タイムラインのようなビジュアルエレメントをサイトに追加するには、何時間もカスタムコーディングしたり、高価な開発者を雇う必要がありました。だからこそ、Facebookスタイルのタイムラインを数分でサイトに追加できるプラグインを発見した時は興奮しました。
あなたの人生の歩み、ビジネスのマイルストーン、プロジェクトの歴史、その他何でも、この無料プラグインを使えば、個別コードを書く必要もなく、高価な開発者を雇う必要もなく、魅力的でインタラクティブなタイムラインをデザインすることができます。
この方法はどのWordPressテーマにも対応し、ほんの数分で設定することができます。サイトをより魅力的なものにしたいと願う数え切れないほどのWordPressユーザーのために行ってきたのと同じように、私たちがすべてのプロセスを説明します。

注意: このチュートリアルでは、あなたのウェブサイトにあなた自身の情報でビジュアルタイムラインを追加する方法を説明します。もし複数のユーザー用のソーシャルメディアタイムラインを作成する方法をお探しでしたら、ソーシャルメディアウェブサイトの作り方のガイドをご覧下さい。
なぜWordPressにFacebookスタイルのタイムラインを追加するのか?
ビジネスオーナー、ブロガー、非営利団体、またはその中間であろうと、ビジュアルタイムラインはWordPressサイトを向上させる貴重なツールです。
Facebookでタイムラインをスクロールするのがどれだけ簡単で魅力的か考えてみてください。同じユーザー体験をあなたのサイトにももたらすことができます。訪問者に自分のペースでタイムラインを探検してもらうことで、あなたのサイトはよりインタラクティブでユーザーフレンドリーになります。
タイムラインを追加することも、コンテンツでストーリーを伝える素晴らしい方法です。例えば、あなたがビジネスサイトを持っているなら、ブランドの歴史、新製品を発売した時期、重要なマイルストーンなどを視覚的に示すことができます。人々を魅了し、簡単にフォローできる方法です。
Facebookスタイルのタイムラインは、クリエイティブで印象的な方法でブランドのストーリーを共有し、感情的なレベルでオーディエンスとつながるのにも役立ちます。
もう一つの大きな利点は、訪問者を飽きさせないことです。タイムライン形式で興味深く有益なコンテンツを提供する事で、訪問者があなたのWordPressサイトの先頭に長く固定表示するように促す事ができます。
それでは、WordPressブログやサイトにFacebookスタイルのタイムラインを簡単に追加する方法を見てみましょう。
WordPressにFacebookスタイルのタイムラインを追加する
WordPressサイトにタイムラインを作成する最も簡単な方法は、Timeline Block For Gutenbergプラグインを使うことです。この無料のWordPressプラグインは使い方がとても簡単です。複雑な設定をする必要はなく、WordPressのコンテンツエディターですべてカスタマイズできます。
まず、Timeline Block For Gutenbergプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
プラグインを有効化したら、Facebookスタイルのタイムラインを追加したいページや投稿にアクセスしてください。
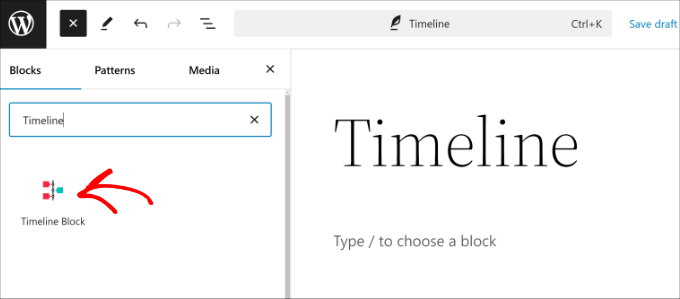
コンテンツエディターで「+」記号をクリックし、「タイムライン・ブロック」を追加します。

次に、コンテンツエディターにタイムラインテンプレートが追加されます。
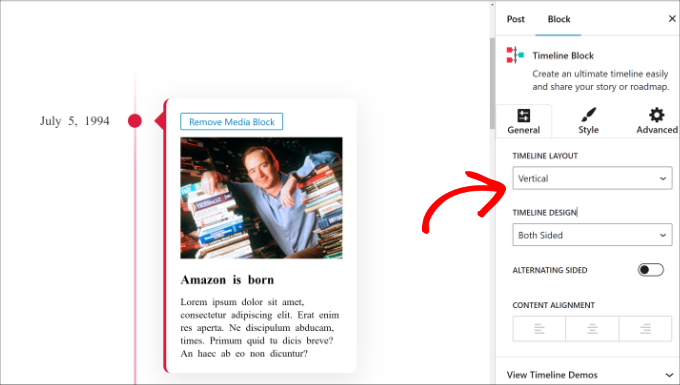
ここから、右側の設定パネルからタイムラインのレイアウトとデザインを変更できます。
例えば、このプラグインでは、レイアウトを縦から横に変更したり、タイムラインを両サイドに表示するか片側だけにするかを選択することができます。

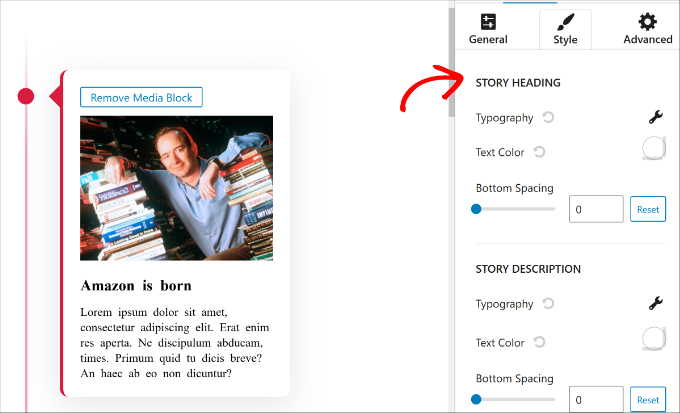
設定パネルの’スタイル’タブに切り替えると、タイムラインの外観を変更するオプションが表示されます。
例えば、ストーリーの見出しと説明文のタイポグラフィ、テキストの色、下部の間隔を編集するオプションがあります。

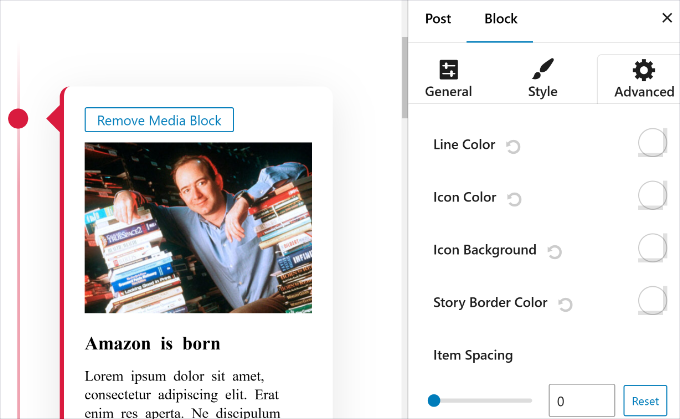
Advanced “タブには、さらに多くのカスタマイズオプションがあります。
このプラグインでは、線の色、アイコンの色、アイコンの背景、アイテムの間隔、アイコンのボックスサイズ、コンテナのパディングなどを変更できます。

次に、タイムラインのテキストと写真を編集することができます。
デフォルトでは、このプラグインはダミーのテキストと画像を追加します。それらをクリックするだけで編集を開始することができます。
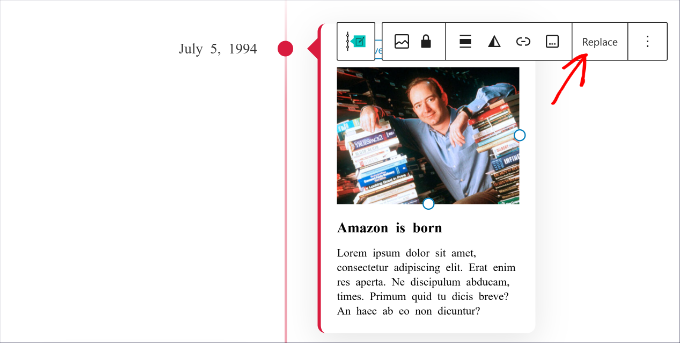
例えば、画像を変更したい場合は、画像を選択して「置換」オプションをクリックするだけです。新しい画像をアップロードしたり、既存の画像を選択したり、あるいはAIを使って画像を生成するような高度なこともできます。

同様に、テキストをクリックして、タイムラインのコンテンツに置き換えることもできます。
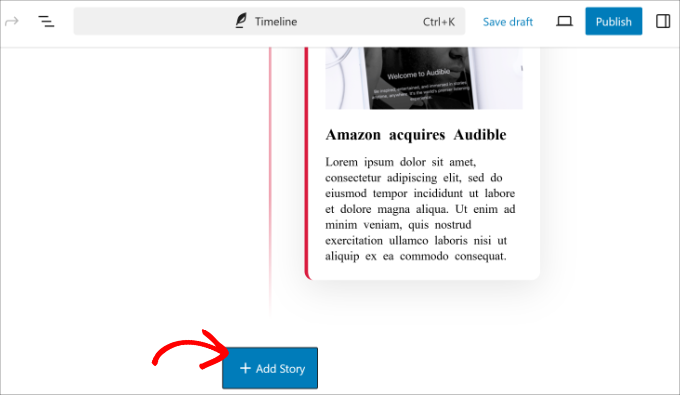
次に、タイムラインにストーリーを追加したい場合は、’+ Add Story’ボタンをクリックし、画像とテキストを入力するだけです。

完了したら、「Publish」ボタンをクリックしてください。
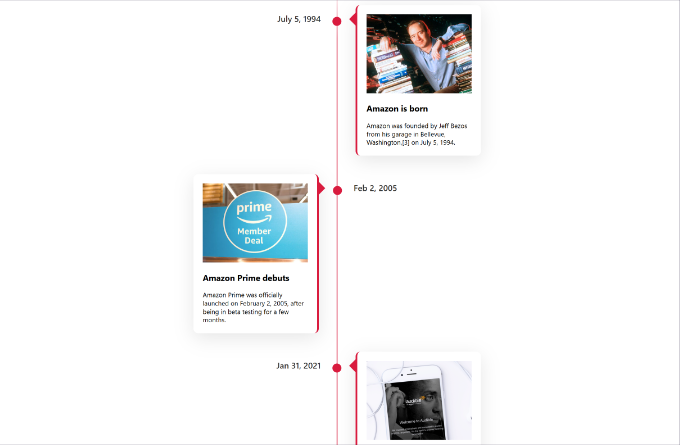
これで、あなたのウェブサイトにアクセスして、Facebookスタイルのタイムラインを実際に見ることができます。

WordPressでタイムラインを作成するためのその他のリソース
ここでは、様々なタイプのTimelineを作成し、サイトのユーザーエクスペリエンスを向上させるのに役立つガイドをご紹介します:
- WordPressでFacebookのタイムラインを表示する方法
- WordPressで美しいイベント・タイムラインを追加する方法
- WordPressでカスタムFacebook Feedを作成する方法
- ベスト・スモールビジネス・ウェブサイト・ビルダー(テスト済み&比較済み)
- ソーシャルメディア・ウェブサイトの作り方(初心者ガイド)
この記事があなたのWordPressサイトにFacebookスタイルのタイムラインを追加する手助けになれば幸いです。WordPressでニッチなレビューサイトを作る方法や、デザイナーやフォトグラファーにおすすめのWordPressポートフォリオプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?