックすると、「PayPalで支払う」画面が自動的に表示され、支払いを確定することができます。
おめでとうございます。これでWordPressにPayPal決済フォームが作成できました。

必要であれば、WPFormsネイティブの統合機能を使用して、さらにワークフローを合理化するために、メールマーケティングサービス、Googleシート、および他のアプリケーションと決済フォームを接続することもできます。
ボーナスのヒントWordPressとPayPal Commerceの接続
オンラインストアをお持ちの場合、WordPressサイトをPayPal Commerceに接続することをお勧めします。PayPal Commerceは、簡素化されたグローバル決済と売り手と買い手の保護を提供します。
この方法を使用すると、カスタマイザーはPayPalアカウントまたはクレジットカード番号を使用して支払うことができます。
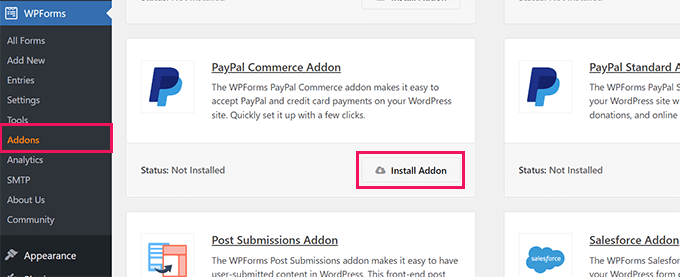
PayPal CommerceとWPFormsを接続するには、WPForms ” Addonsのページにアクセスし、’PayPal Commerce Addon’をインストールして有効化する必要があります。

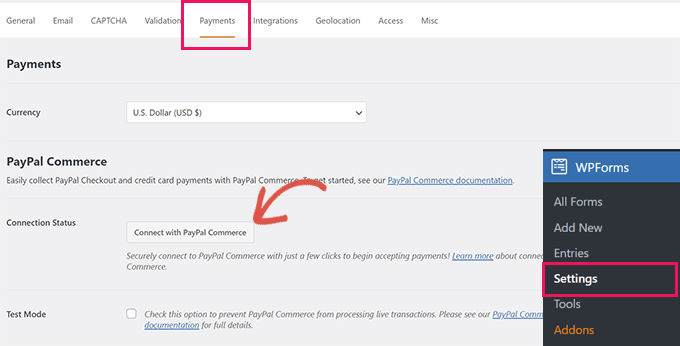
有効化した後、WPForms ” 設定ページに移動し、’Payments’タブに切り替えます。
次に、「Connect with PayPal Commerce」ボタンをクリックします。

そうすると、画面にWordPressサイトとPayPalの接続を求めるプロンプトが表示されます。
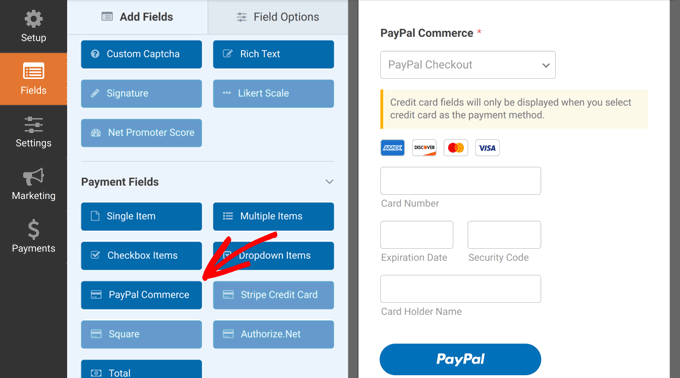
先に進み、あなたのサイトにサービスを接続します。その後、フォームを作成し、左の列から「PayPal Commerce」フィールドを追加するだけです。

こうすることで、PayPalとクレジットカード番号での支払いを同じフィールドで受け付けることができる。
より詳細な手順については、WordPressをPayPal Commerceに接続する方法のチュートリアルをご覧ください。
動画チュートリアル
チュートリアルの動画をご覧ください。
このチュートリアルでは、WordPressでPayPalの支払いフォームを追加する方法を学ぶのに役立ったことを願っています。また、WordPressでStripeで支払いを受け入れる方法についてのガイド、またはWordPressで支払いを収集するためにフリーランサーのためのPayPalの代替の私たちの専門家のピックを参照してくださいしたい場合があります。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.