WordPressサイトの管理は、複数のタスクをこなすことを意味し、アイキャッチ画像を管理することは本当に難しいことです。
どの投稿が目を引くビジュアルで、どの投稿がそうでないかを考えるのは、私たちにも経験がある。それは、レシピに塩を加えたかどうかを思い出そうとするようなものだ。入れすぎはよくないが、入れないと味気なくなってしまう。
アイキャッチ画像は、読者をコンテンツに惹きつける重要な権限グループです。しかし、WordPressは初期設定ではこれらの画像を投稿リストに表示しません。つまり、それぞれの投稿を個別に開いて、その投稿にアイキャッチ画像があるかどうかをチェックしなければならず、時間と手間のかかる作業となる。
WordPressの管理画面におすすめ画像カラムを追加することで、すべての投稿サムネイルを一目で確認することができます。投稿におすすめ画像を追加したかどうか、どの画像を使用したかをクイックに覗き見ることができるようなものだ。
この投稿では、管理画面にこの機能を追加する手順をご紹介します。この機能を追加することで、時間を節約し、コンテンツを常に魅力的なものにすることができます。

なぜWordPressにアイキャッチ画像カラムを追加するのか?
WordPressサイトを管理することは、何十、時には何百もの投稿を管理することを意味します。この作業でイライラすることのひとつが、投稿ごとにどのアイキャッチ画像が設定されているのかすぐに確認できないことだ。
投稿者がアイキャッチ画像を追加し忘れることはすべてよくあることで、そうなると投稿が不完全に見えたり、場違いなものになったりします。複数の寄稿者のコンテンツを編集している場合、欠落した画像を修正するために余計なやり取りが発生する可能性があります。
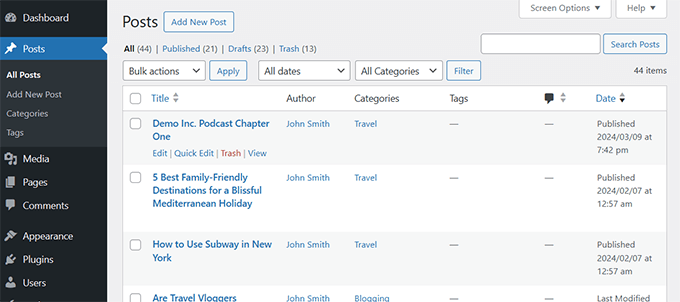
初期設定では、WordPressは投稿リストにアイキャッチ画像を表示しないため、各投稿で「編集」や「プレビュー」を手動でクリックして確認することになる。これは面倒な作業で、特に大きなサイトで作業している場合はなおさらだ。

私たちはアイキャッチ画像に大きく依存したテーマで仕事をしてきましたが、アイキャッチ画像がないとレイアウト全体が崩れてしまいます。ブログであれ、ニュースサイトであれ、オンラインショップであれ、画像のない投稿は正しく見えません。
様々なアプローチを試した結果、いくつかの信頼できるソリューションが目立ちました。このチュートリアルでは、WordPressの管理画面にアイキャッチ画像カラムを追加し、投稿管理をより迅速かつ効率的にする方法を紹介します。
方法1:Add Featured Image Columnプラグインを使用する。
いくつかのプラグインを試した結果、Add Featured Image Columnプラグインが最適なソリューション👍であることがわかりました。管理画面とシームレスに統合され、手間なく必要な視覚的参照を提供します。
まず、Add Featured Image Columnプラグインをインストールして有効化する必要があります。詳しくは、 WordPressプラグインのインストール方法のチュートリアルをご覧ください。
プラグインは箱から出してすぐに使えるし、設定することもない。
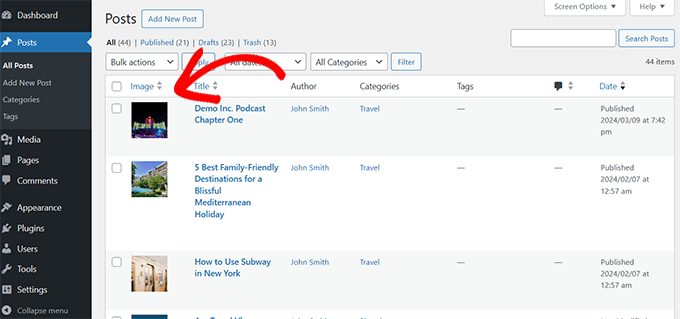
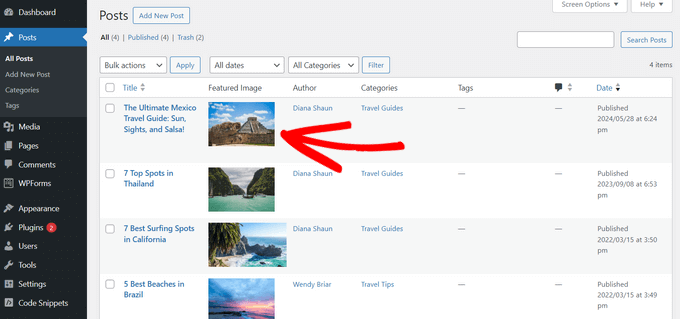
カラム” すべての投稿” ページに移動するだけで、投稿テーブルに新しい’Image’カラムが追加されます。

