WordPressサイトにカウントダウンタイマーを追加することで、より魅力的なサイトにすることができます。製品の発売を強調する、重要な日付を示す、イベントへの期待感を高めるなど、カウントダウンタイマーは効果的に仕事をします。
例えば、私たちのサイトではカウントダウンを使って、商品のセールやブラックフライデーのお買い得情報などを紹介しています。
わずか数ステップで、あなたのサイトにこの人目を引くウィジェットを設置することができます。注目を集めるだけでなく、視聴者に情報を提供することもできます。
この投稿では、WordPressサイトにカウントダウンタイマーを追加する3つの簡単な方法をご紹介します。技術に詳しくなくても大丈夫です。

いつ、なぜカウントダウン・タイマー・ウィジェットを使うのか?
カウントダウンタイマーは汎用性が高く、様々なシーンで使用することができます。興奮と緊急性を与え、訪問者の行動を促します。
新規サイト立ち上げ?カウントダウンタイマーを使えば、期待感を高め、話題を作り出すことができます。美しいcoming soonページにタイマーを表示し、訪問者に更新をチェックするよう促します。
カウントダウンタイマーを使用するもう一つの良いタイミングは、オンラインストアでのセールやキャンペーンです。タイマーを表示することで、期間限定のキャンペーンをカスタマイザーに知らせることができ、セールやエンゲージメントを高めることができます。

カウントダウンタイマーはイベント主催者にもメリットがあります。ウェビナーであれ、会議であれ、交流会であれ、タイマーを設定することで、参加者はイベントの開催時間を正確に知ることができます。
サイトメンテナンス中は、カウントダウンタイマーも便利です。サイト訪問者にいつサイトが利用可能になるかを知らせることができ、訪問者の不満を軽減することができます。
個人的な節目や記念日のような小規模な用途では、カウントダウンタイマーがWordPressサイトに華を添えます。
投稿、ページ、サイドバーウィジェットエリアにカウントダウンタイマーを表示できるようになりました。
カウントダウンタイマーは、ライトボックスポップアップ、フローティングバー、スクロールボックス、その他のデザイン要素に追加することもでき、サイト訪問者の興味を引き、サイトに戻ってきてもらうことができます。
カウントダウンタイマーの使用例は非常に多いので、WordPressでカウントダウンタイマーウィジェットを追加する3つの異なる方法をリストアップしました:
動画チュートリアル
もし、文章での説明がお望みなら、このまま読み進めてほしい。
方法1: Countdown Timer Ultimateプラグイン(無料)を使ってカウントダウンタイマーウィジェットを追加する。
Countdown Timer Ultimateはあなたのサイトに基本的なカウントダウンタイマーを追加できるシンプルなプラグインです。
このチュートリアルでは、カウントダウンタイマーを作成するのに必要なツールがすべて揃っている無料のプラグインを使用します。

始めるには、まずCountdown Timer Ultimateプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPressの管理エリアからカウントダウンタイマー ” タイマーを追加にアクセスしてください。
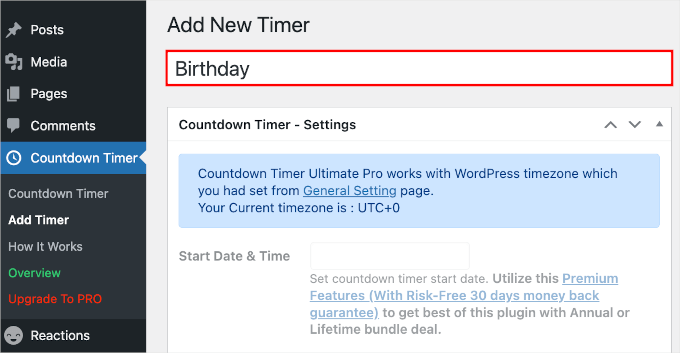
次の画面ではタイマーにタイトルをつけることができます。Add New Timer’フィールドに好きなタイトルを入力してください。

注意:このタイマーはWordPressサイトの設定で設定されたタイムゾーンを使用します。このカウントダウンタイマーのタイムゾーンを変更したい場合は、設定 ” 一般に移動し、WordPressサイトのタイムゾーン設定を更新する必要があります。
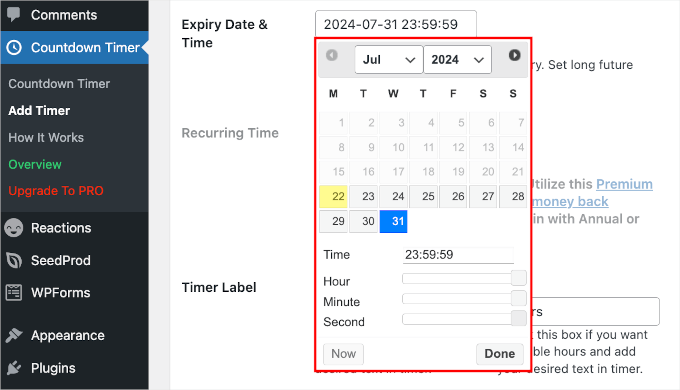
その後、「カウントダウンタイマー – 設定」エリアまでスクロールダウンして、カウントダウンタイマーの有効期限と時間を設定できます。
有効期限日時」フィールドを見つけたら、日付ピッカーから日付を選択します。次に、「時間」、「分」、「秒」のスライダーをドラッグして、有効期限を調整します。
次のステップに進むには「完了」をクリックします。

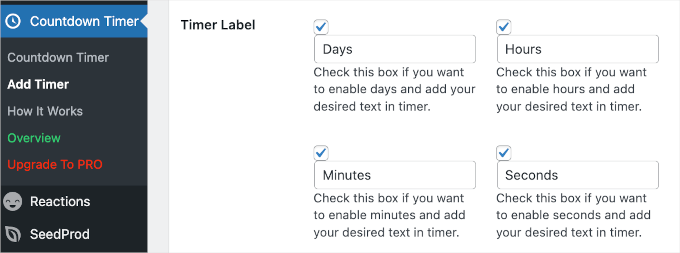
次のステップは、タイマーラベルを定義することである。
カウントダウンタイマーに日、時、分、秒のインジケータを表示するには、’Timer Label’フィールドのすべてのボックスにチェックを入れてください。

では、ページを下にスクロールして「デザイン」タブに切り替え、カウントダウン・タイマーのスタイルを決めてみよう。
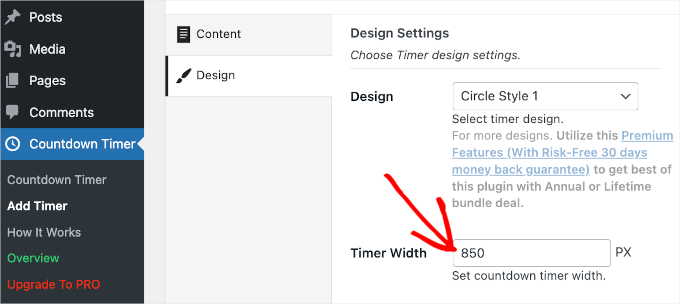
最初のセクション「デザイン設定」では、デザインを選択し、タイマーサイズを設定することができます。
残念ながら、無料ユーザーは’Circle Style 1’しか選べません。しかし、’Timer Width’でタイマーの幅を定義することができます。ここでは850pxに設定しています。

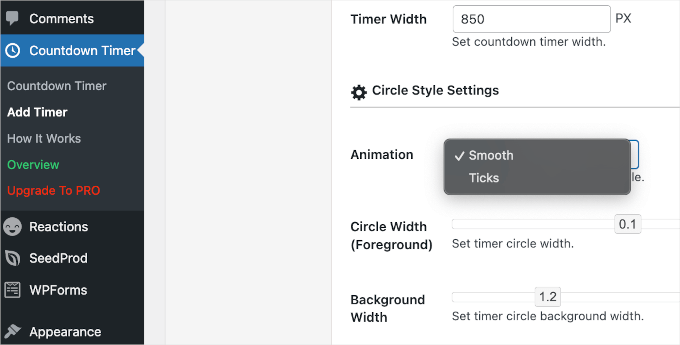
タイマー幅」の下に「サークルスタイル設定」のセクションがある。
まず最初にアニメーションを選びます。つのオプションがあります:スムース」と「ティック」です。
タイマーアニメーションを決めたら、スライダーをドラッグして円の前景と背景の幅を設定します。

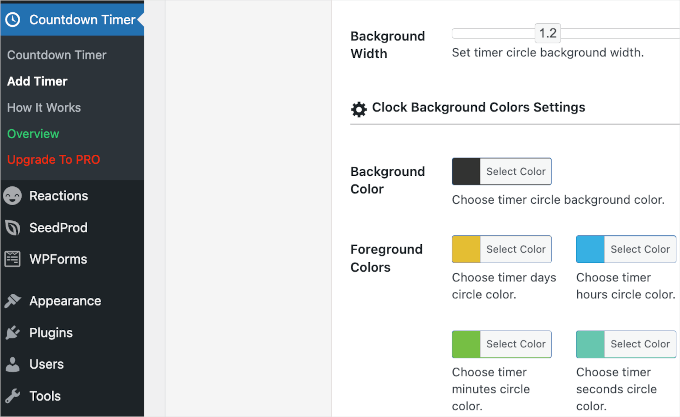
その後、カウントダウンタイマーの色をカスタマイズすることができます。
時計の背景色の設定」では、背景色を調整したり、日、時、分、秒の色を個別に変更したりできる。

設定に満足したら、「公開する」ボタンをクリックしてください。
WordPressでカウントダウンタイマーウィジェットを表示する
カウントダウンタイマーウィジェットの設定が完了したら、いよいよサイトに追加しましょう。
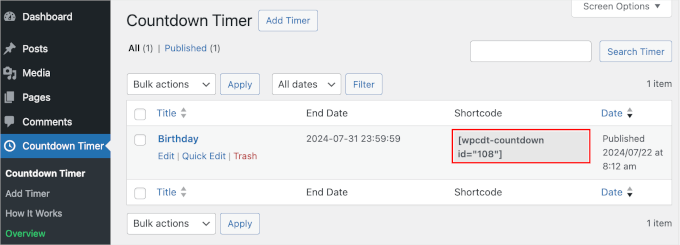
まず、WordPressサイトから「カウントダウンタイマー」の項目をクリックします。カウントダウン・タイマー’テーブルに作成したタイマーが表示されます。
カウントダウンタイマーの隣に、コピーする必要があるショートコードが表示されます。

ショートコードをコピーしたら、カウントダウンタイマーを表示したい投稿やページを開いてください。
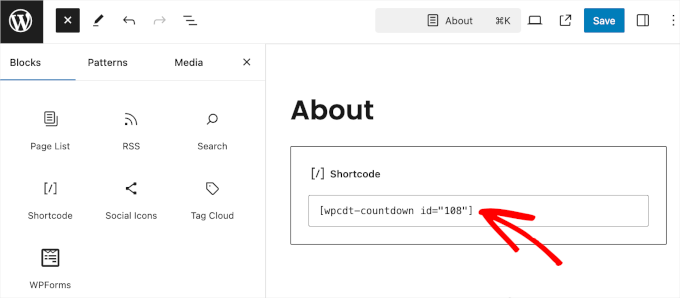
ここから「+」ボタンをクリックしてショートコード・ブロックを追加することができます。そして、このショートコードをWordPressの投稿やページのコンテンツエリアに貼り付けるだけです。

その後、’更新’または’公開’ボタンをクリックして変更を保存してください。
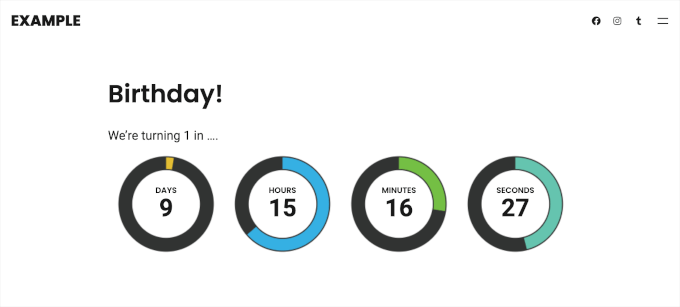
あなたのサイトでカウントダウンタイマーウィジェットをご覧いただけます。

