WordPressサイトに背景画像を追加することで、より魅力的で視覚的に訴えることができます。また、あなたのブランドをアピールし、メッセージを伝える効果的な方法でもあります。
とはいえ、すべての試みがスムーズにいくわけではありません。画像が引き伸ばされたり、配置が正しくなかったり、ファイルサイズが大きいために読み込みに時間がかかったりといった問題は、サイトのデザインに悪影響を及ぼしかねません。
私たちは、これらの課題を克服し、完璧なバランスを取るために、多くのサイトオーナーと協力してきました。そしてこの投稿では、WordPressサイトに背景画像を追加する6つの異なる方法をご案内します。

WordPressの背景画像を追加する理由
WordPressサイトに画像を追加すると、訪問者にとってより魅力的なサイトになります。ユーザーの注意を素早く引き、コンテンツに興味を持ってもらうことができます。
また、あなたのブランドに合わせてサイトのデザインをパーソナライズすることも可能です。例えば、背景に商品やブランドのマスコットの写真をさりげなくアップロードすることができます。
さらに、YouTubeの動画を背景として追加したり、画像のスライドショーを追加することで、コンテンツに命を吹き込むことができます。
しかし、WordPressブログのコンテンツが読みづらくならないような背景画像を選ぶことをお勧めします。背景はユーザー体験を向上させ、訪問者にメッセージを伝えるのに役立つはずです。
さらに、モバイルフレンドリーでサイトのスピードに影響を与えない背景画像を選ぶことも重要です。そうでなければ、WordPressのSEOに悪影響を及ぼします。
この投稿では、WordPressの背景画像を追加するさまざまな方法を紹介します。
WordPressテーマカスタマイザー、フルサイトエディター、プラグイン、テーマビルダーなど、複数の方法を取り上げます。下のリンクをクリックして、お好きなセクションにお進みください:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
準備はいいかい?始めよう
方法1.WordPressテーマカスタマイザーを使って背景画像を追加する。
ほとんどの人気WordPressテーマには、カスタム背景サポートが付属しています。この機能を使えば簡単に背景画像を設定できるので、テーマが対応している場合はこの方法をお勧めします。
しかし、カスタマイザーメニューオプションがない場合は、テーマのフルサイト編集が有効化されている可能性があります。次のセクションでは、フルサイトエディターを使って背景画像を変更する方法を説明します。
カスタマイザー」を使用するには、WordPress管理画面の外観 ” カスタマイズページにアクセスする必要があります。これにより、WordPressテーマカスタマイザーが起動し、サイトのライブプレビューを表示しながらさまざまなテーマ設定を変更することができます。

表示されるオプションは、使用しているWordPressテーマによって異なることに注意してください。このチュートリアルでは、Astraテーマを使用しています。
別のテーマを使っている場合は、そのテーマのドキュメンテーションを調べる必要があるかもしれません。カスタマイザーで背景画像が見つからない場合は、テーマ開発者に連絡して、背景画像を追加する方法を調べることもできます。
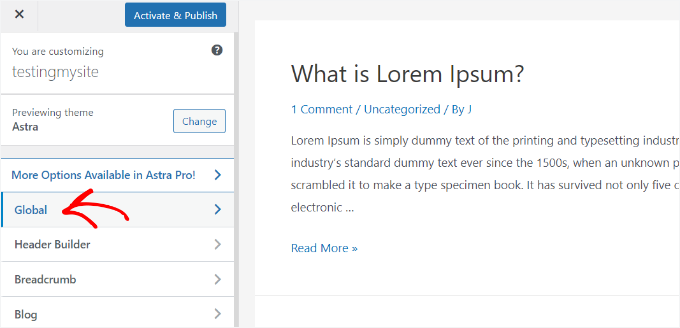
Astraテーマのカスタマイザーオプションで、左側のパネルの「Global」をクリックする必要があります。

