多くのウェブサイトでは、ニュース、セール、またはアナウンスを強調するために、一番上にスクロールするテキストラインを使用しています。
ニュースティッカーと呼ばれるこの機能は、重要な更新が見過ごされないようにするためのシンプルで効果的な方法です。
私たちは自身のサイトでニュースティッカーを使用して、期間限定のオファーやアナウンスを強調してきました。これにより、ページを煩雑にすることなく訪問者に情報を伝えるのに役立っています。
このガイドでは、WordPressサイトにスクロールするニュースティッカーを追加する方法を説明します。

スクロールするニュースティッカーとは?
ニュースティッカーは、画面上を連続してスクロールする1行のテキストです。通常、最新のニュース記事、スポーツの結果、ライブの金融・通貨情報、天気情報などを表示します。
これは、スティッキーフローティングフッターバーを使用する方法に似ています。
ティッカーは、目を引く方法で小さな情報を表示するのに最適な方法です。コンテンツは常にスクロールしているため、ティッカーを使用して限られたスペースに多くの情報を表示することもできます。
例えば、このWordPress デザイン要素を使用して、最もパフォーマンスの高い投稿を表示したり、今後のセールを発表したり、その他の役立つ情報を共有したりできます。
それでは、WordPress ブログまたはウェブサイトにスクロールするニュースティッカーを追加する方法を見ていきましょう。
WordPressにスクロールニュースティッカーを追加する方法
ニュースティッカーの作成方法を調査していたところ、最も簡単な方法はプラグインを使用することだとわかりました。カスタム CSS はある程度のカスタマイズを提供しますが、初心者には最も使いやすいとは言えません。
そして、そのための最良のプラグインはDitty News Tickerです。これは、これまでに見つけた最高のWordPressニュースプラグインの1つです。
これにより、ウェブサイトに移動、スクロール、スライドするコンテンツを追加し、アニメーションの方向、間隔、速度、スタイルを変更できます。
まず、プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関する完全ガイドを参照してください。
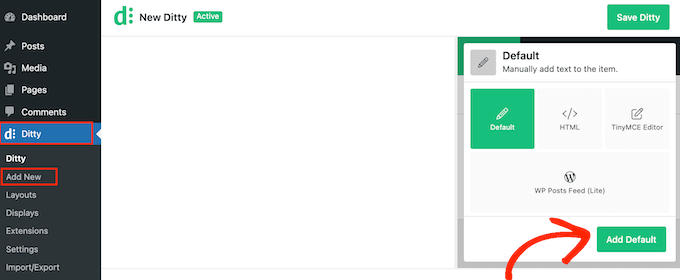
有効化したら、WordPressダッシュボードのDitty » 新規追加に移動し、「デフォルトを追加」ボタンをクリックする必要があります。

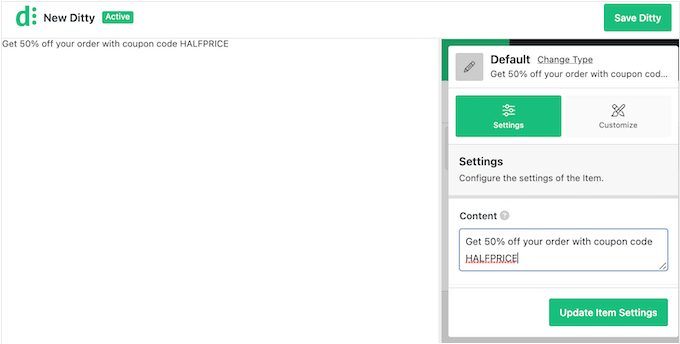
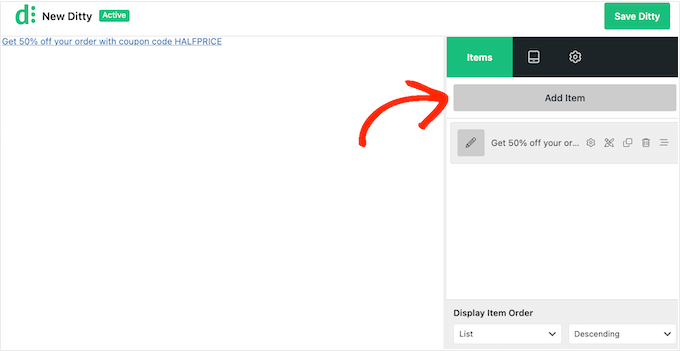
これで、レスポンシブニュースティッカーの最初のアイテムを作成できます。「コンテンツ」ボックスに、スクロールティッカーに表示したいテキストを単純に入力してください。
ここでは、告知を行ったり、ウェブサイトバナーのように役立つ情報を共有したりできます。たとえば、予定されているセールや最近の投稿について買い物客に知らせることができます。

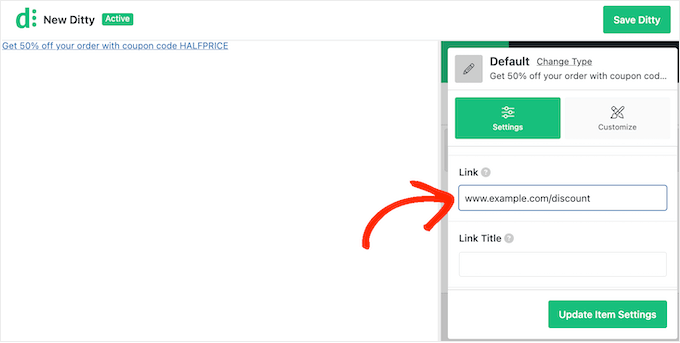
ニュースアイテムにリンクを追加して、ティッカーで紹介されているページや投稿に簡単にアクセスできるようにすることもできます。
これを行うには、「リンク」フィールドに URL を追加するだけです。

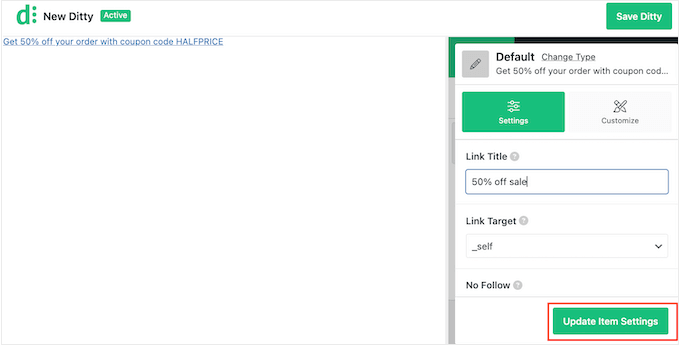
リンクタイトルを追加したり、URLをノーフォローとしてマークしたりすることもできます。
ティッカーを最大限に活用するには、「アイテム設定の更新」ボタンをクリックして、複数のニュースアイテムを追加することをお勧めします。

作成したばかりのアイテムを表示するようにプレビューが更新されます。
ニュースティッカーに別の項目を追加するには、「項目を追加」ボタンをクリックします。

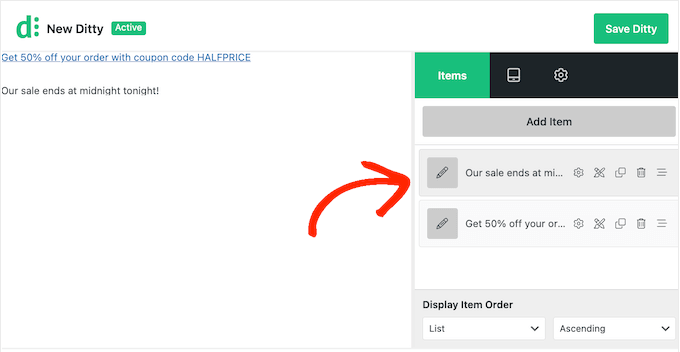
これで「デフォルトを追加」をクリックし、上記で説明したプロセスに従ってアイテムを作成できます。
この手順を繰り返すだけで、ティッカーにさらにアイテムを追加できます。
アイテムに満足したら、ティッカーに表示される順序を変更したい場合があります。これを行うには、変更したいアイテムをドラッグアンドドロップして新しい位置に移動するだけです。

デフォルトでは、Dittyはアイテムをリストで表示します。
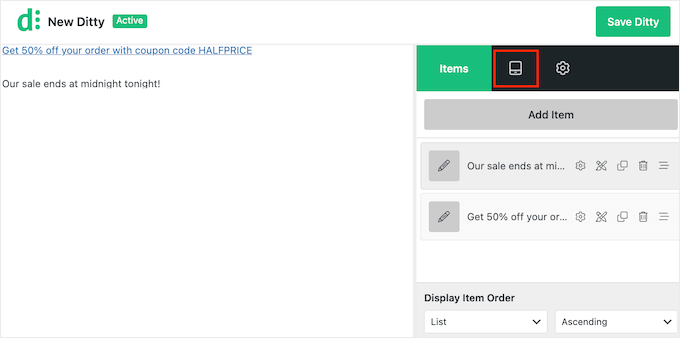
スクロールするティッカーを作成したい場合は、「表示」タブをクリックしてください。

