WordPressサイトに用語集や辞書のセクションを追加したいですか?
専門用語や略語についてカスタマイザーが不明な場合は、用語集で必要な情報を提供することができます。こうすることで、訪問者が業界のトピックをより理解しやすくなり、その分野の専門家であることをアピールすることができます。
この投稿では、WordPressサイトに用語集や辞書を追加する方法をご紹介します。

用語集や辞書とは何か?
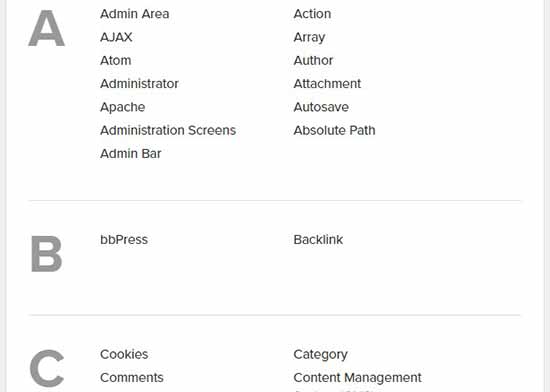
用語集や辞書には、専門用語がアルファベット順に列挙され、その後に定義が記載されている。
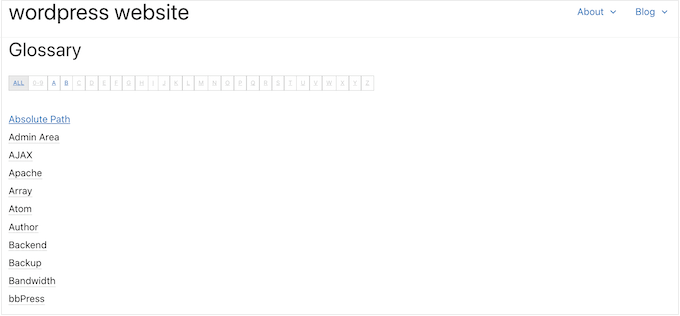
物理的な辞書のように、オンライン用語集は、私たちのWPBeginnerWordPress用語集のように、訪問者が不明なキーワード、フレーズ、または略語の意味を見つけるのに役立ちます。

これは、潜在的な顧客があなたのブログ投稿、ガイド、チュートリアル、その他のリソースを理解するのに役立ちます。これにより、サイトへの滞在時間が長くなり、WordPressのページビューを増やし、直帰率を下げることができます。
アクセスしやすく、役に立つ業界の専門家であることをアピールすることで、訪問者に何度も足を運んでもらうこともできます。オンライン製品やサービスを販売しているのであれば、このような信頼と尊敬の念は、より多くの売上につながる可能性さえあります。
それでは、WordPressサイトに用語集や辞書セクションを簡単に追加する方法を見ていきましょう。
動画チュートリアル
動画チュートリアルを見たくない場合は、テキスト版を読み続けることができる。
WordPressサイトに用語集や辞書を追加する
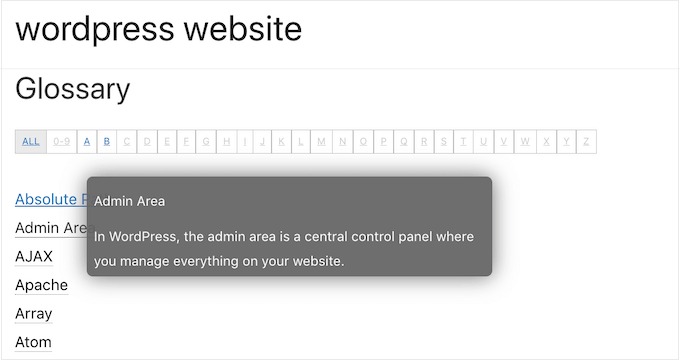
WordPressサイトに用語集や辞書を追加する最も簡単な方法は、CM Tooltip Glossaryプラグインを使用することです。このプラグインを使えば、専門用語や略語をすべてリストに整理し、それぞれの定義をツールチップで表示することができます。

