WordPressサイトにソーシャルメディアのフォロワー数を表示することは、ブランドの信頼性を高める強力な方法となります。訪問者がInstagram、Twitter、Facebookなどのプラットフォームで確立されたプレゼンスを持っていることを見ると、あなたのブランドが他者から信頼されているという自信を与えます。
このソーシャルプルーフは、より多くの人々があなたをフォローし、コンテンツにエンゲージし、複数のチャネルであなたのブランドとつながることを奨励できます。
WPBeginnerでは、ソーシャルメディアがウェブサイトへのトラフィックを促進する上で果たす役割を認識しています。そのため、サイトにソーシャルメディア共有ボタンを追加し、さまざまなプラットフォームで製品やサービスを常に宣伝しています。これにより、視聴者とのつながりを維持し、ブランド認知度を向上させることができました。
この記事では、WordPressでソーシャルメディアのフォロワー数を簡単にテキストで表示する方法をご紹介します。ステップバイステップのガイドは、コードを使用せずに簡単にフォローできます。

ウェブサイトでソーシャルメディアのフォロワー数を表示する理由
人気のあるブログ、インフルエンサー、ブランドの多くが、ウェブサイトにソーシャルメディアのフォロワー数を誇らしげに表示していることに気づいたかもしれません。
フォロワー数は、WordPressウェブサイトにソーシャルプルーフを追加するのに役立ちます。これにより、過去の顧客やフォロワーを証明として示すことで、ユーザーの信頼を獲得し、ブランドアイデンティティを構築できます。

さらに、ユーザーに連絡を取り続けるための便利な方法を提供しながら、ソーシャルメディアプロファイルでより多くのフォロワーを獲得するのに役立ちます。
残念ながら、ソーシャルメディアのフォロワー数を表示することは、私たちが望むほど簡単ではありませんが、間違いなく可能です。
多くのソーシャルメディアプラットフォームでは、この情報を取得するためにAPIキーが必要であり、それぞれ異なる方法で取得します。
幸いなことに、ソーシャルメディアのフォロワー数を表示できるようにするWordPressプラグインやソリューションがいくつかあります。
とはいえ、WordPressウェブサイトにソーシャルメディアのフォロワー数を表示するさまざまな方法を紹介します。あなたに最適なものを選択できます。
- 方法1:プラグインを使用してソーシャルメディアのフォロワー数を表示する
- 方法2:Smash Balloonでソーシャルメディアフィードを表示する
- 方法3:コードを使用してフォロワー数を手動で取得して表示する
- コードでFacebookフォロワー数を表示する
- Twitterのフォロワー数をテキストで表示する
- ボーナス:WordPressにソーシャル共有ボタンを追加する
方法1:プラグインを使用してソーシャルメディアのフォロワー数を表示する
この方法はより簡単で、APIキーを取得できない場合にAPIキーの要件をスキップできます。
ただし、これは少し信頼性が低く、フォロワー数をリアルタイムで取得できない場合があります。これは、ソーシャルメディアプラットフォームがAPIキーの方法を頻繁に変更するため、古い方法を使用しているアプリケーションが壊れるからです。
良い点は、プラグインがソーシャルメディアのフォロワーを手動でテキストとして入力できるフォールバックオプションを提供していることです。
まず、Wp Social Login and Register Social Counter プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
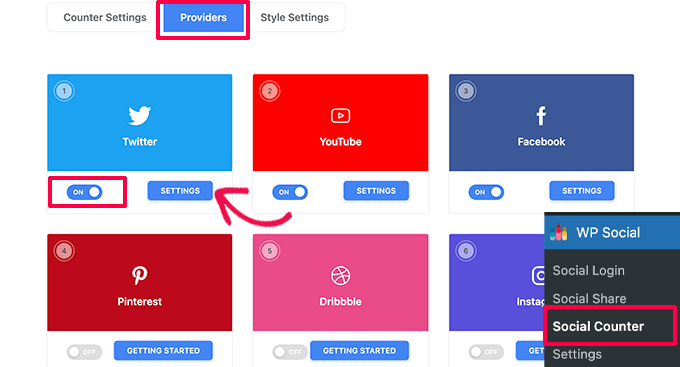
有効化したら、WordPressダッシュボードから WP Social » Social Counter ページに移動し、Providersタブに切り替えます。

