PowerPointは素晴らしいが、WordPressサイトに埋め込んだときのプレゼンテーションの見づらさに気づいたことはないだろうか。読み込みが遅かったり、場違いな印象を与えたり、モバイル端末では完全に壊れてしまったりすることがよくあります。
WordPressは、コンテンツとシームレスに統合するレスポンシブ・スライド・プレゼンテーションを構築するのに適しています。
これは、教育コンテンツの作成、ビジネスプレゼンテーションの展示、スライドショーの共有など、すべての端末で完璧に動作する必要がある場合に特に有効です。
また、多くの読者から、サイトのパフォーマンスやユーザーエクスペリエンスを犠牲にすることなく、WordPressでパワーポイント形式のプレゼンテーションを作成する方法を尋ねられました。そこでこのガイドでは、まさにその方法をご紹介します。

なぜWordPressブログでスライドショー・プレゼンテーションを作成するのか?
私たちの経験から、WordPressでプレゼンテーションを作成することが有益なケースはたくさんあります。
あなたが教育ブログを運営しているとしよう。WordPressでプレゼンテーションを追加することで、特に初心者にとって、コンテンツをより魅力的なものにすることができる。これは検索エンジンにポジティブなシグナルを送ることができ、WordPressのSEOを向上させる可能性があります。
中小企業のサイトを運営していて、最近の業界レポートやスピーカーデッキを披露したいのであれば、プレゼンテーションで表示した方がユーザーフレンドリーで面白いかもしれない。
本当に〜してもよいですか?もちろん、GoogleスライドやMicrosoft PowerPointのプレゼンテーションをサイトに埋め込むことはできます。しかし、私たちのテストでは、完成したプレゼンテーションがWordPressサイトで見栄えするという保証はありません。さらに、スタンドアロンのプログラムにはお金がかかるものもある。
WordPressプラグインを使えば、WordPressで美しいプレゼンテーションを簡単に作成できる。私たちはいくつかの解決策を試しましたが、WordPressでパワーポイント風のプレゼンテーションを作成するお気に入りの方法をご紹介します。
これらのクイックリンクを使って、自由にステップをナビゲーションしてください:
ステップ1: Smart Slider 3のインストールと テンプレートの選択
WordPressでPowerPointスタイルのプレゼンテーションを作成し、埋め込む最も簡単な方法は、Smart Slider 3を使用することです。
この無料プラグインはどんなWordPressテーマにも対応し、SEO対策も最適化されています。また、スライド、アニメーション、テンプレートがあらかじめ用意されているので、美しいプレゼンテーションを素早く作成することができます。
まず、Smart Slider 3をインストールして有効化する必要があります。WordPressプラグインのインストール方法はこちらをご覧ください。
有効化したら、Smart Slider ” ダッシュボードに行き、’Go To Dashboard’をクリックしてください。

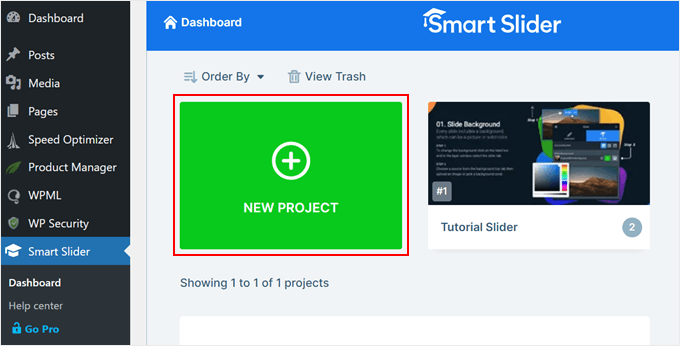
プラグインのダッシュボードに到着し、すべてのプロジェクトを表示することができます。
ここで、『新規プロジェクト』をクリックするだけです。