まず最初にCM Tooltip Glossaryをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
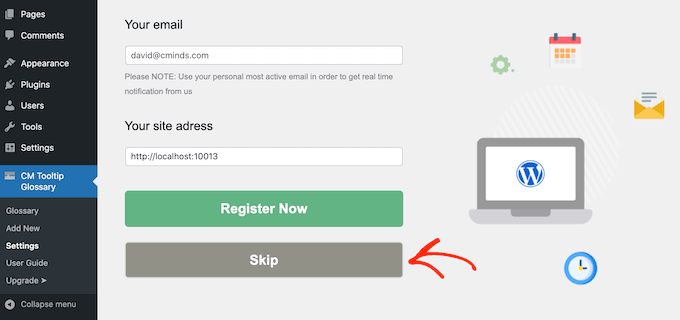
有効化すると、メールアドレスを入力してプラグインを登録するよう求められます。
CM Tooltip Glossaryのメールリストに参加したくない場合は、「スキップ」をクリックしてください。プラグインの機能はすべて使用できます。

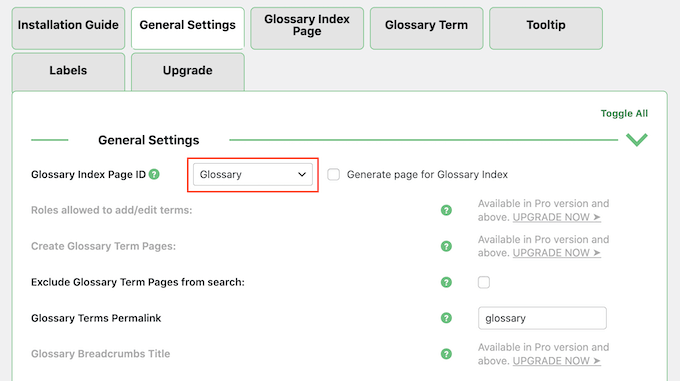
その後、「一般設定」タブをクリックする。
ここでは、「グロッサリーインデックスページID」ドロップダウンを開き、リストからページを選択することで、どのページにもグロッサリーを追加することができます。

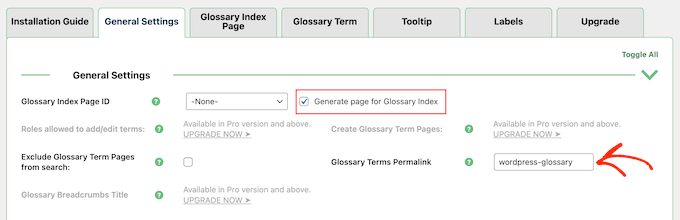
もしご希望であれば、「Glossary Index用のページを作成する」にチェックを入れて、用語集用の新規ページを作成することができます。
次に、「グロッサリー用語のパーマリンク」フィールドを見つけ、新規ページに使用したいURLスラッグを入力します。用語集は重要なページなので、説明的なスラッグを使用することをお勧めします。

URLを追加しない場合、プラグインは単に/glossaryを使用します。
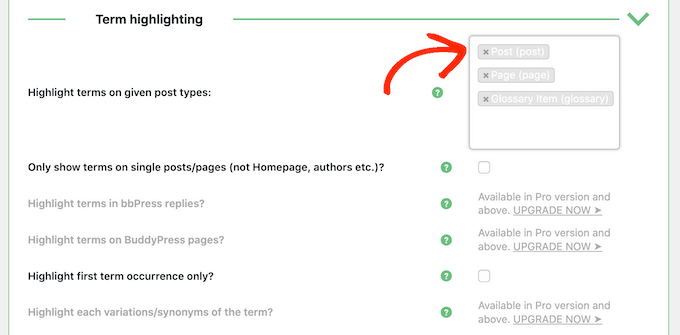
初期設定では、CM Tooltip Glossaryは、用語集がページや投稿日、用語集自体に表示される際に、用語集のキーワードをハイライトします。
これらの設定を変更したい場合は、「キーワードのハイライト」セクションまでスクロールしてください。
投稿日: 指定した投稿タイプでキーワードをハイライトする」のオプションを削除することができます。また、使用しているカスタム投稿タイプなど、用語集をハイライトしたい他のエリアを入力することもできます。

