最近、フォトグラファーからオンラインビジネスを次のレベルに引き上げるにはどうしたらいいかという質問をよく受けます。エンゲージメントを高める簡単で効果的な方法の一つは、WordPressサイトにFlickrウィジェットを追加することです。
さらに、Flickrのコンテンツをサイトに表示することで、訪問者に新鮮さを提供し、同時にFlickrのフォロワーを増やすことができます。サイトのエンゲージメントとFlickrプロフィールの両方にとってWin-Winの関係です!
私たちの経験では、Photonicは最小限の労力で写真や動画を紹介できる素晴らしいツールです。フォトグラファーがこのツールを使ってギャラリーに命を吹き込み、エンゲージメントを高め、コンテンツをよりダイナミックにしています。
このガイドでは、WordPressサイトにFlickrウィジェットを追加する手順を説明します。

WordPressでFlickrウィジェットを追加する方法
WordPressにFlickrウィジェットを追加する最も簡単な方法は、Photonicを使うことだ。様々なオプションを試した結果、このプラグインは多くのサイトやプラットフォームからのコンテンツを表示できるので、際立っていた。Googleフォト、SmugMug、Flickrが含まれる。
Flickrからのコンテンツを表示するには、SSL証明書が必要です。必要な場合は、WordPressサイトの無料SSL証明書の取得方法をご覧ください。
そうすれば、Photonicプラグインのインストールと有効化の準備は完了です。WordPressプラグインのインストール方法については、こちらのガイドをご覧ください。
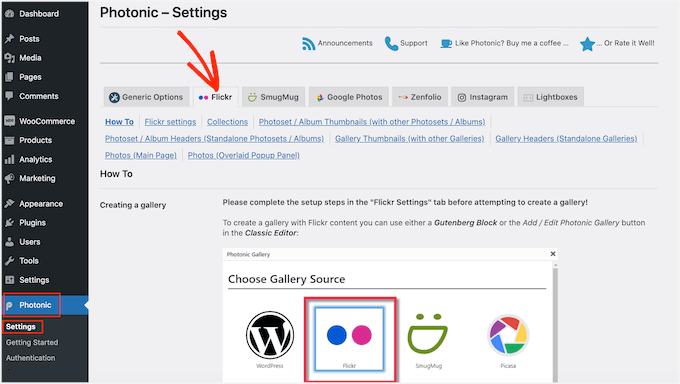
有効化したら、Photonic ” Settingsにアクセスしてください。Flickr」タブをクリックしてください。

次のステップは、「Flickr settings」リンクをクリックすることです。
使い始めるには、APIキーとシークレットを作成して、PhotonicをFlickrアカウントに接続する必要があります。この情報を取得するには、Flickrサイトでアプリを作成する必要があります。
アプリの作成は専門的に聞こえますが、ご心配なく。コードの知識は必要ありません。すべてのステップを順を追って説明します。
FlickrサイトとWordPressダッシュボードを簡単に切り替えられるように、新しいタブでキーとシークレットを作成するのがスマートです。
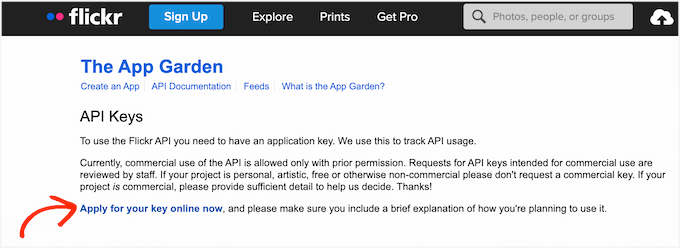
新規ブラウザータブで、Flickr APIページにアクセスできます。このページで、’Apply for your key online now’ リンクをクリックします。

Flickrアカウントで使用しているメールアドレスとパスワードを入力します。
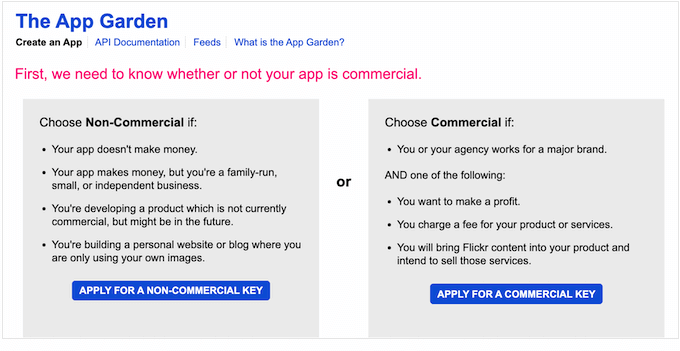
アカウントにログインしたら、Flickrウィジェットを商用または非商用のどちらのプロジェクトに使用するかをFlickrに知らせる必要があります。
個人のWordPressブログや中小企業のサイトを作成する場合は、「非商用キーを申請する」ボタンをクリックします。

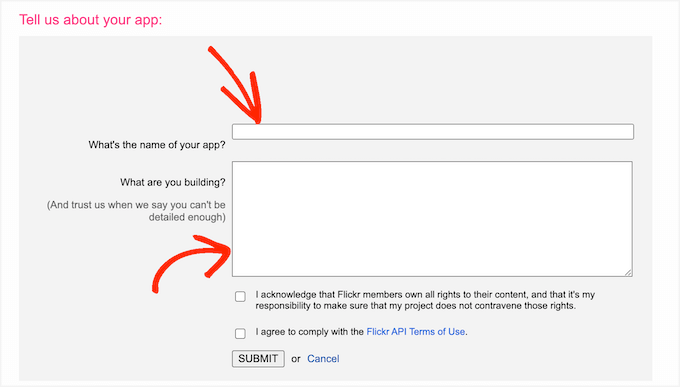
次の画面で、アプリの名前を「アプリの名前」フィールドに入力する必要があります。サイト訪問者にはこの名前は表示されません。
また、「What are you building(何を作るのか)」というテキストフィールドがあり、アプリの使い方をFlickrに伝えることができる。

これらの情報をすべて入力した後、Flickrの利用規約を注意深く読むことをお勧めします。すべて問題がなければ、「送信」ボタンをクリックしてください。
Flickrは、FlickrサイトとPhotonicアプリを接続するために使用できるAPIキーとシークレットを表示します。
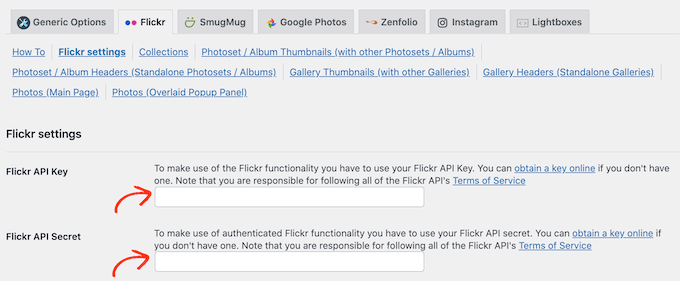
キーとシークレットをコピーし、WordPressダッシュボードに戻るだけです。Flickr API Key’と’Flickr API Secret’フィールドにこれら2つの値を貼り付けることができます。

その後、画面を一番下までスクロールし、「Save page Flickr settings」ボタンをクリックします。
この時点で、PhotonicはFlickrサイトにアクセスできるようになります。そこで次のステップは、プラグインにFlickrアカウントへのアクセス権限を与えることです。
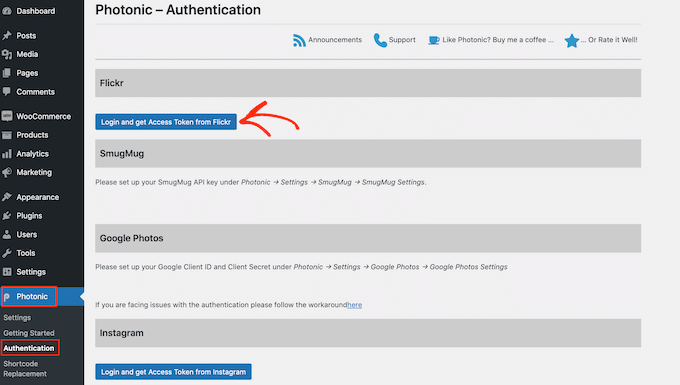
これを行うには、WordPressダッシュボードからPhotonic ” Authenticationに移動します。そして、「ログインしてFlickrからアクセストークンを取得する」ボタンをクリックしてください。

Flickrのユーザー名とパスワードを入力する画面が表示されます。
それが済んだら、『サインイン』をクリックするだけだ。

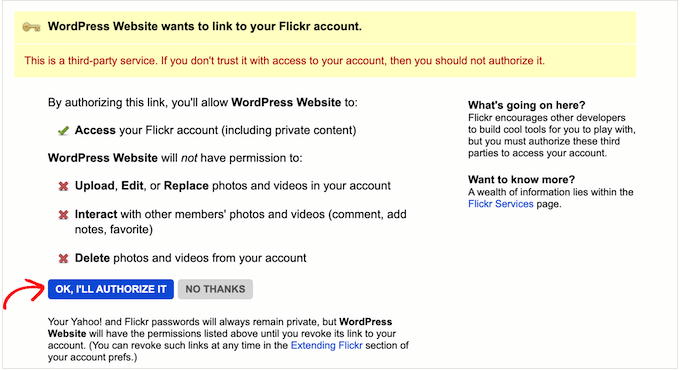
Flickrには、Photonicが実行できるアクションとアクセスできるデータに関する情報が表示されます。
これらの権限をPhotonicに与えてもよろしければ、「OK, I’ll authorize it」ボタンをクリックしてください。

このボタンをクリックすると、自動的にWordPressダッシュボードに戻ります。
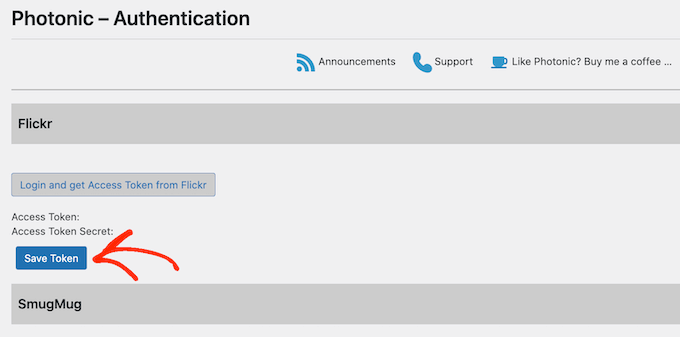
次の画面で、新規の「アクセストークン」と「アクセストークンシークレット」の情報が表示されます。これらのトークンをフォトニックの設定に追加するには、「トークンを保存」ボタンをクリックするだけです。

WordPressは、すでに「アクセストークン」と「アクセストークンシークレット」が適切なフィールドに貼り付けられているフォトニックの設定エリアに移動します。
その後、さらにいくつかの設定を行う必要がある。
そのためには、初期ユーザーを設定するとよいでしょう。Photonicでは、個人のFlickrアカウントやその他のパブリックアカウントのコンテンツを表示できます。
以下のセクションでは、Flickrウィジェットを作成する際に、異なるFlickrアカウントを表示する方法を紹介します。
しかし、まずは初期設定のアカウントを設定しておくとよいでしょう。例えば、個人のFlickrアカウントからのコンテンツのみを表示する予定であれば、初期設定にすることで時間を節約できます。必要であれば、いつでもこの設定を上書きすることができます。
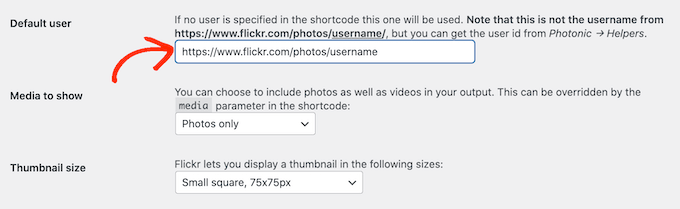
初期ユーザーを設定するには、新しいタブを開き、使用したいFlickrアカウントにアクセスします。ブラウザのアドレスバーにあるURLをコピーして、https://www.flickr.com/photos/username/。
WordPressダッシュボードに戻り、「初期設定ユーザー」フィールドにFlickrのURLを貼り付けます。

それができたら、PhotonicがあなたのサイトのFlickrウィジェット内のコンテンツをどのように表示するかをカスタマイズできます。
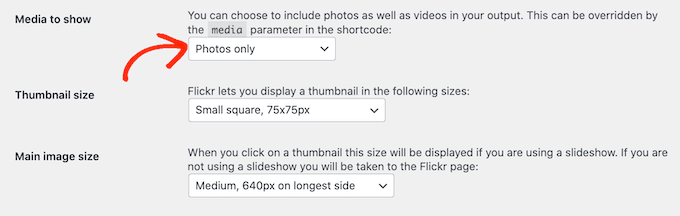
まずは、「表示するメディア」のドロップダウンをクリックし、写真のみ、動画のみ、写真と動画の両方を表示するかを選択します。

その後、Flickrウィジェットに表示されるサムネイルのサイズを選択できます。
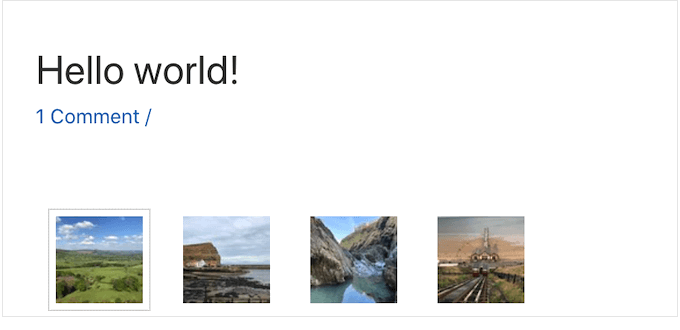
訪問者があなたのサイトに到着すると、Photonicは次の画像のように、すべての画像と動画のサムネイルプレビューを表示します:

各画像や動画は、サムネイルをクリックすると拡大表示されます。
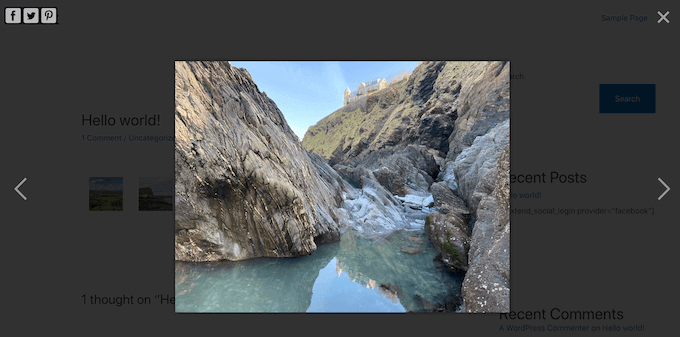
Photonicには数種類のレイアウトがありますが、以下の画像は、あなたのサイトでの拡大版の見え方の一例です。

サムネイルのサイズを変更するには、「サムネイルサイズ」ドロップダウンを開き、リストから値を選択します。
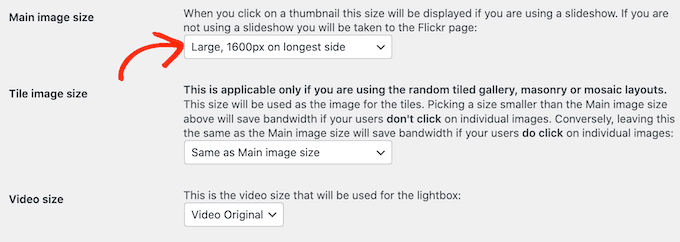
次に、訪問者がサムネイルをクリックしたときに表示される画像サイズを選択することができます。これを行うには、’メイン画像サイズ’ドロップダウンを開き、リストからサイズを選択するだけです。

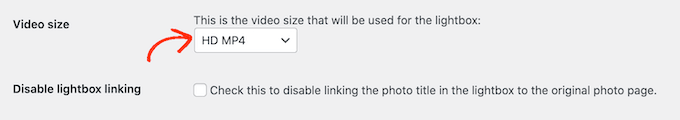
Flickrウィジェットで動画を表示する予定ですか?その場合、「動画サイズ」ドロップダウンメニューを開き、あなたのサイトに表示される動画ライトボックスのサイズを選択する必要があります。
ライトボックスは、動画プレーヤーのように動画コンテンツを表示するポップアップウィンドウです。ライトボックスが開いている間、訪問者はページの他の部分とインタラクトすることはできません。

もっと見てみたい設定があるかもしれない。しかし、ほとんどのWordPressサイトでは、これが良いスタートになるはずです。
追加した情報に問題がなければ、画面を一番下までスクロールし、「Save page Flickr Settings」ボタンをクリックします。
プラグインの設定が完了したら、投稿、ページ、ウィジェット対応エリアにFlickrウィジェットを追加できます。
この例では、投稿またはページに追加する方法を紹介しますが、どのウィジェット対応エリアでも手順は同じです。
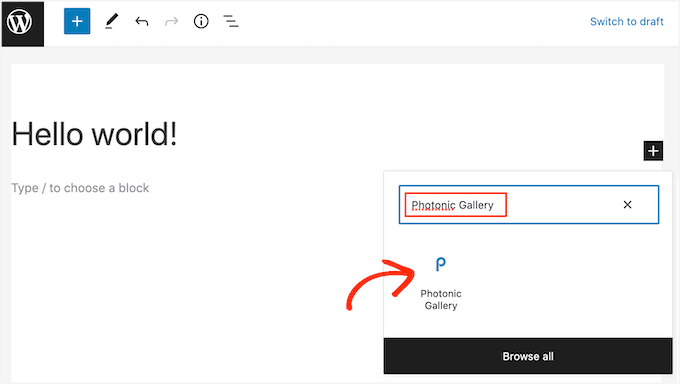
まず、Flickrウィジェットを追加したいページまたは投稿を開きます。ここで+アイコンをクリックし、’Photonic Gallery’とタイプして適切なブロックを見つけます。

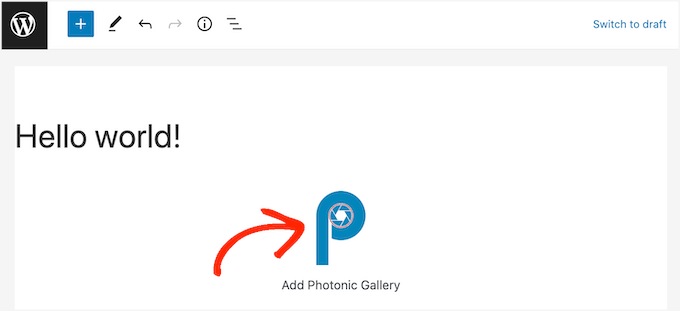
フォトニックギャラリーブロックをクリックすると、サイトにブロックが追加されます。
その後、先に進み、’フォトニックギャラリーを追加’をクリックします。

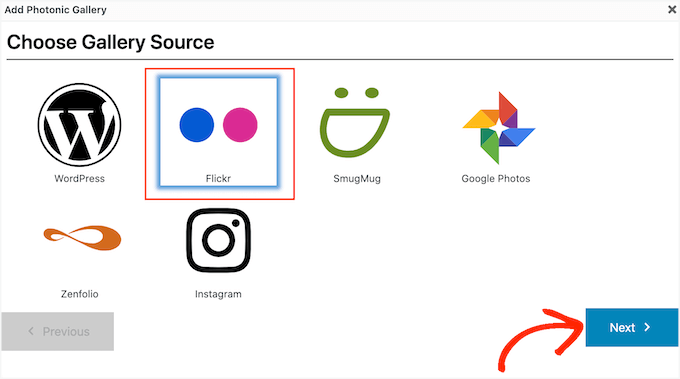
InstagramやGoogleフォトなど、Photonicが画像や動画を取得する場所を選択するポップアップが開きます。
注:あなたのサイトにInstagramギャラリーを設置したいですか?Smash Balloonプラグインをお勧めします。
詳しくは、WordPressでカスタムInstagramフォトフィードを作成する方法のガイドをご覧ください。また、プラグインについての詳しい情報が必要な場合は、Smash Balloonのレビューをご覧ください。
WordPressにFlickrウィジェットを追加したいので、「Flickr」と「Next」ボタンをクリックしよう。

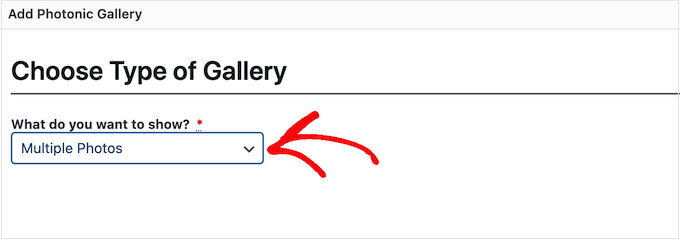
ドロップダウンメニューを開き、表示するコンテンツの種類を選択できます。
これは、個別写真のみ、複数写真、あるいはFlickrアルバム全体、画像ギャラリー、またはコレクションである可能性があります。

オプションを設定した後、Photonicがコンテンツを取得するFlickrアカウントを指定する必要があります。
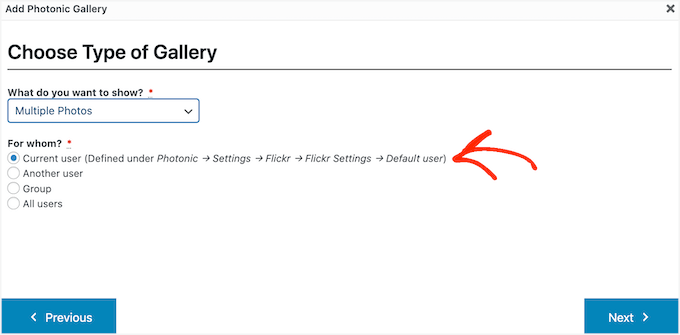
最も簡単なオプションは、フォトニックの設定に追加した初期設定のユーザー名から写真や動画を取得することです。これを行うには、「現在のユーザー」ラジオボタンをクリックするだけです。

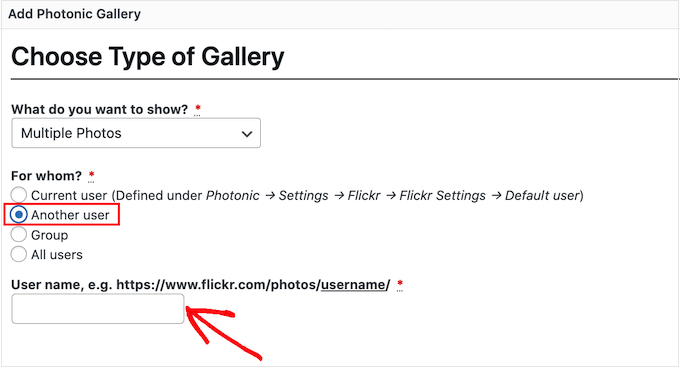
別のFlickrアカウントのコンテンツを表示したいですか?その場合は、代わりに「別のユーザー」ラジオボタンを選択してください。
FlickrアカウントのURLを貼り付ける欄が追加されます。

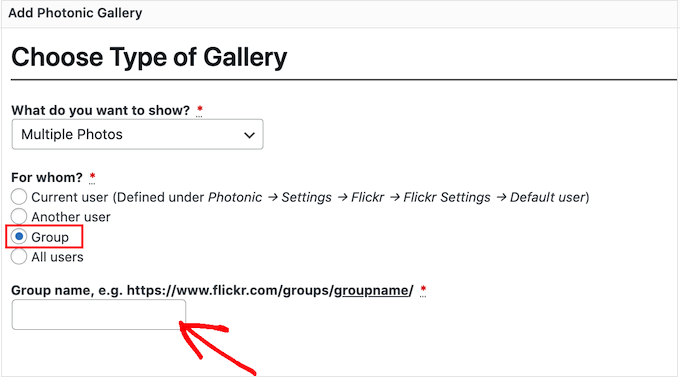
Flickrグループの画像や動画を表示する設定もあります。これを行うには、「グループ」ラジオボタンをクリックするだけです。
そして新しいタブで、使いたいグループにアクセスする。URLをコピーして、https://www.flickr.com/groups/group-name。
完了したら、WordPressダッシュボードに戻り、「グループ名」フィールドにURLを貼り付けます。

オプションを設定したら、「次へ」ボタンをクリックする。
次の画面では、PhotonicがFlickrウィジェットに表示する画像や動画のプレビューがすべて表示されます。
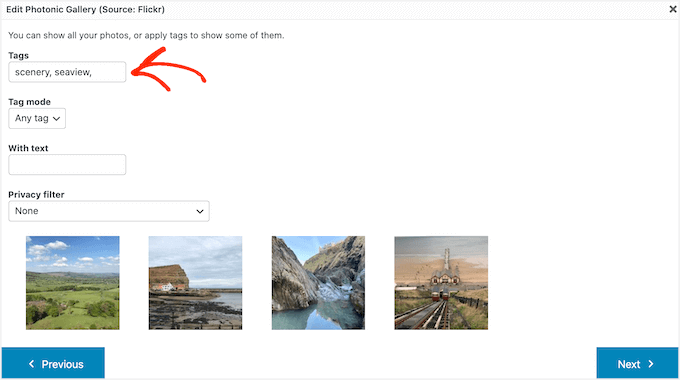
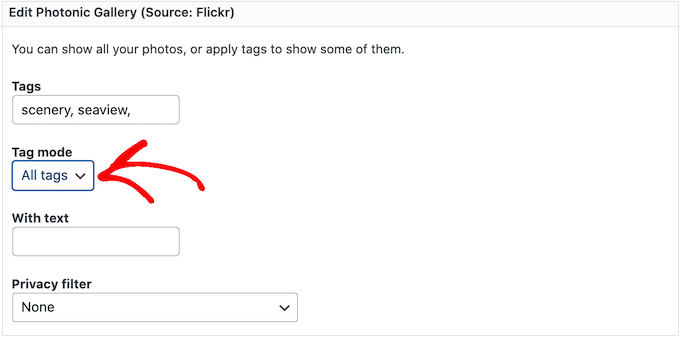
これらの画像や動画をすべて表示したくない場合は、Flickrでのタグの付け方に基づいてコンテンツをフィルターすることができます。
タグ」フィールドに、使用したいタグを入力します。フィルターに複数のタグを使用したい場合は、それぞれのタグをカンマで区切る必要があります。

これで、フォトニックはこれらのタグを持つ画像や動画だけを表示するようになる。
複数のタグを入力した場合、いずれかのタグを持つメディアをすべて表示するか、すべてのタグを持つメディアのみを表示するかを選択する必要があります。
これを行うには、’タグモード’ドロップダウンを開き、’任意のタグ’または’すべてのタグ’のいずれかをクリックします。

このページのサムネイルプレビューは自動更新されませんのでご注意ください。変更を加えた場合、プレビューには完成したFlickrウィジェットに含まれる画像や動画が表示されないことがあります。
変更内容に満足したら、『次へ』をクリックする。
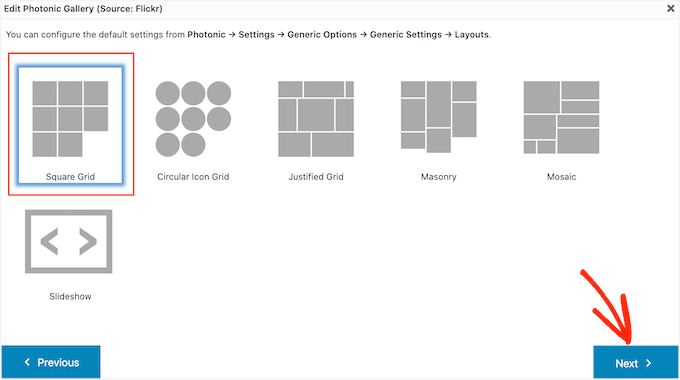
この画面では、「Square Grid」や「Slideshow」など、Flickrウィジェットのさまざまなレイアウトがすべて表示されます。
使いたいレイアウトをクリックし、「次へ」ボタンをクリックするだけです。

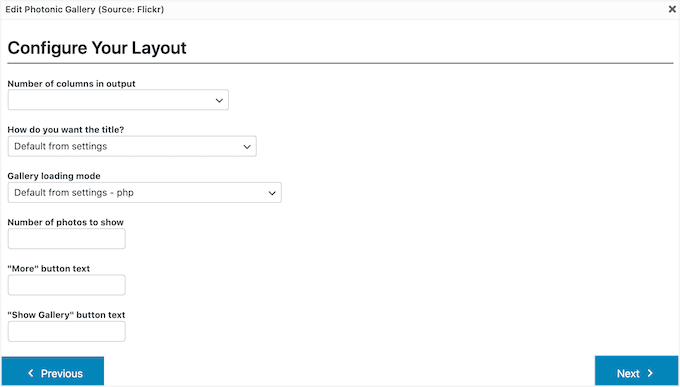
次に、Flickrウィジェットでの画像や動画の表示方法をカスタマイズするための設定が表示されます。
選択したレイアウトによって異なる設定が表示される場合があります。例えば、’Circular Icon Grid’または’Square Grid’レイアウトを使用している場合、Flickrウィジェットに含めるカラム数を決定することができます。

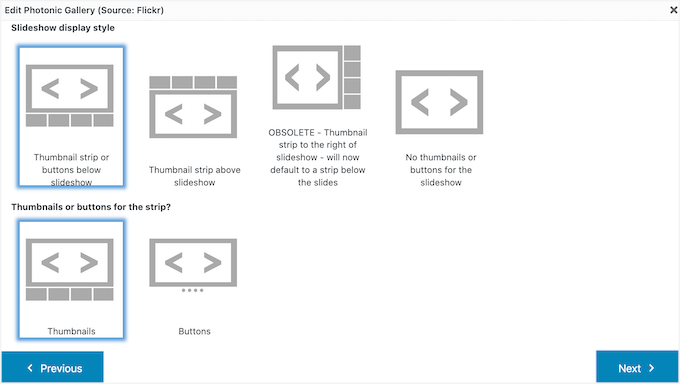
一方、スライドショーのレイアウトを使用している場合は、サムネイルをスライドショーの上に表示するか下に表示するかを選択する必要があります。
レイアウト設定の確認が終わったら、「次へ」ボタンをクリックします。

ポップアップがあなたのサイトに追加するコードを表示します。すべてがうまく表示されたら、「次へ」ボタンをクリックしてください。
Photonicは投稿エディター内にFlickrのコンテンツを表示しないので、投稿日: ‘プレビュー’ボタンをクリックして、あなたのサイトを訪れた人にウィジェットがどのように見えるかを確認する必要があります。

Flickrウィジェットの見た目に満足したら、このページを通常通り更新または公開することができます。
ボーナスのヒントWordPressで画像の盗難を防ぐ
著作権法は普遍的なものであり、あなたの創作物を自動的に保護します。サイトに記載があろうとなかろうと、画像、テキスト、動画、その他のコンテンツは著作権で保護されています。
問題は、画像やテキストが簡単にコピーされてしまうことだ。さらに、画像を盗んで自分のサイトで使っても誰も気づかないと考える人も多い。
他人があなたの作品を使用するのは喜ばしいことですが、あなたの権利をあからさまに無視するのを見るのは腹立たしいことです。他人の作品を盗むことは違法であるだけでなく、非倫理的です。
画像の盗用を完全に阻止することはできませんが、阻止する方法はいくらでもあります:
- 右クリック無効化
- 画像に透かしを入れる
- ホットリンクの無効化
- サイトに著作権表示を追加する
詳細な手順については、WordPressで画像の盗用を防ぐための専門家のヒントを参照してください。
以上です!この投稿がWordPressにFlickrウィジェットを追加する方法を学ぶのにお役に立てば幸いです。次に、アルバムでフォトギャラリーを作成する方法とWordPressのベストスライダープラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jasper Frumau
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman
Quick Flickr Widget don’t work! show the erro on the page SSL is required