ここから、表示したい各ソーシャルメディアプラットフォームをオンにし、設定ボタンをクリックしてセットアップします。
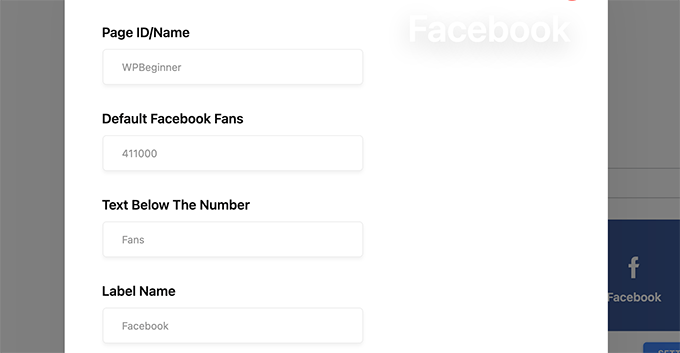
これによりポップアップが表示され、そのプラットフォームのソーシャルメディアプロフィールの詳細を入力できます。デフォルトのFacebookフォロワー数を手動で入力するオプションもあります。

表示したいすべてのソーシャルメディアプラットフォームでプロセスを繰り返します。
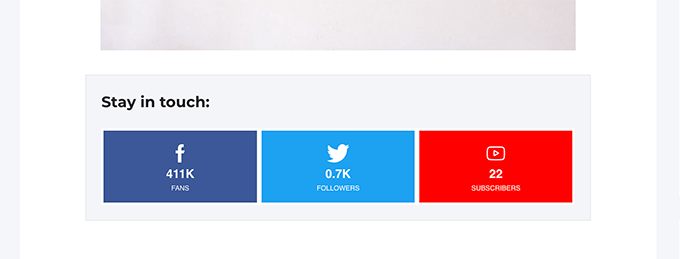
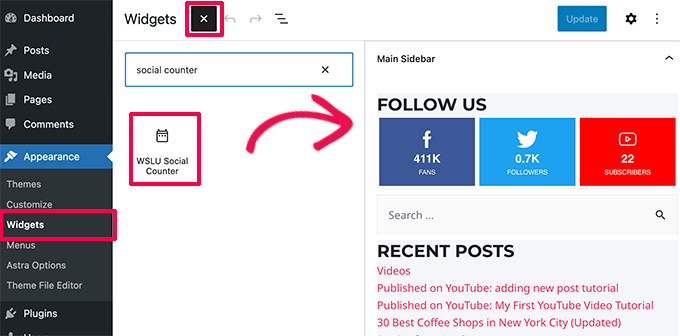
完了したら、外観 » ウィジェットページに移動し、WSLUソーシャルカウンターウィジェットをサイドバーに追加できます。

変更を保存してウェブサイトをプレビューすることを忘れないでください。
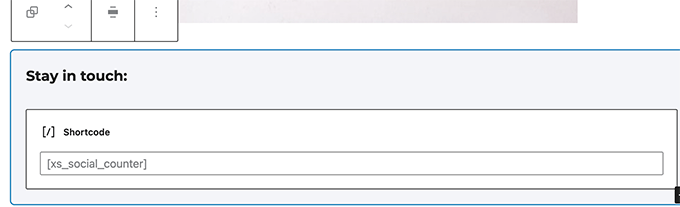
投稿またはページにソーシャルメディアのフォロワー数を表示したいですか?フォロワー数を表示したい投稿またはページを編集し、コンテンツエディタに次のショートコードを追加するだけです。
[xs_social_counter]

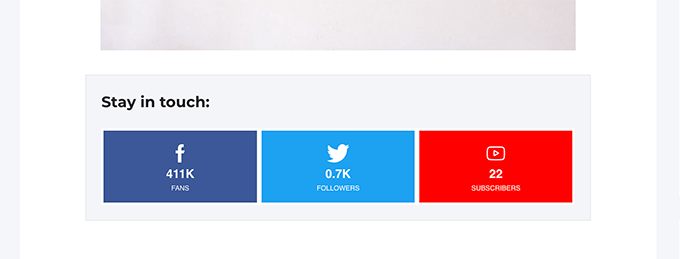
その後、「公開」または「更新」ボタンをクリックして設定を保存できます。
これでWordPressサイトにアクセスして、ソーシャルメディアのフォロワー数を実際に確認できます。