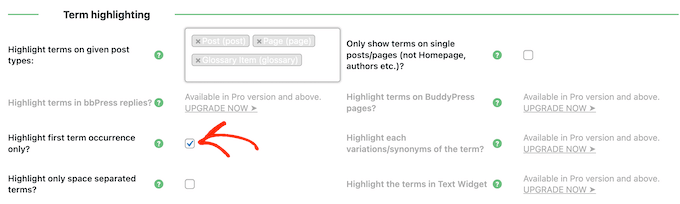
その後、用語集キーワードがページに表示されるたびにハイライトするか、初回のみハイライトするかを選択できます。
一般的な単語であれば、読者の気を散らさないよう、最初に外観が現れたときだけ強調することをお勧めします。
しかし、その単語や定義が複雑なものであれば、サイト上にその単語が表示されるたびに用語集にアクセスできることは、訪問者にとってありがたいことでしょう。
この変更を行うには、「Highlight first term occurrence only(最初のキーワードのみ強調表示する)」の横のチェックボックスをオンまたはオフにします。

また、個別投稿やページで用語集のキーワードのみをハイライトしたい場合もあります。このオプションを有効化することで、CM Tooltip Glossaryはカスタムホームページ、投稿者ページ、その他のタクソノミー関連ページを無視します。
用語集の設定に満足したら、画面を一番下までスクロールして「変更を保存」をクリックするだけです。
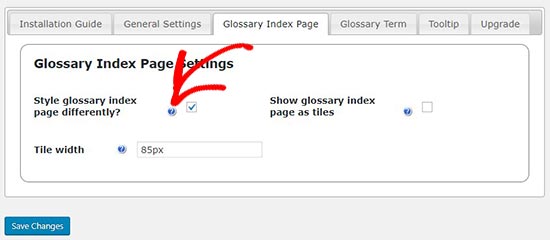
その後、「用語集インデックスページ」タブをクリックし、用語集の表示設定を行うことができます。例えば、用語集ページにタイルレイアウトを使用したり、タイルの幅を変更することができます。
これらの設定のほとんどは簡単です。しかし、オプションの詳細が必要な場合は、マウスを「?

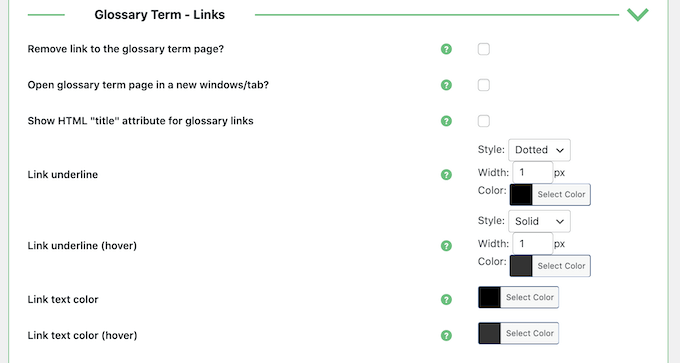
次に、「用語集キーワード」タブを選択して、用語集のリンク設定を確認することができます。
ここでは、リンクの色を変更したり、アンダーラインを追加したり、マウスオーバー状態を作成したりすることで、用語集リンクの見え方をカスタマイズすることができます。

また、「新しいウィンドウ/タブで用語集キーワードページを開く」オプションも設定できます。各用語について多くの情報を表示したい場合、WordPress初期設定のツールチップに代わる良い方法です。
新規用語の追加
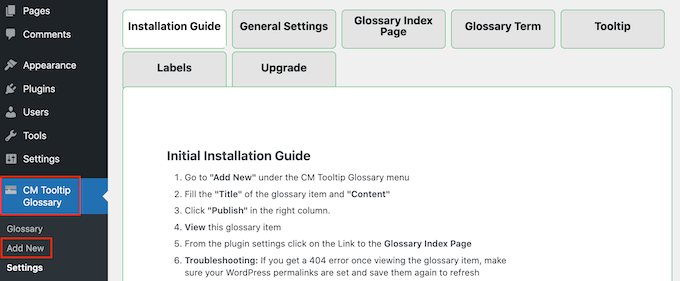
用語集の設定に満足したら、CM Tooltip Glossary ” Add Newでキーワードや定義の追加を開始します。

