WordPressのビルトインカスタマイザーやページビルダーではできないデザインの調整をしたいですか?CSS Heroプラグインを使えば、コードに触れることなく、手の届きにくい要素をカスタマイズできます。
マウスオーバー効果や複雑なスペーシング、微妙なアニメーションなど、通常カスタムCSSが必須となる特定のデザイン要素を調整する必要がある場合、私たちはよくCSS Heroを使用します。簡単なようで、コーディングの知識が必要なビジュアル調整に最適です。
このCSS Heroレビューでは、CSS Heroを使ってサイトの外観を簡単にカスタマイズする方法をご紹介します。ボタンスタイルの調整でも、複雑なレイアウトの調整でも、このツールを使えば誰でも高度なカスタマイザーにアクセスできるようになります。

ここで取り上げるトピックの概要は以下の通り:
CSSヒーローとは?
CSS Heroは、コードを一行も書くことなく(HTMLやCSSは必須ではありません)独自のWordPressテーマをデザインできるプレミアムWordPressプラグインです。
WordPressデザインの変更を素早く取り消すことができ、初心者にとって非常に便利です。変更はすべて追加スタイルシートとして保存されるので、変更を失う心配なくWordPressテーマを更新できます。
あなたがデザイナーでも開発者でも、CSS Heroは同じように優れています。CSS Heroは、人気のあるWordPressテーマやフレームワークにすべて対応しています。テーマや子テーマを素早く変更し、クライアントのサイトにエクスポートすることができます。
CSSヒーローの使い方とテスト方法
私たちはすでに多くのWordPressチュートリアルでCSS Heroを使用しています。読者がコーディングなしで特定のデザインを調整する必要があるときに、私たちの頼りになるソリューションになっています。
いくつか例を挙げよう:
このレビューのために、私たちは特別なステップを踏み、新鮮なテストサイトにCSS Heroをインストールしました。すべての機能を確認し、様々なカスタマイザーを適用しました。この徹底的なテストは、私たちが日々の使用で見逃しているかもしれない新しい権限や制限をキャッチするのに役立ちます。
なぜWPBeginnerを信頼するのか?📣
私たちは2009年からWordPressのカスタマイズツールをトラッキングし、市場に登場するすべての主要なソリューションをテストしてきました。非常に多くのプラグインが利用可能であるため、あなたのサイトに適したプラグインを選択することがいかに圧倒されるかを理解しています。
私たちのおすすめは、実際のテストと実地経験から生まれたものです。最も重要なことは、WordPressの進化に伴い、私たちの知識を定数更新していることです。CSS Heroのようなツールが新機能や更新をリリースしたら、私たちはそれらを評価し、私たちの発見を共有します。
詳しくは、編集ガイドラインをご覧ください。
CSS HeroはWordPressページビルダーですか?
いいえ、CSSヒーローとページビルダーは目的が異なります。CSS Heroは既存のテーマ要素にスタイル調整を行うために特別に設計されており、ページビルダーは全く新しいページレイアウトを作成するためのものです。
CSS Heroはデザインカスタマイザーだと思ってください。コードに触れることなく配色やスペーシング、タイポグラフィなどのビジュアル要素を調整することができますが、ゼロから新しいページを構築する助けにはなりません。

カスタマイザー、ランディングページ、またはセールスページを作成するには、SeedProdのような適切なページビルダーが必要です。SeedProdは、ドラッグアンドドロップのブロックタイプ、あらかじめ用意されたテンプレート、パワフルなデザインコントロールを使用して、どのようなタイプのページでも作成することができる、私たちの推奨するソリューションです。
詳しくはSeedProdのレビューをご覧ください。

CSS Heroを使ってWordPressテーマをカスタマイズする方法
まず、CSS Heroプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
CSS HeroはプレミアムWordPressプラグインであるため、個別サイトに29ドルを支払う必要があります。とはいえ、時間と手間を省くことを考えれば、この価格は投資する価値があると私たちは考えています。
CSS HeroのクーポンコードWPBeginnerを使用すると、34%オフの特別割引を受けることができます。PROプランをご購入の場合は、同じコードで40%割引になります。
有効化すると、CSS Heroのライセンスキーを取得するためにリダイレクトされます。画面の指示に従うと、数クリックでサイトにリダイレクトされます。
CSS Heroは、テーマを編集するためのWYSIWYG(what you see is what you get)インターフェースを提供することを目的としています。
ログイン中のWordPressサイトにアクセスするだけで、WordPress管理バーにCSS Heroボタンが表示されます。

ボタンをクリックすると、サイトがライブプレビューに変換されます。
CSS Heroエディターが表示されます。上下ツールバー、左カラム、サイトのライブプレビューがあります。