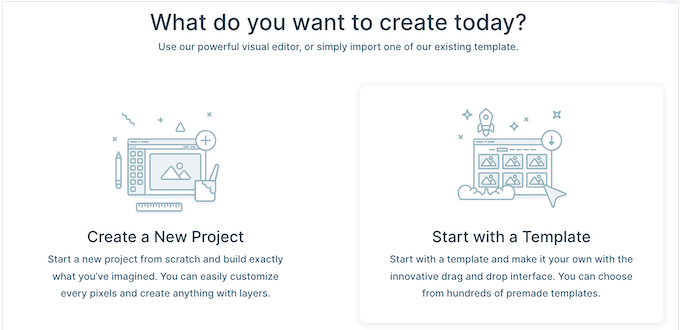
この時点で、白紙の状態から始めるか、Smart Sliderの既製プレゼンテーション・テンプレートのいずれかを使用するかを決めることができます。
プロがデザインしたプレゼンテーションを素早く作成したい場合は、「テンプレートから始める」を選択することをお勧めします。

スマートスライダーは利用可能なテンプレートをすべて表示します。
デザインを詳しく見るには、デザインの上にマウスオーバーし、目のアイコンが外観に表示されたらクリックしてください。新しいタブでプレゼンテーション・テンプレートが開きます。

使いたいテンプレートが見つかったら、マウスオーバーして「インポート」ボタンをクリックしてください。
スマート・スライダー・エディターで選択したテンプレートを開きます。

ステップ2:WordPressパワーポイント・スタイルのプレゼンテーションの設定
テンプレートを選択したら、プレゼンテーションの設定を行うことをお勧めします。表示されるオプションはテンプレートによって異なりますが、ここでは主な設定をすべて説明します。
また、プレゼンテーションを作成した後にこれらの設定を再度行う必要が生じた場合は、いつでもこのステップに戻ることができます。
一般設定とサイズ設定
一般」タブでは、「名前」フィールドに入力してプレゼンテーションに名前を付けることができます。

また、サムネイルを追加することもできます。サムネイルは、プレゼンテーションの設定方法によっては、訪問者に表示される場合があります。
サムネイル」の隣にある「+」アイコンをクリックし、WordPressメディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードするだけです。

それが終わったら、「スライダー・デザイン」セクションまでスクロールする必要がある。
ここでは、スライダーの配置を変更したり、余白を追加してスライドの周りにスペースを作ることができます。

次に、「サイズ」タブを選択してスライドを大きくしたり小さくしたりすることができます。
ここでは、タブレット、モバイル、デスクトップのユーザーに対して、それぞれ異なる最大サイズを設定できます。こうすることで、すべての端末でプレゼンテーションが美しく見えることを確信できます。
これらの最大サイズを設定するには、デスクトップ、モバイル、タブレットのスライダーをクリックして有効化し、「Max」フィールドに数値を入力するだけです。

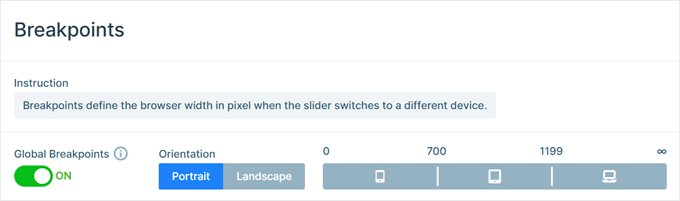
下に移動すると、「ブレークポイント」セクションがあります。これは、異なる端末でのプレゼンテーションの見え方をコントロールするのに役立ちます。例えば、画面の幅が768ピクセルから1199ピクセルの間にある場合、プレゼンテーションはデスクトップ表示からタブレット表示に切り替えることができます。
グローバルブレークポイントを有効化すると、すべてのプレゼンテーションで同じ設定を使用できます。複数のスライドショーを作成し、異なる端末でも一貫した動作をさせたい場合、これにより時間を節約できます。

