WordPressサイトでアファーム決済を利用することで、大きな違いが生まれます。
アファームを利用することで、カスタマイザーは買い物を分割して支払うことができます。従来のクレジットカードを使うよりも便利で、ショッピング体験が向上すると思われがちです。
私たちは定期的に支払いを受け付けていませんが、私たちのパートナーブランドはプラグインを販売するために様々な支払い方法を追加しています。彼らは、すべての種類のオーディエンスに対応するために複数の支払いオプションを提供することは、売上を最大化するために非常に重要であると話してくれました。
この投稿では、WordPressでAffirm決済を利用する方法を説明します。

なぜWordPressでアファーム決済が可能なのか?
アファームは、カスタマイザーが商品・サービスを長期的にインストーラで購入できるBNPL(Buy Now Pay Later)サービスです。
このプラットフォームでは、カスタマイザーに2つの購入方法を提供している。ユーザーは、購入代金を8週間にわたって無利息で4回均等に支払うか、36ヶ月にわたって毎月インストーラで支払うことができる。
WordPressサイトでアファーム決済を利用することで、カスタマイザーが高額な商品やサービスを購入しやすくなります。
これにより、カスタマーエクスペリエンスを向上させ、平均注文金額を増やすことができます。アファームを利用した訪問者は、他の支払い方法を利用した訪問者よりも平均してより多くのお金を使うという調査結果が出ています。
さらに、商品代金の全額を前金として受け取ることができます。その後、アファームが直接カスタマーを訪問し、残金の回収を行います。
ということで、WordPress で簡単にアファーム決済を行う方法をご紹介します。2つの簡単な方法を紹介しますので、以下のリンクから使いたい方法を選んでください:
顧客満足度と売上を高める準備はできていますか?さっそく始めましょう!
方法1: WP Simple Payを使ってWordPressでアファーム決済を行う(推奨)
この方法は、サイトにアファーム決済フォームを追加したい場合におすすめです。WooCommerceを利用していない場合にも最適な設定です。さらに、寄付や会費の受付、コンテンツへのアクセス課金、他のビジネスへの支払い処理も可能です。
WPシンプルペイのプラグインを使えば、フォームを使ったアファーム決済を簡単に行うことができます。

Stripeプラグインは、ショッピングカートを設置することなく、簡単にオンライン決済を行うことができるWordPressのプラグインです。
テストでは、ユーザーフレンドリーなビルダー、安全な支払い処理、定期的な支払い機能、そしてもちろんAffirm支払いを受け入れる機能を備えていることがわかりました。さらに詳しく知りたい方はWP Simple Payのレビューをご覧ください。
まずはWP Simple Payプラグインをインストールして有効化しましょう。詳しい手順は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:WP Simple Payには無料プランもあります。ただし、Affirm決済機能をアンロックするにはProfessionalプランが必要です。
有効化すると、セットアップウィザードが画面に表示されます。先に進み、「Let’s Get Started」ボタンをクリックしてください。

次のステップに進みますので、プラグインのライセンスキーを入力してください。
この情報は、WP Simple Payサイトのアカウントで確認できます。それが完了したら、「有効化して続行」ボタンをクリックしてください。

StripeアカウントをWP Simple Payに接続するよう求められます。Stripeは超有名な決済ゲートウェイで、オンライン決済を簡単に受け入れることができます。
続けて「Stripeと接続」ボタンをクリックします。

Stripeアカウントにログインし、WP Simple Payに接続します。アカウントをお持ちでない場合は、Stripeのサイトにアクセスしてアカウントを作成してください。
詳しくは、WordPressでStripe決済を利用する方法のチュートリアルをご覧ください。
Stripeとプラグインの接続に成功すると、セットアップウィザードがメールの設定を尋ねます。
領収書、請求書、支払通知などのメール通知を有効化し、送信先のメールアドレスを入力します。
ボーナスヒント💡:メール通知の受信に問題がある場合は、WordPressのメール設定を正しく行う方法をご覧ください。
問題がなければ、「Save and Continue(保存して続行)」ボタンをクリックします。

これでセットアップウィザードを終了して、サイトに支払いフォームを作成することができます。
これを行うには、WordPressダッシュボードのWP Simple Pay ” Payment Formsページにアクセスし、’Create Your Payment Form’ボタンをクリックします。

テンプレートの選択」画面が開きますので、その下にある「テンプレートを使用する」ボタンをクリックして、プラグインに用意されているテンプレートを選択してください。
このチュートリアルでは’Payment Form’テンプレートを使用します。

新規支払いフォームの追加」ページが表示されますので、まずはタイトルと説明を入力してください。
その後、フォームの種類を「サイト決済フォーム」として選択することができます。

そうしたら、左のカラムから「支払い」タブに切り替えてください。
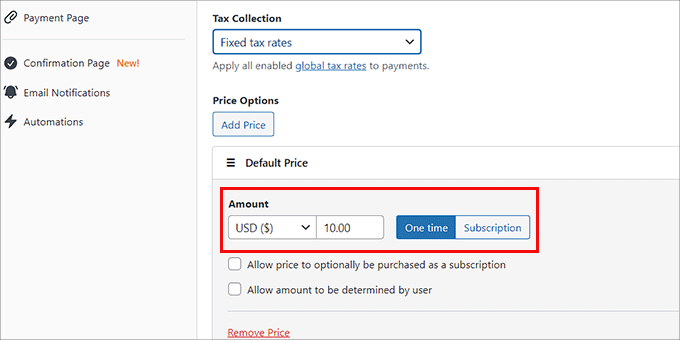
ここで、’Tax Collection’オプションのドロップダウンメニューからご希望の税率を選択することができます。
その後、支払いフォームを作成するサービスや商品の初期設定を追加することができます。

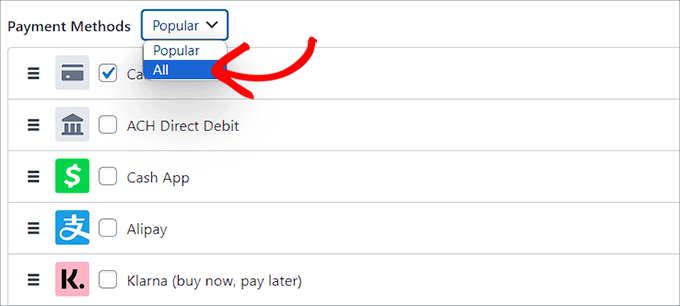
次に、「支払い方法」セクションまでスクロールダウンし、ドロップダウンメニューから「すべて」オプションを選択しましょう。
このオプションを設定しないと、アファームの支払い方法は画面に表示されません。

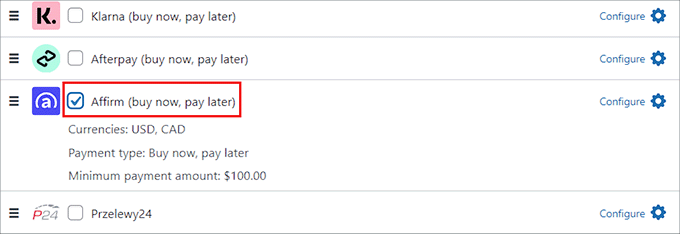
WP Simple Payが提供するすべての支払い方法がリストとして表示されたら、「Affirm」オプションまでスクロールダウンし、その横にあるチェックボックスにチェックを入れます。
これでWordPressフォームにアファーム決済ゲートウェイを追加することができました。

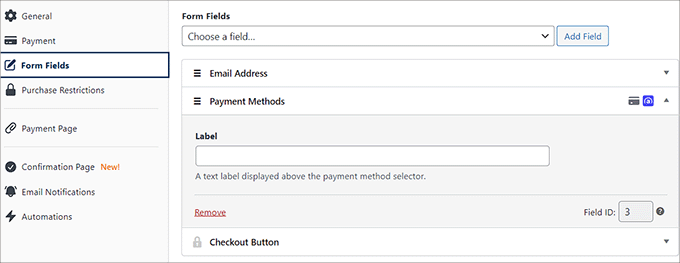
ここから、左側の列から「フォームフィールド」タブに切り替えます。
次に、ドロップダウンメニューからフォームフィールドを追加し、タブを展開して設定を行います。また、既存のフィールドをドラッグ&ドロップするだけで、順番を変更することもできます。
例えば、フォームにメールアドレスフィールドを追加してカスタマイズすることができます。これにより、カスタマイザーがフォームを使って購入する際にメールアドレスを入力する必要がなくなります。

サイトにアファーム決済フォームを追加する
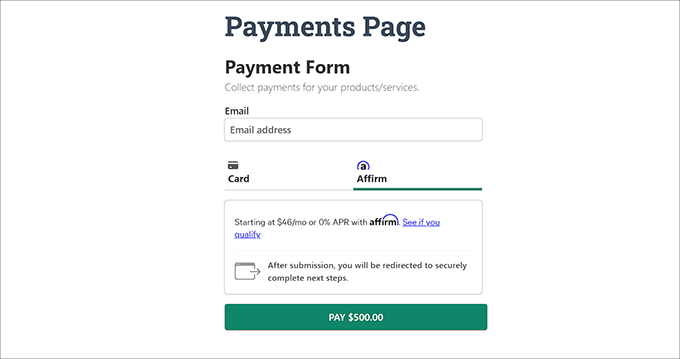
次に、「支払いページ」タブに切り替え、「支払い専用ページを有効化」にチェックを入れます。WP Simple Payは、WordPressブログやサイトに新しいページを作ることなく、アファームの支払いフォーム用のカスタムページを作成することができます。
パーマリンク、配色、画像、フッターテキストを追加することができます。

設定が完了したら、「公開する」ボタンをクリックして設定を保存します。
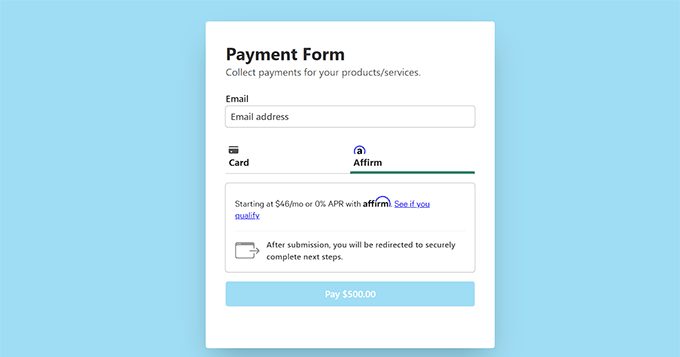
その後、WordPressサイトにアクセスして支払いフォームのページを表示できます。

または、フォームフィールドを追加した後に「公開する」ボタンをクリックして、既存のページに支払いフォームを追加することもできます。
次に、WordPressダッシュボードからお好みのページ/投稿を開きます。そして、画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。
ここからWP Simple Payブロックを見つけてページに追加し、ブロック内のドロップダウンメニューから作成した支払いフォームを選択します。

最後に、「公開する」または「更新する」ボタンを押して、設定を保存しましょう。
WordPressサイトにアクセスするだけで、アファーム決済フォームが表示されます。

方法2:Affirm Paymentsプラグイン(無料)を使ってWooCommerceのアファーム決済に対応する。
WooCommerceストアをお持ちで、無料のソリューションをお探しの場合は、この方法をお勧めします。
Affirm Paymentsは分割払いを設定するための優れたWooCommerceプラグインです。各商品の購入手続きページで、Affirmを支払いゲートウェイとして簡単に追加することができます。
まず、Affirm Paymentsプラグインをインストールし、有効化してください。詳しい手順は、WordPress プラグインのインストール方法をご覧ください。
注意:WooCommerceプラグインがサイトで有効化されていない場合、このプラグインは動作しません。詳しくはWooCommerceチュートリアルをご覧ください。また、アファームアカウントを作成する必要があります。
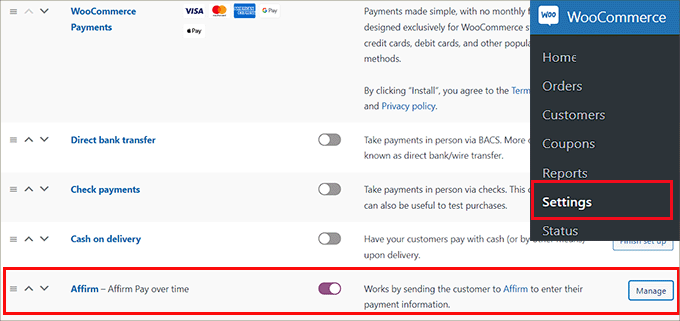
有効化した後、WordPress管理サイドバーからWooCommerce ” 設定ページにアクセスし、’Payments’ タブに切り替えることができます。
ここでは、WooCommerceが提供するすべての支払いゲートウェイのリストが表示されます。Affirm’オプションまでスクロールダウンし、’Manage’ボタンをクリックしてください。

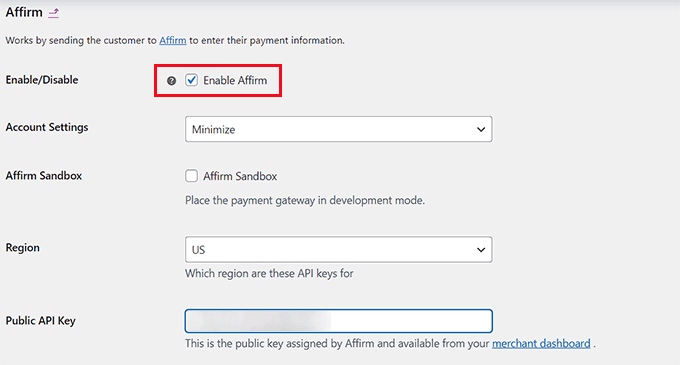
新しい画面が表示されますので、「有効化/無効化」にチェックを入れ、アファームをオンラインストアの決済ゲートウェイとして有効化してください。
次に、決済ゲートウェイのカスタマイズオプション(アファームカラー、プロモーションメッセージなど)を設定します。
また、Affirmの公開APIキーと非公開APIキーを入力する必要があります。これらの情報は、Affirmサイトのマーチャントダッシュボードから取得できます。

設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
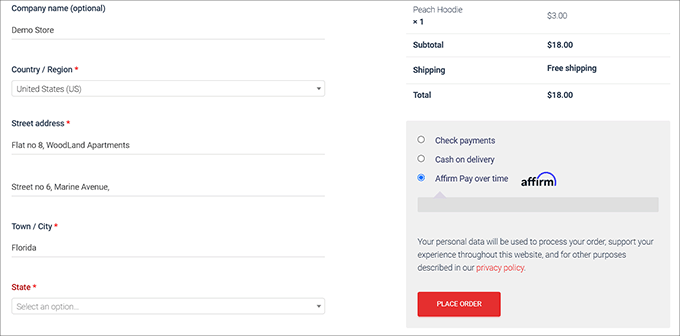
eコマースストアにアクセスし、購入手続きのページを表示すると、支払い設定としてアファームが表示されるようになりました。

WordPressで分割払いを設定するためのボーナスオプション
WordPressサイトで商品やサービスを販売している場合、インストーラ決済を設定することでコンバージョンを高めることができます。
なぜなら、今すぐ購入し、後で支払うモデルは、カスタマイザーにより柔軟性を提供し、すべての商品やサービスをより手頃な価格に見せるからだ。
お買い物カゴの放棄率が高い主な理由の1つは、カスタマイザーが購入代金を支払えないことです。しかし、インストーラでの支払いを可能にすれば、サイトでのお買い物カゴ放棄を減らすことができます。
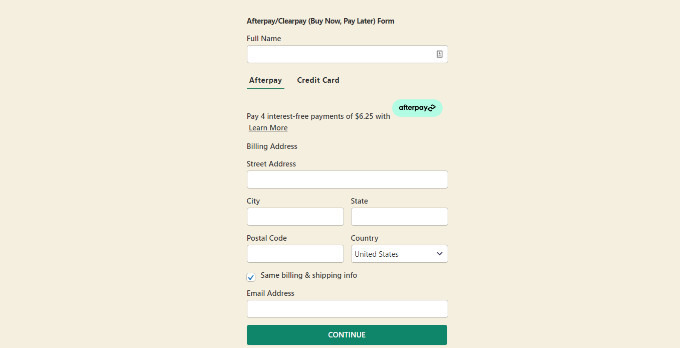
Affirm以外にも、AfterPayやKlarnaのような決済ゲートウェイがあり、WordPressサイトに簡単にBuy Now Pay Laterを追加することができます。

詳細な手順については、WordPressで今すぐ購入、後払いプランを追加する方法のチュートリアルを参照してください。
WordPress でアファーム決済を簡単に追加する方法について、この投稿がお役に立てれば幸いです。WordPress と WooCommerce に Venmo を追加する方法についてのチュートリアルや、WordPress の PayPal プラグインのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.