ページを散らかすことなく、動画や画像を注目を集める方法で紹介したいですか?スライダーはそのための素晴らしいツールです!
これらの機能により、WordPressサイトを洗練されたプロフェッショナルな外観に保ちながら、重要なコンテンツをすべて強調することができます。
私たちはWordPressのスライダーをたくさん扱ってきました。✅
このガイドでは、Soliloquyを使って動画と画像のスライダーを簡単に作成する方法を説明します。

なぜ動画と画像のWordPressスライダーを作るのか?
コンテンツスライダーは素晴らしいものです。正しい方法で行えば、貴重な画面領域を節約し、ページにランディングした訪問者をすぐに惹きつけることができます。
動画と画像のスライダーには両方のメディアタイプが含まれます。どちらか一方のスライダーを作成するのではなく、動画と画像を1つのスライダーにしたい場合があります。
例えば、様々な住宅情報を掲載する不動産サイトがあるとしよう。ユーザーによりインタラクティブな体験を提供するために、家の写真と内部のウォークスルー動画を追加することができます。

また、コンテンツスライダーを使ってユーザーの声やポートフォリオ項目を追加することもできます。プラグインによっては自動再生機能を提供しているものもあるので、訪問者はすぐに動画を見ることができます。
それ以外にも、スライダーはコンテンツを一箇所にまとめるのに最適な方法です。動画や画像を縦に並べるのではなく、1つのスライダーですべて分類することができます。
ランディングページで体験談を紹介したいのであれば、訪問者がスクロールダウンするのではなく、すべて一度に見ることができるように、スライダーで紹介する方がずっとよい。
また、スライダーを使って特集コンテンツを紹介し、最も重要なページにトラフィックを誘導することもできます。
それを念頭に置いて、あなたのサイトに動画と画像のWordPressスライダーを作成する方法を紹介します。次のセクションで説明する手順はすべてこちらです:
準備はいいかい?始めよう
ステップ1:WordPressスライダープラグインのインストール
動画と画像のスライダーを作成する最も簡単な方法は、WordPressの最高のスライダープラグインの一つであるSoliloquyを使用することです。
メディアライブラリの画像とYouTubeのようなサードパーティプラットフォームでホストされている動画を使って、シンプルなスライダーを簡単に作成できます。
ツールについてさらに詳しく知りたい方は、Soliloquyのレビューをご覧ください。
サイトに追加すると、ラップトップ、デスクトップ、タブレット、スマートフォンなど、すべての端末でスライダーが美しく表示されます。

そのため、多くのサイトがトップページ、セールスページ、ランディングページなどの最も重要なページにスライダーを使用しています。
すべてにおいて優れているのは、そのために個別コードを一行も書く必要がないことだ。
開始するには、すべてあなたのサイトにSoliloquyプラグインをインストールして有効化する必要があります。インストールにヘルプが必要な場合は、WordPressのプラグインをインストールする方法についてのガイドをお気軽にチェックしてください。
注: このチュートリアルでは、Soliloquyの無料版を使用できます。とはいえ、より多くの機能が必要な場合は、プロバージョンを検討することをお勧めします。
プレミアムバージョンにアップグレードすると、ライトボックス機能、パスワード保護、特集コンテンツがアンロックされます。また、Instagram、Pinterest、WooCommerceへの統合も可能になります。
ステップ2:WordPressでレスポンシブ動画スライドを作成する
有効化したら、WordPress管理エリアのSoliloquy ” 新規追加にアクセスしてください。そこから、あなたのスライダーに適切なタイトルを付けることができますので、後で簡単に参照することができます。
これで、メディアコンテンツをすべてスライダーに追加する準備ができました。先に進み、’他のソースからファイルを選択’をクリックしてください。

☝注意: コンピューターからWordPressに動画をアップロードすることもできますが、サイトの速度が遅くなるのでお勧めしません。代わりに、YouTubeや他のホスティングサービスから動画を埋め込んでください。
さらに詳しく知りたい方は、WordPressのパフォーマンスを高速化する最高のヒントのリストをご覧ください。
メディアファイルを挿入するオプションのポップアップウィンドウが表示されます。
まずは、スライドに動画を追加するために「動画スライドの挿入」タブに向かいましょう。
スライド動画のタイトル、動画URL、画像URL、altテキスト、キャプションを指定するだけです。また、YouTubeのようなサードパーティのホスティングサービスから動画のURLを取得することを本当に〜してもよいですか?

さらにスライドを追加したい場合は、すべて「Add Another Video Slide」ボタンをクリックするだけです。
次に、このスライドに必要な情報を追加します。

すべての動画スライドを追加したら、「スライダーに挿入」ボタンをクリックしてください。
あなたのスライドはページの下に表示され、必要に応じて後で編集することができます。

ステップ3:WordPressに画像スライダーを追加する
動画スライドがすべて揃ったので、画像スライドを追加する準備ができました。
イメージスライドでは、コンピューターから写真をドラッグ&ドロップするだけで、簡単にファイルを追加できます。

とはいえ、メディアライブラリを使ってスライドを追加することもできる。
メディアライブラリから追加するには、「他のソースからファイルを選択」をクリックするだけです。

メディアを追加」ポップアップウィンドウが開きます。
先に進み、追加したい画像を選択します。そして、「スライダーに挿入」ボタンを押すだけです。

画像スライドの追加が完了したら、スライダーの下部セクションにすべてのスライドが表示されるはずです。
あなたのニーズに合わせて、自由に適切な順番に並べ替えてください。

ステップ 4: スライダー設定の編集
このステップでは、スライダーが訪問者にどのように見えるかをカスタマイズするための微調整を行うことができます。設定にアクセスするには、下にスクロールして’設定’タブに向かいます。
ここから、スライダーテーマ、画像サイズ、スライダーサイズなどのオプションを編集することができます。

スライダーのテーマはスライドのレイアウトに影響するので、様々なオプションを切り替えることができます。
あなたがSoliloquyのProバージョンへのアクセス権を持っている場合は、より多くのカスタマイズオプションのためのスライダーのテーマアドオンをインストールすることもできます。
ページの下に、「自動再生動画」オプションがあります。自動再生を有効化するボックスにチェックを入れると、ユーザーがページを進む前に動画が自動的に開始されます。

オートプレイは商品説明動画や販売ページに最適で、ユーザーを引き付け、クリックを減らすことができます。
設定を調整し終えたら、あとは『公開する』ボタンを押すだけだ。

ステップ5:ページや投稿にスライダーを表示する
さて、あとはすべてページや投稿日にスライダーを公開するだけだ。WordPressクラシックエディターを使用している場合は、簡単にショートコードをコピー&ペーストできます。
詳しくは、WordPressでショートコードを追加する方法のチュートリアルをご覧ください。

しかし、新しいGutenbergブロックエディターを使用している場合、Soliloquyにはすべてのスライダーに直接リンクするブロックがあります。
ページ/投稿 ” 新規追加、または既存のページや投稿を編集してください。
次に、「+」アイコンをクリックし、Soliloquyブロックを見つけて、先ほど作成した動画と画像のスライダーを選択します。
完了したら、『公開する』または『更新する』を押すだけです。

必要であれば、スライダーをプレビューして見栄えを確認することができます。
こんな感じだろう:

ボーナス:WordPressのスライダーにライトボックスを追加する
Soliloquyには、スライダーを強化し、訪問者によりインタラクティブな体験を提供できる幅広いアドオンがあります。
例えば、スライダーを追加する場合、ライトボックスも追加したくなる可能性が高い。
WordPressサイトのスライダーにライトボックス効果を追加することで、コンテンツをよりプロフェッショナルに見せることができます。ユーザーが画像や動画をクリックすると、サイト上のポップアップウィンドウ(ライトボックス)が開きます。
ライトボックスは、訪問者により没入感のある表示体験を提供し、コンテンツをより詳細に表示させます。コンピューターにメディアファイルをダウンロードしたり、ソーシャルメディアで画像を共有することもできます。
写真サイトを運営している場合、ライトボックス効果により、サイトの他の要素を邪魔することなく画像を表示することができ、エンゲージメントを高めることができます。
オンラインショップの場合、ライトボックスはより魅力的な商品ギャラリーを作るのに役立ちます。
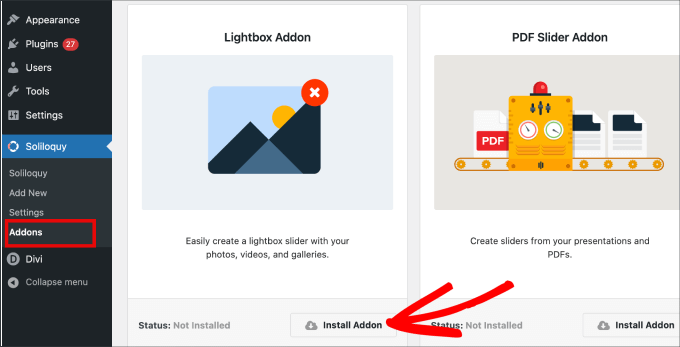
スライダーにライトボックスを追加するには、Soliloquy ” Addonsに移動します。そして、Lightbox Addonまでスクロールダウンし、’Install Addon’をクリックします。

インストーラがインストールされると、スライダーの設定に表示されます。
ここから、エフェクトやレイアウトの調整、ナビゲーションアローの追加、ライトボックスのテーマなどを行うことができます。

有効化すれば、ライトボックスは自動的に機能するはずです。
さて、スライダーをプレビューしてみましょう:

WordPress サイトのデザインにお困りですか?私たちのWordPressサイトデザインサービスは、あなたのサイトを視覚的に美しく、ユーザーフレンドリーな体験に変えることができます。デザインでお悩みの方は、ぜひご相談ください。WordPressサイトデザインサービスを今すぐご予約ください!
この投稿が動画と画像のWordPressスライダーを作成する方法を学ぶのにお役に立てば幸いです。また、インタラクティブな360度画像を簡単に追加する方法や、MP3音声ファイルを追加してWordPressサイトのマルチメディアをレベルアップする方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed