WordPressのウィジェットはサイトに機能を追加するのに便利ですが、ウィジェットのタイトルをもっと便利に使えたらどうでしょう?クリック可能なリンクに変えることで、訪問者を関連コンテンツに誘導し、ナビゲーションを改善し、ユーザーエンゲージメントを高めることができます。
この投稿では、WordPressのウィジェットタイトルにリンクを追加し、その機能を強化し、サイトをよりユーザーフレンドリーにするための簡単なガイドを提供します。

なぜWordPressのウィジェットタイトルにリンクを追加するのか?
ウィジェットは、WordPressのサイドバー、フッター、その他のウィジェット対応エリアに追加できるコンテンツのブロックです。
ウィジェットは、画像ギャラリー、カレンダー、人気投稿、ランダムな引用、その他の動的コンテンツをサイトに追加する簡単な方法です。
完全にカスタムなウィジェットを作成することもできます。詳細はWordPressカスタムウィジェットの作成方法をご覧ください。
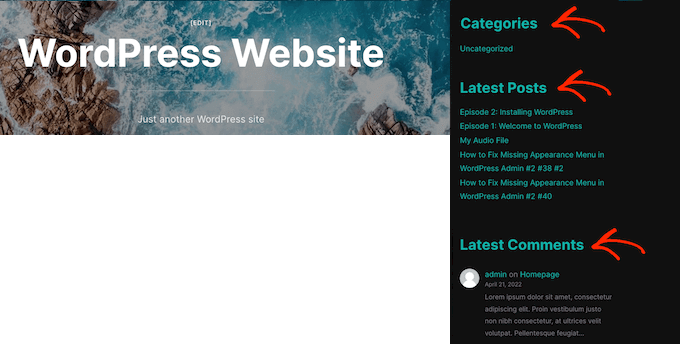
WordPressテーマによっては、これらのウィジェットにビルトインタイトルが付属している場合があります。これらのタイトルは、ウィジェットが訪問者に表示する情報について有益なコンテキストを提供します。
例えば、「最近のコメント」のようなタイトルをつければ、最新のコメントであることが一目瞭然です。
時には、これらのウィジェットのタイトルをリンクに変えたいと思うかもしれない。こうすることで、訪問者が関連コンテンツを見つけやすくなります。
例えば、最新の投稿を表示するウィジェットがある場合、「最近の投稿」タイトルをWordPressブログにリンクさせることは理にかなっているかもしれない。

このガイドでは、WordPressのウィジェットタイトルにリンクを追加する3つの異なる方法を説明します。特定の方法に直接ジャンプしたい場合は、以下のリンクをご利用ください:
方法1:ブロックベースエディターを使ってWordPressのウィジェットタイトルにリンクを追加する方法
WordPressテーマによって、ウィジェットの扱いは異なります。デフォルトでウィジェットのタイトルを表示しないテーマもあれば、特定のウィジェットにのみタイトルを表示するテーマもある。
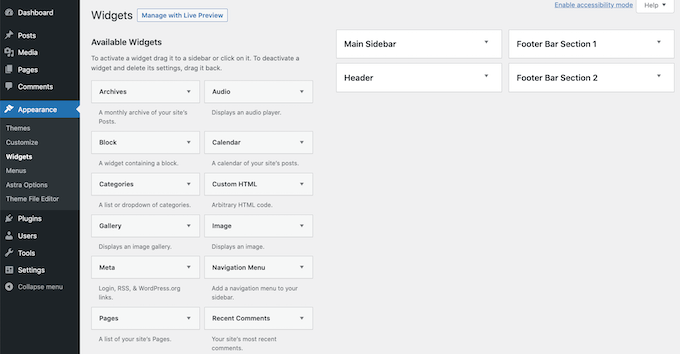
ウィジェットにすでにタイトルがある場合、ブロックベースのエディターを使ってリンクに変えることができます。これを行うには、外観 ” ウィジェットに移動してください。

あなたのサイトに新しいウィジェットを追加するには、「+」ボタンをクリックしてください。
このメニューで、WordPressサイトに追加したいウィジェットを見つけてください。
その後、メインサイドバー、ヘッダー、フッターバーなど、ウィジェット対応エリアにドラッグ&ドロップできます。

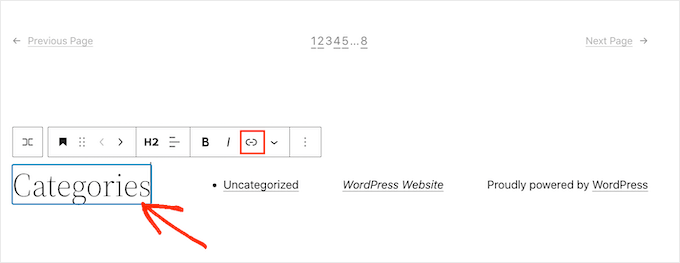
それができたら、クリックしてドラッグしてウィジェットのタイトルをハイライトします。WordPressは、タイトルを編集するために使用できるフローティングアイコンの行を表示します。
次のステップは「リンク」ボタンをクリックする。

使いたいリンクを入力するか、URLをポップアップにコピー&ペーストしてください。
初期設定では、WordPressはリンクを同じタブで開きます。リンクを新しいタブで開きたい場合は、「新しいタブで開く」スライダーをクリックして有効化してください。

これでキーボードの「Enter」キーを押す準備ができました。
他のウィジェットタイトルにリンクを追加するには、上記と同じプロセスを踏むだけです。
ウィジェットの外観に満足したら、「更新」ボタンをクリックしてください。これで、サイトにアクセスして、ウィジェットのタイトルとリンクがすべて表示されます。

外観 ” ウィジェットメニューにウィジェットを追加しましたが、タイトルを入力する場所が見つかりませんか?
慌てないでください。すべてのテーマがウィジェットタイトルをサポートしているわけではありませんし、すべてのウィジェットにビルトインタイトルがあるわけでもありません。ありがたいことに、見出しブロックを使ってWordPressウィジェットにタイトルを追加できます。
このトリックを使うには、外観 ” ウィジェット・エディターにまだアクセスしていないなら、アクセスしてください。そして「+」ボタンをクリックする。
ドラッグ&ドロップでテーマにウィジェットを追加できるようになりました。
それができたら、左側のメニューで見出しブロックを見つけてください。ドラッグ&ドロップでこのブロックをウィジェットの上に追加できます。

見出しブロックを配置したら、ウィジェットのタイトルに使用したいテキストをブロックタイプに入力します。
その後、ウィジェット・タイトル・テキストをハイライトし、「リンク」ボタンをクリックします。

使用したいリンクを入力するかコピー&ペーストして、キーボードの「Enter」キーを押します。
この外観ブロックは、WordPressサイトのウィジェットの横に、ウィジェットのタイトルと同じように表示されます。
方法2:フルサイト編集を使用してWordPressのウィジェットタイトルにリンクを追加する方法
フルサイト編集テーマを使っていますか?
ブロックベースのエディターを使用する代わりに、テンプレートとテンプレートパーツを使用してサイトにウィジェットを追加する必要があります。始めるには、外観 ” エディターへどうぞ。

フルサイトエディターの上部で、ドロップダウンをクリックし、ウィジェットを追加したいエリアを選択してください。
お使いのテーマによって、表示されるテンプレート・パーツが異なる場合があります。以下の画像では、私たちのテーマがヘッダーとフッターを持っていることがわかります。

ウィジェットを追加したいテンプレートをクリックするだけで、エディターは自動的にこのセクションまでスクロールします。
これで「+」アイコンをクリックすることができる。

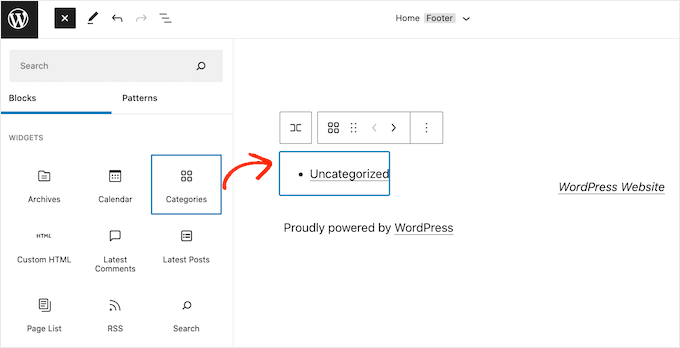
左側のメニューで、WordPressテーマに追加したいウィジェットを見つけます。
そして、このウィジェットをあなたのテーマにドラッグ&ドロップで追加してください。