レイアウト」では、プレゼンテーションがブラウザー全幅を埋めるか(「全幅」)、コンテナに収まるか(「ボックス化」)を選択できます。
初期設定では、プレゼンテーションは訪問者の画面に合わせて自動的に拡大縮小されます。通常はこれらの設定を有効化したままにしておきますが、「Min Height」ボックスに最小の高さを入力して設定することもできます。

コントロールとアニメーションの設定
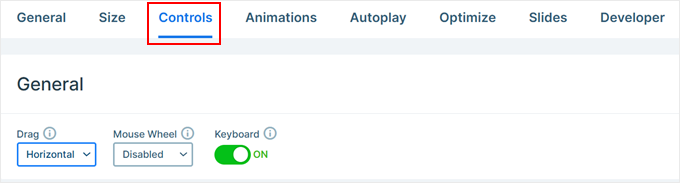
その後、「コントロール」タブをクリックしてください。ここでは、訪問者が異なるスライド間を移動する方法を変更することができます。例えば、’General’セクションでは、ドラッグ方向を変更したり、マウスホイールを有効化したり、キーボードナビゲーションを有効化したりすることができます。

初期設定はほとんどのWordPressブログやサイトに適しているはずだが、矢印の見え方を変更したい場合もあるだろう。
例えば、矢印の色や、スライド上の矢印の表示位置をコントロールするインセットを変更することができます。

変更を加えながら、プレゼンテーションで矢印がどのように見えるかをプレビューするとよいでしょう。
そのためには、ツールバーの目のアイコンをクリックするだけ。

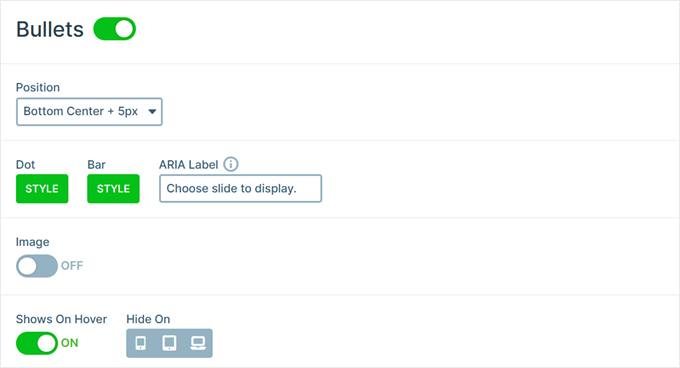
それが終わったら、『弾丸』までスクロールするだけだ。
ここでは、訪問者が異なるスライド間を移動できるようにする点線のアイコンをカスタマイズすることができます。異なる箇条書きのスタイルを試したり、角の半径を変更したりすることができます。

各スライドのタイトルを表示したい場合は、’テキストバー’トグルをクリックして有効化するだけです。
ここでは、テキストバーの見え方、位置、配置などをカスタマイザーでカスタマイズできます。

もう一つのオプションは、各スライドのサムネイルを表示することで、訪問者がスライド間を移動する別の方法を提供することです。
そのためには、「サムネイル」トグルを有効化する必要があります。これで、サムネイルの見え方を微調整するための追加設定にアクセスできるようになります。

最後に、「シャドウ」トグルをクリックして、スライドショーの下部にシャドウを追加することができます。
その後、ドロップダウンを開き、さまざまなシャドウスタイルから選択することができます。

CSSアニメーションは訪問者の注意を引き、プレゼンテーションに参加してもらうための素晴らしい方法です。Smart Sliderにはアニメーションがビルトインされていますので、’アニメーション’タブをクリックして設定してください。
ここで「メインアニメーション」のドロップダウンを開き、スライド間の切り替え時にSmart Sliderが再生するエフェクトを選択します。また、「継続時間」フィールドに数値を入力することで、アニメーションの再生時間を変更することもできます。

使用しているテンプレートによっては、「背景アニメーション」オプションも表示されます。これにより、スライドの背景画像や色をアニメーションさせることができます。
ただ、動画や視差スクロールを使ったプレゼンテーションでは、背景アニメーションは機能しないので注意が必要だ。
Smart Sliderの背景アニメーションを詳しく見るには、「+」アイコンをクリックしてください。エディターが開きますので、様々なアニメーションを試して、どんなエフェクトが作れるか見てみましょう。