この画面で、「タイプを変更」リンクをクリックします。
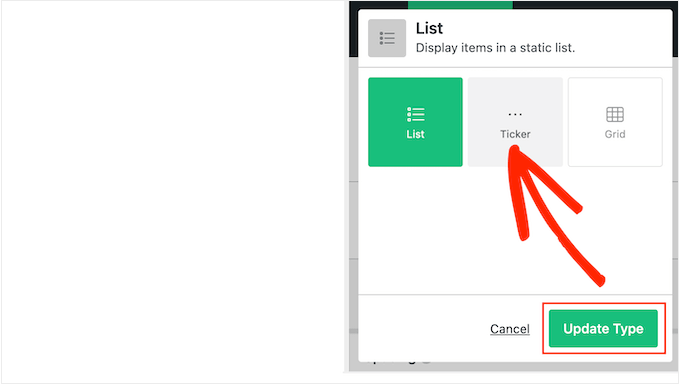
表示されるポップアップで、「ティッカー」を選択し、「タイプを更新」をクリックします。

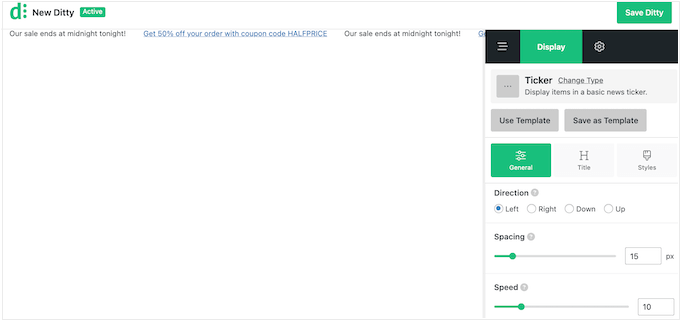
WordPressウェブサイトで、ティッカーの外観と動作を変更できるようになりました。
これには、スクロール方向、速度、およびティッカーアイテム間の間隔の変更が含まれます。

また、ティッカーコンテナ、アイテム、タイトルなどのさまざまなスタイルを選択することもできます。これらの設定のほとんどは自明なので、どのような変更を加えたいかを確認するために目を通す価値があります。
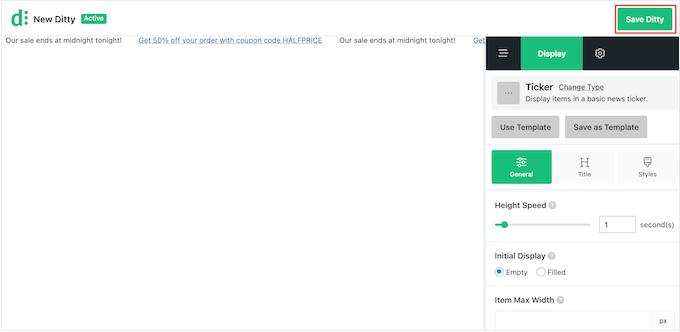
チッカーの設定が完了したら、「Dittyを保存」ボタンをクリックします。

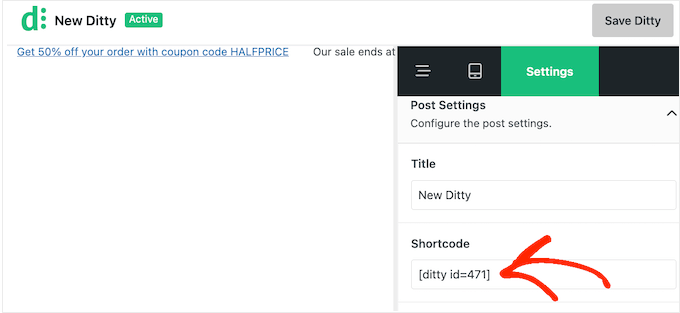
その後、ショートコードを使用してティッカーをサイトに追加する準備が整います。このショートコードを取得するには、「設定」タブをクリックしてください。
次に、「ショートコード」フィールドの値をコピーします。

これで、ショートコードを任意のページ、投稿、またはウィジェット対応領域に追加できます。ショートコードの配置方法の詳細については、ショートコードの追加方法に関するガイドを参照してください。
これが完了したら、変更を更新または公開するだけで、ティッカーがWordPressウェブサイトでライブになります。

🎁ボーナス:最大限の効果を得るためにスティッキーフッターバーを追加する
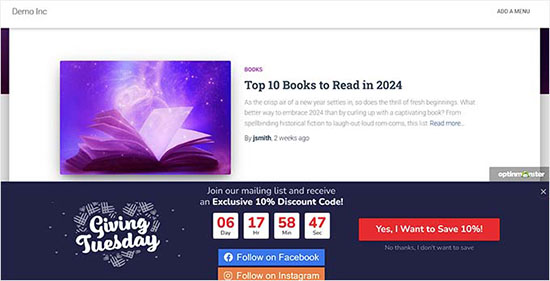
スクロールするニュースティッカーはローテーションするお知らせを強調するのに役立ちますが、それをスティッキーなフローティングフッターバーと組み合わせることで、さまざまな目的で訪問者の注意を効果的に引きつけることができます。
フッターバーは重要な静的情報を表示し続け、ニュースティッカーはタイムリーなアップデートを前面に押し出します。
OptinMonsterのようなツールを使用すると、魅力的なフッターバーを作成し、ニュースティッカーと連携させて特別オファー、緊急ニュース、または人気の投稿を表示できます。

