WordPressサイトでGoogle Payを利用することで、カスタマイザーのショッピング体験を向上させることができます。
オンラインストアを運営する経験から、顧客ベースのさまざまな好みに対応するために複数の支払いオプションを設定することがいかに重要であるかを私たちは知っています。
Google Payを提供することで、顧客との信頼関係を築き、購入手続きの摩擦を減らし、最終的にサイトの売上を向上させることができます。
さらに、Google Payを追加することで、決済トレンドに対応し、カスタマーの多様なニーズに応えていることを示すことができ、顧客ロイヤルティと満足度の向上につながります。
この投稿では、WordPressでGoogle Payを利用できるようにするための手順を説明します。

なぜWordPressでGoogle Payが使えるのか?
WordPressサイトで商品やサービスを販売したり、寄付を募ったりする場合は、訪問者が希望する方法で支払いを行えるようにすることが重要です。
多くの場合、クレジットカードやPayPalでの支払いを希望するが、Google PayやApple Payのような新しい方法も普及している。
Google Payは世界40カ国で利用可能で、オンライン決済を簡単にします。ただし、カスタマイザーが利用できるのはLollipop 5.0以上のAndroid端末に限られるため、他の端末を利用している人向けに追加の支払いオプションを設定する必要があります。
それでは、あなたのオンラインストアでGoogle Payを利用する方法を見ていきましょう。
☝注:完全なeコマースカートを追加せずに、WordPressでGoogle Payオプションを追加する方法を取り上げますが、完全なeコマースソリューションをお探しの方のために、この投稿の最後に他の役立つリソースを残しておきます。
WordPressでGoogle Payを利用する方法
まず最初にWP Simple Payプラグインをインストールして有効化します。
WP Simple PayはシンプルでパワフルなWordPress請求書作成・支払いプラグインです。最大の特徴は、追加の取引手数料がかからないことです。お買い物カゴシステムのような複雑さもなく、簡単に設定できます。

WP Simple Payを使えば、Apple Pay、Google Pay、クレジットカード、ACH銀行決済に対応できます。ユーザーに複数の支払いオプションを提供でき、コンバージョンの向上に役立ちます。
テスト中に、私たちは、それが多くのプレメイドテンプレートを提供し、さらにあなたが支払いページを設計することができ、我々は本当に感謝していることがわかりました。詳細については、WP Simple Payのレビューを参照してください。
プラグインには無料版がありますが、Google Payの受け入れ、オンサイト決済フォームの作成などにはProプランが必要であることに留意してください。
プラグインのインストールにお困りの場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、WP Simple Payのセットアップウィザードが自動的に開始します。続行するには、’Let’s Get Started’ボタンをクリックしてください。

最初のページで、ライセンスキーの入力を求められます。この情報はWP Simple Payサイトのアカウントで確認できます。
その後、「有効化して続行」ボタンをクリックして次のステップに進みます。

次のページでは、WP Simple PayをStripeに接続する必要があります。
Stripeは一般的な決済ゲートウェイで、WP Simple Payを接続することで、サイトにGoogle Payを追加する最も簡単な方法です。また、主要なクレジットカードやデビットカード、Apple Pay、ACH支払いなどもすべてサポートしています。
Stripeアカウントにログインするか、新規アカウントを作成します。Stripeアカウントを作成し、オンラインで支払いを受け付けることができます。

☝注意:Stripeでは、サイトにSSL/HTTPS暗号化を使用する必要があります。サイトにSSL証明書をすでにお持ちでない場合は、WordPressにSSLを追加する方法のステップバイステップガイドをご覧ください。
Stripeに接続すると、WP Simple Payメールの設定を求められます。
すると、カスタマイザーへの支払いメールや請求書メールのオプションがすでに有効化されていることがわかります。また、支払い通知メールを送信するオプションも有効になっています。

このステップでは、通知を送信するメールアドレスを入力するだけです。
メールアドレスを入力したら、「保存して続行」ボタンをクリックしてWP Simple Payの設定を完了します。

なお、Stripeの購入手続きでは、Google Payが初期設定で有効化されます。また、参加国のAndroidユーザーにも自動的に提供されます。
将来Google Payを無効化する場合は、Stripeダッシュボードから支払い方法の設定を変更するだけです。
WordPressで支払いフォームを作成する
さて、いよいよ支払いフォームの作成だ。
まずは、セットアップウィザードの最後のページにある「支払いフォームの作成」ボタンをクリックしてください。自動的にWP Simple Pay ” 新規追加ページに移動します。
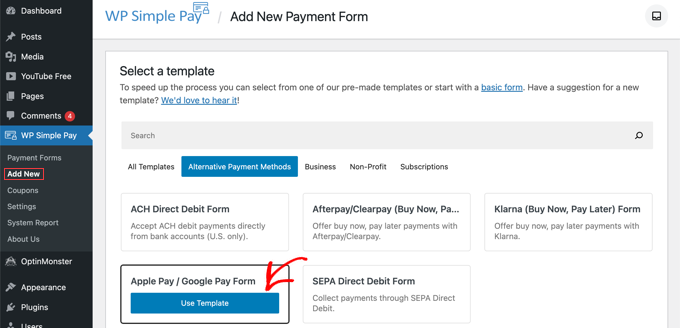
このページでは、支払いフォームのテンプレート一覧が表示されます。下にスクロールして’Apple Pay / Google Pay’テンプレートを探しましょう。
テンプレートを見つけたら、マウスオーバーして「Use Template」ボタンをクリックするだけです。

これで支払いフォームエディターが表示されます。
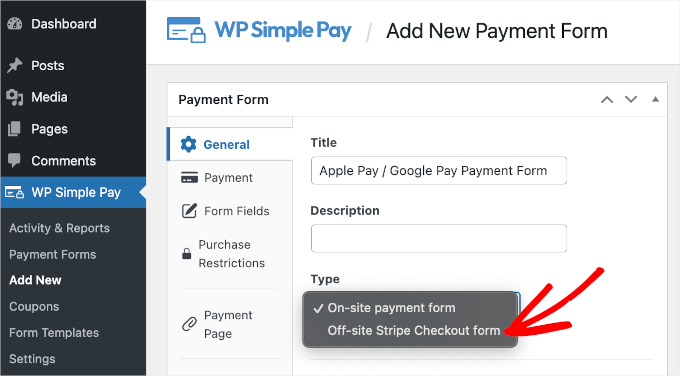
フォームの名前を変更したり、簡単な説明を書くこともできます。または、直接’タイプ’ドロップダウンメニューから’オフサイトStripe購入手続きフォーム’オプションを選択することもできます。

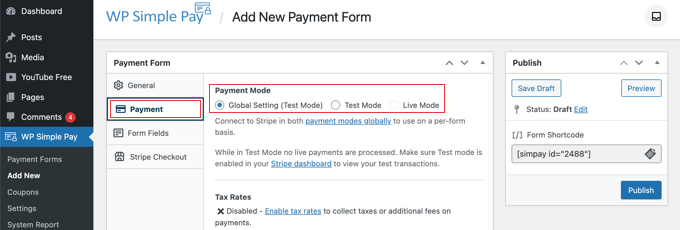
それが終わったら、「支払い」タブに移ります。
ここでは、支払いモードをライブまたはテストのいずれかに設定することができます。テストモードでは実際に課金されない支払いを行うことができますので、フォームが正しく動作しているか、メールが送信されているかを確認することができます。
テストが終了し、カスタマイザーの支払いを開始する準備ができたら、”Live “に変更することを忘れないでください。

また、提供する商品やサービス、その価格、一括払いか定期購入かを追加することもできます。
価格を追加する」ボタンをクリックして、必要な数の価格を追加してください。
その後、各項目にラベルと価格を追加する必要があります。また、定期的な支払いを設定したり、寄付のようにユーザーが価格を決定できるようにするなど、他のオプションを選択することもできます。

右側の小さな矢印をクリックすると、価格の表示・非表示を切り替えることができます。
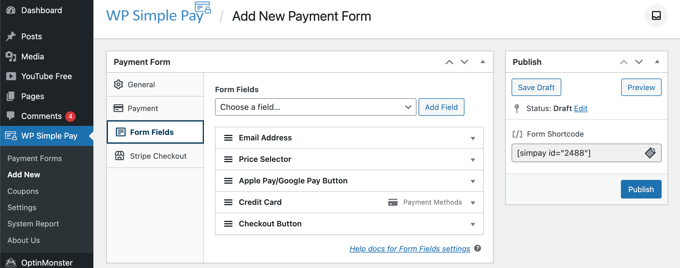
次に、’Form Fields’タブに移ります。Apple Pay / Google Pay’ボタン、クレジットカード情報、購入手続きボタンなど、必要なフィールドがすでにフォームに追加されていることに注目してください。

フォームフィールド’ドロップダウンを使用して、’フィールドを追加’ボタンをクリックすることにより、さらにフィールドを追加することができます。オプションには、名前、電話番号、住所、その他多くの項目があります。
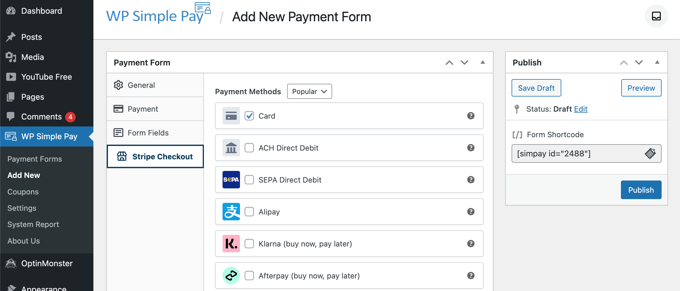
最後に、’Stripe Checkout’タブでは、追加の支払い手続きを選択したり、ユーザーが’Pay’ボタンをクリックした後に表示される購入手続きフォームを調整することができます。
このチュートリアルでは、これらの設定はそのままにしておきます。

支払いフォームが完成したら、’公開する’ボタンをクリックして設定を保存し、公開します。
これで、サイトの投稿やページにフォームを追加することができます。
サイトに支払いフォームを追加する
WP Simple Payはサイト上のどこにでも簡単にフォームを追加することができます。
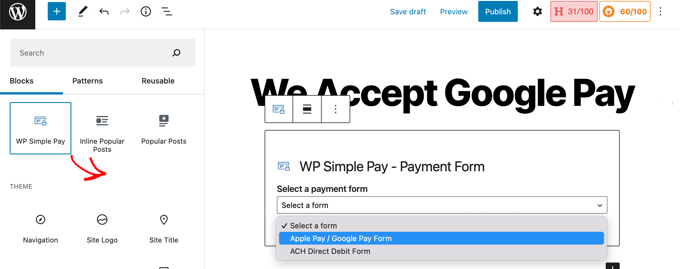
新しい投稿やページを作成するか、既存の投稿やページを編集します。次に、上部のプラス(+)記号をクリックし、WordPressブロックエディタでWP Simple Payブロックを追加します。

その後、WP Simple Payブロックのドロップダウンメニューから注文フォームを選択します。
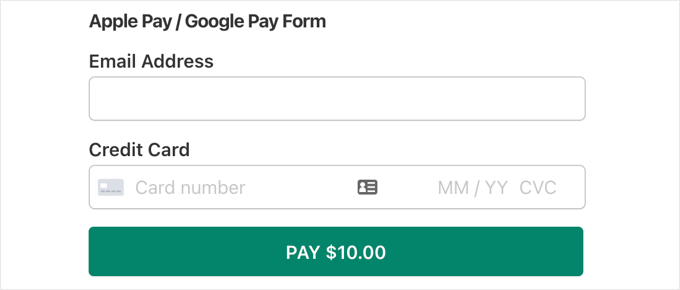
完了したら、投稿またはページを更新または公開します。その後、プレビューボタンをクリックしてフォームの動作を確認してください。

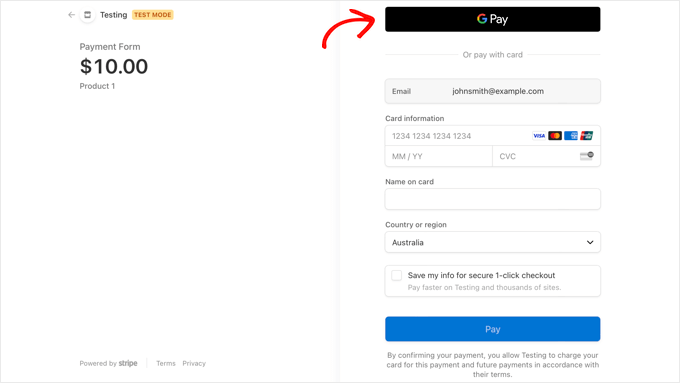
ユーザーが支払いボタンをクリックすると、Stripeの購入手続きフォームが表示されます。
Lollipop 5.0以上のAndroid端末を使用している場合、フォームの上部にGoogle Payオプションが表示されます。そうでない場合、Google Payオプションは非表示となり、クレジットカードで支払うことができる。

WordPressでGoogle Payを追加する他の方法をお探しの場合は、Easy Digital DownloadsやWooCommerceのような完全なeコマースソリューションを使用することができます。どちらもApple PayとGoogle Payのオプションをサポートしています。
WooCommerceストアの場合、FunnelKitによる無料のStripe Payment Gatewayプラグインを使用することもできます。このプラグインは、Apple PayやGoogle Payのワンクリックでのエクスプレス購入手続き、自動ウェブフック作成などの追加機能を提供します。
WordPressで支払いを受け付けるためのその他のガイド
WordPressでGoogle Payを利用できるようになったので、他の支払い方法を学びたいと思うかもしれません:
- WordPressで現金アプリの支払いを収集する方法(ステップバイステップ)
- WordPressでバンコンタクトペイメントを追加する方法
- WordPressでGrabPay決済を設定する方法(簡単な方法)
- WordPressでiDEAL決済を利用する方法
- WordPressでACH支払いを受け入れる方法(定期的または1回限り)
- WordPressでビットコイン決済を簡単に行う方法
このチュートリアルで、WordPressでGoogle Payを利用する方法を学んでいただけたら幸いです。また、WordPress で支払いオプションを設定したフォームを作成する方法や、WordPress で PayPal の支払いフォームを追加する方法についてもご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks. It’s definitely make much sense to integrate the popular payment gateway like Google Pay and Apple Pay as their parent companies already have established users base. Last year Google anounced the support of it’s Google pay in our country so I am eager to integrate it into WordPress especially woocomerce.
Thanks for this insightful article.