方法2:Smash Balloonでソーシャルメディアフィードを表示する
ソーシャルメディアのフォロワー数を表示するよりも簡単な代替手段は、Smash Balloonでソーシャルフィードを表示することです。
Smash Balloonは、WordPress向けの最高のソーシャルメディアプラグインです。これにより、ソーシャルメディアのコンテンツを美しいレイアウトのフィードとして表示できます。
まず、Smash Balloonのウェブサイトにアクセスします。彼らはInstagram、Twitter、Facebook、YouTube用のさまざまなソーシャルメディアフィードプラグインと、統合されたソーシャルウォールフィードを提供しています。

すべてのプラグインが含まれるAll Access Bundleの購入をお勧めします。
サインアップ後、Smash Balloonのアカウントにログインし、プラグインをコンピューターにダウンロードできます。
次に、Smash Balloon フィード プラグインを 1 つずつインストールします。詳細については、WordPress プラグインのインストール方法のステップバイステップ ガイドを参照してください。
このチュートリアルでは、すべてのソーシャル メディア フィードを接続し、それらを 1 つとして表示するソーシャル ウォールを作成する方法を説明します。
注意:これを行うには、Smash BalloonのSocial Wallプラグインとフィードプラグインの両方が必要です。
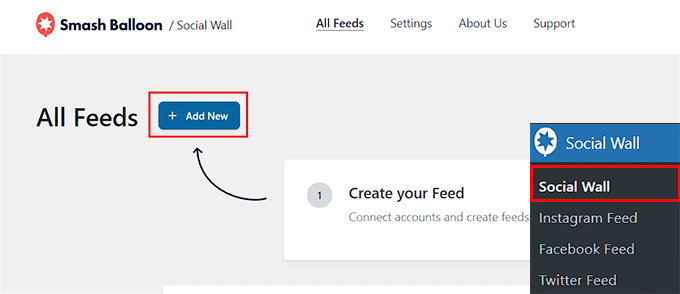
有効化したら、WordPressダッシュボードからソーシャルウォールメニュータブにアクセスし、上部にある「新規追加」ボタンをクリックします。

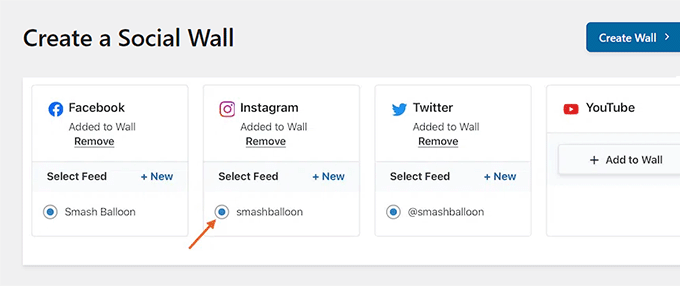
これにより、接続するボタンが表示されたソーシャルメディアプラットフォームのリストが表示される新しい画面に移動します。ソーシャルウォールに表示したいフィードがあるプラットフォームの「ウォールに追加」ボタンをクリックしてください。
これにより、既に作成したフィードのリストが表示され、ソーシャルウォールに追加したいものが表示されます。

詳細な手順については、Smash Balloonでソーシャルメディアフィードを作成する方法に関する以下のチュートリアルをご覧ください。
フィードを選択したら、上部にある「ウォールを作成」ボタンをクリックします。
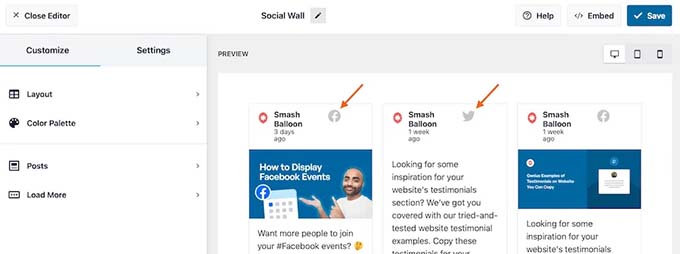
これによりSmash Balloonのビジュアルエディターが起動し、右側にソーシャルウォールのプレビューが表示され、左側にカスタマイズ設定が表示されます。
ここから、レイアウトやカラーパレットを変更したり、ロードボタンを追加したりできます。詳細については、WordPressにソーシャルメディアフィードを追加する方法に関するチュートリアルをご覧ください。

最後に、上部にある「保存」ボタンをクリックして設定を保存します。次に、「埋め込み」ボタンをクリックします。
これにより、作成したソーシャルウォールのショートコードをコピーできる画面プロンプトが開きます。
次に、フィードエディタを終了し、ブロックエディタでソーシャルウォールを追加したいページまたは投稿を開きます。
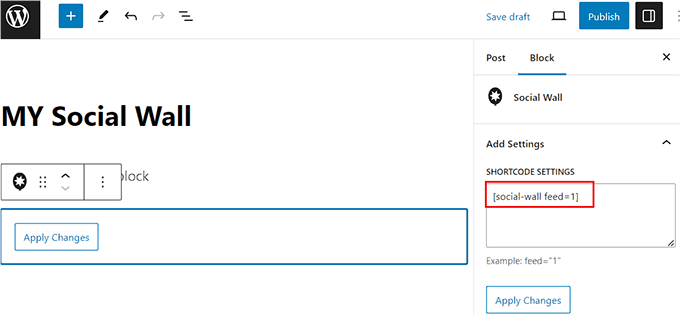
ここから、画面左上の「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開きます。次に、ソーシャルウォールブロックをページ/投稿に追加します。

先ほどコピーしたショートコードを、右側のブロックパネルにある「ショートコード設定」ボックスに貼り付けます。
最後に、「公開」または「更新」ボタンをクリックして設定を保存します。これで、Facebook、Twitter、Instagramアカウントのフィードを含むソーシャルウォールをウェブサイトに追加しました。
方法3:コードを使用してフォロワー数を手動で取得して表示する
この方法は少し高度で、初心者にはあまりうまくいかないかもしれません。しかし、ソーシャルメディアのフォロワー数をテキストとして取得するのに役立ちます。
基本的に、ほとんどのソーシャルメディアプラットフォームでは、アプリとユーザーAPIキーを作成して、サーバーからフォロワー数などのデータを取得する必要があります。
この方法では、API キーを使用して Twitter と Facebook のフォロワー数を取得する方法を説明します。
WordPressウェブサイトにカスタムコードを追加する必要があります。以前にこれを実行したことがない場合は、WordPressにコードをコピー&ペーストする方法に関するガイドをご覧ください。
コードでFacebookフォロワー数を表示する
Facebookのフォロワー数を取得するには、次の手順を実行する必要があります。
- Facebook APIにアクセスするには、Facebookアプリを作成してください。
- アクセストークンを生成します。これはパスワードとして機能し、必要な情報を取得できます。
- Facebookアプリとアクセストークンを使用して、WordPressでFacebookの「いいね!」を取得します。
1. Facebookアプリを作成する
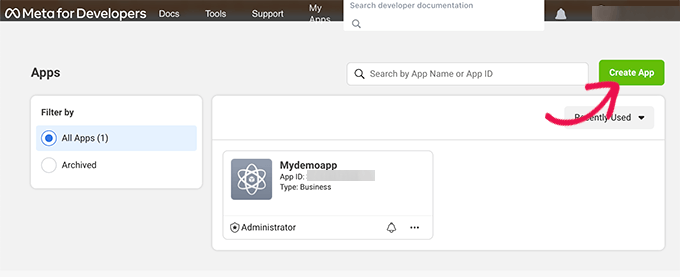
まず、Facebookアプリを作成しましょう。 Meta Developersのウェブサイトにアクセスし、「アプリを作成」ボタンをクリックするだけです。

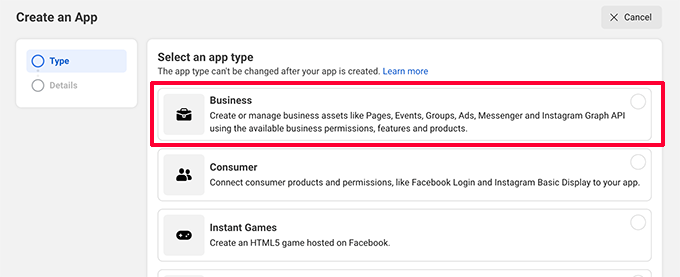
その後、アプリのタイプを選択するように求められます。
「ビジネス」をクリックし、次に「次へ」ボタンをクリックして続行します。