次に、編集したい要素にマウスカーソルを合わせると、CSS Heroがその要素をハイライトし、現在位置を示します。
クリックするとその要素が選択され、左の列にプロパティが表示されます。

これらには、背景、タイポグラフィ、枠線、スペーシングなど、選択した要素の一般的なCSSプロパティが含まれます。
項目をクリックして展開し、シンプルなユーザーインターフェースを使ってCSSプロパティを編集できる。

変更を加えると、カスタムCSSが魔法のように下に表示されます。
もしあなたがCSSを学んでいるのであれば、ライブ・プレビューでさまざまなCSSの変更がどのように適用されるかを見ることが役に立つだろう。

サイト用のロイヤリティフリー画像を探すのにお困りですか?
CSS HeroにはUnsplashのビルトインもあり、美しい写真を閲覧、検索し、サイトデザインに使用することができます。

CSS Heroには、サイト上のさまざまな要素に適用できる既製のスニペットも付属しています。
左カラムの「スニペット」タブに切り替えると、そこに共通の要素がたくさんリストアップされているのが見えるだろう。

クリックして要素を選択すると、CSS Heroがさまざまなスタイルのバリエーションを表示します。
Set Params」ボタンをクリックして気に入ったスタイルを編集し、「Apply」ボタンをクリックしてテーマに追加します。

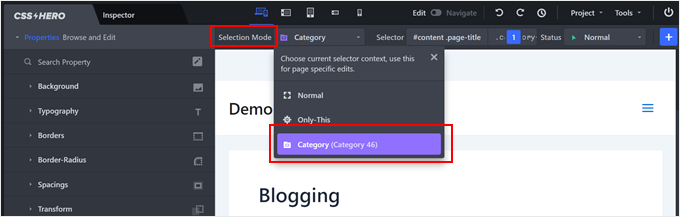
CSS Heroができるもう一つのクールなことは、個々の投稿日や特定のテンプレートタイプで特定の要素をカスタマイズすることです。これを行うには、画面左上の「選択モード」設定にナビゲーションします。これにより、カスタマイザーの適用範囲が決まります:
- 通常:あなたの変更は、サイト全体のその要素のすべてのインスタンスに影響します。
- これだけ:編集中の特定の要素にのみ変更が適用されます。
- テンプレート/アーカイブタイプ:カテゴリーページのような)そのテンプレートを使用しているすべてのページに変更が適用されます。
この柔軟性により、サイトの他の部分に影響を与えることなく、必要な部分に的確にデザインの変更を加えることができます。

サイトに変更を加えると、CSS Heroはその変更を自動保存しますが、公開はしません。
これらの変更を本番サイトに適用するには、画面右下の「保存して公開する」ボタンをクリックします。

CSS Heroで変更を元に戻す方法
CSS Heroの最も優れた機能のひとつは、加えた変更をいつでも元に戻せることです。
CSS Heroは、テーマに加えたすべての変更の履歴を保持します。CSS Heroツールバーの履歴ボタンをクリックするだけで、変更のリストを見ることができます。このボタンは小さな時計のように見えます。

日時をクリックすると、その時のサイトの状態を見ることができます。その状態に戻したい場合は、保存するか、その時点から編集を再開してください。
これは、その時点以降に行った変更が消えてしまうという意味ではありません。その時点に戻すこともできる。これ以上簡単なことはない。
しかし、特定の項目に加えた変更だけを元に戻したい場合はどうしたらいいでしょうか?
その場合、履歴ツールを使う必要はありません。以前のバージョンに戻したい要素をクリックし、「リセット」ボタンをクリックします。

これで項目はWordPressテーマで定義された初期設定に戻ります。
CSS Heroでモバイル端末向けにサイトをカスタマイズする
ウェブデザインの最も難しい側面は、端末の互換性です。あなたのサイトがすべての端末と画面サイズで同じように印象的に見えるようにしなければなりません。
ウェブデザイナーはさまざまなツールを使って、ブラウザーや端末の互換性をテストします。ラッキーなことに、CSS Heroにはプレビューツールがビルトインされています。
上部のツールバーでモバイル、タブレット、デスクトップの端末を選択します。プレビューエリアがその端末に変わります。編集」モードと「ナビゲーション」モードを切り替えて、他のツールバーを非表示にすることもできます。

編集」モードに切り替えると、モバイル端末向けにプレビューしながらサイトを編集できます。このツールは、モバイルやタブレット向けにテーマのデザインを調整するのに便利です。
CSS HeroはすべてのWordPressテーマと互換性がありますか?
CSS Heroの公式サイトには、対応テーマのリストが増え続けています。このリストには、最高の無料WordPressテーマが多数含まれています。
また、Divi、CSSIgniter、Themify、StudioPress、Astraなどのショップから最も人気のあるプレミアムテーマも用意されている。
テーマ互換性リストにないテーマは?
CSS HeroにはRocket Mode自動検出という機能があります。テーマ互換性リストに含まれていないテーマを使用する場合、CSS Heroは自動的にRocket Modeを使用し始めます。
Rocket ModeはテーマからCSSセレクタを推測しようとします。これはほとんどの場合、完璧に機能する。あなたのテーマがWordPressのコーディング標準に従っているなら、ほとんどすべてを編集することができる。
また、テーマ開発者に連絡し、CSS Heroとの互換性を提供するよう依頼するのもよいでしょう。
サイトデザインでお困りですか? WordPressサイトデザインサービスをご覧ください。少額の料金で、経験豊富なWordPress開発者チームがお客様のご要望に合ったプロフェッショナルなデザインを作成いたします。
CSS Heroと互換性のあるプラグインは?
CSS HeroはトップWordPressプラグインとの互換性を定期的にテストしています。
お問い合わせフォームプラグイン、人気のページビルダー、WooCommerceなどです。
CSS Heroで編集できない出力を生成するWordPressプラグインを使用している場合は、プラグイン作者に修正を依頼することができます。彼らはCSS Heroとの互換性を提供するために多くのことをする必要はありません。
詳しくは、WordPressのサポートを正しく依頼し、サポートを受ける方法をご覧ください。
CSS Heroのレビューがお役に立てば幸いです。また、初心者のためのWordPressのスピードとパフォーマンスを向上させる究極のガイドと、最高のWordPressテーマビルダーの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you the post. You have made it really simple with this plugin to customize WordPress site. I will really try CSS Hero sometime.
Ralph
I had 3 websites for over 10 years on wordpress and I never touched CSS. I tried as I had to fix something that i couldn’t do in theme builder but that never turned around good. All tutorials were super complex and didn’t really help people who are not familiar with coding.
Good to know there are alternatives now that can help less tech savy people to do what they just want to do, without learning new skill just to fix few small thing.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
I have nearly ten years’ experience with WordPress and somewhat knowledgabe with CSS. I cannot write it but I can implement it with help.
I purchased the CSS Hero plugin as they state it will work with LearnPress LMS plugin. However, after giving it a go, I found the plugin does not work with the LMS.
I spoke with my very experienced theme developer (WPExplorer) and he stated, in short terms, the LearnPress plugin is complexly and somewhat poorly written, which will make the CSS Hero plugin not function properly.
CSS Hero states a 30 day money back guarantee however after contacting them twice, and two weeks later, I still have not heard back from anyone at CSS Hero.
Just beware about the warranty as it seem I will have to try and contact my credit card company and try to cancel.
WPBeginner Support
Thank you for sharing your experience, just to be safe please be sure that any messages they may have sent are not caught in your spam folder.
Admin
Claire Smith
Hi there,
Does CSS Hero work with the Simple Membership plugin do you know? Many thanks
WPBeginner Support
You would want to check with CSS Hero for any questions about current conflicts.
Admin
Richard
I just started up a new website and have been crazy frustrated with the inability to customize themes very much. A lot of the controls are locked behind paying for a theme, but I’m not even sure if I like the theme enough to risk paying for it because I can’t edit everything enough. Will CSS Hero let me sidestep buying themes and edit the free versions?
WPBeginner Support
It would depend on the customizations you are looking for, CSS hero will certainly help you customize your site without the need for a paid theme. You may want to take a look at their demo page on their site to see what the plugin is able to do.
Admin
Michael
Amazing how good this is in the review. Maybe it’s got something to do with all of the affiliate links that you’ve got peppered throughout it to make referral money from it?
I’m not saying that the plugin isn’t good, but these sort of reviews are hard to take seriously. If it was really good you could say so, but saying that it’s good on the same page as trying to make money from selling it makes it seem like a very big paid editorial advertisement for this plugin.
WPBeginner Support
Hi Michael,
At WPBeginner, we only recommend products that we have used and tested. Please see our disclaimer page to learn more about how we make money on this website.
Admin
Art
I’m a little confused as to why you would use CSS Hero with a theme builder like Elementor or Divi other than seeing the code that is use for a certain element. Am I missing something?
Jon Seager
Hi thanks for letting me be the first questiner. Still have broblems showing them w/o the image box on the main page but on the single product page I was able to ditch the image then sqoosh the placehold off the screen to the left. It didn’t really squoosh but it did allow the text to start at a more respectable starting point.
I would still love to speak to someone that has enough free time to allow me to hire on a task based relationship. I could use some help making a better searchbar with to and from date and then some plus much more work to do and could use a partner to divie up the tasks and work together.
Samuel Lin
Hi, found wpbeginner is really helpful for beginner as I am.
One of the subsite under my multisite had installed with Affinity theme which we love very much.
But when we added Buddypress plugin, the display of buddypress group admins and mods is wasting a lot of space especially on mobile