そうすると、Astraテーマをカスタマイズするためのさまざまな「グローバル」オプションが表示されます。
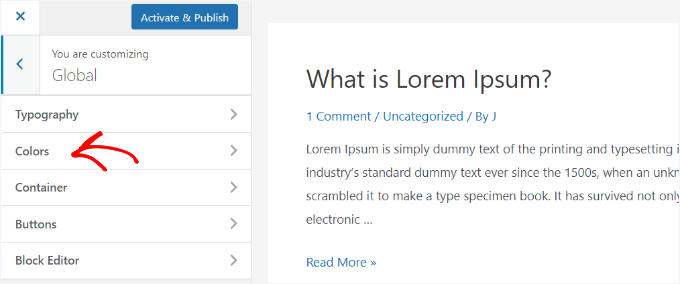
カラー」セクションをクリックしてください。

ここでは、背景色を含むテーマカラーを変更することができます。また、リンク、本文、見出し、枠線などのカスタマイズも可能です。
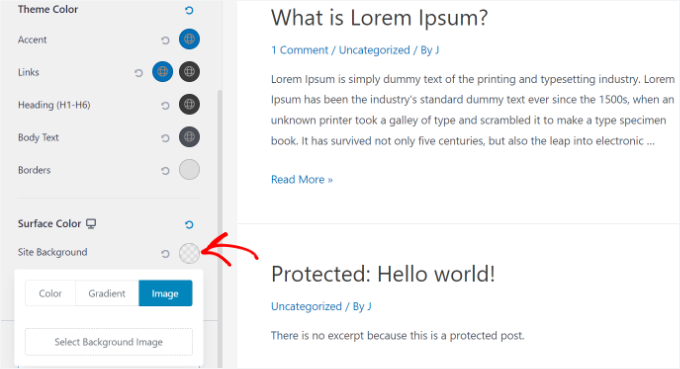
背景画像を追加するには、「表面の色」セクションまでスクロールダウンします。次に、「サイトの背景」オプションをクリックし、「Image」タブに切り替えます。

その後、’Select Background Image’ボタンをクリックするだけです。
WordPressのメディアライブラリが表示され、コンピューターから画像をアップロードするか、以前にアップロードした画像を選択することができます。

背景の画像を選んだら、「選択」ボタンをクリックします。
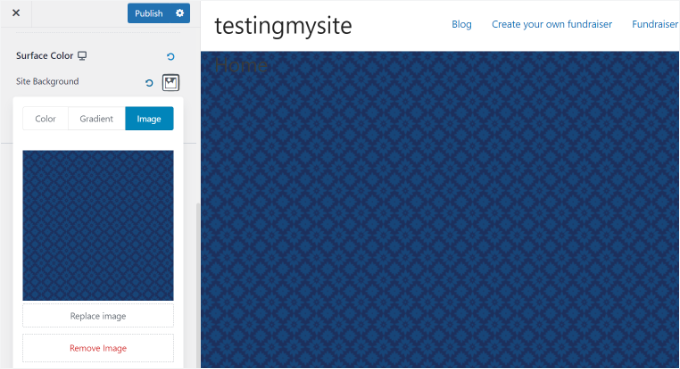
これでメディアポップアップが閉じ、テーマカスタマイザーに選択した背景画像のプレビューが表示されます。

見た目に満足したら、先に進み、上部の「公開する」ボタンをクリックして設定を保存します。
これですべてです。これでWordPressサイトに背景画像を追加することができました。あなたのサイトにアクセスして、実際に動作しているところをご覧ください。
方法2.フルサイトエディターを使ってカスタムの背景画像を追加する。
ブロックベースのWordPressテーマを使用している場合は、フルサイトエディター(FSE)を使用してカスタムの背景画像を追加できます。
フルサイトエディターでは、ブロックを使ってサイトデザインを編集することができます。WordPressのブロックエディターを使ってブログ投稿やページを編集するのと同じです。
このチュートリアルでは、初期設定の「Twenty Twenty-Two」テーマを使用します。完全なサイトエディターを起動するには、WordPressダッシュボードから外観 ” エディターに移動するだけです。

フルサイトエディターに入ったら、テンプレートに「カバー」ブロックを追加して背景画像をアップロードする必要があります。
上部の「+」記号をクリックし、「カバー」ブロックを追加するだけです。