オートプレイの設定
次のタブは『オートプレイ』だ。
初期設定では、訪問者は手動でスライド間を移動する必要があります。代わりにプレゼンテーションを自動的に再生したい場合は、「自動再生」スライダーをクリックして有効化するだけです。

このオプションを有効化すると、プレゼンテーションが各スライドを表示する時間や訪問者がスライドショーを停止する方法を変更できるいくつかの追加設定にアクセスできるようになります。
また、プレゼンテーションの「再生」ボタンをカスタマイズできる「ボタン」セクションも追加されました。

プレゼンテーションの最適化
その後、「最適化」タブを選択します。ここで、Smart Sliderの遅延ロードの設定が見つかります。
初期設定では、スライダーはすぐにロードされます。これは、ページを訪れた人が最初に目にするのがプレゼンテーションである場合には良い選択です。
しかし、プレゼンテーションをページのさらに下に配置する予定であれば、「Loading type」ドロップダウンを開き、「After page loaded」を選択することをお勧めします。

これはWordPressのスピードとパフォーマンスを向上させ、ページの残りの部分を最初に読み込むことで訪問者の体験を向上させます。
もうひとつのオプションは「After delay」で、スライダーのロードディレイを設定できる。

スライドの設定
初期設定では、Smart Sliderが画像をトリミングする必要があっても、画像はスライド全体をカバーします。これはほとんどのプレゼンテーションでうまく機能する傾向がありますが、「スライド」タブを選択することで、この初期設定を変更することができます。
ここで、「Slide Background Image Fill」ドロップダウンを開き、「stretch」、「center」、「blur fit」など、リストから別のオプションを選択するだけです。

開発者」タブには、プレゼンテーションにカスタムCSSを追加できるエリアなど、高度な設定があります。
ほとんどのサイトオーナーは、これらの設定を使用する必要はありません。さらに詳しく「開発者」オプションを知りたい場合は、小さな「i」アイコンにマウスオーバーしてください。ツールチップに詳細情報が表示され、Smart Sliderのドキュメンテーションへのリンクも表示されます。

ステップ3:パワーポイント・スタイルのプレゼンテーション用のスライドを作成する
プレゼンテーションの構成に満足したら、いよいよスライドの作成です。
スライドの追加」ボタンをクリックするだけで、簡単に始められます。

Smart Sliderでは数種類のスライドを作成できます。投稿’オプションもあり、WordPressの投稿をスライド内に埋め込むことができます。
さまざまなオプションを試すことができますが、このガイドでは例として「ブランク」デザインを使用します。

スライドの種類を選ぶと、画面上部にスライドのサムネイルが表示されます。
サムネイルにマウスオーバーし、表示されたら「編集」ボタンをクリックするだけ。

スマートスライダーのエディターが開きます。
画面上部にはパンくずリストナビゲーションバーがあり、プレゼンテーションの異なるスライド間を移動することができます。

画面の左側には、スライドを構成するすべてのレイヤーがあります。アイコンにマウスオーバーすると、ImageやRowなどのレイヤー名が表示されます。
レイヤーを編集するには、左側のメニューでクリックするだけです。レイヤーのカスタマイザーに使えるすべての設定がポップアップで開きます。

ライブプレビューでレイヤーをクリックして選択することもできます。例えば、初期設定のテキストの一部を独自のメッセージに置き換えるには、クリックしてそのレイヤーを選択するだけです。
表示されるポップアップで、「テキスト」フィールドにメッセージを入力してください。

また、「スタイル」タブをクリックして、テキストの見え方を変更することもできます。
ここでは、テキストの色、フォント、サイズなどを変更できます。

スライドをカスタマイズするには、さまざまなレイヤーをクリックし、外観に表示されるポップアップで変更を加えるだけです。
レイヤーを削除したい場合は、マウスオーバーして点線のアイコンをクリックしてください。ドロップダウンメニューで、「削除」を選択する必要があります。

スライドにもっとレイヤーを追加しますか?
左側のメニューにある緑色の「+」アイコンをクリックするだけです。

レイヤー’タブには、画像、ボタン、テキストなどの基本的なレイヤーが表示されます。
これらのレイヤーはドラッグ&ドロップでスライドに追加できます。

Smart Sliderには、プレゼンテーションに追加できる既成スライドのライブラリもあります。
これらのオプションを見るには、「ライブラリー」タブをクリックする。

レイヤーを追加し、独自のコンテンツや設定でカスタマイズして、このスライドで作業を続けることができます。
スライドの設定に満足したら、「保存」ボタンをクリックします。

次のスライドの作業を開始するには、ツールバーの「スライド」をクリックする必要があります。
次に、『Add Slide』を選択する。

ステップ4:WordPressにスライドを埋め込む
プレゼンテーションの作業が終わったら、「戻る」をクリックするだけで、メインのスマート・スライダーのダッシュボードに戻ることができます。
初期設定では、Smart Sliderはすべてのスライドを公開しますが、サイトに表示したいすべてのスライドの横に緑色のチェックマークがあることを確認する価値があります。

スライドの横に「x」が表示されている場合は、そのスライドが未公開であることを意味します。x’をクリックして緑のチェックマークに変えると、そのスライドは公開されます。
その後、オンラインストア、サイト、ブログに直接プレゼンテーションを追加する準備が整いました。Gutenbergブロックエディターで投稿日やページを開き、「+」アイコンをクリックするだけです。
次に、ポップアップに’Smart Slider 3’とタイプし、ブロックエディターに表示されたら正しいブロックを選択する必要があります。

これはSmart Slider 3によるWordPressスライドショーブロックをページに追加します。
次に、「スライダーを選択」ボタンをクリックします。

作成したプレゼンテーションをすべて表示するポップアップが開きます。
使いたいプレゼンテーションをクリックし、「インサーター」を選択するだけです。

これでプレゼンテーションがサイトに追加されます。更新」または「公開」ボタンをクリックして、プレゼンテーションを公開することができます。
さて、あなたのサイトにアクセスすると、パワーポイント・スタイルのプレゼンテーションが表示されます。

さらに詳しく、魅力的なブログコンテンツを作成する方法
スライドショープレゼンテーションを追加することは、読者を飽きさせないための一つの方法に過ぎません。あなたのブログを改善するために実行できる他のアイデアを紹介します:
- WordPressでライブ・ブログを書く方法(ステップ・バイ・ステップ)
- ブログを公開するのに最適な時期をテストする方法
- WordPressでゲストブロガーを効果的に集め、管理する方法
- WordPress投稿に可読性スコアを追加・改善する方法
- WordPressでラウンドアップ投稿を作成する方法(簡単な方法)
- WordPressサイトにブログロールを追加する方法(プラグインなし)
この投稿がWordPressでプレゼンテーションを作成する方法を学ぶのにお役に立てば幸いです。WordPressのベストダイナミックコンテンツプラグインのリストとWordPressブログのトップ例もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support
You’re welcome
Admin
Tracy Snar
I’m so excited about this feature!
WPBeginner Support
Glad you found this recommendation helpful
Admin
Dave
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Admin
Kevin Kovadia
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Admin
Sefa Tsegha
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support
You’re welcome glad we could share something new
Admin
Gursimran Kaur
Hi
Tnx for sharing
WPBeginner Support
You’re welcome
Admin
Maddie
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‘How to Create a Presentation in WordPress.’
Here is the referenced sentence:
“Upon activation, you need to visit Presenation » Add New page to create your first presenation.”
WPBeginner Support
Thanks for catching that, we’ll be sure to fix the typo
Admin
JIM C
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support
Glad you liked our guide
Admin