クラシックテーマを使っている場合は、このカウントダウンタイマーをサイトのサイドバーに追加することもできる。
注: すべてのWordPressクラシックテーマにサイドバー機能があるわけではありません。そのため、テーマを選ぶ前に、テーマのドキュメンテーションや設定を再確認し、サイドバーをカスタマイズまたは有効化する方法を確認することを常にお勧めします。この例では、Neveテーマを使用しています。
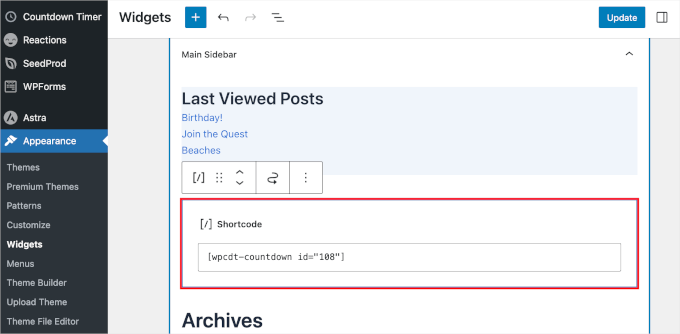
外観 ” ウィジェットページにアクセスするだけです。次に、「メインサイドバー」セクションの「+」ボタンをクリックし、ショートコードブロックを検索します。
外観をクリックし、カウントダウン・タイマーのショートコードを貼り付けるだけです。

設定が完了したら、ウィジェットの設定を維持するために「更新」ボタンをクリックすることを忘れないでください。
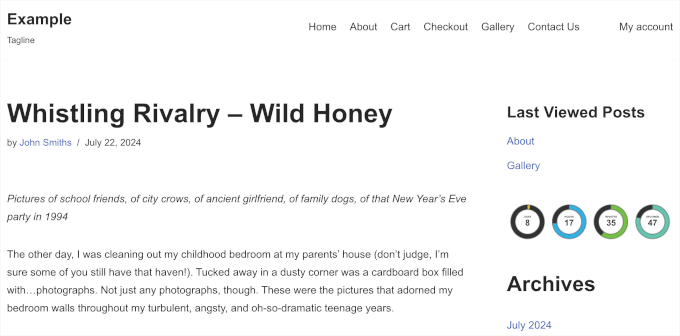
サイドバーやウィジェット対応エリアにカウントダウンタイマーが表示されるようになりました。

方法2:OptinMonsterを使用してカウントダウンタイマーウィジェットを追加する(推奨)
OptinMonsterは、市場で最高のWordPressポップアッププラグインですが、ポップアップだけではありません。それはあなたが放棄サイト訪問者を購読者やカスタマイザーに変換するのに役立ちます。
OptinMonsterのカウントダウンタイマー機能を使用すると、ライトボックスポップアップ、サイドバーウィジェット、フローティングバー、またはその他のOptinMonsterキャンペーンタイプにカウントダウンタイマーを統合することができます。
このツールは、美しいデザインでカウントダウンタイマーを表示するスマートな方法を提供します。WordPressでエバーグリーンのカウントダウンタイマーを作成することもできます。
エバーグリーンのカウントダウンタイマーは、個々の訪問者ごとにカウントダウンを開始します。そして、その人があなたのサイトに到着した時にタイマーがスタートします。ダイナミックカウントダウンタイマーとも呼ばれます。
まず、OptinMonsterのサイトにアクセスし、ニーズに合ったプランに登録しましょう。

完了したら、WordPressサイトにOptinMonsterプラグインをインストールすることができます。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
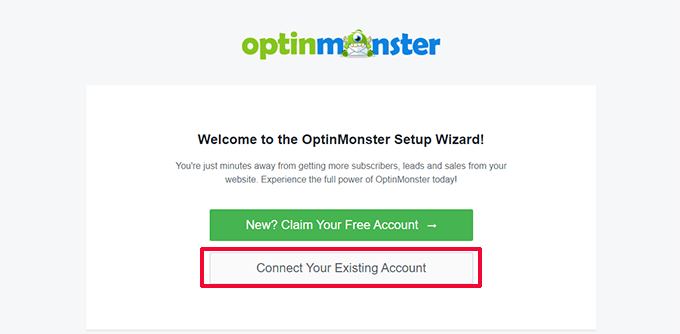
このプラグインは、WordPressサイトをOptinMonsterアプリに接続します。有効化した後、「既存のアカウントを接続」ボタンをクリックし、プロンプトに従って統合プロセスを開始することができます。

その後、ポップアップウィンドウが表示されます。OptinMonsterアカウントに登録する際に使用したメールアドレスを選択し、「WordPressに接続」ボタンをクリックしてください。
プラグインはWordPressサイトをOptinMonsterアカウントに接続します。
接続が完了したら、OptinMonsterのダッシュボードから新規キャンペーンの作成を開始することができます。OptinMonster ” キャンペーンに移動し、’最初のキャンペーンを作成’ボタンをクリックします。

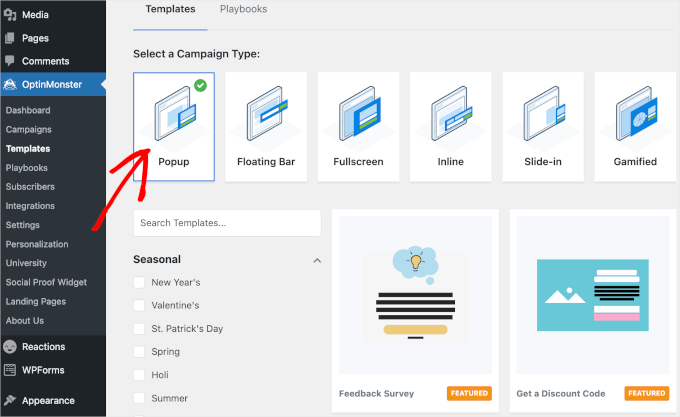
このプラグインは、様々なキャンペーンタイプとテンプレートから選ぶことができます。
どのキャンペーンタイプでもカウントダウンタイマーを追加することができます。このチュートリアルでは、「ポップアップ」キャンペーンタイプを使用します。そして、’割引コードをゲット’テンプレートを使用します。

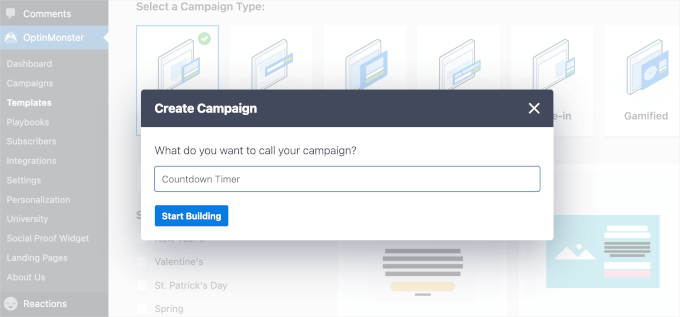
テンプレートに名前を付けるポップアップ・ウィンドウが外観表示されます。名前は参考用ですので、お好きなものをお使いください。
例えば、私たちはキャンペーン名を『カウントダウン・タイマー』と名付けた。

それが完了したら、先に進み、「ビルドを開始」をクリックします。すると、OptinMonsterがビルダーのインターフェースにリダイレクトします。
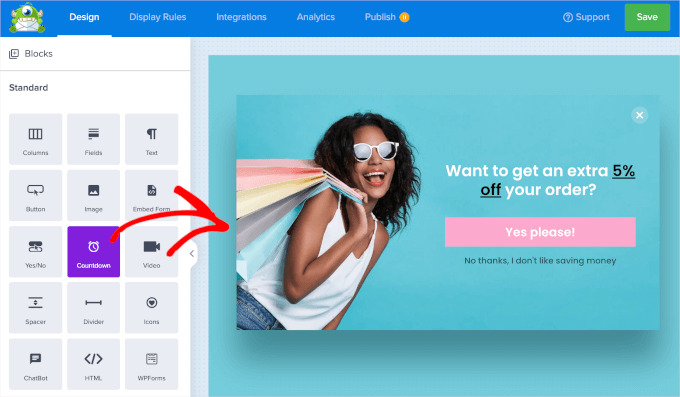
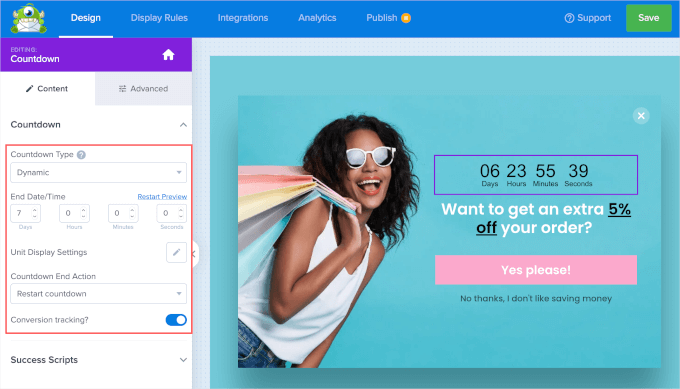
ここから、左パネルの「ブロック」セクションを探索してみましょう。そして、「カウントダウン」ブロックをドラッグして、右パネルのプレビューが表示されたら、そこにドロップするだけだ。

次に、サイドバーパネルのドロップダウンフィールドから「カウントダウンタイプ」を選択します。静的’と’動的’の2つのオプションがあります。
この2つのタイプのどちらを選ぶかは、あなたの目的次第です。スタティックタイマーはその名の通り、個別の終了日時が決まっているので、製品発表会やウェビナーのような単発のイベントに最適です。
しかし、繰り返し緊急性を感じさせたい場合はどうすればいいでしょうか?そこで、ダイナミックタイマーが役に立ちます。
例えば、あなたのオンラインショップが毎週フラッシュセールを行うとしましょう。ダイナミックタイマーは各セール期間終了後、自動的にリセットされます。
このガイドでは、毎週のフラッシュセールを促進するためのダイナミックなカウントダウンタイマーを作成します。
それでは、ドロップダウンメニューから「ダイナミック」を選択し、有効期限と時間を設定してみましょう。それから、キャンペーンのインサイトを収集するために、「コンバージョントラッキングをするかどうか」オプションをオンにすることもできます。

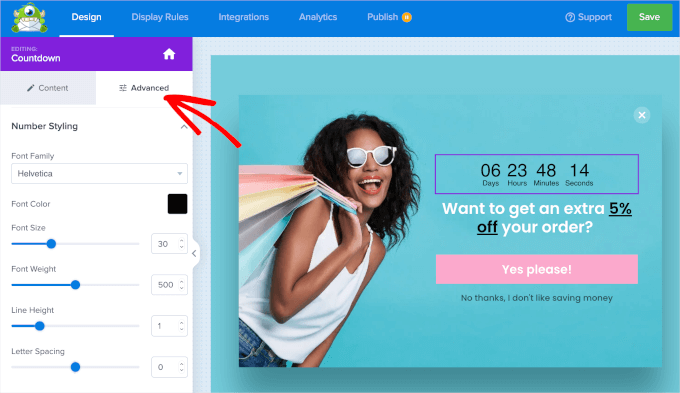
必要であれば、カウントダウンタイマーの見た目をカスタマイズすることもできます。
Advanced’タブに切り替えるだけで、タイマーの背景色、フォント、シャドウなどを変更できるカスタマイザー設定が表示されます。

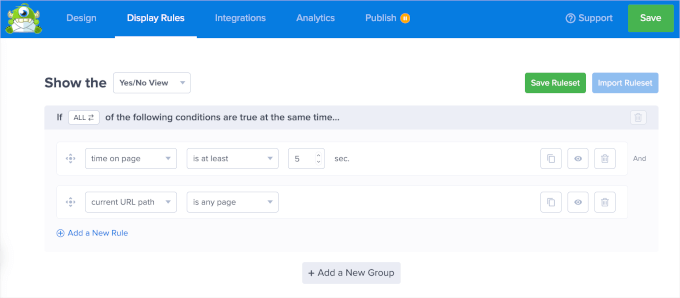
すべて設定したら、「表示ルール」タブに移動する。
ここでは、ポップアップがいつ、どのページに表示されるかをコントロールします。初期設定はすべてのページで5秒後ですが、あなたのニーズに合わせて簡単にカスタマイズできます。

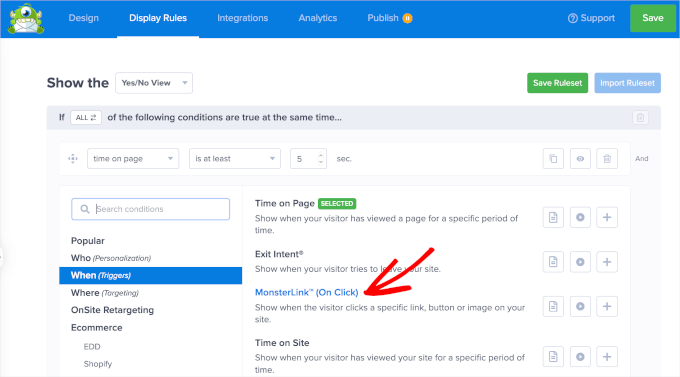
あるいは、OptinMonsterのMonsterLinkを利用することもできます。
この機能により、ユーザーがサイト上のリンクやボタンをクリックしたときにポップアップを外観させることができます。そのため、訪問者はあなたのオファーやメッセージを見たいタイミングを直接コントロールすることができます。
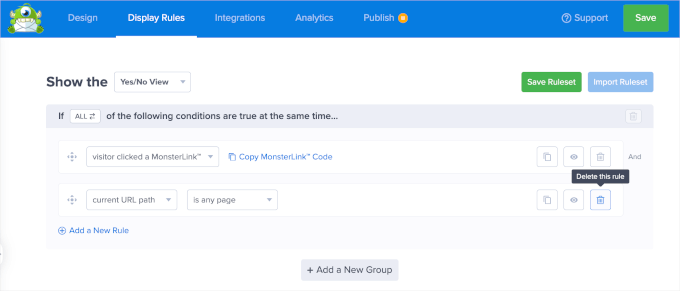
MonsterLinkを使用するには、まず「ページ上の時間」ドロップダウンをクリックする必要があります。次に、「いつ(トリガー)」を選択し、「MonsterLink(クリック時)」を選択するだけです。

追加したら、『MonsterLinkのコードをコピーする』をクリックします。埋め込み処理で必要になります。
その後、ゴミ箱内のアイコンをクリックして、他の表示ルールを削除することができます。

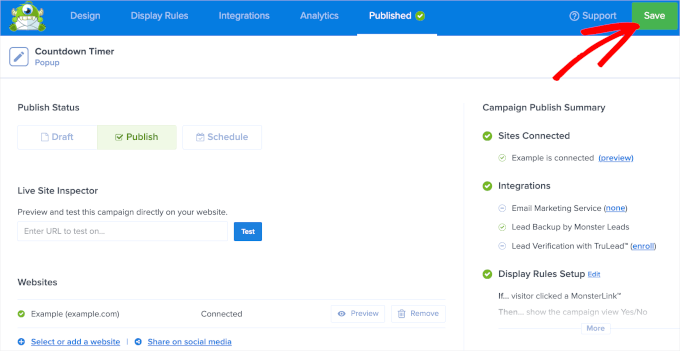
さて、いよいよカウントダウンタイマー付きのキャンペーンを公開しましょう。公開する」タブに移動しましょう。
ここから、状態を’下書き’から’公開する’に変更することができます。その後、’Save’ボタンをクリックしてエディターを終了するだけです。

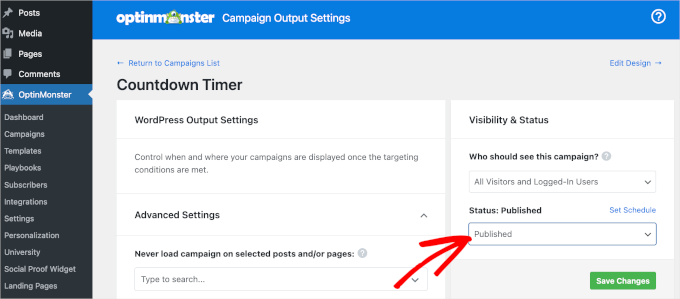
その後、OptinMonsterのページにリダイレクトされ、そこでキャンペーンの状態を確認する必要があります。
Visibility & Status’セクションで、’Pending’ステータスを’Published’に変更する。

変更が保存されていることを確認するために、緑色の「変更を保存」ボタンをクリックすることを忘れないでください。
あとは、WordPressサイトにMonsterLinkのコードを追加するだけです。
まず最初に、カウントダウンタイマーを使ってキャンペーンを表示したい投稿やページを開きます。
例えば、私たちのデモ写真サイトの’ギャラリー’ページに私たちのものを追加します。では、ページ“すべてのページに移動し、’ギャラリー’ページの’編集’をクリックしてみましょう。
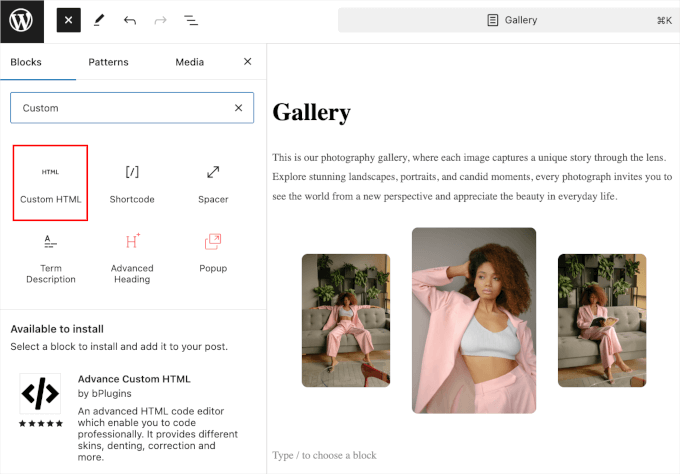
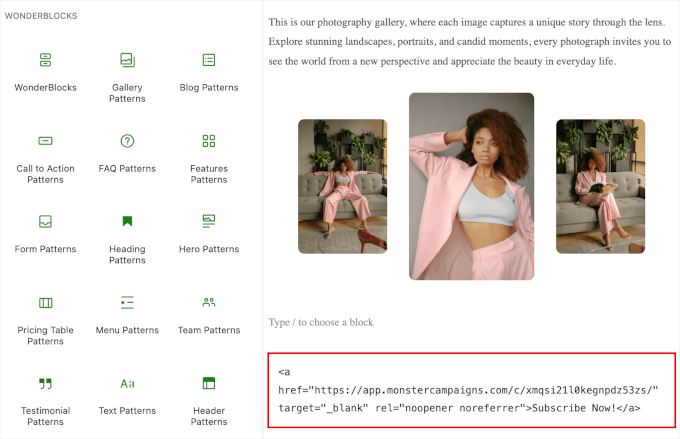
ページエディターで’+’ボタンをクリックし、カスタムHTMLブロックを検索することができます。クリックするだけでページに追加されます。

カスタムHTML」ブロックに、先ほどコピーしたMonsterLinkのコードをペーストするだけです。
ページのブロックエディターで見るとこんな感じだ:

さて、「今すぐ購読者!」という行動喚起は、キャンペーンの目的に合わないかもしれない。
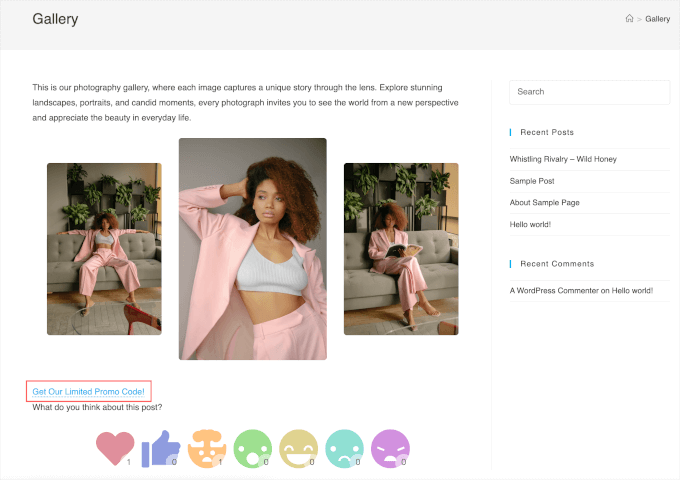
そこで、’Get Our Limited Promo Code’や’Unlock Exclusive Discount’など、より文脈に合ったものに変更してみましょう。そうしたら、ページを「更新」または「公開」してください。
今、そのページを訪れると、MonsterLinkが実際に動いているのを見ることができる。

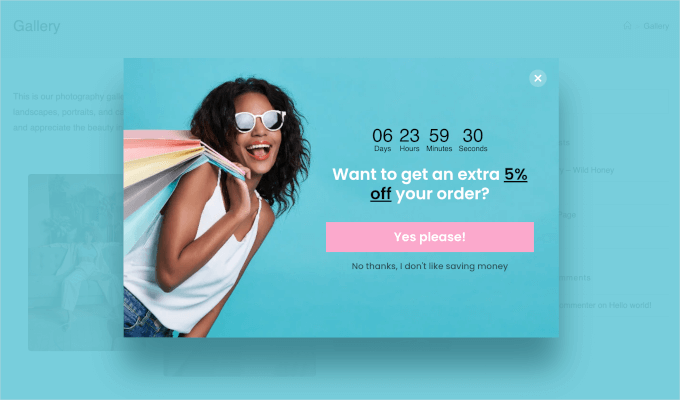
クリックするだけで、カウントダウンタイマー付きのキャンペーンポップアップが表示されます。
デモの「ギャラリー」ページではこんな感じです:

方法3:SeedProdを使用してカウントダウンタイマーウィジェットを追加する
SeedProdはWordPressのための最高のテーマとランディングページビルダーです。
ドラッグ&ドロップのビルダーで、素晴らしいランディングページを作成し、カウントダウンタイマーを追加して訪問者の注意を引くことができます。

カウントダウンタイマー機能を使用するには、SeedProd Proが必要です。プロプランでは、様々なテンプレート、カスタマイザー用ページブロック、メールマーケティング統合などにもアクセスできます。
最初に行う必要があるのは、WordPressサイトにSeedProd Proプラグインをインストールし、有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、WordPressダッシュボードからSeedProd“ 設定に進み、ライセンスキーを追加して確認することができます。このキーはSeedProdアカウントで取得できます。
ライセンスキーを入力したら、「Verify key」ボタンをクリックします。

SeedProd Proを手動でインストールすることもできます。その前に、SeedProdアカウントからSeedProd Pro.zipファイルをダウンロードしたことを確認してください。
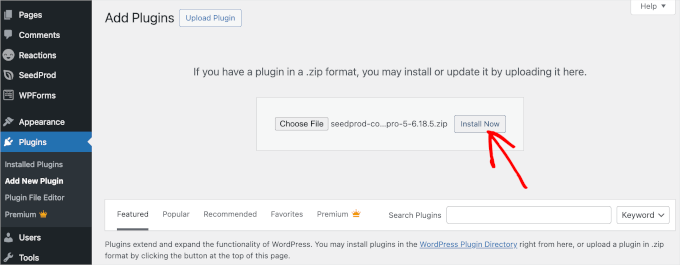
次に、プラグイン“ 新規プラグインの追加に進み、’プラグインのアップロード’ボタンをクリックして、’ファイルを選択’オプションを表示させます。SeedProd Pro.zipファイルをアップロードしてください。
その後、「今すぐインストール」ボタンをクリックするだけです。

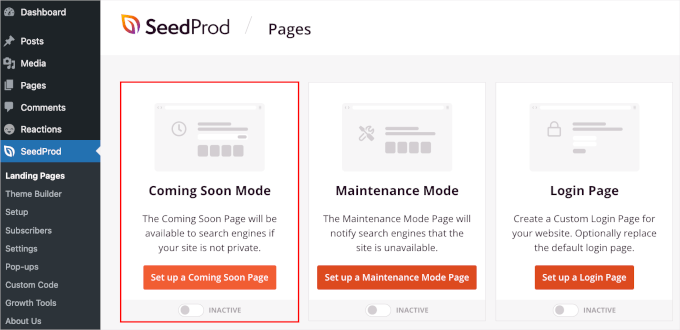
これで、新しいランディングページを作成する準備ができました。始めるには、SeedProd ” ランディングページに移動します。
SeedProdでは、近日公開ページ、お買い物カゴカスタムページ、ログインページ、404ページなど、さまざまなタイプのページを設定することができます。また、「新規ランディングページの追加」ボタンをクリックすることで、お礼のページやウェビナーへの申し込みページなど、その他のランディングページを作成することもできます。
このチュートリアルでは、「Coming Soon」ページを使用します。カウントダウンタイマーを追加し、オーディエンスに近日発売の製品やイベントについてのお知らせをするのに最適な場所です。
それでは、「Set up a Coming Soon Page」ボタンをクリックしてみましょう。

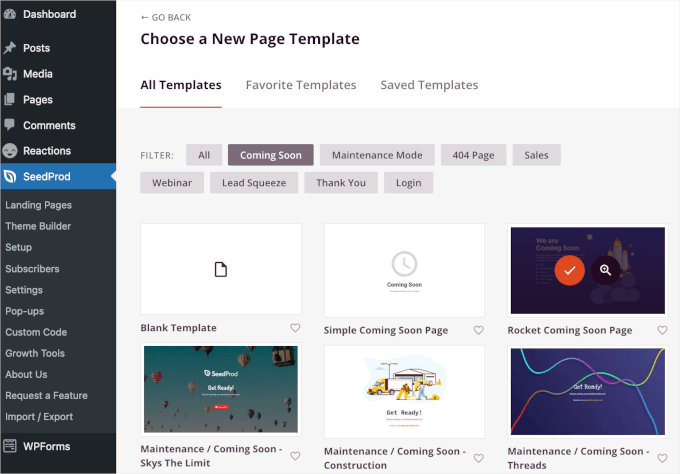
次に、ランディングページのテンプレートを選択します。
空白のテンプレートを使ってゼロからページを作成する設定もありますが、時間を節約でき、デザインを自由に編集できるテンプレートの使用をお勧めします。
完璧なテンプレートを見つけたら、マウスオーバーして「チェック」ボタンをクリックすれば、そのテンプレートを使うことができる。

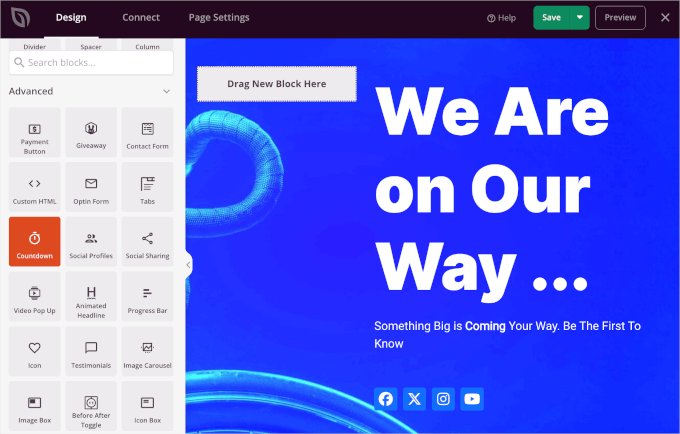
次の画面では、「デザイン」タブでSeedProdドラッグ&ドロップページビルダーに移動します。
ここでは、セクションやブロックを追加または削除することで、ランディングページをカスタマイズすることができます。また、ページのレイアウトをフォーマットすることもできます。
カウントダウンタイマーを追加するには、左のパネルを「詳細」ブロックセクションまでスクロールするだけです。そして、ランディングページの任意の場所に’カウントダウン’ブロックをドラッグ&ドロップしてください。

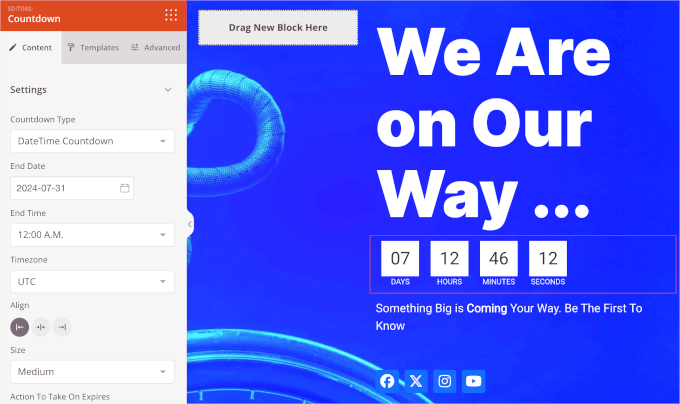
カウントダウン・ブロックを追加したら、カスタマイズしてみましょう。クリックすると、左のパネルにカスタマイザー設定が表示されます。
チェックできるタブは「コンテンツ」「テンプレート」「詳細設定」の3つ。ひとつずつチェックしていこう。
コンテンツ」タブでは、カウントダウンタイプの選択、終了日時の設定、タイムゾーンの選択、タイマーの配置の調整などができます。

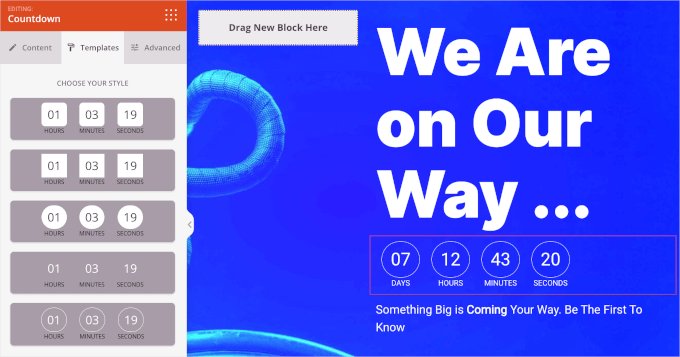
さて、『テンプレート』に移ろう。
SeedProdでは、5つのカウントダウンタイマーのスタイルからお選びいただけます。

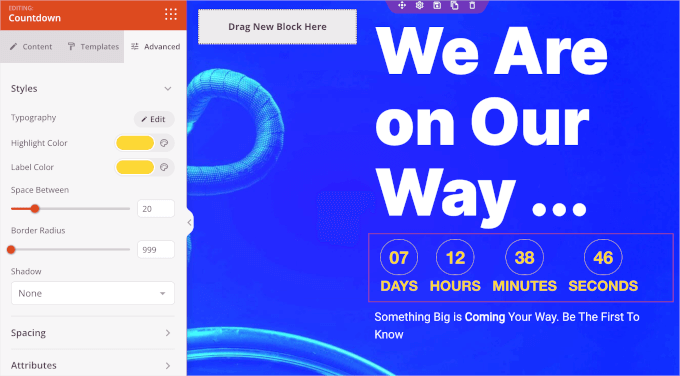
最後に、「詳細」タブにはいくつかのセクションがある。
スタイル’セクションでは、タイマーのタイポグラフィ設定、色、枠線を変更することができます。