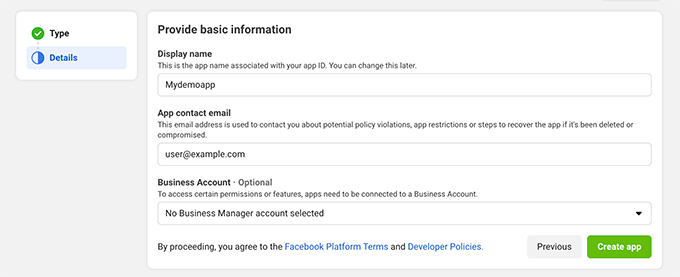
その後、アプリ名(好きな名前で構いません)とメールアドレスを入力するように求められます。
ビジネスアカウントのオプションはスキップして、「アプリを作成」ボタンをクリックできます。

Facebookのパスワードの入力を求められる場合があります。
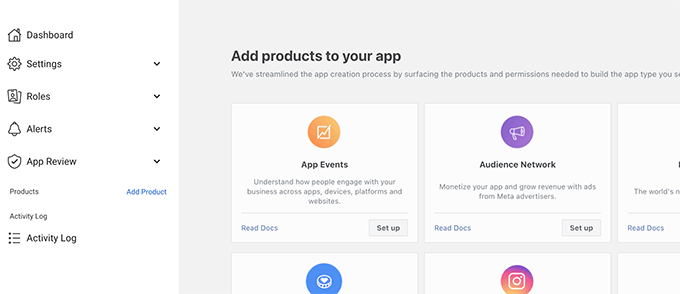
次に、アプリダッシュボードにリダイレクトされます。

この画面には複数のオプションが表示されますが、今回は個人利用のため、これらのオプションは現時点では必要ありません。
2. Facebook APIのアクセストークンを取得する
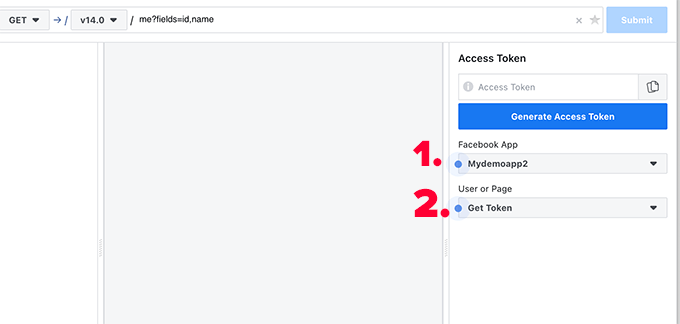
次に、アクセス トークンを生成し、ページ ID を取得するために、Graph API explorer ページに移動する必要があります。

まず、Facebookアプリセクションで作成したアプリを選択します。
その後、「トークンを取得」ドロップダウンメニューをクリックし、「ページ アクセス トークン」オプションを選択します。
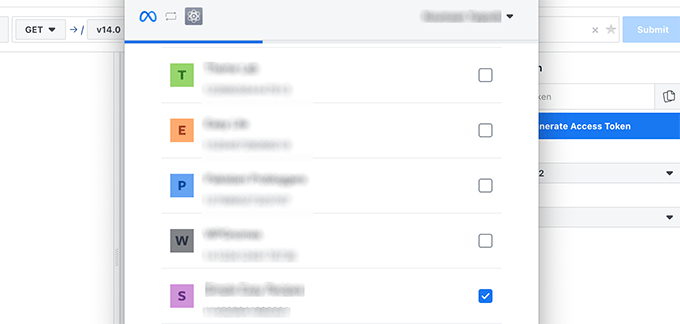
これにより、権限のポップアップが表示されます。そこで、個人アカウントとして続行し、アクセストークンを取得したいページを選択する必要があります。

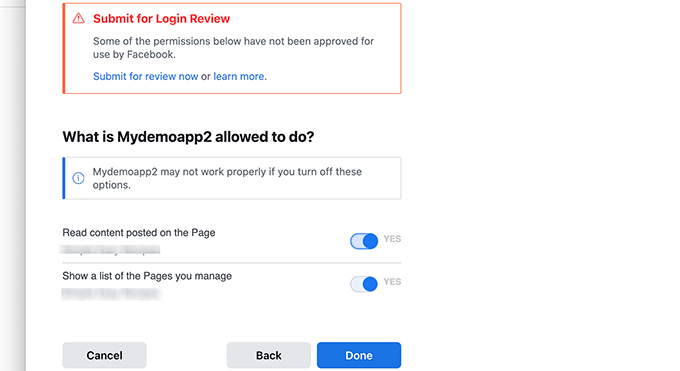
次に、いくつかの権限と警告が表示されます。
これらは無視して「完了」をクリックできます。

Facebookはあなたのためにアクセストークンを生成します。
アクセストークンを、メモ帳やテキストエディットのようなプレーンテキストエディタを使用して、コンピュータにコピー&ペーストするだけです。

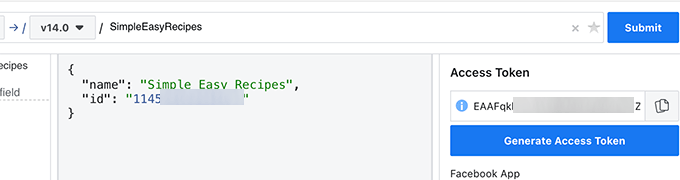
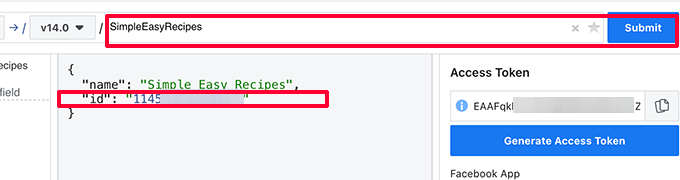
離れる前に、次に必要なのはページIDです。
これを取得するには、上記のフォームにページのURLスラッグを入力し、「送信」ボタンをクリックする必要があります。

次に、ページ ID をコピーして、Notepad や TextEdit のようなプレーン テキスト エディターを使用してコンピューターに貼り付けることができます。
3. WordPressでFacebookのいいね!を表示する
まず、以下のコードをWordPressテーマのfunctions.phpファイルにコピー&ペーストするか、WPCode(推奨)を使用してください:
function getFacebookLike( $fbid, $token ){
$json_string = @file_get_contents('https://graph.facebook.com/v14.0/'. esc_attr( $fbid ) .'/?fields=fan_count&access_token='. esc_attr( $token ) );
$json = json_decode($json_string, true);
$like_count = isset( $json['fan_count'] ) ? $json['fan_count'] : 0;
return $like_count;
}
詳細については、WordPressにカスタムコードを追加する方法に関するガイドをご覧ください。
次に、Facebook の「いいね!」数をテキストとして表示したい WordPress テーマ テンプレートに次のコードを貼り付ける必要があります。
<?php
echo "<p>More than <strong>" . getFacebookLike( $fbid = 'Facebook page ID', 'access token' ) . "</strong> users follow us on Facebook.</p> ";
?>
FacebookのページIDとアクセストークンを、以前にコピーした値に置き換えるのを忘れないでください。
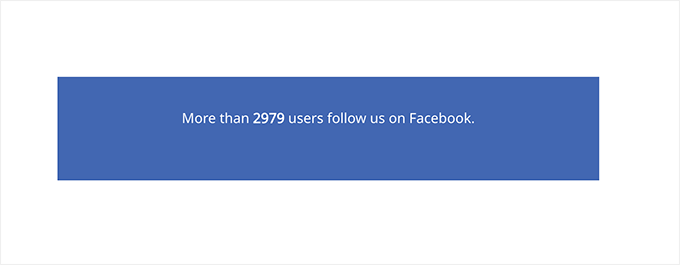
これで、ウェブサイトにアクセスしてコードが機能していることを確認できます。テストウェブサイトではこのようになりました。

Twitterのフォロワー数をテキストで表示する
Twitterのフォロワーをテキストとしてカウントするには、次の手順に従う必要があります。
- Twitterアプリを作成します。
- Twitter APIキーを取得します。
- WordPressでフォロワー数を取得します。
1. Twitterアプリを作成し、APIキーを取得する
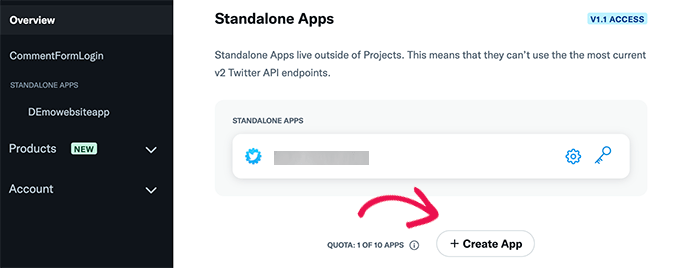
まず、Twitter開発者ウェブサイトにアクセスし、新しいスタンドアロンアプリを作成する必要があります。

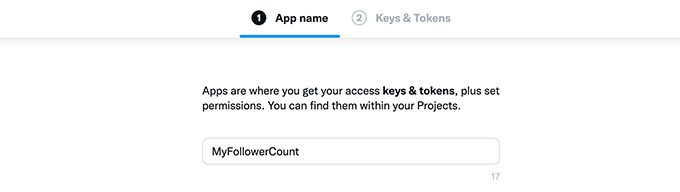
アプリの名前を入力するように求められます。
好きな名前を付けることができます。

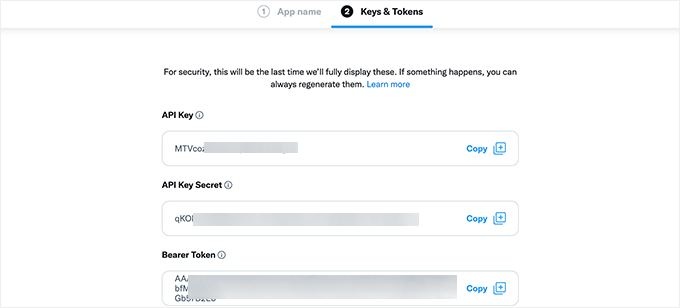
次に、アプリのAPIキーが表示されます。
メモ帳やTextEditのようなプレーンテキストエディタを使用して、これらのキーをコンピュータにコピーしてください。

2- WordPressでTwitterのフォロワー数を取得する
次に、次のコードをテーマの functions.php ファイルに追加するか、WPCode (推奨) を使用して追加する必要があります。
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'API key';
$consumerSecret = 'API key secret';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
wpbeginnerをあなた自身のTwitterユーザー名に、APIキーをあなた自身のAPIキーに置き換えることを忘れないでください。
その後、Twitterのフォロワー数を表示したいWordPressテーマに次のコードを追加できます。
<p>
More than <strong><?php echo getTwitterFollowers(); ?></strong> users follow us on Twitter.
</p>
これでウェブサイトにアクセスして、Twitterのフォロワー数を実際に確認できます。

ボーナス:WordPressにソーシャル共有ボタンを追加する
ソーシャルメディアのフォロワー数を表示するだけでなく、ソーシャル共有ボタンを表示することもできます。これにより、ユーザーはWordPressブログのコンテンツを友人や家族と共有でき、より多くのオーディエンスにリーチするのに役立ちます。
Social Snap プラグインをインストールして有効化することで、ソーシャル共有ボタンを簡単に追加できます。詳細は、初心者向けのガイド「WordPressプラグインのインストール方法」をご覧ください。
有効化したら、Social Snap » の 設定 ページにアクセスし、左側の列から「ソーシャル共有」タブに切り替えてください。これにより新しい設定が開きます。そこで「ネットワークの管理」タブを選択する必要があります。
次に、プロンプトから選択したソーシャルメディアプラットフォームを選択し、タブを閉じます。

次に、「インラインボタン」タブを展開し、ボタンの位置、配置、ラベル、形状、サイズを設定します。
それが完了したら、「表示場所」セクションまでスクロールダウンし、ボタンを表示したい場所を選択します。ここで、「投稿」ボックスをチェックすると、ソーシャル共有ボタンを投稿にのみ表示できます。

最後に、「変更を保存」ボタンをクリックして設定を保存します。
次に、ウェブサイト上の投稿にアクセスして、ソーシャル共有ボタンが機能していることを確認してください。詳細は、WordPressにソーシャル共有ボタンを追加する方法に関するチュートリアルをご覧ください。WordPressにソーシャル共有ボタンを追加する方法。

この記事がWordPressでソーシャルメディアのフォロワー数を表示するのに役立ったことを願っています。また、WordPressの完全なソーシャルメディアチートシートや、WordPressサイトをTelegramと統合する方法に関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





kzain
WordPressサイトでソーシャルメディアのフォロワーを表示する方法を探していましたが、このチュートリアルで簡単になりました。特に、Social Count Plusのようなプラグインを使用してプロセスを自動化するというヒントに感謝しています。1つ質問があります。ホームページや「会社概要」ページにフォロワー数を表示することをお勧めしますか?エンゲージメントを高めるために最も効果的な場所に配置したいと考えています。
WPBeginnerサポート
特に効果的な場所はありません。個人の好みや、サイト訪問者が最もインタラクトするものによって異なります。
管理者
alselon
このプラグインはWordPressでは利用できなくなりました
WPBeginnerサポート
Thank you for letting us know, we will be sure to look into alternative options.
管理者
Priyanka
私のWordPressウェブサイトでは、ソーシャルカウンターがどこで機能しているのか追跡できません。FB、Twitterなどは表示されていますが、値はゼロです。
JK
こんにちは、
First of all thank you for your tips and tricks.
I have from nowhere lost all my twitter and pinterest and some google+ social counts in my posts. Facebook still works. I haven’t changed permalinks.
レイチェル・ウォジナロウスキー
Pinterestも含まれていればよかったのに!
Colin
素晴らしいチュートリアルです。ウィジェットを使用して、ブログページ reglazeglasses4u.co.uk/blog.html で全てを機能させることができましたが、ショートコードを使用してページや投稿のどこにもアイコンを表示させることができません。何かアイデアはありますか?
私、あの人、そして赤ちゃん
G+ APIで苦労した人はいますか?
偽作者
G+ APIを生成できましたが、G+のフォロワー数が表示されません。残念です。
ステファニー・リッグス
Wow! This is very easy tutorial to install Social Count Plus plugin and then develop application on Twitter in order to display social media followers count as text. I didn’t try this on my blog but after finding this tutorial I will experience it on my blog to make it prettier
Ravi Chahar
ブロガーが常に熱心に尋ねる質問です。主なポイントは、ソーシャルメディアアイコンが非常に役立つウェブサイトのデザインについてです。これらのボタンの配置と、その下に表示されるカウント数について多くの人が尋ねる質問は、解決すべき問題です。あなたが説明してくれたプラグインが正常に機能することを願っています。
共有してくれてありがとう。
サンドリーヌ
Hi, and please excuse my english… I’m fighting with this plugin that seems really good but the facebook counter doesn’t grow up

I tried with my facebook id, and with before my id like recommended here : http://wordpress.org/support/topic/fb-not-updating but my facebook count is frozen at 85 therefore it’s now 97
so I’m searching for another one…
WPBeginnerサポート
プラグイン作成者がより適切にサポートできると考えています。プラグインのテスト中にこの問題に遭遇しませんでした。
管理者
Renan Lara
Claudio Sanchesは本当に素晴らしいです!成功おめでとうございます!
netto
このプラグインは非常に優れており、最初のバージョンから私のブログで使用しています。Claudio Sanches氏が利用可能にしてくれたことに感謝します。
Claudio Sanches
まさか私のプラグインがここに載る日が来るとは思いませんでした:D
私のプラグインについて話してくれて本当にありがとう *____*
WPBeginnerサポート
The pleasure is ours, thanks for writing this useful plugin
管理者
Sü Smith
素晴らしいプラグインです!共有ありがとうございます。
ゲイリー・ニール・ハンセン
情報ありがとうございます。
これは多くのサイトで見かけるものにしては非常に複雑なようです。私の古いwordpress.comサイトでは、パブリサイズ機能を使用すると、総フォロワー数が自動的に表示されていました。
プラグインを使えばもっと簡単な方法はありませんか?
WPBeginnerサポート
これが最も簡単な方法であることがわかりました。指示にステップバイステップで従ってください。どの部分がより複雑に感じるか教えていただければ、さらに詳しく説明します。
管理者