カバー」ブロックに背景画像を追加するには、「アップロード」または「メディアライブラリー」ボタンをクリックします。
WordPressのメディアアップローダーのポップアップが開きます。

次のステップは、サイトの背景に使いたい画像を選ぶことです。
画像を選んだら、「選択」ボタンをクリックします。

画像を「表紙」ブロックに追加したら、それをページの背景に設定する必要があります。
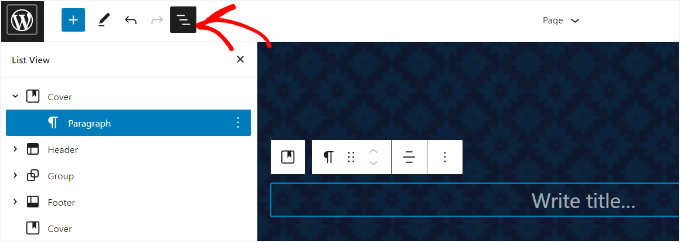
そのためには、上部の「リスト表示」アイコン(3つのダッシュが付いたアイコン)をクリックするだけです。サイトヘッダーやフッターなどのテーマ要素のアウトライン表示が開きます。

その後、すべてのテンプレート要素をリスト表示の「Cover」ブロックの下にドラッグ&ドロップするだけです。
すべて揃うと、「Cover」ブロックの画像がサイトの背景として表示される。

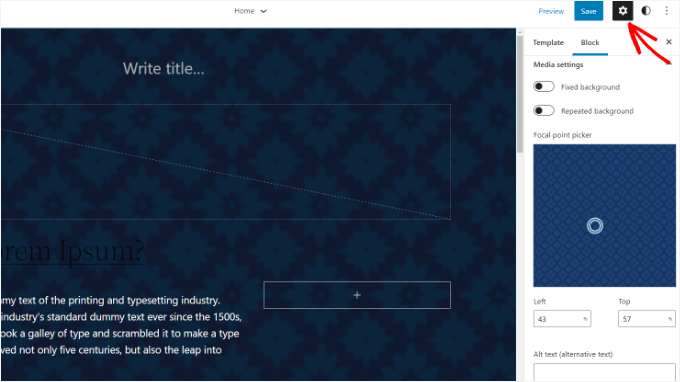
その後、「カバー」ブロックをクリックし、画面右上の歯車アイコンを選択することで、背景画像を調整することができます。ブロック」設定パネルが開きます。
ここには、画像を固定背景にしたり、オーバーレイを調整したり、色を編集したりするオプションがあります。

完了したら、「保存」ボタンをクリックするのをお忘れなく。
これで完了です!サイトエディターを使って背景画像を追加することができました。
方法3.WordPressテーマビルダーを使って背景画像を追加する。
サイトにカスタム背景画像を追加するもう一つの方法は、SeedProdのようなWordPressテーマビルダーを使用することです。SeedProdはドラッグアンドドロップ機能を備えた最高のWordPressランディングページプラグインで、コードを一行も触ることなくサイトデザインを簡単にカスタマイズすることができます。
私たちは、いくつかのブランドサイトでもSeedProdを使用しています。私たちの経験の詳細については、SeedProdの広範なレビューをご覧ください。

このチュートリアルでは、テーマビルダーが含まれているSeedProd Proバージョンを使用します。無料で試せるSeedProd Liteバージョンもあります。
まず、SeedProdプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
有効化すると、WordPressダッシュボードにSeedProdのウェルカム画面が表示されます。
次に、ライセンスキーを入力し、’Verify Key’ボタンをクリックしてプラグインのプロバージョンを有効化します。ライセンスキーはSeedProdアカウントエリアにあります。

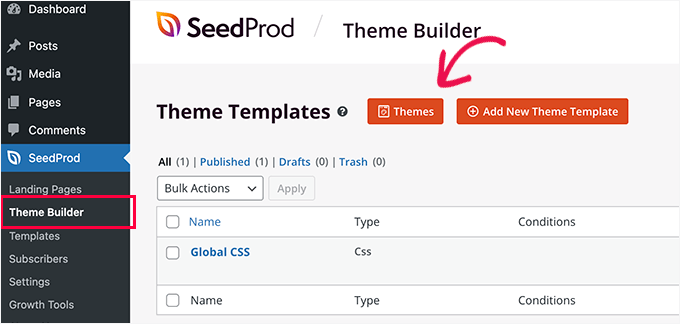
すべて設定したら、WordPress管理画面のSeedProd ” Theme Builderにアクセスしてください。
上部にある「テーマ」ボタンをクリックする。

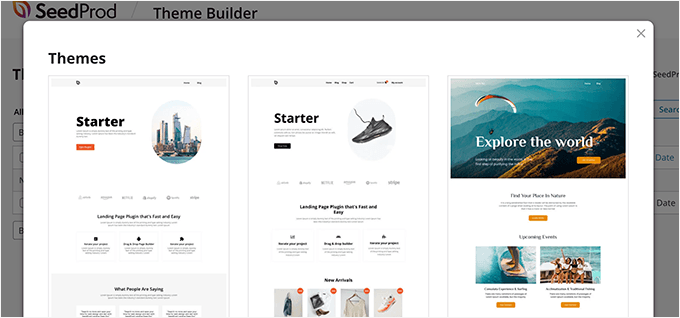
SeedProdは、複数のテーマテンプレートから選択できるようになります。
マウスオーバーして、使いたいテンプレートをクリックしてください。このチュートリアルでは、「Starter」テーマテンプレートを使用します。

ここから、SeedProdはホームページ、個別投稿、個別ページ、サイドバー、ヘッダーなどの様々なテンプレートを生成します。
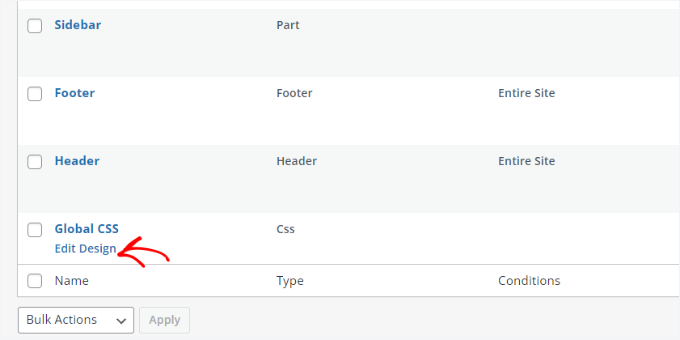
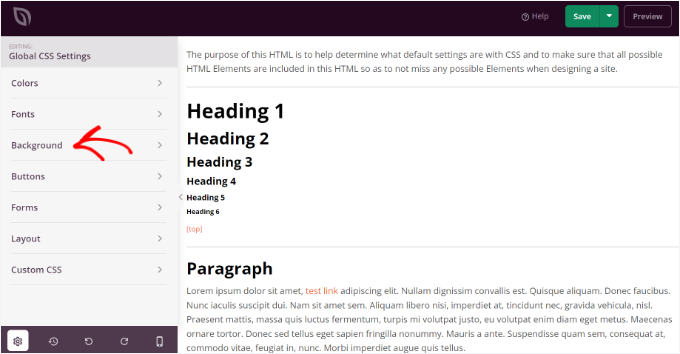
サイト全体とすべてのテーマテンプレートに外観を表示する背景画像を追加するには、先に進み、グローバルCSSの下にある「デザインの編集」オプションをクリックします。

次の画面では、変更可能なグローバルCSS設定が表示されます。
背景」オプションをクリックするだけで、カスタマイザーが開始されます。

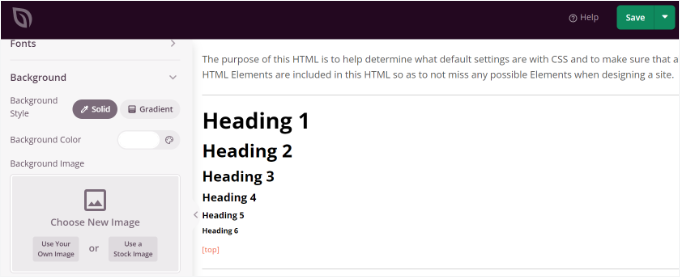
その後、「背景画像」オプションが表示されます。
画像をアップロードするには、「自分の画像を使用する」をクリックしてください。また、「ストック画像を使用する」ボタンをクリックして、サイトの背景に使用するストック画像を検索することもできます。

