WPBeginnerでは、デジタルダウンロードを販売し、パートナーのオンラインストアでの支払いを受け付けています。複数の支払い方法を提供することで、お客様がお好みの支払い方法を利用できるようになり、お買い物カゴの放棄を減らし、売上を向上させることができることを理解しています。
ドイツやオーストリアにカスタマイザーをお持ちの場合、オンラインストアのオプションにGiropayを追加することをお勧めします。この地域では、Giropayは4,000万人のユーザーから支持されている支払い方法であり、カスタマイザーが安全な取引を行うための信頼できる方法です。
この投稿では、WordPressでGiropay決済を利用し、ヨーロッパのお客様にスムーズで安全な決済体験を提供する方法をご紹介します。

なぜWordPressでGiropayの支払いを受け入れるのですか?
WordPressサイトで物理的な製品、デジタルダウンロード、サービスを販売している場合、または寄付を募っている場合は、訪問者が希望する方法で支払いできるようにすることが重要です。
多くのカスタマイザーはクレジットカードかペイパルでの支払いを希望する。しかし、ドイツでは購入手続きの10%がGiropayで行われている。
つまり、ドイツやオーストリアにカスタマイザーがいる場合、オンラインストアの支払い方法としてGiropayを追加することは、売上を伸ばす簡単な方法なのです。
Giropayはドイツの決済方法で、オンラインバンキングをベースにしています。購入手続き完了後すぐに、カスタマーの銀行口座から直接支払いを受けられるというメリットがあります。また、手数料も他の支払い方法を利用する場合よりも低く設定されています。
さらに、ドイツとオーストリアの銀行は高度な詐欺検出機能を備えており、あなたとあなたのカスタマイザーの両方を保護します。
それでは、WordPressでGiropayの支払いを受け入れる方法を見てみましょう。
WordPressでGiropayの支払いを受け入れる方法
まず最初にWP Simple Payプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WP Simple Payは中小企業向けの最高のWordPress請求書発行・支払いプラグインの一つで、WordPressでGiropay支払いを受け入れる最も簡単な方法です。複雑なお買い物カゴシステムを設定することなく使用でき、追加の取引手数料もかかりません。
注:プラグインには無料版もありますが、このガイドで必要なオンサイト決済フォームを作成するにはProプラグインが必要です。
有効化すると、WP Simple Payのセットアップウィザードが自動的に開始されます。
Let’s Get Started」ボタンをクリックするだけです。

最初のステップでは、ライセンスキーの入力を求められます。
この情報はWP Simple Payサイトのアカウントエリアで確認できます。

ライセンスキーを入力したら、「有効化して続行」ボタンをクリックして次のステップに進みます。
ここで、WP Simple PayをStripeに接続する必要があります。Stripeは人気のある決済ゲートウェイで、Giropayやすべてのクレジットカード、デビットカード、Google Pay、Apple Payなどに対応しています。
Stripeと接続」ボタンをクリックすると、Stripeアカウントにログインするか、新規アカウントを作成する必要があります。合法的なビジネスを行っている方であれば、どなたでもStripeアカウントを作成し、オンラインでのお支払いを受け付けることができます。

注: Stripeでは、サイトにSSL/HTTPS暗号化を使用する必要があります。サイトにSSL証明書をすでにお持ちでない場合は、WordPressでSSLを追加する方法のステップバイステップガイドをご覧ください。
Stripeにログイン後、WP Simple Payメールの設定を求められます。

3つのメールオプションはすでに有効化されています。これらは、カスタマイザーに領収書や請求書のリマインダーを送信したり、ご自身に支払い通知メールを送信するためのものです。
必要なのは、通知を送信するメールアドレスを入力し、「保存して続行」ボタンをクリックするだけです。
これでセットアップウィザードの最後のステップに進み、支払いフォームを作成します。支払いフォームの作成」ボタンをクリックしてください。

WordPressで支払いフォームを作成する
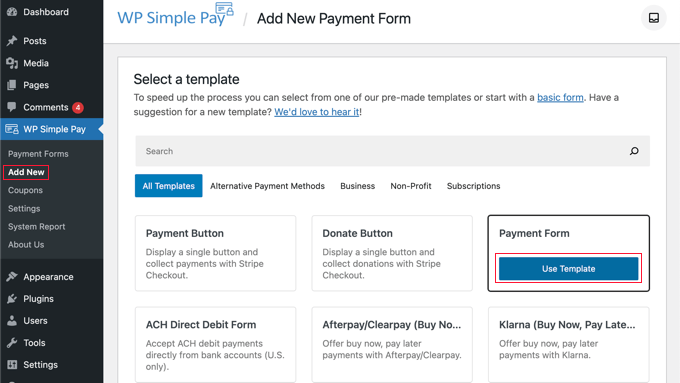
新規支払いフォームの追加画面が表示されます。ここで、いくつかの支払いフォームのテンプレートが表示されます。
ヒント:WP Simple Payで支払いフォームを作成するには、WordPressダッシュボードからWP Simple Pay ” 新規追加 をクリックします。

支払フォーム」テンプレートにマウスオーバーし、外観に表示されている「テンプレートを使用」ボタンをクリックしてください。
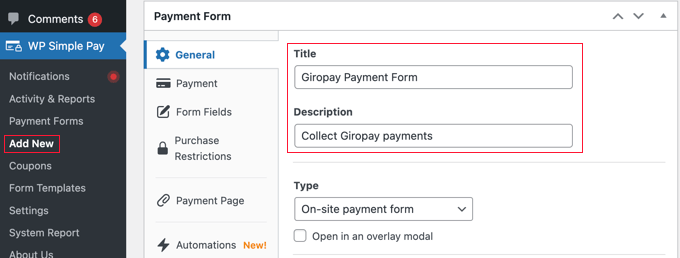
新しい支払いフォームをカスタマイズする画面が表示されます。
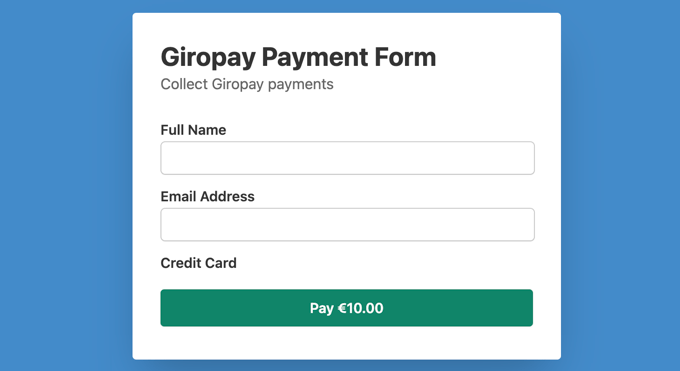
例えば、[全般] タブにはフォームのタイトルと説明をカスタマイズするオプションがあります。フォームのタイプは’サイト決済フォーム’のままにしておくことができます。

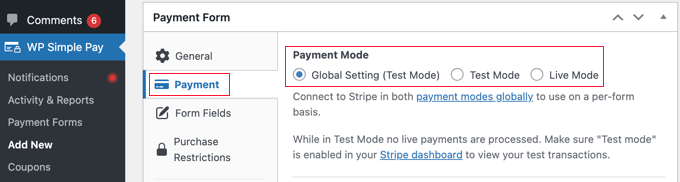
ここで「支払い」タブをクリックし、支払いモードを「ライブモード」または「テストモード」のいずれかに設定することができます。
テストモード」では、実際にGiropayに請求されない支払いを行うことができます。これにより、フォームが正しく動作しているか、メールが送信されているかをテストすることができます。

テストが終了したら、これを’ライブモード’に変更することを忘れないでください。
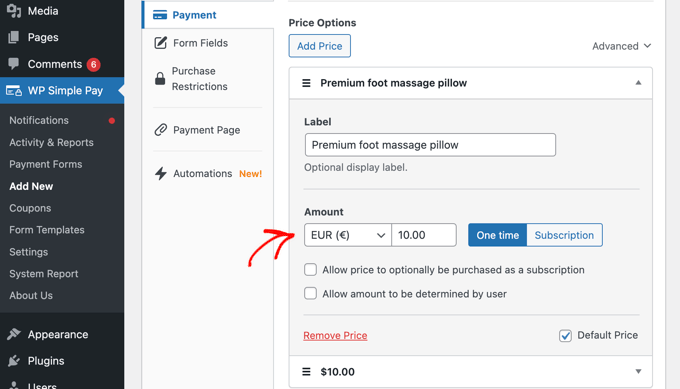
価格オプションセクションでは、異なるラベルで複数の価格を追加することができます。商品やサービスの価格、通貨、1回払いか定期購入かなどを指定できます。

Giropayはユーロで支払われますので、「金額」のドロップダウンメニューから「ユーロ」を選択してください。
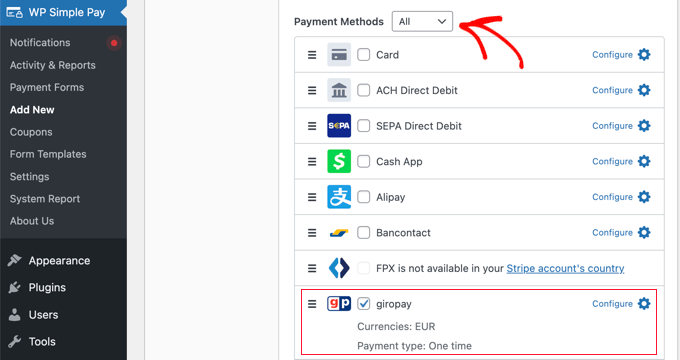
ここで、支払い方法のセクションまでスクロールダウンし、支払いフォームで使用したい支払い方法をすべて選択することができます。Giropayオプションを表示するには、ドロップダウンメニューを使ってリストを「Popular」から「All」に変更する必要があります。

giropay」オプションを見つけたら、その横にあるボックスにチェックを入れるだけです。もしよろしければ、カード決済、ACH、Alipay、Klarnaなど他の支払い方法にもチェックを入れてください。
ヒント複数の支払いオプションを設定する方法については、WordPressのフォームでユーザーに支払い方法を選択させる方法をご覧ください。
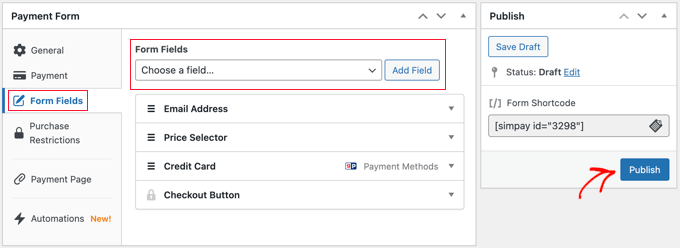
次に、フォームフィールドタブに切り替え、支払いフォームに表示するフィールドを選択します。

初期設定は多くのサイトでうまく機能するが、名前、電話、クーポンなど、追加フィールドも豊富に用意されている。
必要なフィールドを追加したら、「公開」ボタンをクリックしてください。これでWordPressサイトに支払いフォームを追加する準備ができました。これには2つの方法があります。
Giropay決済専用ページの作成
最初の方法は、専用の支払いページを素早く作成することができます。
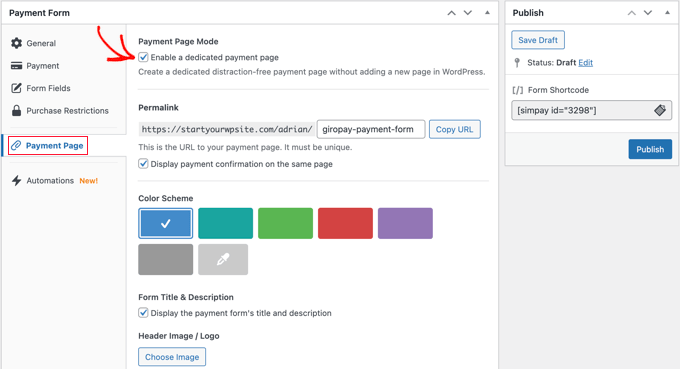
支払いページ」タブを開き、「専用の支払いページを有効化」と書かれたボックスをクリックするだけです。

ページのパーマリンクを選択し、配色を選択し、ヘッダー画像やロゴを追加し、フッターにテキストを追加できる設定が表示されます。
完了したら、「公開する」ボタンをクリックするだけで、ページが作成されます。
テストサイトではこのように表示されます。

このページをナビゲーションメニューに追加したり、投稿、ページ、ウィジェットからリンクすることもできます。
既存の投稿やページにGiropay支払いフォームを追加する
つ目の方法は、作成した支払いフォームをサイト上の投稿日やページに追加する方法です。
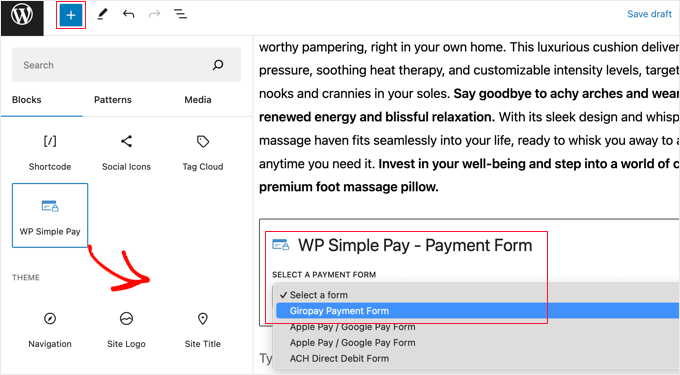
投稿またはページを編集し、WordPressブロックエディターでWP Simple Payブロックをドラッグするだけです。

その後、WP Simple Payブロックのドロップダウンメニューから注文フォームを選択します。
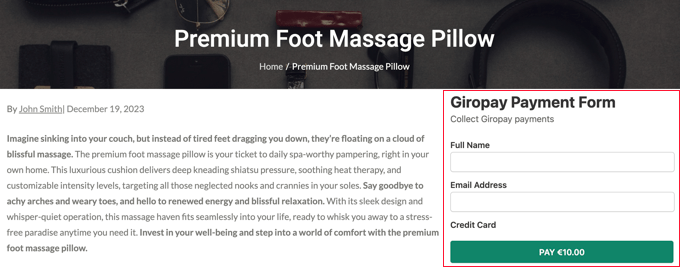
投稿が完了したら、投稿日またはページを更新または公開し、’プレビュー’ボタンをクリックしてフォームの動作を確認することができます。

WordPressで支払いを受け付けるためのエキスパートガイド
あなたのサイトにGiropay決済を追加する方法はお分かりいただけたと思いますが、WordPressで他の決済方法を追加するガイドもご覧ください:
- WordPressサイトでクレジットカード決済を簡単に利用する方法
- WordPressでGoogle Payを利用する方法(簡単な方法)
- WordPressでApple Payを利用する方法(簡単な方法)
- WordPressでACH支払いを受け入れる方法(定期的または1回限り)
- WordPressで現金アプリの支払いを収集する方法
- WordPressでアリペイ決済を利用する方法
- WordPressでビットコイン決済を簡単に行う方法(ステップバイステップ)
- WordPressのフォームでユーザーに支払い方法を選択させる方法
- WordPressで支払いオプション付きのフォームを作成する方法(簡単な方法)
- WordPressに “Buy Now Pay Later “支払いプランを追加する方法
このチュートリアルで、WordPressでGiropayの支払いを受け入れる方法を学んでいただけたら幸いです。また、WordPressに “buy now pay later “決済プランを追加する方法や、WordPressに最適なStripe決済プラグインをご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
thanks for this helpful guide.I’m a bit confused, though.
you mentioned that in Germany, 10% of checkouts are completed using Giropay. so why would I need to use Stripe if Giropay is already a popular payment method? Wouldn’t it be easier to just use Giropay directly?
please help clarify
WPBeginner Support
10% is likely to only be a part of your user base, having multiple ways to accept payments makes it more likely for users to be able to pay using their method of choice!
Admin