メニューは、訪問者がWordPressサイトをナビゲートし、より多くの投稿やページを見つけるために不可欠です。フルスクリーンのレスポンシブメニューは、モバイルユーザー向けにサイトをデザインする際に特に役立ちます。
ユーザーがハンバーガーアイコンをクリックまたはタップすると、美しいアニメーションでサイトのメニューがフルスクリーンでオーバーレイ表示されます。
私たちは自分のサイトでいくつかの異なるメニュータイプを実験し、何が最良の結果をもたらすかを見てきました。そしてこの投稿では、コードを書かずにWordPressにフルスクリーンのレスポンシブメニューを追加する方法を紹介します。

なぜWordPressにフルスクリーンレスポンシブメニューを追加するのか?
優れたデザインのメニューは、訪問者がWordPressサイトやWooCommerceストアの道順を見つけるのに役立ちます。しかし、スマートフォンの小さな画面でヘッダーの標準メニューをタップするのは難しいでしょう。
すでに多くのサイトで、デスクトップよりもモバイルからの訪問者の方が多くなっています。そのため、WordPressサイトのモバイル版をプレビューして、モバイル端末でのサイトの見え方を確認することをお勧めします。
フルスクリーンレスポンシブモバイルメニューは、異なる画面サイズに自動的に調整されます。利用可能なスペースがすべてメニューに使用されるため、スマートフォンやタブレットでのナビゲーションがより簡単になります。
WordPressでフルスクリーンのレスポンシブメニューを追加する方法を見てみましょう。
WordPressでフルスクリーンレスポンシブメニューを追加する方法
まず最初にFullScreen Menuプラグインをインストールして有効化します。初心者のためのWordPressプラグインのインストール方法については、ステップバイステップガイドをご覧ください。
注: FullScreen MenuはWordPressの過去3つのバージョンでテストされていないことにお気づきかもしれませんが、私たちのデモサイトでテストし、現在問題なく動作しています。詳しくは、古いWordPressプラグインを使うべきかどうかについてのガイドをご覧ください。
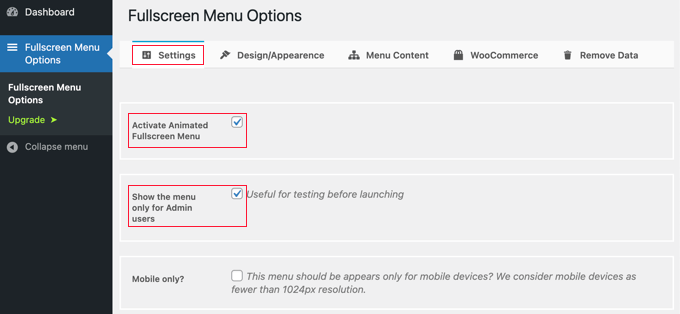
有効化したら、WordPress管理メニューのFullscreen Menu Optionsページに移動し、プラグインの設定を行います。自動的に「設定」タブに移動します。

有効化したフルスクリーンメニュー(Activate Animated Fullscreen Menu)」チェックボックスをチェックし、メニューを有効化してください。
最初は’メニューを管理ユーザーのみに表示する’ボックスもチェックすることをお勧めします。こうすることで、メニューを設定する際に変更を確認することができますが、サイト訪問者は設定が完了するまでメニューを見ることができません。
終了したら、戻ってチェックを外すのをお忘れなく。
その他の設定では、モバイル端末でのみメニューを表示したり、クリックやスクロールでメニューを閉じたり、特定のページでメニューを非表示にすることができます。この例では、これらの設定はオフのままにしておきますが、ご自分のサイトに合わせて自由にカスタマイズしてください。
フルスクリーンメニューのデザインと外観
次に、メニューのデザインをカスタマイズします。幸いなことに、メニュープラグインはカスタムCSSを必要とせずにこれを行うことができます。
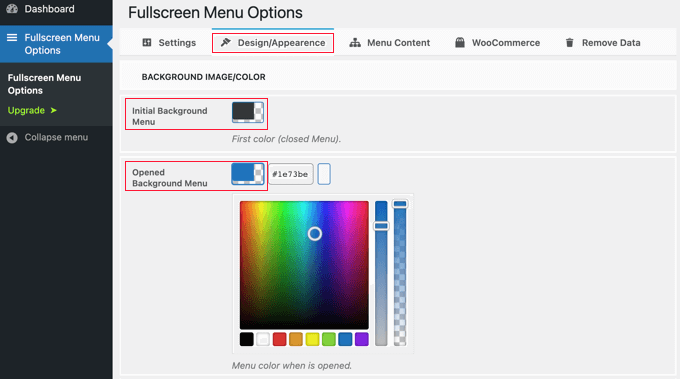
メニューをカスタマイズするには、ページ上部の’デザイン/外観’タブをクリックする必要があります。このページでは、メニューの色、フォント、アニメーションの設定を選択することができます。

ページ上部には、2つのカラー設定があります。最初の色は、ハンバーガーメニューのアイコンの色です。これはサイトの右上に表示されます。訪問者がこれをクリックまたはタップすると、フルスクリーンメニューが表示または非表示になります。
2つ目の色設定は、メニューの背景色です。
各ボックスをクリックすると、カラーパレットが外観表示されます。使いたい色をクリックするか、16進コードをタイプしてください。
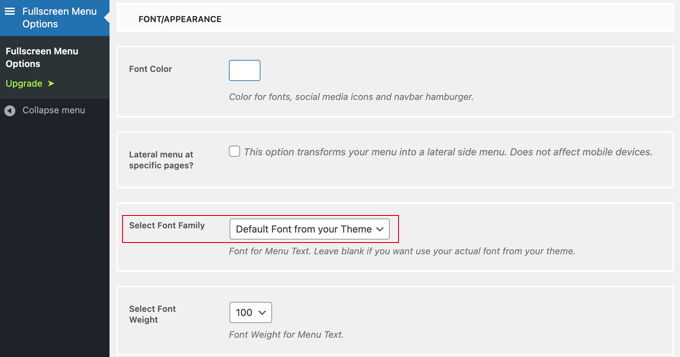
メニューカラーを選択した後、ページをスクロールして「フォント/外観」セクションに進んでください。ここでは、メニューテキストに使用するフォントの色、ファミリー、サイズを選択することができます。
このチュートリアルでは、テーマのフォントを使用する初期設定のままにします。サイトのデザインと一致するため、この設定をお勧めします。また、追加のフォントを読み込むと、WordPressサイトのパフォーマンスや速度に影響する可能性があります。

また、特定のページにサイドメニューを表示したり、メインメニューの高さが足りない場合にスクロールさせる設定もあります。このチュートリアルでは、これらの設定はオフのままにしておきますが、ご自分のWordPressブログやサイトで自由に試してみてください。
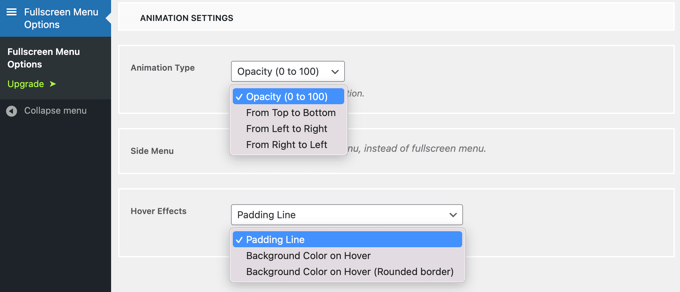
その後、「アニメーション設定」セクションまでスクロールダウンします。ここでは、主に2つの設定を調整することができます。

その最初のものが「アニメーション・タイプ」です。これは、メニューが有効化したときのアニメーションの方向を選択できます。上から下、左から右、右から左から選べます。
2つ目の設定は、メニュー項目にマウスオーバーしたときに得られる効果です。選択肢はパディング線、背景色、丸みを帯びた枠線の背景色です。
フルスクリーンメニューのコンテンツ
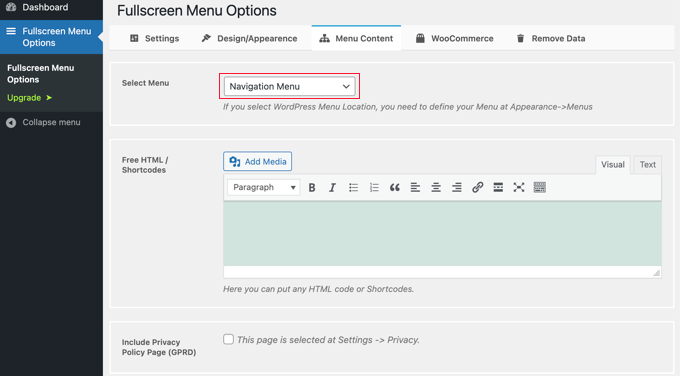
最後に、ページの一番上までスクロールして戻り、「メニューコンテンツ」タブをクリックする必要があります。ここで、フルスクリーンメニューに表示されるWordPressメニューを選択することができます。