フッターは常にコールトゥアクションとして考え、ニュースティッカーは短期的な重要な更新情報を提供します。
これらの機能は連携してユーザーエクスペリエンスを向上させ、オファーや重要なコンテンツとのタイムリーなエンゲージメントを促進することで、コンバージョン率を高めることができます。
開始するには、WordPressで「スティッキー」フローティングフッターバーを作成する方法に関するチュートリアルをご覧ください。
このチュートリアルが、WordPressでスクロールするニュースティッカーを追加する方法を学ぶのに役立ったことを願っています。また、訪問者が戻ってきたときに新しい投稿を強調表示する方法を学ぶか、最高のWordPressサイドバートリックの専門家による選択肢を確認することもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
この記事をありがとうございます。1年間悩んでいた問題を解決するのに役立ちました。ブログを持っていて、いわゆるマイクロブログを追加したかったのです。これは、新しい開発に関する非常に迅速で簡潔な更新を投稿できるウェブサイトの小さなセクションです。しかし、現在、マイクロブログ専用のプラグインはありません。この方法は、ついにマイクロブログの問題に対処し、サイトに迅速で短い更新を追加するために必要な方法です。1年後に実用的なソリューションを見つけられて興奮しています。素晴らしいです!
kzain
リンクの外観を調整したいと思っていて、この記事でとても簡単にできました。カスタムオプションは私の基本的なニーズに最適でしたが、より高度な変更のために CSS メソッドを覚えておく価値はあります。
リンクの色がウェブサイトの他のデザインとよく対照されるように、カラーパレットツールを使用することを検討してください。
Lin
ウェブサイトが2つあります。一方のサイトに、もう一方のサイトを反映するティッカーを追加できますか?
WPBeginnerサポート
ティッカーは他のサイトに情報を送信しませんが、同じ情報をティッカーに追加することは確かに可能です。
管理者
karbhari
メインページでヘッダーの後に表示されるスクロールニュースに「最新ニュース」というタイトルを追加するにはどうすればよいですか?
アンナ・スー
ティッカーのテキストはどこに入力しますか?私のインストールでは、スクリーンショットにある項目の一部が表示されません。
アンナ・スー
これが私が欲しいティッカーかもしれませんが、多くのオンラインプラグインのビデオと同様に、あなたが話すのが速すぎて指示を理解できませんでした。
H.M.Mohiuddin
プラグインを使わずにニュースティッカーを追加するにはどうすればよいですか
plazma
動的ではありません。
felix
スクロールニュースに「最新ニュース」というタイトルを追加するにはどうすればよいですか?サイトには表示されていますが、最新ニュースなのか最新アップデートなのかなどを追加する場所が見つかりません。
hosam abdallah
とても良いプラグインですが、質問があります。
テーマ作成にArtisteerを使用していますが、ウィジェットにPHP関数を追加するにはどこに追加すればよいか教えていただけますか?
この中で、またはどこからテーマに追加すればよいですか?
アブドゥルムミン
こんにちは、直接機能を追加するにはどうすればよいですか?直接機能を追加する手順を教えてください。
ショートコードを「会社概要」ページに追加したところ機能しましたが、「ホームページ」に追加したところ機能しませんでした。アドバイスをお願いします。
WPBeginnerサポート
記事の最後のスクリーンショットに示されているダイレクト関数をコピーし、テーマのhome.phpまたはheader.phpに貼り付けます。ニュースティッカーを表示したい場所に貼り付けます。
管理者
スジャニ
こんにちは、
指示を明確にいただきありがとうございます。ショートコードとダイレクト関数はどこに配置すればよいかという質問があります。
投稿/ページに配置しますか?
ありがとうございます、
スジャニ
WPBeginnerサポート
投稿/ページ/ウィジェット用のショートコード、またはテーマのテンプレートファイルに直接コードを記述したい場合の直接関数。
管理者
Peter Johnson
素晴らしいテーマのようですね。私は PHP 開発者ではありませんが、このテーマを使用して WordPress ブログに統合したいと考えています。テレビのスライドショーのように、最新ニュースをメインメニューの上または下に表示するには、ブログでこのテーマをどのように使用できるか説明していただけますか。手順が必要です。
ありがとう
Mackenzie
ありがとうございます、とても良いチュートリアルです。