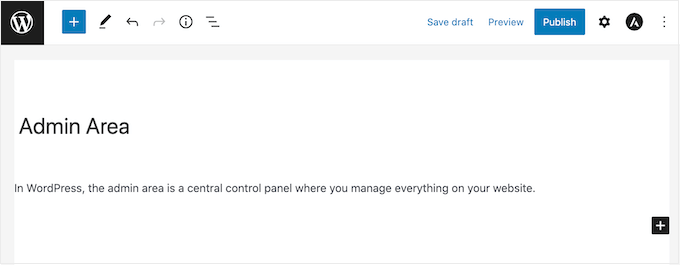
用語集に新しいキーワードを追加するのは、ブログの投稿と同じです。タイトルを入力するだけで、用語集ページのリストに外観が表示されます。
次に、WordPressのメインブロックエディターに定義を入力します。このテキストは、プラグインの設定で「Open glossary term page in a new window/tab 」を選択したかどうかに応じて、ツールチップまたは新しいタブに表示されます。

準備ができたら、「公開する」ボタンをクリックしてください。
用語集のキーワードはいくつでも追加でき、プラグインが自動的にアルファベット順に並べます。いくつかのキーワードを追加した後、WordPressブログやサイトにアクセスすると、用語集ページが表示されます。
注:用語集ページは、プラグインの設定で定義された「Glossary Terms Permalink」URLにあります。

用語集を作成したら、訪問者がその用語集を見つけやすいようにします。これは、サイトのナビゲーションメニューや WordPressフッターに追加することを意味するかもしれません。
WordPress サイトに用語集や辞書を追加する方法について、この投稿がお役に立てば幸いです。WordPressでカスタムページを作成する方法についてのガイド、または専門家が選ぶ人気の投稿プラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a dictionary built in elementor and as topics keep getting added to it it gets a bit unwieldy and big and loading. I’m looking for a lightweight plugin to replace the current solution with something faster and less demanding on performance. Thanks for the demo of this plugin, I will definitely include it as an option and will be happy to try it out.
Bello
Hello, is there a possibility different dictionaries for each page?
WPBeginner Support
You would want to check with the plugin’s support with what you’re wanting to do as that has a bit of a niche use case.
Admin
Gigi
Hi, thanks for your post, is very useful. I have a question, I want to have different dictionaries, is that possible? Thank you lots
WPBeginner Support
The pro version allows multiple glossaries for what you’re wanting.
Admin
Jenna
I want to create a glossary on my site, but was going to use anchors and accordions. Is it beneficial for SEO or UX to have the entries on separate pages, rather than keeping it all on one page? Thanks in advance.
WPBeginner Support
Depending on how much content you have it may be easier for your visitors to navigate the multiple pages but set up well there shouldn’t be much of a difference.
Admin
ahmed
what kind of plugin you use in your site, I thing is just category and sub. a to z is it write
WPBeginner Support
Ours is a custom design we did for our site rather than a specific plugin.
Admin
Godwin
Hi, after creating the glossary using CM tooltip, can anyone give me an idea how I can convert my site to an offline app? Pls help me out
WPBeginner Support
Unless I hear otherwise, that would require significant work to turn your site into an offline app, for making it an app, in general, you could take a look at our article here:
https://www.wpbeginner.com/showcase/best-plugins-to-convert-wordpress-into-mobile-app/
Admin
Damith
I have no idea why big brand like wpbeginner promote plugins like CM Tooltip Glossary which is already delete from WordPress officially directory. This isn’t good.
WPBeginner Support
Hi Damith,
The plugin authors released an updated version which is now fully compatible with wp.org plugin guidelines.
Admin
Jonathan Polley
Just so you know, the plugin you recommend in this article is closed and no longer available for download.
Rendering this article useless (not your fault) are there other glossary plugins with the same functionality?
WPBeginner Support
Hi Jonathan,
The plugin is back live.
Admin
Jonathan Polley
Great,
Thank you!
manish
hi,
this is some very nice information.
Thanx.