背景画像を追加すると、SeedProdビルダーはライブプレビューを表示します。
必要に応じて背景の位置を調整できます。また、他のオプションの中で、フルスクリーンのカバーを使用するか、またはそれを繰り返すようにするかどうかを選択することができます。
さらに、’Dim Background’スライダーを動かすことで、背景画像の暗さレベルを編集できます。スコアが高いほど、画像が暗くなります。

背景画像の編集が終わったら、上部の「保存」ボタンをクリックし、グローバルCSS設定を閉じます。
サイトのさまざまな部分にカスタマイザーの背景画像を追加したい場合は、SeedProdで個々のテーマテンプレートを編集することができます。詳しくは、カスタマイザーテーマを簡単に作成する方法をご覧ください。
方法4.プラグインを使ってWordPressにカスタマイザーを追加する。
WordPressのプラグインを使用して背景画像を追加すると、WordPressのビルトインオプションよりもはるかに柔軟性があります。
まず始めに、Full Screen Background Proプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインを使うと、投稿、ページ、カテゴリーごとに異なる背景を設定することができます。背景画像は自動的にフルスクリーンに設定されますが、モバイル端末の画面に合わせて調整することもできます。
有効化した後、外観 ” Fullscreen BG Imageでプラグイン設定を行う必要があります。

その後、ライセンスキーを追加するよう求められます。ライセンスキーは、プラグイン購入後に受け取ったメールから取得できます。ライセンスキーは、プラグイン購入後に送られてくるEメールから入手できます。また、プラグインのサイトのアカウントからアクセスすることもできます。
その後、キーを有効化するために「オプションを保存」ボタンをクリックする必要があります。
これで、WordPressサイトに背景画像を追加する準備が整いました。まず、プラグインの設定ページにある「新規画像を追加」ボタンをクリックします。

背景画像のアップロード画面が開きます。
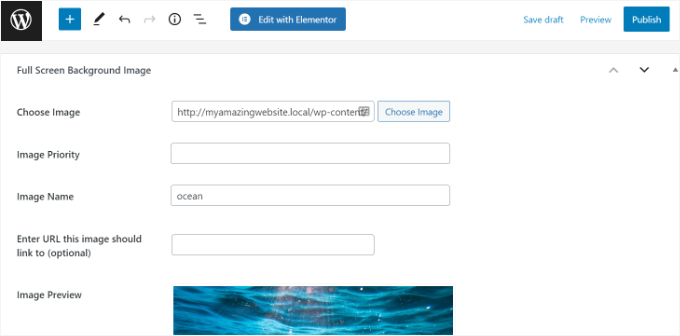
画像をアップロードまたは選択するには、「画像を選択」ボタンをクリックしてください。画像を選択するとすぐに、画面に画像のライブプレビューが表示されます。

次に、この画像の名前を入力します。この名前はあなたのためだけのものなので、ここには何でも入力してください。
最後に、これを背景ページとして使いたい場所を選択する必要がある。
サイト全体の背景、投稿、カテゴリー、アーカイブ、その他の背景を選択したら、変更を保存することを忘れないでください。
サイトのさまざまなエリアに、好きなだけ画像を追加することができます。これを行うには、単に外観 ” フルスクリーンBG画像のページに移動し、プロセスを繰り返します。
投稿、ページ、カテゴリーに複数の画像を設定すると、プラグインは自動的に背景画像をスライドショーで表示します。
次に、画像がフェードアウトするまでの時間と、新しい背景画像がフェードインし始めるまでの時間を調整したいと思うかもしれません。これはプラグインの「設定」セクションで行うことができます。

ここで入力する時間はミリ秒単位で、1秒は1000ミリ秒です。背景画像を20秒後にフェードアウトさせたい場合は、20000と入力する必要があります。
オプションを保存」ボタンをクリックして、変更内容を保存することを忘れないでください。
投稿、ページ、カテゴリーの背景画像
フルスクリーン背景プロでは、個別投稿、ページ、カテゴリー、タグなどの背景画像を設定することもできます。
別の背景画像を表示したい投稿やページを編集するだけです。投稿編集画面で、投稿エディターの下に新しく「フルスクリーン背景画像」ボックスが追加されていることに気づくでしょう。

カテゴリー、投稿、ページに背景画像を使用するには、外観 ” フルスクリーンBG画像ページに移動する必要があります。そして、「新規画像を追加」ボタンをクリックしてください。
画像をアップロードした後、’Choose the context which to display this image’ドロップダウンメニューからカテゴリー、投稿日、ページ、アーカイブ、その他のオプションを選択することができます。
カテゴリーページの背景画像を表示したいとします。これを行うには、ドロップダウンメニューから「カテゴリー」を選択するだけです。

このプラグインは、特定のカテゴリー、投稿、ページに背景画像を制限するオプションも提供しています。
例えば、特定のカテゴリーにカスタム背景画像を追加したい場合は、「画像を制限するカテゴリーを選択」フィールドにカテゴリー名を入力するだけです。
すべて設定できたら、あとは設定と一緒に画像を保存するだけです。
これで特定の投稿、ページ、カテゴリーに背景画像を追加することができました。
方法5.CSSヒーローを使って背景画像を追加する
CSS HeroはWordPressのプラグインで、コーディングなしでテーマに変更を加えることができます。
いくつかの簡単なステップで素早く背景画像を追加できます。しかし、その前にCSS Heroをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
それができたら、サイトのカスタマイザーに取りかかろう。
まず最初にブラウザーでホームページを開きます。管理バーに「CSS Heroでカスタマイズ」のリンクがあります。

リンクをクリックするだけで、CSSヒーローのオプション設定が開きます。
一度入ったら、画像を追加したいエリアにマウスオーバーする必要があります。次に、エリアをクリックして、左サイドバーの「背景」オプションにアクセスします。

Background(背景)」をクリックすると、画像を追加するための設定が表示されます。
そこから『Image』をクリックするだけだ。
そして、Unsplashから画像を選ぶか、自分の画像をアップロードして背景を作成します。

希望の画像をクリックすると、「画像を適用」ボタンが表示されます。
次に、画像のサイズを選びます。ページを横切ることができるように、大きなサイズを選択することをお勧めします。
最後に、一番下の「保存して公開する」をクリックすると、サイトの背景画像が保存されます。
方法6.CSSコードを使ってWordPressの任意の場所にカスタマイザーを追加する。
初期設定では、WordPressはWordPressサイト全体のさまざまなHTML要素にいくつかのCSSクラスを追加します。そのため、WordPressが生成するこれらのCSSクラスを使用して、個々の投稿、カテゴリー、投稿者、その他のページにカスタマイメージの背景画像を簡単に追加することができます。
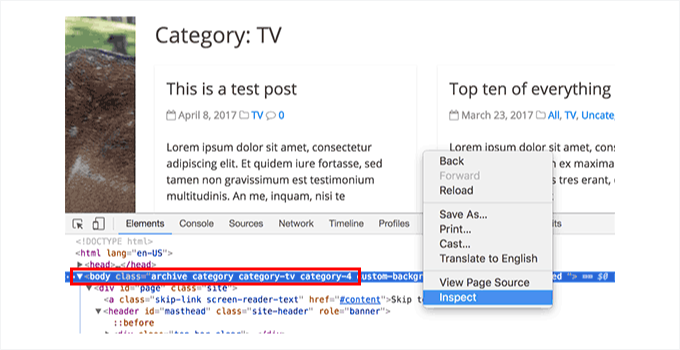
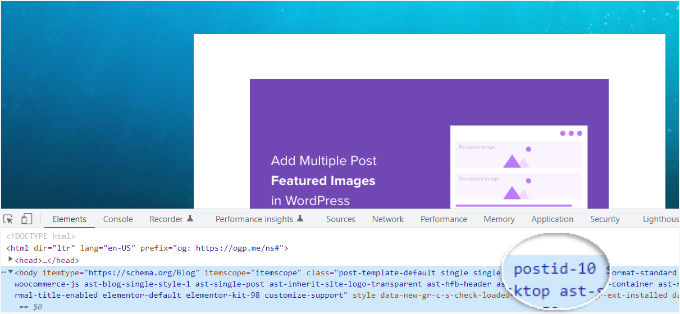
例えば、あなたのサイトにTVというカテゴリーがある場合、誰かがTVカテゴリーのページを表示すると、WordPressは自動的にこれらのCSSクラスをbodyタグに追加します。
1 | <body class="archive category category-tv category-4"> |
WordPressがどのCSSクラスをbodyタグに追加するかは、inspectツールを使って確認できます。以下はその例です:

