長年にわたり、私たちは多くのWordPressユーザーがコンテンツを効果的に紹介するお手伝いをしてきました。注目のコンテンツスライダーは、注目を集め、訪問者が新着コンテンツを簡単に確認できるため、人気のある選択肢です。
ブログ投稿、ランディングページ、またはカスタム投稿タイプ用にスライダーを作成することができます。また、多くのトップサイトが、最新投稿や最も重要な投稿を強調するために、おすすめコンテンツスライダーを使用しているのを見てきました。
でも、どうやってセットアップするの?
私たちの経験では、SoliloquyはWordPressで特集コンテンツスライダーを適切に追加する最も簡単な方法を提供しています。この投稿では、すべての手順を説明します。🚀

なぜWordPressに注目コンテンツスライダーを追加するのか?
特集コンテンツスライダーは、トップコンテンツを紹介することで、サイトをより魅力的にします。ユーザーが最も役に立つ投稿やページを簡単に見つけられるように、コンテンツに基づいたスライダーを作成するのが良い経験則です。
重要なブログ投稿に加え、今後のイベント、人気のカテゴリー、よく使われるタグなどのおすすめコンテンツスライダーを追加できます。
例えば、不動産サイトが物件リストを表示するためにスライダーを使うかもしれない。
一方、eコマースサイトでは、スライダーを使ってカスタマイザーを表示し、社会的証明を加えることで、信頼と売上を高めることができます。
それを念頭に置いて、WordPressで特集コンテンツスライダーを追加する方法を見てみましょう。
WordPressで注目のコンテンツスライダーを作成する
特集コンテンツスライダーを作成する最良の方法は、Soliloquyを使用することです。これは市場で最高のWordPressスライダープラグインです。超高速で使いやすく、素晴らしい機能とアドオンが付属しています。
私たちはSoliloquyを徹底的にテストし、Soliloquyで何ができるかを学びました✋私たちの詳細なSoliloquyのレビューで私たちが発見したものをチェックすることができます。
このチュートリアルでは、Soliloquy Proバージョンを使用します。Soliloquy Proバージョンは、Featured Contentアドオンが含まれており、より多くの機能を提供しているからです。Soliloquyには無料版もありますので、まずはそちらをご利用ください。

まず、Soliloquyプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
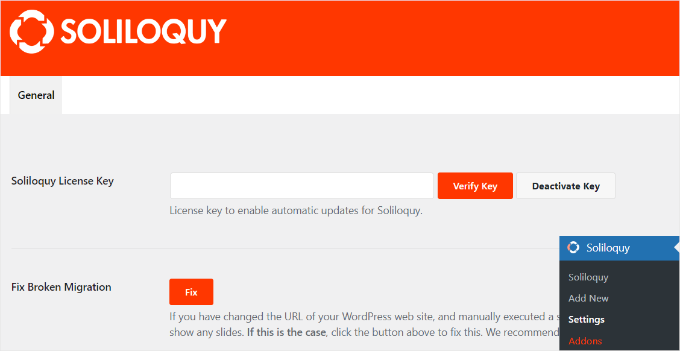
有効化したら、WordPressダッシュボードからSoliloquy ” 設定に移動します。ここから、あなたのライセンスキーを入力し、’キーを検証’ボタンをクリックするだけです。

ライセンスキーはSoliloquyのアカウントエリアにあります。
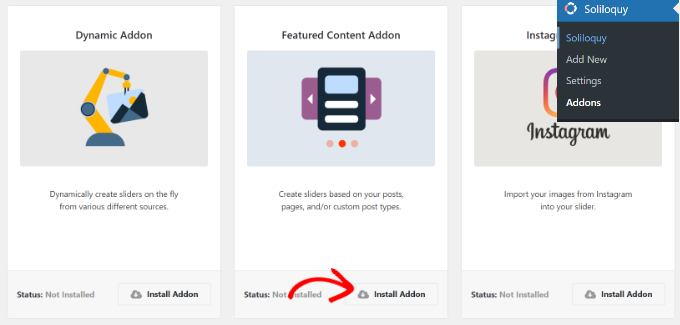
その後、WordPressの管理画面からSoliloquy ” Addonsに移動します。そして、下にスクロールして「Featured Content Addon」を探し、「Install Addon」ボタンをクリックします。