上部の「メニューを選択」の隣にあるドロップダウンリストよりメニューを選択する必要があります。ナビゲーションメニューをまだ作成していない場合は、WordPressでナビゲーションメニューを追加する方法のガイドをご覧ください。
メニュー画面に表示されるコンテンツを追加したい場合は、次のセクションの「フリーHTML / ショートコード」に追加することができます。エディターボックスにコンテンツを入力し、メディアファイルを追加してください。このコンテンツはメニューの下に表示されます。
プライバシーポリシーページへのリンクを含めるチェックボックスもあります。多くのサイトオーナーは、これをメインメニューではなくフッターに追加することを好みますが。
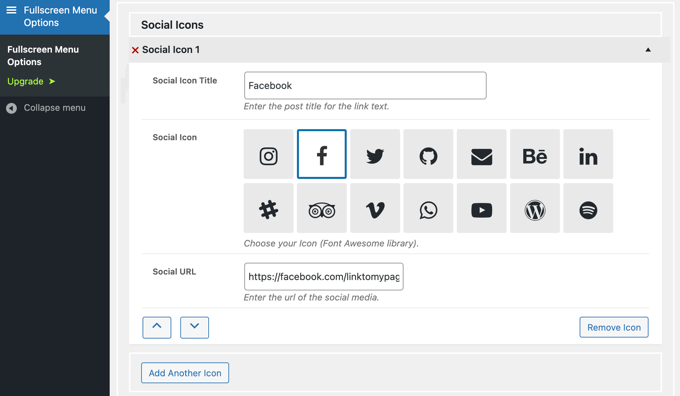
次に、ソーシャルアイコンをメニュー項目として追加するとよいでしょう。これらのアイコンはフルスクリーンメニューの一番下に並んで表示されます。
アイコンを追加するには、「ソーシャル・アイコン」セクションまでスクロールダウンし、「Facebook」などアイコンのタイトルを入力するだけです。その後、適切なアイコンを選択し、ソーシャルページのURLを入力します。

Add Another Icon(別のアイコンを追加)」ボタンをクリックすると、さらにアイコンを追加できます。
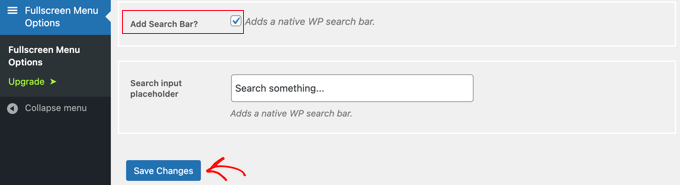
最後に、WordPressネイティブの検索バーをレスポンシブメニューの上部に追加することができます。メニューコンテンツ」ページの一番下までスクロールし、「検索バーを追加しますか?お好みで、プレースホルダーテキストを入力することもできます。

最後に、「変更を保存」ボタンをクリックして、設定を保存します。
あなたのサイトにアクセスして、フルスクリーンレスポンシブメニューの動作を確認することができます。異なる画面サイズでのメニューの動作を確認するために、ブラウザーサイズを変更することをお勧めします。
デモサイトではこんな感じです。

フルスクリーンメニューに満足したら、フルスクリーンメニューオプションに戻り、’管理ユーザーのみにメニューを表示する’のチェックを外すのを忘れないでください。変更を保存’ボタンをクリックすると、サイト訪問者がメニューにアクセスできるようになります。
この投稿がWordPressサイトにフルスクリーンレスポンシブメニューを追加する方法を学ぶのにお役に立てば幸いです。また、WordPressサイトにメガメニューを追加する方法や、WordPressテーマでスライドパネルメニューを追加する方法についてもご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Does this support all themes, I mean if it can work on any theme or is theme specific ?
Also, can it accommodate search box like you have implemented it on your website ?
WPBeginner Comments
It should normally work with all themes unless the theme has a code issue or conflict.
Also, the plugin does have a Animated Search Bar feature that you may want to check out.
Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.