category-tvまたはcategory-4CSSクラスを使って、このカテゴリーページだけを別のスタイルにすることができます。
例えば、カテゴリーアーカイブページにカスタムの背景画像を追加してみましょう。
テーマのfunctions.phpファイルを変更してCSSコードを追加するのは一般的なやり方ですが、安全ではないし、初心者にはあまり優しくありません。ちょっとしたミスでサイトが壊れてしまう危険性があります。
そのため、WPCodeを使用することをお勧めします。手間なくカスタム・コード・スニペットを追加できる最高のプラグインです。

私たちはWPCodeを使用して、ブランド全体のコードスニペットを追加・管理しています。WPCodeはシンプルで効果的な方法で、整理された状態を維持し、物事をスムーズに進めることができます。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
そのために、WPCodeプラグインをインストールして有効化しましょう。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
注:CSSカスタムスニペットを追加するには、無料のWPCodeバージョンを使用することができます。しかし、WPCode Proにアップグレードすると、すべてのスニペットの完全なリビジョン履歴にアクセスしたり、ソーシャルメディアのトラッキングピクセルを追加したり、コードをスケジュールしたりすることができます!
有効化したら、WordPressの管理エリアからCode Snippets ” + Add Newに移動するだけです。
次の画面で、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「スニペットを使用」ボタンが表示されたらクリックします。

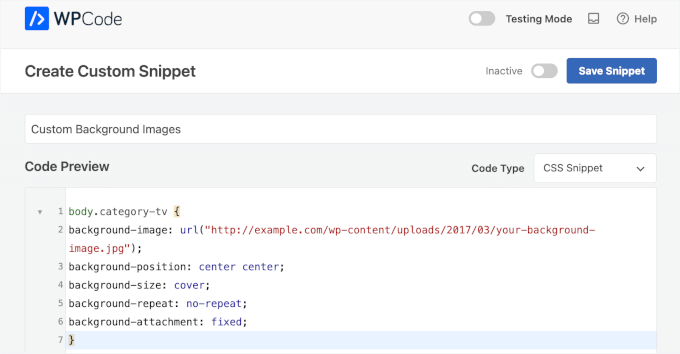
次の画面では、カスタムCSSスニペットのタイトルを追加します。シンプルで適切なものを選ぶと、後でコードを認識しやすくなります。
その後、以下のカスタムCSSを「コードプレビュー」ボックスにタイプまたはペーストしてください。
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
背景画像のURLとカテゴリークラスは、あなたのサイトのものに置き換えることをお忘れなく。
WPCodeエディターではこのようになります:

次に、ドロップダウンメニューから「CSSスニペット」を選択して、「コードタイプ」を設定する必要があります。
すべてがうまく見えたら、トグルを切り替えてコード・スニペットを有効化し、「スニペットを保存」をクリックする。
さらに、個々の投稿やページにカスタマイザーの背景を追加することもできます。
WordPressには、投稿またはページのIDをbodyタグに含むCSSクラスがあります。同じCSSコードを使用し、.category-tvを投稿固有のCSSクラスに置き換えるだけです。

詳しくは、WordPressでカスタムCSSを追加する方法のチュートリアルをご覧ください。
WordPressで背景画像を追加する方法について、この投稿がお役に立てれば幸いです。また、画像ギャラリーの作成方法や、専門家が選ぶ最高のサイトデザインソフトウェアもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner