ブランドカラーと完全に一致した、洗練されたカスタムスクロールバーを持っているサイトがあることにお気づきですか?🤩
私たちもこの機能には気づいていました。そして、多くのユーザーから、自分のWordPressサイトでこのような人目を引くカスタムスクロールバーを作成する方法を尋ねられました。
新規:WordPressのスクロールバーのカスタマイズは、思っているよりずっと簡単です。WordPressスクロールバーのカスタマイザーは、思っているよりずっと簡単です。ブランドカラーに一致させたい、ナビゲーションを改善したい、サイトにプロフェッショナルなタッチを加えたいなど、その具体的な方法をご紹介します。コーディングの経験は必須ではありません!

カスタム・スクロールバーを追加する前に知っておくべきこと 💡 スクロールバーを追加する前に知っておくべきこと 💡 スクロールバーを追加する前に知っておくべきこと 💡 スクロールバーを追加する前に知っておくべきこと 💡 スクロールバーを追加する前に知っておくべきこと
WordPressスクロールバーのカスタマイザーに興味がおありですか?しかし、その前に、WordPressサイトにとって正しい決断をするために知っておくべき重要なことがいくつかあります。
まず、カスタム・スクロールバーは見た目は素晴らしいですが、すべてのブラウザーで同じように表示されるわけではありません。Chromeのような最新のブラウザーはしっかりサポートしていますが、その他のブラウザーではカスタマイザーが制限されていたり、まったく表示されなかったりすることがあります(特にモバイル端末)。
重要なのは、さりげなく始めることです。コンテンツの邪魔になるような派手なデザインではなく、ブランドの配色と一致するような微調整から始めることをお勧めします。スクロールバーはユーザーエクスペリエンスを向上させるものであって、見せ場を奪うものではありません。
このWordPressのデザイン要素をうまく使えば、サイトにプロフェッショナルな雰囲気を与えることができます。すべての訪問者に一貫した体験を提供するために、さまざまなブラウザーで変更をテストするようにしてください。
それでは、WordPressサイトにカスタム・スクロールバーを追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
ᔎコンテンツボックスやサイドバーなどの特定の要素にカスタムスクロールバーを追加したいですか? WordPressのあらゆる要素にカスタム・スクロールバーを追加する方法のガイドをご覧ください。
オプション1:Advanced Scrollbarプラグインを使う(無料+簡単)
WordPressのスクロールバーをカスタマイズする最も簡単な方法は、Advanced Scrollbarを使用することです。この無料のプラグインを使用すると、個別コードを記述することなく、スクロールバーの幅、色、スクロール速度などを変更できます。
最初に行う必要があるのは、Advanced Scrollbarプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
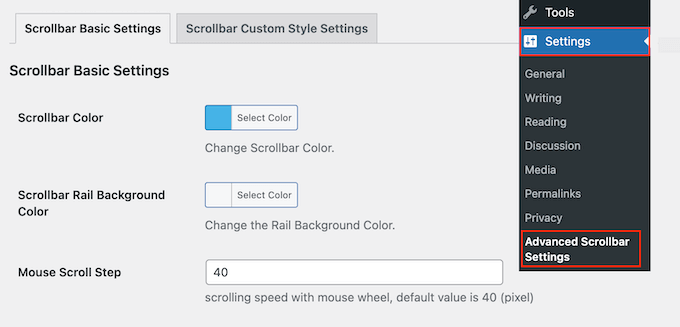
有効化したら、設定 ” スクロールバーの高度な設定にアクセスしてください。

ここでは、配色やレールの背景色など、スクロールバーのデザインを変更することができます。
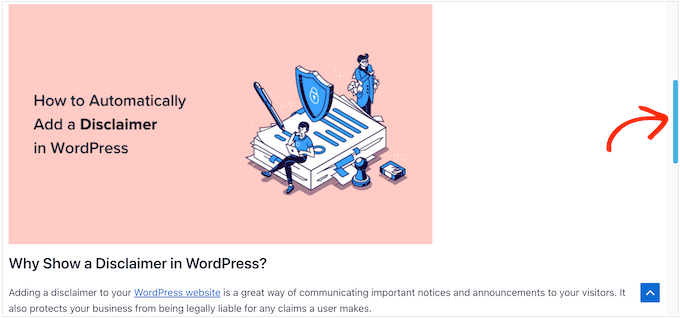
以下の画像では、青いスクロールバーを作成している。

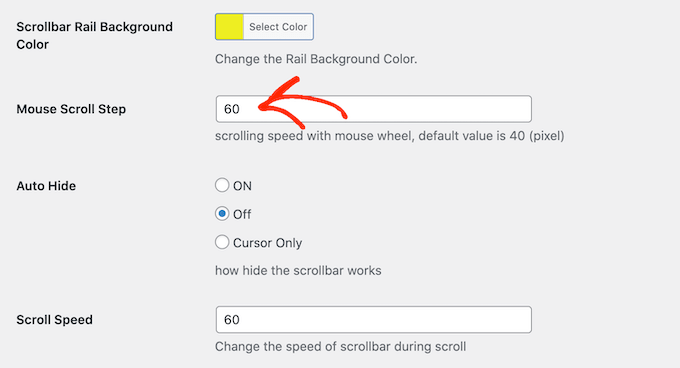
また、「Mouse Scroll Step」フィールドに新しい数値を入力して、マウスのスクロールステップを変更することもできます。
数字が小さいとサイトのスクロールが遅くなり、大きいとスクロールが速くなる。

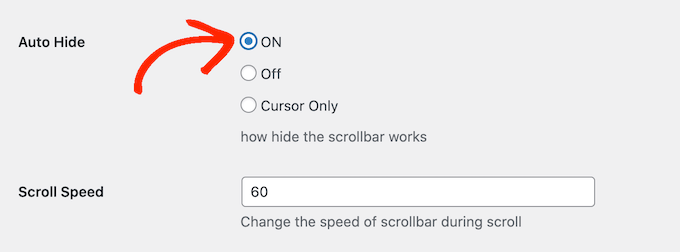
また、スクロールバーを自動非表示にして、訪問者がスクロールしているときだけ表示されるようにするかどうかを選択することもできます。
カラフルなスクロールバーを作成し、他のコンテンツの邪魔にならないか心配な場合に便利です。

初期設定では、スクロールバーはブラウザーウィンドウの右側に表示されます。しかし、お望みであれば、’Rail Align’ 設定を使用して左側に移動させることができます。
スクロールバーの設定に満足したら、忘れずに「変更を保存」をクリックして設定を保存してください。
これでWordPressブログにアクセスして、カスタマイザー・スクロールバーの動作を確認することができます。
オプション2:CSSスクロールバーの設定(上級者向け)
スクロールバーにもっと高度な変更を加えたい場合は、CSSを使うという設定もあります。
CSS でカスタム・スクロールバーを作成すると、要素のあらゆる部分をカスタマイズできますが、WebKit を使用しているデスクトップ・ブラウザーでのみ機能します。つまり、モバイルブラウザを含むすべてのブラウザーで変更が反映されるわけではありません。
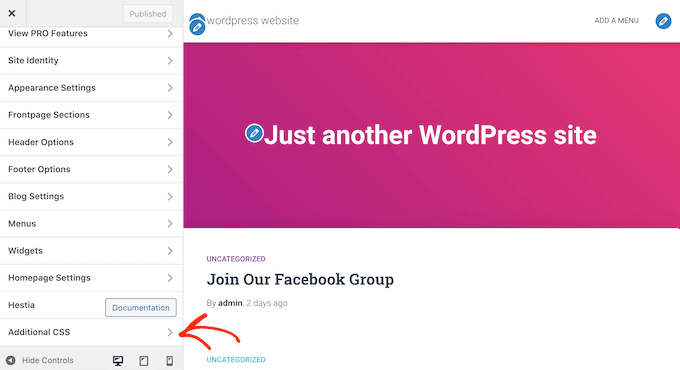
CSSを使ってスクロールバーをカスタマイズするには、外観 ” カスタマイザーにアクセスしてください。
注:ブロックテーマを使用している場合、このオプションは使用できません。その場合は、https://example.com/wp-admin/customize.php のURLを入力してカスタマイザーを開くことができます。example.comを自分のサイトのドメイン名に置き換えてください。
詳しくは、WordPress管理画面のテーマカスタマイザーが見つからない場合の対処方法をご覧ください。

WordPressカスタマイザーで「Additional CSS」をクリックします。
表示された小さなエディターにコードを追加することができます。

スクロールバーの見え方を変えるコードの例です:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
お好きなコードを追加してください。CSSの詳細については、WordPressテーマにカスタムCSSを追加する方法の完全ガイドを参照してください。
コードに満足したら、「公開する」ボタンをクリックしてください。これで、WebKit ブラウザで WordPress サイトにアクセスして、変更内容を確認できるようになります。

ボーナスのヒントWordPressでスクロール効果を追加する
カスタム・スクロールバーの作成とは別に、WordPressサイトにスクロール・トゥ・トップ効果を追加することもできます。長いブログ投稿があり、ユーザーに素早くトップに戻る方法を提供したい場合、これは非常に便利です。
この機能を追加するには、WPFront Scroll Topプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
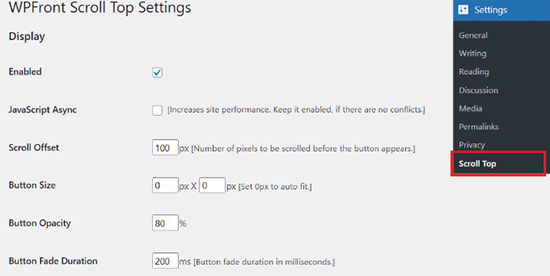
有効化したら、WordPressダッシュボードから設定 ” スクロールトップページにアクセスし、「有効化」にチェックを入れて、上部へのスクロール効果を有効化します。
その後、スクロールオフセット、ボタンサイズ、不透明度、フェード持続時間、スクロール持続時間などをここから編集できる。

設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
これで、サイトにスクロールトゥトップ効果を追加することができました。より詳細な手順については、WordPressでスムーズなトップスクロール効果を追加する方法のチュートリアルを参照してください。

WordPressでカスタム・スクロールバーを追加する方法について、この投稿がお役に立てれば幸いです。WordPressのドラッグアンドドロップページビルダーや、WordPressサイトの編集方法に関する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.