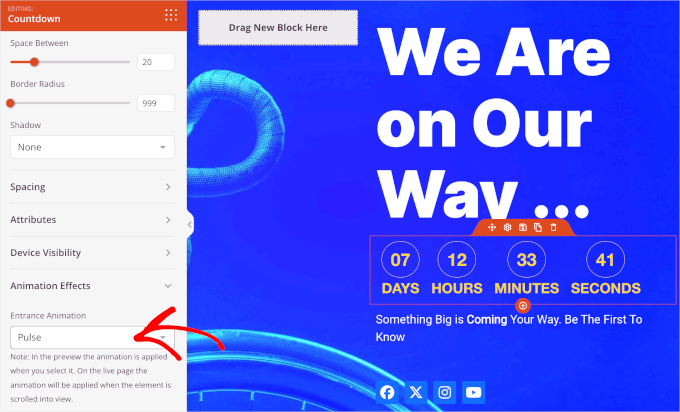
次に、「詳細設定」タブを「アニメーション効果」セクションまでスクロールしてください。
ここでは、訪問者がカウントダウンタイマーを見たときにそれを強調するためにアニメーションを適用することができます。ドロップダウンメニューをクリックし、’フラッシュ’、’パルス’、’スイング’、’ウォブル’などの利用可能なエフェクトから選択するだけです。

テキストやソーシャルメディアボタンのような他のランディングページ要素を調整したい場合は、それらをクリックすることができます。すると、SeedProdはカスタマイズオプションを開きます。
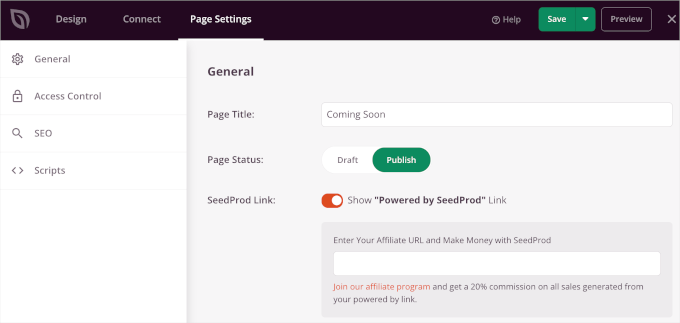
すべての設定が完了したら、「ページ設定」タブをクリックして、カウントダウンタイマー付きのランディングページを公開しましょう。
最初にしたいことは、ランディングページにタイトルをつけることです。例えば、私たちはランディングページに『Coming Soon』という名前をつけました。
次に、「ページの状態」を「下書き」から「公開する」に変更することができます。また、’Powered by SeedProd’リンクの表示・非表示の設定もできます。

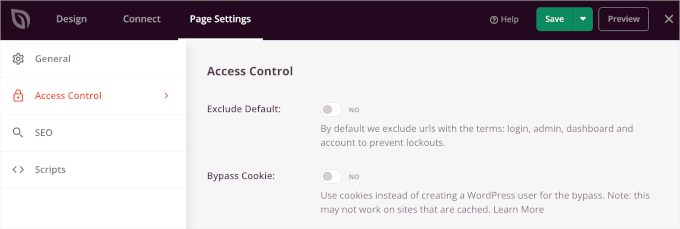
次に、「ページ設定」タブの「アクセスコントロール」をチェックし、ランディングページを表示できる人を管理しましょう。
この機能は、特定の人に’Coming Soon’ページを迂回させて、サイトの開発に取り組んでもらいたい場合にとても便利です。SeedProdはまた、’Coming Soon’ページが表示されるURLを含めることも除外することもできます。
初期設定では、このページはサイト全体に表示されます。ただし、トップページのみ、または特定のURLのみに表示するように変更することもできます。

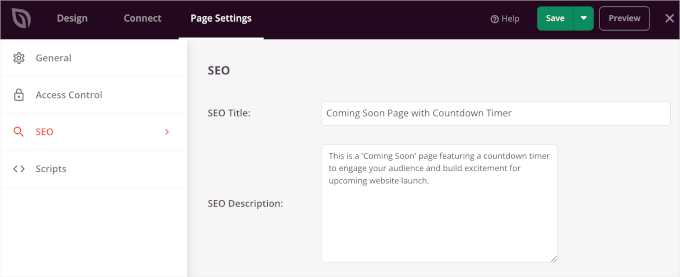
その後、SEO設定からページを検索エンジンに最適化することができる。
SeedProdは、SEOタイトル、説明、ファビコン、ソーシャルメディアのサムネイルを追加することができます。

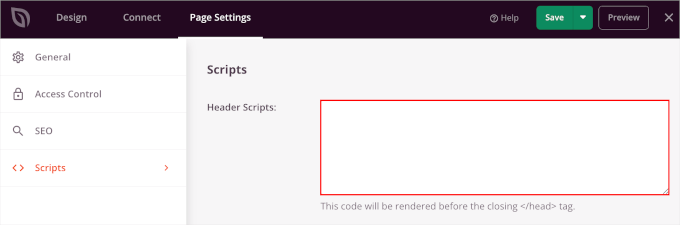
ランディングページにコードスニペットを追加したい場合は、ページ設定の「スクリプト」セクションにアクセスしてください。ここでは、ページのヘッダー、本文、フッターにスクリプトを追加することができます。
例えば、Googleアナリティクスのトラッキングコードを「ヘッダースクリプト」フィールドに追加することで、ランディングページの利用状況を確認することができます。

完了したら、必ず「保存」ボタンをクリックしてください。ランディングページをプレビューして、すべてが正しく設定されていることを確認することもできます。
その後、’X’ボタンをクリックしてSeedProdエディターを閉じます。
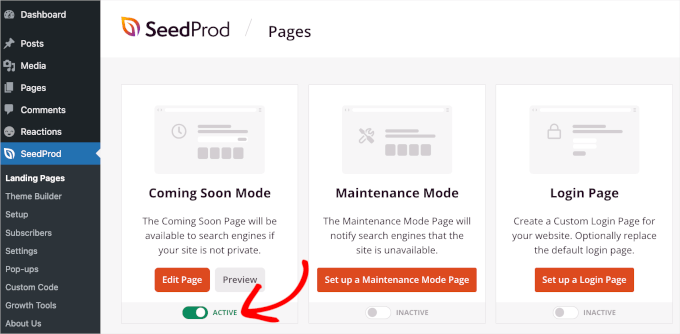
では、SeedProd ” Landing Pagesに行き、’Coming Soon’ページの状態を’有効化’に変更しましょう。

これで完了です。カウントダウンタイマー付きのランディングページが公開されます。
あなたのサイトを訪問して、近日公開のカウントダウンタイマーを見ることができます。

この投稿がWordPressでカウントダウンタイマーウィジェットを追加する方法を学ぶのにお役に立てば幸いです。次に、スクロールするニュースティッカーを追加する方法とWordPressで回転する証言を追加する方法について、より多くのウェブサイトデザインのクールなトリックをチェックすることもできます。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal