Apple Payは、その使いやすさと強力なセキュリティ機能により、最近爆発的な人気を博しています。その結果、WordPressサイトにApple Payを統合する方法について、読者から多くの質問が寄せられています。
Apple Payをカスタマイザーに提供することを検討しているのであれば、その手続きがこれまで以上に簡単になったことをご存じだろう。
いくつかのプラグインや決済ゲートウェイはWordPressとのシームレスな統合を提供しており、モダンで合理的な購入手続きを提供することができます。
この投稿では、WordPressサイトでApple Payを利用する方法をご紹介します。

なぜWordPressでApple Payが使えるのか?
WordPressサイトで商品やサービスを販売している場合、訪問者が好きな方法で支払えるようにすることが重要です。
多くの場合、それはクレジットカードを使うことを意味するが、Apple PayやGoogle Payのような新しい方法が普及してきている。アップルペイは現在、アメリカのモバイル決済市場の40%以上を占めており、オンライン決済を簡単にしている。
Apple Payに対応することで、販売時点での摩擦を減らし、コンバージョンを増加させる可能性があり、この便利な支払い方法を好む増加するカスタマイザーに対応することができます。
ただし、オンラインのApple Pay決済は、MacまたはiOS端末で動作するブラウザー「Safari」からしか行えない。
それでは、オンラインストアでApple Payを利用する方法を見ていきましょう。
オプション:完全なeコマースカートを追加することなく、WordPressでApple Payオプションを追加する方法を取り上げますが、完全なeコマースソリューションをお探しの方のために、この記事の最後に他の役立つリソースを残しておきます。
WordPressでApple Payを利用する方法
まず最初にWP Simple Payプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WP Simple Payはシンプルでパワフルなため、中小企業オーナーの間でWordPressの請求書発行・支払いプラグインのトップクラスです。WP Simple Payは追加の取引手数料がかからず、お買い物カゴのような複雑なシステムも必要ありません。
プラグインには無料版もあるが、Apple Payの受け入れやオンサイト決済フォームの作成などにはProプラグインが必要だ。
有効化すると、WP Simple Payのセットアップウィザードが自動的に開始します。続行するには’Let’s Get Started’ボタンをクリックするだけです。

まず、ライセンスキーの入力を求められます。この情報はWP Simple Payサイトのアカウントから確認できます。
その後、「有効化して続行」ボタンをクリックして次のステップに進みます。

次に、WP Simple PayをStripeに接続する必要があります。Stripeは人気の決済ゲートウェイで、WordPressサイトにApple Payを追加する最も簡単な方法です。また、主要なクレジットカードやデビットカード、Google Payなどもすべてサポートしています。
Stripeアカウントにログインするか、新規アカウントを作成します。Stripeアカウントを作成し、オンラインで支払いを受け付けることができます。

注:Stripeでは、サイトにSSL/HTTPS暗号化を使用する必要があります。サイトにSSL証明書をすでにお持ちでない場合は、WordPressでSSLを追加する方法のステップバイステップガイドをご覧ください。
Stripeに接続すると、WP Simple Payメールの設定を求められます。

カスタマイザーへの支払いと請求書メールのオプションはすでに有効化されています。支払い通知メールの設定も同様です。
通知を送信するメールアドレスを入力するだけです。
設定が完了したら、「保存して続行」ボタンをクリックします。これでWP Simple Payの設定は完了です。

WordPressで支払いフォームを作成する
次に、支払いフォームを作成する必要があります。
セットアップウィザードの最後のページにある’支払いフォームの作成’ボタンをクリックすることで始めることができます。自動的にWP Simple Pay ” 新規追加ページに移動します。
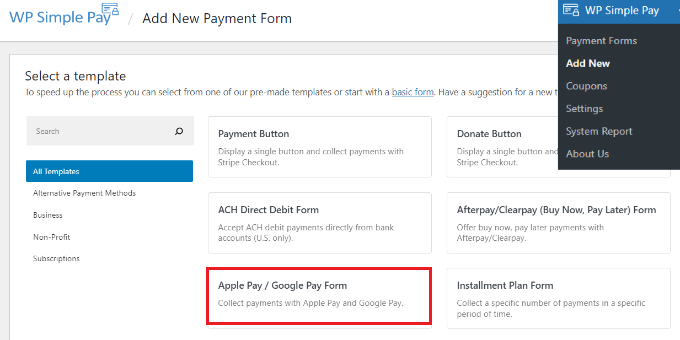
WP Simple Payは支払いフォーム用の様々なテンプレートを提供しています。Apple Pay / Google Payフォーム’テンプレートを選択してください。

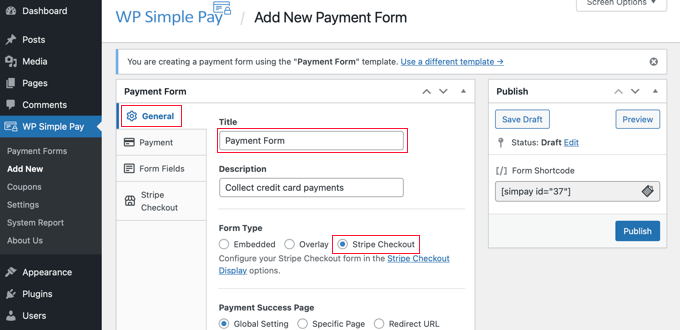
支払いフォームに名前と説明をつけることから始めるべきです。
その後、任意のフォームタイプ(埋め込み、オーバーレイ、Stripeチェックアウト)を選択できます。この例では、フォームタイプで’Stripe Checkout’オプションを選択してみましょう。

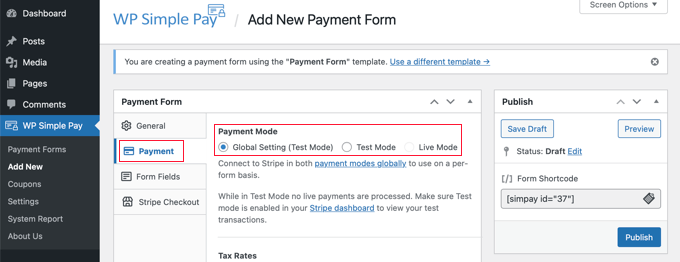
次に、「支払い」タブをクリックする必要があります。ここでは、支払いモードをライブまたはテストのいずれかに設定することができます。
テストモードでは、実際にApple Payにチャージされない支払いを行うことができるので、フォームが正しく動作し、メールが送信されていることを確認できます。
テストが終了し、カスタマイザーからの支払いを開始する準備ができたら、”Live “に変更することを忘れないでください。

また、提供する商品やサービス、価格、一括払いか定期購入かを追加することもできます。
価格オプションの設定例がすでに作成されているはずです。この価格を編集し、必要な数の価格を追加するまで「価格を追加」ボタンをクリックするだけです。
そして、それぞれにラベルと価格を追加する必要があります。また、価格がサブスクリプションの場合、または寄付のようにユーザーが価格を決定できる場合など、他のオプションを設定することもできます。

右側の小さな矢印をクリックすると、価格の表示・非表示を切り替えることができます。
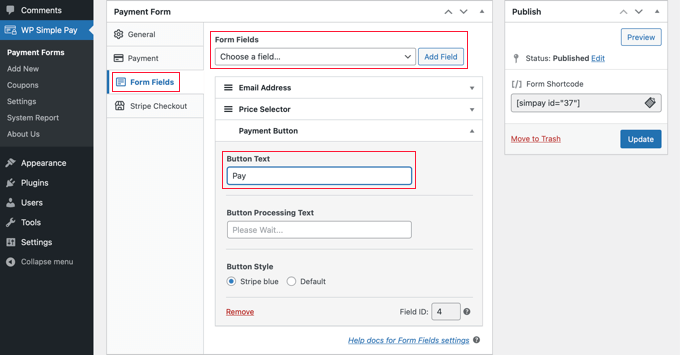
次に「フォームフィールド」タブに移ります。必須フィールドはすでにフォームに追加されていますが、必要に応じてさらに追加することができます。
フォームフィールド」のドロップダウンを使って追加フィールドを選択し、「フィールドを追加」ボタンをクリックして追加することができます。オプションには、名前、電話番号、住所、その他多くの項目があります。

ボタンの初期設定は「Pay with Card」です。お望みであれば、テキストをより一般的なもの、例えば単に「今すぐ支払う」に変更することができます。そうすれば、あなたのカスタマイザーはクレジットカードが唯一の支払い設定だとは思わないでしょう。
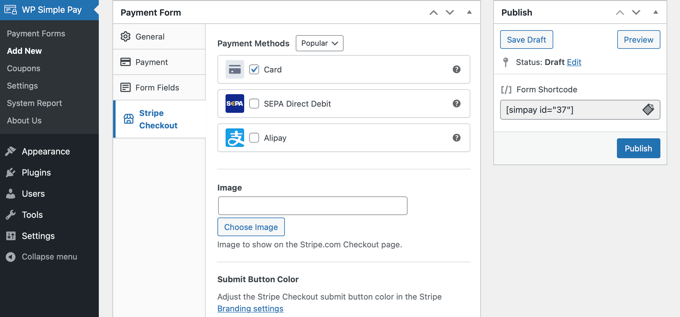
最後に、’Stripe Checkout’タブでは、追加の支払い手続きを選択したり、ユーザーが’Pay’ボタンをクリックした後に表示される購入手続きフォームを調整することができます。
このチュートリアルでは、これらの設定はそのままにしておきます。

支払いフォームが完成したら、「公開する」ボタンをクリックして設定を保存し、フォームを公開します。
これで、サイトの投稿やページにフォームを追加することができます。
サイトに支払いフォームを追加する
WP Simple Payはサイト上のどこにでも簡単にフォームを追加することができます。
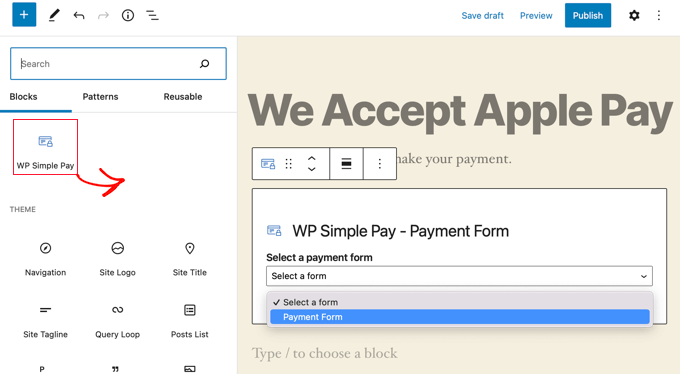
新しい投稿やページを作成するか、既存の投稿やページを編集します。次に、上部のプラス(+)記号をクリックし、WordPressブロックエディターでWP Simple Payブロックを追加します。

その後、WP Simple Payブロックのドロップダウンメニューから注文フォームを選択します。
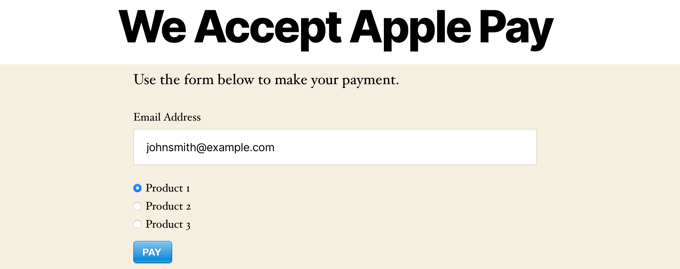
投稿が完了したら、投稿日またはページを更新または公開し、プレビューボタンをクリックしてフォームの動作を確認することができます。

ユーザーが支払いボタンをクリックすると、Stripeの購入手続きフォームが表示されます。
MacのSafariブラウザーやiPhoneなどのiOS端末を使用している場合は、Apple Payオプションがフォームの上部に設定されます。そうでない場合、Apple Payオプションは非表示となり、カスタマイザーはクレジットカードを使って支払うことができます。

WordPressでApple Payを追加する他の方法をお探しの場合は、Easy Digital Downloadsや WooCommerceのような完全なeコマースソリューションを使用することができます。どちらもApple PayとGoogle Payのオプションをサポートしています。
WooCommerceストアの場合、FunnelKitが作成した無料のStripe Payment Gatewayプラグインを使用することをお勧めします。WooCommerceサイトでStripe、Apple Pay、Google Payなどの支払いを迅速かつ安全に受け付けることができます。さらに、追加機能もあります。
WordPressでの支払いについて、さらに読む
WordPressでApple Payを利用する方法はお分かりいただけたかと思いますが、他の支払い方法についても専門家のガイドをご覧ください:
- WordPressでGoogle Payを利用する方法(簡単な方法)
- WordPressで現金アプリの支払いを収集する方法(ステップバイステップ)
- WordPressでGiropayの支払いを受け入れる方法
- WordPressでアファーム決済を利用する方法(2つの簡単な方法)
- WordPressでバンコンタクトペイメントを追加する方法
- WordPressでACH支払いを受け入れる方法(定期的または1回限り)
- WordPressでiDEAL決済を利用する方法
- WordPressでGrabPay決済を設定する方法
- WordPressでデポジット支払いを受け付ける方法
このチュートリアルで、WordPress で Apple Pay を利用する方法を学んでいただけたでしょうか。また、WordPress でお問い合わせフォームを作成する方法を学んだり、中小企業に最適なライブチャットソフトウェアのリストをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.