アドオンを有効化したら、最初のスライダーを作成しましょう。
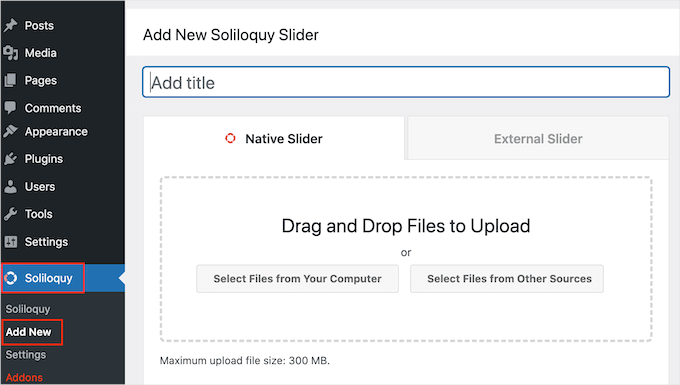
WordPress ダッシュボードからSoliloquy ” 新規追加にアクセスするだけで、特集コンテンツスライダーを作成できます。

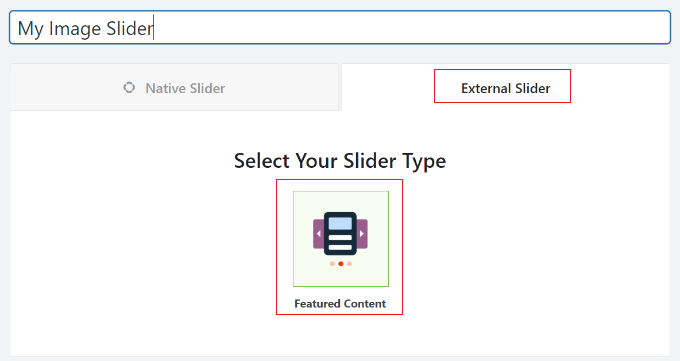
次に、一番上に名前を入力し、「External Silider」タブに切り替えます。
ここで、特集コンテンツという新しいスライダータイプが表示されるはずです。このオプションを選択してください。

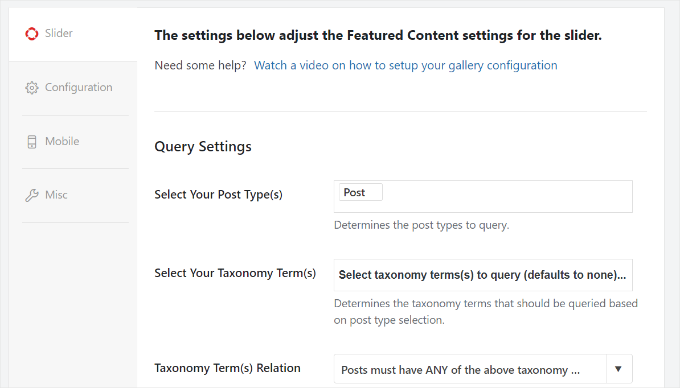
その後、’Slider’タブまでスクロールダウンして、スライダーの設定を行おう。
あなたのおすすめコンテンツスライダーに入れたい投稿タイプを選択してください。投稿、ページ、カスタマイザーなどを選択できます。

スライダーのタクソノミーを選択するオプションもあります。タグ、カテゴリー、イベント、その他のタクソノミーが選べます。
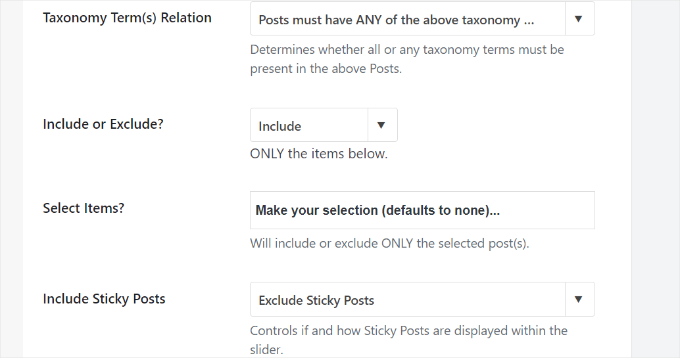
もう少し下にスクロールすると、さらに多くの設定が表示されます。例えば、投稿を含めたり除外したり、含めた投稿を先頭固定表示にしたり、投稿の並べ替えなどのオプションがあります。

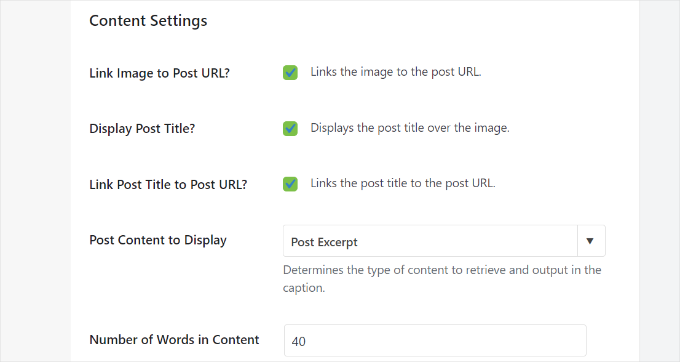
また、Soliloquyにはスライダーをコントロールできる様々なコンテンツ設定があります。
画像を投稿URLにリンクさせたり、投稿タイトルを表示させたり、抜粋を表示させたり、コンテンツの文字数を選択させたりすることができる。

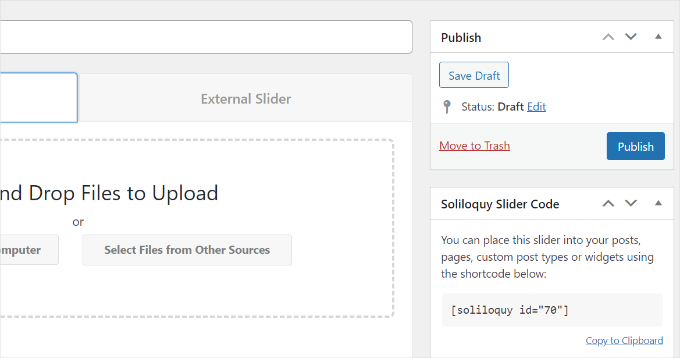
完成したら、上部にある「公開する」ボタンをクリックします。
また、サイト上の任意の場所にスライダーを表示するために使用できるSoliloquy Sliderショートコードが表示されます。

WordPressで注目コンテンツスライダーを表示する
Soliloquyでは、スライダーをお好きな場所に表示する方法を複数ご用意しています。Soliloquyブロックを使用したり、ショートコードを使用して特集コンテンツスライダーを追加することができます。
まず、投稿を編集または新規作成する必要があります。

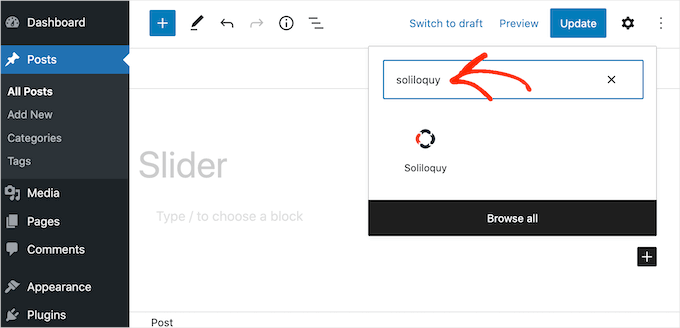
コンテンツエディターに入ったら、「+」ボタンをクリックしてソリロガイブロックを追加してください。
次に、Soliloquyブロックのドロップダウンメニューから特集コンテンツスライダーを選択します。

それが終わったら、ブログ投稿やランディングページを公開したり更新したりしましょう。
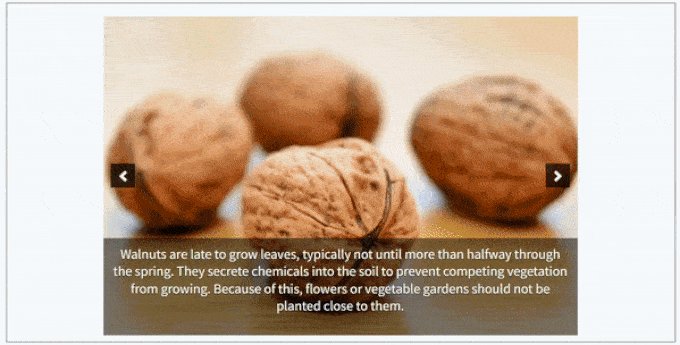
あなたのサイトにアクセスして、特集コンテンツスライダーを実際に見ることができます。

ボーナスのヒント動画スライダーを追加してエンゲージメントを高める
画像も素晴らしいですが、動画はあなたのサイトを次のレベルへと導きます。注目を集め、強い第一印象を与え、訪問者を長く引き留めることができます!
製品のデモを見せるにせよ、ユーザーの声を表示するにせよ、何かエキサイティングなことを宣伝するにせよ、動画はコンテンツに命を吹き込むのに役立ちます。

幸いなことに、Soliloquyを使ってもこれを行うことができる。さらに詳しく知りたい方は、WordPressで動画スライダーを作成する方法をご覧ください。
🎨夢のWordPressサイトを手に入れませんか?
経験豊富なデザイナーが、お客様のブランドをよりよく表現するためのサイトのデザインやリニューアルをお手伝いします。専任のプロジェクトマネージャーと複数回のデザインリビジョンで、手間のかからないプロセスをお楽しみください。eコマースのセットアップからSEO最適化まで、お任せください。
この投稿がWordPressサイトに特集コンテンツスライダーを追加する方法を学ぶのにお役に立てば幸いです。また、過去の投稿や次の投稿のリンクにサムネイルを追加する方法や、WordPressでライトボックス効果のあるギャラリーを追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Admin
Ram E.
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support
Thanks for sharing your experience
Admin
Mike Childress
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?