Can we modify the layout of BP under Affinity using CSS Hero?
Thanks,
Sam
WPBeginner Support
Hi Samuel,
We are not sure, please contact the plugin author to learn if someone has tried it with BuddyPress and Affinity.
Admin
Erik
Hello there,
is this plugin compatible with Slider revolution (5.4) and Visual Composer?
It could be a faster way in working with this – than with the others… in some cases.
Love to hear from you!
Erik
Louis
Can’t find CSS HERO in the plugins
WPBeginner Support
Hey Louis,
CSS Hero is a paid plugin available from its own website.
Admin
AnnaD
Hello
I’ve perchased this plugin but can’t use it: CSS Hero isn’t active
but I can’t finf the way where can I activate it …
Enn
Hi,
Very nice overview and the plugin itself looks really useful. I have downloaded the CSS Hero, but not able to start it up on my computer. Is this plugin meant for Mack only?
Regards,
Enn
WPBeginner Support
Hi Enn,
No, it is a WordPress plugin and would work on any WordPress installation.
Admin
Jerry
I just recently discovered WPB. Though I have been a WP site maintainer for several years i find that I am learning something new every time i view one of your tutorials. Thanks. I appreciate your efforts.
WPBeginner Support
Hi Jerry,
Thank you for kind words. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Al
Will this plug in remove the menus on a Pavillioin theme, one of the standard WordPress themes? I see how it is kind of like firebug in that you can identify the part of the code you want to change but this plug in will actually allow you to change it without knowing code, right? But will it remove the menu instead of changing color or location or whatever.
Thanks
Anthony
Hi,
I purchased a wordpress theme from theme forest and uploaded the theme to my wordpress builder. The site is being hosted by inmotion hosting. My question is, since i am using the wordpress site builder to work on my site, after I install the plug in for CSS Hero, will that button still appear on the top right of my site so i can edit the content when im using the wordpress web builder? or do i have to host my site to have that capability? i dont think it matters if someone else is hosting my site correct? as long as im using the wordpress builder? little ignorant to this and so im learning as I go. Thanks
WPBeginner Support
Hi Anthony,
If your theme follows the standard WordPress coding best practices then you will be able to use it with CSS Hero without any problems. If you cannot, then please contact your theme’s support.
Admin
Derek
I have have just returned to a wordpress site to update but the CSSHERO plugin does not work even though it is visible on the page. Nothing happens when I hover over content even though CSSHero seems to be active. The plug in active (V 2.1) but I noticed that the current version is 2.3 but no notice to update?
WPBeginner Support
Hi Derek,
Please contact the plugin’s support team. For a quick work around, you can manually upload the plugin’s zip file.
Admin
THE VIP
Isn’t it is same as Chrome Dev Tools….I didn’t found any considerable differences b/w CDT n CSS hero….
BTW coupon code is not working for me too ???
Jitka Hruzova
I have Yuuta free theme. atm, I need this to be able to modify size, of my logo on the website ( using jetpack is terrible, it inserts the logo but it is a small and I can modify size or anything) is it going to work for me?
Phermiki Phawa
How to make my blog become friendly with mobiles?
Bhaskar Dhiman
sir how we can compress the theme coding manually ? i am using newspaper 7.
Darshan Gajara
Wow! It’s a real hero.
Andy V.
Can CSS Hero be used with premium themes purchased on WordPress.com?
WPBeginner Support
No it cannot be used on WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Juergen | webbeetle
I followed the link and came to page with “Pricing Plans”… A big no-no for me! I understand that this is the most efficient way for any business to make money, but I have no plans to subscribe to any “plan” – other than my website hosting (where I stopped to be a “loyal customer” when the service and load times aren’t right).
CSS Hero
There is no automatic subscription – you can renew every year if you want plugin updates – but the product WILL continue to work where it was installed – without paying each year.
Tom
Purchased your plugin, the first site i tried it on WordPress Stella Magazine Theme……didn’t fly.
I’m disappointed
What can we do ?
WPBeginner Support
Please contact CSS Hero support.
Admin
Tom Tortorici
If you’re changing the properties of, say, h2, can you change it for just one instance or one page, or can it only change all the h2’s throughout the site?
WPBeginner Support
It can do both. For example you can create a custom class for h2 tags on a particular page.
Admin
Juliette
Amazing! It’s really what I need.
Working like a charm with DIVI and GENESIS!
Monnie
Hi, the discount code doesn’t seem to be working.
Editorial Staff
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Yes. I have been looking for something like this for a while.
Saurabh Chatterjee
Is it free ? if not, is there is any other visual css editor like this , which is free of cost ?
Editorial Staff
This is not free as stated in the article. No you will not find any free visual editor like this one.
Admin