各投稿のフィーチャー画像のサムネイルプレビューや、フィーチャー画像がない記事を確認することができます。
これで、これらの投稿を編集して、アイキャッチ画像を差し替えたり、追加したりすることができる。しかし、もしあなたがもっとコントロールしたいのであれば、次の方法があなたのニーズに合うかもしれない追加オプションを提供している。
方法2:Admin Columnsプラグインを使ってアイキャッチ画像カラムを追加する。
私たちの調査で見つけたもう一つの優れた解決策は、Admin Columnsプラグインです。
このソリューションの気に入っている点は、WordPressの管理者インターフェースをニーズに合わせてカスタマイズできる機能が他にもいくつかあることです。
詳しくはWordPressの管理カラムの追加とカスタマイズのチュートリアルをご覧ください。
このチュートリアルでは、アイキャッチ画像のカラムを追加することに焦点を当てます。
まず、Admin Columnsプラグインをインストールして有効化する必要があります。詳しくは WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化した後、設定 ” 管理カラムページでプラグイン設定を行います。
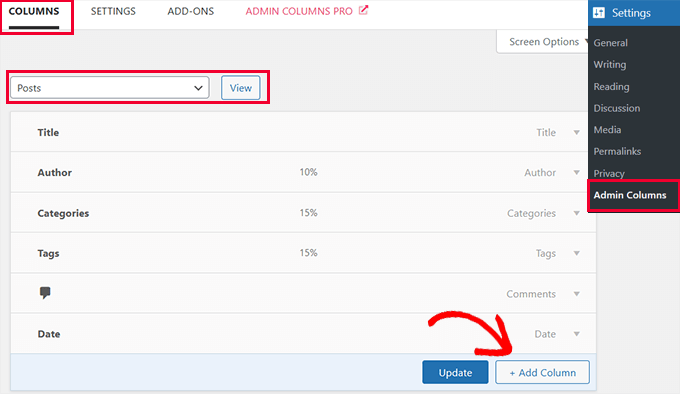
カラム」タブでは、投稿タイプを選択する必要があります。ほとんどの場合、投稿になりますが、ページや商品など他の投稿タイプにカラムを追加することもできます。

その後、WordPressが初期設定で表示するカラムが表示されます。続行するには、「+カラムを追加」ボタンをクリックしてください。
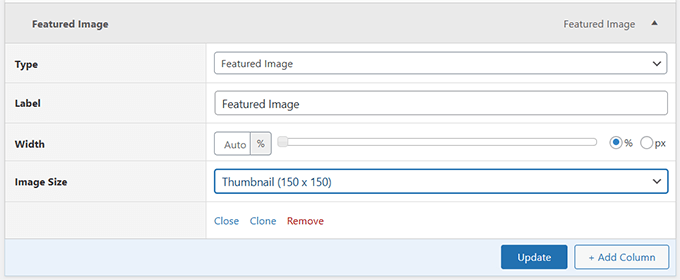
プラグインが展開し、追加できるアクションが表示されます。タイプオプションの隣にある’アイキャッチ画像’を選択します。

その下に、その列のラベルを選択し、幅を選択し、画像サイズを選択することができます。
その後、「更新」ボタンをクリックして設定を保存します。
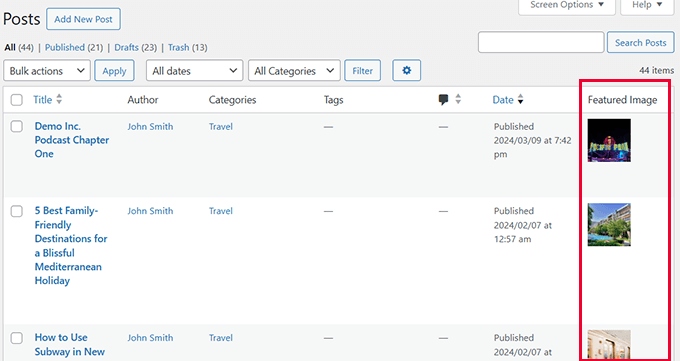
投稿 ” すべての投稿ページに移動すると、投稿テーブルに新しい「おすすめ投稿画像」カラムが追加されているのが確認できます。