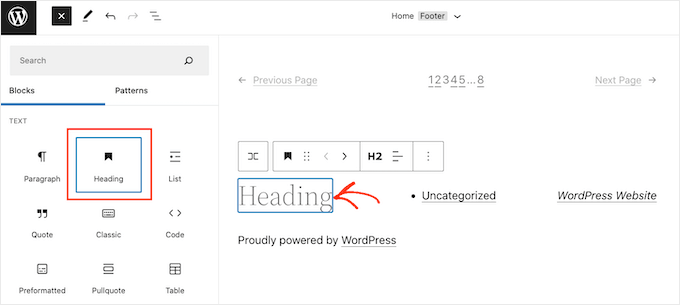
ウィジェットにすでにタイトルがない場合、左側のメニューで見出しブロックを見つける必要があります。そして、見出しブロックをWordPressウィジェットの隣にドラッグ&ドロップしてください。
その後、ウィジェットのタイトルとして使用したいテキストを入力してください。

次のステップは見出しテキストをハイライトすることです。表示された「リンク」アイコンをクリックしてください。
あとは、リンクしたいURLを入力するか、コピー&ペーストするだけです。

以上です。テーマにさらにウィジェットのタイトルとリンクを追加するには、上記のプロセスを繰り返すだけです。
変更に満足したら、「保存」ボタンをクリックしてテーマを更新します。これで、サイトにアクセスすると、新しいウィジェットのタイトルが表示されます。
方法3:クラシックウィジェットを使ってWordPressのウィジェットタイトルにリンクを追加する方法
古いバージョンのWordPressを使用している場合、またはクラシックウィジェットプラグインを使用して古い外観 ” ウィジェットメニューを復元している場合は、代わりにこの方法を使用する必要があります。

まず、Link Widget Titleプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
このプラグインはクラシックウィジェットエディターにいくつかの新しいフィールドを追加し、タイトルを入力してリンクを追加できます。

ウィジェットをクリックするだけで、すべての設定が表示されます。これで「タイトル」フィールドに新しいタイトルを入力する準備ができました。
そして、「タイトルリンク」フィールドにリンクを入力するか、コピー&ペーストするだけです。

初期設定では、このリンクは同じタブで開きます。リンクを新しいタブで開きたい場合は、「リンクを新しいウィンドウ/タブで開く」にチェックを入れてください。
Link Widget Titleプラグインは、タイトルバー全体をクリック可能にすることもできるので、訪問者はリンクを開くために必ずしもウィジェットのタイトルテキストをクリックする必要はありません。
タイトルセクション全体をクリック可能にするには、「タイトルバー全体をクリック可能にする」にチェックを入れてください。
ウィジェットの設定に満足したら、「保存」ボタンをクリックしてください。
WordPressでさまざまなタイプのリンクを追加するエキスパートガイド
WordPressでウィジェットのタイトルにリンクを追加する方法について、この投稿がお役に立てば幸いです。WordPressでさまざまなタイプのリンクを追加することに関連する他の投稿もご覧ください:
- 初心者向けWordPressリンクの貼り方ガイド
- WordPressでアンカーリンクを “簡単に “追加する方法(ステップバイステップ)
- WordPressでダウンロードリンクを簡単に追加する方法(3つの方法)
- WordPressでギャラリー画像にカスタムリンクを追加する方法
- WordPressでリンクをコンテンツカードとして追加する方法
- WordPressサイトに外部リンクアイコンを追加する方法
- カテゴリー:WordPressで投稿タイトルから外部リンクにリンクする方法
- WordPressツールバーにカスタマイザーリンクを追加する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aman singh
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support
Thanks for letting us know about this, we’ll look into possible alternatives
Admin
Cher
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them “clickable”?
Florentina
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi
Did not work for me at all
Dennison Berwick
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara
I am really new at this. How do I upload this plug in please?
WPBeginner Support
Please see how to install a WordPress plugin.
Admin
Riavon
This plugin did not work for me.
becca
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Admin
Semblance
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Admin
Semblance
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff
Glad you got it working
Admin