WordPressのダッシュボードがごちゃごちゃしていることに気づいたことはありませんか?私たちは、WordPressサイトがそれぞれ異なることを理解し、サイトオーナーがメモを書き留めたり、更新を共有したりするためのシンプルな方法が必要な場合があることに気づきました。
WordPressのダッシュボードにメモ帳を追加すると、複数著者のブログの管理、クライアントとの調整、あるいは単に自分のタスクの記録など、信じられないほど便利になる。
この記事では、WordPressの管理画面に便利なメモ帳機能を追加する方法をご紹介します。

なぜWordPressダッシュボードにメモ帳を追加するのか?
複数投稿者のWordPressブログを管理する場合、編集ワークフローを改善する方法はたくさんありますが、他の投稿者との明確なコミュニケーションが重要です。
情報を共有したり、目標をリストアップしたり、コンテンツを計画したり、ブログ記事のアイデアを生み出したり、指示を投稿したりする場所が必要だ。
付箋をチームで共有するために使えるオンラインツールはたくさんある。Slack、OneNote、Evernote、GoogleドライブなどのGoogleの無料ツール、あるいはメールも使える。
しかし、そのようなサービスのノートは、WordPressの管理エリアには表示されません。
ダッシュボードは、WordPressアカウントにログインしたときに誰もが最初に目にする場所なので、重要な情報を置くのに最適な場所です。ということで、WordPressダッシュボードにメモ帳を追加する方法を見てみましょう。
WordPressダッシュボードにメモ帳を追加する方法
WordPressダッシュボードにメモを追加する最も簡単な方法は、WP Dashboard Notesを使うことです。この無料プラグインを使えば、公開と非公開のメモを好きなだけ作成でき、異なる色を使って最も重要な情報を強調することができる。
WordPressサイトにログイン中であれば、投稿者や寄稿者を含む誰でもメモ帳プラグインを使用することができるので、WordPressサイトでユーザーによる投稿を許可している場合にも最適です。

注: このプラグインは最新のWordPressバージョンでテストされていないことにお気づきかもしれません。しかし、私たち自身で再テストしたところ、この目的には問題なく動作しました。詳しくは、WordPressのバージョンでテストされていないプラグインをインストールすべきかどうかについての記事をご覧ください。
最初に行う必要があるのは、WP Dashboard Notesをインストールし、有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインは箱から出してすぐに使えるし、設定することもない。
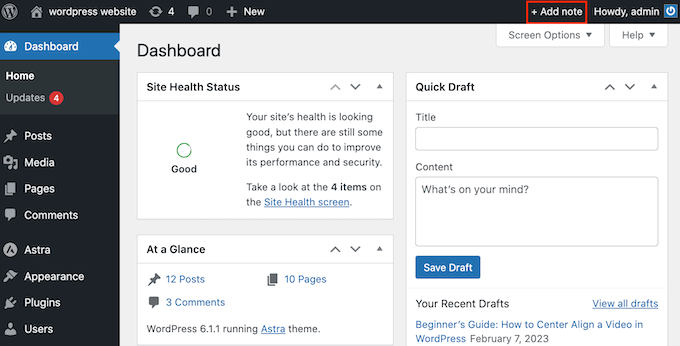
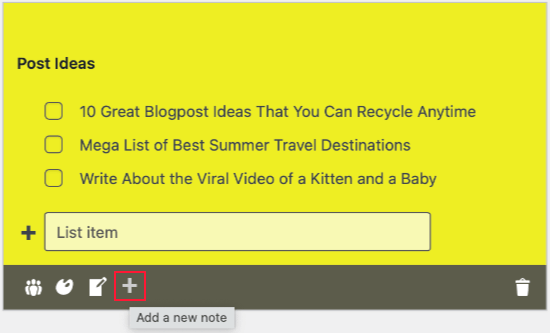
左側のメニューからダッシュボードを クリックし、サイトのダッシュボードに移動すると、ツールバーに新しい「メモを追加」項目が表示されます。

まずは、『メモを追加する』をクリックしてください。
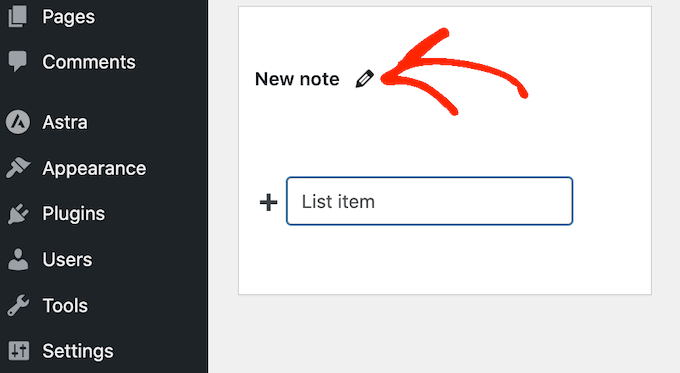
次に、ダッシュボードの一番下までスクロールすると、カスタマイズできる「新規ノート」が表示されます。タイトルを追加するには、「新規ノート」のテキストにマウスオーバーし、鉛筆のアイコンが表示されたらクリックしてください。

新しいタイトルを入力することができます。
また、ノートの下部にいくつかのアイコンがあることに気づくだろう。最初のアイコンはノートを見ることができるユーザーをコントロールするもので、初期設定では「すべてのユーザー」に設定されています。

メモを非公開にしたい場合は、アイコンをクリックして個別図のみを表示させます。
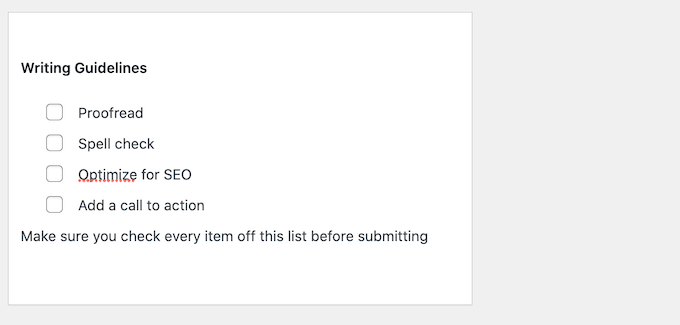
プライベートノートは、ブログ投稿のチェックリストを作成したり、参考文献を記録したり、他の人のダッシュボードを散らかすことなくアイデアを書き留めたりするのに理想的です。

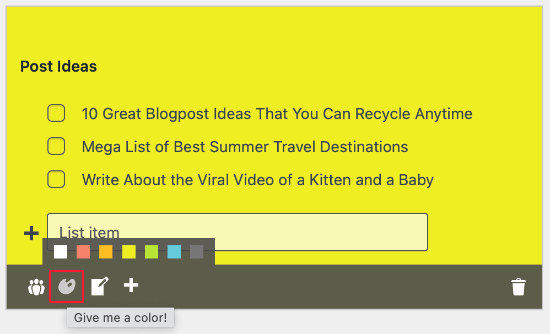
つ目のアイコンはカラーパレットで、ノートの背景色を変更します。
明るい色を使えば、最も重要なメモを目立たせることができ、チームメンバーが注目するようになります。緊急性の低いメモには、ダッシュボードのビルトインウィジェットのように、真っ白な背景を使うこともできます。
このトピックについては、完璧な配色の選び方についてのガイドをご覧ください。

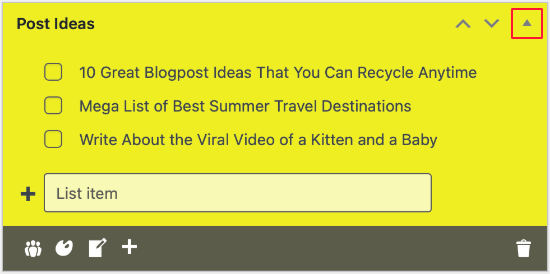
初期設定では、メモはリストとして表示され、タスクやクイックリマインダーをメモするのに最適です。
お望みなら、「変換…」アイコンをクリックして、プレーンなノートスタイルに切り替えることができます。

すでに箇条書きリストを追加している場合は、リスト形式のままです。
ノート」アイコンをクリックした後に入力したテキストは、以下の画像にあるようにプレーンテキストとして追加されます。

次のアイコンは「+」で、WordPressブログに新しいノートを作成します。
このように、ツールバーの「新規ノート」ボタンをクリックしなくても、ダッシュボードに複数のノートを追加することができます。

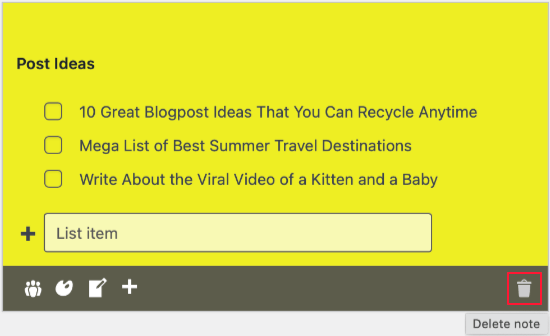
最後のアイコンはゴミ箱内のもので、確認を求めることなくメモを削除します。
このアイコンをクリックする前によく考えてください。

すべての新しいノートが管理エリアの一番下に作成されていることにお気づきでしょうか。WordPressダッシュボードのカスタマイズによっては、ユーザーがこれらのノートを見るためにスクロールする必要があるかもしれません。
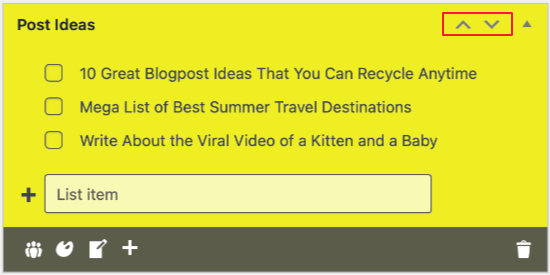
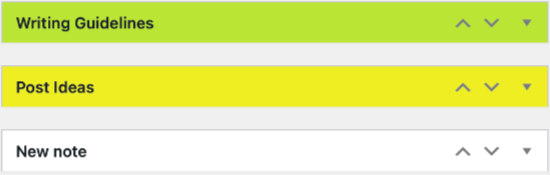
これでは、他の投稿者やゲストブロガー、チームメンバーが重要なメモを見逃す可能性があり、理想的ではありません。そのため、ドラッグ&ドロップを使ってダッシュボード内でノートを移動させるとよいでしょう。また、各ノートのタイトルの横にある「上」と「下」の矢印を使うという設定もあります。

これらの矢印が表示されない場合は、ページを更新してみてください。
通常、最も重要なメモはダッシュボードの上部に、それほど重要でないメモは他のウィジェットの表示の邪魔にならない下部に配置したい。
三角形のアイコンをクリックすると、ノートを折りたたんでタイトルだけを表示することもできます。

ユーザーは複数のノートを素早くスキャンして、どれを見るかを決めることができる。
ノートを拡大するには、同じ三角形のアイコンをクリックするだけです。

メモには保存ボタンや公開ボタンがないことにお気づきでしょう。これは自動的に保存されるためですが、キーボードの「Enter」キーを押して手動で保存することもできます。
さらに詳しくWordPress管理画面をカスタマイズする方法
メモ帳を追加する以外にも、WordPressの管理エリアをカスタマイズする方法があります:
- WordPressでカスタムの管理者通知を追加する方法
- WordPressの管理バーを管理者以外のすべてのユーザーで無効化する方法
- WordPressで管理画面の配色を変更する方法(クイック&イージー)
- WordPress管理ダッシュボードにホワイトラベルを貼る方法
- WordPress管理ダッシュボードにダークモードを追加する方法
- WordPress管理画面にヘルプ/リソースセクションを追加する方法
この記事がWordPressダッシュボードにメモ帳を追加するのにお役に立てば幸いです。また、WordPressのアクティビティログとトラッキングプラグインのエキスパートが選ぶベストなプラグインや、WordPressの管理画面を保護するためのヒントリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ben
This is nice, but is there a way to make sure that other editors or contributors can’t delete other people’s notes? I noticed other editors can edit and even delete other people’s notes. Those options should only be available to the Admin.
WPBeginner Support
That is not an option with the plugin at the moment but if you let the plugin’s developer know they should be able to set that up in the future
Admin
Glam
Hey, it appears that the editorial staff did NOT check to see that this plugin has not been updated in over a year and is not tested with the version of WordPress as of February 20,2023.
Your readers trust you so please check that your info is current before reusing old blog post info.
Thank you.
WPBeginner Support
Thank you for your feedback, however the plugin is currently supported and not all plugins need continual updates. We would recommend taking a look at our article below for more on this
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Benny V Peterson
Hey Wpbeginner, did you develop this plug-in ⁉️