ボーナスヒント💡:画像探しにお困りですか?WordPressブログ用のロイヤリティフリー画像の探し方ガイドをご覧ください。
プラグインは素晴らしい機能を持ち、より多くのカスタマイズオプションを提供しています。しかし、上級ユーザーの中には、もっとDIY的なアプローチを好む人もいるでしょう。そのようなユーザーには次の方法が適しています。
方法3:WPCodeを使ってアイキャッチ画像カラムを追加する。
WordPressにアイキャッチ画像カラムやその他の新機能を追加するためのコードを使用できるソリューションが必要な場合は、WPCodeプラグインの使用をお勧めします。
WPCodeを使えば、テーマのfunctions.phpファイルを編集することなく、WordPressにカスタムコードを簡単に追加することができます。
さらに、WPCodeには、画像カラムの追加、Gutenbergエディターの無効化、RSSフィードへのアイキャッチ画像の追加、寄稿者の画像アップロードの許可など、人気のある機能リクエストのために事前に作成されたコードスニペットのライブラリが付属しています。詳しくはWPCodeのレビューをご覧ください。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
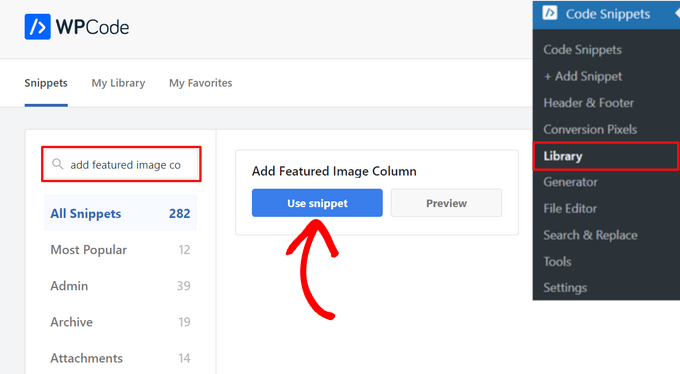
プラグインを有効化したら、WordPressの管理ダッシュボードからCode Snippets ” Libraryに移動します。
そこから、’Add Featured Image Column’スニペットを探します。見つけたらマウスオーバーし、「Use snippet」ボタンをクリックします。

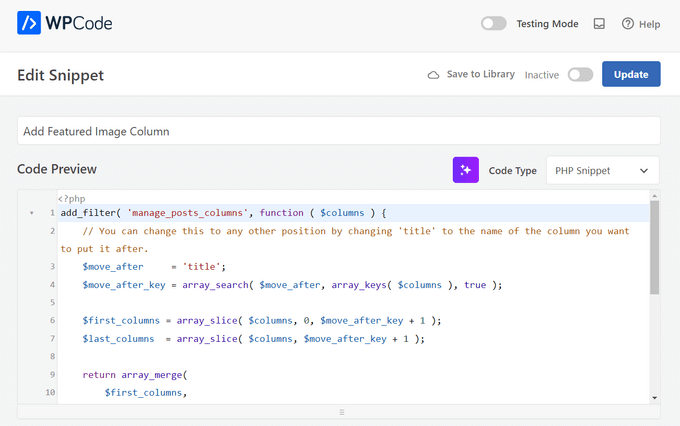
次のページでは、WPCodeが自動的にコードを追加します。
また、適切なインサーターメソッドを「管理者のみ」として選択し、タグを追加することで、何のためのコードなのかを覚えやすくします。

あとは、スイッチを「非アクティブ」から「有効化」に切り替えるだけだ。
そして「更新」ボタンをクリックする。

それだけだ。
カラム ” すべての投稿”ページを開くと、おすすめ投稿画像欄があることがわかります。

アイキャッチ画像用ボーナス・リソース
アイキャッチ画像は、サイトに美しく魅力的なコンテンツを作成するのに非常に役立ちます。
長年にわたり、WPBeginnerではWordPressのアイキャッチ画像について幅広く取り上げてきました。以下はそれらのリソースの一部です:
- WordPressのベストアイキャッチ画像プラグインとツール– WordPressのエキスパートが、WordPressのフィーチャー画像に使えるベストプラグインとツールを選びました。
- WordPressでアイキャッチ画像が表示されない問題を解決する方法– アイキャッチ画像が表示されない問題を解決するためのステップバイステップガイド。
- WordPressで初期設定のアイキャッチ画像を設定する方法(簡単な方法) – このチュートリアルでは、初期設定のアイキャッチ画像を設定する方法を紹介します。WordPressテーマが適切なレイアウトのためにアイキャッチ画像を必要とする場合に非常に便利です。
- WordPressで投稿にアイキャッチ画像を必須とする方法– このチュートリアルでは、WordPressでアイキャッチ画像を必須とし、アイキャッチ画像なしで投稿が公開されないようにする方法を紹介します。
WordPressでアイキャッチ画像カラムを追加する方法について、この投稿がお役に立てれば幸いです。WordPressの管理エリアを改善するプラグインやTips、WordPressの管理画面から不要なメニュー項目を非表示にする方法については、こちらの記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday